Introduction
Un évènement est délimité dans le temps par une date de début et une date de fin. Il est décrit par un titre, un lieu et un descriptif. Des mots clefs peuvent lui être associés.
Le principe d’associer les événements aux articles a été retenu plutôt que de leur créer un workflow indépendant.
Il y a principalement deux façons d’utiliser les événements :
- Pour les types d’évènement nécessitant une présentation éditoriale significative (comme des spectacles par exemple), l’article est utilisé pour rédiger la présentation éditoriale (avec toute la richesse de contenu permise par l’article), et les évènements attachés à l’article pour en préciser les occurrences, les lieux associés, et éventuellement certaines précisions liées à l’occurrence. Dans ce cas, on pourra regrouper les articles dans une rubrique.
- Pour la gestion d’un agenda évènementiel dans lequel les évènements sont décrits de façon plus succincte (pas de réel contenu éditorial), on pourra regrouper tous les évènements dans un même article, en utilisant simplement le descriptif et le lieu de chaque évènement pour apporter les précisions nécessaires.
Selon le mode d’utilisation retenu, en fonction de votre besoin fonctionnel, les squelettes et boucles utilisés seront différents. Aussi le plugin n’intègre pas de squelettes tout prêts à l’emploi, mais plutôt des exemples et des modèles qu’il convient d’enrichir ou de personnaliser.
Télécharger le plugin
- La version pour SPIP 1.9.0 est disponible en téléchargement sur la zone ici
- Et le plugin Widget Calendrier se télécharge ici
- La version pour SPIP 1.9.1 est disponibe ici
- La version pour SPIP 1.9.2 est disponibe ici
Installation
Pour fonctionner, ce plugin nécessite le plugin Widget calendar. Il faut donc installer les deux plugins (Widget calendar + Agenda ) dans le répertoire plugins à la racine de votre site.
Une fois installés, rendez-vous au menu « Configuration » à « Gestion des plugins » et cochez les cases « Activer le plugin » en regard de Agenda et Widget Calendar.
Définir des groupes de Mots Clés
Pour pouvoir utiliser des mots-clés sur les évènements, vous devez spécifier dans les groupes que ceux ci s’appliquent aux évènements de l’agenda.
Saisir un évènement
Il y a deux modes de visualisation et d’édition des évènements dans l’interface privée : sur les pages articles, et par le gadget agenda.
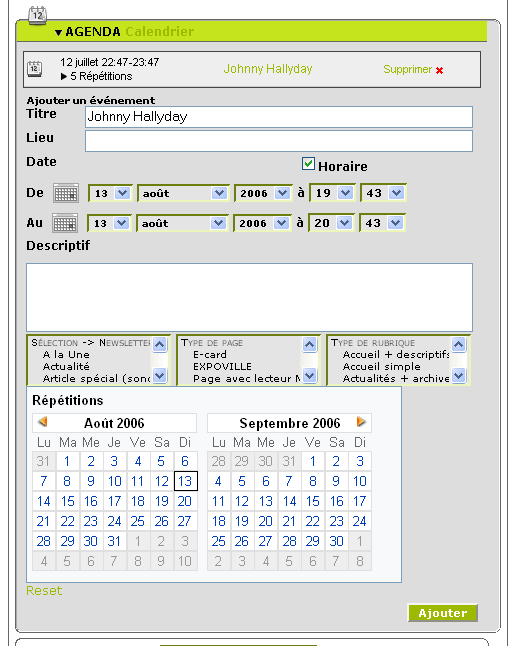
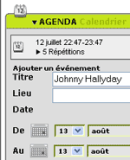
Dans un article vous diposez d’une nouvelle barre d’outils dépliable nommée Agenda, située entre la zone d’édition des mot-clés et celle de validation de l’article. En la dépliant vous disposez de nouveaux champs pour créer votre évènement :

- Titre : par défaut reprend le titre de l’article, mais il est possible de le modifier ;
- Lieu : pour indiquer le lieu de l’évènement ;
- Horaire : case à cocher pour gérer ou non les horaires de l’évènement (cochée par défaut) ;
- Dates : permet de saisir les dates (et heures) de début et de fin de l’évènement. Soit à l’aide de deux calendriers graphiques sous forme de tableaux, soit à l’aide de menus déroulants (jour, mois, année, heure, minute) ;
- Mots clefs : vous pouvez associer des mots clés (dans les groupes définis pour) aux événements. Pour les groupes à choix multiples, selectionnez/deselectionnez les différents mots clefs dans la liste en utilisant la touche ’ctrl’.
