Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
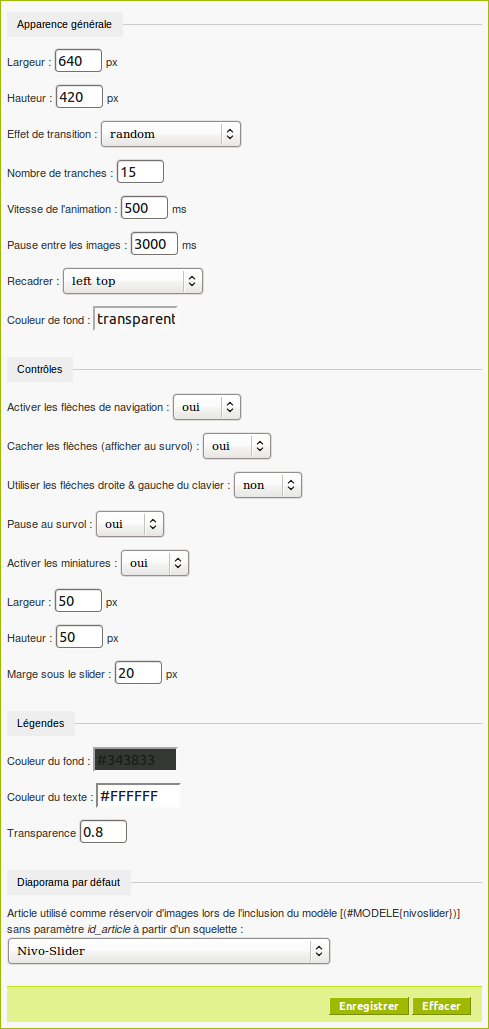
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...



Discussions par date d’activité
203 discussions
sur une mutualisation spip 4.2.6 + plugin a jour
dans un article avec le code
<nivoslider198|controlNav=false>j’ai l’erreur suivante
que faire ou chercher ? merci
Répondre à ce message
Dans mon article, j’ai plusieurs docs.
J’en choisis seulement 2 pour mon diapo :
<nivoslider_doc|id=1593,1594|effect=sliceUp|controlNav=false>en suivant les recommandations.
Mais j’obtiens l’erreur suivante :
Erreur d’exécution squelettes/modeles/nivoslider_base.html | File […]/plugins-dist/filtres_images/filtres/images_transforme.php Line 380 : Unsupported operand types: int - stringJe ne sais pas où intervenir pour corriger ...
Merci
Précisions :
SPIP 4.2.5
Répondre à ce message
Bjr,
Je souhaite créer un slider dans le bandeau en affichant les images du réservoir par 4 côte à côte.
Les images ont toutes une hauteur identique.
Comment procéder ?
Merci
Répondre à ce message
Bonjour
Je souhaite utiliser ce plugin pour faire défiler le CONTENU d’articles.
Est-ce possible ?
Répondre à ce message
Bonjour,
Une intervention dans le forum s’inquiète de la gestion de l’ordre des images qui sont proposées dans le slide.
Dans le même ordre d’idées : Que peut-on faire pour introduire un affichage aléatoire des images sollicitées. On voit bien que le temps de visite de l’internaute sur une page est trés faible. Du coup mettre un défilement de plusieurs images n’a pas bien de sens. De fait l’internaute ne voit toujours que les premières et encore... Est-ce envisageable sans trop de bidouillages informatiques de gérer un aléatoire sur ces affichages ?
Merci pour les conseils.
Luc
Je pense que la gestion de l’ordre des images se règle en surchargeant modeles/nivoslider_base.html pour y introduire le critère qui va bien. Par exemple, pour avoir un affichage aléatoire, remplacer
par
(à tester)
Merci de ce retour, c’est effectivement la piste que j’ai activée et cela fonctionne correctement. (Ou dois je poser ce fichier surchargé si je souhaite préserver cette modification en cas de mise à jour ?) C’est du SPIP pur (mais je ne suis pas un spécialiste), merci d’avance pour le conseil.
Par ailleurs, si j’associe deux critères : par num titre, hasard ( si je comprends bien les explications de SPIP), il va commencer par prendre en premier (si elles existent), les images numérotées spip avec les codes 1. 2. etc... puis prendre au hasard les images suivantes ? Est-ce correct ?
L’intérêt de cette dernière approche, c’est de permettre au concepteur de pouvoir mettre une image en premier (toujours la même) et de laisser ensuite défiler le reste (si l’internaute reste un peu plus sur la page...).
En tous les cas merci pour tout ce travail.
Je ne pense pas que ces deux critères puissent cohabiter ainsi car ils sont tout de même un peu contradictoires l’un l’autre...
Est-ce qu’une piste pourrait être la mise en place de 2 boucles distinctes ? La première qui sélectionnerait le ou les images que l’on souhaite voir apparaître en premier puis une deuxième qui sélectionne des images au hasard ?
J’ai mis en test le code suivant
par num titre, hasard
Cela à l’air de fonctionner... mais c’est peut être le hasard... justement ;-)
Répondre à ce message
Suite à un bug inexliqué de Cycle2 je me suis tourné vers ce plugin pour faire mes diaporamas. Cela semble parfait mais si mes images verticales sont plus hautes que mes horizontales, le diaporama s’agrandit. Ce qui est en soi assez top mais perso je préférerai avoir toujours le meme cadre quitte à ce que les verticales soient moins larges. Est-ce possible ?
Voici la page ou j’ai testé le plugin.
https://lairederien.net/la-murria-cie-pardalea-colectiva?var_mode=calcul
En premier sur cette page le diapo cycle qui ne marche plus (il ne s’active pas.. la photo reste statique) puis en dessous mon test NivoSlider.
Merci pour vos idées
Belle soirée
C.
Répondre à ce message
Bonjour !
J’ai installé nivoslider sur un spip 4 tout neuf, avec des plugins tous neufs. Ce qui est gênant, c’est que les logos sont interprétés par le slider, ce qui est gênant. Que puis-je faire ? Ont-ils pris statut d’images ?
- spip 4
- plugins : pages, le lecteur multimedia, nivolsider, spip-bonux, nuages.
Merci de votre conseil !
_
Oui, avec SPIP 4, les logos sont traités maintenant comme des documents, ce qui explique peut-être le comportement observé chez vous ?
cf https://blog.spip.net/O-mega-c-est-SPIP-4-0-alpha.html
Répondre à ce message
Re-elesig...
Bonsoir ! Mes logos continuent à être pris pour des images, et quand ils se mettent dans le slider, on ne peut plus aller plus loin.... Mais ce n’est pas tout : quand j’ordonne les images pour un « diaporama », elles ne s’ordonnent pas dans le slider. C’est dommage !
Une solution ? Je suis trop béotienne pour m’en tirer ! Mais ce serait bien que slider et diaproma aillent du même train ! Si vous y pouvez quelque chose, merci !
Répondre à ce message
Bonjour,
Juste pour signaler que les liens vers la démo et vers le script ne sont plus bons,
J’ai corrigé. Merci.
Bonjour JLuc,
Merci pour le changement de lien (en bas d’article) j’ai pu voir que c’est bien le plugin que je cherchais. Mais comme je suis un chouilla chipoteur, en haut de page, le lien « Intégration pour SPIP du script NivoSlider » devrait alors pointer également vers https://themeisle.com/plugins/nivo-slider/, ce serait plus clair que le lien générique parce que sinon c’est pas évident de comprendre que ce site vantant Wordpress va présenter NivoSlider ;-) Merci, doublement : :—))
c’est (re)corrigé beno, merci
Répondre à ce message
bonjour
merci pour ce plugin que j’ai utilisé plusieurs fois.
cependant, je m’étonne que n’existe pas pour Spip (à ma connaissance), un slider d’articles qui mettent en image les logos (et non les docs) des articles et qui pointent vers les articles.
c’est pourtant un basique du web depuis des lustres et je n’ai jamais rien vu pour Spip.
bien sur, on me dira, il suffit de bidouiller un peu le nivoslider (ou autre) et le tour est joué...
mais bon, voilà.
merci, bonne suite.
Répondre à ce message
Bonjour
dans le cadre d’un test j’ai modifié le paquet.xml de nivo slider en lui indiquant que la compatibilité était avec Spip 4. Et le plugin devenu compatible semble fonctionner sans problème.
J’ai une version du plugin en 3.2.9.
Merci
Merci,
c’est corrigé dans la version en ligne, dont le zip sera bientot generé.
Merci pour ce plugin.
Répondre à ce message
Bonjour,
Je suis tombé sur un os dernièrement.
Dans le texte de l’article : <nivoslider_doc|id=67, 69, 70, 71, 72, 73 |effect=fade|controlNav=false>
Mais certaines des images supprimées du site.
Résultat : nivoslider cherche quand même à les afficher, mais demande https://www.urldusite.tld/ecrire/undefined comme nom d’image ce qui provoque une 403 sur le serveur.
En fait, c’est seulement dans l’admin, les echappe-js sur les data :
Résolu par https://git.spip.net/spip-contrib-extensions/nivoslider/commit/2fc16f04
Merci à Cédric pour la piste (sur liste SpipDev).
Répondre à ce message
je découvre un problème dont je ne sais pas s’il est ancien ou pas...
ca fonctionne bien, mais quand je clique sur une image, ca me renvoie sur un lien bizarre fabriqué avec la description de l’image...
je ne me souviens pas de ce comportement, mais le squelette propose effectivement un calcul du lien à partir de la description...
j’avoue que je ne vois pas bien... il faudrait supposer que la description de l’image doit contenir un lien ?
Répondre à ce message
Ordre des images
Bonjour à tous et à toutes, il y a-t-il un moyen de définir l’ordre de passages des images dans le slider ?
J’ai tenté en mettant des numéros au titre des images, mais de ce fait le titre de l’image s’affiche dans le Slider.
Bonne journée,
Eric LM
Ah bein, j’ai trouvé :
L’astuce consiste à mettre comme titre de l’image du diaporama le numéro d’ordre de passage désiré.
Mais dans ce cas, le numéro (le titre) s’affiche sur l’image du diaporama, ce qui n’est pas souhaitable. (en tout cas, pas pour moi)
Dans ce cas, on modifie le fichier modeles>nivoslider_base.html, ligne 112 et on supprime
|inserer_attributtitle,#TITRE
Et les images s’affichent dans l’ordre voulu.
Le plus propre c’est d’utiliser le système de numérotation de SPIP que l’on peut aussi appliquer aux articles pour les trier :
Dans le champs titre des images, les numéroter ainsi 1. (un chiffre, un point et un espace vide derrière le point), 2. pour l’image suivante, 3. pour la suivante et ainsi de suite...
Avec cette numérotation (un chiffre, un point et un espace vide derrière le point) le champs titre est considéré comme vide par SPIP mais l’ordre de classement est pris en compte. Du coup les images sont triés sans que Nivo slider n’affiche le titre des images.
Répondre à ce message
Bjr,
Exite-t-il un paramètre me permettant l’affichage de 4 photos côte-à-côte dans le bandeau ?
Ça m’éviterait d’avoir à construire x photos de 5 images collées.
https://www.agha.fr/neo/
C’est moche
Merci
Répondre à ce message
Bonjour,
Mon site est multilingue français/anglais/breton avec nivoslider dans le squelette, tout s’affiche correctement en français et en anglais mais quand je sélectionne la langue bretonne le slider disparaît.... J’ai testé d’autres langues pas de soucis.. Il n’y a qu’avec / ?lang=br que ça disparaît.
Merci pour votre aide.
Répondre à ce message
I put that to my sommaire.html page :
[(#MODELEnivoslider_docid=’153|160|161|162|163|164|165|167|166|152|98’controlNav=falsecaptionOpacity=1effect=fadeslices=15)]
and I have only 1 image in slider : https://radoslawsobik.pl/
When I delete 153 and 160 wil be first - nothing is appear - no slider.
All images are visible in documents.
Répondre à ce message
Nivoslider en conflit avec Bootstrap4 existe-t-il une solution ?
Je suis dans la même problématique... je crois avoir tout essayé avec les min-height, height et max-height, sans résultat.
Pour l’instant, et pour info, on peut utiliser le Carousel fourni par Bootstrap, et afficher des images optimisées générées par le plugin Adaptative-images. Au petits oignons !
Et puis il y a aussi Owl-Carousel-2 pour SPIP qui peut aider...
Répondre à ce message
Bonjour,
Je souhaiterais le plugins avec le nivoslider par mots clés.
Soit je voie pas.
Un style comme ça, sa peut fonctionner ?
[(#MODELEnivoslidermots cles=slide)]
D’avance merci.
[(#MODELE{nivoslider}{mots cles=slide})]Où peut-on modifier pour que sa fonctionne ?
Merci.
j’ai fait un modèle pour cela... il fonctionne sur le site lepcf.fr et permet d’avoir un diapo sélectif en une...
un pro l’améliorerait surement... il a des aspects autre que le motclé, par exemple, choisir une image si l’articlen’en a pas...
je ne peux pas le mettre en attaché, on ne peut mettre que des images, mais je t’envoie le fichier complet si tu veux...
la boucle principale est
Heu...
il manque pas un
</BOUCLE_articles>à la fin ?
Répondre à ce message
Bonjour,
pour les gens qui ont un site en HTTPS, il convient de faire la modification suivante dans le fichier css/nivoslider.css.html :
Remplacer les 3 occurrences de :
background:url(#CHEMIN{css/img/xxx.yyy})Par :
Ainsi le fichier CSS généré ne contiendra que des urls « Protocol-relative » (comme dans le reste des fichiers CSS générés par SPIP)
Ce serait bien d’intégrer cette correction dans les prochaines versions du plugin... Merci !
Fait
https://zone.spip.org/trac/spip-zone/changeset/108952
je n’ai trouvé que deux #CHEMIN et pas trois.
Pas besoin d’avoir du
>#URL_SITE_SPIPpuisque#URL_ABSOLUEfonctionne à partir de la requête qui a généré le hit, on aura forcément la bonne url.Merci beaucoup !
C’est dans la version 2.0.4 qu’il y en avait trois occurrences, et dans la version 3.2.8 il n’y en a plus que deux.
Et effectivement vous avez raison, le paramètre #URL_SITE_SPIP est superflu lors de l’appel au filtre url_absolue.
Répondre à ce message
salut
bonsoir
bonjour
je viens de mettre a jour mes plugins et
nivoslider me fait tourner une image qui n,est bas dans le portfolio
cache vider de partout en et sur le site et sur l’hébergement
voila voila
Re-bonjour
suite à mise à jour du plugin, il me prends toujours l’image de mon article d’accueil qui n’est
pas mis dans le porfolio.
ça a bien fonctionné 3 ans, ben quoi qui a changé ???
j’ai enlevé l’image puisque l’on peut vivre sans, mais j’aimerai bien la remettre
amicalement
momo
Bonjour,
Je viens de faire une migration d’un site sous Spip 2 à Spip 3.1 et j’ai eu le même problème : toutes les photos s’affichaient et pas seulement celles du portfolio. J’ai l’impression que le mode document n’est plus pris en compte par défaut quand on passe par la balise incluse dans un squelette.
J’ai résolu le problème en passant le mode comme paramètre de la balise :
Yesss ! Et merci pour l’info, effectivement, il faut passer mode=document et mes problèmes semblables aux vôtres sont rentrés dans l’ordre !
Répondre à ce message
Bonjour,
est-il possible de faire fonctionner le plugin ordoc avec le NivoSlider 3.2.8 ?
je suis en 3.1.7.
Et si oui, comment faire ??
Merci !
Paul
Répondre à ce message
Bonjour,
Je voudrais savoir s,il y avait des paramètres pour avoir des lightbox dans Nivo Slider ?
Votre réponse me serais d’une grande aide ; Merci.
Répondre à ce message
Bonjour,
Avec SPIP 3.1.6, et la dernière version du plugin, il semble qu’on ne puisse pas modifier la taille des vignettes en dessous du slider :
1) j’ai essayé via l’interface dans le back-office... rien, toujours 30x20 (d’ailleurs pourquoi 30x20 ???)
2) également en dupliquant nivoslider_base, en le plaçant dans squelettes... toujours rien que du 30x20
Avez-vous une solution ?
En vous remerciant par avance ;-)
Répondre à ce message
Bonjour la communauté.
Suite à la mise à jour du plugin NivoSlider (revision = 103864), le slider ne fonctionne plus du tout sur un site, et continue à fonctionner sur un autre.
Tous les deux sont en spip v3.1.4 [23444].
Le site qui ne fonctionne pas utilise Sarka-SPIP 3.4.6 [102399]
Le site qui fonctionne utilise SPIPr 0.4.15 [103913]
Tous les autres plugins sont au dernier carat des mises à jour automatiques tout du moins.
