Remarque importante
Attention, ce plugin utilise la version 2 de l’API Google Maps qui ne sera plus fonctionnelle à partir du 19 mai 2013. Pensez à migrer rapidement vers les versions plus récentes de GIS.
Présentation
Ce plugin, couplé au plugin Google Maps API permet d’afficher des cartes GoogleMaps sur les pages publiques du site. Les articles, les rubriques et les mots-clés du site peuvent être géolocalisés par des marqueurs sur les cartes. Un clic sur un marqueur permet d’afficher les informations de l’élément associé (titre et lien vers l’élément, chapo, logo, lecteur mp3).
Installation et paramétrage
Avant d’utiliser ce plugin, vous devez installer et configurer le plugin Google Maps API ou le plugin OpenLayers.
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG installé.
Après avoir téléchargé l’archive sur votre disque dur, décompressez-la et déposez - via FTP - le dossier Gis dans le dossier plugins de votre site SPIP.
Une fois cette opération effectuée, rendez-vous dans l’espace privé de votre site et activez le plugin.
Avant de l’utiliser, vous devez configurer le plugin à l’aide du plugin CFG à l’adresse ecrire/?exec=cfg&cfg=gis.

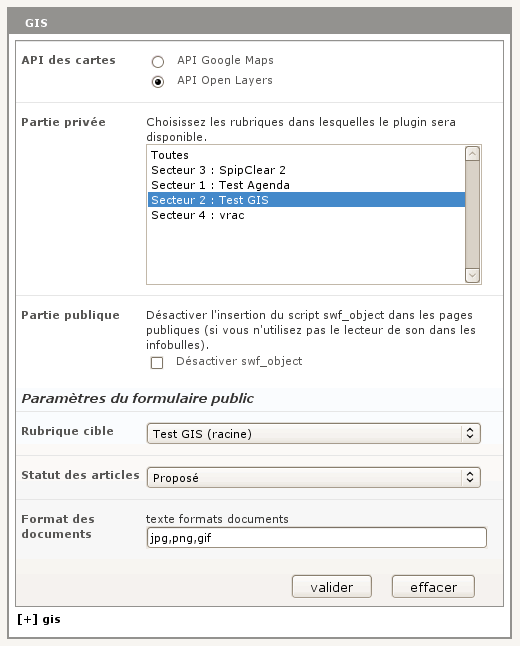
Cette page permet de définir les options suivantes :
- API de cartes à utiliser ;
- portée du plugin GIS dans l’espace privé (toutes les rubriques ou seulement certaines d’entre elles) ;
- désactivation du script swf_object si vous n’utilisez pas la fonctionnalité du lecteur mp3 dans les bulles d’informations ;
- paramètres du formulaire public du plugin.
Publier des articles en utilisant GIS
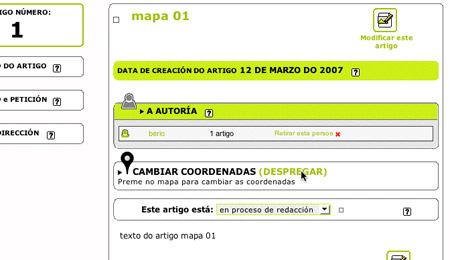
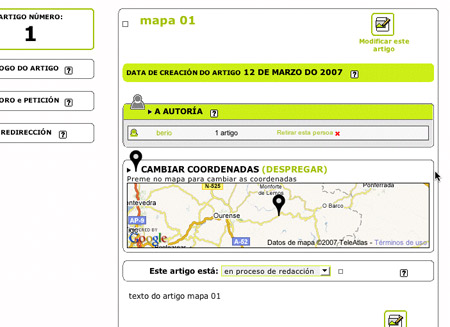
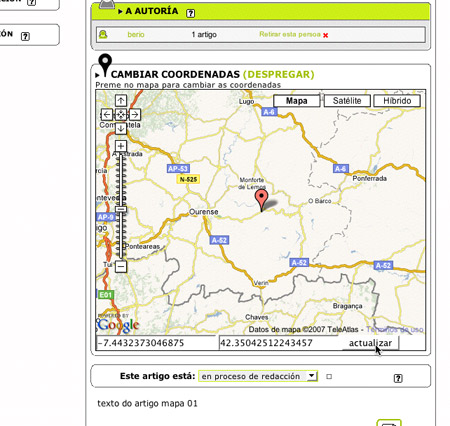
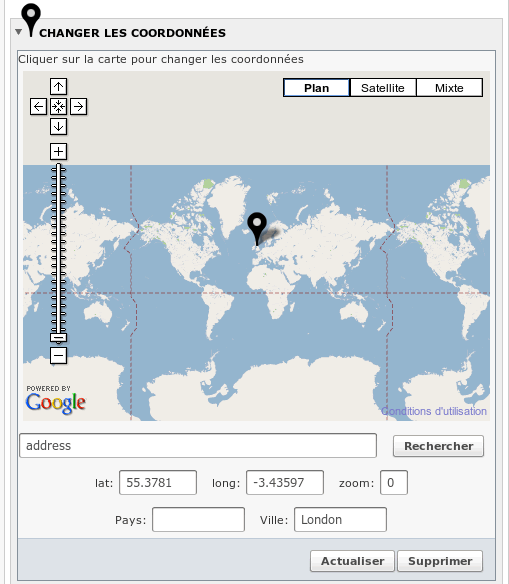
Lors de l’affichage d’un article dans l’espace privé, cliquez le bouton Déplier.

Il faut cliquer sur la carte pour marquer un point à faire apparaître (une icône apparaît ainsi que des coordonnées placées en dessous). Puis enclencher le bouton actualiser, qui se trouve à côté des coordonnées.

