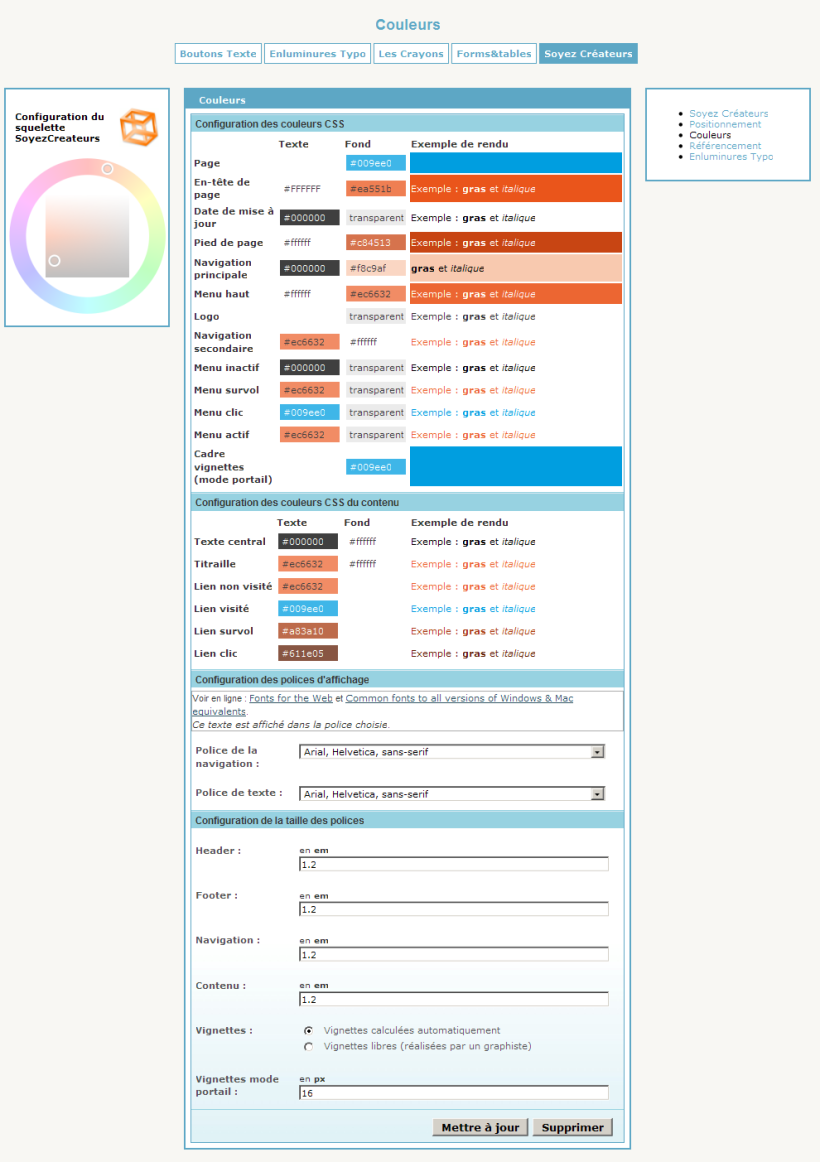
Changement dans les couleurs via CFG
La page de CFG des couleurs de SoyezCreateurs : ecrire/?exec=cfg&cfg=soyezcreateurs_couleurs permet de changer largement les couleurs du site.
Faites vos essais...
Vous pouvez aussi utiliser des Jeux de couleurs pour SoyezCreateurs.
Logo et bannière du site
Le Logo du site est utilisé :
- comme logo du site (des options de CFG permettent d’en préciser la position, voire de le masquer)
- comme favicon du site
- comme logo du flux RSS du site
Pour changer la bannière du site, il est possible
- de choisir parmi les 3 proposées par défaut.
- de dessiner sa propre bannière pour la placer dans le site
Une fois la bannière dessinée [1], il suffit de la placer comme logo de survol du site (via la page de configuration du site : ecrire/?exec=configuration.
Le Logo du site est en particulier utilisé comme favicon du site.
Et le Logo de survol sert de bannière.

Attention : Si vous utilisez une bannière personnalisée, il faut que cette dernière intègre en « texte brulé » [2]
Bannière rotative
Il est aussi possible depuis la version 2.3.0 du squelette de disposer de plusieurs bannières pour le site, une nouvelle bannière tirée au hasard étant affichée à peu près à chaque nouvelle page (le cache de la bannière est à 1s).