Le code utilisé est identique au numéro d’article prêt et à la dimension des images. Le cache a été vidé sans résultat. En annulant la révision 103864, tout rentre dans l’ordre.
Sous Sarka-SPIP, surcharge de inc_bandeau_haut.html
Sous SPIPr, surcharge de sommaire.html
Votre aide est la bienvenue. Le debug est difficile car aucun code HTML est généré lorsque cela plante.
Par FTP, une suppression du répertoire v3.2.7, et une installation par le gestionnaire de plugin plus tard, cela fonctionne !!
Il y a en effet plus de fichiers dans le répertoire modeles.
La vidange du cache ne suffisait pas, il fallait aussi réinstaller le plugin.
Répondre à ce message
Bonjour et bravo pour ce travail.
J’ai déjà installé et configuré plusieurs fois le plugin sur d’autres sites.
Mais là je bloque (Spip 3. 1.4 + Zoundation 1.0.39 + Nivoslider 3.2.7) :
Je souhaite afficher le diaporama sur un bandeau max de 1980 x 280 px, dans la configuration du plugin, jusqu’à 1200 px, les images sont bien retaillées, au delà, l’image globale comprend la photo retaillée à 1200 à laquelle il rajoute des bandes blanches latérales alors que mes images du portfolio de l’article choisit sont en 1920 x 1080 px.
Les cadres parents ne changent rien ?
Merci pour vos avis et directions ...
Répondre à ce message
Bonjour,
Merci pour cet excellent plugin.
Malheureusement, lorsque l’on affiche les documents des portfolios de depuis les articles N :
<nivosliderN|controlNav=false>Il n’est pas possible de changer la largeur et la hauteur du diaporama d’article en article fixées dans le formulaire de Configuration.
J’ai essayé de procéder comme suit par exemple :
<nivoslider24|width=400|height=240|controlNav=false>Mais cela tronque le diaporama à 400 pixels de large et 240 pixels de hauteur au lieu de le redimensionner.
Pourriez-vous adapter votre modèle « depuis les articles » afin de donner la possibilité de modifier ces dimensions de cas en cas.
Bien cordialement
FDG
Répondre à ce message
bonsoir
je pense que j’ai réussi mon premier nivoslider...
avec un modèle qui affiche les images (ou logo si pas d’images) d’articles ayant un certain mot clé...
ci-dessous le code du modèle que j’ai dénommé motcle_nivoslider par analogie avec les modèles sur article, rubrique...dont je me suis inspiré.
(j’ai laissé tombé le codage de lien dans la description des images, car l’idée est plutôt de donner accès aux articles à travers ce slider)
Par contre, je n’arrive pas à faire fonctionner la navigation par thumbnail... ce qui me semble dommage et n’est pas en lien avec mon modèle puisqu’elle ne fonctionne pas nonplus avec article_nivoslider...
merci d’avance d’une piste...
pam
message envoyé incomplet...
la navigation par thumbnail pose deux pbs différents selon les modèles
- avec le modèle standard article_nivoslider, il y a bien affichage du thumbnail en haut à gauche,mais toujours le même (celui de la première image) et qui est recouvert par les images successives...
- avec mon modèle motcle_nivoslider, les thumbnail se réduisent à des numéros 1,2,3,4... qui eux aussi son recouvert parles images et n’apparaissent qu’au changement d’image...
pourtant, j’ai l’impression que le code généré est semblable... pour les vignettes et leur adresse....
je suppose que la gestion de ces vignettes est leur position sont dans le js lui-même...?
pam
pb résolu en réécrivant soigneusement les modèles et en initialisant correctement les paramètres...
pour ceux que ca intéresse
- un modèle pour un slide d’articles sur mot clé
- un modèle pour un slide d’image des derniers articles d’une rubrique
pam
Bonjour et merci pour ce plugin que je viens d’installer en local, et je rencontre deux problèmes d’affichages :
1. quand je rétrécie le navigateur (@media (max-width : 640px)) et dès la première transition, une image s’allonge et deviennent deux images superposés avec une grand différence dans le hauteur..
2. dès @media (max-width : 480px), la transition disparait et les petits miniatures apparaît, pourtant je les ai bien configuré pour ne pas les afficher.
Avez-vous une idée comment résoudre ces deux problèmes d’affichage ?
Bonjour
Je suis très intéressé par le modèle permettant d’afficher un slide d’articles sur mot clé mais où trouver le modèle corrigé ?
J’ai bien essayé de gratter un peu dedans le modèle proposé au-dessus mais c’est un chouille au-dessus de mes compétences ...
Bonjour,
en ce qui concerne ce point de l’étirement des photos et de déformation du nivoslider, il semblerait que
fasse l’affaire.
Répondre à ce message
Bonjour,
Une méthode décrite dans ce tuto ne semble pas fonctionner :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]ne m’affiche que la dernière image, pas les précédentes...
Répondre à ce message
Bonjour,
Sur un site, je faisais tourner une rubrique qui affiche une image de chaque article qu’elle contient. Chaque image pointant sur l’article en question.
Avec le site mis à jour en 3.1 et le plugin également mis à jour, le slider ne fonctionne plus. Et avec la nouvelle mouture nivoslider_base.html, j’avoue ne pas savoir comment m’y prendre... Une idée ?
Je me suis dégoté une solution... qui peut éventuellement servir. Principe donc, on cherche à afficher 1 image de chaque article que contient une rubrique.
Bien entendu, la cerise aurait été de pouvoir associer le lien de l’article à l’image afin que les images soient cliquables et renvoient sur les articles... mais ça, je n’ai pas su faire...
A essayer (puisque indiqué dans le tuto) :
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
Répondre à ce message
Bonjour
Le slider ne fonctionne plus chez moi depuis la mise à jour spip 3.0.18 et aujourd’hui 3.0.24.
J’ai tout essayé en vain. Quelqu’un peut-il me donner un coup de main.
Merci d’avance
Répondre à ce message
Le bloc de code que j’utilise pour afficher mes articles dans cette section est :
Comme la mise en œuvre du code de me faire NivoSlider pivoter la section 3 éléments, chacun d’eux avec votre lien.
MILLE MERCI.
Répondre à ce message
Quelqu’un peut me aider.
Je cherche le code exact à utiliser Nivo curseur pour faire défiler une sélection d’articles qui sont contenus dans la même section, étant en mesure de relier l’un d’eux comme on le fait ici.
Je ne peux pas trouver la programmation appropriée pour cela.
merci
Répondre à ce message
Bonjour,
Je voudrais afficher, sur une rubrique, les images contenues dans les articles de cette dite rubrique.
Une bonne âme saurait-elle m’indiquer la manière de faire ?
En remerciant d’avance cette âme charitable ;-)
Répondre à ce message
Bonjour. Je me trouve confronté à un petit problème avec NivoSlider.
Aucun problème d’installation, tout roule. Or je me demande :
J’ai besoin d’utiliser plusieurs types de slider sur le site. Or je n’arrive pas à spàécifier des dimensions particulières en fonction de des besoins. Ce sont toujours les dimensions remplies dans le paramétrage du plugin qui sont prises (voir redimensionnée).
Y a t-il des paramètres permettant de spécifier la taille pour un Slider particulier ?
merci
J’ai réussi en créant des modèles.
Je cherche aussi à pouvoir donner aux admins d’un site la possibilités de faire des sliders carré ou 4/3 en fonction des pages. Tu peux en dire un peu plus sur la création des modèles : emplacement, nommage, partie du code à modifier, appel pour l’admin....
Merci
Répondre à ce message
Bonjour,
Avant, nivoslider, c’était simple...
Là je suis sous spip 3.1.3, avec en plus le plugin du kit cnrs 5.4.2.
Impossible de lire mes diaporamas comme auparavant quand je mettais simplement : nivoslider_rubXX ou nivosliderXX
Si je dois insérer un modèle, où dois-je le mettre ? Dans quel squelette ?
Je voudrais pouvoir créer un diaporama dans n’importe quel article ou rubrique.
J’ai lu différentes contributions, mais cela ne m’a pas vraiment inspirée.
Bien à vous,
Répondre à ce message
Salut,
Le slider ne fonctionne plus chez moi depuis mise à jour sur spip 3.0.22. Sur deux sites différents en faite. Est-ce que d’autres rencontrent ce problème ? Comment le résoudre ?
merci pour vos lumières
joz
re-salut,
la mise à niveau à spip-3.1.1 n’arrange pas l’affaire..
J’ai aussi ce problème sur un 3e site, viens de me rendre compte seulement.
J’aimerai bien revenir à la version 3.2.6 du plugin pour voir si ça résoud le problème. Où est-ce que je peux le trouver ? J’espère que je ne dois pas installer tout le SVN machin pour ça ?
Si qqun pourrait m’envoyer le zip tout simplement ...
D’avance merci !
joz
Version 2.0.3 fonctionne...
Même problème. Mais ne tourne pas non plus en 2.0.3
Salut,
La version 2.0.3 fonctionnait pour un spip 3.0.22.
Maintenant j’ai mis le site en spip 3.1.1 et le nivoslider ne fonctionne plus. Ni en 2.0.3 ni en 3.2.7 :(
Même problème, passage du spip 3.0.5 au 3.1 et mise à jour du plugins... et ça ne fonctionne plus !
Bonjour à tous. Trouver ici une éventuelle solution... sauf que c’est pour nivo slider 2.0.4 et pas pour la dernière version... ce qui est ennuyeux vu que cette version n’est pas mise en téléchargement !
Il y a une capture d’écran debbuge javascript... j’ai cherché à appliquer ce qui y est dit sur la nouvelle version sans résultat.
Si l’un de vous est plus malin que moi...
Répondre à ce message
Bonjour
J’ai posté une petite question sur SPIP Forum (http://forum.spip.net/fr_256146.html#forum264309)
A la réflexion je pense que j’aurais dû la poser ici
Voilà le texte
"Complément d’info sur mon post avec la nouvelle contribution de l’auteur du plug :
" En fait le probleme est independant de mon plugin. (desactive le , le message est la)
il faut retirer de message de la maquette (le terme squellette dans spip)
bonne chance".
Plug désactivé il me reste un autre diapo dont la codification est : « novoslider67|controlNav=false » et effectivement le message "Aucune photo n’est encore insérée dans cet album"est associé.
Mon pb est que je suis bien incapable d’aller modifier du squelette !
Merci de votre aide"
Cordialement
Bonjour
En complément voici un lien où je rencontre le message intempestif :
http://roch-jaja.nursit.com/spip.php?page=album&id_article=886
Merci de votre aide
Cordialement
Bonjour
Voilà le lien pour visualiser le pb
http://jo-randos.nursit.com/spip.php?page=album&id_article=67
Merci d’avance
Cordialement
Bonsoir
Je relance en croisant les doigts pour espérer une aide sur le plugin et le message intempestif
Merci
Répondre à ce message
Bonjour,
J’ai un souci avec ce plugin qui ne marche plus si l’adresse commence par https.
https://www2.ac-lyon.fr/lyc69/lamarque/
c’est comme ça que google référence le site.
Alors que http tout beigne !
http://www2.ac-lyon.fr/lyc69/lamarque/
Existe-t-il un moyen pour régler cela ?
Je suis sous spip 2.1.12
Jquery 1.8
Cordialement
Répondre à ce message
Bonjour,
J’ai un petit souci avec mon nivoslider(3.2.4). J’ai une rubrique (diaporama_bandeau)où se trouve un article(diaporama) comprenant les images du bandeau de défilement de ma page d’accueil.
Article utilisé comme réservoir d’images lors de l’inclusion du modèle est : diaporama (article1)
Dès que je créer un nouvel article, toutes ces images se retrouvent dans le portfolio de ce nouvel article et disparaissent du portfolio de son article d’origine !!!!
J’ai bien
dans mon head.html.
Voici mon code , il se trouve dans inclure/header.html
Mon nivoslider est dans l’article 1 de la rubrique 40
Du coup , si je supprime les images de ce nouvel article, mon nivoslider disparaît !
Comment faire pour qu’il reste que dans l’article1 ?
Une idée svp ?....j’avoue être un peu perdue.
Merci d’avance.
Chti47
Bonjour,
Je me réponds à moi toute seule....ce cas peut arriver à d’autres.
Il se trouve que 2 auteurs de nom différent avaient le même login avec le même mot de passe.
Un de ces auteurs est passé en auteur -1 et l’autre auteur1.
Du coup des soucis avec spip en privé...il se met à faire un peu n’importe quoi :
Spip ne trouvait plus les plugins (ils marchaient, mais avaient totalement disparu de la gestion des plugins), spip déplaçait les images d’un article pour le mettre à un autre ...
Voilà !
Répondre à ce message
Bonjour,
actuellement penché sur le responsive...
Quelqu’un connait la façon de garder la hauteur de Nivoslider fixe malgré le changement de largeur ?
Si cela vous inspire, je suis très intéressé.
Par avance, merci.
Alain
Bonjour,
Je suis aussi intéressé de savoir si Nivo Slider fonctionne dans une page responsive ?
Peut-il se caler sur une largeur 100% d’un conteneur et se réduire proportionnellement ?
merci pour vos avis,
Cédric
Répondre à ce message
Bonjour tout le monde, je suis nouveau sur spip je voudrais savoir si NivoSlider supporte le diapo des vidéos. si oui comment ça marche.
Merci d’avance.
Répondre à ce message
bonsoir,
je bloque sur l’affichage des thumbnails...
la configuration est bonne, le modèle le prévoit
d’ailleurs, il l’image générée pour le thumbnail est bien dans le source html généré
mais à la place du thumnails, juste un petit rond...
qu’est ce qui peut le bloquer ?
merci d’avance d’une idée...
Répondre à ce message
bonsoir,
content de mon spipr et de nivoslider depuis un moment...je me suis habitué à mettre à jour les versions sans trop regarder et patatras, tout a changé avec nivoslider 3.2.4....
j’avais fait des modèles répondant à plusieurs usages
- diaporama aléatoire des images de tout le site
- diaporama d’une image au hasard d’articles sélectionnés sur motclé (en gros,diaporama des articles « en une »...
et pour plusieurs cas, le fait d’aller chercher le titre de l’article associé à l’image, et pas le titre de l’image...
j’avais fait ca a partir du modele aleatoire qui existait en version 2...et qui n’est plus proposé...
et j’ai l’impression que nivoslider_base ne peut prendre que les documents d’un objet (article, rubrique...) et pas d’une boucle quelconque...
est-i possible d’appeler nivoslider_base avec un id-objet qui serait en fait une boucle ?
car quand je reprends mes modèles existants en ne changeant que le script.... je n’y arrive pas....
merci d’avance d’une piste...
mon site de test que je n’ai pas utilisé avant de mettre à jour les plugins (snif !)
http://test-lepcf.venissieux.org/
le premier slider repose sur une sélection d’articles par mot clé
pam
bonsoir,
voila ce que j’ai fait pour adapter mon modèle « diaporama d’articles sur motclé... »
en debug, tout est nickel coté spip.... les bonnes images sont bien sélectionnées...
mais il manque qqchose dans le lien avec le js...
merci d’avance d’une idée..
pam
la nuit a été efficace...
il manquait le data-slider, nouveau en version 3 par rapport à la 2...
j’ai encore qqchose qui fait que le controlNavThumbs ne fonctionne pas, mais c’est en bonnevoie...
et donc, n’importe quelle boucle qui permet de faire un #GET img fonctionne...
je n’ai pas repris fancy que je n’utilise pas et qui complique pas mal le code...
dans l’esprit d’un modèle plus générique, if faudrait aussi calculer la variable lien avec des paramètres, en ajoutant « lien d’un article lié au document »... comme pour le titre, mais c’est la encore un peu compliqué...
Répondre à ce message
Bonjour, encore un petit problème, qui semble réel cette fois, avec la version 3.2.4...
Ce sont les slideInLeft et slideInRight qui ne fonctionnent plus comme avant. Au lieu de glisser horizontalement, l’image se déplie depuis le coin haut gauche ou droit.
Est-ce grave docteur ? En tout cas, c’est moins beau, et ce n’est pas ce qui est attendu. Je n’ai pas tout compris du code de formulaire, mais les ordres ont l’air correct. Dans le javascript, ce n’est pas très clair non plus, mais les ordres sont bien présents. Sont-ce les additifs de redimensionnement qui perturbent ces fonctions ou une question de css ?
Merci
Répondre à ce message
Merci encore ! Je dois être un vilain petit canard, voici le résultat des courses suite du message précédent à propos des images qui ne s’affichent pas de manière imprévue.
Si, en cliquant dessus via le site, on a un message qui déclare que l’image présente des erreurs, en cliqant directement dessus dans le cache-gd2, elle s’affiche bel et bien sans erreur. Il s’agirait donc plutôt d’une question de lecture. L’image est peut-être trop lourde (205 ko dans le cas présent). Je l’ai compressée à 105 ko et rechargé la page, ça a marché, elle est réapparue.