On voit comment l’icône apparaît effectivement à cet endroit à chaque fois que l’on va sur l’article. Si l’on veut changer la localisation sur la carte, il faut recliquer sur Déplier et actualiser la position du marqueur.

Utilisation dans les squelettes et les articles
Pour insérer une carte dans un squelette, on se sert du modèle fourni par le plugin en insérant le code suivant à l’endroit où l’on souhaite afficher la carte :
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot}{id_auteur}
{recherche}{latit}{lonxit}{zoom=X}{type=xxx}{control=xxx})]On peut aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
Il est possible d’afficher plusieurs cartes sur la même page. Pour cela il faut bien faire attention à incrémenter le numéro d’identification du modèle comme ceci :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
<carte_gis2|id_article=10|zoom=X|type=xxx|control=XXX>Paramètres du modèle
Si on n’inclut pas le modèle dans un contexte, la carte affichera tous les articles du site. Si on l’inclut dans un contexte (dans une boucle rubrique par exemple) ou en posant un numéro dans les paramètres de l’inclusion précédente comme ceci : {id_rubrique=1}, la carte affichera les articles du contexte ; ici ceux de la rubrique 1.
On peut afficher tous les articles d’un secteur en passant le paramètre {id_secteur} au modèle. Dans ce cas, si on tente aussi de passer le paramètre {id_rubrique} celui-ci ne sera pas pris en compte par le modèle.
On peut aussi afficher le marqueur d’un seul article en passant le paramètre {id_article=X} au modèle (où X correspond au numéro de l’article à afficher).
Les paramètres {zoom}, {latit} et {lonxit} permettent de gérer la zone affichée par la carte :
- zoom comme son nom l’indique permet de spécifier le niveau de zoom de la carte (de 0 à 13).
- latit permet de spécifier la latitude du point central de la carte.
- lonxit permet de spécifier la longitude du point central de la carte.
