Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
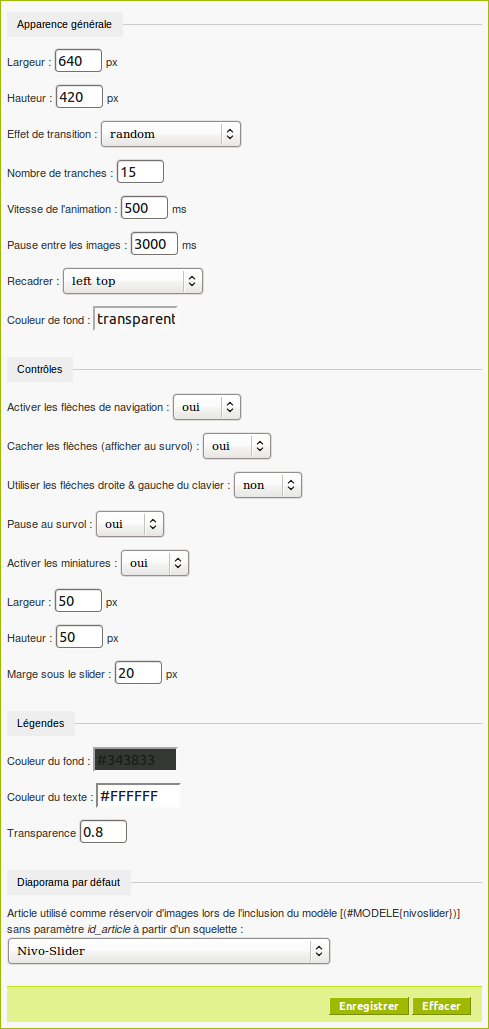
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...



Discussions par date d’activité
203 discussions
un dernier (?) petit défaut, à résoudre sur mon modèle nivoslider sur mot clé..
visiblement,le paramètre animSpeed a un effet sur le défilement du titre, mais pas sur celui de l’image
résultat, mes images défilent toutes les 2s et les titres toutes le s 8s (paramètre actuel...)
il n’y a qu’un paramètre animspeed, donc il me semble que le pbdoit venir du script lui-même...?
suis-je le seul à avoir ce pb ?
pam
http://lepcf.fr
Répondre à ce message
Bonjour,
Je n’arrive toujours pas -avec Spip 3.0.16 / squelette Escal et nivo 2.0.2 - à rendre le slider responsive...
Pourtant je trouve des commentaires le disant responsive sous spip avec la version 3.0 du slider.
J’ai donc essayé de mettre les js de la 3.0 dans le plugin spip, repris la css (en enlevant « overflow : hidden ; » qui ’marche’ pas) (?), .....mais ça change rien.
Où est l’astuce - ou plutôt la méthode- qui m’échappe ?
n’étant pas vraiment « codeur » mais « bidouilleur-adaptateur »-
Marc.
Bonjour
Sans savoir si cela fonctionne, peut-être qu’il te faudrait plutôt la version 3.x.x du plug ?
http://zone.spip.org/trac/spip-zone/changeset/latest/_plugins_/nivoslider/trunk/?old_path=/&format=zip
Ben comment on fait pour la trouver ?
Décidément je ne pigerai jamais comment se passent les mises à jour ???
J’avais mis à jour => v 2.0.2 et pas vu ni aperçu de v3 (plugin spip bien sûr)
Je regarde ce que ça donne, là ya juste une retouche d’alignement semble-t-il à faire.
C’est normal que tu le trouves pas, car comme il n’est présent pas dans archivlist (l’auteur du plug ne l’a pas encore fait pour une raison que lui seul connait), le zip n’est pas fabriquer automatiquement.
http://zone.spip.org/trac/spip-zone/browser/archivelist.txt
Cela dit, il est toujours possible de faire fabriquer un zip si besoin quand même.
http://contrib.spip.net/La-Zone-Facile
Le nom du plug est le préfix qui est présent soit dans paquet.xml ou plugin.xml
Après, comme tu souhaites le plug qui est présent dans le dossier « trunk » il suffit d’indiquer le bon chemin comme je te l’ai écrit au dessus
Oui je savais qu’on pouvait fabriquer un zip, mais :
Comment trouver une version de plugin dont on ignore l’existence ?
Et au fait ça fonctionne très bien (j’ai juste dû ajouter dans le squelette style « center »).