Mais, sur le second site, j’ai simplement rechargé la page sans modifier les images (un peu plus de 230 ko) et elles sont revenues également. Je ne peux donc rien conclure, seulement soupçonner ma version de php locale (wamp 2.2, php 5.3.1) d’être un peu hors course. En distant sur OVH, il n’y a pas de problème (là c’est php 5.5 partout)
Je conclus quand même en vous remerciant pour cette version TOP de Nivoslider qui m’a déjà coûté pas mal de cheveux en quelques années !
Répondre à ce message
Merci pour la mise au point du responsive de la version 3.2.4. ça marche du tonnerre.
Sauf... qu’après avoir fermé puis rouvert le navigateur, une image sur les deux du diaporama disparait et sur un autre site, deux sur trois. Elles ne sont plus trouvées... Si on clique dessus, on obtient un message qui déclare que l’image ne peut être chargée car elle contient des erreurs.
Malgré le recalcul, le vidage du cache etc. les images ne réapparaissent qu’après un certain nombre de réaffichages, nombre improbable. C’est la version datée d’hier. Une modif hâtive, peut-être ?
J’essaye de creuser les symptômes pour vous aider, mais je ne suis pas spécialiste du traitement informatique des images..
Merci néanmoins !
Cordialement
Répondre à ce message
Bonsoir, quelque soit mon slider nivo ou autre, j’ai un souci mon background se decale sur le haut vous avez une idée ?
mon site web en construction bien sur http://village.alternativesweb.org/
Répondre à ce message
Bonjour,
il semble qu’avec des images de proportions différentes, les vignettes s’affichent également avec des proportions différentes. Existe-t-il un moyen de « forcer » l’affichage H et L via les paramètres renseignés dans CFG ?
Solution (réalisée pour les rubriques, dans rubrique_nivoslider.html, lignes 33 et 48) :
Remplacer le filtre « image_reduire » par « image_passe_partout » + « image_recadre » :
devient :
Répondre à ce message
Bonjour,
Un grand merci pour ce plugin très utile.
Je suis à la recherche d’une solution pour utiliser Nivo Slider pour faire défiler une sélection d’articles comme cela est fait ici.
Pour permettre une sélection facile des articles à faire défiler, je pense utiliser le plugin sélections éditoriales.
Quelqu’un a-t-il déjà utilisé cette combinaison de plugins ? Ou quelqu’un a-t-il une autre solution ? Je souhaite éviter l’utilisation de mots clés ou le déplacement (ou la copie) des articles dans une rubrique.
Pour information, j’utilise bootstrap et souhaiterais que l’image soit responsive.
Merci d’avance pour vos réponses.
Salut,
Il faudrait faire une boucle sur tes articles sélectionnés, extraire un doc image par article, les rentrer tous dans un tableau et utiliser la syntaxe (en remplaçant les ID par ton tableau) :
Mais ça pose la question de la légende que devra être le titre du doc en question.
Pour ma part, j’utilise le plugin champs extras qui permet d’ajouter des champs supplémentaires aux objets SPIP (par ex, une case à cocher « Mettre cet article en une »).
Arrivé là, je me demande s’il n’est pas plus simple d’utiliser le plugin AnyThing Slider qui te permet de faire tourner ce que tu veux : http://contrib.spip.net/AnythingSlider-version-2-x-x
jean marie
Bonjour Jean-Marie,
Merci pour ta réponse.
Le plugin « Sélection éditoriale » me semble un bon choix car il permet de sélectionner aisément des articles à faire défiler.
J’ai déjà réussi à progresser. Le code que je n’arrive pas à joindre à ce message :( fait bien défiler bien les articles sélectionnés et en cliquant sur l’image je peux me rendre dans l’article.
Les problèmes que je rencontre encore aujourd’hui sont :
- lorsque je positionne la souris sur l’image, elle est remplacée par un cadre gris
- l’image ne se redimensionne pas selon la taille de l’écran ou de la fenêtre (responsive)
Une aide serait la bienvenue.
Cordialement,
Jacques
Salut,
il faudrait un lien pour pouvoir voir de quoi il en retourne...
jean marie
Bonjour Jean-Marie,
Malheureusement le site n’est pas accessible vu qu’il est en construction.
Je te joins néanmoins des copies de l’image : la première est la vue normale et la seconde est ce qu’elle devient lorsque le curseur survole l’image.
Je peux t’envoyer le code en MP si tu le souhaites.
Merci pour ton aide.
Jacques
Sans pouvoir accéder au site, il est difficile de comprendre, même avec le code...
Répondre à ce message
Bonjour j’utilise la version trunk adaptative et je souhaite afficher la description de l’image.
Quel fichier dois-je retoucher ?
Merci pour votre aide
Salut,
pour ajouter la description, il faut modifier le fichier /modeles/nivoslider_base.html
C’est la balise title (insérée via inserer_attribut L111) qui génère la légende...
jean marie
Répondre à ce message
Bonjour,
J’utilise ce plugin sur plusieurs sites. Merci à son créateur.
Je voulais savoir si on pouvait le paramétrer pour qu’il soit full screen...dans la page de configuration on peut paramétrer la largeur mais en pixel...
Est-ce que quelqu’un l’a déjà utilisé en plein écran ?
Merci pour votre aide
Jérôme
Re,
Pardon, mon terme n’était pas le bon...je cherche à rendre le slider full width...en pleine largeur et non en plein écran...
Désolé
Répondre à ce message
Bonjour,
Il semble que la dernière version n’offre plus la possibilité de paramétrer l’affiche des puces (bullets) dans le back-office...
Pardon pour le bruit, c’était une fausse alerte !
Bonjour
pour ceux qui utilise Bootstrap petite modification pour rendre le slider « Responsive »
enregistrez sous nivoslider_doc.html dans le dossier modeles de votre squelette
ligne 27 ajoutez max-width:100% ; !! attention il manque le ; après le px de heigh
<div id='slider'style="[width:(#GET{width})px;][height:(#GET{height})px;]max-width:100%;">ligne 31 ajoutez |inserer_attribut’class’,’img-responsive’
[(#FICHIER|image_passe_partout{#GET{width},#GET{height}}|image_recadre{#GET{width},#GET{height},#GET{imageAlign},#GET{imageBackcolor}}|inserer_attribut{title,[(#TITRE|supprimer_numero)]}|inserer_attribut{'class','img-responsive'}|inserer_attribut{rel,#FICHIER|image_reduire{#GET{controlNavThumbsWidth},#GET{controlNavThumbsHeight}}|extraire_attribut{src}})]bon code
Natacha
Répondre à ce message
Bonjour,
Je cherche à rendre l’affichage des images de mon portfolio aléatoirement.
le critère « par hasard » ne fonctionne pas .
Merci.
Bonjour,
Personne ne sait comment rendre « simplement » l’affichage des images aléatoirement ?
Cordialement.
Oups !
En fait le critere par hasard fonctionne, mais il faut l’insérer dans le fichier MODELE nivoslider_doc
et remplacer par num titre, date à la ligne 29 dans la boucle BOUCLE_doc(DOCUMENTS).
SI quelqu’un a une solution plus simple , je suis preneur...
Chez moi même en changeant le critère dans cette boucle j’ai le même comportement
Bonjour,
Même chose pour moi. J’ai bien placé par hasard dans le modèle nivoslider_doc. Rien n’y fait. Mais en fait aucun changement n’est pris en compte : ni inverse ni 0,2 etc. J(ai même modifier toutes les boucles de tous les modèles...
Quelqu’un aurait une idée ? Le principe du filtre est pourtant simple et je m’arrache les cheveux la dessus pour comprendre pourquoi le plugin ne prend pas en compte mes modifications.
Cordialement
Bonjour
Je réponds à tout hasard (c’est le cas de le dire !), ça peut servir : c’est en fait dans le modèle article_nivoslider.html qu’il faut mettre le critère « par hasard » à la place de « par num titre », ligne 31.
Penser aussi à vider le cache de Spip (Maintenance / Vider le cache) pour que la page soit recalculée avec ce critère.
Répondre à ce message
Bonjour,
J’aimerais savoir où se trouve le code qui détermine l’ordre d’affichage des slides dans l’option où l’on insère dans un squelette le modèle
[(#MODELEnivosliderid_nivoslider=24)]Est-ce dans l’un des fichiers de modèles ou dans l’un des fichiers JavaScript ?
Merci d’avance
Salut,
L’ordre des images se règle dans les modèles...
@+
Répondre à ce message
Comment puis-je obtenir les flèches sur les NavThumbs ?
Répondre à ce message
Comment puis-je zoome effet pour « ken burns effect » com montre ce site ?
http://www.soslignes-ecrivain-public.fr/Inner-zoom-plugin-Nivo-Slider.html
J’utilise SPIP 3.0.17 Nivo 2.0.3
Merci
Répondre à ce message
Bonjour,
j’ai des problèmes d’affichage avec les vignettes (aussi bien dans l’espace privé que sur le site publique) : quand il y a plusieurs lignes de vignettes ils passent au dessus du contenu qui suit le diaporama. Les vignettes ont en css « position : absolute ».
Une idée comment résoudre cela ?
D’avance merci
joz
Répondre à ce message
Bonjour,
merci pour ce plugin, je cherche afficher sur l’image un transparent pour y mettre des infos supplémentaires.
Comment lier l’image à ce transparent et comment mettre du texte ?
Merci pour votre aide
Pat
Répondre à ce message
Super plugin, je l’utilise avec le squelette escal.
Et je trouve le résultat excellent.
Je voulais juste signaler une coquille dans le fichier nivoslider.css.html
ligne 118 background:url( #CHEMINcss/img/bullets.png ) no-repeat ;
Il faut bien mettre les espaces entre la parenthese et la balise CHEMIN sinon cela rentre en conflit avec la ligne 109 [(#CONFIGnivoslider/controlNavThumbs|==’false’| ?’ ’,’’)
Et donc nous n’obtenons pas au final le résultat escompté
Encore merci pour ce plugin
Je remets un peu en forme le message précédent avec code :-) ce sera plus lisible
Je voulais juste signaler une coquille dans le fichier nivoslider.css.html
ligne 118
background:url(#CHEMINcss/img/bullets.png) no-repeat ;Il faut bien mettre un crochet et parenthes autour de la balise chemin
espaces entre la parenthese et la balise CHEMIN
background:url([(#CHEMINcss/img/bullets.png)]) no-repeat ;sinon la parenthes est interprété et donc on obtien dans le CSS
background:urlchemin/css/img/bullets.png no-repeat ;et c’est dur a interpréter pour les navigateurs
sauf erreur, il manque un
{dans ta correction ?tu proposes
et ca doit être
j’ai ajouté un espace avant et après la parenthèse, car je ne sais pas trop lequel compte ?
enfin, dans ce fichier, il y a d’autres utilisations de la balise #CHEMIN, donc il faut peut-être reproduire ?
non tu as oublié la fermante :-)
Comme vous êtes semble t’il d’accord pour dire qu’il y a un bug et que vous avez donner une solution, j’ai fait l’ajout au plug de la correction :-)
Le zip devrait prochainement être disponible
http://zone.spip.org/trac/spip-zone/changeset/84510/_plugins_/nivoslider
Répondre à ce message
un dernier (?) petit défaut, à résoudre sur mon modèle nivoslider sur mot clé..
visiblement,le paramètre animSpeed a un effet sur le défilement du titre, mais pas sur celui de l’image
résultat, mes images défilent toutes les 2s et les titres toutes le s 8s (paramètre actuel...)
il n’y a qu’un paramètre animspeed, donc il me semble que le pbdoit venir du script lui-même...?
suis-je le seul à avoir ce pb ?
pam
http://lepcf.fr
Répondre à ce message
Bonjour,
Je n’arrive toujours pas -avec Spip 3.0.16 / squelette Escal et nivo 2.0.2 - à rendre le slider responsive...
Pourtant je trouve des commentaires le disant responsive sous spip avec la version 3.0 du slider.
J’ai donc essayé de mettre les js de la 3.0 dans le plugin spip, repris la css (en enlevant « overflow : hidden ; » qui ’marche’ pas) (?), .....mais ça change rien.
Où est l’astuce - ou plutôt la méthode- qui m’échappe ?
n’étant pas vraiment « codeur » mais « bidouilleur-adaptateur »-
Marc.
Bonjour
Sans savoir si cela fonctionne, peut-être qu’il te faudrait plutôt la version 3.x.x du plug ?
http://zone.spip.org/trac/spip-zone/changeset/latest/_plugins_/nivoslider/trunk/?old_path=/&format=zip
Ben comment on fait pour la trouver ?
Décidément je ne pigerai jamais comment se passent les mises à jour ???
J’avais mis à jour => v 2.0.2 et pas vu ni aperçu de v3 (plugin spip bien sûr)
Je regarde ce que ça donne, là ya juste une retouche d’alignement semble-t-il à faire.
C’est normal que tu le trouves pas, car comme il n’est présent pas dans archivlist (l’auteur du plug ne l’a pas encore fait pour une raison que lui seul connait), le zip n’est pas fabriquer automatiquement.
http://zone.spip.org/trac/spip-zone/browser/archivelist.txt
Cela dit, il est toujours possible de faire fabriquer un zip si besoin quand même.
http://contrib.spip.net/La-Zone-Facile
Le nom du plug est le préfix qui est présent soit dans paquet.xml ou plugin.xml
Après, comme tu souhaites le plug qui est présent dans le dossier « trunk » il suffit d’indiquer le bon chemin comme je te l’ai écrit au dessus
Oui je savais qu’on pouvait fabriquer un zip, mais :
Comment trouver une version de plugin dont on ignore l’existence ?
Et au fait ça fonctionne très bien (j’ai juste dû ajouter dans le squelette style « center »).
Merci
Marc, qui n’a quand même pas tout comprit.... ;)
Alors pour ça, faut êtes un peu curieux :-)
Suffit d’aller voir dans http://zone.spip.org/trac/spip-zone/browser
Là, tu aurais trouver :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/nivoslider/trunk
Ben voilà, on en découvre tous les jours.... j’étais jamais allé fouiller là...
Ceci dit, je comprends pourquoi il publie pas...
En fait ça marche pas quand on a un petit écran lorsque les images se succèdent... un pb sur la hauteur de chaque slide.... vais chercher ...
En fait l’adaptation écran se fait très bien pour la première image, mais pour l’affichage de la suivante l’adaptation en hauteur ne se fait pas = l’image commence à s’afficher sur toute la hauteur max d’origine. C’est quand elle est pleinement affichée (opacité à 100%) qu’elle se met bien en hauteur proportionnée / écran, mais l’image de début hauteur max reste affichée dessous..... Résultat : ben pas bon, ni beau, du tout...
J’ai essayé de changer de modèle en prenant le modèle « album » mais là une autre erreur SQL « il n’existe pas de table sql ALBUMS »
Alors là chercher l’origine de l’erreur est trop ’hard’ pour moi.... :(
Bonjour je suis sous spip 2.1 et je rencontre des difficultés à faire fonctionner nivoslider en mode responsive. Pouvez-vous m’indiquer ce que vous avez fait pour afficher au moins la première image de façon correcte ?
Merci
la v3 ne doit pas être compatible sous spip 2.1
Perso j’ai aussi un site en spip 2.1 avec un nivoslider, mais rien de « responsive ».... :(
Par contre en SPip 3 et avec Escal c’est « presque » bon => voir mes remarques.
En Spip2.1 avec 1 squelette « soyez créateurs » on est « responsive » mais j’ai pas intégré nivoslider.
Ca fonctionne bien si on paramètre comme il faut le style nivoSlider_img :
dans nivoslider.css.html à recopier ensuite dans squelette/css avec =
.nivoSlider img
position:absolute ;
top:0px ;
left:0px ;
max-width : none ;
Marc.
Bonjour Marctxr,
J’ai bien modifié nivoslider.css.html, mais rien de responsive.
Je ne comprends pas le sens « à recopier ensuite dans squelette/css avec = » .
Merci de tes précisions.
Le principe c’est de ne jamais surcharger un fichier dans un dossier de plugin et/ou de squelette...
On créé un répertoire /squelette à la racine de spip et des sous-dossier éventuels (comme ici /css) correspondant à celui dans lequel est le fichier à modifier.
On enregistre ensuite le fichier modifié dans ce répertoire et le plugin saura l’exploiter à la place du sien d’origine.
Comme ça à la 1re mise à jour suivante on ne se fera pas écraser son fichier modifié.
Mais dans ton cas je redis que nivoslider v3 n’est pas compatible (surtout en ’responsive’) avec spip 2.1
Tu devrais regarder si jquery cycle, qui est compatible spip 2.1, est ou pas responsive ... (avec max-width et/ou max-height peut-être)...
