Préambule :
Travaillant sur un projet utilisant SPIP et le Géoportail, il nous a semblé conforme de reverser la partie permettant l’affichage des cartes du Géoportail à la Communauté...
Depuis la version 1.0, il permet d’afficher des cartes du Géoportail, d’OpenStreetMap, de Google Maps, Bing Maps ou Yahoo !.
Il utilise l’API Géoportail développée par l’IGN et basée sur OpenLayers.
Installation
Le plugin s’installe comme tout autre plugin, téléchargez le fichier ZIP et placer son contenu dans votre répertoire « plugins/ ». Vérifiez que les droits d’accès attribués au répertoire du plugin et à ses sous-répertoire (/js) sont corrects. Activez-le ensuite dans la page de gestion des plugins.
Il vous faudra également demander une clé en vous inscrivant sur la page de l’API Géoportail. L’utilisation de l’API est gratuite pour tout usage ne procurant au licencié aucun avantage économique direct ou indirect (voir les CGU de l’API). Moyennant cela, vous aurez accès aux couches Géoportail présentes dans l’API (photo, cartes, parcellaire, plan de ville...) ainsi qu’au service adresse.
Un nouveau menu apparaît dans l’espace privé sous l’icône de configuration. C’est là que vous devrez indiquer les clés nécessaire à l’affichage des cartes ainsi que les types d’objets que vous souhaitez géoréférencer.
Fonctionnement
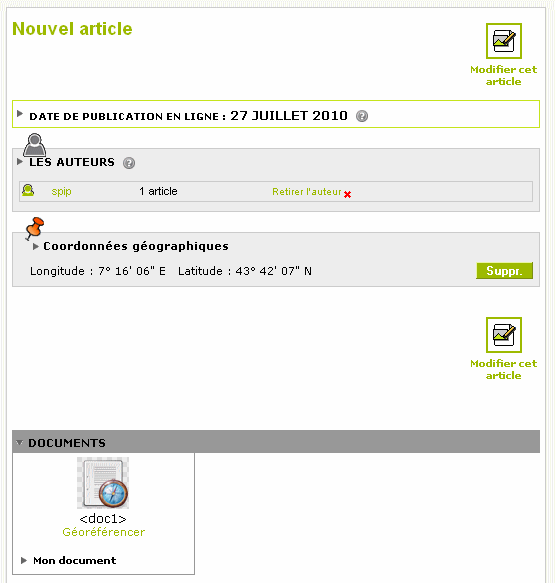
Une fois activé, le plugin vient insérer un formulaire dans les pages de l’espace privé de SPIP. Par défaut, seul les articles et les auteurs auront se formulaire. Vous devez cocher les cases correspondantes sur la page configuration du plugin pour l’étendre aux autres objets.

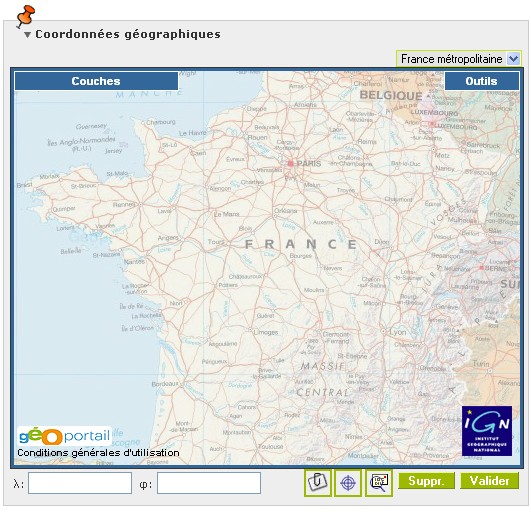
Cliquez sur le bouton déplier pour afficher la carte.

Vous avez 4 façons de géoréférencer l’objet :
-

Si c’est un document qui contient une position géographique (un GPX, un KML ou une image géotaguée) vous pouvez rechercher la position directement dans le fichier (dans les autres cas, la case n’apparaît pas).
-

Si c’est un document, vous pouvez récupérer le géo-référencement de l’article auquel il est associé.
-

Vous pouvez placer l’objet au centre de la fenêtre.
-

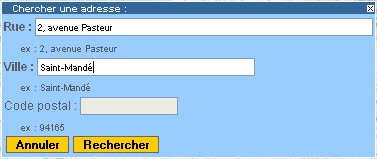
Vous pouvez utiliser l’API Géoportail pour rechercher une adresse.

Enfin, vous pouvez rentrer les coordonnées géographique à la main ;-)
Il est également possible de rentrer les coordonnées dans un système de référence à préciser sur la page de configuration du plugin (Lambert 2e ou Lambert93)
Une punaise vient se placer sur l’objet en cours de positionnement. Vous pouvez ensuite déplacer cette punaise à la souris.
Cliquer sur le bouton valider avant de quitter...
Notons que, avec SPIP 2.x, il est possible de géoréférencer automatiquement les documents géotagués à leur téléchargement (le plugin va lire le tag dans le fichier).
Utilisation dans un squelette
Le plugin déclare une table GEOPOSITIONS qui fait le lien avec les tables SPIP
| id_geoposition | id_objet | objet | lon | lat | zoom | zone | id_dep | id_com |
lon et lat sont les coordonnées de l’objet avec le zoom et la zone sur le géoportail. id_dep et id_com permettent de faire un lien avec un répertoire géographique (voir le chapitre plus loin).
La jointure avec les autres tables se fait à l’aide du critère geoposition.
Par exemple pour afficher les coordonnées des articles :
<BOUCLE_a(ARTICLES){geoposition}>
#ID_ARTICLE : #LON #LAT <br/>
</BOUCLE_a>Mode et zone géographique
Le plugin permet d’afficher indifféremment les cartes de différents fournisseurs : Geoportail, Google Maps, OpenStreetMap, Bing Maps ou Yahoo ! Maps. C’est le mode d’affichage qui détermine cela. Un mode par défaut est configurable dans l’espace privé afin de définir un fournisseur par défaut. C’est ce fournisseur qui sera utilisé dans les formulaires de l’espace privé et lorsqu’on ne précise pas le mode lors de la création d’une carte.
Pour les cartes de l’API Géoportail, il faut également préciser une zone géographique car seules les cartes de cette zone seront chargées. Ainsi, pour afficher les cartes de la Guyane, il faudra préciser la zone correspondante (GUF). Pour la liste des zones disponible au travers de l’API, reportez vous à la liste des territoires sur le site de l’API.
Le territoire par défaut est la France métropolitaine (zone=FXX). Vous pouvez choisir une autre zone dans les options du plugin. C’est alors cette zone qui sera choisi par défaut lorsqu’aucune zone n’est précisée.
Le modèle <geoportailX|geozone> permet d’afficher un menu de sélection des zones pour permettre de changer de zone sur une page.
Modèles et fonds
- Insérer une carte
<geoportail0|mode=GEOP>L’insertion d’une carte dans un article se fait par un simple raccourcis typographique : <geoportailX> ou X est le numéro de la carte. Le mode indique le type de service qu’on veut afficher : GEOP pour le Geoportail, GMAP pour Google Maps, OSM pour OpenStreetMap, BING pour Bing Maps ou YHOO pour Yahoo ! Maps.
