Cette deuxième mouture du plugin Spip jQuery Cycle « sjcycle » est compatible avec spip >= 2.1
Par défaut, la fonction tooltip est désactivée mais est activable via la page de configuration. De même pour les fonctions fancybox/mediabox mais qui nécessitent, eux, l’installation des plugins fancybox ou mediabox pour fonctionner. Spip jQuery Cycle utilise les librairies fournies par ces plugins mais pas leurs paramètres de configuration.
Nota : l’effet FancyBox n’est plus proposé en Spip 3, ce plugin n’étant pas compatible.
Pour plus d’informations, se reporter à la version précédente.
Installation
Comme tous les autres plugins, cf. http://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de les balises #INSERT_HEAD et #INSERT_HEAD_CSS.
- Le plugin nécessite les plugins CFG (avant la version 1.8), Saisies, YAML et Spip_Bonux. Il utilise le plugin Palette.
Décryptage de la syntaxe et paramètres du raccourci typographique "sjcycle"
Le raccourci typographique "sjcycle" permet d’insérer facilement un ou plusieurs diaporamas au sein d’un article : il vous suffit de le recopier à l’intérieur de la case « Texte » de l’article, là où vous désirez situer le diaporama.
Ce raccourci comporte plusieurs paramètres séparés par le caractère "|". Les 3 derniers paramètres ont été rajoutés dans la version 0.3
Paramètre "N", obligatoire :<sjcycleN>
Correspond au numéro de l’article contenant les images. Vous pouvez ainsi insérer un diaporama avec les images d’un article X dans un article Y.
Paramètre « ALIGN », optionnel :<sjcycleN|ALIGN>
Permet de spécifier l’alignement du diaporama au sein du texte.
S’il n’est pas précisé, l’alignement est « center ».
Les options de l’alignement :
- « left » : à gauche du texte ;
- « center » : centrer dans le texte ;
- « right » : à droite du texte.
Paramètre « docs=n1,n2,[...],nx », optionnel :<sjcycleN|ALIGN|docs=n1,n2>
Permet de spécifier la liste d’images à afficher dans le diaporama, nx étant le numéro « spip » du document.
Ainsi, on peut afficher plusieurs diaporamas dans au sein d’un même texte, isoler des images.
S’il n’est pas précisé, l’ensemble des images sont sélectionnées par défaut.
Attention : dans le cas d’une utilisation avec un modèle l’écriture diffère :
[(#MODELE{sjcycle}{id_sjcycle=XX,docs=21|22|24})]Paramètre « id_diapo », optionnel :<sjcycleN|ALIGN|id_diapo=X>
Permet d’attribuer un id spécifique à un diaporama afin de pouvoir le cibler en css par dsjcycle_X
Depuis la version 1.1, n’est plus nécessaire pour afficher plusieurs diaporamas dans le même article
Exemple :<sjcycle16|center|docs=101,102,103,104|id_diapo=1><sjcycle16|center|docs=105,106,107,108,109|id_diapo=2|opt=fx:'shuffle',timeout:2000>
Ceci affiche 2 diaporamas dans le même article, le premier sur 4 images avec les paramètres par défaut du site et le second sur 5 images, avec des paramètres différents de ceux par défaut.
Paramètre « legende », optionnel :<sjcycleN|ALIGN|legende=X>
Permet d’afficher une légende sous le diaporama
- Si X=1, on affiche comme légende le titre des images
- Si X=modele, on affiche comme légende le texte fourni par le modèle sjcycle_modele. Ceci permet de créer une légende contenant le nom de l’auteur, le titre de l’article, enfin ce qu’on veut...
- Si X=un texte, ce texte est affiché comme légende
Paramètres « btn_precedent » et « btn_suivant » (version 2.2.5 et 1.9.1) :<sjcycleN|btn_precedent=1|btn_suivant=1>
Permet d’afficher les boutons « précédent » et « suivant » : on peut ne mettre qu’un seul des deux boutons.
Le libellé des boutons est personnalisable dans la configuration du plugin.
Paramètres « lien_article » et « forcer_lien_reference », optionnels (ajoutés en version 1.6) :<sjcycleN|ALIGN|lien_article=XXX|forcer_lien_reference=on>
Permet de poser un lien sur le diaporama vers un article autre que celui contenant les images. Dans le cas d’un site multilingue, fournir l’id de l’article de référence, le modèle se charge de trouver l’id de l’article correspondant à la langue du visiteur. Cette option désactive l’ouverture vers une box. Si l’article n’existe pas dans la langue courante on met ou pas un lien vers l’article de référence suivant que le paramètre forcer_lien_reference soit défini ou pas.
Exemple dans le cas d’une insertion dans un squelette sur une page sommaire :
- [(#MODELE{sjcycle}{id_sjcycle=16,width=200,height=300,lien_article=171})] : diaporama sur toutes les images de l’article 16 redimensionnées à 200x300 avec un lien vers l’article 171 (ou sa traduction)
Paramètres « liens_individuels », optionnel (ajouté en version 1.7) :<sjcycleN|ALIGN|liens_individuels=valeur>
Permet de poser un lien sur chaque image du diaporama vers un article, une rubrique ou un site externe suivant la valeur du paramètre (article, rubrique, externe). Si la valeur vaut article ou rubrique, l’identifiant de l’objet est pris dans le champ descriptif de chaque image. Si la valeur vaut externe, le champ descriptif de chaque image doit contenir un lien http. Cette option désactive l’ouverture vers une box.
Exemple :
- <sjcycle16|center|liens_individuels=article> : diaporama sur toutes les images de l’article 16 avec sur chaque image un lien vers l’article dont l’identifiant est contenu dans le descriptif de l’image.
Paramètre « limite » :
<sjcycleN|limite=3>
Sortira les trois premières images de l’article « N » dans le diaporama.
Paramètre « opt=p1:v1 ;p2:v2 ;[...] ;px:vx », optionnel :<sjcycleN|ALIGN|opt=p1:v1;p2:v2>
Permet d’utiliser les options du script jcycle. La liste complète est définie sur le site du plugin jquery jcycle par ici
Ces valeurs écrasent celles définies dans la page de configuration du plugin.
Les options possibles correspondent à celles de la version utilisée dans ce plugin spip et non à celles proposées sur la page citée ci-dessus. Actuellement, c’est la version 2.88 (08-JUN-2010) qui est utilisée
Depuis la version 1.2, il faut utiliser le point-virgule comme séparateur pour que ça fonctionne en modèle.
Exemple :
- <sjcycle16|center|opt=autostop:1;autostopCount:5> : diaporama sur toutes les images de l’article 16 mais qui s’arrêtera à la cinquième image
- <sjcycle16|center|opt=fx:'fade'> : diaporama sur toutes les images de l’article 16 avec un effet de transition « fade » qui remplace celui défini globalement pour le site entier
Paramètres de surcharge de la configuration générale : <sjcycleN|ALIGN|param=valeur>
Ces paramètres optionnels écrasent localement les valeurs définies dans la page de configuration du plugin :
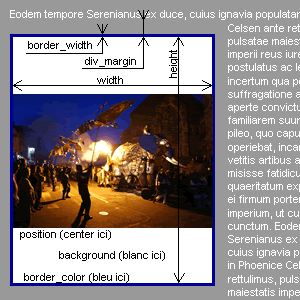
- width : largeur en pixels des images recadrées
- height : hauteur en pixels des images recadrées
- position : position de l’image de d’origine dans l’image recadrée (left top, left center, left bottom, center top, center, center bottom, right top, right center, right bottom)
- background : couleur de fond des images recadrées (au format #FF0000)
- border_color : couleur de la bordure des images recadrées (au format #FF0000)
- border_width : largeur en pixels de la bordure
- div_margin : marge en pixels autour des images recadrées

Exemple :
- <sjcycle16|center|background=#000000> : diaporama centré sur toutes les images de l’article 16 mais avec un fond noir, peu importe la couleur de fond définie dans la page de configuration du plugin.
Le modèle
On peux utiliser le modèle pour afficher un diapo dans les squelettes, XX étant le numéro de l’article contenant les images :
[(#MODELE{sjcycle}{id_sjcycle=XX,width=200,height=300})]Astuces :
- pour avoir de la transparence en fond, il faut mettre « transparent » dans les 2 champs de couleur dans la page de config. Cependant il faut savoir que les images générées seront au format png et donc généralement plus lourdes que les jpg
- La qualité jpeg par défaut utilisée par les filtres d’image de SPIP est de 85. Elle peut être modifiée en rajoutant dans le fichier mes_options la ligne suivante :define('_IMG_GD_QUALITE', 95);
Exemples d’utilisation :
Diapo « au hasard » (ajouté en version 0.8)
Le modèle sjcycle_alea permet d’afficher un diaporama paramétrable sur un ensemble d’images choisies au hasard parmi les documents du site. Les paramètres possibles sont :
- nb : nombre d’images (10 par défaut)
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_alea}{largeur=190})]Une noisette pour le Noizetier est également fournie
Diapo des sites (ajouté en version 1.5)
Le modèle sjcycle_sites permet d’afficher un diaporama paramétrable sur l’ensemble des logos des sites référencés. Les paramètres possibles sont :
- afficher_nom_site : si défini, affiche le nom du site sous le logo
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_sites}{afficher_nom_site=on})]Une noisette pour le Noizetier est également fournie
Diapo des images d’une rubrique (ajouté en version 2.3.0)
Depuis la version 2.3.0 il est possible d’afficher les images d’une rubrique avec le raccourci suivant : <sjcycleXX|rubrique>. Les paramètres disponibles sont les mêmes que pour le modèle « article ».
Problèmes connus :
- Les effets de type turnLeft, scrollRight,... ne fonctionnent pas si les infobulles sont activées dans la config.
- L’affichage d’une bordure autour des images n’est pas satisfaisant...


Discussions par date d’activité
94 discussions
Salut
j’ai par mégarde supprimer ce plugin. Je l’ai donc réinstallé et depuis il a un comportement bizarre. Les photos s’enchainent à toute vitesse et je ne peux rien controler.
Voici un exemple de page https://lairederien.net/915
J’ai pourtant chercher à comprendre avant de vous écrire... je deviens un peu chèvre, j’avoue. Merci pour vos conseils à venir.
Je suis en spip 3.2.1 et j’utilise la version 3.5 de sjcycle.
Elle est notée en test, est-ce ceci ? Aurais je mis une version trop récente ?
Christophe.
Répondre à ce message
Bonjour,
je l’ai utilisé pour mon Calendrier de l’Avent 2018.
C’est du bidouillage améliorable, mais bon.
J’ai créé un tableau (je ne maîtrise pas flexbox et je m’ys suis prise au dernier moment), dans lequel chaque cellule comporte un diaporama Cycle 2. Une cellule par jour et donc par article du calendrier de l’Avent, chaque article ne comporte qu’une image, c’était donc pratique. Ainsi, chaque jour, une nouvelle vignette apparait automatiquement sur la page de la rubrique et, en cliquant dessus, on va directement sur l’article, qui existe en trois langues.
Un grand merci pour ce plugin.
À la fin de la période, je virerai le tableau pour le remplacer par une image globale avec les vignettes cela dit.
Pour un calendrier de l’Avent ou équivalent, je vois des possibilités d’amélioration de ce que j’ai fait, par exemple en utilisant un article d’accueil pour la rubrique et une mise en forme avec le plugin Cibloc.
Répondre à ce message
Bonsoir,
Fidèle à spip2.1 je mets au point en ce moment une squelette « responsive » dans laquelle je cherche à réutiliser le diaporama sjcycle 1.9.1 (c’est mon préféré).
Je n’ai rien trouvé (ou alors pas bien cherché) donc j’ai ouvert le capot du plugin et mis les main dedans : j’ai remplacé dans modeles/sjcycle.html toutes les largeurs et hauteurs en pixels par des largeurs et hauteurs en % et ensuite déclaré aussi les réglages par défaut en %.
Cela semble fonctionner, avec le seul défaut de devoir recharger systématiquement la page afin de redimensionner le diaporama : mais ce n’est peut être pas un défaut parce que je vois mal le navigateur recharger le diaporama dès qu’on bouge la largeur de la fenêtre.
Es possible de faire évoluer sjcycle 1.9.1 dans ce sens ?
Bonsoir,
il est certainement possible de faire plein de chose pour un développement particulier.
Pour en dire plus il faudrait peut-être voir le site et son comportement : une adresse ?
En même temps, je me renseigne : qu’est-ce qui vous empêche de passer à SPIP 3, ce qui vous ouvre les plugins et librairies un peu plus récentes ? Vous avez peut-être d’autres plugins incompatibles ?
Tous mes sites sont sous spip2 (j’ai commencé avec 1.8 et migré jusqu’au 2.1) et les administrateurs et rédacteurs (qui ne sont PAS DU TOUT des informaticiens) qui les utilisent en sont habitués : je leur ai appris à s’en servir et il est plus difficile qu’on croit de leur imposer les changements induits avec spip3. Par contre j’ai la demande de rendre « responsive » leurs sites sous spip2 : dans ces sites le diaporama « sjcycle » est un must tellement il est facile d’emploi, d’où ma recherche pour le rendre « responsive ».
Comme je disais, ça semble fonctionner (déclarer width et height en %, même dans le setup) mais j’ai du supprimer le calcul des div=img+marge*2 et le traitement des transparences (qui contient les filtres sur images qui travaillent en pixels). Mais ces modifs doivent induire des inconvénients.
Je l’ai mis en oeuvre sur un site « responsive » où je fais mes bricolages spip, donc à ne pas regarder comme un site public « fini » mais plutot comme un labo : http://www.fat78.net/spip.php?article15
Sur cette page j’ai mis à votre intention le fichier modeles/sjcycle.mtml modifié par mes soins : je l’enlèverai par la suite.
Vous qui en êtes le concepteur (en soyez remercié), pourriez-vous aller jusqu’au bout de cette démarche pour créer une évolution « responsive » officielle de sjcycle1.9.1 ?
Bonjour,
je ne suis pas l’auteur de cette version du plugin, mais de celle d’après justement...
Enfin le code javascript de cette version de jcycle injecte les tailles des images dans le code html, donc je ne vois pas trop comment faire quelque chose de propre. Il n’est pas question de toucher à cette partie du code, bien entendu.
D’ailleurs, si même le concepteur du diaporama a jugé qu’il valait mieux reprendre une nouvelle version quitte à faire une rupture de compatibilité, c’est peut-être qu’il a des raisons valables... en tout cas je lui fais confiance.