Marc.
Bonjour Marc, j’ai mis à jour spip en version 3 et utilisé nivoslider v3. En modifiant le style comme tu me l’as indiqué, cela ne fonctionne pas. Aurais-tu une autre idée ? Merci
Je pense que c’est ma faute, j’ai fais une erreur de syntaxe dans mes explications le dossier « /squelette() » doit s’appeler /squelettes .... avec un ’s’ à la fin !!!
Mille excuses !!!
Marc
(je vais corriger dans mes anciens posts !)
Bon, on ne peut pas éditer...
Donc je confirme le dossier à créer à la racine de spip c’est :
/squelettes
On met dedans les fichiers (et dans un sous dossier si nécessité de ’chemin’ pour le fichier d’origine dans le plugin) que l’on veut personnaliser.
(On peut aussi mettre un fichier squelette « inspiré » de celui de la dist ou autre...)
Ils ne seront donc pas impactés par une mise à jour.
Par contre un fichier de plugin qu’une mise à jour devrait bcp transformer ne le sera pas !!!
Il faut donc y penser et y revenir si nécessaire...
Bonjour Marc,
après avoir installé Spip v3, NivoSlider V3, modifié la feuille de styles et placé le fichier à l’endroit spécifié (squelettes/css), cela ne fonctionne pas.
Peux-tu m’indiquer une autre solution ?
Merci
Bonjour,
Pour ma part, j’ai opté pour modifier directement modeles/rubrique_nivoslider :
Pour ma part, ça le fait.
Répondre à ce message
Bonjour,
j’ai un nivoslider avec plusieurs images. J’aimerais cliquer sur une image quand elle défile pour l’agrandir.Mon nivoslider marche très bien. Quelqu’un pour m’aider svp ?
Merci à tous ceux qui voudront bien me repondre.
Cht47
Répondre à ce message
Bonjour,
Je souhaite définir l’ordre de défilement des images avec Nivo Slider.
Comment faire ?
Merci de votre aide
Janro
Voici une solution pour imposer l’ordre de passage des images :
Nivoslider trie les images à partir du critère « num titre ». Ce qui veut dire qu’il regarde au début de chaque titre d’image et si le titre commence par un numéro, il les classe selon ce numéro.
Donc il faut que tu mettes à toutes tes images de l’article un titre qui commence par un numéro (01 02 03 04 05 06 07 08 09 10 11 etc.... (par défaut, il n’y a pas de titre). Nivoslider reclassera tes images d’après ce numéro.
Tu peux te contenter de mettre comme titre seulement le numéro (ex : 04) tu peux aussi ajouter après le numéro le titre de l’image (ex : 02 coucher de soleil)
Dis-moi si ça fonctionne.
Salut et bon courage.
Claupe
Répondre à ce message
Bonjour et merci pour ce plugin bien fonctionnel :-)
Est-il possible, en plus des images, de gérer des vidéos (ex : vidéo distante YouTube) ?
Répondre à ce message
Bonjour,
Il semble qu’il utilise tous les documents liés à l’article, pas seulement ceux du portfolio, il utiliserait même les illustrations ... ?
Répondre à ce message
Bonsoir,
J’ai un site en spip3.0.14, j’ai placé un nivoslider en image de fond en jouant sur les z-index, les images apparaissent bien mais d’un seul coup en fait. Elles s’empilent mais ne passent pas de l’une à l’autre.
J’ai vu que certains avait le même type de problème mais pas de solution apportée... donc si quelqu’un à une idée...
Merci
Ploufplouf
Répondre à ce message
Bonjour,
J’ai un problème de slider sur ma page d’accueil lorsque les pluggins ci dessous sont activés :
- Zen-Garden 2.5.3 - test
ou
- Mercurable 1.0.0 - stable
Pour information j’utilise un site test sous spip 3
Est ce normal ?
Je remercie toute personne qui pourrait m’éclairer sur le sujet
Répondre à ce message
Il y a un bug dans le css, ligne 109, qui empêche l’affichage des vignettes. Il faut le corriger en supprimant le crochet fermant à la fin de la ligne :
[(#CONFIGnivoslider/controlNavThumbs|==’false’| ?’ ’,’’)]
Ce crochet fait doublon avec celui qui englobe la condition, plus bas, ligne 152 et pire, le parasite. En l’état, le cas « false » est toujours pris en compte, ce qui interdit l’affichage des vignettes, malgré le [(#CONFIGnivoslider/controlNavThumbs|==’true’| ?’ ’,’’)] de la ligne 156, qui est ignoré. D’où un certain désespoir chez le développeur dont les paramètres sont corrects.
Merci !
Il me semble qu’il faut également ajouter un crochet fermant, à la fin du fichier.
Un grand merci à Michel Reverem.
Il y a bien un bug dans le fichier CSS de Nivoslider 2.0.1 qui empêche l’affichage des miniatures.
A la fin de la ligne 109 du fichier nivoslider.css.html , Il faut supprimer le crochet qui clôt la condition. Il faut ensuite mettre ce crochet fermant après la ligne 128 : c’est là que se termine la condition exprimée à la ligne 109 (j’ai trouvé cela en étudiant le fichier CSS de la version antérieure de Nivoslider).
Après plusieurs heures de recherches j’ai été bien content d’avoir solutionné ce problème.
Merci et salut à tous.
Claupe
J’ai fait l’ajout du patch dans la version 2.0.2, le zip sera dispo dans quelques heures.
http://zone.spip.org/trac/spip-zone/changeset/81946
Merci à vous
Répondre à ce message
Bonsoir, je souhaiterais utiliser Nivo slider dans un site responsive. Avez-vous une idée pour ce faire ?
Merci
Répondre à ce message
bonjour
j’avais fait un site sous spip il y a très longtemps... donc depuis, perdu mes réflexes spip et quelques neurones....
je viens de créer 1 site sous spip 3 et je souhaite utiliser nivo slider...
sauf que dans mon interface privée spip 3... pas moyen de faire apparaitre le formulaire pour modifier les options d’affichage... et pas trouvé comment faire autrement...
merci de votre aide
c’est bon... je cherchais 1 gros bouton ou une entrée spécifique... je n’avais pas fait attention au petit picto outils dans la gestion des plugins
Répondre à ce message
Bonjour , je suis sous SPIP 2.1.12 et j’ai Nivo Slider installer sur ma première page avec un code du genre <nivoslider_doc|id=214,215,196,170,164,|effect=fade|controlNav=false> . Mon problème est le suivant au premier chargement de la page quelque soit le navigateur ou l’ordi, j’ai toute les images qui deffile très rapidement et après le slide commence normalement , si je réactualise la page tout fonctions normalement. le problème c’est que ce n’est pas très beau pour les gens qui arrive sur le site. quelqu’un aurait il une piste pour résoudre mon problème merci d’avance
Bonjour,
J’ai le même problème (défilement rapide de toutes les images au premier chargement), et je vois que la question a déjà été posée au moins deux fois antérieurement mais n’a pas reçu de réponse...
Bref, si quelqu’un a des idées, je crois que nous sommes plusieurs à être intéressés...
Répondre à ce message
Bonjour, nivoslider s’affiche correctement dans l’espace privé. Par contre dans l’espace public, les images sont superposées. Une idée pour débugger ? Merci
Répondre à ce message
La question a déjà été posée mais je n’ai pas lu de réponse.
Comment faire pour que ce plugin donne un rendu responsive ?
Merci
Répondre à ce message
Bonjour,
Je suis sous spip3.0.8 avec un nivoslider pour mon portfolio. Je voudrais savoir si on peut cliquer sur les images qui défilent afin de les agrandir ?
Merci
Répondre à ce message
Un petite contribution pour avoir des puces comme celle qu’on peut voir sur le bandeau du site de Muse...
Pour l’utiliser, ajouter le fichier dans /nivoslider/css/img/ et modifier le fichier /nivoslider/css/nivoslider.css.html de la façon suivante :
Modifier :
width:16px ;
height:16px ;
margin-right:0px ;
dans « .nivo-controlNav a »
Modifier :
background-position:0 -16px ;
dans « .nivo-controlNav a.active »
Merci pour ce plugin qui me ravit !
Répondre à ce message
Bonjour d’essai d’utiliser ce plugin dans un article. dans la partie privée, le slider focntionne comme paramétré, mais dans la partie publique je n’obtiens que des images qui s’affichent les unes après les autres.
Qu’est-ce qui croche ?
J’utilise spip 2.1.19 et nivoslider Nivo Slider 0.1.2
Répondre à ce message
Bonjour
Je cherche à mettre en page d’accueil le diaporama mais j’ai une erreur à la validation HTML5 :
j’utilise le [(#MODELEnivoslider)] dans le sommaire, qui va chercher un article où il y a toutes les images. Ca fonctionne correctement mais à la validation HTML5, j’ai une mention sur l’attribut rel pour toutes les images : comment puis je faire pour le supprimer ? quel(s) fichier(s) ?
Quelqu’un aurait une solution ? merci !
Pour faire passer nivoslider à la validation html5, il faut enlever les rel affectés aux balises img.
Pour cela : dans le dossier modeles du plugin, copier le fichier article_nivoslider.html , le placer dans son squelettes/modeles et modifier les 2 lignes 33 et 48 :
on enlève |inserer_attributrel,#FICHIER|image_reduire#GETcontrolNavThumbsWidth,#GETcontrolNavThumbsHeight|extraire_attributsrc
j’ai ajouté un alt, ça passe mieux à la validation également.
inserer_attributalt,(#TITRE|
Je ne sais pas si ça a un réel impact ailleurs par contre...
Répondre à ce message
Bonjour
le plugin pour SPIP 3 a été mis à jour le 17 septembre par Cedric.
Or le zip publié ne prend pas en compte les modifications.
Le fichier svn.revision indique que l’on est toujours en 70607 du 11/03.
Je ne sais pas comment faire pour actualiser le zip.
Qui peut m’aider ?
En vous remerciant.
Répondre à ce message
Bonjour,
Est-il possible de centrer la légende sous le diaporama ?
Elle apparaît à gauche par défaut
Merci
Répondre à ce message
Bonjour,
J’essaye désespérément d’utiliser le modèle pour afficher les images du portefolio de l’article en cours en utilisant des options différentes de celle définies dans CFG.
Cela ne fonctionne pas, je pense que j’ai loupé quelque chose
Dans le squelette j’ai mis :
[(#MODELE{nivoslider}{id_nivoslider=#ID_ARTICLE}{width=600}{height=480}{directionNav=yes}{directionNavHide=no}{controlNav=yes}{controlNavThumbs=yes}{controlNavThumbsWidth=50}{controlNavThumbsHeight=50})]Seule la dernière image du portefolio s’affiche ....
Merci d’avance pour votre aide
J’ai exactement le même problème.....
T’as trouvé la solution ?
Marc.
Répondre à ce message
Bonjour,
Bravo pour ce beau plugin !
Pourriez-vous résoudre ce problème ?
- (Version Spip 2.1.23) Les liens du type http://nomdedomaine/.....html, dans le descriptif du document, sont tronqués lors de l’affichage du document dans la partie publique après 4 caractères après nomdedomaine/.
http://nomdedomaine/toto.html fonctionne
http://nomdedomaine/totoo.html renvoie une page d’erreur
D’avance merci.
Répondre à ce message
Quelques notes sur l’utilisation de Nivoslider (avec ou sans plugin) dans SPIP
Le plugin SPIP Nivoslider 2.0.1 utilise le Nivoslider v2.5.2
Versions du script Nivoslider
Consulter le Changelog des versions de nivoslider
Nivoslider : options du lecteur
Consulter la documentation officielle Sur cette page, cliquer sur l’onglet jquery plugin
Nivoslider et bootstrap
Il y a un petit conflit qui peut être résolu facilement avec ce correctif
J’espère que ces notes pourront être utile à d’autres :)
Répondre à ce message
Bonjour,
Je cherche à faire une transition « Fade Out / Fade In » entre mes images en passant par un fond blanc (pas de « Cross-fading »)...
Je ne connaît pas grand chose au javascript....
Une idée s’il vous plaît ?
merci d’avance
Répondre à ce message
Je n’arrive pas à faire fonctionner les miniatures. Quand je choisis l’option miniature dans la configuration, après la sauvegarde des données, le formulaire change l’option à non.
Ai-je manqué quelque chose ? J’utilise Spip 3.0.8 et NivoSlider 2.0.1.
Quelqu’un peut-il m’aider ?
Les miniatures fonctionnent t-elle dans ce plugin ?
Répondre à ce message
Bonjour à tous,
je voudrais intégrer le nivo_slider sur la page d’accueil de mon squelette maparaan et ainsi faire défiler les articles (toutes rubriques confondues). Hélas je ne sais pas où renseigner cette ligne [(#MODELEnivoslider_docid=’4|2|5|7|9’controlNav=falsecaptionOpacity=0)]
D’après ma logique, il faut que je colle cette ligne sur la page d’accueil de mon thème.
Je compte sur vos idées pour éclairer mon esprit.
merci d’avance
Mickael
Répondre à ce message
Bonjour,
J’ai un pb avec l’orientation de photo. Si je choisi par exemple 640 par 480 dans les parametres, mes photos verticales sont coupées. Comment faire pour avoir toutes mes photos en entier, quelle soit verticales ou horizontales ?
Merci
Répondre à ce message
Bonjour,
je souhaite créer une boucle spéciale pour afficher mes dans Nivo-slider les logos des articles de rubriques selon un filtrage par mots clés.
voici la boucle qui affiche ce que je veux et que je veux montrer via nivo-slide (vignette + garnde image) :
.
Je n’arrive cependant pas à générer de boucle pour afficher de diaporamas avec vignettes. J’ai essayé via les modèles mais rien n’y fait !
Comment réaliser cette boucle et afficher mes logos dans une boucle nivo-slide ?
Merci d’avance.
bnjour
en créant un nouveau modèle : nivoslider_logo.html
avec comme boucle interne :
à coller à la place de la boucle doc dans nivolider_doc.html et renommer nivoslider_logo.html
NE PAS OUBLIER de fermer la boucle logo à la place de doc tout en bas du document
je ne suis pas spécialiste, si quelqu’un veut modifier, bienvenue
oubli :
modèle Nivoslider_logo pour afficher des logos d’articles choisis selon un mot clé :
- Depuis un article : < nivoslider_logoXX >, alors affiche les logos des articles qui ont le mot clé XX
- Selon le modele
[(# MODELE{nivoslider_logo}{id_nivoslider_logo=XX})]Merci d’avoir pris le temps de jeter un coup d’oeil à mon problème. Cependant malgré quelques tests rien ne s’affiche !
Cela vient-il du fait que la boucle
<BOUCLE_art(MOTS){id_article}>ait disparu ? Comment la réintégrer ?Pour
{id_nivoslider_logo=XX}comment le faire fonctionner ? Je ne peux pas rentrer de chiffre car celui-ci est dynamique.Logiquement la boucle récupère le mot clé de l’article mais celui-ci est différent selon les articles.
Ps : mon site est en local pour l’instant malhereusement !
effectivement, s’il y aplusieurs mots clés, c’est pas la même. je pensais que vous vouliez les articles du mot clé XX dans un slider.
mais vous voulez tous les articles mais classés par mots.
dans ce cas là votre première boucle est la bonne, mais il me semble que le id_article est en trop. moi j’aurais écrit ça :
mais étant donné que c’est une boucle assez basique de spip, on doit la retrouver dans les squelettes standards.
GENIAL !!! Merci, ca marche ! Après coup cela ne semblait pas si compliqué !
J’ai quelques petites questions encore après avoir cherché de mon côté :
- les vignettes ne s’affichent pas même après activation des vignettes dans les fonctions avancées de spip. Est-ce dû au fait que je sois en local sur Mamp ?
- les images se chevauchent et vu qu’elles ne sont pas de la même taille certaines apparaissent par dessus les autres ! Comment faire pour que : lorsqu’une image apparaise, l’autre située dessous disparaisse totalement ?
- Peut-on centrer les images au centre du slider. Ceci ne semble pas fonctionner malgré center center dans le CFG ?
- Comment mettre les vignettes au dessus du slider, avec une présentation de toutes les vignettes puis le slider en dessous ? Je ne trouve pas comment faire ? Est-ce dans les fichiers js ?
Merci encore
Bonjour,
j’aimerai positionner mes vignettes, miniatures au dessus de mon slider sans cet effet de chevauchement .
Comment positionner .nivo-control au dessus de nivo-dlider en relatif pour que la page s’adapte si j’ajoute du contenu ?
Merci d’avance.
Répondre à ce message
Bonjour,
comment placer les miniatures au dessus du slider pour créer un affichage sympa de prévisualisation et que le slider s’aligne en clear:both en dessous ?