Le paramètre {type=xxx} permet de définir le type de carte à afficher. Il est optionnel et peut prendre plusieurs valeurs :
- satellite (valeur par défaut si le paramètre n’est pas défini)
- carte
- hybride
- physique (pour afficher la carte de relief)
Le paramètre {control=xxx} permet de choisir l’apparence des boutons de contrôle de la carte. Il est optionnel et peut prendre les valeurs suivantes :
- custom pour afficher des boutons personnalisés
- large pour afficher les boutons par défaut de google maps
- small pour afficher les petits boutons de google maps
Le paramètre {control_type=non} permet d’empêcher l’affichage des boutons de changement de type de carte.
Le paramètre {control_type=complet} permet d’afficher tous les boutons de changement de type de carte (Plan, Satellite, Mixte et Relief).
Le paramètre {recursive=1} permet d’afficher les articles de la rubrique en cours ainsi que ceux de toutes ses sous-rubriques.
Le paramètre {limit=xxx} permet de limiter le nombre de marqueurs à afficher sur la carte (valeur par défaut 50).
Le paramètre {attente=1} accompagne indirectement le paramètre limit et permet d’afficher une roue d’attente tant que la carte et tous ses points ne sont pas intégralement affichés. Particulièrement utile sur les cartes avec un grand nombre de points et des temps de chargements dépassant les 10, 20 secondes... Permet de rassurer l’utilisateur ! ;-)
Le paramètre {ombre=0} permet de désactiver l’affichage des ombres de marqueurs. Ce paramètre peu s’avérer utile sur les cartes denses en évitant que les ombres ne polluent encore plus un visuel déjà chargé.
Les paramètres {width=xx} et {height=xx} permettent de spécifier les dimensions de la carte à condition que le paramètre {style=non} ne soit pas passé au modèle. Les valeurs par défaut sont 100% pour width et 400px pour height.
Le paramètre {style=non} permet de désactiver les styles appliqués à la div qui contient la carte. Ainsi vous pouvez styler cette div depuis vos propres feuilles de styles.
Le paramètre {zoom_molette=non} permet de désactiver la fonctionnalité du zoom à l’aide de la molette de la souris. Celle-ci est active par défaut.
Le paramètre {id_a_ouvrir=XX} permet d’afficher la bulle d’information du marqueur dont l’id_article est XX lors du chargement de la carte (utilise la fonction abrirVentana présentée ci-dessous).
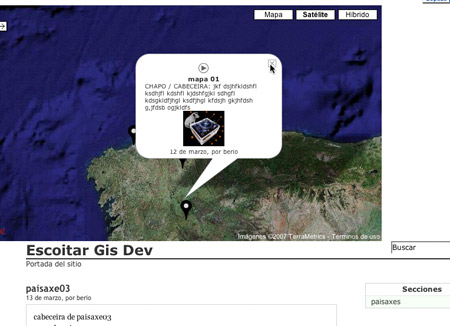
Contenu des bulles d’information
La bulle qui apparait sur la carte, lorsque l’on clique sur un marqueur, fera apparaître le chapo de l’article, #CHAPO, ainsi que la première image que l’on chargera en document de l’article, et un lecteur mp3 si l’on a attaché un document mp3 à cet article.

Balises et boucles du plugin
On crée une boucle GIS pour récupérer les coordonnées de localisation de l’article en cours ; les balises #LAT et #LONX permettent d’afficher les coordonnées de l’article.
Exemple de boucle gis :
<BOUCLE_centrado(GIS){id_article}>
#LAT
#LONX
</BOUCLE_centrado>Astuces
Centrer la carte sur l’article en cours
Pour centrer la carte sur l’article en cours, vous devez d’abord inclure le modèle du plugin dans votre squelette article.html (ou article-x.html si vous voulez restreindre cette modification au secteur numéro x).
Depuis votre squelette rubrique-x.html, dans les liens pointant sur chaque article, ajoutez le code suivant :
<BOUCLE_articles(ARTICLES){id_rubrique}>
<BOUCLE_centrado(GIS){id_article}>
<a href="[(#URL_ARTICLE)&zoom=16[&latit=(#LAT)]
[&lonxit=(#LONX)]]">#TITRE</a>
</BOUCLE_centrado>
</BOUCLE_articles>La boucle GIS permet de récupérer les coordonnées de chaque article et de les transmettre à la carte du squelette article-x.html en les passant dans l’url.