- Répétitions : un calendrier vous permet de cocher les répétitions de l’évènement. Si l’évènement dure plus d’une journée, il est présumé que c’est la date de début qui est indiquée ici pour chaque évènement. Les heures de début et de fin et la durée seront conservées pour chaque occurrence.
Toutes les occurrences de l’évènement héritent également des mots clés de l’évènement principal - Ajouter : bouton pour ajouter l’évènement.
Lorsqu’un évènement est saisi, il apparait dans une liste au dessus du formulaire. Vous pouvez modifier un évènement en cliquant dessus.
(Voir également la vidéo de Ben)

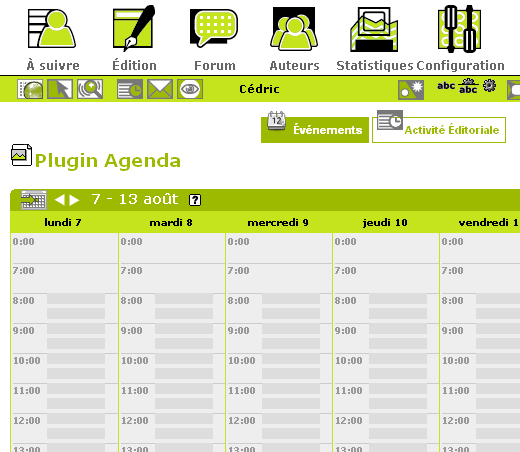
En cliquant sur « Calendrier », vous pouvez basculer vers la vue agenda des évènements de l’interface privée.

Il y a maintenant deux vues agenda : l’une pour les évènements, que nous allons détailler ici, et l’autre pour l’activité éditoriale, qui est celle d’origine, et correspond à la publication des articles.
Lorsque vous arrivez sur la vue agenda depuis un article, celui-ci est dans le contexte, et son titre est rappelé au dessus du calendrier. Vous pouvez alors cliquer sur un créneau horaire pour ajouter un évènement à cet article. Vous retrouvez, à droite de l’écran, un formulaire identique à celui décrit ci-dessus.
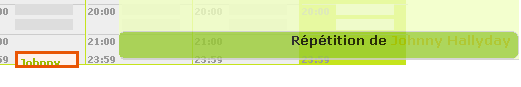
Vous pouvez aussi cliquer sur un évènement affiché dans le calendrier pour l’éditer. Si il s’agit d’une répétition, une mention l’indique en bas avec un lien vers l’évènement original pour le modifier.

Si l’évènement que vous éditez est rattaché à un autre article, c’est ce nouvel article qui devient celui du contexte, et auquel seront rattachés les évènements ajoutés.
Dans le calendrier, les évènements liés à l’article du contexte apparaissent de manière différente des autres.
Dans les squelettes
L’introduction des événements passe par une nouvelle boucle : la boucle EVENEMENTS
Balises
Elles correspondent aux champs de l’évènement :
- #TITRE
- #DATE_DEBUT
- #DATE_FIN
- #LIEU
- #DESCRIPTIF
- #HORAIRE qui prend la valeur oui/non, et est utile pour savoir si on doit afficher l’heure ou non dans une boucle (cf 2° exemple de boucle)
- #ID_EVENEMENT_SOURCE : lorsque l’évènement est une répétion, retourne l’id de l’évènement qui est répété, 0 sinon
Les Critères
Vous pouvez évidemment utiliser les champs de l’évènement comme critères : id_evenement, date_debut, date_fin, lieu, descriptif, horaire et id_evenement_source. À noter que le critère date est aussi utilisable, et est dans cette boucle identique à date_debut.