Merci d’avance
Voici le code de ma boucle. Faut-il jouer sur le CSS ou puis-je séparer miniatures et aperçu directement en Div et boucles distinctes ?
Répondre à ce message
Bonsoir
Je viens de voir un soucis en spip 3
IL me liste les numéros de documents en rouge en haut de l’image. Déjà vu ?
Bonjour,
J’ai le même soucis que Pierre KUHN, la liste les numéros de documents s’affiche au dessus des images.
Quel est la solution pour résoudre se problème ?
Salut
IL faut modifier le modele en fait, avec var_mode=inclure tu peux vite trouver où est le soucis.
Merci pour la réactivité.
Dans quelle fichier apporter la correction ?
Faut voir ce que tu utilise, en lisant le code tu peut trouver.
Répondre à ce message
J’ai installé nivoslider pour SPIP 3.0 et la version pour SPIP 3.0 de CFG et je n’arrive pas à paramétrer nivoslider quang je veux lancer le parametrage depuis la gestion des plugins j’ai le message suivant :
Accès interdit
Vous n’avez pas le droit d’accéder à la page configurer_nivoslider.
qu’ais-je oublié de faire ??
Il faut avoir les droits de webmestre pour pouvoir configurer le plugin. J’ai fini par trouver en regardant la doc de fonctionnement dans le pugin cfg
Répondre à ce message
Bonjour,
Je n’arrive pas à faire fonctionné ce plugin.
Je veux que dans me sommaire.html, un slide affiche les image des 10 dernière articles de la rubrique actualité (rub N°1)
Mais impossible de le faire fonctionné
Merci pour votre aide
Par défaut il faut que les documents soient placés dans le portfolio...
Répondre à ce message
Je lis dans la documentation http://nivo.dev7studios.com/support/jquery-plugin-usage/
« Note » : As of v3.0 the slider is responsive by default. If you want a fixed size slider, please make sure all of your images are the same size.
Or j’ai installé le plugin pour SPIP 3 et il ne l’est pas.
Comment faire ?
Merci
En faite, c’est normal, puisque le plug est basé sur la version 2.5.2 comme dit plus haut, dans la doc...
Ps : La version 3.2 vient juste de sortir
v3.2 (16/1/2013)
Several changes :
jQuery 1.9 compatibility fix
Fixed img src="#" bug
Fixed links in IE bug
v3.1 (31/7/2012)
Several changes :
Added 3 new responsive themes
Fixed “small image” bug in TwentyEleven WordPress theme
Removed directionNavHide setting
Added “Support Thumbs” to themes
v3.0.1 (31/5/2012)
Fixed bug where slides with links would animate to zero height.
v3.0 (30/5/2012)
Several changes :
The Nivo Slider is now responsive !
Fixed captions (removed p and the captionOpacity setting)
controlNavThumbs now use the “data-thumb” attribute
Removed the controlNavThumbsFromRel setting
Removed the controlNavThumbsSearch setting
Removed the controlNavThumbsReplace setting
Removed the keyboardNav setting
v2.7.1 (13/12/2011)
Fixed the caption freezing bug.
v2.7 (16/11/2011)
Several changes :
Added randomStart setting
Fixed flashing caption bug
Added the ability to set custom transitions per slide using the “data-transition” attribute
v2.6 (22/6/2011)
Added 3 themes to the slider (Default, Pascal and Orman).
Si j’étais sûr qu’il n’y avait que jquery.nivo.slider.pack.js et jquery.nivo.slider.js à changer, je le ferais bien ( https://github.com/gilbitron/Nivo-Slider/tags ), mais comme je ne suis pas certain que c’est le cas, le mieux est d’attendre que ngombe ou une autre personne ayant des connaissances en programmation le fasse :-(
Bonjour, je voulais savoir si tu avais réussi à le rendre responsive, car les diaporama responsive ne courent pas les rues de Spip. Merci d’avance
Répondre à ce message
Ce plugin est vraiment ce que je cherchais pour un site sur lequel on me demandait un diaporama dans le bandeau . C’est un site sous SarkaSpip thème vitamine .
Methode utilisée : j’ai installé NivoSlider , j’ai créé un article avec les photos voulues dans le diaporama , et en cherchant , j’ai trouvé qu’il fallait insérer les lignes citées dans cet excellent article dans le fichier inc_bandeau_haut.html :
Et puis , j’ai mis dans le fichier bandeau.css.html ceci :
J’ai toutefois l’impression que ce que j’ai mis en CSS ne sert pas à grand chose car , malgré les modifications , je n’arrive pas à déplacer mon diaporama un peu à gauche ...
Le résultat est déjà bien mais si quelqu’un a une idée pour m’aider à déplacer ce diaporama , elle sera la bienvenue , merci d’avance .
C’est visible ICI , à l’accueil .
j’ai à peu près résolu mon problème : mes instructions CSS n’étaient pas prises en compte , je ne sais pourquoi . J’ai don entièrement commenté mon rajout sur le fichier bandeau.css.html .
Je me suis focalisé sur le code html du fichier inc_bandeau_haut.html :
J’ai mis ça :
Et ça marche au poil !
Tout ça un peu trop au pif , mais ça marche , faudrait peut-être voir à étudier le html ...
Répondre à ce message
Bonsoir,
Comment faire fonctionner conjointement Nivo Slider et FancyBox ?
(avec SPIP 2.1.13, Nivo Slider 0.1.1 et FancyBox 0.6.1). J’ai activé les deux plugins mais seul Nivo Slider est opérationnel. Au clic ce message s’affiche à la place de l’image
« The requested content cannot be loaded.
Please try again later. »
"Le contenu demandé ne peut pas être chargé.
S’il vous plaît réessayer plus tard. "
Répondre à ce message
Bonjour,
J’ai un site sous spip3.0 et j’ai installer ce plugin qui fonctionne bien.
Je voudrais redimensionner toutes les images avec un height imposé à 200px.
Quelqu’un peut il me dire à quel endroit puis-je ajouter cette propriété css ?
Merci d’avance,
Louis
Tu as les configurations ici : www.tonsite.com /ecrire/ ?exec=configurer_nivoslider
Répondre à ce message
Bonjour,
J’ai inséré la ligne suivante dans une page
<nivoslider_doc|id=16,37,56,57,58,71,72,74,73,9,77,78,79,80,81,81,82,83,84,69,70>
et les photos ne s’affichent pas avec l’ordre indiqué, mais dans l’ordre des numéros de document.
Y a’il une solution ?
Répondre à ce message
Bonjour,
J’ai un problème avec nivoslider. Pour l’instant, j’ai réussi à insérer la balise INSERT_HEAD dans le squelette de article.html, et ça fonctionne. Mais je veux que mon diaporama s’affiche dans la page d’accueil. Impossible cependant d’arriver à faire fonctionner nivoslider en insérant INSERT_HEAD dans la page du squelette sommaire.html. Les images s’affichent les unes sous les autres. Je n’arrive pas à voir où est le problème.
Mon site est en spip 2.1.10, et j’utilise le squelette cisquel du plugin giseh.
http://jbouffand.free.fr
Merci.
Solution trouvée en tâtonnant, même si je n’ai pas vraiment encore compris le comment et le pourquoi !
Répondre à ce message
Je viens d’installer nivoslider mais je ne parviens pas à le parametrer. J’ai bien CFG (la version compatible avec spip 3) mais je ne trouve pas le formulaire qui permet de parametrer. Je voudrais en particulier modifier la taille d’affichage. Mes photos sont coupées. Merci
Salut,
Il faut bien installer le zip de la version pour spip 3... Ensuite c’est comme tous les autres plugins, il faut aller dans la liste des plugins et cliquer sur l’image de la clé :
Sinon rajoute ça dans l’URL : ecrire/ ?exec=configurer_nivoslider
@+
En fit je n’ai pas l’image de la clef. J’essaye avec ton raccourci. Merci
Répondre à ce message
« Bonjour ! » et Merci :-)
(Fallait bien que quelqu’un la fasse ! Ca, c’est fait ! ^^)
Répondre à ce message
Bonjour à tous,
Pouvez-vous, svp, m’aider dans le paramétrage css de ce superbe plugin.
1- Lorsque je force la taille de l’affichage dans l’article
La fleche ’Next’ s’affiche hors du cadre. Dans CFG, le width est fixé par défaut à 548, et le ’Next’ s’affiche dans le cadre par défaut.
2- Impossible de faire apparaître les ’buttons’ malgré le controlNav=true
Grand débutant en css, je suis pommé :)
Merci pour votre aide
SPIP 2 avec Sarka-SPIP
NivoSlider 0.1.1
Pour le 1, un vide du cache a résolu le problème.
Pour le 2 c’est bien plus compliqué. Le fichier css, généré en cache, a une syntaxe plus que bizarre.
Fichier css_nivoslider.html de la distrib officiel 0.1.1
A NOTER les espaces dans le paramètre de la boucle #CHEMIN.
génère le css suivant
A NOTER le reliquat de code HTML dans le fichier css et l’espace entre l’url du site et le répertoire plugins.
La suppression des espaces de #CHEMIN ne résout pas le problème. La mise en commentaire par contre fait disparaître aussi le ’(false ...})’ Va comprendre charles ?!??
Il ne s’agit pas d’un bug de Nivoslider mais je n’ai pas trouvé d’article ou de commentaire traitant ce problème. Merci pour votre aide
SPIP : 2.1.16 [19678]
SARKA : 3.0.8 [61707]
NIVOSLIDER : 0.1.1 [54974]
CFG : 1.16.0 [63818]
Je réponds avec un peu de retard mais peut-être n’as-tu pas trouvé encore réponse à ta question.
Voici ce que je te conseille :
Tu as vidé le cache de SPIP mais as-tu pensé également à supprimer les fichiers temporaires de ton navigateur ?
En effet, les fichiers CSS de SPIP ne sont pas des fichiers CSS purs. Les concepteurs en ont fait des fichiers .CSS.HTML pour pouvoir y mettre des options différentes suivant les conditions fixées par le paramétrage du plugin. Le problème, c’est que les navigateurs gardent en mémoire un certain nombre de fichiers et particulièrement les fichiers HTML. Ils gardent donc en mémoire les fichiers CSS.HTML des plugins de SPIP et lorsque tu changes des paramètres de ton plugin, le navigateur constatant qu’il a déjà le fichier en mémoire, ne le rafraîchit pas et ne tient donc pas compte de certaines modifications du paramétrage que tu as faites. (Firefox, en particulier est un coriace pour le non-rafraîchissement des fichiers HTML)
J’ai fini par comprendre cela en utilisant NivoSlider. J’avais modifié le paramètre « marge sous le slider » et sur un de mes ordinateurs le changement apparaissait mais pas sur un autre.
(Mon explication n’est peut-être pas très claire).
Essaie donc de bien vider ton cache SPIP et surtout de supprimer les fichiers temporaires de ton navigateur.
En espérant que cela t’aidera à résoudre ton problème. Personnellement j’utilise avec bonheur Nivoslider sans aucune difficulté, après avoir pas mal ramé pour résoudre des problèmes liés à ce que j’explique plus haut.
Répondre à ce message
Re...
Ayant trouvé les paramètres, je suis très triste : mes trois images « de test » s’empilent en un millionnième de seconde, pas de caption, pas de liens possibles... Que ce soit en utilisant la syntaxe dans un squelette, ou l’appel direct dans un article. Le plugin est-il vraiment compatible spip3 ? Il marchait si bien avec spip 2 !
bonjour,
j ai le même problème que vous et je n’est pas trouver la solution est mes images continue de se superposer , avait vous trouver la solution si oui pouvais vous me la communiqué
merci
Répondre à ce message
Bonjour,
Tout d’abord merci pour ce plugin qui permet d’afficher de beaux diaporama avec de belles transitions.
Je voudrais savoir s’il est possible que les images s’adaptent à la taille définie par le plugin (qu’elles soient plus grandes ou plus petites) ?
Et je n’ai pas trouvé l’emplacement du fichier CSS qui permettrait de personnaliser l’apparence du diaporama (bordure, etc...) ?
Merci !
Philippe
Répondre à ce message
Bonjour,
J’ai parcouru le forum sans trouver la réponse, voici donc ma question : est-il possible de faire en sorte que le Slider ne démarre pas automatiquement au chargement de la page, mais au clic ?
C’est peut-être tout bête, je suppose que cela doit se régler dans le code ?
Pouvez-vous m’aider SVP ?
Merci !
Salut,
Mon ami Google m’as répondu en première réponse http://nivo.dev7studios.com/support/jquery-plugin-usage/ ...
Ajoute le paramètre manualAdvance dans le modèle nivoslider.html
@+
Bonjour Ngombe,
Merci beaucoup pour ta réponse. J’ai fait tout ça et ça ne fonctionne pas : j’ai certainement raté quelque chose quelque part puisque en toute logique ça devrait marcher.
Je vais essayer de chercher une autre solution et je reviendrai poster si je trouve.
Salut,
Je viens de tester et ça fonctionne...
Pour forcer la transition en manuel : paramètre manualAdvance à « true » :-)
@+
Bonjour,
Merci beaucoup pour le plugin ! Je pensais avoir trouvé la solution à mon besoin dans l’échange ci-dessus mais non. :-( J’aimerais également que le slider ne démarre pas automatiquement mais quand j’ajoute « manualAdvance : true, » le diapo affiche une image qui n’est pas la première, et les flèches avant/arrière ne s’affichent plus.
Slider inclus au sein de l’article, sans vignette, sur un Spip 2.1 et donc en version 0.1.1 du plugin.
Une piste ?
Répondre à ce message
Bonsoir,
Dans le squelette article.html je dépose CROCHET(# MODELEnivosliderid_article)CROCHET
pour que le diaporama affiche les images portfolio de l’article. A la place j’obtiens le diapo de l’article par défaut.
Je passe à cote de qque chose ?
Merci d’avance, bonuit.
Répondre à ce message
Bonjour,
sous spip 2.1.8, l’install par lien me demande d’autoriser lib en ecriture.
lorsque c’est fait il s’installe dedans sans probleme mais evidemment n’apparait pas dans la liste des plugins.
manuellement idem, essayé dans dossier auto et à la racine de plugins, il n’apprait tjrs pas dans la liste.
Une idee ?
Merci d’avance.
oups, ca m’apprendra a ouvrir les yeux.
je ne prenais pas la bonne version. Désolé pour ce post inutile.
super plugin merci.
Répondre à ce message
Un passage du scrip de 2.5.2 en 3.1 est prévu pour pouvoir profiter des corrections de bugs, voir des nouvelles possibilités ?
La version 3.1 est dispo
https://github.com/gilbitron/Nivo-Slider/downloads
http://nivo.dev7studios.com/changelog/
v3.1 (31/7/2012)
Several changes :
Added 3 new responsive themes
Fixed “small image” bug in TwentyEleven WordPress theme
Removed directionNavHide setting
Added “Support Thumbs” to themes
v3.0.1 (31/5/2012)
Fixed bug where slides with links would animate to zero height.
v3.0 (30/5/2012)
Several changes :
The Nivo Slider is now responsive !
Fixed captions (removed p and the captionOpacity setting)
controlNavThumbs now use the “data-thumb” attribute
Removed the controlNavThumbsFromRel setting
Removed the controlNavThumbsSearch setting
Removed the controlNavThumbsReplace setting
Removed the keyboardNav setting
v2.7.1 (13/12/2011)
Fixed the caption freezing bug.
v2.7 (16/11/2011)
Several changes :
Added randomStart setting
Fixed flashing caption bug
Added the ability to set custom transitions per slide using the “data-transition” attribute
v2.6 (22/6/2011)
Added 3 themes to the slider (Default, Pascal and Orman).
Comment mettre à jour le plug-in pour bénéficier des avantages du nouveau script, en particulier l’aspect responsive ?
Répondre à ce message
Bonjour,
Lorsque je mets un slide dans les actualités du site (descriptif de l’article avec raccourcis « actualités ») celui ne fonctionne pas alors qu’il fonctionne bien sur la page de l’article.
Savez-vous d’où peut venir le problème ?
Merci d’avance
Répondre à ce message
Bonjour,
Je n’arrive plus à faire fonctionner nivoSlider en SPIP version 3.0.5. Utilisation par modèle dans le code, imposition d’une rubrique qu’il reconnait, etc. Apparemment, il reconnait également les documents image de la rubrique. Cependant, il ne reconnait pas le répertoire cacge-gd2 passant ainsi l’image d’arrière plan à undefined, alors que la bibliothèque gd2 fonctionne chez moi en local. Ce merveilleux plugin fonctionnait (et fonctionne toujours très bien) en version 3.0.2. Y a t’il une adaptation à faire ?
Merci pour votre aide.