Vous pouvez déclarer plusieurs cartes sur la même page à condition de bien veiller à fournir un identifiant différent à chaque fois.
Vous pouvez demander une carte de situation (overview). Celle-ci s’affichera dans la div id=overviewMap si celle-ci existe (et prendra la taille de cette div), sinon, elle s’ajoutera à la div id=navigation (avec la taille : 160x160).
Paramètres :
- id_geoportail : identifiant de la carte (unique de préférence !), par défaut=0
- article : numéro de l’article /!\ anciennement id_article modifié pour de raison de compatibilité avec SPIPv3 /!\. Permet d’afficher les documents de l’article. Ainsi, si vous avez joint un fichier kml à votre article, il s’affichera sur la carte (voir également Afficher une trace)
- id_rubrique : affichage des GéoServices liés a une rubrique
- id_secteur : affichage des GéoServices liés a une secteur
- width, height : largeur, hauteur (utiliser pc au lieu de % dans les URI) par défaut, ceux du css
- mode : normal/mini, GEOP (Geoportail), GMAP (Google Maps), OSM (OpenStreetMap), BING (Bing Maps), YHOO (Yahoo ! Maps)
- type : Type d’affichage : Default/Standard/OpenLayers
- lon, lat, zoom : centrage sur un point
- zone : la zone Géoportail (FXX)
- layerctrl : affichage du gestionnaire de couche (false,true,mini)
- toolbox : affichage les outils (0,false,true,mini)
- infobox : affichage les infos (0,false,true)
- searchtools : afficher les outils de recherche (0,1) par défaut:1
- measuretools : afficher les outils de mesure (0,1) par défaut:0
- overview : afficher une carte de situation (0,1) par défaut:0
- min_zoom, max_zoom : le zoom mini/maxi
- carto : opacité de la carte (0->1)
- ortho : opacité de l’image (0->1)
- formulaire : la carte est un formulaire (usage interne : ajoute un contrôleur pour faire le lien avec le formulaire)
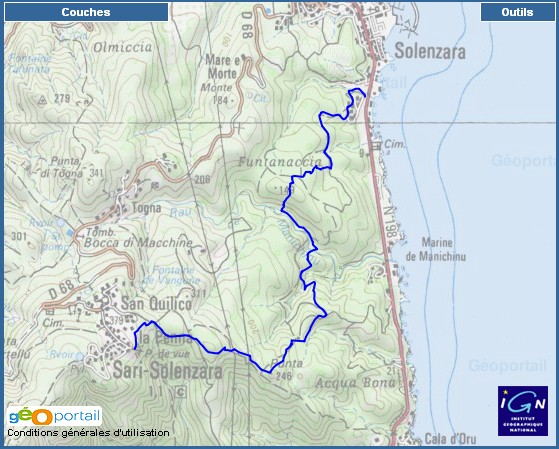
- Afficher une trace
<docX|geoportail|id_geoportail=Y>Ce raccourcis permet d’insérer le document géographique X (GPX ou KML) sur la carte Y. C’est le contenu du fichier qui s’affiche à l’intérieur de la carte (la trace).
Vous devez, au préalable avoir déclaré une carte <geoportailY>

<docxx|geoportail> permet d’afficher la trace.
Vous pouvez modifier les style d’affichage des objets sur la cartes (pour les fichiers GPX) directement dans votre css en surchargeant les style #geoportailDefaultStyle
et #geoportailSelectStyle (voir dans geoportail.css pour plus d’info sur les champs).
Paramètres :
- id_geoportail : id de la carte où afficher l’image, par défaut = 0
- align : center, permet de centrer la carte sur le document.
Style d’affichage : attention les KML peuvent surcharger cette couleur dans leur style
- couleur : couleur de la trace, au format html (cyan, black, yellow, etc. ou #09C ou #0099CC) voir : Couleurs du Web
- style : solid | dot | dash | dashdot | longdash | longdashdot
- largeur : largeur du trait
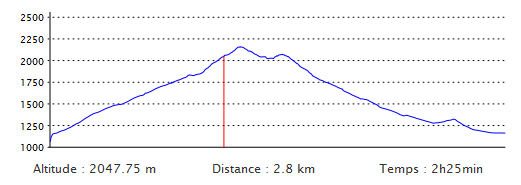
- Afficher un profil
<gpxX|profil|id_geoportail=Y>Ce raccourcis permet d’afficher le profil d’une trace GPS (document X).
_ ! Attention : le fichier GPX doit contenir des informations d’altitude ! _

Ce profil est réactif et affiche des informations lors du passage de la souris. Si vous avez précisé une carte liée (paramètre id_geoportail) un point matérialisera la position sur la carte (la trace elle même n’est pas affichée par le raccourcis, vous devrez utiliser <docX|geoportail pour cela).
Paramètres :
- id_geoportail : pour afficher la position sur une carte lors du survol du profil
- centrer : méthode de centrage sur la carte (0 : ne pas centrer, 1 : centrer la carte, par defaut : ne centrer que si le point sort de la carte).
- symbol : symbole du point a afficher sur la carte (poi, auto, velo, rando ou rando2)
- couleur : couleur du profil au format html (cyan, black, yellow, etc. ou #09C ou #0099CC) voir : Couleurs du Web
- zmin, zmax : bornes pour l’axe des Z
- amplitude : amplitude de l’axe des Z (si ne définit pas zmin et zmax, défaut : 1000)
- graduations : pas des graduations de l’axe des Z (défaut : 250)
Pour la conversion de traces GPS, consultez les sites spécialisés : les logiciels gratuits GPS Track Viewer, GPS Babel ou l’application en ligne GPS Visualizer
- Afficher un document
<imgX|geoportail|id_geoportail=Y>Ce raccourcis affiche le document X sur la carte Y. C’est la vignette du document qui s’affiche (ou la vignette standard).
Vous devez, au préalable avoir déclaré une carte <geoportailY>
Paramètres :
- id_geoportail : id de la carte où afficher l’image, par défaut = 0
- taille : taille de l’image sur la carte
- bord : taille du bord (en px)
- couleur : couleur du bord
- align : top, left, bottom, right ou combinaison : top-left...
- Afficher un article
<artX|geoportail|id_geoportail=Y>Ce raccourcis affiche l’article X sur la carte Y. C’est le logo qui s’affiche (ou une punaise).
Vous devez, au préalable avoir déclaré une carte <geoportailY>
Paramètres :
- id_geoportail : id de la carte où afficher l’image, par défaut = 0
- taille : taille de l’image sur la carte
- bord : taille du bord (en px)
- couleur : couleur du bord
- align : center : centre la carte sur l’article <artX|geoportail|center>
- Superposer une image à la carte
<geoportailX|image|id_document=YY|xmin=2.444775|ymin=48.92170| xmax=2.448227|ymax=48.92357>Ce raccourcis permet de superposer l’image YY image (gif, jpg ou png) sur la carte X. il faut lui donner les coordonnées du coins supérieur gauche et inférieur droit.