Merci
Marc, qui n’a quand même pas tout comprit.... ;)
Alors pour ça, faut êtes un peu curieux :-)
Suffit d’aller voir dans http://zone.spip.org/trac/spip-zone/browser
Là, tu aurais trouver :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/nivoslider/trunk
Ben voilà, on en découvre tous les jours.... j’étais jamais allé fouiller là...
Ceci dit, je comprends pourquoi il publie pas...
En fait ça marche pas quand on a un petit écran lorsque les images se succèdent... un pb sur la hauteur de chaque slide.... vais chercher ...
En fait l’adaptation écran se fait très bien pour la première image, mais pour l’affichage de la suivante l’adaptation en hauteur ne se fait pas = l’image commence à s’afficher sur toute la hauteur max d’origine. C’est quand elle est pleinement affichée (opacité à 100%) qu’elle se met bien en hauteur proportionnée / écran, mais l’image de début hauteur max reste affichée dessous..... Résultat : ben pas bon, ni beau, du tout...
J’ai essayé de changer de modèle en prenant le modèle « album » mais là une autre erreur SQL « il n’existe pas de table sql ALBUMS »
Alors là chercher l’origine de l’erreur est trop ’hard’ pour moi.... :(
Bonjour je suis sous spip 2.1 et je rencontre des difficultés à faire fonctionner nivoslider en mode responsive. Pouvez-vous m’indiquer ce que vous avez fait pour afficher au moins la première image de façon correcte ?
Merci
la v3 ne doit pas être compatible sous spip 2.1
Perso j’ai aussi un site en spip 2.1 avec un nivoslider, mais rien de « responsive ».... :(
Par contre en SPip 3 et avec Escal c’est « presque » bon => voir mes remarques.
En Spip2.1 avec 1 squelette « soyez créateurs » on est « responsive » mais j’ai pas intégré nivoslider.
Ca fonctionne bien si on paramètre comme il faut le style nivoSlider_img :
dans nivoslider.css.html à recopier ensuite dans squelette/css avec =
.nivoSlider img
position:absolute ;
top:0px ;
left:0px ;
max-width : none ;
Marc.
Bonjour Marctxr,
J’ai bien modifié nivoslider.css.html, mais rien de responsive.
Je ne comprends pas le sens « à recopier ensuite dans squelette/css avec = » .
Merci de tes précisions.
Le principe c’est de ne jamais surcharger un fichier dans un dossier de plugin et/ou de squelette...
On créé un répertoire /squelette à la racine de spip et des sous-dossier éventuels (comme ici /css) correspondant à celui dans lequel est le fichier à modifier.
On enregistre ensuite le fichier modifié dans ce répertoire et le plugin saura l’exploiter à la place du sien d’origine.
Comme ça à la 1re mise à jour suivante on ne se fera pas écraser son fichier modifié.
Mais dans ton cas je redis que nivoslider v3 n’est pas compatible (surtout en ’responsive’) avec spip 2.1
Tu devrais regarder si jquery cycle, qui est compatible spip 2.1, est ou pas responsive ... (avec max-width et/ou max-height peut-être)...
Marc.
Bonjour Marc, j’ai mis à jour spip en version 3 et utilisé nivoslider v3. En modifiant le style comme tu me l’as indiqué, cela ne fonctionne pas. Aurais-tu une autre idée ? Merci
Je pense que c’est ma faute, j’ai fais une erreur de syntaxe dans mes explications le dossier « /squelette() » doit s’appeler /squelettes .... avec un ’s’ à la fin !!!
Mille excuses !!!
Marc
(je vais corriger dans mes anciens posts !)
Bon, on ne peut pas éditer...
Donc je confirme le dossier à créer à la racine de spip c’est :
/squelettes
On met dedans les fichiers (et dans un sous dossier si nécessité de ’chemin’ pour le fichier d’origine dans le plugin) que l’on veut personnaliser.
(On peut aussi mettre un fichier squelette « inspiré » de celui de la dist ou autre...)
Ils ne seront donc pas impactés par une mise à jour.
Par contre un fichier de plugin qu’une mise à jour devrait bcp transformer ne le sera pas !!!
Il faut donc y penser et y revenir si nécessaire...
Bonjour Marc,
après avoir installé Spip v3, NivoSlider V3, modifié la feuille de styles et placé le fichier à l’endroit spécifié (squelettes/css), cela ne fonctionne pas.