François
Ai trouvé la solution : le mode=document dans le modèle rubrique_nivoslider.html est-il nécessaire ?
Répondre à ce message
Merci pour ce plugin. Une remarque cependant qui m’a demandé pas mal de temps :
br style=« clear:both » qui se trouve dans la rubrique_nivoslider qui décale toute la mise en page...
Sinon, faut pas mal bidouiller ce fichier pour faire fonctionner comme on veux ce plugin.
Répondre à ce message
Hey.
J’ai un problème avec les miniatures (thumbnails). Quand il ya quatre images, un navigateur miniature montre très bien, mais lorsque le navigateur se plante de nombreuses images et photos apparaissent dans les colonnes. quelqu’un sait comment corriger ce bug, je pense que c’est un problème css
Bonjour,
Même type de problème pour moi : les vignettes s’affichent soit en colonnes, soit en mosaïque selon leur taille et celle de la fenêtre principale.
Plus embêtant : elles s’affichent parfois en surimpression de cette fenêtre !
J’ai cherché partout dans le présent forum mais trouvé personne qui ait eu le même souci.
Quelqu’un a une idée ?
Merci d’avance !
Fausse alerte : erreur de débutant.
J’ose à peine l’avouer : j’ai passé des heures à chercher l’erreur sans penser à vider le cache de Spip ET de mon navigateur.
Superbe plugin : merci à ngombe, tout fonctionne à merveille pour peu qu’on sache s’en servir !
Répondre à ce message
Bonjour,
tout d’abord félicitations pour la création de ce plug-in très simple d’utilisation avec un rendu très efficace.
Le seul souci que je rencontre est de savoir comment choisir l’ordre d’apparition des images.
Je sais déjà qu’il faut modifier les critères de sélection dans le fichier nivoslider_doc.html (le modèle que j’utilise actuellement) au niveau de la boucle DOCUMENTS. Mais après avoir arpenté les forums et la doc SPIP sur le critère par …, je ne vois aucun complément.
Dans mon cas, j’aimerais savoir quels critères utilisés pour :
• Trier par numéro de documents
• Trier par numéro de documents en ordre inversé
• Trier par nom de documents (le nom de l’image d’origine et non son titre dans SPIP)
• Trier comme annoncer dans le squelette (par exemple : [(#MODELEnivoslider_docid=’48|47|49|46|45|44|43|42|41|38|39|40’)] ) c’est-à-dire 1re image = doc48, 2e image = 47 etc.
Merci pour votre aide, je pense que cela pourra en aider plus d’un :)
Répondre à ce message
Bonjour,
Je ne trouve pas où configurer ce plugin dans spip 3.0. J’ai cherché un peu partout sur l’interface privé et comme spip 3.0 utilise directement cfg, je n’arrive pas à trouver le moyen de configurer le plugin comme indiqué dans le chapitre configuration.
Merci d’avance.
Bonjour,
sur la page des plugins, dans la liste il y a, sur la droite, pour chaque plugin (ou pas), un petit symbole d’accès à la page de configuration .
Merci beaucoup !
Sinon je vois que dans la configuration, il y a un champs légende. Je suppose donc que l’on peut intégrer une légende au slider avec du texte. Mais je ne trouve nulle part le moyen de le faire. Y a t il un champs spécial utilisé au niveau de l’image pour ça ? Comment activer cette fonctionnalité ?
Bonjour,
Quand tu ajoutes un document, tu peux renseigner un champ titre et un champ description qui peuvent être utilisés pour légender, pour le alt etc...
Et il me semble avoir vu un plugin dédié pour ajouter une légende, dans la mesure où l’on souhaite qu’elle soit différente du descriptif j’imagine.
Ah je croyais que le champs description ne servait que pour lier un lien avec une image. Je vais essayer de rajouter du texte dans titre et dans dans description alors :)
Merci
Bon j’ai inséré du texte ds le descriptif et ds le titre mais celui ci ne s’affiche pas :(
J’ai essayé de changer les couleurs du fond et du texte et les positions au cas ou, mais ça n’a rien donné non plus :/
Répondre à ce message
Après avoir supprimé l’ancien plugin, j’ai installé le nouveau et voila ce que j’ai comme erreur de le backoffice
Merci pour votre aide
Salut Abdel,
Youpi un warning découvert : tu as gagné un carambar !
Si c’est ton serveur tu peut certainement régler ça en modifiant le error_reporting de PHP.
En tout cas merci pour l’info je corrige ma copie..
Bon slides !
Salut ngombe,
Waw un carambar, je suis touché,
non plus sérieusement, j’avais oublié de te dire que l’application de la couleur de fond ne fonctionne pas.
Je peux t’envoyer l’URL du site si tu le souhaite.
Encore une fois merci pour ton aide
Bonne journée
Bonjour,
D’abord, merci pour ce plugin qui m’a l’air tout à fait parfait pour ce que je souhaite faire.
J’ai exactement le message indiqué ci-dessus. J’ai un SPIP 2.1.13. en local sur mon poste avec XAMP. J’ai gagné un carambar aussi ?
Je déduis de la réponse ci-dessus que quand je mettrais le site chez l’hébergeur, ça devrait disparaître si l’error reporting est désactivé ?
Bonjour, même souci sur un serveur OVH perso, spip 2.1.12 et nivo slider 01.1, sinon il fonctionne parfaitement sur l’interface publique, comment enlever error reporting ? Merci
Répondre à ce message
Bonjour !
Problème : dans spip3, où configure-t-on le plugin, puisque CFG est intégré ?
Merci de la réponse !
Je me réponds à moi-même... Il y a la petite image « outils » : force des habitudes ! Désolée.
Répondre à ce message
Bonjour,
J’ai un petit soucis d’affichage de mon menu accordéon lorsqu’il se déploie sur la zone dédiée au nivoslider.
J’ai vraiment modifié tout ce que je pouvais pour essayer de résoudre ce problème, mais à mon avis mes compétences sont trop limitées pour y parvenir.
Voici le site : www.geoenergie.be
Le site est sous SPIP 2.1.12
D’avance je vous remercie pour l’aide apportée.
Une histoire de z-index dans css peut être ???
Cordialement,
Merci pour votre réponse BenPir et sirom mais malheureusement rien y fait...
J’ai tout essayé concernant la propriété de feuille de style « z-index » mais en vain, pareil pour la correction faite au niveau des fichiers suivants :
- nivoslider.html, Ligne64 :
- nivosliderdoc.html, ligne 62 :
- nivosliderrub.html, ligne 64 :
il faut remplacer : controlNavThumbs par controlNav
Si quelqu’un a une idée ça serait cool
je constate que le pb est réglé sur votre site. je rencontre le meme pb de menu accordéon qui passe derrière le slider à chaque changement d’image. Pourriez-vous expliquer quelle solution vous avez utilisé ?. merci d’avance !
Bonjour jcd,
C’est Sirom qui avait raison...
Effectivement c’était bien dans le CSS que ça clochait et plus précisément au niveau du « Z-index » il faut lui donner une valeur de « 1 ».
Exemple :
/* Slider */
#slider
margin : 0 ; padding : 0px ;
z-index:1 ;
Bàt.
Répondre à ce message
Bonjour,
J’ai un soucis sur le site de l’association domaine nature.
J’utilise le plugin escal pour la structure du site. pour afficher un diaporama en page d’accueil, c’est le plugin nivoslider.
Ma requête ici
Il y a une roue genre flash qui charge quelque chose qui tourne sans arrêt. Même sur les autre page du site qui ne mettent pas en œuvre nivoslider.
Le site web en test www.domainenature.org/dom1/
Avez-vous une idée ? Merci
Bonjour,
Mon problème est résolu. Surement du au fait que l’hébergement ne supporte pas les fichiers html et JavaScript compressés.
Merci.
Répondre à ce message
Le preload ne fonctionne pas chez moi, j’ai toutes les images qui se chargent et s’affiche d’un coup avant que le nivoslider ne se mettent en marche. J’arrive pas a comprendre d’où ca vient. Si quelqu’un a une idée...
Bug à voir sur : http://www.feeling-pyrenees.com
Répondre à ce message
Bonjour,
J’ai essayé de chercher une réponse dans le forum, j’y ai vu des questions un peu sur le même thème mais aucune que j’ai vraiment pu appliquer.
J’ai un problème de taille des images dans mes diaporamas qui vient du fait que j’ai inscrit en dur dans ma page que mes images fasse maxi 350 pixels de largeur ou hauteur (#TEXTE|image_reduire350,350, pour des questions de mise en page simplifiée.
Je cherche maintenant à avoir les dimensions définies dans mon CFG plutôt que ces dimensions imposées par ces paramètres. J’ai essayé d’ajouter des instructions dans l’interface article pour vider les largeurs et hauteurs imposées avec ce genre de code : <nivoslider29|vider_attribut{width}|vider_attribut{height}|controlNav=false> mais malheureusement cela ne fonctionne pas plus.
Comment faire pour annuler la hauteur et largeur en dur dans ma page article et imposer des dimensions adaptées pour mes diaporamas ?
http://argenteuil.atmf.org/spip.php?article29
Merci beaucoup,
Chris
Je suis étonné que personne n’ait rencontré ce problème !
Salut,
A mon avis la balise TEXTE est interprétée après les filtres vider_attribut et prends le dessus...
Je penses que tu va être obligé de modifier ton squelette article pour retirer le filtre image_reduire sur la balise TEXTE car il fera systématiquement pointer les URL de tes images vers les images miniaturisée de 350px ...
@+
Finalement j’ai installé Image Redim plugin Spip, j’ai supprimé le redimensionnement automatique sur la page article et défini des tailles d’images dans chaque article. Voila.
http://argenteuil.atmf.org
Merci de votre aide.
Répondre à ce message
problème avec spip 3.0.1 :
la fiche précise la compatibilité avec spip 3, mais lorsqu’on installe via le lien l’archive, la version installé de nivo est la 0.1.1 et spip signale qu’il ya une mise à jour 2.0 disponible nécessaire.
mais la mise à jour ne semble pas active. comment faire. merci
Répondre à ce message
Bonjour,
Petites remarques en Spip3, NivoSlider 2.0.0 :
) est ajouté sous celui ci. Je me retrouve du coup avec un espace, même si je laisse « 0 » dans le champs de configuration « marge sous le slider ». J’ai bricolé la chose en ajoute un « display : none » à la balise
, ajoutée par le fichier « modeles/article_nivoslider.html » du plugin
Voilou, merci pour ton travail ngombe ;)
Répondre à ce message
Bonjour à tous,
je viens d’installer ce plugin sur un site en construction en local... mais aussi sur un serveur distant. Jusque là tout va bien et fonctionne à merveille sur la page article et rubrique.
Malheureusement, je n’arrive pas à le faire fonctionner en page d’accueil !
je m’explique.
J’ai en page d’accueil un article edito provenant d’une rubrique admin ; mon article edito est affiché sur ma page sommaire.
La première image du slider s’affiche mais rien de plus, pas de bandeau... !
Le slider ne fonctionne pas en page d’accueil, alors que lorsque je consulte mon article edito, il fonctionne bien...
Voilà le code situé dans le corps de l’article :
<nivoslider_doc|id=1484,1485,1486,1487,1489|effect=sliceUp|controlNav=false>
Par avance merci pour votre aide
Cimarron
Salut,
Le script nivoslider.js n’est pas chargé sur ta page d’accueil... Je ne vois pas non plus de INSERT_HEAD dans ton squelettes sommaire.html ...
@+
Répondre à ce message
Bonjour,
J’ai besoin d’aide, j’ai 20 photos dans mon portfolio, alors au niveau des vignettes j’aimerai afficher juste 6photos et ensuite avoir des flêches /prev next pour défiler mais je ne sais pas quel fichier touché. Merci
Salut,
pour faire ce que tu souhaite je pense que tu dois modifier le fichier js de nivo...
@+
Répondre à ce message
Ceci est un test pour savoir ou se trouve les réponses.
Ha bon... Et le test est concluant ?
Répondre à ce message
Bonjour,
Je souhaiterais modifier le CSS de nivoslder. Il me semble que c’est le fichier css_nivoslider.html,
je souhaiterais faire en sorte d’avoir des images à tailles réelles dans le slider et non adapté à la zone définit dans le CFG. de plus lorsque je choisi un height de 300px le nivoslider ne marche plus.
Ou encore ajouter une bordure autour du slider afin d’avoir quelque chose de plus esthétique (cf : http://nivo.dev7studios.com/demos/2/ on y trouve un ornement du slider plutot sympas).
Merci
la question du problème du 300px est réglée. Mais celle de la bordure reste toujours d’actualité.
Salut,
Je te recommande la lecture de la doc de nivoslider sur ce thème : http://nivo.dev7studios.com/support/advanced-tutorials/using-themes-with-the-nivo-slider/
Il faudra modifier le modèle nivoslider.html pour ajouter la div class=« ribbon » et modifier la classe de la div nivoslider pour préciser le thème souhaité ... De même il te faut mettre à jour la css_nivoslider.html en t’inspirant de la css de la démo et ajouter les images des thèmes ...
@+
Répondre à ce message
Bonjour
autre soucis : j’ai déclaré des z-index afin que le bloc contenant mon image se retrouve derrière un autre bloc lorsque ceux-ci se recoupent.
Cela marche bien avec la première image, mais dès que la seconde image apparait, elle se retrouve eu premier plan. Une idée ???
merci
j’ai résolu ce problème, erreur dans le codage css.
Par contre la question ci-dessous me pose toujours problème...
Bonjour ttseo,
J’ai un problème avec nivo, identique à celui que tu explicites dans un message de fin mars, recouvrement des vignettes par le diaporama. Je n’arrive pas à voir les réponses qui ont du être postées car il semble que tu aies eu la solution. Merci de me dire comment voir toutes les réponses.
Cordialement
Bonsoir,
non pour les vignettes j’avais laissé tomber...
Salut,
pour les vignettes il y a une option dans CFG ’marge sous le slider’ qui permets de régler l’espace sous le slider en fonction de la taille des vignettes souhaitée ...
@+
Répondre à ce message
Bonjour,
au chargement de ma page contenant un slider, je vois rapidement défiler l’ensemble des photos du slider avant que l’effet de défilement ne se mette en place.
Je suppose que cela correspond au chargement des images.
Y aurait-il un moyen d’éviter ce problème, par exemple en imposant un délai d’attente avant le commencement du défilement des images ?
Cordialement
Répondre à ce message
bonjour,
ce plugin est très intéressant, cela fonctionne parfaitement sous SPIP 2.1.12 Avec SPIP 3.0rc il n’est plus possible de mettre des images directement dans une rubrique et de ce fait la balise nivoslider_rub ne fonctionne donc plus. est ce qu’il existe une alternative pour utiliser nivoslider_rub avec SPIP 3.
Répondre à ce message
Bonjour
je viens d’installer le plugin sous spip2.1 qui est vraiment très bien.
Mais lorsque j’active les puces ou images miniatures, celles-ci apparaissent en haut à gauche de ma photo et non en dessous du slider.
Cela doit être un problème de css mais je n’arrive pas à trouver de résolution.
Merci de votre aide !
Bonjour,
les miniatures apparaissent désormais correctement !
Par contre lorsque je modifie la largeur dans la balise (width=300px), tout se met bien au bon format sauf le bandeau grisé des titres associés à l’image.
Avez-vous également ce problème ?
Cordialement
Salut, j’ai la même erreur que toi, pourrais tu m’expliquer comment tu l’a résolu ?
Bonjour,
je n’ai pas corrigé l’erreur ... juste supprimé les miniatures.
Je pense qu’il faut aller bricoler dans le css mais je n’en ai pas pris le temps.
Cordialement
(je suis passé en spip 3 désormais et ce plugin fonctionne correctement)
Pour d’autre personne qui cherche :
J’ai rajouté dans mon css personnel la surcharge sur la classe « .nivo-controlNav a » :
Bon courage pour la suite
Répondre à ce message
Bonjour,
Après un upgrade à la version 3 de SPIP, mon slider ne fonctionne plus. Je n’ai que la première image qui s’affiche. Quand je veux éditer les images dans l’interface privée, j’ai le message suivant :
« Fatal error : Cannot redeclare picker_selected() (previously declared in C :\Program Files\EasyPHP-5.3.8.0\www\sitedev\prive\formulaires\selecteur\generique_fonctions.php:62) in C :\Program Files\EasyPHP-5.3.8.0\www\sitedev\prive\formulaires\selecteur\selecteur_fonctions.php on line 30 »
Mon plugin est bien celui qui est compatible avec SPIP3.
Est-ce que quelqu’un a déjà eu ça et pourrait m’éclairer ? Je cherche depuis des heures, je n’ai rien trouvé dans les forums...