Paramètres :
- center : se centrer sur la zone
- id_document : identifiant du document
- xmin, ymin, xmax, ymax : coins du doc
- opacity : transparence (0->1)
- visibility : visible (0,1)
- minz, maxz : plage d’affichage, zoom mini (0) et maxi (18)
- Centrer la carte
<geoportailX|centrer|id_article=n>Ce raccourcis permet de centrer la carte sur les coordonnées de l’objet n.
Paramètres :
- id_auteur : centrer sur un auteur
- id_document : centrer sur un document
- id_rubrique : centrer sur un rubrique
- id_article : centrer sur un article
- Accès direct
<geoportailX|geolien>Ce raccourcis permet d’ajouter un lien d’accès directe à la carte X.
C’est l’adresse de la page avec les paramètres de positionnement de la carte qui permettront de se recentrer dessus. Il contient également l’option ’envoyer à un ami’...
Ou le modèle : [(#MODELE{geoportail_geolien}{id_geoportail=X})]
- Zones Géoportail
<geoportailX|geozone>Ce raccourcis affiche un menu déroulant permettant de changer de zone (passer de la france métropolitaine à la Réunion par exemple).
Vous devez, au préalable avoir déclaré une carte <geoportailX>
Ou le modèle :
[(#MODELE{geoportail_geozone}{id_geoportail=X})]
- Des articles sur une carte
<geoportailX|articles|id_rubrique=n)]Si une rubrique est précisée, on se limite à cette rubrique.
Une carte est automatiquement définie.
Paramètres :
- legende : legende : identifiant du groupe de mot clé a utiliser comme légende : c’est le
logo du mot clé associé qui sera affiché sur la carte plutôt que le logo de l’article.
- taille : taille des icônes : 20px
- couleur : couleur du bord : #FFFFFF
- bord : taille du bord : 4
- id_article : limiter a un article
- id_auteur : limiter a un auteur
- id_secteur , id_rubrique : limiter a un secteur ou une rubrique
- id_mot, id_groupe : limiter a un mot ou un groupe de mot
Paramètres issus du modèle GEOPORTAIL :
- id_geoportail : si on veux plusieurs cartes, par défaut = 0
- ...
Ou le modèle :
[(#MODELE{geoportail_geoarticles}{id_geoportail=X}{id_rubrique})]
Le paramètre légende permet d’utiliser un groupe de mot comme légende de la carte : c’est le logo du mot associé à l’article qui sera utilisé pour représenter l’article sur la carte et tous les articles ayant le même mot clé s’afficheront ainsi (c’est une légende quoi !).
Ce modèle est utilisé dans la page geoarticles. monsite_SPIP/spip.php?page=geoarticles permet donc d’afficher les articles sur une carte.
- Les auteurs sur une carte
<geoportailX|geoauteurs>
Paramètres :
- taille : taille des icônes : 20px
- couleur : couleur du bord : #FFFFFF
- bord : taille du bord : 4
Paramètres issus du modèle GEOPORTAIL :
- id_geoportail : si on veux plusieurs cartes, par défaut = 0
- ...
Ou le modèle :
[(#MODELE{geoportail_geoauteurs}{id_geoportail=X})]
Ce modèle est utilisé dans la page geoauteurs. monsite_SPIP/spip.php?page=geoauteurs permet donc d’afficher les auteurs sur une carte.
- Astuce
Si vous n’avez qu’une seule carte, le paramètre id_geoportail est inutile il prendra la valeur par défaut (0).<geoportail|infobox=0> <doc1|geoportail> <doc5|geoportail> <img2|geoportail|align=top-left>
Formulaire auteur
[(#FORMULAIRE_GEOPORTAIL_AUTEUR{'ma position',true})]Ce formulaire permet aux visiteurs de se géoréférencer depuis l’espace public.
Ce modèle est utilisé dans la page geoauteur. monsite_SPIP/spip.php?page=geoauteur permet donc aux visiteurs d’enregistrer leur position.
Flux GéoRSS
SPIP-Géoportail offre un flux GeoRSS au travers de la page georss.
monsite_SPIP/spip.php?page=georss permet d’accéder à ce flux. Si ce type de flux est encore peu utilisé, vous pouvez copier/coller le lien directement dans la recherche de GoogleMaps pour afficher vos articles sur une carte Google...
Les filtres
Les filtres geoportail_longitude, geoportail_latitude et geoportail_dms permettent de convertir une coordonnées décimale au format degré/minute/seconde (Est/Ouest pour les longitudes, Nord/Sud pour les latitudes). Ils prennent un argument booléen (true ou false) qui supprime les espaces entre les chiffres pour un affichage plus compact.
<BOUCLE_a(ARTICLES){geoposition}>
#ID_ARTICLE - [(#LON|geoportail_longitude{true})],[(#LAT|geoportail_latitude{true})]
</BOUCLE_a>On aura :
1 - 6° 21' 37.5" E , 43° 29' 27.2" N
au lieu de :
1 - 6.36042897558 , 43.49087530174
Les Géoservices
- Ajouter des services
L’API permet d’ajouter des services cartographiques à ceux proposés par le Géoportail.
Ainsi, si vous disposé d’un tel service, vous pourrez l’afficher en superposition des couches du Géoportail. Certains organismes offre un accès de ce type (une recherche Google avec WMS et accès devrait vous en donner quelques uns). Un getcapabilities sur le service permet de voir les couches disponibles (un truc du genre adresse_du_service?service=wms&request=getcapabilities&version=1).
Vous pouvez alors ajouter ces nouvelles couches dans le menu Edition-Géoservices de l’espace privé à condition d’avoir coché la case « Permettre l’ajout de Géoservices » dans la configuration du plugin. Pour un service donné, indiqués les couches que vous voulez voir s’afficher séparées par des virgules.
Pour l’instant, seuls les services WMS sont pris en compte.
Les Géoservices peuvent être liés à une rubrique et à une zone géographique. Dans ce cas, ils ne s’afficheront que si on précise la rubrique dans l’appel du modèle geoportail ou si la zone géographique correspond à la zone d’affichage.
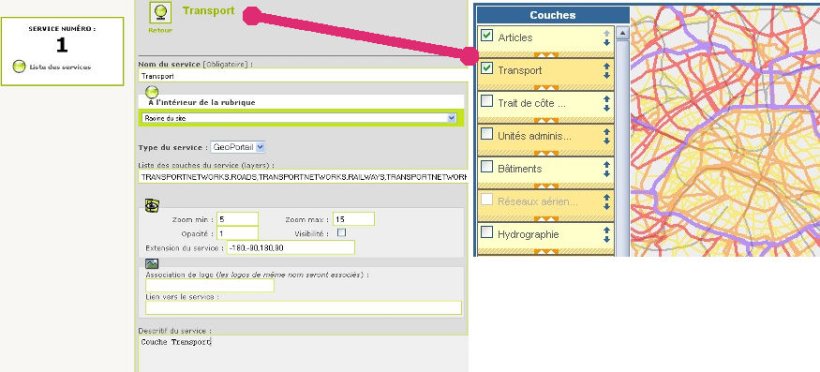
- Gestion des couches Géoportail
Les géoservices de type Géoportail sont un moyen pratique de regrouper des couches du Géoportail ou d’en masquer certaines. Pour cela, créez un géoservice de ce type et indiqués les couches que vous voulez regrouper en les séparant par des virgules (par exemple mettez : TRANSPORTNETWORKS.ROADS, TRANSPORTNETWORKS.RAILWAYS, TRANSPORTNETWORKS.RUNWAYS dans la liste des couches du service pour regrouper les couches ’transport’). Elle seront regroupées sur une même ligne dans la fenêtre des couches de l’API.