Peux-tu m’indiquer une autre solution ?
Merci
Bonjour,
Pour ma part, j’ai opté pour modifier directement modeles/rubrique_nivoslider :
Pour ma part, ça le fait.
Répondre à ce message
Bonjour,
j’ai un nivoslider avec plusieurs images. J’aimerais cliquer sur une image quand elle défile pour l’agrandir.Mon nivoslider marche très bien. Quelqu’un pour m’aider svp ?
Merci à tous ceux qui voudront bien me repondre.
Cht47
Répondre à ce message
Bonjour,
Je souhaite définir l’ordre de défilement des images avec Nivo Slider.
Comment faire ?
Merci de votre aide
Janro
Voici une solution pour imposer l’ordre de passage des images :
Nivoslider trie les images à partir du critère « num titre ». Ce qui veut dire qu’il regarde au début de chaque titre d’image et si le titre commence par un numéro, il les classe selon ce numéro.
Donc il faut que tu mettes à toutes tes images de l’article un titre qui commence par un numéro (01 02 03 04 05 06 07 08 09 10 11 etc.... (par défaut, il n’y a pas de titre). Nivoslider reclassera tes images d’après ce numéro.
Tu peux te contenter de mettre comme titre seulement le numéro (ex : 04) tu peux aussi ajouter après le numéro le titre de l’image (ex : 02 coucher de soleil)
Dis-moi si ça fonctionne.
Salut et bon courage.
Claupe
Répondre à ce message
Bonjour et merci pour ce plugin bien fonctionnel :-)
Est-il possible, en plus des images, de gérer des vidéos (ex : vidéo distante YouTube) ?
Répondre à ce message
Bonjour,
Il semble qu’il utilise tous les documents liés à l’article, pas seulement ceux du portfolio, il utiliserait même les illustrations ... ?
Répondre à ce message
Bonsoir,
J’ai un site en spip3.0.14, j’ai placé un nivoslider en image de fond en jouant sur les z-index, les images apparaissent bien mais d’un seul coup en fait. Elles s’empilent mais ne passent pas de l’une à l’autre.
J’ai vu que certains avait le même type de problème mais pas de solution apportée... donc si quelqu’un à une idée...
Merci
Ploufplouf
Répondre à ce message
Bonjour,
J’ai un problème de slider sur ma page d’accueil lorsque les pluggins ci dessous sont activés :
- Zen-Garden 2.5.3 - test
ou
- Mercurable 1.0.0 - stable
Pour information j’utilise un site test sous spip 3
Est ce normal ?
Je remercie toute personne qui pourrait m’éclairer sur le sujet
Répondre à ce message
Il y a un bug dans le css, ligne 109, qui empêche l’affichage des vignettes. Il faut le corriger en supprimant le crochet fermant à la fin de la ligne :
[(#CONFIGnivoslider/controlNavThumbs|==’false’| ?’ ’,’’)]
Ce crochet fait doublon avec celui qui englobe la condition, plus bas, ligne 152 et pire, le parasite. En l’état, le cas « false » est toujours pris en compte, ce qui interdit l’affichage des vignettes, malgré le [(#CONFIGnivoslider/controlNavThumbs|==’true’| ?’ ’,’’)] de la ligne 156, qui est ignoré. D’où un certain désespoir chez le développeur dont les paramètres sont corrects.
Merci !
Il me semble qu’il faut également ajouter un crochet fermant, à la fin du fichier.
Un grand merci à Michel Reverem.
Il y a bien un bug dans le fichier CSS de Nivoslider 2.0.1 qui empêche l’affichage des miniatures.
A la fin de la ligne 109 du fichier nivoslider.css.html , Il faut supprimer le crochet qui clôt la condition. Il faut ensuite mettre ce crochet fermant après la ligne 128 : c’est là que se termine la condition exprimée à la ligne 109 (j’ai trouvé cela en étudiant le fichier CSS de la version antérieure de Nivoslider).
Après plusieurs heures de recherches j’ai été bien content d’avoir solutionné ce problème.
Merci et salut à tous.
Claupe
J’ai fait l’ajout du patch dans la version 2.0.2, le zip sera dispo dans quelques heures.
http://zone.spip.org/trac/spip-zone/changeset/81946
Merci à vous
Répondre à ce message
Bonsoir, je souhaiterais utiliser Nivo slider dans un site responsive. Avez-vous une idée pour ce faire ?
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