Merci ! Et bravo pour ce plugin qui marchait impec sous SPIP2.
ca évolue... après une énième installation de SPIP3 je n’ai plus ce message d’erreur. Par contre ça ne fonctionne toujours pas. Le Slider reste figé sur la première image. Aucune flèche accessible, pas de titres non plus sous l’image...
Si quelqu’un d’autre a rencontré ce problème... Aide bienvenue !
Répondre à ce message
Le plugin génère une série d’erreur lors de la validation W3C :
required attribute « alt » not specified
Comment faire pour corriger cette erreur ?
Merci
RP
Répondre à ce message
Bonjour
Je veux faire un lien vers article 11
J’ai donc mis article11 dans le descriptif.
Aucun lien apparaît.
le code pour appeler nivo slider dans l,article est
<nivoslider1|controlNav=false>est-ce code qu’il faut changer ?
Mes photos sont placées dans le portfolio.
Merci
RP
Je me réponds. Le lien est actif, il faut simplement cliquer dans l’image.
Répondre à ce message
Avant tout, merci pour ce superbe plugin ! Je l’ai testé sur un site que je développe sous SPIP 2.1.12 ... Et maintenant je voudrais bien le tester sous SPIP 3 Bêta2 mais là, ça ne fonctionne pas. Pourtant j’ai bien installé la version compatible SPIP3. J’ai seulement le chemin de mon fichier image et un lien vers l’image N°1 du diaporama qui s’affiche. Mais pas d’image.
J’ai cherché un peu partout mais je ne trouve pas d’où vient le problème. De Jquery peut-être ? Il est maintenant intégré à SPIP il ne devrait donc pas y avoir de soucis de version... Je patauge. Est-ce que quelqu’un aurait une idée pour m’aider à sortir de cette impasse ?
Merci !
Je me réponds à moi-même... J’ai déplacé mon site pour les besoins du test et j’ai oublié d’emmener le dossier IMG dans lequel se trouvaient les images du slider.. C’était donc tout bête.
Répondre à ce message
Je viens de l’essayer avec spip 3 mais il n’a pas l’air compatible.
Cdt,
Alex
Répondre à ce message
Bonjour
Super plugin ! merci aux développeurs !
Par contre, j’ai un petit soucis et une question :
1) j’ai un menu dépliable qui se retrouve derrière le badeau quand celui se met en action : avec z-index, je n’arrive pas à y remédier (avoir toujour mon menu sur le nivoslider)
2) y a t-il moyen d’en utiliser un 2e sur un même site ? (configurable différemment, appelant d’autres images...)
Merci par avance
Je me répond pour la question 2 : il suffit d’utiliser celà
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>avec les paramètres voulus. super !!!!!!
Par contre, je sèche pour mon soucis d’affiche du menu...
En fait il faut effectivement retoucher le z-index de ton menu et lui mettre une valeur de 200. nivoslider utilise des z-index qui montent assez haut.
J’ai fait cette modif et ca fonctionne :)
Merci pour votre réponse mais rien n’y fait.
j’ai mis 200 et même 400 en z-index à mon menu et il passe toujours derrière.
En fait, il est « devant » mais il devient altéré dès que le bandeau change. à ce moment, le menu passe derrière et ne revient pas.
Bonjour
J’ai résolu mon probleme en mettant plein de z-index élevés au niveau des ul et li de mon menu et çà marche.
C’était donc bien celà.
Merci encore.
Répondre à ce message
Bonjour à tous,
J’ai installé cet excellent plugins qui fait tout ce que je veux sauf une chose :)
En fait je voudrais définir la largeur maximum du slider, mais pas de hauteur, qui serait définie en fonction de la largeur de l’image.
Ainsi, je souhaite une largeur max de 1000px, mais pouvoir poster facilement une image en 1000x667 ou en 1000x900... j’ai essayé de modifier des trucs, mais ca bugge :)
Merci par avance !
Répondre à ce message
Bonsoir
J’ai un (en faite 2) bugs avec le plug :-(
Il s’agit d’une utilisation un peu particulière, car je ne voudrais pas utiliser plusieurs images, mais une seule !
Avec plusieurs images, le plug fonctionne très bien (y compris en visitant le site avec un Iphone 4 sous Ios 5.0.1) !
Par contre, en ne mettant qu’une seule image, « l’animation » ne démarre pas !
Il faut soit faire un clique de souris ou un simple passage sur l’image pour que cela fonctionne alors correctement !
De plus, avec une seule image, l’animation ne fonctionne absolument pas sous Iphone 4 (Ios 5.0.1) alors que cela fonctionne également quand il y a plusieurs images
pour info, j’ai choisi, sliceUpDown comme animation !
Alors, je sais, c’est particulier comme utilisation, mais, franchement, c’est jolie à voir :-)
D’après l’article, le plug est basé sur la version 2.5.2, il y a une version 2.7.1 de dispo.
http://nivo.dev7studios.com/changelog/
Cela serait possible d’avoir une mise à jour du plug en espérant résoudre mon problème ? :-(
Cordialement, Franck
J’ai oublier de dire que je suis sous Spip 2.1.12 et tous les plugs sont à jour de cet après midi
J’ai un peu plus d’infos concernant le bug, je viens de faire pas mal de tests et il semble qu’il faudrait voir du côté de « pause au survol »
Quand je n’ai qu’une image, si jamais « pause au survol » est regler sur OUI
Alors l’animation va démarrer que lorsque j’aurai survoler l’image, avec ma souris et non immédiatement !
Par contre, si je n’ai qu’une image, mais que « pause au survol » est regler sur NON
Alors l’animation ne démarre pas du tout !
Ce qui pourrait expliquer pourquoi cela ne démarre quand il n’y a qu’une image sous Iphone (Ios 5.0.1) car, l’on ne peut survoler l’image (il n’y a pas de souris :-D)
Voilà, en espérant que cela aide à résoudre le problème :-)
Le problème est le même sous spip 3 [19073]
Par contre, je vient de me rendre compte que si jamais « pause au survol » est sur NON, mais que « Activer les flèches de navigation » et « Cacher les flèches (afficher au survol) » sont sur OUI
Si je clique sur une flèche, l’animation démarre !
Répondre à ce message
Il y a une erreur dans les fichiers suivants :
- nivoslider.html, Ligne64 :
- nivosliderdoc.html, ligne 62 :
- nivosliderrub.html, ligne 64 :
il faut remplacer : controlNavThumbs par controlNav
Répondre à ce message
Super script, merci infiniment aux développeurs et adaptateurs.
Une simple question : y-a-t-il un moyen d’appeler les logos des articles d’une rubrique ?
Cordialement,
Olivier
Oui, oui, c’est tout à fait possible ... et simple de surcroit ! Il te suffit d’adapter le contenu du modèle nivoslider.html. En mettant les boucles qui vont bien, tu peux tout à fait faire défiler les logos au lieu des documents joints...
Merci Manu.
J’ai trouvé le fichier, super.
Bon, je pense « ramer » un peu quand je vais m’y attaquer, aussi je me permettrai peut-être de revenir ici.
à bientôt,
Olivier
Salut Olivier
As tu réussi à appeler les logos des articles d’une rubrique ?
Je rame...
D’avance merci
@Guilaind
Salut,
Non, j’avoue ne pas avoir essayé (le temps !).
Par contre, j’ai des soucis de « buffer ? ». Je m’explique : quand la page du site ou se trouve le slider apparaît, les images défilent d’abord super rapidement. Problème que je n’ai pas avec le plugin SjCycle..
Je devrais avoir le temps de m’y pencher bientôt, mais je ne pense pas avant la fin de l’année, désolé..
Merci Olivier.
Je continue à ramer par moi même.
Il faut dire que si à l’époque où j’ai commencé ce site j’avais su faire du spip comme maintenant, le code serait bien plus propre et surtout mieux rangé.
Bon weekend
Guilain
Salut,
Voici le modèle nivoslider_artrub.html à placer dans modeles/.
@+
@Ngombe
Merci beaucoup, je m’en vais essayer ça cette semaine. C’est vraiment sympa et ça fait gagner du temps !!!
Bonnes fêtes de fin d’année,
Olivier
Merci Ngombe.
A vrai dire je n’ai pas pris le temps de m’y remettre.
Bonne fêtes
Merci pour ce script
J’ai une question concernant les miniatures : comment les mettre sur le côté (comme sur ce site : http://www.vendeeglobe.org/fr/) sans qu’ils disparaissent ? En effet à la première image du slider, ils sont bien là, sur le côté, mais dès la deuxième ils disparaissent, comme si ils passaient derrière l’image du slider.
Si vous avez des idées, n’hésitez pas !
Répondre à ce message
Bonjour,
J’ai un petit soucis d’affichage de mon menu accordéon lorsqu’il se déploie sur la zone dédiée au nivoslider.
J’ai vraiment modifié tout ce que je pouvais pour essayer de résoudre ce problème, mais à mon avis mes compétences sont trop limitées pour y parvenir.
Voici le site : www.geoenergie.be
D’avance je vous remercie pour l’aide apportée.
Répondre à ce message
Bonjour,
je cherche à faire un slideshow avec NivoSlider qui contiendrait des vidéos. Est-ce possible ?
En vous remerciant
Salut Benolaos,
Non malheureusement Nivoslider ne gère pas (encore) les vidéos, je te recommande de regarder du coté du diaporama slideshow de Pixedelic en jQuery / HTML5 que tu peux télécharger ici et qui fera certainement l’objet d’un futur plugin spip...
@+
Répondre à ce message
Bonjour,
Et encore « massive respect » à tous ceux qui collaborent à NivoSlider !
J’ai relevé quelques petits soucis dans le comportement de Nivoslider quand on compose plusieurs modèles. L’exemple sur lequel je travaille est le suivant :
- un modèle (rubrique) comporte des flèches de navigation, mais pas de vignettes
- l’autre modèle (article) comporte des vignettes mais pas de flèches de navigation.
Que fais-je dans CFG ? En paramétrant, on vient manifestement perturber les modèles (qui alors ne réagissent que partiellement aux spécifications de chacun d’eux. Exemple : les vignettes ne s’affichent plus là où on les voudrait, ou alors s’affichent plus ou moins irrégulièrement là où on ne les veut pas...)
Peut-on par exemple « désactiver » ce paramétrage dans CFG ?
En vous remerciant !
Salut benoloas,
Le paramétrage de CFG est surchargé si tu utilises des paramètres dans ta balise, donc pas besoin de le désactiver (les valeurs par défaut sont dans les modèles si pas configuré dans CFG)...
Par contre il se peut que la CSS soit déjà calculée et dans le cache de spip (ou de ton navigateur) ce qui peut perturber le comportement des modèles. A mon avis ton problème viens de là.
Configure CFG pour ton premier slider, que tu appellera donc sans paramètres, puis le second tu mets tes paramètres controlNavThumbs=true et directionNav=false et éventuellement tu force le recalcul de la css (?var_mode=recalcul dans l’appel du head) mais normalement c’est pas le peine.
@+
Merci Ngombe, je pense effectivement (en relisant les différentes options proposées tant par NivoSlider que par SPIP) qu’il faut renseigner au cas par cas, dans le squelette, les paramètres que l’on entend voir jouer...
Merci pour ta réponse rapide et éclairante !!!
Répondre à ce message
J’ai galérer longtemps pour gérer un diaporama composé d’images de dimensions différentes. Certaines carrées, ou plus longues que larges ou plus larges que longues.
Du coup nivoslider les recadraient violement selon les dimensions indiqués dans cfg. Tronquant ainsi, les cotés, ce que je ne voulais pas
J’ai trouvé une solution en modifiant le fichier nivoslider.html
En ajoutant :
Dans l’expression :
Ce qui donne :
Il y a peut-être une meilleure solution... Mais celle-ci semble fonctionner...
Répondre à ce message
J’ai longtemps tourné en rond pour résoudre un problème de taille des images.
Mon diaporama est composée d’image de tailles différentes (carré, longue, large...). Et c’est impossible à régler avec CFG.
J’ai trouvé une solution en modifiant le fichier nivoslider.html
J’ai ajouté
|image_reduire#GETwidth,#GETheight
dans cette expression :
[(#FICHIER|image_passe_partout#GETwidth,#GETheight
|image_recadre#GETwidth,#GETheight|inserer_attributtitle,(#TITRE|inserer_attributrel,#FICHIER
|image_reduire#GETcontrolNavThumbsWidth,#GETcontrolNavThumbsHeight|extraire_attributsrc)]
ce qui donne :
[(#FICHIER|image_passe_partout#GETwidth,#GETheight
|image_reduire#GETwidth,#GETheight
|image_recadre#GETwidth,#GETheight|inserer_attributtitle,(#TITRE|inserer_attributrel,#FICHIER
|image_reduire#GETcontrolNavThumbsWidth,#GETcontrolNavThumbsHeight|extraire_attributsrc)]
Répondre à ce message
Pourquoi ne pas afficher les logos des X derniers articles publiés avec en caption leurs titres, plutôt que le portfolio d’un article donné ? =)
Au moins avoir le choix entre ces deux options me semble intéressant non ? =)
Salut chateaudav,
Le slide de logo d’article n’est vraiment pas dur à mettre en place, on l’as déjà abordé dans ce forum je crois... Ou bien dans celui de fluxslider je sais plus trop tant les deux plugins se ressemblent ..
@+
Répondre à ce message
Bonjour,
Merci beaucoup pour ce très bel outil !
J’aurai 2 proposition à faire :
- modifier nivoslider.html pour avoir une balise alt à chaque image et donner la possibilité de ne pas avoir la balise rel (validation W3C)
- donner la possibilité d’utiliser un mot clé comme sélecteur d’images : dans
on récupère id_mot
Dans le squelette, on utilise ensuite
pour faire tourner les images de l’article courant qui possèdent le mot clé N°5.
Cordialement.
Salut prad,
Une bonne idée que ce modèle article_mot très simple à réaliser !
Un mot clé sur une image, avec mot clé partout ?
N’hésitez pas à contribuer sur ce plugin :)
@+
Répondre à ce message
Bonjour,
Il semble que les liens insérés dans le descriptif du document aient une taille limite. Est-il possible de ne pas les tronquer afin de vraiment pouvoir y insérer des liens externes ?
ZiWaM.
Répondre à ce message
Bonjour,
J’aimerais intégrer 3 sliders dans la banière de mon site spip.
Malheureusement quand je les intègres avec le code [(#MODELEnivosliderid_nivoslider=55)] ça ne marche pas.
Je vois le slider défilé à toute vitesse au chargement de la page, puis il se stop sur la dernière image.
Une idée ?
Cordialement.
Répondre à ce message
Bonjour,
quelqu’un pour m’aider, j’ai tout configurer mais je n’ai que mon dernier image qui s’affiche, pas de diapo, ni rien d’autre, aidez moi svp.
Répondre à ce message
Bonjour,
J’ai un problème avec la version 0.1.1 rev. 54974 du plugin, avec SPIP 2.1.12 et CFG 1.16.0 : La page CFG de configuration du plugin ne s’affiche pas correctement : Le formulaire s’affiche sur toute la longueur de la page, le bouton de sauvegarde de la configuration n’est pas affiché et une erreur fatale apparait en bas de page :
Le problème ne viendrait-il pas du portage du plugin pour SPIP3, avec une interface privée sans CFG ?
En fait, le problème vient de la base de données du site sur lequel le test a été effectué. Sur une base de données créée après installation de SPIP, le problème n’apparait pas.
Milles excuses pour cette fausse alerte.
Répondre à ce message
Bonjour,
très beau plugin !!
Il fonctionne mais je rencontre un bug, seulement quand je suis déconnecté de l’admin :
J’ai une belle page blanche à la place de la page d’accueil.
Si le cookie de correspondance est activé, il n’y a pas de problème...
Pour info, je suis sous spip 2.1.12 et les autres plugins sont CFG, formulaires et tables, couteau suisse, social tags et spip bonux.
Je n’ai vu personne qui aurait eu ce problème sur les commentaires.
Cordialement !
Répondre à ce message
Bonjour,
Il y a un petit bug dans les modèles des plugins : La couleur de fond n’est pas appliquée pour les images avec un descriptif. En effet, pour les images sans descriptif, le filtre suivant est appliqué :
alors que pour les images avec descriptif, les paramètres de positionnement et de couleurs de fond ne sont pas précisés :
Merci JB,
Promis je corrige cet oubli avant de publier FluxSlider qui utilisera le même principe ...
@+
Salut JB,
Bon j’ai pas tenu ma promesse, mais j’ai corrigé ce bug sur ma version, et j’ai aussi implémenté un nouveau paramètre ’portfolio’ ...
Je ferais un gros commit sur la Zone dès que possible avec peut être la mise à jour de nivoslider en 2.7.1 ...
Stay tuned ...
Répondre à ce message
Hello,
Y a-t’il moyen de superposer au slider un logo par exemple ?