Si vous choisissez de passer ce service en statut « à la poubelle », les couches ne s’afficheront pas.

Les services sont stockés dans une table GEOSERVICES à laquelle vous pouvez accéder à travers la syntaxe de boucle standard.
Ajouter un répertoire géographique
Vous pouvez lier automatiquement une position à un répertoire géographique. Ce sont les champs id_dep et id_com des GEOPOSITIONS.
Si vous avez chargé un répertoire géographique sur la page de configuration du plugin, celui-ci va automatiquement rechercher l’objet le plus proche à vol d’oiseau dans ce répertoire et l’associer à la position.
On peut ainsi retrouver les articles soumis dans un département donné :
Articles soumis dans [(#ID_DEP|geoportail_departement)]<hr/>
<BOUCLE_a(ARTICLES){geoposition}{id_dep}>
#ID_ARTICLE : #NOM_COM #NOM_DEP(#ID_DEP)<br/>
</BOUCLE_a>Si un répertoire géographique (RG) a été chargé :
- le formulaire de saisie va automatiquement lié la position enregistrée à l’objet le plus proche du répertoire. Cette fonctionnalité peut être bloquée en cliquant sur le verrou à gauche du nom trouvé.
- le filtre geoportail_departement permet de retrouver le nom du département suivant son numéro.
- les balise #NOM_COM, #NOM_DEP, #POPULATION, #SURFACE et #TOP25 renvoie le nom de la commune, du département, la population, la surface et la carte associés à cette position.
- une ligne de recherche est ajoutée dans les formulaires et permet de rechercher un objet du RG.
Généralement, les répertoires géographiques sont liés à des communes, mais vous pouvez créer votre propre répertoire géographique pour référencer des magasins, des stations, des centres régionaux... Dans ce cas, id_dep et id_com correspondront aux objets que vous référencez. Pour cela reportez-vous au fichier lisez-moi du répertoire rgc du plugin.
Deux répertoires géographiques de communes sont proposés : un basé sur Géonames et l’autre sur le RGC de l’IGN. Vous devez télécharger le fichier zip correspondant et installer son contenu dans le répertoire rgc du plugin, pour que le RG correspondant soit détecté.
Aller plus loin
- fonctionnalités OpenLayers
L’API Géoportail étant basée sur OpenLayers, vous avez accès à toutes le fonctionnalités de cette bibliothèque. Pour cela, le plugin déclare une variable Geoportal.Map : mapX pour chaque carte insérée (ou X est le numéro de la carte).
Ainsi map0.getMap().setCenterAtLonLat(-4.46,48.38,12) centre la carte 0 sur Brest...
<a href="javascript:map0.getMap().setCenterAtLonLat(-4.46,48.38,12)">
Brest
</a>Le plugin prend en charge toute la partie installation de la couche de l’API avant de faire appel à la fonction javascript initSpipMap (map, id) si elle existe (équivalent de initGeopotalMap() de l’API) où id est l’identifiant de la carte SPIP et map la variable Geoportal.Map correspondante.
Pour plus de facilité, vous pouvez d’ailleurs déclarer une fonction javascript par carte : initSpipMap0 (map, id) pour la carte 0, initSpipMap1 pour la carte 1, etc.
Vous pouvez alors utiliser toutes les fonctionnalités de l’API et d’OpenLayers.
Si vous avez ajouté des images à l’aide du raccourcis <docX|geoportail> elles sont placées dans le layer spip_img de la carte (mapX.spip_img). Les éléments de cette couche portent en attribut le titre du document, son id, son fichier, etc. (mapX.spip_img.features[i].attributes), au cas où vous voudriez en faire quelque chose...
De même, si vous insérer un document dans une carte à l’aide du raccourcis <docX|geoportail>, la fonction onLoadSpipDocX (id_document, layer) est appelé ou à défaut onLoadSpipDoc (id_document, layer) si une de ces fonction existe, où layer est le layer de l’API qui a reçu le document (GPX ou KML).
Dans le même ordre d’idée, lorsque l’utilisateur effectue une recherche à travers les outils de l’API, la fonction javascript selectAdresse(f) est exécutée (si elle existe). En déclarant cette fonction, vous pouvez ainsi intercepter l’évènement pour faire quelque chose (afficher une information...).
Pour toute question concernant l’API, consultez le forum de l’API Géoportail.
- Un logo pour les couches SPIP
Vous pouvez afficher un logo pour personnaliser vos couches (comme le fait l’API Géoportail en bas à droite de la carte). Ce logo est paramétrable lors de la configuration du plugin.
- Téléchargement des positions des articles
La fonction javascript mapX.downloadData (formatType, sel, proj, options) permet de télécharger le contenu d’une couche d’une carte (la couche est stockée dans la variable mapX.rlayer de la carte).
Paramètres
- formatType : kml, gpx, gml, osm ou gxt
- sel : ’sel’ : la sélection ou ’all’ : tout ou ’extent’ : le polygone de la zone affichée
- proj : le code de la projection
- options : les options du format OpenLayers
<a href="javascript:map0.downloadData ('kml', 'all')">
Télécharger les positions des articles en kml
</a>Divers
Le plugin ajoute les formats GPX (format ouvert issu de GPS) et GXT (format d’export texte du SIG Géoconcept) aux types de document SPIP.
Voilà, c’est à vous de jouer !
- v.1.03
- Passage à l’API-Geoportail v.1.3 (OpenLayers v.2.11)
- v.2.0
- Passage à la nouvelle version du Geoportail
- Gestion des clés API v2 (clé développeur : http://professionnels.ign.fr/api-web, clé de production : http://api.ign.fr/geoportail/)
- Ajout des profils GPS


Discussions par date d’activité
112 discussions
Bonjour,
Bonne Année & Meilleurs Vœux =°) & surtout un Grand Bravo pour ce plugin.
Solution non trouvée dans le forum : Je voudrais savoir comment faire pour que le logo de l’article ne s’affiche pas sur la carte en lieu et place de la punaise, mais que ce logo soit par contre toujours affiché sur le détail de la bulle (en roll over et/ou focus).
Encore mieux : serait-il possible d’afficher le logo de l’article uniquement pour l’article qui aura été sélectionné par l’internaute (depuis une liste d’articles proposée) ?
Pour rentrer un peu dans les détails, j’ai mis en place une carte affichant tous les points des articles présents dans des sous-rubriques (régions). J’ai dupliqué le modèle ’geoportail_articles’ en ’geoportail_article’ de manière à pouvoir recadrer automatiquement sur le point géolocalisé dans l’article : Pour obtenir ce résultat, il m’a suffit de rajouter le paramètre id_article ? (entre accolades bien sûr) dans la boucle ’geo_article’ - ligne 91... simple, pratique : parfait ! ;p)
Inconvénient : les autres points géolocalisés ne sont plus affichés et j’ai donc pris le parti de rester sur la carte globale.