Mais de nombreux autres critères sont également disponibles
- Critères de date
Tous les critères habituels age, age_relatif, mois_relatif, jour_relatif sont declinables sur les dates de début et de fin : age_debut, age_relatif_debut, mois_relatif_debut, jour_relatif_debut, et de même age_fin, age_relatif_fin, mois_relatif_fin, jour_relatif_fin
Dans ce cas, il est à noter que les comparaison sont faites par rapport à des date_debut et des date_fin.
Ainsi si vous utilisez{mois_relatif_debut<0}comme critère de votre boucle EVENEMENTS, seront retenus les évènements dont le mois de la date de début est supérieur ou égal au mois de date_debut du contexte (soit#ENV{date_debut}#DATE_DEBUT de la boucle englobante)
Pour trier vos évènements par rapport à une date englobante, il convient donc de la passer en paramètre de votre inclure dans date_debut et dans date_fin
- Critères d’arborescence
Les évènements étant rattachés à un article, il est possible d’utiliser sur la boucle événements les critères liés à l’arborescence du site : id_article évidemment, mais aussi id_rubrique, id_secteur, branche ..., qui s’interprètent implicitement par rapport à l’article auquel est rattaché l’événement.
- Critères de mots-clés
Comme il est possible de rattacher des mots-clés aux évènements, les critère liés aux mots clés (id_mot, type_mot ...) sont utilisables, et s’interprètent vis à vis des mots clés rattachés aux événements. Si vous voulez trier vos évènements en fonction des mots clés rattachés aux articles associés, il vous faut passer par une boucle ARTICLES supplémentaire.
- Critères agenda
Le critère agenda de SPIP permettant de sélectionner des occurrences appartenant à un jour, une semaine, un mois, une période ne s’applique pas ici directement compte tenu qu’un évènement a une date de début et une date de fin, et qu’il faut en tenir compte. À défaut, il permet de sélectionner les évènements dont la date de début est dans la période considérée.
Pour le compléter, le critère agendafull est défini, qui permet de sélectionner tous les évènements à cheval sur la période considérée (dont l’intersection avec la période n’est pas nulle). Exemple :{agendafull date_debut,date_fin, mois, #ENV{annee}, #ENV{mois}}
Les filtres
Attention, ces filtres ne sont à utiliser que pour les version de SPIP < 3.0. Depuis la version 3.0, la gestion de l’agenda a changé : SPIP 3, Agenda et FullCalendar.
- Les filtres Agenda_memo_full, Agenda_memo_evt_full et Agenda_affiche_full
Ils sont la transposition des filtres natifs SPIP (agenda_memo et agenda_affiche) aux évènements. Ils prennent donc en plus en compte la date de fin. Exemples :-
[(#DATE_DEBUT|Agenda_memo_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un événement qui sera affiché avec la class ’couleur’ dans l’agenda, sur le créneau horaire concerné -
[(#DATE_DEBUT|Agenda_memo_evt_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un évènement sans notion d’heure (donc à utiliser lorsque #HORAIRE=non) qui sera affiché avec la class ’couleur’, en bas de l’agenda -
[(#TOTAL_BOUCLE|Agenda_affiche_full{<:aucun_article:>, 'mois'})]affiche l’agenda avec les événements mémorisés par les appels aux deux filtres précédents.
-
- le filtre Agenda_affdate_debut_fin affiche sous forme sympathique la date de l’événement en prenant en compte le fait que la date de début et la date de fin sont ou non le même jour, le même mois, la même année, et en prenant en compte l’affichage de l’heure ou non. Exemple :
[(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})]
- le filtre Agenda_dateplus sert a afficher une date avec ajout de temps :
[(#DATE_FIN|Agenda_dateplus{3600,'H:i'})]affiche la date de fin augmentée de 1H (3600 secondes) au format ’H:i’ (heures:minutes, voir affdate pour les types de format)
Exemples de boucle
1° exemple
<B_agenda>
<h3><:agenda:></h3>
<dl>
<BOUCLE_agenda(EVENEMENTS){age<0}{par date}{statut=publie}>
<dt>#TITRE</dt>
[<dd>(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})</dd>]
<dd>#LIEU</dd>
<dd>#DESCRIPTIF</dd>
</BOUCLE_agenda>
</dl>
</B_agenda>Version stable 1.9 : à noter le statut=publie dans cette boucle. En effet, vu qu’il n’y a pas de contexte d’article, tous les évènements à venir seraient publiés, même ceux attachés à un article non publié.
