Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
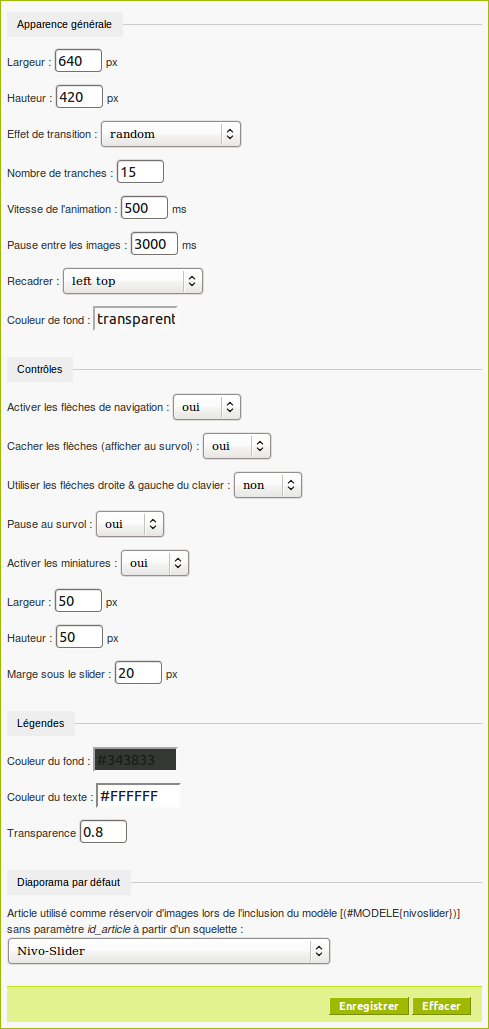
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...



Discussions par date d’activité
203 discussions
Bonjour j’utilise la version trunk adaptative et je souhaite afficher la description de l’image.
Quel fichier dois-je retoucher ?
Merci pour votre aide
Salut,
pour ajouter la description, il faut modifier le fichier /modeles/nivoslider_base.html
C’est la balise title (insérée via inserer_attribut L111) qui génère la légende...
jean marie
Répondre à ce message
Bonjour,
J’utilise ce plugin sur plusieurs sites. Merci à son créateur.
Je voulais savoir si on pouvait le paramétrer pour qu’il soit full screen...dans la page de configuration on peut paramétrer la largeur mais en pixel...
Est-ce que quelqu’un l’a déjà utilisé en plein écran ?
Merci pour votre aide
Jérôme
Re,
Pardon, mon terme n’était pas le bon...je cherche à rendre le slider full width...en pleine largeur et non en plein écran...
Désolé
Répondre à ce message
Bonjour,
Il semble que la dernière version n’offre plus la possibilité de paramétrer l’affiche des puces (bullets) dans le back-office...
Pardon pour le bruit, c’était une fausse alerte !
Bonjour
pour ceux qui utilise Bootstrap petite modification pour rendre le slider « Responsive »
enregistrez sous nivoslider_doc.html dans le dossier modeles de votre squelette
ligne 27 ajoutez max-width:100% ; !! attention il manque le ; après le px de heigh
<div id='slider'style="[width:(#GET{width})px;][height:(#GET{height})px;]max-width:100%;">ligne 31 ajoutez |inserer_attribut’class’,’img-responsive’
[(#FICHIER|image_passe_partout{#GET{width},#GET{height}}|image_recadre{#GET{width},#GET{height},#GET{imageAlign},#GET{imageBackcolor}}|inserer_attribut{title,[(#TITRE|supprimer_numero)]}|inserer_attribut{'class','img-responsive'}|inserer_attribut{rel,#FICHIER|image_reduire{#GET{controlNavThumbsWidth},#GET{controlNavThumbsHeight}}|extraire_attribut{src}})]bon code
Natacha
Répondre à ce message
Bonjour,
Je cherche à rendre l’affichage des images de mon portfolio aléatoirement.
le critère « par hasard » ne fonctionne pas .
Merci.
Bonjour,
Personne ne sait comment rendre « simplement » l’affichage des images aléatoirement ?
Cordialement.
Oups !
En fait le critere par hasard fonctionne, mais il faut l’insérer dans le fichier MODELE nivoslider_doc
et remplacer par num titre, date à la ligne 29 dans la boucle BOUCLE_doc(DOCUMENTS).