Serait-il possible d’avoir le même comportement, à savoir centrage sur le point géolocalisé dans l’article, tout en affichant les autres points ?
La carte que j’affiche est mondiale et propose plus de 500 points géolocalisés : si le centrage n’est pas possible, comment peut-on faire à ce moment là pour que la punaise soit différente afin que la distinction du point géolocalisé se fasse plus facilement ? Ou alors justement afficher le logo de l’article ...
Les comportements mis en place sont en mode squelette, sans utilisation des ’raccourcis’ utilisables via l’interface d’administration de SPIP.
SPIP 3.0.5 - html5 + Spip_Geoportail 2.0.1
Merci d’avance !
Re,
J’ai trouvé comment n’afficher que la PUINAISE sans prise en compte du LOGO D’ARTICLE, soit en remplaçant la ligne 109 du modèle ’geoportail_articles’ par :
var feature = jQuery.geoportail.createFeature (map, lon,lat, « »,#ENVtaille,20) ;
Avec des double guillemets simples, sans espace vide, et le logo est toujours affiché dans le détail... great !
Pour la suite, je veux bien un peu d’aide !!! =°)
Bonjour,
Il y a un modèle geoportail_centrer qui permet de se centrer sur un article, il “suffit” donc de combiner le modèle geoportail_articles avec geoportail_centrer pour afficher tous les articles et se centrer sur un article en particulier.
Pour ce qui est du logo, il faut regarder dans le modèle geoportail_article : la balise #LOGO_ARTICLE est utilisée à 2 endroits :
Il suffit donc dans ton cas de ne pas fournir de logo à la création de l’objet (faire un
var feature = jQuery.geoportail.createFeature (map,lon,lat);sans préciser d’image), tout en conservant le logo pour l’affichage dans la fiche... ou ne le préciser que pour l’article en cours...@+
Je n’avais pas noté ni essayé le modèle geoportail_centrer que je vais m’empresser de tester !
Merci Jean-Marc pour ta réactivité et tes réponses.
Je tiens tout d’abord ici à remercier de nouveau Jean-Marc Viglino pour ses retours et aides.
Afin d’obtenir le résultat souhaité, à savoir centrer sur le point géolocalisé tout en affichant les autres points disponibles, nous avons dupliqué le modèle geoportail_articles.html pour remplacer les lignes suivantes (lignes 129 à 137) :
Par celles-ci :
Où nous avons choisi de forcer le zoom à 14, mais vous pouvez également préciser :
Espérant que cela puisse être utile à d’autres utilisateurs & Merci Jean-Marc !
Répondre à ce message
j’ai créé un modèle qui permet d’afficher non pas le logo de l’article mais le logo du mot clé de l’article (et idem pour les images).
par contre je n’arrive pas encore à reproduire l’effet sympa de grossissement de la punaise cliquée (, qd il n’y apas de logo avec le modèle d’origine, peut être fortuit, cela est provoqué par [(#ENVbord,4| !=0| ? ... ?)
J’ai créé un modèle punaise qui permet de choisir une punaise et d’insérer un lien sur titre du popup :
<geoportail0|punaise|image=VotreChoix.png|texte=Ce que vous voulez|lon=2.44|lat=48.470342|titre=Que vous voulez|url="http://blo.ouvaton.org/spip.php?article21">
Si ça peut servir...
(et, ça marche mais, pas d’erreurs, ou plus simple efficace à faire ? ;-)
Bonjour,
Pour l’affichage sur un mot clé, il faut regarder dans le modèle geoportail_articles qui utilise une légende (un groupe de mot clé) à afficher à la place du logo.
Il ajoute une styleMap pour symboliser la couche, ce qui permet l’effet de grossissement (il y a une table de correspondance lookup pour chaque mot clé avec, pour la sélection, un facteur 1.5 sur la taille).
Le problème est que
addImgajoute un objet dans une couche déjà crée (sans style).Il te faut donc créer une couche à toi pour que cela marche (
new OpenLayers.Layer.Vector), créer un objet (jQuery.geoportail.createFeature) et l’insérer dans cette couche, comme dans geoportail_article.html.Il doit également être possible de modifier la styleMap de la couche des images (dans la variable
map[(#ENV{id_geoportail,0})].spip_imgpour continuer à utiliseraddImg.Dans ce cas, tu doit définir une fonction qui s’exécute une fois que la carte est chargée (onLoad) :
Il faudra alors ajouter le mot-clé comme attribut à envoyer dans le addImg pour l’objet...
var att = { ... , mot_cle=<mot clé associé> }Dis-moi si je ne suis pas clair...
PS : J’ai intégré votre code pour la punaise dans le plugin.
@+
Bonjour,
oui c’est clair, mon modèle ne sert à rien ! c’est plus simple d’utiliser : geoportail0|articles|legende=2|id_secteur=4|lon=2.48|lat=48.383|zoom=11 !
« c’est une légende quoi ! »
J’essaye de faire la même chose avec un modèle geoportail_documents
mais il me reste qcq détails à régler : les liens sur les logo_document
feature.attributes.url = « [(#URL_DOCUMENT)] » ; sont donc sur les doc, les images,
au lieu d’avoir jQuery.geoportail.afficheImage (ou jQuery.modalboxload )
il faudrait modifier geoportail.js ?
Sinon mon modèle précédent est simple a adapter pour les documents
et il faudrait pour avoir l’effet de grossissement, suivre vos suggestions,
oupf !
à+
Bonjour,
Le lien
feature.attributes.urlva inscrire un lien dans la bulle. Il est possible de lui indiquer n’importe quel type de lien (y compris un code js) donc avoir :feature.attributes.url = "javascript:jQuery.modalboxload('#URL_DOCUMENT');"@+
jmv
Bonsoir,
problème de guillemet
feature.attributes.url = "javascript:jQuery.modalboxload('#URL_DOCUMENT')";donne
<a href="javascript:jQuery.modalboxload(" img jpg img_xxx.jpg')'>feature.attributes.url = "javascript:jQuery.modalboxload(#URL_DOCUMENT)";donne
<a href="javascript:jQuery.modalboxload(IMG/jpg/img_xxx.jpg)">et le lien n’opère pas.
j’ai essayé \’ , +« ’ » etc. . cherché du côté des filtre ..sans succès.
j’imagine que ce n’est pas compliqué pour un pro.
d’avance merci.
en échappant des guillemets doubles , \" , ça marche !
feature.attributes.url = "javascript:jQuery.modalboxload(\"#URL_DOCUMENT\")";donne
<a href="javascript:jQuery.modalboxload("IMG/jpg/img_xxx.jpg")">qui ouvre bien la modalbox
Explication :
jmv
Répondre à ce message
Bonjour à tous
nous aurions besoin de passer à Spip3 pour notre site geocamino.info. Hors nous utilisons
Spip Mashup. grâce à votre travail.... Mais : modifier le fichier plugin.xml avec
id=« SPIP » version=« [1.9.0 ;3.0.99] » comme vous le préconniser ne suffit pas
quelle autre modification vous preconiseriez Cordialement
Bonjour,
Je viens de faire une mise à jour pour du Plugin SPIP-Mashup pour SPIP v3.