2° exemple
<B_lesevenements>
<h3 class="spip">Évènements associés</h3>
<ul class="spip">
<BOUCLE_lesevenements(EVENEMENTS) {par date} {id_article}>
<li
class="spip"><strong>[(#TITRE|supprimer_numero|couper{80})] :</strong>
[(#DATE_DEBUT|jour|=={[(#DATE_FIN|jour)]}|?{
le [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{
[(#REM) memes heures ?]
[(#DATE_DEBUT|=={#DATE_FIN}|?{à
[(#DATE_DEBUT|heures)]h[(#DATE_DEBUT|minutes)],''})]
[(#REM) pas memes heures ?]
[(#DATE_DEBUT|!={#DATE_FIN}|?{de
[(#DATE_DEBUT|heures)]:[(#DATE_DEBUT|minutes)] à
[(#DATE_FIN|heures)]:[(#DATE_FIN|minutes)],''})]
,''})]
,
du [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{à partir de
[(#DATE_DEBUT|heures)]H[(#DATE_DEBUT|minutes)],''})] au
[(#DATE_FIN|nom_jour)]
[(#DATE_FIN|affdate)] [(#HORAIRE|=={oui}|?{jusqu'à
[(#DATE_FIN|heures)]H[(#DATE_FIN|minutes)],''})] })]
[- lieu : (#LIEU)]
</li>
</BOUCLE_lesevenements>
</ul>
</B_lesevenements>Squelettes
agenda_xx
Des adaptations à la boucle EVENEMENTS des squelettes agenda_jour, agenda_semaine, agenda_mois et agenda_periode et utilisant les critères agendafull et les filtres associés sont inclus dans le plugin. Ainsi, lorsque le plugin est activé ?page=agenda affiche l’agenda avec tous les évènements définis au lieu des articles.
ical-agenda
Il propose les évènements au format ical. On peut choisir de sélectionner ceux d’un article seulement en spécifiant dans l’url
Le Mini-Calendrier
Le plugin inclut un exemple de #CALENDRIER_MINI qui est une adapation à la boucle EVENEMENTS de la version proposée par James. Il est défini dans formulaires/calendrier_mini.html, et vous pouvez le personnaliser en le recopiant dans votre dossier squelettes (dans un sous répertoire formulaires/ comme dans le plugin).
Par défaut, sa syntaxe est :
#CALENDRIER_MINI{#ENV{date},'date',#SELF}
- le premier argument est la date en cours
- le second est le nom de la variable date dans l’url
- le troisième est l’url de base vers laquelle le calendrier doit renvoyer.
Dans la version définie dans le plugin, le calendrier liste les articles liés à un id_article du contexte et éventuellement à un id_mot du contexte (si la balise est appelée dans une boucle MOTS par exemple.
Personnalisation du #CALENDRIER_MINI
Par défaut, la balise collecte l’id_rubrique, l’id_article et l’id_mot du contexte ou elle est appelée. Pour prendre par exemple tous les évènements d’une rubrique sans s’occuper de l’id_article ni de l’id_mot, on modifiera les critères de la BOUCLE_calendrier dans calendrier_mini.html
Un exemple d’appel à la balise est illustré dans le squelette de démo demo_calendrier_mini.html
Un formulaire d’édition des événements
Il est possible de mettre un formulaire en ligne pour permettre aux visiteurs d’éditer ou de proposer des évènements. Comme ceux-ci sont rattachés à des articles, il faut pour cela être dans une boucle article, qui permet de définir à quel article seront rattachés les évènements proposés.
Pour utiliser le formulaire, il suffit d’insérer la balise #FORMULAIRE_EDITION_EVENEMENT, dans une boucle article de votre squelette.
Si un id_evenement est spécifié dans l’url, le formulaire permettra de modifier l’événement sélectionné. Sinon, si le paramètre ajout_evenement=oui est précisé dans l’url, il permet d’ajouter un évènement.
Le formulaire collecte tout seul l’id_article et l’id_evenement du contexte.