Si le problème est finalement les rédacteurs/administrateurs du site SPIP, je pense qu’il est possible de les rassurer et de leur faire essayer concrètement la dernière version de SPIP pour qu’ils se rendent compte qu’il n’y a pas de fossé terrible entre SPIP 2.1 et SPIP 3.1 : en tout cas pas visible par l’utilisateur, qui peut continuer à faire de la même façon qu’auparavant.
D’ailleurs dans SPIP 2.1, il y a le plugin Bandeau qui a préfiguré le menu privé de SPIP des versions ultérieures. Si vous l’utilisez, ça réduit nettement les différences.
Répondre à ce message
Bonjour, je viens d’installer sj cycle V2 sur un site de dèv. en spip 3.0.19.
Au clic sur l’icône de configuration, j’ai ce message :
Accès interdit
Vous n’avez pas le droit d’accéder à la page configurer_sjcycle.
Je suis pourtant webmestre du site.
Bonjour,
je ne vois pas ce que ça peut être... est-ce toujours le cas ?
Est-ce qu’il y des options ou d’autres plugins qui pourraient déclencher cette erreur ?
Bonjour,
j’ai le même problème que marc, après avoir installé jquerry cycle sous spip 3.0.20, j’ai un message :« accès interdit » après avoir tenté de le configurer. Pourtant j’ai les droits webmestre.
Après avoir fait un petit tour sur d’autres plugin, le problème revient sur d’autres (ex :nivoslider).
Quelqu’un a une idée ??
Répondre à ce message
Bonjour afin d’ouvrir et fermer un menu déroulant sur OS j’ai utilisé un script JQuery sur une div...
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>visiblement l’appel de la librairie fait sauter mon diaporama , surement un problème de version, mais je n’arrive pas à résoudre ce problème, avez-vous une piste à me donner svp merci
Salut, le script que tu insères est jQuery, mais SPIP l’insères déjà dans les pages publiques, tu dois certainement avoir une erreur javascript car double insertion de la même librairie.
waaa, merci pour cette réponse ultra rapide,
si je ne l’insère pas mon code ne fonctionne pas mais le diaporama oui,
bon je vais continuer à fouiller
peut être que mon code n’est pas placé au bon endroit
merci
Répondre à ce message
Bonjour,
J’ai installé la dernière version de spip3. J’installe spip jcycle en auto (le seul plugin avec yaml et saisies ) et impossible de le faire fonctionner. Si je met le code <sjcycle1> avec 1 le numéro de l’article où sont les photos dans l’article et que je clique sur enregistrer, il bloque et il faut faire une mise a jour de la page pour que le navigateur me rende la main. Je réenregistre et la tout se passe bien dans l’espace privé à part le fait que je ne vois absolument rien dans l’espace public.
Bonjour,
avez-vous bien terminé la configuration du plugin ? Il y a des paramètres obligatoires comme la hauteur et la largeur du diaporama... cf la page /ecrire/ ?exec=configurer_sjcycle
Oui, j’ai laissé la configuration par défaut. En fait quand j’enregistre l’article avec le code jquery cycle, la zone article devient grisée et il faut que je fasse une mise a jour de la page pour reprendre la main. J’ai la version spip 3.0.17 et la dernière révision du plugin jcycle
Je viens de faire l’installation de cette version de sjcycle sur SPIP 3.0.17 et je n’ai pas vu de soucis après la configuration. Avez-vous d’autres plugins actifs ? Vous avez tenté de vider le cache et de vider aussi le répertoire /local/ ?
Oui j’ai vidé plusieurs fois le cache, C’est le seul plugin installé avec spip_bonux, yaml et saisies en auto. La base de donnée est une sqlite. Le php est du 5.4 et j’utilise les squelettes de base qui sont dans squelettes-dist.
Ca fonctionne sous mysql.
Répondre à ce message
Bonjour :-)
Une ch’tite question : est-ce que le comportement en mediabox est dissociable d’un diaporama à un autre ou est-ce un réglage qui s’appliquera à tous les diaporamas de tout le site ?
Merci !
Bonsoir,
sur cette version 2 ça ne semble pas possible en l’état, mais sur la version 3 oui...
ok merci ;-)
Répondre à ce message
bonsoir
premiers essais concluants sur des sites juste migrés sur spipr...
mais je voudrais faire dérouler des images de différents articles sélectionnés sur mot clé pour « la une »...
m’inspirant des modèles rubriques et aléas, j’ai fait le modèle « sjycle_motclef » ci-joint
ca fonctionne presque...
Je vois bien les images voulues, mais au lieu d’afficher les afficher en cycle, il les affiche les une en dessous des autres en même temps...
pourtant, le modèle de base sjcycle sur un nr d’article fonctionne bien...
merci d’avance d’une piste
cordialement
pam
code ci-dessous
Bonjour,
il me semble que dans le script, il faut déclarer le bon id sur lequel appliquer le diaporama (ne pas laisser #sjcycle_alea) :
merci, c’est bien ça, sinon le script ne démarre pas...
j’ai progressé en faisant un modèle plus général, en normalisant la taille des images, et en affichant une des images de l’article ou le logo s’il n’y a pas d’image... toujours pour des articles sélectionnés sur un mot clef
c’est presque parfait pour moi, sauf que le script se déclenche pour chaque article deux fois, une fois pour l’image si elle existe et une fois pour le logo... Pourtant, la partie logo est dans le code alternatif de la boucle docarticles, donc ne devrait exister que quand la boucle n’a pas trouvé d’image... ?
merci d’avance d’une idée... ca peut devenir un modèle à inclure dans leplugin ?
pam
PS... j’en profite, je ne sais pas faire cette inclusion d’un bout de code téléchargeable comme texte... ?
je suis arrivé au bout avec un peu d’aide...
il y avait qqerreurs ds ce script un //BOUCLE_ARTICLE qui aurait du être //B_ARTICLE
une boucle MOT qui ne sert à rien
et surtout ce qui provoquait le pb, un
#TITRE qui était dans la boucle DOCUMENTS et faisait donc que le contenu n’était pas vide ...
voila le script que j’ai appelé sjcycle_motcle...
Répondre à ce message
Bonjour,
mon site est sous SPIP 3.0.16 avec le squelette Sarka SPIP 3.3.45
J’ai installé JQuery cycle v 2.3.0 et Yaml 1.5.1 et les plugins CFG, Saisies, Fonctions images Spip Bonux et Médias sont à jour et les autres aussi.
Malgré les réglages initiaux du plugin JQuery cycle (positionnement au centre) et l’insertion de <sjcycle5> dans l’article et moultes autres essais, impossible de voir le diaporama au milieu de la page (il boude à gauche, peut passer à droite si paramétré mais pas au centre).
Merci de m’orienter vers une solution.
Cordialement
Patrick
Bonjour,
c’est peut-être un soucis de cumul de styles CSS, est-ce que le positionnement centré fonctionne bien sur un squelettes-dist ? Sinon il faudrait analyser la page existante. Le positionnement est fonction de la largeur du diaporama et de celle de l’interface, c’est à vérifier...
et
<sjcycle5|center>se présente comment ?Répondre à ce message
Kaoha nui,
J’utilise ce plugin pour afficher en vignette les images d’un article. Seulement, j’aimerais limiter l’affichage aux trois premières images de l’article. Y’a-t-il une solution ?
Merci ! ^^
Bonjour,
dans la doc, c’est par ici, plus haut dans la page...
Merci Chankalan pour ta réponse. Seulement, ici cela suppose de connaitre les id des documents. J’aimerais que cela soit de façon générique, affichage des trois premières photos d’un article XX. Mais ce n’est peut être pas implémenté.... ^^
ah oui, il fallait préciser... normalement avec le modèle sjcycle il y a un paramètre « limite » qui défini le nombre de documents, donc :
<sjcycleXX|limite=3>sortira seulement les 3 premières images de l’article XX...(il manque à la documentation, je l’ajouterais...)
Merci Chankalan ... C’est exactement ça. ^^ .Ça marche également pour un squelette ?
Répondre à ce message
Bonjour
Ce plugin marche très bien... mais j’ai un pb de positionnement.
Mes pages ont une zone verticale à gauche pour le menu de navigation.
Dans la partie droite, j’affiche un diaporama via la balise .
Le diaporama se positionne, dans la zone droite, après la zone gauche !
Toute la zone droite située contre la zone gauche est vide !
A l’aide du débogueur de Firefox j’ai trouvé que, dans un fichier spip.php (?), le style « clear:both » s’appliquait aux classes .dsjcycle et .sjcycle_legende, et que si je le supprimais le diaporama remontait bien en haut de la zone droite.
Je n’ai trouvé le style « clear:both » que dans le fichier sjcycle.css.html, où je l’ai supprimé.
Mais après désinstallation puis ré-installation (pour cfg ? ) du plugin, le style « clear:both » est toujours là et mon diaporama toujours en bas de page !!!
Y a-t-il une manip spéciale à faire ? Pourquoi le style est-il trouvé par le débogueur dans un fichier spip.php (alors qu’UltraEdit ne l’y trouve pas) ?
Merci pour toute piste.
Cordialement
François Hamonno
Bonjour,
de manière générale, tous les fichiers d’un plugin peuvent être surchargés dans le dossier « squelettes » : c’est à dire que lorsqu’on a besoin de modifier un fichier, il faut ensuite l’enregistrer dans le dossier « squelettes » du site de manière à ne pas perdre les modifications.
Pour les styles, il suffirait de modifier la règle en
clear:none;par exemple et d’enregistrer sjcycle.css.html dans le dossier « squelettes » : c’est cette version qui sera prise en compte pour l’avenir, que le plugin soit mis à jour ou pas...J’ai numéroté mes titres et tout roule comme je voulais merci.
Répondre à ce message
Bonjour,
Merci pour cet excellent plugin. Pour des raisons de vélocité du script / hébergement j’installe pour un nouveau site un spip 2.1, je ne connais donc pas encore la version pour spip 3.0 de ce plugin.
Bref, j’ai une question car je ne comprends pas bien comment son sélectionnées les images pour le défilement : Y aurait t-il moyen de définir la première image ?
Merci
Bonjour,
par défaut ce sont toutes les images de l’article XX avec l’inclusion
<sjcycleXX>, et pour en sélectionner seulement certaines et dans l’ordre qu’on souhaite il faut lire plus haut dans la pageIl est aussi possible de faire sont propre modèle en prenant exemple sur ceux qui existe déjà, cf. le dossier « modeles » du plugin...
« existent »
Merci de votre réponse. Je vais retenter mon parametrage car je n’ai pas eu l’impression qu’elles s’affichaient dans l’ordre de la conf mais plus par ID.
C’est donc genial. Merci.
autant pour moi, en fait tout dépend si les images ont un titre ou pas, un numéro du titre ou pas, mais le tri n’est pas sur l’ordre des ID du paramètre docs, en effet...
Répondre à ce message
Correctif : La version du plugin sjcycle donnée dans le fichier xml était 1.0.1 ; mais dans l’espace privé / gestion des plugin son titre était « sjcycle 1.9.1 » ?!?
Du coup j’ai installé la version 1.9.1 dispo en téléchargement aujourd’hui... mais le pb est toujours là !
Merci pour toute aide.
Cordialement
François Hamonno
Répondre à ce message
Additif : j’utilise la version 0.1.1 de sjcycle qui apparait comme sjcycle_v1, et la version 2.1.11 de Spip.
Répondre à ce message
Bonjour,
Je viens d’installer votre plugin. Je le trouve super.
Je travaille à rendre mon site responsive. J’aimerais donc supprimer le recadrage horizontale des images et pouvoir leur assigner une mesure en proportion. Pouvez-vous s’il vous plaît m’indiquer le fichier que je dois modifier, merci.
Bonjour,
Je crains que jCycle ne soit pas « responsive » comme on dit, il vaut mieux partir sur une autre solution prévue dès le départ avec cet objectif...
jquery cycle2 est maintenant responsive.
il faudrait le porter en plugin Spip pour faciliter son utilisation pour tous.
Bonne nouvelle... je regarde ça...
Répondre à ce message
Bonjour,
J’essaie de faire fonctionner un #modele pour avoir un petit diaporama en page d’accueil (sommaire).
Site sous SPIP 2.1, squelette Giseh (cisquel, ciparam, charte graphique)
#insert_head et #insert_head_css sont là (insert_head je ne sais plus où, et insert_head_css dans mon squelettes/ sommaire.html
Le diaporama dans un article fonctionne très bien, mais pas en page d’accueil (je veux le mettre sous le bandeau, au-dessus des 3 colonnes, donc pas dans un article)
Si je mets :
Les photos s’affichent toutes les unes en dessous des autres...
J’ai désactivé tous les plugins, rien n’a changé.
J’ai demandé à « équipement » auteur de Giseh qui ne trouve rien à redire...
J’ai vu que la même erreur s’était produite, mais je n’ai pas vu la solution....
Quelqu’un peut-il me susurrer ce que j’oublie, ou fais de travers ?
Pour info avec le plugin nivoslider je n’ai que l’affichage de la dernière photo......
Merci d’avance.
Marc.
dans sommaire
Je mets le code du modèle dans squelette/sommaire.html
Bonjour,
lorsque « Les photos s’affichent toutes les unes en dessous des autres... », c’est certainement un problème de js, il doit y avoir un soucis... on peut avoir une url ?
Il faut semble-t-il désactiver la médiabox ! (sur SPIP 3.0.16)
J’avais le même phénomène.
Répondre à ce message
Bonjour,
J’ai une petite question à vous poser :
Comment mettre les images en POURCENTAGE et non en PIXELS ?
car quand on écrit dans les articles, les images sont en Pixels et non en pourcentage de l’écran.
prenons un exemple, SI je colle le code suivant :
<sjcycle117|btn_precedent=1|btn_suivant=1|width=100%position="center">
Les images n’auront pas une largeur de 100% de l’écran (auront une taille très réduite et ne s’adapteront pas à la largeur de l’écran)
Merci.
<sjcycle117|btn_precedent=1|btn_suivant=1|width=100%|position="center">
Salut, ce n’est pas prévu par le plugin. Comme indiqué dans la doc si présente :
Vu que les images sont recadrées on ne peut pas leur passer une taille en %..
Répondre à ce message
Bonjour merci pour ce plugin.
Avec le thème Einsteiniumist
il marche bien dans l’interface privé
mais les images sont l’une au dessus de l’autre dans la partie publique... une idée ?
