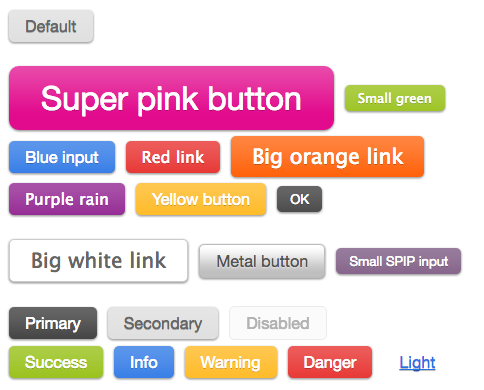
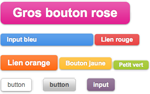
Avec ce plugin, dans sa dernière version, vous bénéficiez d’une vingtaine de styles prédéfinis, combinables, pour former des boutons de couleurs et de tailles différentes :

Nomenclature
Tailles, couleurs et formes peuvent être combinées entres elles :
- Sémantique (V2) :
-
primary(peu utilisable correctement dans SPIP) -
secondary(sans effet = par défaut) -
success -
info -
warning -
danger -
light: pour redonner l’apparence d’un lien -
disabled: s’applique automatiquement aux boutons inactifs
-
- Couleurs disponibles :
-
purple -
pink -
red -
orange -
yellow -
green -
blue -
black -
gray -
white -
metal: façon alu brossé -
spip: aux couleurs de SPIP (violet et or)
-
- Tailles disponibles :
-
small -
big -
super
-
- Formes disponibles (V2) :
-
circle: uniquement sur boutons carrés (de largeur et hauteurs identiques) -
expand: pour étendre à toute la largeur disponible
-
Voyez la demo !
Un tableau des principaux styles de boutons est disponible dans votre site SPIP :
- Affichez la page de démo : ?page=demo/varicelle
- Ou insérez le modèle <varicelle|>, dans un article par exemple
- Si vous utilisez ZPIP, affichez directement ?page=varicelle
Personnalisation CSS
Vous pouvez personnaliser l’apparence des boutons de cette palette, dans votre feuille de style, par surcharge CSS. Par exemple, pour définir la couleur par défaut de vos boutons, en particulier ceux des formulaires générés par SPIP, déclarez [*] :
.btn { background-color: pink; border-color: pink; }
.btn:hover { background-color: red; border-color: red; }Notez que, si vos squelettes en contiennent, les boutons d’administration du site public sont impactés par ce plugin, qui propose donc un habillage spécifique simplifié pour ceux-ci. Si besoin, surchargez le style de .spip-admin .btn [*].


Discussions par date d’activité
2 discussions
Bonjour Têtue, Premièrement je te remercie pour ce beau plugin qui rend joli les boutons... 😀
Je suis en-train d’essayer ce plugin sur une dev pour spip 3.3 mais ce plugin ne veut pas apparaître dans le tableau des plugins. Et il est désormais introuvable sur la zone. C’est vraiment dommage... Parce que sur spip 3.2, ce plugin fonctionne super bien.
Y aura-t-il une mise à jour ou alors, je dois bidouiller moi-même dans des modèles ?
Passe une bonne journée ! Sinon, juste en passant, j’ai bien aimé ton article... http://romy.tetue.net/feminiser-au-point-median#forum7745
Répondre à ce message
Bonjour,
L’information précisée sur cette page sur les formes disponibles (V2) dont
circle, précise "uniquement sur boutons carrés" alors que cette information n’est pas présente sur la page de Varicelle...qui permet le téléchargement des deux versions sans explication concernant les nouveautés de la V2...
En effet avec la version 2.2.5 la forme de bouton qui devrait être circulaire « circle », est ovoïde, si vous l’utilisez comme les autres.
Cordialement
Michel
http://laccreteil.fr
Oui, la class .circle ne fonctionne que sur boutons carrés, c’est-à-dire de largeur et hauteur identique. Voir les exemples de ce tuto : Des boutons dans vos squelettes.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