Pour faire un lien permettant d’ajouter un événement, utilisez la construction de l’url ci-dessous :
<a href='[(#SELF|parametre_url{ajout_evenement,oui}|parametre_url{id_evenement,''})]'><:agenda:titre_cadre_ajouter_evenement:></a>
Pour permettre de proposer des évènements, mais pas de les éditer, on peut par exemple afficher le formulaire avec un style display:none en fonction de la présence ou non de id_evenement :
<div [style='(#ID_EVENEMENT|?{display:none,''})']>
#FORMULAIRE_EVENEMENT
</div>

Discussions par date d’activité
321 discussions
Hello
sous SPIP3 cela ne semble pas fonctionner du tout avec agenda 3.6.6 ;
dans le paquet, les filtres « agenda_memo_full » et « agenda_affiche_full » ne sont plus la.
Les squelettes dans l’espace public qui sont cassés. Peut-être faut-il réécrire ces squelettes agenda-jour, agenda-mois, etc... mais je ne vois pas quels filtres doivent être utilisés à la place de agenda_memo_full et agenda_affiche_full ....
Merci d’avance !
Répondre à ce message
Bonjour,
Je souhaite installer un calendrier pour s’organiser entre rédacteurs (voire visiteurs logés si possible ?) mais indépendant de la publication des articles.
J’ai cru comprendre que c’était possible avec full calendar ?
J’ai installé le plugin mais suis confronté à un problème de base :
- Comment appeler le calendrier pour le voir en article (ou autre interface ?)
J’ai créé 2 calendriers (un sql / un dossier) pour tester (quelle différence ???), qui m’indiquent 2 raccourcis (<fullcalendar2>) et (<fullcalendar3>) : ou dois-je mettre ces lignes ?
SI quelqu’un pouvait me répondre sans me renvoyer vers le manuel de référence bien trop complexe pour moi, cela serait super.
Merci !
Répondre à ce message
Pour que le plugin Agenda utilise AJAX, c’est très simple :
- dans le formulaire calendrier_mini.html, ajouter
class="ajax"dans les<a href>permettant de naviguer dans les mois.- créeer un fichier inc-agenda.html dans votre dossier squelettes contenant
#CALENDRIER_MINI{#ENV{date},'date',#SELF}- dans votre squelette, faire
<INCLURE{fond=inc-agenda}{ajax}{env}>Et hop, ca marche, votre calendrier et désormais en AJAX.
à lupitek :
Je viens d’essayer cette méthode. Et j’obtiens un message d’erreur :
Une idée sur ce qui cloche ?...
Merci !
Merci à lupitek. Ça fonctionne parfaitement : http://boxepiedspoings.free.fr/spip.php?rubrique138
Répondre à ce message
Je modifie ce que j’ai écrit précédemment car j’ai remarqué que le système reste bloqué sur le premier événement d’un calendrier semaine ou mois.
Par exemple si j’ai l’affichage du mois de mars par défaut et que je veux afficher la semaine en cours, SPIP va me présenter la semaine du premier événement du mois en cours.
Quand j’affiche la page agenda-ipnl, j’ai le calendrier du mois de mars. Si je clique sur le 13 pour afficher la semaine du 26/3-01/4 j’obtiens la semaine 9, car le premier événement du mois de mars est le vendredi 2/3 (semaine du 27/2 au 4/3). Cela se vérifie à chaque fois. Et après je suis bloquée sur cette semaine-là. Pas moyen d’avancer ou de reculer. La même chose se produit quand je clique sur un jour en particulier (exemple je clique sur le 30 mars et c’est la journée du 2 mars qui s’affiche). Pourtant l’URL qui s’affiche est bien correcte :
http://www.ipnl.in2p3.fr/spip.php?page=agenda-ipnl&annee=2012&mois=03&jour=30&type=jour
Est-ce uniquement dû à un problème de squelette ? Comment résoudre ce problème ?
Bonjour,
je me permets de relancer le sujet car j’ai le même soucis et aucune solution en perspective ...
J’ai beau cliquer sur les liens pour changer de mois, je reste toujours sur le mois courant (ici avril)
Je me doute qu’il y a une solution, mais laquelle ...