Pour cela :
- rendez-vous dans la page de gestion des mots clefs du site,
- trouvez le groupe de mots clefs : _HeaderBanner
- créez autant de mots clefs dans ce groupe que vous aurez de bannières
- placez dans chacun de ces mots clefs vos bannières en tant que logo (normal) [3]
À noter : les bannière rotatives remplacent complètement l’éventuelle bannière unique du site qui aurait pu être définie dans la configuration du site.
Il est aussi possible :
- d’affecter des bannières à une branche du site en mettant le mot clef de la bannière à la rubrique racine de la branche
- de forcer certaines bannières à des pages spécifiques en mettant dans la « Bulle d’aide » le nom du template ciblé parmi :
- Sommaire
- Connexion
- annuaire
- Plan
- InscriptionEvenement
- mots_filtres
- Liste_mail
- ProposerEvenement
- Sigles
- Sites
- Documents
Les bannières affectées à une zone spécifiques ne sont plus utilisables ailleurs.
Fond de page rotatif
Il est aussi possible depuis la version 3.5.3 (mars 2014) du squelette de disposer de plusieurs fonds de page pour le site, un nouveau fond de page tiré au hasard étant affichée à peut près à chaque nouvelle page (le cache est réglé à 1s).
Pour cela :
- rendez-vous dans la page de gestion des mots clefs du site,
- trouvez le groupe de mots clefs : _FondPage
- créez autant de mots clefs dans ce groupe que vous aurez de fonds
- placez dans chacun de ces mots clefs vos fonds en tant que logo (normal)
Il est aussi possible :
- d’affecter des fonds à une branche du site en mettant le mot clef du fond à la rubrique racine de la branche
- de forcer certains fonds à des pages spécifiques en mettant dans la « Bulle d’aide » le nom du template ciblé parmi :
- Sommaire
- Connexion
- annuaire
- Plan
- InscriptionEvenement
- mots_filtres
- Liste_mail
- ProposerEvenement
- Sigles
- Sites
- Documents
Les fonds affectés à une zone spécifiques ne sont plus utilisables ailleurs.
Trame de fond
SoyezCréateurs pour SPIP 3 introduit la possibilité d’utiliser une trame de fond superposée à la bannière ou au fond de page.
Pour cela, il suffit de de mettre l’image servant de trame en logo de survol du mot clef contenant déjà l’image de fond en logo normal.
Surcharge personnalisée des CSS
Enfin, pour les plus aguerris, il est possible de surcharger les CSS du site.
Pour cela, créer un dossier squelettes/ à la racine du site.
Créer un dossier images/ dans ce dossier squelettes/
Dans squelettes/images/ :
- stylessoyezcreateurs_perso.css est rajouté à la fin de la feuille de style du site
- stylesportail_perso.css est rajouté à la fin de la feuille de style du mode portail
- stylescommuniquant_perso.css est rajouté à la fin de la feuille de style du mode communiquant
- favicon.ico permet d’avoir un favicon spécifique non calculé à partir du logo du site
Un outil pourra vous aider grandement dans ce travail sur les CSS : la console de développement du navigateur (obtenue par F12).



Discussions par date d’activité
32 discussions
Bonjour
Avec le squelette « soyezcreateurs », j’ai installé et configuré le plugin « menus ». Mais quand je vérifie, la barre de navigation n’apparait pas. pourquoi ? est ce incompatible ? comment avec une barre de navigation configurable ?
D’avance Merci
Bonjour,
Le plugin Menu n’est pas pris en compte par SoyezCréateurs (pour l’instant).
Il y a divers mots clés qui servent à faire sensiblement ce qu’on peut vouloir faire.
Et les articles de redirection qui permettent d’atteindre des pages « exotiques ».
Répondre à ce message
Le plugin « bandeau » fonctionne-t-il avec ce squelette ?
Grand débutant, je test, en local, un projet de site. J’ai opté pour le squelette « soyezcreateurs ». Parmi les quelques plugins ajoutés, « bandeau ». Dès qu’il est activé, je n’ai plus accès aux « plugins installés », je n’en vois que le nombre. De plus, je ne vois aucun bandeau à configurer...
Que faire ?
d’avance merci
Oui, le plugin bandeau est compatible : je l’utilise sur les 80 sites que j’héberge.