Salut, certainement un problème avec un des css de ce thèmes qui doit à mon avis appliquer un reset un des règles bien trop fortes qui dégradent jQuery Cycle.
Si tu nous donnes l’url de ton site et de la page on l’on peut observer le problème on devrait pouvoir t’en dire plus ;)
++
Une question déjà posée à plusieurs reprises (j’ai lu tout le forum)... J’ai le même problème. Le diaporama que je veux mettre en page d’accueil fonctionne dans la partie privée mais pas dans la partie publique où les images se positionnent les unes en dessous des autres.
Je suis en local donc pas d’URL à fournir. Tous mes réglages ont été vérifiés et sont OK. C’est le même résultat que j’intègre l’appel au modèle dans le squelette ou dans un article.
Je n’ai pas le même thème que ivandps mais j’ai aussi un reset.css. Si c’est ça qui est en cause quelqu’un a-t-il réussi à régler le problème ?
Merci de votre aide...
salut,
Est-ce que ça marche mieux sans aucun thème, sur le squelettes-dist ?
Quel est ce reset.css exactement ? Si c’est ça il y sûrement une solution, on va trouver...
Merci et bien vu Chan ! Je n’avais pas pensé à revenir à la dist... Eh bien ça fonctionne parfaitement dans le squelette article de la dist mais pas dans le sommaire.
Dans mes squelettes à moi ça ne fonctionne ni dans l’article ni dans le sommaire.
Ce n’est donc pas un problème de Js ou de version mais plutôt d’écriture des squelettes ou de reset.
Le reset est celui du jeu de squelettes Exibit :
Je précise que dans la page sommaire, mon diaporama est appelé par un include.
Je continue à creuser par là...
c’est peut-être plutôt dans les styles, il faudrait analyser les styles hérités par les images du diaporama et leurs conteneurs...
J’ai trouvé !!
Dans mon inc_head, la balise #INSERT_HEAD était placée avant l’appel des scripts.
Une grosse étourderie de ma part donc mais qui rendra peut-être service à d’autres.
Merci Chan pour ton aide décisive (sans le test sur les squelettes de la dist je ne suis pas sûre que j’aurais trouvé !).
est-ce valable pour le squelette de zdist qui fait tourner Einsteiniumist ?
bonjour,
zdist non modifié ne comporte pas d’erreur de ce genre : il faut peut-être essayer sans le thème ?
Enlever l’un ou l’autre change quelque chose ?
Répondre à ce message
Super plugin que j’utilise sur de nombreux sites.
J’y ai ajouté un bouton pause/reprise, ça peut peut-être aider certains que je poste mon code :
Dans un fichier custom.js
Dans mon squelette
Dans ma feuille de style
Et puis voilà : un bouton qui change d’aspect pause/lecture et une fonction bien pratique quand on a besoin de temps pour regarder une image.
salut
Très bonne option !
le fichier custom.js, tu le places à quel niveau dans tes dossiers ?
Tu aurais un exemple en ligne ?
merci
Bonjour,
Le fichier custom.js, je le range dans un dossier js dans squelettes et j’y mets mes petites options persos. Et je l’appelle dans le fichier inclure/head.html :
Par contre, pas encore de visualisation possible : le site est en finalisation. Sortie prévue dans quelques jours.
Hey ! Le site est en ligne, et donc ma petite fonction pause désormais visible ici : http://www.nh83.fr/
Répondre à ce message
Bonjour
J’ai une question qui peut paraître simple mais ça ne marche pas et je tourne en rond depuis 1 h...
Je souhaite modifier le modèle sjcycle.html qui se trouve dans le plugin dans /modeles/sjcycle.html
Ne voulant pas écraser mais surcharger :
- si je mets ce fichier dans mon propre dossier -> squelettes/modeles -> il n’est pas pris en compte (pas de cache)
- si j’écrase le fichier dans le plugin /modeles/ -> il est pris en compte avec mes modif
J’ai essayé en le mettant à la racine de squelettes, pas mieux.
Je ne comprends pas pourquoi je n’arrive pas le surcharger... si quelqu’un peut m’aider ?
merci
Salut, ta première tentative est la bonne, il faut juste bien vérifier que le chemin est le même ainsi que le nom du fichier, donc : squelettes/modeles/sjcycle.html
Tu peux vérifier quels squelettes sont uitlisés à l’aide du var_mode=inclure.
File nous l’url de ton site pour qu’on y jette un œil.
Re bonjour
ok là ça marche, après avoir vidé tous les caches navigateurs.
Je n’ai pas d’url à montrer, le site est caché pour le moment.
J’ai un autre problème : sur chrome et safari, le diaporama dans un article me sort des images de format différents : dans mon article j’ai mis
<sjcycle45|center|legende=1|btn_precedent=1|btn_suivant=1>
toutes les photos dans l’article 45 ont un format de 500 sur 280. La génération des vignettes est bien activée.
Si je force en mettant la largeur et hauteur, pareil :
<sjcycle45|center|width=500|height=280|legende=1|btn_precedent=1|btn_suivant=1>
J’en ai une avec les bonnes tailles puis les autres sont plus petites (propotionnelles mais plus ou moins petites).
Quelle peut être la raison ?
Impossible de t’en dire plus sans voir la page en question...
Répondre à ce message
Bonjour
J’ai un problème avec jquerycycle 2.2.6
L’instruction « sjcycleN|center » ne fonctionne pas dans l’article où je l’ai placé. Le diaporama n’est pas centré et est à gauche. Par contre avec « sjcycleN|left » il est à bien à gauche et « sjcycleN|right » il est à droite...
Y a t il une solution ?
Merci
Salut,
Ne serait-ce pas le même style de problème que dans le message ci-dessous ?
http://contrib.spip.net/Plugin-Spip-jQuery-Cycle-pour-Spip-2-1-et-3#forum469189
Sinon, file nous l’adresse de la page en question qu’on y jette un œil.
++
Bonjour
Les caches sont vidés, et je ne sais pas si c’est un problème de css
Il s’agit de la page de bienvenue d’un site en construction...
http://gymfabregues.free.fr
Ci dessous la page « /ecrire/ ?exec=article_edit&id_article=1 » correspondante
Configuration jQuery Cycle :
nom de classe css : dscycle ; marge ext : 0 ; largeur bordure : 0
positionnement : center top ; largeur : 400 ; hauteur 300
Merci d’avance pour toute suggestion
Hop, je me demande si ton problème ne viendrait pas de ta feuille de style http://gymfabregues.free.fr/plugins/sarkaspip_32/css/raz.css qui assigne un margin à 0 pour tes éléments HTML.
Une solution serait d"ajouter cette règle dans un fichier perso.css afin de centrer le slider sur toutes les pages du site (pas trouvé de classe spécifique sur ta page sommaire afin d’affiner ça) :
.dsjcycle { margin: 0 auto; }++
J’ai créé le fichier perso.css (http://gymfabregues.free.fr/plugins/sarkaspip_32/css/perso.css) contenant la syntaxe que tu m’as indiqué .dsjcycle margin : 0 auto ; . Pas d’amélioration. J’ai essayé aussi sans le 0 avec .dsjcycle margin : auto ; . Pareil. A tout hasard j’ai essayé en plaçant le fichier perso.css dans le répertoire squelettes_dist/css. Pareil.
D’autres possibilités ?
Ce problème n’intervient pas pour les images isolées. img1|center fonctionne bien. Je suis un peu perdu...
A+
Répondre à ce message
Bonjour,
Ce plugin fonctionne de manière tout à fait satisfaisante.
J’ai cependant un souci d’alignement.
Dans ma page sommaire j’ai
[ <div id="jscycle">(#MODELE{sjcycle_alea})</div>]Quels que soient mes réglages, dans la configuration du plugin, je n’arrive pas à centrer les images. La position est toujours :
position: absolute; top: 0px; left: 0px;. Et comme il s’agit d’un « element style », je ne peux pas surcharger via les css.Et comme toutes les images n’ont pas la même largeur, l’effet est peu esthétique.
Une suggestion ?
Bonjour,
un effet de cache ? ou justement d’héritage de css ?
Normalement les paramètres du plugin vont bien... les styles top:0 ; left:0 ; sont corrects sur la div contenant l’image.
Est-ce qu’en retirant les surcharges et le dossiers squelettes ça change ?
Bonjour,
Merci.
Problème de css. En fait je me suis aperçu (un peu tard, désolé) que cela venait de ce que ma div id=sjcycle était en float et que à partir de là je ne pouvait pas centrer ma div .sjcycle_alea incluse dans la div #sjcycle !
Répondre à ce message
Bonjour,
J’ai un souci avec le plug-in jQuery Cycle sur Spip 2.1 : j’arrive à entrer ma balise dans un article, je valide les images à faire défiler, mais lorsque je reviens sur la page (hébergée sur mon Mac par l’intermédiaire de Mamp pendant la conception du site) l’animation ne s’affiche pas, de plus les noisettes que j’ai installé sur ma page n’y sont plus... Je ne vois pas trop quoi faire ? Auriez-vous une solution ?
Bonjour,
il faut peut-être vérifier plusieurs choses...
- est-ce que l’inclusion
<sjcycleN>(N est le numéro d’article) fonctionne ?- est-ce que la génération automatique des vignettes est activée dans la configuration avancée ?
- est-ce qu’il peut y avoir une erreur de rédaction ? comme un intertitre avec trois accolades mal fermé ?
- ...
Le problème intervient lorsque j’ai rentré la balise, ou alors également lorsque j’installe la noisette dans le noiZetier sans même avoir au préalable chargé d’image. Toutes les autres noisettes de la page disparaissent...
P.S : Je viens d’entrer la noisette « Diaporama aléatoire » et celle-ci fonctionne très bien...
Répondre à ce message
Petite remarque : Tincredible et le plugin jQuery Cycle activé provoquent des problèmes de js. Problème de chargement et de fonctionnement pour Jquery Cycle
Répondre à ce message
Bonjour, j’ai eu un problème d’affichage d’un diaporama qui refusait de s’afficher en taille réelle sur ma page d’accueil et qui s’obstinait à rester en miniature. J’avais pourtant bien paramétré le plugin et même indiqué dans l’article les bonnes dimensions.
<sjcycle9|center|width=400|height=150>
Je me suis aperçu que le problème venait de la version de mon Jquery Cycle 2.2.4. Après la MAJ en 2.2.6 tout est revenu dans l’ordre.
J’utilise Spip 3.0.5.
Si cela peut aider ....
Bonjour,
Un petit soucis en utilisant ce plugin : le diaporama affiché sur la page ne redimensionne pas l’image comme il faut : en gros on dirait que le cadre de l’image (400*300) contient l’image en taille d’origine derrière. Donc au final ça fait une espèce de gros zoom dans l’image... Mais quand je clique sur l’image elle est bien redimensionnée dans mediabox... Quelqu’un aurait-il une piste ?
Merci à vous !
Bonjour,
avez-vous essayé d’indiquer les bonnes dimensions :
<sjcycleN|width=X|height=Y>
Avez-vous la version 2.2.6 de Jquery Cycle ?
Vérifier aussi que la génération des vignettes est activée dans les pages de configuration avancée de SPIP est une bonne piste ;)
Répondre à ce message
bonjour, j’ai un probleme sans doute de débutant, mais casse-pied : quand je clique sur une photo du diaporama, celle-ci s’affiche en grand... mais sous les autres div de ma page... comment faire pour qu’elle soit au-dessus (le z-index sur la css ne marche pas). Je suis sous spip3.Merci de vos idées.
Salut, es-tu certain de ne pas avoir désactivé l’option « Activer la mediabox dans le site public » depuis la page de configuration de Mediabox (ecrire/ ?exec=configurer_mediabox) sur ton site ?
Quel est l’url de la page où on peut observer le problème ?
++
salut, et merci de ta réponse. bon, la mediabox est activée, d’ailleurs elle s’affiche, mais elle passe sous les div contenant des photos, etc..
on ne peut pas voir, je suis en local pour le moment. comme j’ai joué sur les z-index pour mes différents éléments, je me demande si il y a moyen de paramétrer la médiabox avec z-index, mais là je ne sais pas où aller pour ça, et quoi écrire précisément...
désolé, je débute un peu.
Salut,
Ha ok, je comprends mieux ton problème avec ces explications. Il n’est pas souvent nécessaire de jouer avec les z-index dans tes feuilles de styles (sauf cas plutôt rares). Cela pose très souvent des problème par la suite, et on finit par coller des valeurs de plus en plus haute pour empiler les éléments de la page :p
Comme tu peux le voir dans cette css de mediabox le z-index de la box est à 9999 (ça fait beaucoup) afin d’éviter d’avoir des ennuis avec les autres éléments.
http://zone.spip.org/trac/spip-zone/browser/_plugins_/mediabox/colorbox/white-simple/colorbox.css?rev=38061#L6
Il suffit que tu évites de coller un z-index aussi grand dans tes feuilles de styles pour que la box reste bien « au dessus » des autres éléments de ta page.
++
ah. le plus haut indice que j’ai mis jusqu’à présent, c’est 4...
je vais aller voir ton lien. merci beaucoup.
ok, en laissant des z-index (valeur 4 max, c’est ce que j’avais) la mediabox s’affiche en dessous (!)
en supprimant les z-index dans la css de mes div, tout devient normal...
merci beaucoup pour le coup de main :)
Répondre à ce message
Bonjour,
Est-il possible d’avoir un effet aléatoire et non toujours le même ?
Merci.
Salut, à la lecture de la documentation pointé depuis cet article je trouve ce paramètre qui devrait t’intéresser :
fx: 'fade',// name of transition effect (or comma separated names, ex: 'fade,scrollUp,shuffle')shuffle semble bien être la valeur qu’il te faut...
++
Merci pour la réponse mais shuffle est un effet parmi d’autre ...
De plus dans la config du plugin, les effets sont la forme d’un menu déroulant à choix unique, je ne peux même pas en choisir 2 ou 3 ...
Répondre à ce message
Bonjour,
Je ne parviens pas à obtenir le diaporama centré dans mon article, il se situe à gauche malgré l’ajout du paramètre center, d’où peut provenir ce problème ?
http://www.ac-grenoble.fr/college/la-chapelle/
Merci.
Répondre à ce message
Bonjour !
J’utilise la version v2.2.1 avec spip3. En principe tout marche bien, mais de temps en temps les images n’apparaissent plus. Pour qu’elles apparaissent de nouveau il faut que je vide « Site preferences » dans mon navigateur (en général FF).