Ouverture d’une bulle d’information depuis un lien
On peut ouvrir les bulles d’information depuis des liens situés à l’extérieur de la carte. Pour faire cela, il suffit de créer une boucle comme la suivante :
<BOUCLE_articles_map(ARTICLES) {par date}{inverse}{0,20}>
<a href="javascript:abrirVentana([(#ID_ARTICLE)],1)">[(#TITRE)]</a>
</BOUCLE_articles_map>Dans cet exemple le chiffre 1 correspond à l’id de la carte dans laquelle on veut ouvrir les bulles.
Zoomer sur un point de la carte depuis un lien
On peut zoomer sur un point de la carte depuis un lien situé à l’extérieur (ou dans le descriptif d’un marqueur...) en utilisant la fonction javascript zoomIci. Exemple :
<a href="javascript:zoomIci(XX, YY, 16, 1);">Zoomer sur le Truc</a>Les paramètres sont les suivants :
- XX latitude
- YY longitude
- 16 le facteur de zoom
- 1 l’id de la carte
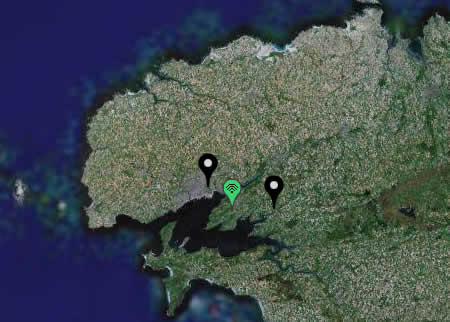
Personnalisation des marqueurs
Il est possible de personnaliser l’apparence des marqueurs présents sur la carte : créez un groupe de mots-clés nommé marker_icon et attribuez un logo aux mots-clés de ce groupe.

Remarque : l’image doit être aux mêmes dimensions que les marqueurs d’origine (20 pixels de large et 34 pixels de haut) et enregistrée au format png transparent.
Ensuite lorsqu’on attache un mot-clé de ce groupe à un article ou une rubrique, le logo du mot-clé est bien affiché sur la carte à la place du marqueur par défaut.

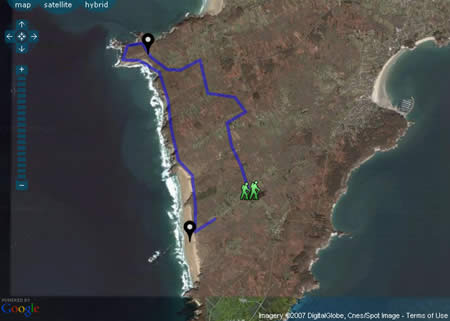
Superposition de fichiers KML
Vous pouvez joindre un fichier kml à vos articles ou rubriques et le contenu de celui-ci sera affiché en superposition de la carte. Pour cela, il faut afficher une carte à l’aide du modèle du plugin en lui passant l’id_article ou l’id_rubrique correspondant à l’élément qui comporte le fichier kml en document joint.
Attention : Il faut utiliser la version 2 ou « current version » de l’API de GoogleMaps pour que la superposition de KML fonctionne. Vous pouvez choisir la version de l’API depuis la page de configuration du plugin Google Maps API.

Pour générer ce type de fichier, vous pouvez utiliser le site de google maps et cliquer sur l’onglet mes cartes. Après avoir dessiné les tracés sur votre carte, il faut cliquer sur le lien KML (en haut au-dessus de la carte) pour télécharger le fichier.
Geocoding
La page de configuration du plugin permet d’activer l’option de geocoding (ou plus précisément de « reverse geocoding »). Cette option, uniquement disponible avec l’API de Google Maps, permet de récupérer l’adresse des points placés sur vos cartes.