Dites-moi si vous constatez des dysfonctionnements (il est encore en phase de test ;-)
@+
Répondre à ce message
Bonjour,
Lorsque j’affiche des articles sur une carte, lorsque je clique sur une punaise le titre de l’article comprend le numéro de titre. Serait il possible de ne pas faire apparaitre le numéro de titre ? (fonction supprimer_numero de spip)
Merci d’avance
Cordialement
Bonjour,
L’affichage des cartes se fait au travers de modèles que vous pouvez surchargez en les recopiant de le répertoire
squelettes/modeles/de votre squelette.Vous pouvez alors modifier le formatage en éditant ces modèle (ajouter les mots clés associés, modifier les titre, etc.).
Dans votre cas, il suffit de modifier (ligne 61 du fichier
geoportail_squelettes.html) :en
@+
merci.
Il serait intéressant que cette modification profite à tous en l’intégrant nativement dans le plugin.
J’ai fai la modification dans le plugin.
@+
Merci beaucoup :-)
Répondre à ce message
Bonsoir.
J’ai réinstallé un site avec la version 2.0.1.
Dans la configuration du Pugin Géoportail lorsque je clique sur Répertoire Géographique des Communes, j’ai le message suivant qui s’affiche opendir(_FULLDIR_PLUGIN_GEOPORTAILrgc) [function.opendir] : failed to open dir : No such file or directory in« mon site »/htdocs/kayakons/plugins/auto/spip_geoportail/exec/geoportail_config_rgc.php on line 52
le fichier rgc.ign.txt se trouve sous « mon site »/htdocs/kayakons/plugins/auto/spip_geoportail/rgc
Je ne sais pas si ça a de l’importance mais les scripts php font des SELECT dans spip_georgc or mes tables ont un autre suffixe que spip_.
Je charge la table par mySQL, le fichier rgc.ign.txt est en UTF8 la table aussi, mais #NOM_DEP ne renvoie pas correctement les lettres accentuées.
Pour me dépanner je vais virer les lettres accentuées du fichier rgc à moins qu’il n’y ait une solution plus propre.
Encore merci pour ce plugin qui à part ces petits détails fonctionne bien.
Bonjour,
Normalement, la variable
_FULLDIR_PLUGIN_GEOPORTAILest définie dansgeoportail.php... ça marche chez moi mais je n’ai pas testé avec une 2.0.A tout hasard, je l’ai rajouté dans la déclaration sur la page de config...
Normalement SPIP convertit les tables et modifie les suffixes donc pas de problème avec les tables spip_rgc (normalement).
Pour le codage en utf8, peut-être une conversion lors du transfert...
@+
Je me suis trompé dans la rédaction de ce commentaire :-(
En fait j’ai réinstallé un site avec la version SPIP 3.0.5
OK, normalement la dernière mise à jour doit corriger le problème (au moins ne plus afficher d’erreur au même endroit ;-).
Pour le codage utf8, il se peut que l’import dans la base prenne un fichier dans le codage du système...(?) à moins qu’il faille lui préciser quelque chose...
Sinon, normalement, il y a une colonne #ASCIINAME, en majuscule non accentué (pour le départements, ils ont un attribut feature_class à 0).
Il faut également que asciiname et cpostal soient indexées en fulltext sinon, les requêtes ne marchent pas (mais cela à l’air le cas chez vous).
Pour récupérer le nom du département :
@+
Répondre à ce message
J’ai chargé la table georgc avec Phpmyadmin.
Après avoir saisi un article j’ai bien les champs id_dep et id_com de renseignés dans la table geopostion et avec les bonnes valeurs.
Par contre quand j’execute la boucle :
Je n’ai que « Articles soumis dans Somme » qui s’affiche alors que j’ai un article dans la Somme :
id_geoposition id_objet objet lon lat zoom zone id_dep id_com
1 1 article -3.00093994141 47.67821176058 9 FXX
2 2 auteur 6.85334291458 43.43454035105 15 FXX
3 4 article -2.14241161346 48.63147655604 15 FXX
4 5 article -3.122838974 47.4906474268 11 FXX
5 3 article 6.85011253357 43.42844280564 13 FXX
6 6 article -2.7573532048 47.65818761251 13 FXX
7 7 article 2.28308105469 49.89182002223 9 FXX 80 021
Oups
En publiant les articles ça marche ;-)
Bonjour.
Que faudrait il modifier pour afficher tous les articles d’un département ?
Je suppose qu’il faut rajouter id_dep à la boucle BOUCLE_geo_article(ARTICLES)geoposition de plugins/auto/spip_geoportail/modeles/geoportail_articles.html
mais comment passer id_dep à partir de
?>
Bonjour,
Normalement id_dep devrait marcher... à condition de le passer au modèle (pour l’instant le modèle ne le récupère pas). Il faut donc rajouter le paramètre
{id_dep?}à la boucle dans le modèle.Pour cela, recopiez le ficher
modeles/geoportail_articles.htmldans le répertoiremodelesde votre squelette et ajouter simplement le paramètre{id_dep?}à la BOUCLE_geo_article (ligne 49).@+
Effectivement en rajoutant id_dep ça fonctionne.
En fait j’aurais voulu passer une liste de département, mais bon ça va au delà de questions sur le pluging.
Je suis aussi passé par une table supplémentaire départements/région qui permet la jointure article/région.
En SQL ça fonctionne
select titre,balades_geopositions.id_dep,balades_regions.region from balades_articles
join balades_geopositions on balades_articles.id_article=balades_geopositions.id_objet
join balades_regions on balades_geopositions.id_dep=balades_regions.id_dep
mais avec le mécanisme de jointure automatique de Spip bonjour :-(
Si vous pouviez me décrire la boucle spip avec ces 3 tables ça serait super sympa parce qu’entre les majuscules, minuscules et l’ordre des tables je m’en sort pas.
A+
Bonjour,
Pour une liste de départements, c’est assez simple, il y a la clause IN.
Donc
{id_dep IN 01,02,03}devrait marcher dans le modèle (à la place de id_dep ?)ou
{id_dep IN #ID_DEP}en passant id_dep en paramètre :<geoportailX|articles|id_dep=01,02,03>Pour ce qui est d’une table région, c’est plus compliqué bien que les dernières versions de SPIP permettent un accès simplifié, il faut pour cela déclarer la table à SPIP (voir comment cela est fait dans le répertoire base du plugin). Ensuite, vous travaillez avec les boucles de SPIP.
Dans votre cas, la solution la plus simple (qui demande le moins de développement) serait de passer par un filtre : dans le fichier mes_fonctions.php de votre squelette (à créer s’il n’existe pas) créé une fonction qui renvoie la liste des département d’une région (on doit pouvoir le coder en dur cela ne change pas souvent ;-) :
Ensuite, il suffit de l’envoyer à la boucle du modèle :
On peut alors appeler le modèle avec une région :
<geoportailX|articles|region=bourgogne>Bon courage,
Bonsoir.
id_dep IN 01,02,03 ça marche, par contre id_dep IN #ID_DEP quand c’est appelé par
ça n’a pas l’air de fonctionner.
Le fait d’avoir le même nom pour le critère de boucle et la liste de département ne pose t il pas de problème ?