Pour le moment je n’arrive pas à reconstituer la chose ...
Est-ce que quelque chose parelle vous est déjà arrivé ?
Andras
Après avoir imposé au div une hauteur fixe, les photos apparaissent bien...
Répondre à ce message
Bonjour
Je viens de passer en SPIP3 et d’installer le plugin Jquery cycle.
Problème : les images s’affichent les unes au dessous des autres et pas de diaporama.
J’ai vu que d’autres ont eu ce problème mais je n’ai pas trouvé de réponse.
Merci d’avance
J’ajoute que tout fonctionne : l’affichage du titre , les liens, Mediabox si je ne met pas de lien,
Mais pas de diaporama.
Répondre à ce message
Après la migration de mon site vers spip3, sjcycle ne fonctionne plus correctement.
Le script se lance, car les images s’affichent et la fonction FancyBox marche.
Mais le diaporama ne se fait pas : les images s’affichent toutes les unes à la suite des autres.
Dans tmp/log/spip.log, il y a de nombreuses lignes signalant une erreur mysql 1146 « table ’sjcycle’ inexistante ». Je ne suis pas sûr que ça ait un rapport. Mais par acquit de conscience, j’ai vérifié les droits d’écriture dans la base de donnée mysql (je suis sur un serveur dédié) et je ne pense pas avoir fait d’erreurs (d’ailleurs d’autres plugins semblent avoir créé des tables sans problèmes)...
Quelqu’un a-t-il une idée ?
Hello
Y a t’il une url pour voir ?
Ben je suis sur un serveur perso protégé...
J’ai tenté une réinstall de spip3 avec téléchargement de la dernière version de sjcycle, mais toujours le même binz : le script affiche bien les images avec FancyBox et tout, mais elles s’affichent toutes les unes à la suite des autres. Comme si le script oubliait de donner la propriété display:none et opacity:0 aux images...
Par contre j’ai vu que d’autres ont vu des logs bizarre dans spip3 :
http://comments.gmane.org/gmane.comp.web.spip.user/175954
Sans en découvrir la cause et sans dire si ça empêchait sjcycle de fonctionner.
Je vais tenter une réinstall de spip3 avec une base de donnée vierge. On va voir si ça se reproduit.
Je vous tiens au courant.
En attendant, je vais utiliser NivoSlider, mais c’est quand même moins classe...
Je viens de tester chez moi... Ca fonctionne correctement avec mediabox. Par contre FancyBox ne sera pas porté en spip3 (http://contrib.spip.net/FancyBox,3020#forum458594)... Comment as tu fais pour installer le plugin fancyBox sur ton spip3 ?
Je vais enlever le paragraphe concernant FancyBox du formulaire de configuration
J’ai le meme pb avec sjcycle 2.2.3. En passant à Spip 3 je n’ai plus de diaporama mais les images les unes au dessus des autres.
Le pb a-t-il ete resolu chez vous ?
Répondre à ce message
Bonjour, merci pour le travail réalisé sur ce plugin.
Je gère un site en Spip3 et Zpip. Ne maitrisant pas le Jquery, je souhaite m’appuyer sur un plugin et sa configuration.
Petite question : peut-on appliquer l’effet dans le squelette sur le calque contenu, texte et image ?
L’idée est de faire un diaporama sur une suite d’articles triés par mot clé.
Mon code simplifié :
J’espère qu’il existe une solution. Merci d’avance
Répondre à ce message
Bonjour,
je découvre votre plugin qui dans un premier temps va me servir pour faire un bandeau à mon futur site. Y a t’il la possibilité de créer un masque fixe devant le diaporama. Je m’explique un logo fixe sur le diaporama par exemple.
Merci
Répondre à ce message
Bonjour,
Est-il possible de faire un lien différent sur chaque image du diaporama ?
J’ai essayé en utilisant liens_individuels=valeur et doc=xx mais je n’y suis pas arrivé.
Merci
Bonjour
Peux tu poster ton code d’insertion du diaporama ?
J’ai essayé ça :<sjcycle36|ALIGN|docs=234|liens_individuels=art37| docs=235|liens_individuels=art38>
Ou ça :
<sjcycle36|ALIGN|docs=234;liens_individuels=art37| docs=235;liens_individuels=art38>
J’ai un autre problème, quand j’ouvre une image d’un diaporama celle-ci s’ouvre bien, mais à la fermeture il reste à l’écran le petit rond qui calcule et on ne peut pas revenir sur la page d’origine
(j’utilise aussi fancybox). savez-vous d’où peut venir le problème ?
Merci d’avance
Comme indiqué dans la doc, liens_individuels peut valoir article, rubrique ou externe, le plugin se chargeant de récuperer les infos ailleurs.
désolé je me suis peut-être mal exprimé mais ce n’était pas le fond de ma question. Ma question était comment chaque image du diapo peut être associée à un lien hypertexte différent pour ouvrir des pages différentes. Si vous avez un modèle de code je suis preneur !
Concernant le bug d’affichage avez-vous une solution (cf. pièce jointe de mon message précédent). Ca mouline, ça mouline, mais ça ne se ferme pas !...
J’ai également rencontré un bug en navigation mobile sous androïd où une fois l’image cliquée celle-ci s’ouvre bien mais reste grisée et translucide. Même problème ensuite, impossible de fermer la fenêtre et de revenir sur la page d’origine.
Ben, si tu appelles ton modèle avec liens_individuels=externe, il te suffit de mettre pour chaque image le lien destination dans le champ description de l’image... C’est expliqué plus haut...
Concernant le bug d’affichage, peux tu indiquer un lien vers une page où ce problème est présent ?
Répondre à ce message
Bonjour,
Sauf erreur, je pense qu’il y a un bug concernant l’installation sous spip >=2.1 de la version 2.2.3
Pour ma part il m’est impossible de la charger dans ma liste de plugins, alors que la v1.9 se charge parfaitement sur mon site spip 2.1.16
Pouvez-vous voir d’où ça vient ?
Merci d’avance
Je me réponds : j’avais pas vu que la 2.2.3 était pour spip 3
Sorry
Répondre à ce message
Bonjour,
Etant débutant sous SPIP, j’ai installé les différents plugins et lancer la commande via la syntaxe dans un article. En mode édition sous SPIP, le diaporama fonctionne automatiquement avec l’effet blindX, mais lorsque je passe en visualisation, sous Firefox 3.6.24 et IE 8 .0.6001, ne s’affiche que la première photo de la série et aucune transition.
J’ai procédé à plusieurs essais de différents configuration, mais en vain.
Quelqu’un peut-il m’aider car je ne trouve aucune notice explicative du style installation et paramétrage sur le net.
Merci par avance
Hello
Tu as une url où on peut voir le problème ?
Pour l’instant, je conçois le site à l’aide de Wamp server sous Windows, avec SPIP 2.10, donc aucune possibilité de pouvoir consulter depuis l’extérieur. Je précise aussi que j’utilise le plugin « cisquel » de la charte GISEH, c’est certainement un point qui peut avoir son importance .
J’avoue ne pas avoir tout saisie sur les balises #INSERT_HEAD et #INSERT_HEAD_CSS, elles sont à insérer où exactement ? Je pense aussi que lorsque je lance l’article sous le navigateur, en mode visiter, autant ça fonctionne en mode Edition, autant la première photo reste inactive en visualisation réelle. Doit-on déclarer manuellement dans un fichier gabarit l’appel au fichier .js du jQuery Cycle ?
Voilà pour des explications supplémentaire. Encore une fois, je suis débutant et j’essaye de comprendre au mieux. Ce plugin m’intéresse beaucoup et j’aimerais pouvoir en profiter.
Merci pour la suite
Normalement les balises #INSERT_HEAD sont déjà insérées dans les squelettes. Regarde le fichier inc_head.html de la dist. Et si tu inspecte le code dans l’espace public, il te suffit de regarder que la ligne d’insertion du js est bien présente dans le head.
Tu as peut être un conflit avec un autre plugin ? Essaye avec uniquement les plugins nécessaires à sjcycle.
Puis installe les autres un par un pour voir celui qui interfère...
Vérifie aussi que dans l’espace public il n’y a pas une double insertion de javascript.
Merci pour cette aide précieuse, tu es en effet sur la bonne voie. En fait j’avais fini par trouver le pourquoi : 2 problèmes sont à l’origine du dysfonctionnement soulevé.
1) sans trop l’expliquer, j’avais installé l’ancienne version de jQuery Cycle, soit le fichier sjcyclezip-cc726, qui après multiples essais, j’ai pu constater, sauf erreur de ma part, qu’il ne fonctionne pas sous SPIP 2.1.12. Après avoir bien observé les différentes pages sur SPIP contrib, je me suis aperçu du fichier sjcycle2, qui une fois installé, a bien fait évoluer les choses ;
2) comme je le soulignais au second message, j’ai opté pour l’utilisation des plugins relevant des squelettes GISEH, notamment « cisquel et cisparam » (http://www.spip-contrib.net/Plugins-Giseh-pour-SPIP-2). Ce qu’il faut avoir à l’esprit, et ça peut servir à d’autres concepteurs de site sous SPIP2, c’est que sous le répertoire du plugin « cisquel », où l’ensemble des fichiers gabarit HTML y sont stockés, il n’y a pas de fichier « inc-head.html ». J’ai donc copié ce fichier à partir de « squelettes-dist » et inséré les balises #INSERT_HEAD et #INSERT_HEAD_CSS dans le head.
En vérifiant que les plugins Tooltip, Fancybox, Yaml, Saisies et Spip-bonux, tous visiblement indispensables au fonctionnement de jQuery Cycle 2, j’ai réussi à enfin faire fonctionner ce plugin performant et très agréable en visualisation.
Il faut donc retenir que lorsqu’on utilise d’autres squelettes que ceux de « squelettes-dist », il est nécessaire de vérifier la présence du fameux fichier inc-head.html et d’apporter si besoin des modifications manuelles.
Bravo pour ce plugin et un grand merci pour ta réactivité et précieuse aide en pareille circonstance.
C’est encourageant de poursuivre l’aventure dans le monde de SPIP 2.
Bonne continuation.
Une erreur s’est glissée dans mon texte, ce n’est pas dans le fichier « inc-head » que j’ai inséré les balises #INSERT_HEAD et #INSERT_HEAD_CSS mais dans « article.html » de « cisquel ».
Toutefois, il faut bien copier le fichier « inc-head » sous le répertoire du plugin « cisquel ».
Je pense avoir tout dis cette fois.
Super pour ces infos, je galère depuis des mois pour mettre le plugin avec Giseh.
J’ai suivi ta procédure mais pour moi ça marche toujours pas :(
Pourrais tu me faire une copie d’écran de ton code html « article » pour voir à quel endroit tu insères ton #insert_head et ton #insert_head_css ?
Merci d’avance
Je viens d’essayer de mettre la version jQuery Cycle 2.2.3 mais impossible de la télécharger dans mes plugins sur mon site spip 2.1.16 :(
Parcontre la v1 s’installe bien.
Comment as-tu fait pour mettre la v2 sur une version de spip : 2.1< spip < 3 ?
Merci d’avance
Répondre à ce message
Bonjour,
Y-a-t-il un moyen de d’afficher les images selon un ordre specifiee ? Exemple par titre de l’image ?
Répondre à ce message
Je n’arrive pas à surcharger dans l’article les paramètres :
Exemple :
<sjcycleXXX|opt=height:413;width:550|div_margin=15>Rien ne se passe...
Une idée ?
Merci
Et si tu mets plutôt
<sjcycleXXX|height=413|width=550|div_margin=15>?J’avais déjà essayé cette solution sans aucun changement. Ce sont toujours les réglages cfg qui prennent le dessus...
Voir l’exemple en ligne : http://www.centre-lecture.com/loisirs/spip.php?article1889
Merci
Y’a pas trop de raison que ce que le code ci-dessus ne fonctionne pas...
Le 2 exemple ici, fonctionne de cette façon.
Et c’est bien la valeur passée en paramètre qui prend le dessus sur celle configurée via CFG : http://zone.spip.org/trac/spip-zone/browser/_plugins_/sjcycle/branches/v1/modeles/sjcycle.html#L9
Tu n’aurais pas surchargé le modèle ?
Dans l’exemple du site rien ne s’affiche quand je clique dans les cadres. J’ai essayé avec Firefox et Chrome... Et c’est pareil...
Je n’ai pas touché au modèle.
Je tourne et vire et n’y comprends rien
Le plugin avait été désactivé par erreur... Mais normalement, là, ça refonctionne. Non ?
Super, oui, c’est bon... Merci !
Autre question : Quand on surcharge comme ça on a plus accès à la possibilité de cliquer sur le slide et de le voir s’ouvrir dans une fenêtre mediabox ?
Merci encore
Robert
Hello
Normalement si, si l’a configuré dans le formulaire de config.
SPIP 2.1.13 [19292]
Réinstallation de tous les plugins nécessaires.
Mise à jour cfg
Mais le plugin n’apparaît pas dans cfg...
Robert
Le plugin ne nécessite plus CFG, j’ai corrigé la doc ci-dessus. La configuration se fait via le menu Squelettes si le plugin Bando est installé, sinon directement dans le menu Configuration.
Répondre à ce message
Salut,
Après avoir mis le modèle dans un #TEXTE de rubrique, les paramètre height et width ne sont pas pris en compte. Le modèle s’appuie sur des articles de la rubrique et retourne donc les images de ces articles. Le même modèle mis dans le texte des articles fait le boulot....
Cela se passe ici : http://www.rbdh-bbrow.be/spip.php?r.... Le modèle inéséré est
<sjcycle1297|center|width=200|height=300>.Ce qui est bizarre, c’est que la proportion est respectée (si je change la taille) mais le tout est systématiquement ramené à max 150px... (qui doit être la taille max des vignettes dans la config SPIPmais est-ce lié ?)
Après avoir pas mal chipotté dans le squelette du modèle, je pense que ça se passe en jquery au chargement de la page mais ça je sais pas trouver... Juste ? Cherche-je l’impossible ?
Salut
Je viens de tester sur un spip 2.1.12 avec les squelettes de la dist, ça fonctionne, les paramètres de largeur et hauteur sont bien pris en compte (avec une taille max des vignettes à 150 dans ?exec=config_fonctions... Donc retente en désactivant tes squelettes, tu dois avoir un truc qui passe par derrière est qui redimensionne. Mais quoi ?