Une fois activée, l’option ajoute deux champs dans le formulaire de GIS (Pays et Ville). Lorsque vous positionnez un point sur la carte les informations d’adresse de celui-ci sont ajouté dans ces champs. Il se peut que ces informations soient erronées, le geocoding n’est pas « une science exacte ».
Dans vos squelettes, vous bénéficiez des nouvelles balises suivantes pour les boucles GIS :
-
#PAYS -
#CODE_PAYS -
#REGION -
#VILLE -
#CODE_POSTAL
Ainsi on pourra écrire :
<BOUCLE_centrer(GIS){id_article}>
[<div class="adr">
<span class="country-name">(#PAYS)</span>[,
<span class="region">(#REGION)</span>][,
<span class="locality">(#VILLE)</span>]
</div>]
</BOUCLE_centrer>Auteurs du plugin :
Traductions de l’interface
L’interface est traduite à ce jour en :
- galicien
- espagnol
- français


Discussions par date d’activité
296 discussions
Est-ce que les kml sont supportés si on opte pour openlayers ?
J’ai fait un essai, mais rien ne s’affiche.
http://www.jcartier.net/guyarando/spip.php?article1
Salut, non je ne pense vraiment pas que les kmls passent avec openlayers. Je l’avais mis à disposition en zip pour quelqu’un qui un jour me l’avait demandé. Comme je le disais à l’époque le support d’openlayers est expérimental, tout ne fonctionne pas ou pas grand chose ;) Et du coup il n’y a pas de support assuré.
++
Si je peux donner un coup de main... mais il faut déjà que je comprenne comment fonctionne les plugins.
Sinon, j’ai un peu bossé sur OpenLayers et OpenStreetMaps.
Il faut déjà que je trouve à quel endroit se trouve le code qui charge les kml pour GoogleMaps...
Et ben voilà, c’est fait !
A ajouter dans le fichier inc_public_map.html du plugin openlayers
— entre la ligne : map[(#GETid_carte_gis)].addControl(new OpenLayers.Control.LayerSwitcher()) ;
— et la ligne : [(#ENVrecursive|==1| ?’ ’,’’)
Par contre, j’ai commenté les deux lignes de projection :
Cordialement
Jean CARTIER
Répondre à ce message
Salut b_b,
Heu... il ne manquerait pas #ADRESS ? Parce que si le geocoding n’est pas suffisamment précis exacte pour localiser une ville... bin c’est carément naze. ;)
++
Salut, pour la ville il y a bien une balise
#VILLE...Je n’ai pas implémenté l’adresse car comme je le signale dans la doc le geocoding n’est pas une science exacte et l’adresse renvoyée manque parfois de précision.
++
Bonjour,
Merci pour ce plugin.
Par contre une question : à quoi sert exactement la balise « recherche » citée dans « [(#MODELEcarte_gisid_articleid_rubriqueid_motid_auteurrecherchelatitlonxitzoom=Xtype=xxxcontrol=xxx)] » et comment faut-il l’utiliser ?
Je l’ai en effet inclue telle quelle dans mon squelette sans pourtant voir quoi que ce soit de différent.
Merci pour l’assistance !
Salut, il aurait été sympa d’ouvrir un autre thread de discussion plutôt que de « squatter » celui-ci...
Le paramètre recherche sert à afficher les articles correspondant à... une recherche. Si un paramètre recherche=truc est passé dans l’url (comme le fait spip avec le form de recherche) alors les articles répondant à cette recherche seront affichés.
Tu peux donc virer ce paramètre si tu n’en as pas besoin.
++
Répondre à ce message
J’ai bien les champs Pays et Ville, mais en cliquant sur la carte ou sur Actualiser, le nom de la ville n’est pas complété, seules les coordonnées changent...
Répondre à ce message
Bonjour,
Je n’ai pas les champs Pays et Ville dans l’espace privé bien que geocoding soit coché dans CFG. Que me manque-t-il ?
Salut, sans plus d’infos que ça on va avoir du mal à t’aider...