J’espère que vous pourrez m’aider,
Merci !
Répondre à ce message
Bonjour tout le monde,
Je traine sur un problème depuis 2jours, je viens ici en espérant trouvé une aide de votre part. Je cherche a faire une recherche multicritère avec seulement deux champ input
1/ je sélection une date et ensuite
2/ je sélectionne un mot clé lié à un ou plusieurs événements et je clik sur le bonton OK.
Comme résultat je dois avoir :
1/ tous les événements liés à la date choisit (si j’ai seulement sélectionné date)
2/ tous les événements liés à la date et au mot clé choisit ( si j’ai choisit les deux)
3/ tous les événements liés au mot choisit (si j’ai seulement choisit mot clé)
Merci de votre aide, je suis perdu dans mes codes !
Répondre à ce message
Bonjour,
nous affichons nos événements dans la partie publique du site. Par défaut c’est la vue par semaine qui s’affiche. Depuis le passage à la version 2.1.12 de SPIP et la version 2.3.0 du plugin agenda, ce n’est pas la semaine en cours qui s’affiche mais la dernière semaine du mois précédent. Aujourd’hui c’est la semaine du 27 février qui s’affiche (cf http://www.ipnl.in2p3.fr/spip.php?page=agenda-ipnl). De plus il n’est pas possible d’avancer d’une semaine (reculer oui mais seulement jusqu’au 9 janvier). Pourtant l’URL affiche les paramètres correctement (http://www.ipnl.in2p3.fr/spip.php?page=agenda-ipnl&annee=2012&mois=03&jour=05&type=semaine). De plus si je clique sur l’icône « aujourd’hui », rien ne se passe. Et pour finir quand je veux afficher les événements de demain par exemple en cliquant sur 9 mars, j’affiche la journée du 2 mars.
C’est vraiment problématique. Je suppose qu’il faut modifier des fichiers php mais je n’y connais pas grand chose. Du coup je me demande si quelqu’un a déjà rencontré ce problème et quelle est la solution ?
Merci
Répondre à ce message
Bonjour,
est ce qu’il y a possibilité de supprimer ou à défaut cacher les champs ’inscription en ligne’, ’lieu’ et ’adresse’ ?
Sinon, quelle est la solution pour afficher tout les événements selon la langue avec la boucle EVENEMENTS ? J’ai au départ un secteur(n°8) en anglais et plusieurs autres secteur en français.
Il est assez simple de masquer les zones à faire disparaitre en leur affectant un display:none dans une feuille de style...
Oui, basiquement c’est simple seulement j’aimerai faire ça dans le durée, c’est à dire ne pas modifier les css de l’admin qui risquent d’être écrasées lors des mises à jour.
C’est une fausse crainte : si ta déclaration se fait dans une feuille de style personnalisée, elle ne sera pas affectée par une quelconque mise à jour du plugin.
Répondre à ce message
Bonjour. Pour ceux qui voudraient comme moi afficher les évènements du jour passé en paramètre dans l’url du lien du mini calendrier (en version 2.2.0), voici ma boucle :
Répondre à ce message
Bonjour,
Personnellement je cherche un moyen d’afficher tous les événements passés et futur sur une pèriode précise, genre année scolaire. Actuellement j’affiche l’ensemble de la manière suivante :
Une idée svp ? Merci d’avance.
Répondre à ce message
Bonjour, j’utilise le plugin agenda 2.0 sur plusieur sites spip.
Je souhaite afficher les évenements des 30 prochain jours d’une base de donnée d’un autre site spip, j’ai donc rajouté le code suivant dans mon squelette.
Lorsque je lance la page il maffiche les message d’erreurs suivant :
Si j’écrit le code sans les symboles < et >= sa fonctionne mais le problème c’est que cela maffiche tous les prochains évenements
Comment puis je résoudre ce problème ?
merci d’avance pour votre aide
C’est
agequi n’est pas reconnu en fait : cette colonne n’existe pas dans la table, et aurait du être calculée par SPIP ...à condition de trouver un champdate...Il faut plutôt utiliser
ade_debut>=etage_fin<par exemple...Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