LOOOOOL. Enfin non, j’y ai passé une bonne partie de ma soirée hier :-p.
[<div class="#EDIT{texte} chapo">(#TEXTE|image_reduire{150})</div>]Sorry pour le bruit et merci pour l’aide, en parlamnt de squelettes tu m’as débloqué le neurone qui couinait. Mais pourquoi ai-je mis ce image_reduire ?
Merci Merci Merci Merci Merci Merci Merci Merci !
> Enfin non, j’y ai passé une bonne partie de ma soirée hier :-p.
Ben pendant ce temps tu ne t’es pas drogué ;-) C’est quand même positif
Répondre à ce message
hello
Il n’y a que moi qui ne trouve pas SAISIES en 1.9.0 ?
la dernière version disponible sur laquelle j’ai mis la main est la 1.8.12 …
Hello
La version 2 est bien pourtant disponible ici : http://www.spip-contrib.net/Saisies
Ah, une erreur a du se glisser alors car chez moi ce paquet a pour numéro de version :1.21.2
Pourtant la révision semble est la dernière :
Revision : 57586
Dernier commit : 2012-01-22 19:06:42 +0100
Oups oui pardon, c’est bien 1.21.2 la dernière. Ce qui est bien supérieur à 1.9.0
ok, merci !
Va falloir que je révise mes maths alors parceque pour moi 1.21.2 < 1.9.0 !
Ben 21 est bien supérieur à 9, non ?
… je dois être fatigué aujourd’hui. désolé …
Répondre à ce message
Bonjour,
je viens de mettre à jour, avec la dernière version du plugin, sur notre site (SPIP 2.1.12) et j’ai constaté que le plugin « YAML » doit être présent dorénavant.
Je pense qu’il manque la ligne :
dans le fichier plugin.xml et le préciser dans la Doc.
En tout cas merci pour ce plugin qui est absolument génial.
Latoniccia Club Plongée
OK, c’est corrigé, Merci
Répondre à ce message
Bonjour,
je voudrais savoir comment intégrer un diapo dans une rubrique ??
Car certe le diapo marche parfaitement lorsqu’il sagit d’un article or je voudrais faire en sorte d’avoir un diapo sur ma page d’accueil qui n’est autre qu’une simple rubrique sans article.
Please Help (cf : cinquième élément ;) )
merci
Répondre à ce message
Bonjour,
J’utilise à ma grande satisfaction les plugins Spip jQuery Cycle 2 et FancyBox sur de nombreuses pages d’un site. Je voudrais réaliser une version (simplifiée) pour smartphones de ce site en utilisant des techniques de redirection vers de nouveaux squelettes. Je pense que le mieux serait de désactiver au moins FancyBox et peut-être aussi Spip jQuery Cycle 2.
Par quel moyen pourrais-je désactiver ces 2 plugins, sachant que je travaille uniquement sur les squelettes, alors que les plugins sont actifs au niveau de tout le site (avec #INSERT_HEAD) ? Accessoirement, comment récupérer les images utilisées dans les articles pour un affichage simple ?
Mission impossible ? Merci de vos idées.
Répondre à ce message
Salut
Je voudrais que le plugin affiche les logos (images) de mes articles à la place des images qui sont dans les articles..
Quelqu’un peux filer un coup de main ?
Hello
Inspire toi du modèle permettant d’afficher les logos des sites... Tu fais une boucle articles a la place de la boucle site...
Merci pour la reponse si rapide
j’ai pas vu la boucle site mais voila ce que j’ai comme code
<sjcycle_alea | opt= fx, width:150, height:100,timeout:2000, delay:-2000, sync:1>
Cependant il affiche tous les logos en rang de façon verticale et sans animation
Pour qu’on voit ton code, faut que tu l’encadres de
<code>. Ou tu as le bouton dans le menu au dessusOk autant pour moi revoila le code
<[(#MODELEsjcycleid_sjcycle=16,width=200,height=300)] >
< BOUCLE_princip(ARTICLES)id_articlepar dateinverse >
< img src="[(#LOGO_RUBRIQUE|extraire_attributsrc)]" id="img" alt="" >
< /BOUCLE_princip >
Bah, non, pas comme ça non plus... Colle ton code, sélectionne le, puis clic sur le bouton code. Et vérifie dans la prévisualisation avec de poster définitivement...
Voila, je crois que cette fois ci c’est bon
Il faut que tu crées un fichier sjcycle_logos.html dans un dossier squelettes/modeles. Dedans tu recopie le code qui se trouve dans sjcycle2/modeles/sjcycle_sites.html
Et c’est a la place de la boucle SITES qui s’y trouve que tu mets ta boucle...
Ensuite tu pourras appeler ton modèle dans un autre squelette par
<[(#MODELE{sjcycle_sites}{id_sjcycle=XX})] >Un truc dans le genre et tu ne seras pas loin de la solution
Répondre à ce message
Bonjour,
nous réalisons le site internet de notre collège mais je dois bien avouer que nos connaissances en SPIP sont très limitées. Quelqu’un pourrait-il me dire concrètement avec un exemple de A à Z comment faire apparaître un diaporama de photos dans une boite (je sais créer une boite de contenu) située dans un habillage Evaweb en 3 colonnes ?
Merci de votre aide :)
Ce plugin est plutôt fait pour afficher un diaporama dans un texte... Pour en afficher un dans une boite, tu peux essayer avec le plugin mediabox
Répondre à ce message
Salut salut
J’aurais une petite question. j’ai une page avec beaucoup de boites qui contiennent chacune un diaporama avec beaucoup d’images. Jusqu’à maintenant ca fonctionnait parfaitement, mais la page etait treees longue à charger... J’ai donc tenté d’appeler en ajax le contenu de ces boites lorsqu’on clique dessus. Ca marche, il m’importe bien le contenu avec la boucle article, mais du coup sjcycle ne fonctionne plus (les images sont les unes au dessus des autres)
J’ai bien le include HEAD avec tout ce qu’il faut
est-ce que quelqu’un a déjà essayé cette manip ? est-ce que les deux sont compatibles ?
help !
et merci !
Bonjour tout le monde
je me permet de relancer ma question car je n’ai toujours pas réussi à trouver un début de solution… Quelqu’un a déjà essayé de jumeler appel en ajax et sjCycle ?
Merci
Hello
Il faut sans doute relancer le script jcycle au retour ajax. Peux tu modifier le js du modèle (ligne 44) comme ceci :
Tu testes et tu nous dis...
Merci Yffic pour ta réponse, mais malheureusement ça ne fonctionne toujours pas
On parle bien du fichier sjcycle.html qui se trouve dans modeles ?
je met le code modifié pour être sûr :
En tout cas merci de t’être penché sur la question !
Bon ben je garde ca dans un coin et je regarderais
A+
Merci Yffic
je reviens vers vous si je trouve comment faire
J’ai lu plusieurs fois sur d’autres forums qu’il fallait faire appel à la fonction eval()
je ne sais pas du tout comment faire mais je vais essayer de tester ça
quelques news :
Je viens de découvrir que spip intégrait une classe ajax qui permet ce genre de chose, et là le diaporama fonctionne ! Il ne me reste plus qu’à trouver comment passer une variable (ID_ARTICLE) de la page appelante à la page appelée. Mais ça c’est une autre histoire…
Merci à ceux qui auraient cherché une solution !
Répondre à ce message
Salut !
Je viens de mettre à jour sjcycle2 vers la version SVN. Il y a un pépin. Maintenant mon raccourci
<multi><sjcycle11300|lien_article=4191|forcer_lien_reference=on>[ar]<sjcycle11300|left|lien_article=4191|forcer_lien_reference=on|opt=fx:'scrollRight'></multi>affiche toujours le diaporama, mais avec le chiffre « 4191 » par dessus.
La source de la page ressemble à ceci :
(avec beaucoup d’espace blanc).
Est-ce que qelqu’un voit d’où vient ce 4191 en trop ?
Eh bien, je crois que c’est le
#ENV{lien_article}qui traine à la ligne 20 de modeles/sjcycle.htmlC’est à virer, non ?
Oh ben oui, et ca date de l’avant dernière mise à jour... Merci Paolo de veiller au grain ;-)
Ça montre que peut-être je suis le seul à utiliser
lien_article, ce qui est dommage, car c’est super utile !Répondre à ce message
Bonjour,
depuis une des deux dernières mise à jour (je suis incapable de savoir laquelle !!), l’ouverture d’une box (Mediabox) sur le clic de l’image en cours ne fonctionne que sur la première image de l’article.
Je n’utilise pas les nouveaux paramètres du plugin : « lien_article, forcer_lien_reference et liens_individuels »
Le diaporama est ici.
Le code utilisé dans le squelette est :
J’ai beau chercher j’avoue y perdre mon Spip !
Un petit coup de main serait la bienvenue.
Hello
Je m’étais un peu embrouillé dans les tests... La dernière version devrait corriger ce souci
A+
Bonjour,
je viens d’installer la nouvelle version du plugin et je confirme l’ouverture dans une box sur clic de la photo en cours.
Merci beaucoup.
Répondre à ce message
Bonjour,
merci pour ton plugin et ses riches fonctionnalités...
Je réalise en ce moment un site pour un club de blues... j’ai créé un diaporama sur la page d’accueil qui permet de faire défiler des images des prochains concerts (que j’ai regroupé dans un article) : j’aurais bien aimé qu’un lien propre à chaque image envoie vers l’article de présentation du concert correspondant.
Est-il possible d’envisager par exemple de rentrer les liens (ou quelque chose du type « lien_article=XXX ») en titre ou description des images dans le portfolio, ce qui permettrai à chaque image d’avoir son propre lien ?
Merci
C’est une évolution possible... Je vais voir ça
merci.
une autre question : j’aimerai modifier la fancybox qui s’ouvre en cliquant sur les images : enlever le titre et le fond d’écran blanc transparent.
les modifications dans le plugin fancybox ne sont pas prises en compte, j’ai cru comprendre dans une ancienne conversion de cette page que c’était normal. Est-ce toujours le cas ?
Oui, ca n’a pas évolué... Essaye avec la mediabox ?
C’est fait pour ta 1e demande avec la nouvelle version 1.7... Voir la doc mise à jour ci-dessus (paramètre liens_individuels)
génial, merci beaucoup.
Pour Mediabox, en fait je m’en sers déjà pour afficher des Iframes et j’ai du mal à le configurer pour afficher en plus les photos. Pour Fancybox, tu penses qu’il y’a moyen que je désactive les légendes directement dans le code du plugin ? Où alors il faut que je regarde plutôt du côté de ton propre plugin ?
encore merci
bon en fait je suis bête, c’est encore plus simple d’appeler une fancybox en rajoutant un petit lien « zoom » sous le diaporama...
Répondre à ce message
Bonjour,
Super plugin, merci.
Peut-on ajouter en paramètre, un lien URL vers un article spip (ou exterieur), qui permettrait à un utilisateur d’aller sur un article lorsqu’il cliquerait sur l’image qui défile ? Merci !
Bonjour
Ce n’est pas prévu pour l’instant... Je rajoute dans la todo list
Je viens d’essayer
[<sjcycle11307|id_diapo=1||opt=fx:'scrollLeft'|width=250|height=167>->art2356]tout comme on peut faire
[<img3504|left>->art5637]. Probablement faudrait-il passer l’URL dans un paramètre du modèle ...Et puis des situations multilingues où on veut varier l’URL en fonction de la langue de la page d’affichage final : cela complique plus.
Salut Paolo
Je viens de déterrer ce message... Je peux effectivement rajouter un paramètre au modèle pour activer un lien sur le diaporama (qui désactivera l’affichage en grand dans une fancybox). Par contre je ne pige pas l’histoire des traductions. Tu voudrais qu’on affiche les images d’un article mais que le lien ne se fasse pas vers cet article mais vers un autre ? Et que cet autre peut être un article de référence dans une langue et qu’il faut donc trouver l’article de la bonne langue ? J’ai bien compris ?
Salut Yffic,
Oui je pense que tu as compris très bien. A titre d’exemple, j’aimerais mettre un lien sur le diaporama sur cette page qui pointe vers l’article ici mais que ce même diaporama sur la page anglaise pointe vers la traduction en anglais de ce même article. Et ainsi de suite pour les autres langues.
Et si une traduction dans une langue n’existe pas (néerlandais par ex. pour cet article), alors le lien pointe vers la version anglaise (langue principale du site).
Hello Paolo
Peux tu tester la derniere version pour voir...
Extraordinaire, Yffic. Merci ! (Presque) exactement ce qu’il (me) faut. J’ai déjà mis en place sur les pages mentionnées ci-dessus.
Le seul problème qui se présente est lorsque le diaporama est dans une langue dans laquelle l’article cible n’est pas traduit. C’est le cas par ex. chez nous du Kiswahili
Une approche serait d’insérer un lien vers l’article de référence (ce que je voudrais faire la plupart du temps).
Une autre serait de ne pas créer du lien dans ce cas.
Encore mieux serait de pouvoir paramétrer l’une ou l’autre de ces options.
Mais en ce moment une petite erreur se produit, car sjcyle insère juste la balise fermante :
</a>. (Voir lignes 290, 308, etc. de la source de la page en Kiswahili.)Paolo
Hello Paolo
Je viens de corriger le bug de la balise a et j’ai rajouté un paramètre « forcer_lien_reference » : si l’article n’existe pas dans la langue courante on met ou pas un lien vers l’article de référence suivant que le paramètre forcer_lien_reference soit défini ou pas.
A tester
Yffic, c’est impeccable !
forcer_lien_referencemarche comme il faut.merci encore, Paolo
Répondre à ce message
Bonjour,
Comment sélectionner les documents avec le modèle ?
Ne fonctionne pas. J’ai tenté avec plusieurs écritures sans succès...
Hello
Il faut écrire : [(#MODELEsjcycleid_sjcycle=XX,docs=21|22|24)]
J’ai mis la doc à jour
Merci
Répondre à ce message
Bonjour, et merci pour ce plugin
Je voulais savoir s’il y avait possibilité de mettre une ombre aux images ?
j’ai réussi à en mettre une en css3 mais comme les images n’ont pas forcément le même format (hauteur, largeur différentes mais aussi paysage ou portrait) l’ombre s’applique au gabarit définit dans la config CFG…
j’ai essayé d’appliquer le css directement à l’image — .jscycle img etc... — mais du coup je n’ai plus aucune ombre…
Quelqu’un aurait-il une idée ?
