Introduction
Aussi impressionnant que soit le plugin Agenda 2 pour Spip, certains rédacteurs se refusent à l’utiliser. Charge alors au webmestre de gérer tous les évènements ; ce plugin a pour but de faciliter le travail des rédacteurs en leur proposant d’ajouter des évènements à partir des gadgets disponibles sur igoogle ou sur vista.
Accessoirement, il permet de copier l’évènement dans son agenda personnel, de lancer et de répondre à des invitations et d’afficher le plan ou de recevoir des rappels par sms.
Une première solution aurait consisté à copier-coller le code proposé par google agenda mais l’intégration dans le site n’est pas évidente notamment pour prendre en compte les différentes résolutions d’écran des utilisateurs. C’est la raison d’être de ce plugin proposé sous licence GPL.
Voir le résultat avec la dist dans le port folio.
Configuration
- version 1.0
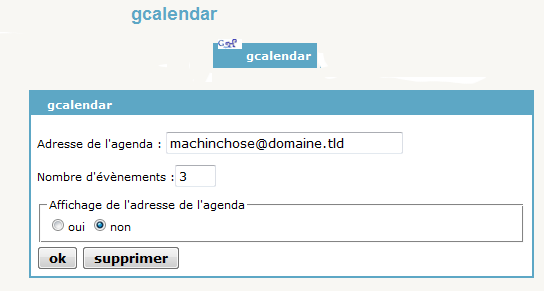
A partir de CFG
- version 2.0
à partir de l’icône de configuration dans la liste des plugins actifs
Utilisation
Les évènements sont gérés en dehors de Spip, l’agenda est affiché par :
- un <INCLURE{fond=gcalendar}>(pour la version 1) <INCLURE{fond=inclure/gcalendar}> (pour la version 2) ajouté à un squelette. Par exemple, dans un sommaire.html sans autre modification par rapport à la dist :
#FORMULAIRE_RECHERCHE
[(#REM) Agenda ]
<h2><:agenda:></h2>
<INCLURE{fond=inclure/gcalendar}>
</div><!--#navigation-->- l’appel à un modèle dans un article par <gcalendarpart1|adragenda=machin@truc.com> 1 pouvant être remplacé par n’importe quel chiffre.
Ces deux modèles sont les seuls proposés dans cette première version.
Avec la dist, un seul évènement et sans css particulière, ça donne le résultat affiché dans le portfolio :
Évolution prévue
- Sortir le script du squelette.
- Gestion des prises de rendez-vous


Discussions par date d’activité
33 discussions
Bonjour à tous,
Je n’ai pas réussi non plus à faire marcher le modèle.
En attendant, on peut faire s’ajuster le Iframe en largeur en remplaçant :
width=« 560 »
par
width=« 100% »
çà ne marche avec le Height.
Répondre à ce message
Salut moi ce plugin me plait.
Je vous explique l intérêt que j y vois :
1. Les plugins agenda que j ai pu voir sur spip jusque la fonctionnent avec des articles ou des brèves postdatés auxquels il faut associer des mots clefs. Je m’occupe du site web d une association et c est déjà difficile de leur faire utiliser le site alors si en plus il faut qu’ils se mettent a comprendre les histoires de mots clefs, mon site va vite tomber aux oubliettes.
2. L’autre problème que je vois avec les autres plugins agenda, c’est qu’ils « polluent » la base de donnée. En effet le problème avec les agendas c’est qu’on ne fait que les remplir :). Je préfère donc utiliser l’agenda google.
3. L’avantage d’une tel intégration c’est que google offre de l’espace disque et une interface facile à utiliser pour monsieur tout le monde.
4. L’inconvénient que je trouve à ton plugin pour le moment c’est que je n’ai pas encore réussi à le faire fonctionner lol.
5. J’espère que du point de vue graphique on pourra obtenir le même résultat qu’avec le plugin mini-calendar d’EVA web.
En bref je t’encourage à continuer ton développement, et a améliorer ta doc pour la configuration du plugin.
Il me semble qu’il y a un bug dans l’interface de configuration parce que la place pour rentrer l’URL est limitée en taille. En gros je ne parviens pas à copier coller l’url complète.
Répondre à ce message
Bonjour,
Il y a beaucoup plus simple. Il suffit de copier la frame dans un article. 5 minutes à peine !
Exemple de copier-coller avec mon calendrier :
< iframe src="//www.google.com/calendar/embed?showTitle=0&showPrint=0&showCalendars=0&showTz=0&height=450&wkst=2&bgcolor=%23ffffff&src=email%40gmail.com&color=%23BE6D00&ctz=Europe%2FParis« style= » border-width:0 « width= »560« height= »450« frameborder= »0« scrolling= »no">
Et un autre exemple concret ici : http://www.cfdt-scerao.fr/-L-AGENDA-.html
Plus simple bien sûr :
Mais impossible de maitriser la présentation graphique et surtout d’intégrer dans une colonne d’une page d’accueil.
En pratique, j’ai essayé, la page n’est pas consultée.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