SI quelqu’un a une solution plus simple , je suis preneur...
Chez moi même en changeant le critère dans cette boucle j’ai le même comportement
Bonjour,
Même chose pour moi. J’ai bien placé par hasard dans le modèle nivoslider_doc. Rien n’y fait. Mais en fait aucun changement n’est pris en compte : ni inverse ni 0,2 etc. J(ai même modifier toutes les boucles de tous les modèles...
Quelqu’un aurait une idée ? Le principe du filtre est pourtant simple et je m’arrache les cheveux la dessus pour comprendre pourquoi le plugin ne prend pas en compte mes modifications.
Cordialement
Bonjour
Je réponds à tout hasard (c’est le cas de le dire !), ça peut servir : c’est en fait dans le modèle article_nivoslider.html qu’il faut mettre le critère « par hasard » à la place de « par num titre », ligne 31.
Penser aussi à vider le cache de Spip (Maintenance / Vider le cache) pour que la page soit recalculée avec ce critère.
Répondre à ce message
Bonjour,
J’aimerais savoir où se trouve le code qui détermine l’ordre d’affichage des slides dans l’option où l’on insère dans un squelette le modèle
[(#MODELEnivosliderid_nivoslider=24)]Est-ce dans l’un des fichiers de modèles ou dans l’un des fichiers JavaScript ?
Merci d’avance
Salut,
L’ordre des images se règle dans les modèles...
@+
Répondre à ce message
Comment puis-je obtenir les flèches sur les NavThumbs ?
Répondre à ce message
Comment puis-je zoome effet pour « ken burns effect » com montre ce site ?
http://www.soslignes-ecrivain-public.fr/Inner-zoom-plugin-Nivo-Slider.html
J’utilise SPIP 3.0.17 Nivo 2.0.3
Merci
Répondre à ce message
Bonjour,
j’ai des problèmes d’affichage avec les vignettes (aussi bien dans l’espace privé que sur le site publique) : quand il y a plusieurs lignes de vignettes ils passent au dessus du contenu qui suit le diaporama. Les vignettes ont en css « position : absolute ».
Une idée comment résoudre cela ?
D’avance merci
joz
Répondre à ce message
Bonjour,
merci pour ce plugin, je cherche afficher sur l’image un transparent pour y mettre des infos supplémentaires.
Comment lier l’image à ce transparent et comment mettre du texte ?
Merci pour votre aide
Pat
Répondre à ce message
Super plugin, je l’utilise avec le squelette escal.
Et je trouve le résultat excellent.
Je voulais juste signaler une coquille dans le fichier nivoslider.css.html
ligne 118 background:url( #CHEMINcss/img/bullets.png ) no-repeat ;
Il faut bien mettre les espaces entre la parenthese et la balise CHEMIN sinon cela rentre en conflit avec la ligne 109 [(#CONFIGnivoslider/controlNavThumbs|==’false’| ?’ ’,’’)
Et donc nous n’obtenons pas au final le résultat escompté
Encore merci pour ce plugin
Je remets un peu en forme le message précédent avec code :-) ce sera plus lisible
Je voulais juste signaler une coquille dans le fichier nivoslider.css.html
ligne 118
background:url(#CHEMINcss/img/bullets.png) no-repeat ;Il faut bien mettre un crochet et parenthes autour de la balise chemin
espaces entre la parenthese et la balise CHEMIN
background:url([(#CHEMINcss/img/bullets.png)]) no-repeat ;sinon la parenthes est interprété et donc on obtien dans le CSS
background:urlchemin/css/img/bullets.png no-repeat ;et c’est dur a interpréter pour les navigateurs
sauf erreur, il manque un
{dans ta correction ?tu proposes
et ca doit être
j’ai ajouté un espace avant et après la parenthèse, car je ne sais pas trop lequel compte ?
enfin, dans ce fichier, il y a d’autres utilisations de la balise #CHEMIN, donc il faut peut-être reproduire ?
non tu as oublié la fermante :-)
Comme vous êtes semble t’il d’accord pour dire qu’il y a un bug et que vous avez donner une solution, j’ai fait l’ajout au plug de la correction :-)
Le zip devrait prochainement être disponible
http://zone.spip.org/trac/spip-zone/changeset/84510/_plugins_/nivoslider
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