Merci
Répondre à ce message
Salut Yffic, il marche bien ce plugin... mais il manque juste un truc = avoir la possibilité d’arrêter le défilement après la dernière image. Chez moi j’essaie en ajoutant à la sauvage ceci dans le fichier sjcycle_pipelines.php :
, mais ça ne veut pas marcher. Tu as une idée du pourquoi ?
Salut
Chez moi ca fonctionne. Vide ton cache pour voir
Re
Je viens de faire évoluer le plugin. On peut désormais rajouter cette option localement :
<sjcycle16|center|opt=autostop:1,autostopCount:5>Au poil ! la nouvelle version fonctionne à merveille... merci beaucoup beaucoup, et chapeau pour la réactivité !!
Comment puis-je faire pour inscrire un lien externe ?
J’ai essayé <sjcycleX|ALIGN|legende=1> et dans le titre j’ai mis
mais le lien ne fonctionne pas.Il est affiché
J’ai regardé les modèles du plugin et je ne sais pas comment changer cela.
merci
Résolu
J’ai ajouté
dans le modeles/sjcyle.html et j’ai mis l’adresse du lien dans le descriptif.
RP
Pour que cela fonctionne en l’appelant dans le squelette, j’ai mis le code :
Répondre à ce message
Bonsoir,
J’ai le diaporama qui s’affiche correctement dans l’espace privé, mais dans l’article publié, les images sont fixes et les unes sous les autres. Je suis depuis peu sous eva-web. J’ai installé les plugins demandés dans votre article (CFG, Bonux, Saisies, Palette et fancybox). De plus, j’ai testé sur IE9, Firefox 5.0 et safari 5.0.5, et c’est pareil. Enfin, j’ai testé le site que vous donnez pour voir les diaporamas (http://www.lefourneau.com/spip/spip.php?article1 ) et les diaporamas s’affichent correctement... Je ne sais plus quoi faire... Merci.
Un lien pour voir ?
Voici un exemple : http://colleges.ac-rouen.fr/dunant-evreux/SPIP/spip.php?article22
Hello
Il y a une erreur javascript : ton plugin lecteur_multimedia n’est pas du tout à jour
Je viens de tester en local en mettant à jour le lecteur... et cela marche. Merci pour ta prompte et excellente réponse. Je suis soulagée car j’avais trouvé un autre diaporama qui marchait, mais il était moins pratique à utiliser pour l’utilisateur final. Merci pour ce très bon plugin.
Répondre à ce message
Bonjour, j’utilise le plugin sans probléme pour afficher des diaporama... mais je n’arrive pas a changer la taille par défaut du diaporama.
Je voudrai également savoir s’il y a un moyen de gérer les images horizontale ou verticale (je produit toute mes image en 900x600 ou en 600x 900 par exemple et je voudrai que les image soit vu dans leur taille d’origine quel que soit leur orientation
Bonjour
Pour changer la taille ca se fait dans la config du plugin. Si tu n’y arrives pas, faut détailler un peu plus le problème.
Concernant la 2e question, il te faut mettre une taille part défaut de 900x900...
Bonjour, merci pour cette réponse, ce plugin est effectivement génial...
j’avais trouvé une autre solution pour afficher mes Diaporama en grand en mettant le code suivant dans l’article :
au début, pour le width et le height je mettais opt:with= et ça ne marchait pas ... je pense que cette indication peut éviter à certain de chercher....
La configuration du plugin est quand même une solution beaucoup plus simple :-)
Mais tout à fait. Merci ! Je commencais à me gratter la tête lorsque
<sjcycle12075|left|opt=width:360;height:270>ne marchait pas.
Yffic, je pense que cela n’est pas trop clair dans le texte de l’article. Peut-être l’ajout d’un exemple pour montrer que les derniers paramètres nommés ne sont pas des « opt » ?
Hello, vous avez raison, ce n’était pas clair et il manquait des
<code>dans le texte de l’article, donc un bout n’était pas affiché... Je pense que c’est plus compréhensible maintenantRépondre à ce message
Bonjour,
y-a-t-il un moyen pour que les images soient recadrées automatiquement à la largeur et hauteur indiquées dans la config du plugin ? (donc que même les images + petites remplissent tout l’espace ?
dd
Salut
A priori je dirais que non... Et puis agrandir une image, ca va la pixelliser
Répondre à ce message
bonjour,
j’ai activé l’option « Au clic, afficher l’image originale dans une mediabox jQuery. ». Cela fonctionne, par contre dans Internet Explorer les diaporamas sont maintenant entourés d’un cadre bleu. j’ai rajouté « img border : 0 ; » dans le style.css de mon squelette mais rien n’y fait...
merci de votre aide
Bonjour
Je viens d’activer cette même option sur la page de test : http://www.lefourneau.com/spip/spip.php?article1 et il n’y a pas de bordure bleue... Ce bord bleu ne vient-il pas de la couleur de fond ou de bordure indiquée dans les paramètres du plugin ?
Répondre à ce message
Merci pour les informations sur ce plugin, je l’utilise conjointement avec fancybox pour avoir ce type de diaporama (voir mon bac à sable). Il m’a occupé agréablement pendant quelques temps..
mille excuses pour le lien, voici celui qui mène directement au diaporama
Répondre à ce message
Bonjour,
tres bon plugin merci.
Petite question, au clic sur une image du diaporama, le modèle sjcycle_alea n’appelle plus la mediabox mais l’article lui-meme au contraire du modele sjcycle simple. Comment puis-je faire pour remédier à cela ?
Merci d’avance
Salut
Tu peux par exemple, reprendre le modele dans tes squelettes et le modifier pour qu’il fasse ce que tu désires
A+
Salut Yffic,
Un grand merci pour ton super plugin, dont je me suis LARGEMENT inspiré dans ma première contrib pour spip :-)
@+
Bravo ! Je n’ai pas eu le temps de regarder de pres ton plugin, mais les fonctionnalités entre les 2 plugin sont proches, ne pourrait t-on pas n’en proposer qu’un seul ? Avec choix du js en config ? C’est toi qui connais le mieux les 2 codes...
Salut,
C’est marrant que tu dise ça car je suis en train d’essayer de ’packager’ plusieurs plugins de diaporamas, un peu à la manière de multiviewer mais pour du JQuery ...
Le but est de fournir une base de plugin évolutive qui générera ses modèles et ses formulaires CFG automatiquement.
Cela permettra par la suite d’ajouter simplement des librairies JQuery sans avoir à re coder tout le plugin, mais simplement en ajoutant un XML où sont renseignés les noms des librairies, les css utilisés ainsi que les paramètres js à gérer ...
L’idée serait de proposer en un même plugin des librairies comme Nivoslider, s3slider, jQuery cycle, jCarousel, Sudo slider, Mosaic !, CodaSlider, ImageCube, JQZoom, Galleria ... le tout entièrement customisable depuis l’interface privé ...
Du grand bonheur quoi :-)
Répondre à ce message
A propos de cette révision (44385), ça marche bien pour l’affichage du titre, par contre, il me semble que ça génère un bug pour IE : le calcul de la hauteur ne marche plus correctement et un grand espace vertical est prix pour la div, du coup... (sous Spip 2.1.8)
Tu as un lien pour voir ca ?
Répondre à ce message
Bonjour,
j’utilise le plugin sur la page d’accueil de notre site voir ici.
Le diaporama fonctionne bien. J’ai paramétré l’utilisation d’une Mediabox qui apparait lorsque l’on click sur la photo. La médiabox apparait bien mais après sa fermeture il reste une mediabox (qui n’a pas du tout les mêmes caractéristiques) ouverte !!!
J’ai eu beau chercher partout je ne trouve pas d’où peut venir le problème.
Un petit coup de main sera le bien venu.
Merci d’avance
ci-joint le code de la fonction d’appel utilisée :
Je me réponds.
Il ne faut pas laisser le plugin ThickBox activé !!!
Autrement on a deux fenêtres qui s’ouvrent !
Répondre à ce message
Bonjour,
Joli, joli ce plugin !
J’ai un petit souci, si l’option légende est en texte, ce dernier s’affiche bien, par contre si je passe cette option avec la valeur = 1, le titre de l’image ne s’affiche pas.
(spip 2.1.8, sarka 3.0.4)
http://www.denney.fr
J’ai corrigé ce problème hier... Enfin normalement ;-)
Je confirme, c’est bien corrigé !
Merci.
Répondre à ce message
Bonjour,
J’envisage d’implémenter le plugin iSPIP (site optimisé pour iPhone). Sur un site en construction, j’utilise abondamment des diaporamas jQuery Cycle 2. Avec iSPIP, le placement des images de mes diaporamas est catastrophique : elles se répartissent sur toute la hauteur de la page, ne tenant aucun compte des textes. Mon cas est probablement désespéré ;-) Mais bon, si jamais quelqu’un a expérimenté cela et trouvé une solution, même boiteuse, cela pourrait m’intéresser...
Merci d’avance
Répondre à ce message
Bonsoir,
Je suis en train d’étudier sjcycle pour pouvoir l’intégrer dans un bandeau d’en-tête de site. Mais à la différence de XSPF rotator (que j’utilisais jusqu’à présent), sjcycle ne semble pas gérer la « dégradation élégante » : si le javascript est désactivé, toutes les images du diaporama s’affichent en vrac les unes en dessous des autres.
Il y a-t-il une manip pour implémenter ça ?
Nicolas
Salut
Aucune idée... L’idéal serait de n’afficher qu’une seul image si javascript n’est pas activé... Ou de les afficher toutes les unes sur les autres ? Pose ta question sur la liste spip-zone pour voir...
OK [Résolu et implémenté dans le code.]
Répondre à ce message
Bonjour,
J’ai bien lu tous les forums et les articles sur le plugin et malgré cela je n’arrive toujours pas à afficher correctement le diaporama.
Voici le site :
http://www.nfmrecords.com/v2/spip.php?page=WEBSITE_TEST
J’ai mis :
dans le squelette en html et :
<sjcycle385>
sous texte dans article.
Je n’arrive pas comprendre d’où vient le problème.
Salut
Je viens de regarder le lien que tu as fourni... Y’a un gros probleme dans tes squelettes, car il n’y a rien dans le head a part le titre... Donc Essaye deja de faire fonctionner correctement tes squelettes avant de t’attaquer au diapo... Sachant que normalement y’a rien d’autre a faire que d’ecrire
<sjcycleN|center>Tout d’abord, merci pour ta réponse rapide ;-)
En fait c’est un squelette ou il y a que le diapo pour tester.
J’ai mis la boucle :
BOUCLE_diapo(ARTICLES)id_article=382
/BOUCLE_diapo
(cela ne s’est pas affiché dans mon premier message)
D’habitue dans tous mes squelettes, je ne mets jamais rien dans le head. Est-ce que c’est obligatoire pour sjcycle ? car rien n’est expliqué sur le « head » dans ce tutoriel.
Quand je suis dans l’admin le diapo s’affiche correctement si jamais.
C’est bon je viens de comprendre l’importance du #INSERT_HEAD :-) utile dans tous les plugins comme socialtags etc.
Toutes mes excuses pour le dérangement et encore merci pour tout votre travail. J’aime spip quand ça marche bien :-)
Je viens de rajouter ces précisions dans l’article. Merci
Répondre à ce message
yffic comment je peux faire pour afficher 2 dipao en 1 ?
En fait prendre les doc de 2 articles et les afficher dans un diapo ?
Ah bah... c’est pas prévu... Faut tout mettre dans le même article
ba je me suis refait un modele qui gére les IN pour 2 articles
dc résolu
Répondre à ce message
Bonjour,
MERCI d’abord pour cet excellent plugin.
Pour mon affaire voici ce qui se passe. Dans un article j’ai placé ce code :
Cela fonctionne. Mais je voudrais que l’internaute puisse cliquer sur un précédent - suivant pour le défilement. Est ce possible à partir de ’prev’ et de ’next’ ? Mais je ne sais pas comment coder...Pouvez vous me donner une piste ?
Je n’ai pas d’url à donner, c’est en local pour l’instant.
meilleurs vœux
Hanabi.
Salut
Il faut que tu surcharge le modèle fournit avec le plugin, en le recopiant dans ton dossier modeles. Puis inspire toi de l’exemple donné ici http://malsup.com/jquery/cycle/int2.html pour le modifier
Re
ou alors comme ceci (pas testé) :
Bonsoir Yffic,
C’est magique le code fonctionne !!!
Mais j’ai voulu ajouter la commande stop (est ce la bonne ?) afin de permettre à l’internaute d’arrêter le défilement. Mais c’est inopérant. J’ai essayé aussi avec la commande pause.
à très bientôt,
Hanabi.
PS : je vais essayer aussi du côté du modèle.
C’est pas de la magie, faut juste lire les docs :
http://malsup.com/jquery/cycle/options.html
Et là, tu vois que y’a pas de bouton stop possible. A la limite une pause au survol
Répondre à ce message
Bonjour à tous,
Je confirme un pb relevé sur ces pages il y a quelques mois : quand j’insère un lien sur l’article, pour permettre un retour à l’accueil en cliquant sur le diaporama, le défilement ne se fait plus dans firefox et les images semblent s’aligner les unes sous les autres. Par contre, il fonctionne bien avec tous les autres navigateurs.
Mon code dans le squelette est le suivant :
Est-ce que quelqu’un a une idée pour que je puisse maintenir ce lien ?
Le site est ici : http://serenity-sky.com/-bienvenue-chez-serenity-sky-.html
(j’ai laissé le bug uniquement sur la page d’accueil anglaise visible avec ce lien :
http://serenity-sky.com/-welcome-to-serenity-sky-.html)
Merci d’avance !
Salut... C’est en cours de réalisation... D’ici une semaine ?
En attendant, tu peux utiliser la meme chose en utilisant le modele a la place de ta boucle :
[(#MODELE{sjcycle}{id_sjcycle=XX})]XX étant le numéro de l’article contenant les photos
Merci ! Je vais modifier mon code de ce pas et suivre l’actu du plugin. En tout cas, chapeau pour la rapidité de la réponse !!
Ah oui, mais non : en fait, comme je suis en multilinguisme, j’ai opté pour l’appel de l’article par mot-clé et non par son numéro..... Fausse joie donc...
Répondre à ce message
Bonjour,
Depuis la mise à jour 2.1.18, j’ai un morceau de code qui apparait dans ma page.
a voir ici
Par contre le cycle marche normalement.
Tous les plugins sont à jour.