Je vais poursuivre mes tests.
Pour la jointure il faut déclarer la nouvelle table dans $tables_jointures.
Encore merci pour votre aide.
Bonjour,
En fait quand on passe par une variable il doit falloir utiliser un tableau. Pour cela on peut decouper la chaine en tableau :
[(#SET{dep,#ENV{id_dep}|explode{','}})]et l’utiliser ensuite dans la boucle :{id_dep IN #GET{dep}}Du coup pour le cas avec un filtre (fonction region_dep), il faut également envoyer un tableau :
case 'bourgogne' : return array('21','58','71','89');@+
Bonjour,
J’ai ajouté un filtre geoportail_region au plugin qui permet de décomposer une région en département (téléchargez la dernière version).
Vous pouvez utiliser le filtre ainsi dans une boucle d’un modèle :
en l’appelant dans l’article avec le nom de la région ou son numéro ou son chef lieu :
Les accents et signe - sont ignorés, les régions composées sont dédoublées ’(Languedoc-Roussillon’, ’Languedoc’ ou ’Roussillon’ marchent).
Si cela peut vous servir...
@+
Merci bien ça marche :-)
J’ai bien installé la v2.0.1 en faisant une maj à partir de l’interface de configuration des plugins. Je me retrouve avec une arborescence plugins/auto/geoportail/v2.01/
Mais je m’attendais à voir le filtre apparaitre dans la boucle_geo_article du modele geoportails_articles !
Je l’ai rajouté à la main pour tester c’est OK.
Est ce qu’on peut avoir facilement une boucle qui affiche un département si id_dep est renseigné dans <geoportailX|articles|id_dep=56> et qui affiche une région si <geoportailX|articles|region=alsace>.
Je crois qu’un critère ne peut être rendu optionnel que si son nom est le même que dans la condition du critère mais ici on a id_dep IN #REGION
Bonjour,
Ce n’est pas dans le modèle car le paramètre n’est plus optionnel (il faut donc obligatoirement lui envoyer une région (et avoir activé le rgc).
On ne peut pas mettre un paramètre IN optionnel...
Par contre on doit pouvoir faire :
qui renverra une liste de département correspondant à
regionsi le paramètre est renseigné et qui lui ajoute le département si on a renseigné id_dep (fonction push)...Il se peut qu’il faille passer par une variable intermédiaire (balise #SET et #GET)
Sinon, le plus simple est de recopier le modèle dans le répertoire /modeles de votre squelette, en le renommant geoportail_articles_region, pour le modifier et l’adapter à vos besoins. vous pourrez ensuite l’apperler par
<geoportail|articles_region|region=alsace>.Vous pourrez alors en créer un autre geoportail_articles_dep qui prend id_dep en argument siuivant vos besoins :
<geoportail|articles_dep|id_dep=75>.Comme cela, les modèles ne seront pas écrasés lors d’une mise à jour du plugin et vous découpez le problème en 2...
@+
Répondre à ce message
Bonjour,
Je suis néophyte avec géoportail.
J’ai quand même réussit a faire apparaître la carte que le voulais centrer là ou je voulais avec cette ligne dans l’éditeur d’article
<geoportail0|GMAP|lon=2.22348442322|lat=48.5793484617|zoom=17|infobox=true>
Mais là je suis bloqué, je ne sais faire apparaître ni une épingle par exemple, ni une bulle avec un texte (l’adresse par exemple). Je pensais arriver à quelque chose avec Infobox, mais rien ni fait.
De même, comment ne conserver que la couche Google de la carte et non pas la couche hybride ?
Quelqu’un peut-il m’aider ?
Merci d’avance
Cordialement
Bonjour,
Pour n’afficher que la couche carte, il faut ajouter le paramètre
|carto=1|ortho=0(on affiche la carte mais pas l’orthophoto).Dans votre cas :
<geoportail0|GMAP|lon=2.22348442322|lat=48.5793484617|zoom=17|carto=1|ortho=0>Pour faire apparaître une épingle, il faut créer un objet SPIP par exemple un article, lui affecter une position et l’afficher sur la carte.
Soit pour afficher l’article XX :
<artXX|geoportail>Dans ce cas, le lien qui s’affiche renvoie à l’article.
On peut aussi utiliser le raccourcis geoportail_punaise :
<geoportail0|punaise|lon=2.22348442322|lat=48.5793484617|titre=mon titre>Dans ce cas il n’y aura qu’une punaise...
Dans les deux cas, il faudra avoir créer la carte 0 (les raccourcis ne font qu’afficher la punaise sur la carte).
Il faut donc les deux lignes (création de la carte + affichage de l’objet) dans l’article :
@+
Bonjour,
Merci pour ton aide extrêmement précieuse qui m’a fait gagner un temps fou.
En regardant de plus près j’ai retrouvé tout cela, mais ta contribution a remis en place les choses que j’avais lues sans les assimiler.
Cordialement
Répondre à ce message
Bonjour,
comment faire si 2 photos, dans un même article, on exactement la même géolocalisation ?
(Une solution serait peut être de pouvoir géolocaliser un album, http://contrib.spip.net/Albums-3971 ?... )
autre question, est-il possible de forcer le zoom à un niveau supérieur ?
François
Bonjour,
La solution est d’utiliser un alignement, on peut ainsi en afficher 4 qui se superposent (top-left, top-right, bottom-left, bottom-right) :
Qu’entendez-vous par « forcer le zoom » ?
@+
Par « forcer le zoom » je voulais dire : actuellement le zoom max est « maison » , 18.
Est-ce qu’il serait possible de l’augmenter jusqu’à , 20 ?
Même si la carte utilisée ne présente pas d’information à cette échelle. Les informations-photos que l’on voudrait géolocaliser se trouvant parfois très proche l’une de l’autre, parfois 1m (voies d’escalade sur blocs de Fontainebleau)
La solution de l’alignement ne convient donc pas dans notre projet, car pas précise et prend trop de place sur la carte, même en changeant la miniature photo par un point.
Pensez-vous que géolocaliser un album soit une bonne tentative ? (je préfère vous demandez, avant de me lancer dans une direction sans issue, je bidouille du code qcq jour par an)
grand merci pour votre travail et vos réponses rapides !
Bonjour,
Il n’y a pas ce type de possibilité dans le plugin.
Pour aller plus loin, il faut entrer dans la programmation OpenLayers (voir cet exemple) qui peut vous intéresser...
Vous pouvez également regarder du côté du plugin SPIP-Mashup qui offre des possibilités de positionnement/affichage plus poussées d’une base SPIP (rubriques, articles, images, etc)...
@+
jmv
Bonjour,
j’ai installé SPIP-Mashup, mais, SPIP 3, plugins incompatibles (qd vous aurez un peu de temps ;)...
Encore autre chose : quand on demande d’afficher des objets (articles, docs, ..) sur une carte, le nom de la couche est celui du 1er objet affiché :
<art2|geoportail><art1|geoportail> le nom de la couche sera celui de l’article 2
<art1|geoportail><art2|geoportail> le nom de la couche sera celui de l’article 1
Idem avec <art|geoportail> ou , doc|geoportail ... j’ai pris l’habitude de cette syntaxe, avec <geoportail|articles|id_rubrique=2|lat=48.383|lon=2.48|zoom=11>
les articles ne s’affichent pas, trop de paramètres ?