Quelle version de SPIP et des plugins utilisés ?
++
Essayé avec le minimum :
Composed-By : SPIP 2.1.5 @ www.spip.net + images(1.0.1), msie_compat(1.0), porte_plume(1.7.5), safehtml(1.3.7), vertebres(1.0), cfg(1.15.0), gis(0.2), geomap(0.2), compresseur(1.0.1)
Tu utilises bien l’api google maps et non openlayers ?
oui, Google API
Autre question : il y a quoi d’affiché dans le bloc dépliable
[+] gisen bas de la page de config de gis ?Je l’ai !
Dans CFG, j’ai décoché « activer geocoding », enregistré, puis recoché et enregistré.
Il semblerait que dans CFG, le formulaire affiche la case cochée à l’installation mais qu’elle n’est pas active en table de données ?? A retester sur une table vierge... Merci :-)
Répondre à ce message
bonjour, l’affichage de la date utilise le filtre |date_iso et a l’affichage c’est pas super joli, on peut modifier ou il y a une raison particulière à ce choix ?
Répondre à ce message
Bonjour,
bravo pour le plugin, tout fonctionne parfaitement et c’est très facile à comprendre, chapeau les auteurs !
juste une chose, je comprends pas comment personnaliser l’info-bulle : en modifiant json-gis.html ou json-gis-marker.html rien ne change, de les placer dans mon squelettes ou même carrément dans le plugin pour voir... rien n’y fait
il y aurait une solution ?
merci bravo
a bin j’ai enfin vu la réponse un peu plus bas... ça me réponds...
pffff
Répondre à ce message
je me reponds...
« Le contenu des infobulles des markers est généré depuis le squelette rss-gis.html ou rss-gis-recursive.html suivant celui que vous utilisez sur votre carte. La partie qui gère l’image à afficher dans la chaque bulle est situé à la ligne 25 de ce fichier »
GENIAL TOUT SIMPLEMENT GENIAL CE PLUGIN !!!
Répondre à ce message
ca marche super a part un petit truc, les images des documents attache apparaissent pas correctement dans mes bulles. voir example ici : http://www.pcawt.com/point-of-interest/
Salut, bon tu ne sembles pas être le seul à avoir ce problème. J’ai souvenir d’une session de SAD ou la personne que j’aidais rencontrait le même bug. Tout ce passe dans cette ligne du fichier rss-gis.html :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/rss-gis.html#L25
Histoire d’être compatible avec SPIP 2.1 et SPIP 2.0 on garde l’ancienne notation à double || sur les balises logo. Lire à ce sujet l’annonce de sortie de SPIP 2.1 :
http://www.spip.net/fr_article4728.html
Dans l’article d’annonce on dit que les deux notations fonctionnent toujours en 2.1. Je viens de tester le code cité dans rss-gis.html sur un SPIP 2.1.2 SVN [16728] et cela fonctionne très bien. Je t’invite donc à mettre à jour ton spip en version « svn » à l’aide de ce zip :
http://files.spip.org/spip/dev/SPIP-branche-2.1.zip
Ensuite dis moi si après cette mise à jour le problème est toujours présent.
++
Répondre à ce message
Salut,
au niveau du zoom, comment intégrer le lien donné ( Zoomer sur le Truc ) dans une boucle pour que le zoom se fasse sur les différents marqueurs ?
il doit falloir récupérer les coordonnées Lat long de chacun des articles, mais ensuite je ne vois pas comment intégrer ça à ma boucle ...
Merci d’avance pour vos lumière.
Répondre à ce message
Bonjour,
J’aimerai placer une image sur la carte google map c-a-d superposé l’image, quel fichier faut toucher geomap.html ? Merci de repondre
c’est possible de superposer une image sur la carte. Il faut utiliser googleearth pour créer la superposition puis l’exporter en .kml
ensuite tu joins le kml à ton article ou à ta rubrique.
Je l’ai fais et ca marche bien
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