Quelqu’un a t-il une idée.
Même chose sur mon autre site ici
Merci de votre aide.
Array
(
[dir_racine] =>
[id_sjcycle] => 20
[id] => 20
[class] =>
[args] => Array
(
[align] => right
[width] => 300
[height] => 400
[docs] => 157,158,203,204
)
[align] => right
[width] => 300
[height] => 400
[docs] => 157,158,203,204
[lang] => fr
[date] => 2011-01-17 17:40:50
[date_default] => 1
[date_redac] => 2011-01-17 17:40:50
[date_redac_default] => 1
)
Une erreur de livraison ;-) C’est corrigé
Bravo,
Merci pour votre réactivité et votre excellent plugin.
C’est parfait.
Répondre à ce message
Superbe Plugin.
Si on met deux diaporamas dans un même article, ils apparaissent l’un au dessous de l’autre. Un « float : left », dans le fichier css incorporé permet de les mettre aligné.
Où peut-on modifier ce fichier ?
Et le paramètre ALIGN ?
Ne fonctionne pas. Voir sur le site : http://lecellesrosultfc.free.fr/spip.php?rubrique10
Pardon, erreur sur la solution possible : c’est le clear du ficher incorporé qui impose un alignement vertical des diaporamas. C’est en l’enlevant qu’on obtient le résultat voulu.
Sinon tu peux mettre dans un tableau :
L’idée est bonne, mais le problème se pose pour tous les articles qui ont plusieurs diaporamas.
Si je comprends bien : le
clear:bothimpose un retour à la ligne pour que les titres ou textes d’une photo soient alignés en dessous de cette photo. Ne serait-ce pas paramétrable dans la configuration ou dans les paramètres optionnels ?Répondre à ce message
bonjour
2 sjcycle dans la même page, l’un tourne, l’autre pas...
http://www.q8halal.com/
en spip2.1.5 + zpip+fancybox+divers trucs
merci à vous
Hello
La je n’en vois qu’un seul... Pour que plusieurs diapo co-existent dans la même page, il faut leur spécifier des id
Répondre à ce message
Bonjour
Est ce que tu as prévu d’afficher la description d’une image dans le diaporama ?
Sinon je peux l’implémenter.
Pas vraiment prévu, non. Tu proposes quoi ? Un bloc sous le diapo qui affiche le titre et la description de chaque image ?
comme ta bulle en faite mais en dessous de l’image.
OK, zyva mon gars
ok, donc je mets un réglage dans « autre » pour afficher le titre et descriptif ou non.
Je commiterais ensuite.
Répondre à ce message
Bonjour,
les criteres
{paysage} {portrait} et {carre} du couteau suissene semblent pas fonctionner avec ce - super - plugin.Y a t’il un moyen de l’adapter ou une autre option pour ne selectionner qu’un format d’images ?
Merci d’avance.
Bonjour
Il y a toujours un « moyen » avec spip... Suffit de s’y coller ;-) Mais perso je n’ai pas le temps de le faire
Répondre à ce message
Bonjour,
Dans quel fichier puis-je modifier le « z-index » des images qui défilent ? Mon menu babbibel passe en dessous du diaporama d’images même avec un z-index de 9999.
Hello
Chez moi, le babbibel reste en arrière avec un z-index de 100. Mais attention, il faut le mettre à 100 dans plusieurs classes. Sinon tu peux essayer de rajouter dans ton perso.css :
Je l’ai mis dans ma feuille de style perso et ça marche ! Merci !
Répondre à ce message
Bonjour,
J’ai placé ce plugin qui m’intéressait pour une page d’accueil, à la place d’une anim flash, pas de problème, jusqu’à ce que je m’aperçoive ce matin, que le plugin « saisie » qui va avec perturbe le formulaire « recherche ».
De plus, l’interface privée, admin des plugin est rouge pour le texte des librairies etc ; c’est lacouleur du lien.
Quelqu’un est il arrivé à faire tout fonctionner, sans ce type de soucis.
Oui, c’est un problème du WE... qui va se résoudre d’ici peu
Merci pour la réponse rapide.
Ce plugin me plait dans sa version2.
Il marche sans faire bugger le formulaire recherche en version 1, mais je me suis habitué à mediabox.
Le texte en rouge dans l’administration des plugins fait aussi partie des problèmes ?
En tout cas merci
A+
Un post ce matin n’est pas passé...
Bonjour,
Je reprends le fil, tout marche bien en local, et j’apprécie la possibilité de faire appel à médiabox.
Je tente un passage en distant ce soir, en je joindrai une url pour visiter.
Question :
Comment donner aux tooltips qui reprennent les infos des images, un aspect plus visible, ces infos n’apparaissent pas franchement (quel css ) ?
Merci en tout cas pour ce plugin qui est très agréable.
Et tu n’aurais pas modifié les styles dans javascript/jquery.tooltip.css ?
Non, (4e post qui ne passe pas) mais c’est ce fichier qu’il faut regarder ? Semble refuser les url : voir ici : http://imagesetpeche.free.fr/?Jscycle2
Ben si ;-)
Tu as un fichier qui surcharge celui fourni par le plugin :
http://imagesetpeche.free.fr/squelettes/javascript/jquery.tooltip.css
Vu, merci, une tentative malheureuse suivie d’un oubli.
C’est réparé. Par contre j’ai un autre tooltip qui apparait sur fond jaune, tu as une idée ?Merci
Hello
Je viens de corriger ce petit problème
Merci, trouvé et changé (modele).
Bonne journée.
Répondre à ce message
le problème c’est que dès que j’installe le plugin dans le dossier ’plugins’ de spip, par ftp, si je veux l’installer dans le secteur privé ’crac’ tout se plante page blanche !!! il me faut aller enlever le plugin par ftp pour récupérer mon site. les plugins installés sont : ’lecteur multimédia’ ’contact avancé’ ’fancybox’ ’saisies’ ’spip bonux’ ’article pdf’ ’barre typo’ ’boutons texte’ ’cfg’ ’porte plume’ ’rainette’ et bien sur ’sarka-spip’
Peux tu me contacter par mail a yffic at lefourneau . com
La version mini de spip pour ce plugin est 2.1.0... Mais il était indiqué 2.0 dans le fichier plugin.xml
J’ai corrigé, au moins ca ne plantera plus si on essaye de l’installer sur un spip 2.0.x
Donc faut que tu installes la version précédente du plugin
Répondre à ce message
Bonsoir, rapide...
pour le site qui fonctionne : http://www.claudemuras.ch
pour le site à problème : http://www.jazzsurvie.fr
faut-il autre chose ?
jeff
Heu oui, par exemple une url vers une page où il devrait y avoir un diaporama qui fonctionne...
Répondre à ce message
Bonjour,
je viens d’installer sjcycle2 sur un site et il marche super (spip2.1.2-saka3.04)
je veux l’installer sur un autre site, impossible.... je plante le site , page blanche, je suis
obligé de supprimer le plugin pour le faire repartir (spip 2.0.10 - sarka 3.02)
une idée du problème ?? merci de votre réponse
Tu as une url ?
Répondre à ce message
Bonjour
Superbe plugin que j’aimerais bien utiliser mais j’ai un conflit avec un autre script js
Malheureusement, je n’y connais rien en javascript
Le script en question est prototype.js
Une idée pour faire cohabiter ces 2 scripts ?
Répondre à ce message
Bonjour !
Ayant mis à jour ma version de SPIP 2.1.2 SVN je découvre que chaque page d’édition d’article (les pages
ecrire/?exec=articles_edit&id_article=xxx) porte maintenant un pavé avec instructions pour insérer des modèles sjcycle.Je ne veux pas ça, mais je ne trouve pas d’endroit pour le désactiver. Y a-t-il manière de l’arrêter ?
Salut Paolo
Ca a toujours été comme ca. Mais il serait mieux en bas de page, non ?
Salut !
Ah bon ... clairement je n’édite pas des articles assez souvent, car c’est seulement aujourd’hui que je le remarque ;)
En bas de page... peut-être oui pour certains.
Mais chez nous je ne le veux pas du tout. Nos auteurs/traducteurs se divisent en deux groupes : ceux qui sont déroutés par le nombre de liens/boutons et qui ont besoin d’une interface au plus simple pour arriver à travailler, et ceux qui veulent à tout prix essayer toutes les mises en forme possible...!
Si une option pouvait être dispo pour ne pas afficher cet encadré, je serais reconnaissant. (D’ailleurs où en serions-nous si chaque plugin faisait ça ?)
Salut Paolo
Je viens de rajouter cette option. Vérifie si ca te va
Parfait !
Merci bcp !
Répondre à ce message
Est-ce possible d,adapter ce plugin pour faire un fadein-out d’une page sommaire vers une page article au lieu de le faire sur des documents ?
Merci
RP
Bonjour
Le plugin n’est pas du tout prévu pour ça
Répondre à ce message
Bonjour
Je viens de mettre en place ce superbe plugin, mais sous IE, il fait planter immanquablement le site (erreur 500), sous Chrome, je n’ai qu’une page blanche, idem sous Safari. Par contre, sous Firefox, c’est nickel, tous les diaporama tournent nickel.
Une idée ?
Ce plugin serait il uniquement compatible Firefox ?
Merci de vos réponses ...
Arioch
Bonjour
comment s’affiche pour toi la page de test http://www.lefourneau.com/spip/spip.php?article1 avec les différents navigateurs. Pour moi ca fonctionne nickel chrome
Ca marche bien avec le site demandé.
Alors peut-être est ce que cela vient de la manière dont je joue avec le plugin.
Comme je n’ai pas trouvé d’autre moyen, dans mon squelette, je fais une boucle qui sélectionne l’article et j’affiche la balise #texte pour pouvoir afficher le slide.
J’aurais préféré appeler le slide directement depuis le squelettes mais je n’ai pas trouvé.
Le hic, c’est que j’en ai 3 dans ma page des slides (numérotés différemment).
Et puis, si il y avait une grosse connerie, ca ne marcherait pas sous Firefox ...
J’utilise d’autres plugins (couteau suisse, agenda, cfg, saisies, thickbox) et je suis en version 2.1.2.
Franchement, je ne comprends pas ...
En virant le couteau suisse, j’ai récupéré le fonctionnement sous Chrome ...
Par contre sous IE et sous Safari, j’obtiens une merveilleuse erreur :
Fatal error : Call to undefined function url_absolue() in /www/plugins/sjcycle2/sjcycle_pipelines.php on line 5
Une idée ?
Oubliez tous cela, comme mon couteau suisse faisait un #INSERT_HEAD, le fait qu’il ne marche pas faisait du coup planter ce plug ...
En tous les cas, bravo bravo parce que ca marche NICKEL sous MAC et WINDOWS.
Un beau tour de force que ce plug là !
Répondre à ce message
Bonjour
super plug franchement
mais j rencontre un soucis bizzare quelque soit le fx, j ai un voile blanc entre les transitions de la durée ou de la largeur d’ une image.
j ai inseré dans la balise
et appelle le tout avec une boucle basique
merci par avance pour votre regard et qui sait, votre solution !
demo
Salut
Ton lien de demo ne fonctionne pas. Tu peux le renvoyer ?
bonjour Yffic
demo
merci
j ai oublié de préciser un détail ;))
ça passe sous ie, mais pas sous firefox !
Salut
Peux tu faire une mise à jour du plugin et vérifier so c’est mieux. Certains effets ne fonctionnaient pas correctement. Maintenant si on n’active pas les tooltip c’est mieux.
salut
y a du mieux en privé : lorsque je visualise le diaporama dans l article les images sont cote à cote, ce qui n était pas le cas avant la reinstal. du plugin, du coup j ai cru que c était bon, mais en public sous firefox c’ est toujours la mm chose.
Bizarrement lorsque je vais sur ton site de demo sous firefox tout passe bien, peut être que la compilation de certains modules spip que j ai mis font squizzer l affichage
mes plugs
ZPIP / BONUX / ZPIP EN HTML5 / CFG / LE SUISSE
autre chose, bien que j insère dans la balise le code ci dessous fade, width, speed, etc celui ci ne prend pas le dessus, y a t il un syntaxe spécifique car j ai essayé la virgule et la barre
merci
Tu dois avoir un problème de cache car la div .infobulle est toujours présente sur ta page
bon j ai reglé la syntaxe de ma balise en rectifiant les : par des =, il passe bien par dessus la config du cfg.
Mais en privé depuis que j ai passé les valeurs widht et height initialement à 400, aux valeurs perso soit 905x370, je me retrouve avec le mm affichage qu en public un bandeau blanc plein milieu. J ai jeté un oeil à la css et j ai pas le sentiment qu elle limite ?
j ai vidé le cache firefox et spip... sans succès
En tout cas j sais pas si on trouveras ce qui bug sur firefox, mais j tiens à te remercier pour ta reactivité et ton plug, qui est de loin le best du moment.
ok
je sais ce qui fait bugger firefox, j voulais que ce bandeau soit cliquable pour revenir à l accueil du site je l ai donc inséré dans un lien. Pour essai, j ai enlevé le lien ( infobulle) et ca passe.
conclusion ie accepte bien le lien firefox non
vois tu une solution pour que je puisse me servir de ton diapo comme bannière cliquable ?
merci
Ben pour l’instant j’ai pas trop de temps pour bosser dessus...
merci quand même et longue vie ;-)
dernière ptite infos,existe t il une syntaxe dans le code d’ appel du diap, soit dans le squelette ou directement dans l article, pour spécifier l’ ouverture ciblée de l’ un des diap , par ex id_diap=2, dans la mediabox, sans que ca affecte l’ autre en id_diap=1
Salut
Je ne comprends pas bien... Les paramètres expliqués dans cet article permettent de faire ce que tu demandes, non ?
en fait si je passe par la config du plug sous cfg, j obtiens pour chaque diap du site la mm destination, à moins que j ai loupé une sortie ??
Et ce que je souhaiterais grâce à la config sous l article, c est optimiser chaque destination.
Par exemple sur mon site j utilise ton diap en bandeau et normalement sous chaque article comme portfolio. mais je ne souhaite pas que le bandeau ouvre sur mediabox alors que le portfolio oui !
Mais bon, prends toi pas la tête, si jamais t as une solution j prendrai volontiers une piste.
Mais je crois que c’ est un peu comme le bug rencontré plus haut, ça demande du temps, et pour l instant je me suis rabattu sur l’ idée des raisins verts ;))
et encore merci pour le suivi de ton travail et ton esprit social« iste » ; pour un novice comme moi en dev, c’ est super appréciable, ça permet de monter un site qui ressemble à ce que l’ on veut et surtout comme on peut !