Le symptôme de la liste des plugins non affichée doit venir d’un des plugins qui n’est pas dans sa dernière version.
Quelle réactivité !! Merci !
je vais essayer ça, en testant chaque plugin.
I’ll be back !
Je confirme que c’était bien ça. J’ai repris chaque plugin, avec sa dernière maj, et je peux à nouveau voir la liste des plugins présents.
Merci !
Répondre à ce message
Bonjour,
Dans le menu de mes rubriques s’affiche un lien « Documents » qui pointe vers une page de téléchargement de tous mes documents déposés sur le site.
Comment désactiver l’apparition de ce lien ?
Merci d’avance !
Dans la 2e page de configuration de SoyezCréateurs (Positionnement) : ecrire/ ?exec=cfg&cfg=soyezcreateurs_layout
Liens de navigation génériques (position et affichage) : Document, choisir dans la liste déroulante : Masquer
Merci !
« Liens de navigation génériques (position et affichage) » n’apparait pas chez moi sur cette deuxième page de configuration. Cela doit être un problème de version de plugin, je vais télécharger la plus récente et là cela devrait marcher !
Merci beaucoup ! ;-)
Répondre à ce message
Bonjour,
J’utilise une bannière personnalisée, et j’aimerais que le titre du site ne s’affiche pas (il est déjà en dur sur la bannière, je veux pas qu’il s’affiche deux fois...).
J’ai demandé de l’aide sur IRC où on m’a dit qu’il fallait surcharger le squelette, mais la personne n’a pas trouvé quel fichier il fallait surcharger.
Comment faire ?
Merci d’avance,
Grégoire Leroy
C’est dans la configuration de SoyezCréateurs (rien à surcharger) : il est possible de dire si le nom du site doit être ou non affiché par dessus la bannière.
tu me rassure RealEt parceque c’est ce qui me semblait en analysant le code … bizarre que Grégoire n’ait pas trouvé
Répondre à ce message
Bravo pour ce squelette,
Dans l’agencement 07, par défaut et pour l’accueil, comment faire afin que la boîte « Quoi de neuf ? » se positionne dans la colonne latérale de droite plutôt que de rester flottante ?
Merci d’avance pour la réponse.
Favrège
SPIP 2.0.11
Squelette SoyezCreateurs pour SPIP 2.0
La boite quoi de neuf est forcément dans le contenu de la page.
Ceci dit, une charte graphique comme www.essencedesoi.com permet de ne pas en avoir trop l’impression.
Hello,
pour personnaliser quoi de neuf ainsi il faut je suppose surcharger la css ?
il n’y a pas déjà les lignes css spécial quoi de neuf ?
merci
Exact. En l’état, les couleurs du Quoi de neuf dépendent par défaut des couleur du menu principal.
oki si j’arrive à faire quelque chose je peux faire un tuto explicatif pour la communauté ?
Bien sûr ! Merci d’avance.
FireFox + FireBug seront tes amis.
Bonjour,
j’essaye comme dit précédemment de surcharger par css afin de personnaliser encore plus look, mais je rencontre des difficultés à identifier les balises identifiant les zones, y at’il une liste des id css utilisés pour les grandes zones ?
par exemple je souhaite surchager par css le header afin d’obtenir un résultat s’approchant de ceci : http://www.openwebdesign.org
Les grandes zones sont basées sur les id de LayoutGala.
Pour le reste, FireFox + FireBug sont la solution pour identifier les zones, les modifier, les tester...
Au passage, voici une page qui liste ma trousse à outil pour développer des squelettes.
Merci,
c’est Header tout simplement que je cherchais lol
j’ai commencé à prendre des notes sur comment jouer avec la balise background notamment et donc à présent Header, dès que j’ai du solide je partage ;-)
Le background du header, il se change simplement en metant un logo de survol au site ;-)
Certes mais quand c’est juste pour mettre un fond et qu’on veut garder du texte pour le référencement naturel ça peut servir ;-)
je test des modifs sur tiptool pour « quoi de neuf »
Le #NOM_SITE_SPIP en H1 est toujours là, même quand il est rendu « invisible ». Le SEO est donc sauvé !
autant pour moi, je vais donc focaliser sur quoi de neuf ;-) ce sera plus utile ;-)
Répondre à ce message
Bonjour,
Je n’arrive pas à changer le bandeau, j’ai beau cocher ou décocher la case en suivant les instructions suivante :
Une fois la bannière dessinée [1], il suffit de la placer comme logo de survol du site (via la page de configuration du site : ecrire/ ?exec=configuration.
rien ne modifie la page même après le vidage du cache.
quand pensez vous ?
merci
Répondre à ce message
Bonjour,
Bravo pour ce travail. Un problème tout de même, je n’arrive pas à surcharger les CSS. Encore balbutiant en CSS, j’ai simplement voulu ajouté la ligne :
#container background-color : #eeeeee ; color : #555555 ;
dans stylessoyezcreateurs_perso.css.