Ne serait-il pas préférable, avec cette syntaxe, que le nom de la couche soit celui de ce qui les contient ?
@+
Bonjour,
J’ai ajouté un paramètre titre qui permet de personnaliser le titre de la couche à afficher.
<art2|geoportail|titre=nom de la couche><art1|geoportail>Pour geoportail|articles, peut difficilement savoir le conteneur (rubrique, secteur, mot-clé...).
Normalement, avec la syntaxe :
<geoportail|articles|id_rubrique=2|recadre=1|titre=Nom de la couche>les articles de la rubrique 2 doivent s’afficher... (recadre permet de recadrer sur l’emprise des articles).
@+
Bonjour Jean-Marc,
je suppose qu’il faudrait faire la même chose sur le modèle img
img10|titre=photos|geoportail
encore des soucis, et des projets (j’ai malheureusement trop peu de temps à y consacrer)
- je suis enfin parvenu à superposer une image http://blo.ouvaton.org/spip.php?article6
- je voudrais substituer un point de couleur à la miniature pour les photos (ça règlerai en partie mon 1er pb) et que le lien sur le popup soit sur le diaporama (idem)
je suppose que c’est là qu’il faut agir :
dans img_geoportail.html
var att = ... et $.geoportail.addImg ... "[(#LOGO_DOCUMENT||image_reduire40|image_rec...
(c’est pas tout à fait du chinois mais mes neurones sont à rude épreuve !)
- pour mashup y a t-il moyen de forcer spip3 à le prendre en compte, malgrès qu’il soit déclaré incompatible, et faire retour de ce qui ne va pas, si ça peut aider ?
ps - j’ai eu beaucoup de mal comprendre mon erreur pour la superposition d’une image. En fait je la mettais à l’envers : dans la doc c’est écrit « il faut lui donner les coordonnées du coins supérieur gauche et inférieur droit » , ne serait-ce pas plutôt inférieur gauche et supérieur droit ?
Bonjour,
Pour l’affichage d’une image, il y a un exemple ici : http://grafreex.free.fr/?Superposit....
Pour mettre une image tu dois pouvoir associer une vignette à ton fichier, c’est elle qui sera utilisé comme logo...
Sinon, tu peux reprendre modeles/img_geoportail.html et lui donner une image quelconque.
L’exemple ci dessous utilise l’image dans squelettes/img/mini.gif (à recopier entre les balises script).
C’est de la forme :
Le paramètre att peut contenir :
- name : le titre
- url : lien sur le titre
- logo : image a afficher
- description : une info
- classe : la classe de la div pour modification dans le css de l’affichage
Tu peux donc tout modifier... :-D
Pour le plugin SPIP-Mashup, il faut modifier le fichier plugin.xml pour autoriser l’installation avec la v3.
<necessite id="SPIP" version="[1.9.0;3.0.99]" ></necessite>Il peut y avoir des problèmes de configuration dans l’espace privé (l’espace public devrait marcher mais je n’ai pas testé).
@+
Bonjour,
oui, j’arrive à superposer une image http://blo.ouvaton.org/spip.php?article18 . Je voulais juste signaler que dans la doc ci-dessus il est écrit « il faut lui donner les coordonnées du coins supérieur gauche et inférieur droit » au lieu de « inférieur gauche et supérieur droit »
— -
Malgrès moult tentative je ne suis pas parvenu à ce que le lien sur le popup soit sur le diaporama. J’ai essayé d’ ajouter type=\« image\/jpeg » dans geoportail.js , var att = classe :’documents_portfolio’ dans le modèle img-geoportil.html, de bien configurer mediabox etc. rien n’y a fait.
— -
les wpt, webpoint, d’ un gpx ne s’affiche pas. Pas trouvé comment faire (je les ai transformé en trkpt ce qui me suffit pour mon usage)
— -
pas eu le temps ni le courage de tester comment ce comportait spip-Mashup avec spip 3. (qui de toute façon ne conviendrait je crois pas pour le propos de notre site. Car si je comprend bien avec spip-Mashup tout devient geoportail, même en désactivant le plein écran)
Pas trop eu le temps non plus d’essayer d’affecter un logo en fonction d’un mot clé ...
Ni d’affecter des paramètres minz, maxz pour la plage d’affichage des articles, docs, ..
dommage que spip-Mashup fasse cela et pas SPIP-Geoportail ...
— -
j’essaye de motiver d’autres personnes sur le développement de tout ça car je crois bien avoir atteint les limites de mes compétences ...
s’il était il possible de
- avoir par défaut directement réseau géodésique français 1993 ?
- de récupérer des coordonnées en cliquant sur la carte (comme sur http://clic0.free.fr/api_ign/clic0_gpx.php) ? (idéalement pouvoir repositionner les photos mal géolocalisées par rapports aux traces et images présentes, ce serait tip top ! (sur la carte public avec le plugin crayon activé ... Bon je rêve, relai !)
@++
Répondre à ce message
Bonjour.
Je voudrai utiliser la fonctionnalité Superposer une image à la carte
J’ai donc crée un document contenant une image jpg 385x532 de 56.4Ko
Puis un article
La carte apparait avec uniquement les couches de base de ma licence.
En zoomant, sur l’endroit ou devrait se trouver l’image rien n’apparait :-( .
Le fait que l’image soit plus grande que la zone d’affichage de la carte pose t il un problème ?
Dans la doc l’appel est
En fait il suffit de lire la doc
Mais il faut bien créer la carte geoportail0 avant
C’est cela :
1- créer la carte 0
2- afficher le doc 1 sur la carte 0.
;-)
Répondre à ce message
Je suis en SPIP 3.0.5 [19905].
j’ai téléchargé le rgc de l’IGN.
Je l’ai recopié dans plugins/auto/spip_geoportail/rgc/ sous le nom rgc.ign.txt
J’ai fais des saisies d’articles avec geoposition, pas vu de modification du formulaire de saisie.
Dans la table ig_geoposition j’ai bien les colonnes lon et lat de remplies mais rien dans id_dep et id_com :-(
Qu’est ce que j’ai loupé ?
Bonjour,
Il ne suffit pas de mettre le fichier au bon endroit, il faut également le charger dans la base (sur la page de config du plugin => dans le bloc des raccourcis).
Il se peut que le chargement soit bloqué sur certains serveurs... dans ce cas, il faut charger le fichier à la main dans l’interface de gestion de la base...
@+
Bonjour.
Oui mais j’y suis déjà allé...
Dans Configuration Plugin Géoportail, Raccourcis : si je clique sur Répertoire Géographique des Communes, j’ai une fenétre qui s’affiche avec le texte
Mais je ne vois aucun lien ou bouton permettant d’effectuer une action.
Effectivement la table georgc est vide.
Le fichier texte du référentiel n’a pas la même structure que la table georgc :-(
Faut il le bidouiller pour charger cette table et si oui à quoi correspond le champ feature_class dans la table ?
Encore merci pour votre réponse.
Je viens de voir qu’il y a un lien plus haut dans cet article pour télécharger le rgc de l’IGN.
J’essaye avec celui là.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