Répondre à ce message
Merci pour ce plugin, qui marche très bien !
Pourtant je n’arrivais pas à le faire marcher en utilisant la syntaxe
[(#MODELE{sjcycle}{id=nnn})]dans un squeletteet je ne sais pas pourquoi. Est-ce un bug ? Et si oui, de SPIP 2.1.2 ou du plugin ?
Finalement j’ai mis une boucle dans le squelette qui appelle l’article en question.
Salut Paolo
Je viens de re-tester. Pour moi, ça fonctionne toujours... Tu aurais une url ?
Salut Yffic,
Comme il s’agit de te passer des mots de passe, je te réponds en privé...
Répondre à ce message
Bonjour,
Premièrement, merci pour ce plug-in qui marche pour ma part très bien.
J’avais juste une petite question sur comment l’utilisé avec une rubrique,
car pour l’instant je suis obligé d’avoir un article « inutile » qui contient les images en documents joint afin d’affiché mon diaporama dans la rubrique...
Est-il possible d’utilisé les documents joint a une rubrique ?
merci
Salut
Ce n’est pas possible pour l’instant... A suivre
Répondre à ce message
Bonjour, et merci pour ce plugin qui remplace avantageusement « Diaporama Innerfade » que j’utilisais jusqu’à présent...
Cependant j’ai un petit souci, je n’arrive pas à faire fonctionner « Tooltip » (ni en interface public, ni en privé), bien que correctement configuré via cfg :-(
L’objectif est d’avoir le titre et le descriptif des images dans un layer légèrement transparent sur ces images sans avoir à les survoler.
J’ai donc tenté de surchargé le modèle sjcycle.html à la ligne 98 en remplaçant « display:none » par « display:block », vidé le cache à la main, sans succès...
Une idée ou un conseil ?
Installé sur SPIP 2.1.1
Cfg 1.15.2
Spip jQuery Cycle 2 version 0.4.1
Spip Bonux 2.2.7
Champs Extras2 1.6.0
Interface pour Champs Extras 1.1.0
Saisies pour formulaires 1.7.7
Salut
Je viens de corriger un truc qui empéchait l’affichage des tooltips...
Merci, ça fonctionne à présent :)
Encore bravo !
Répondre à ce message
bonjour à tous, le diapo fonctionne bien sur tous les navigateurs sauf ie. quelqu’un a deja rencontré ce probleme ? merci :)
Salut
Peux tu donner plus de precisions ? Version de spip, du plugin, d’IE...
Moi je constate que ça foire sur tout les navigateurs donc je ne sais pas d’ou ça vient.
Je suis avec les dernière version de plugins et spip.
salut :)
IE 8 // Spip 2.1.0 // sjcycle2 0.4
Julie : Et pour la page de test citée en bas de cet article, ca donne quoi ? Et si tu peux me donner un lien, c’est plus facile de voir ce qui deconne.
Pierre : As tu re-installé le plugin comme tu le disais dans un post précédent ? De même, si tu as une page avec un exemple
Oui Yffic
http://test.scout-directory.org/spip.php?page=contact pour voir le soucis
Pierre, je suppose que le diapo doit s’afficher dans la colonne de droite. En regardant ton code, on voit que les images sont mises dans une liste li. Or y’a rien de tout ca dans le modèle du plugin (qui n’utilise que des div)... Et sans le modèle, ca ne peut pas fonctionner car c’est lui qui lance le js. Donc comment génère tu cette liste ?
je suis entrain de reprendre ton code mais comme je ne gère pas de document, il ma faut refaire un modèle. J’en suis a http://test.scout-directory.org/plugins/annuaire/noisettes/nav/nav-herbier.html mai manifestement faut encore tous modifier pour ce rapprocher de ton système.
Plutôt que d’utiliser le plugin qui n’est pas vraiment fait pour ca, pourquoi ne pas tout faire dans ton squelette ?
oui je vais inclure le scrit directement mais l’idée était de laisser au webmaster la possibilité de changer de js facilement.
Répondre à ce message
Bonjour
depuis la correction Rév. 39177 du 4/07/10 plus rien de bouge alors que j’ai pas toucher mon code.
ou dois je chercher le soucis ?
Hello... J’ai pourtant testé la procédure de mise a jour... Mais je ne suis surement pas encore au point... Peux tu me donner un lien que je regarde ?
tu peux voir cela ici http://www.scout-directory.org
Hello
Tu as surchargé le modèle ?
Non je surcharge pas, je vire et remets le plugins pour voir.
Répondre à ce message
Lorsque dans l’article je mets : <sjcycle790|center|height=50|docs=1461,1462,1463> sur la page il n’en tient pas compte et utilise le paramétrage par défaut défini dans le plugin. CAr j’aimerai sur certaines pages avoir certaines dimensions d’images et sur d’autres, d’autres dimensions défini par le plugin. Est-ce possible ?
SI tu encadres ton code avec la balise appropriée (icône de la barre d’édition) ca ira mieux
Désolé, mais je doit-être très « noeud-noeud » car lorsque je met dans le texte de mon article : <sjcycle767|left|id_diapo=2|width=100|height=300| opt=fx:'scrollUp'|div_margin=5>
J’obtiens dans une image 400*200
Je n’ai pas compris votre réponse d’encadrer avec la balise appropriée.
Vous pourriez me mettre une exemple.
Voir sur : stephenking999
Merci encore de votre aide.
Pour mettre du code spip dans un forum, il faut le sélectionner et cliquer sur le bouton « php » de la barre d’édition.
Je n’ai pas dans ma barre edition php.
Je ne peux pas le faire fonctionner autrement ?
Quel plugin il faut ?
J’ai plume, plume partout CKEditor et cela ne me donne pas cette fonction.
Merci d’avance de ton aide, car j’aimerai beaucoup que cela fonctionne.
Je te parle du code que tu essaies d’ecrire dans ce forum... Regarde tes phrases ci dessus, elles ne sont pas complètes... On ne peut pas te répondre...
Répondre à ce message
Bonjour,
Est-ce que quelqu’un peut m’indiquer où se trouve dans le code JavaScript, la ligne permettant le chargement des images et celle permettant l’attribution.
Merci.
Répondre à ce message
Bonjour,
J’avais installé le plugin sur mon site ( http://www.lp-jard.fr/spip/ ), tout fonctionnait bien mais le seul problème était le temps de chargement de la page car il affichait toutes les images du site... J’ai depuis opté pour un diapo flash mais je voudrais revenir à ce plugin pour certaines raisons.
Est-il possible de différer le chargement des images pour qu’elles ne se chargent pas toutes en même temps, afin d’accélérer le chargement de la page ?
Merci d’avance.
Salut
Comment fais tu pour afficher toutes les images du site alors que le plugin ne prend que celles de l’article en cours ?
Si je me souviens bien, j’avais supprimé la ligne id_rubrique=#ENVid dans le fichier sjcycle.html (je crois) ou dans le fichier sjcycle_prive_pipelines.
OK, mais le plugin n’est pas vraiment prévu pour ca...
Je sais mais je l’ai adapté pour faire ce que je recherchais et ca a fonctionné. Le seul problème c’est la rapidité de chargement de la page qui est beaucoup trop long.
Tu ne saurais pas comment faire pour différer le chargement des images ? Ou un autre plugin peut peut-être faire ca sans utiliser flash ?
Répondre à ce message
Hello,
Est-ce possible d’avoir sur la même page 2 diapos de tailles différentes et avec des effets différents ?
J’ai rien trouvé qui explique si solution il y a ?
Amitié
Salut
Ce n’est pas possible actuellement. Le paramétrage se fait pour l’ensemble du site
Hello,
Je vais donc devoir jouer avec 2 plugins pour obtenir l’effet désiré :-p
Merci
Bonjour,
Comment, au juste ? En dupliquant le plugin en changeant le nom ? Ça fonctionne ?
Salut
Je viens de faire une évolution du plugin. On peut désormais redéfinir les dimensions localement :
<sjcycleN|ALIGN|width=XXX|height=YYY>
Peux tu essayer chez toi ?
Salut,
Je pense qu’il y a une petite erreur avec le mot « height » (ght ou gth)...
- Quand je mets « heigth=XXX », ainsi que tu l’indiques, ça marche dans l’interface privée, mais ça plante en ligne (enfin, je suis en local, mais c’est tout comme :-)
- Quand je mets « height », ça ne tient aucun compte de la hauteur, mais ça ne plante plus !
Il faut peut-être coordonner toutes les occurences de « height »...
Salut
J’ai toujours eu du mal avec ce mot ;-) Bon j’ai corrige la doc, il faut bien utiliser height
Salut,
Tout d’abord, merci et bravo pour toutes ces nouvelles fonctions ! J’ai fait quelques tests (avec Safari 5 et Firefox 3.6.3). Voici un résumé...
Avec 2 diaporamas dans un article :
- Le redimensionnement sur un des diaporamas fait planter (c’est même toute la rubrique qui refuse de s’afficher)
- En sélectionnant des photos diverses pour chaque diaporama, si on travaille avec la fancybox, c’est TOUTES les images de l’article qui défilent dans les diaporamas de la fancybox (y aurait-il un paramètre pour autoriser ou non, la fancybox avec un seul des diaporamas ?)
En utilisation seul dans un article :
- Redimensionnement : ok
- Option particulièrement intéressante : |height=’auto’. Cela permet, une fois qu’on a réglé la largeur dans la config du plugin, d’accepter des séries de photos au ratio largeur/hauteur différent, sans se soucier d’un réglage fin de la hauteur.
- Quand on clique sur une image pour l’agrandir et qu’on revient au diaporama, celui-ci reste bloqué sur la dernière image vue. Il faut recharger la page pour que ça redémarre. Mais avec la fancybox cela n’arrive pas.
- Dernier petit souci : le formulaire de config du plugin s’affiche mal sur Safari et ne permet pas d’accéder à tous les réglages. Mais Firefox est OK.
J’ai mis en ligne 2 pages provisoires pour tester :
http://www.lefourneau.com/ardoisemagique/-La-parole-aux-spectateurs-.html
http://www.artsdanslarue.com/participer/Test-diaporama-avec-FancyBox.html
- Donc le redimensionnement fonctionne pour moi. Donne moi plus d’infos sur le « fait planter »
- Effectivement fancyBox fait défiler toutes images de la page. Je regarde ca
Je ne comprends pas ton avant dernier point. Comment fais tu pour afficher l’image en grand sans FancyBox ?
Pour le dernier point, effectivement ca ne va pas... Faut que je reprenne complètement le code de la page de config pour le mettre au goût du jour ;-)
Je reprends...
et j’essaie à nouveau de faire 2 diaporamas dans un article avec un redimensionnement et... ça marche ! (pourtant j’aurais juré !) Désolé pour la fausse alerte :-(
Par contre, quand je désactive fancybox, et que je clique sur une image quelconque de n’importe quel diaporama, ça m’affiche l’image dans sa grandeur originale, placée dans le coin en haut à gauche, dans une fenêtre suivante. Pour revenir au diaporama je dois cliquer sur la flèche retour du navigateur. (Je pensais que c’était le comportement normal...)
Dans ce cas de figure, je confirme ma remarque : « Quand on clique sur une image pour l’agrandir et qu’on revient au diaporama, celui-ci reste bloqué sur la dernière image vue. Il faut recharger la page pour que ça redémarre. Mais avec la fancybox cela n’arrive pas. » Et je précise que s’il y a 2 diaporamas sur la même page, le phénomène n’arrive que pour le diaporama dont on a cliqué l’image. L’autre fonctionne toujours.
OK, mais ce n’est pas prévu pour fonctionner avec l’effet Fancy coché dans la page de config Et sans le plugin Fancy installé. C’est les 2 ou rien
En ce qui concerne l’effet FancyBox qui s’applique a toutes les images de l’article et non a celles diapo, c’est corrigé
Ah, ça bosse ! Merci pour la réactivité et l’efficacité.
Désolé, je relève un nouveaux petit problème :-)
La fancybox ne tient plus compte de 2 règlages de sa configuration : « Boucler dans la liste des éléments d’une galerie » et « Afficher le titre sous la fenêtre / liste déroulante ». (Il me semble que cela date de la dernière MàJ de hier soir.) A mon avis, ce n’est pas fancybox qui est impliquée, car quand j’appelle la fancybox directement depuis des images du portfolio (documents joints), donc sans passer par sjcycle, le défaut ne se produit pas.
En l’état actuel c’est normal. Sjcycle utilise la librairie jquery installée par le plugin fancybox, mais pas les paramètres de configuration... Je ne vais pas avancer plus sur cette éventuelle intégration. J’ai gardé l’effet FancyBox de la précédente version du plugin, mais je trouve son intérêt limité vu que sjcycle réalise déjà un diapo...
Dommage, mais je comprends bien ;-) Perso, j’y trouve quand même une utilité occasionnelle. J’ai réinstallé l’avant-dernière version - que j’avais gardée - et tout semble fonctionner selon mes désirs. Je serai juste peut-être un peu embêté, le jour ou tu sortiras une nlle version majeure...
Répondre à ce message
Bonjour
Est ce qu’il serait possible d’envisager la couleur transparent dans la config des couleurs ?
Je rajouterais les soucis suivants sur le choix de l’effet :
sélection de scrollup, turlRight me renvoie sur blindX
le choix d’un effet avec une lettre X,Y Z bloc le mouvement
Si yffic pouvais corriger ...
Salut Pierre, il y avait pleins d’erreurs dans la page de configuration... C’est corrige
Bonjour Yffic
Merci pour tes corrections mais si je veux une couleur de fond transparent ?
Pierre
OK, c’est rajouté : pour avoir de la transparence en fond, il faut mettre « transparent » dans les 2 champs de couleur dans la page de config
Bonjour
Mais si on mets transparent, on est plus valide css 2.1 car on affiche #transparent or il ne faut pas de #. Est ce que la solution ne serais pas au webmaster de mettre le # ou bien le voir par defaut mais supprimable.
OK
Je verrais pour le plugin palette dans je referais la page de config
Répondre à ce message
Nous avons télécharger Spip 2.0 et aussi le squelette Multiflex 3. On arrive pas à télécharger le plugin CFG. Est-ce que quelqu’un peu nous guider, on a certainement pas bien procéder au commencement. Ùn gros merci.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