Sans aucun effet... J’ai vidé le cache, rechargé la page, mais rien...
Toute aide est la bienvenue !
David
(le site en question : http://apeijalille.free.fr/spip)
Veersion : 2.5.3 — stable
C’est sans doute que la CSS n’est pas au bon endroit.
En effet, http://apeijalille.free.fr/spip/squelettes/images/stylessoyezcreateurs_perso.css me renvoie une 404.
Super, ça marche ! Merci !
(j’avais mis le fichier dans http://apeijalille.free.fr/spip/plugins/soyezcreateurs_net/plugins_2.0/squelettes/images)
Maintenant, yapluka se mettre au CSS :))
David
Répondre à ce message
J’ai fait un bandeau flash, savez-vous à quel endroit ds le squelette je peux appeler le flash à la place de l’image banniere par défaut ?
Merci
Emilie
Tant que SPIP ne permettra pas de mettre un flash comme logo du site ou d’un mot clef, je crains que mettre un bandeau Flash ne soit pas possible avec SoyezCreateurs.
Répondre à ce message
Bonjour, je rencontre un autre type de problème avec la config des couleurs.
Quand je configure le squelette soyez... avec le Changement dans les couleurs via CFG je n’obtient pas la couleur désiré. Ex le titraille demandé en gris 777 je l’obtient en rouge ?
Les CSS stylessoyezcreateurs_perso.css et stylesportail_perso ont fonctionné une fois et je suis revenu avec des couleurs que je voulait pas.
Je travaille en local avec wamp.
Merci de votre aide.
Attention, les codes des couleurs doivent être forcément sur 6 et non 3 codes hexadécimaux.
Donc #777777 et pas #777
Pour les _perso.css, sans plus d’information (idéalement, un site en ligne, avec les urls des squelettes), impossible d’aider.
Répondre à ce message
Bonjour,
je viens d’installer ce squelette que je trouve génial. Cependant, je ne sais pas comment changer la langue : c’est de l’anglais. De plus, « la dernière mise à jour ne s’affiche pas » : comment faire encore ? et pour terminer je voulais savoir si je peux essayer d’intégrer le plugin image flow.
Merci
http://larroque81.org
La langue, c’est dans SPIP, configuration, Gestion des langues : ecrire/ ?exec=config_lang
Sur ton site, je vois : Dernière mise à jour du site : mercredi 28 octobre 2009. Donc, quel est le problème ?
Pour Image Flow, je n’en sais strictement rien : c’est un plugin basé sur une solution non libre, je n’y touche donc pas.
Sous IE tout fonctionne bien mais le problème est sous firefox : site en anglais alors que ie français et pas mise à jour sous firefox alors que ie oui. Merci
Est-ce que la langue par défaut de FireFox (dans les préférences de navigation) ne serait pas l’anglais ?
Ou la langue d’édition dans l’admin de SPIP sous FireFox ?
Je suis bien en français et il reste le problème de la mise à jour invisible. Sous d’autre site créer avec le même squelette avec firefox tout est en français et la mise à jour est visible.
Sans URL à consulter, je ne peux pas plus aider.
Le site de la mairie apparait pour moi en français sous FireFox avec une date de dernière mise à jour bien visible en haut.
C’est un autre site qui pose problème ?
PS : très bien la personnalisation graphique du site de la mairie !
Non c’est bien ce site. Serait-ce donc à partir de mon logiciel je vais me pencher sur la question. L’essentiel c’est que les autres voient les choses correctement.
Merci pour le compliment mais c’est un régal de travailler avec ton squelette jusqu’à présent je galérais pour avoir un site acceptable et là c’est le miracle !!
Je n’ose imaginer le nombre d’heures de travail encore bravo et merci pour le partage.
Par contre un petit conseil : change la couleur des textes du pied de page car je ne voit pas « mention légal » et « pyrat.net »
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