Soit un slider dans le bandeau du haut et dessus le logo du site ... (logo toujours visible et slider qui s’anime en dessous)
J’ai fait plusieurs tests avec des z-index, des float, ... mais rien de concluant à ce jour
Merci
Paulbe
Salut,
C’est tout à fait possible, par contre j’ai été obligé d’utiliser position:absolute pour le logo...
@+
Répondre à ce message
Bonjour,
Ce plugin présente-il une incompatibilité avec mediabox ?
Je l’ai installé et ajouté le code suivant dans mon article : <nivoslider447|controlNav=false> à cette adresse : http://www.lorient-handball.com/spip.php?article447
Le slider ne s’affiche jamais. Aucun code n’apparait même dans la source de la page.
J’ai tenté de désactiver d’autres plugins mais j’en utilise pas mal ^^ :
Agenda 2.3.0, API de vérification 0.1.10, Aveline 1.7.3, CFG 1.16.0, Comments 2.1.13, Compositions 2.1.5, Corbeille 0.71.0, Crayons 1.13.1, Import-Export 0.2.6, Interface d’administration des forums 0.1.0, jQuery UI 1.8.16, Le Couteau Suisse 1.8.46, MediaBox 0.6.10, Mediathèque 1.6.7, Menus 0.9.1, Modèles Facebook 0.16.0, Nivo Slider 0.1.1, NoiZetier 0.12.1, NoSPAM 0.8.6, Saisies pour formulaires 1.17.0, Social tags 0.9.10, SPIP Bonux 2.3.0, YAML 1.5.0, Zen-Garden 1.1.1, Zpip-dist v1 1.7.15, ZPIP-vide 1.1.7
sur un spip 2.1.8
Si quelqu’un a une idée pour régler le problème, je suis preneur !
Merci
Salut Arno,
Avant de désactiver un de tes plugins , as-tu essayé de désactiver la compression js ?
Le slider s’affiche ou pas dans la partie privée ?
@+
La compression js n’était pas activée, seulement css. J’ai tout désactivé mais sans amélioration.
Le slider ne s’affiche pas non plus dans l’espace privé. Il n’y a rien dans le code source de la page non plus.
Bon, j’ai l’impression que le problème vient du thème utilisé sur le squelette zpip qui utilise lui aussi un slider. Je cherche des correspondances dans les css sans succès.
J’ai progressé, le plugin fonctionne maintenant dans l’interface privée mais pas dans l’interface publique. L’image reste fixe.
Des idées ?
J’ai abandonné. FluxSlider fonctionne mais pas Nivo. Mes problèmes initiaux venaient, je pense, de jqueryUI pour lequel j’ai tout désactivé. Ça ne suffit pas pour Nivo mais ça fonctionne avec Flux.
Répondre à ce message
merci
j’ai une autre question, j’ai la page de ma faculté et j’ai utiliser nivo slider pour faire une diaporama de défférents départements,
le souci c’est que je veux a chaque fois qu’on clic sur la photo de département le curseur se pointe sur sa descrition qui sur la mème page ainsi de suite.
j’ai arrivé a faire sa dans des pages indépendant ( j’ai céé un nouvel article pour chaque département et sa marche), mais mes superieur veut que les déscription soit dans le meme article que la diaporama, donc une seule page et a chaque fois qu’on clique sa pointe sur la description sur la meme page mais dans la position précis....
autrement dire des accéder depuis le diaporama a des liens internes a un article (utilisation des ancres)
c’est un peu flou...
merci d’avance
En effet c’est un peu flou... J’ai relu 3 fois et j’ai toujours rien capté ...
Répondre à ce message
salut
comment faire pour activer fanybox
j’ai essayé ce code et sa ne marche pas
<nivoslider_doc|id=17,19,20,21,22|effect=fade|controlNav=true|doc43129>
<nivoslider_doc|id=17,19,20,21,22|effect=fade|controlNav=true|doc43129>
Salut ?
Connais pas fanybox, c’est un truc de foot ça non ?
Tu mets docXXX (remplace par le numéro du doc à afficher) dans la description du document lui même, si installé et bien configuré le fancybox se déclenchera tout seul...
@+
Répondre à ce message
Bonjour,
Merci pour ce plugin qui me permet de faire une bannière sympa à partir de plusieurs photos.
Ma question : y a-t-il un moyen de faire apparaître les images de façons aléatoires (je ne parle pas des transitions) ?
Merci beaucoup.
Rodolphe Maurel
www.soundguideweb.com
Salut Rodolphe,
A mon avis en modifiant la boucle DOCUMENT du fichier nivoslider.html (ligne 31), tu change le critère “par num titre” en “par hasard” et ça devrais le faire ...
@+
Merci camarade, il m’aurait fallu 4 ans pour trouver ça.
Bonne continuation.
Rodolphe
Répondre à ce message
Bonsoir,
J’ai beau essayer dans tout les sens... impossible de faire marcher le plugin... peut être j’oublies un truc, mais là je vois pas... ou plus :)
SPIP 2,1,9
Nivoslider 0,1,1 installé en plugin
JQuery = faut-il l’appeler en dur dans le head, en script externe ?, j’entend la version :
http://code.jquery.com/jquery-1.6.4.min.js (mais quand je l’appelle dans le head, cela ne fonctionne pas...)
Après, que je place le code dans le squelette article.htm, ou bien via l’admin dans un article, le bout de code n’est pas pris en charge... (en tout cas depuis unnavigateur, dans code source, je ne vois pas l’appel au nivoslider dans mon doc... ?! )
ce bout de code, faut il le mettre dans une boucle ?
[(#MODELEnivoslider)]
Je dois vous paraitre nul... mais please HELP :)
D’après la doc d’installation, c’est :
1installer le plugin
2Jquery, mais je ne suis pas trop sur de comment je dois l’appeler ou si c’est automatique.
3Mettre le code pour appeler le spider dans le squelette ou via l’admin dans un article ou une rubrique...
J’ai manqué un truc ou c’est moi ?! :)
Desolé, et d’avance merci de bien vouloir m’éclairer.
R.
Suis en SPIP 2,1,2 Pardon...
La je viens de faire un test en reprenant les fichiers Article.htm inc-head.htm du dossier squelette-dist... (pour partir d’une insertion de code propre...) et rien n’y fait...
en plugins j’ai d’installé :
cfg : moteur de configuration 1.16.0 - stable
CKEditor pour SPIP 0.10.228M - en test
EVA_NEWS : Bloc de news avec défilement 0.1 - en test
Le Couteau Suisse 1.8.41.04 - stable
Nivo Slider 0.1.1 - en test
SPIP Bonux 2.2.14 - stable
J’ai bien essayer de tout désactiver, mais marche pas non plus... :(
Je vois pas là...
Je comprends Vraiment pas...
SI je met ce code tel quel dans le squelette, normalement ça doit afficher quelque chose :
[(#MODELEnivoslider)]
puisque quand je désactive le pluginnivoslider, j’ai une erreur sur lespip public,
Aucun squelette modeles/nivoslider_doc.html n’est disponible... squelettes/article.html _principale 27
donc c’est que le code l’appelle bien...
Donc c’est soit un problème de générateur de miniature... moi je n’ai que gd et gd2 qui marchent, les concert et netpbm sont signalés d’un point rouge... mais bon j’ai cliqué sur GD2 pour sélectionner un mode...
Soit un conflit entre .JS ... le seul bug que m’affiche l’inspecteur de page Web est :
TypeError : ’undefined’ is not a function (evaluating ’jQuery(’form:not(.bouton_action_post)’).parents(’div.ajax’).formulaire_dyn_ajax()’)
spip.php : line-1
Ressource interprétée comme Image mais transférée avec un type MIME text/html.
ajaxCallback.js : line 8
TypeError : ’undefined’ is not an object (evaluating ’jQuery.load_handlers.push’)
RESOLU
Mes images des articles n’étaient pas enregistrées pour Portfolio...
Ok je sais c débile de ma part, mais ayant repris le spip d’un autre dev, le temps de comprendre les details des fonctionnalités de l’admin, et bien on oublies des paramètres et on galère... :)
Merci
Répondre à ce message
Est-ce que tu penses pouvoir réaliser une version avec :
- l’image cliquable (lien sur l’image qui renverrait vers d’autres articles ou ce qu’on veut)
- la possibilité de s’en servir en page d’accueil d’un site et pas seulement dans un article (comme dewslider par exemple mais en version plugin intégrant les boucles spip comme il faut) ?
En tout cas, c’est chouette déjà !
Salut,
L’image cliquable est une bonne idée, par contre je sais pas encore comment renseigner le lien (peut être dans la description de l’image, le titre étant déjà utilisé ...
A méditer.
Ha oui, cette option de lien dans la description m’intéresse au plus au point !!!
Isabelle l’as déjà fait dans son coin :-) Sa modif permets d’utiliser le descriptif du document pour renseigner le numéro d’article...
Pour les plus pressés d’entre vous voici un exemple de modification à apporter à la boucle « doc » permettant de récupérer la fin de l’URL dans le descriptif du document (articleXX, rubriqueYY, siteZZ ...) si renseigné afin de créer le lien sur l’image.
Bonjour et un grand merci pour cet élégant plugin.
Tout fonctionne parfaitement chez moi excepté l’option du lien vers un article, que j’ai pourtant précisé dans le descriptif (de type articleXX).
Le slider est sur la page d’accueil, les photos sont regroupées dans un article spécifique et je souhaiterais que chacune pointe vers un article différent.
J’ai modifié la boucle documents exactement comme indiqué, j’ai bien un lien sur chaque image mais il me renvoie sur la même page, et non vers l’article souhaité, avec une url zarbi à la fin du type : spip.php ?%##7@
Je précise que je développe actuellement mon site en local sur easyphp.
Y aurait-il un pb d’htaccess non configuré ?
Je ne comprends pas ce que je dois modifier pour que ça marche.
Merci d’avance pour votre aide !
Salut,
Voici le code de la dernière version du modèle nivoslider.html (pas encore sur la zone, faute de temps) intégrant le plugin fancybox (si installé) et le lien (renseigné ainsi : doc42, spip.php ?article24) dans le descriptif ...
La dernière version du plugin est dispo ici car j’ai pas encore assez testé pour le mettre sur la zone ...
@+
Merci beaucoup pour cette réponse rapide, mais malheureusement ça ne marche pas..
Le lien débouche maintenant sur l’url de l’image et non sur l’article spécifié dans le descriptif (de type : docXX, spip.php ?articleYY).
Or comme je ne voulais pas ouvrir l’image mais accéder à un article en cliquant dessus, bref utiliser le slider comme un élément de navigation « news » en page d’accueil, j’ai cherché et j’ai trouvé cette nuit une solution « maison » toute simple au final mais qui fonctionne parfaitement pour ce type de besoins.
Au lieu d’utiliser un article comme réservoir de mes images « menu » et essayer ensuite de faire pointer chaque image vers un autre article (ce qui n’est pas très logique et assez artificiel je trouve, mais le plugin n’est pas fait à la base pour ce détournement-là), j’intègre l’image directement comme document dans « son » article et je l’appelle ensuite dans le slider via l’appellation spip_logo insérée dans le descriptif.
Le slider comportera donc toutes les images ayant pour descriptif spip_logo et il suffit ensuite d’affecter à l’image un lien vers son article.
C’est très simple au niveau du code (ajout d’une boucle articles , insertion de descriptif=spip_logo dans la boucle documents, puis juste l’image et un simple lien vers l’url de l’article), c’est simple également pour le rédacteur qui peut entrer une image avec pour descriptif « spip_logo » dans chaque article qu’il veut mettre en avant, ou même utiliser une image déjà existante du pôrtfolio de l’article en lui affectant simplement ce descriptif.
Evidemment, cette option n’utilise pas la configuration du slider pour un seul article par défaut puisque tous les articles sont potentiellement concernés, mais le choix est plus large et plus « libre ».
Enfin voilà... ça marche très bien chez moi et c’est la cerise sur le gâteau de cet excellent plugin..
Voici donc le code modifié pour cette fonctionnalité spécifique (image du slider comme lien vers un article), si cette petite contribution peut en aider certains....
Et merci encore pour ce plugin et votre réactivité !
Bonjour à tous,
petite contribution.. : J’ai également un slider en accueil dont les images sont stockées dans un article. chaque image est cliquable et mène à un article dont l’adresse est indiquée en descriptif (j’utilise d’ailleurs Médiathèque).
- > En local (serveur virtuel), tout fonctionne bien, au poil.
- > Sur son serveur reseau, là par contre les images pointent toutes vers une adresse « malade » : site/spip.php ?%##7@, exactement comme Judith
Comme cela marche bien en local je me demande si le problème ne viendrait pas plutôt de l’interprétation des adresses montée depuis le descriptif par le serveur... (mais là, ça me dépasse...)
J’aimerais conserver le systeme de stockage dans un article « privé », alors je cherche... vite car le site est par ailleurs prêt !
Y a t-il du neuf depuis mai dernier ?
Merci d’avance !
Bon, eh bien finalement tout marche bien :
J’ai installé la nouvelle version du plugin (0.1.1) mise à dispo sur la page de ngombe. En mettant donc simplement « articleXX » en descriptif d’image, tout marche parfaitement.
J’avais testé en modifiant le modèle (comme ci dessus) mais ça ne marchait pas (%##7@) alors j’ai désinstallé le plugin (qui était en auto) pour installer manuellement la nouvelle version et depuis c’est bon.
merci pour ce plugin !
Répondre à ce message
Bonjour,
Pourquoi dont-on choisir un article réservoir d’images avec le modèle [(#MODELEnivoslider)]
J’aimerai pouvoir faire bénéficier tous les articles d’une rubrique de ce type d’affichage en ajoutant dans mon squelette article le modele.
Merci
[(#MODELEnivosliderid_article)] dans le squelette article.html
affiche le portfolio de l’article défini dans les configurations du plugin. MAIS comment faire pour afficher le PROPRE portfolio de l’article en cours ?
Bonjour, je ne sais pas si c’est conforme ou othodoxe, mais avec ce code tu affiches les doc de l’article en cours.
[(#MODELE{nivoslider}{id_nivoslider=#ID_ARTICLE})]Voilà si ça peut aider...
F
J’avais réglé le problème en modifiant la boucle du modèle nivoslider.html
avec :
à la place de :
Mais la solution que tu propose est sans meilleure. il faudrait l’ajouter dans la doc du plugin
merci
Répondre à ce message
Bonjour,
Ce plugin est très simple d’utilisation, merci !
Il doit y avoir contradiction dans les feuilles de style car je ne vois pas les puces de navigation, et pourtant le code source indique bien :
<a class="nivo-control" rel="0">1</a><a class="nivo-control active" rel="1">2</a>....(je les ai bien activées dans la config)
lorsque je change dans le fichier css
[(#CONFIG{nivoslider/controlNavThumbs}|=={'false'}|?{' ',''})en
[(#CONFIG{nivoslider/controlNavThumbs}|=={'true'}|?{' ',''})il n’y a pas de bullets.png mais des chiffres
dd
Répondre à ce message
Bonjour,
J’ai un soucis dès l’activation du plugin (j’ai ce message d’erreur dans le back office) :
Warning : Missing argument 1 for nivoslider_insert_head(), called in E :\work\Paul\website1\plugins\nivoslider\nivoslider_pipelines.php on line 33 and defined in E :\work\Paul\website1\plugins\nivoslider\nivoslider_pipelines.php on line 15
J’ai pourtant installé CFG, et JQuery 1.4 semble préinstallé (je suis sous SPIP 2.1.10).
Enfin, j’ai bien inséré le #INSERT_HEAD dans toutes mes pages...
(en parallèle, j’ai aussi un
sur chaque page).
Je n’ai pas installé ni palette ni thickbox (étant considéré comme accessoire, même si recommandé).
Auriez vous une idée ? Il semble que je sois le premier à qui ce problème arrive (aucun forum n’en parle)...
Merci bien !
Salut,
Ce Warning a déjà été découvert en mai.
Es-tu sûr d’avoir bien cherché ?
@+
Je n’aurai donc pas de carambar comme abdel ;-(
Pour autant, je n’ai pas trouvé la réponse à ma question et j’ai toujours « Warning : Missing argument 1 for nivoslider_insert_head() in /XXXX/XXXX/www/XXXX/plugins/nivoslider/nivoslider_pipelines.php on line 15 » en tête de mon backoffice.
Pouvez-vous me donner une indication plus précise sur l’erreur que j’aurais pu faire ?
En vous remerciant.
Salut,
Si tu ne veux pas afficher les alertes il faut que tu modifie le niveau du error_reporting de PHP (dans ton fichier php.ini) pour un truc du genre error_reporting = E_ALL & E_DEPRECATED ...
Ensuite tu relance ton Easyphp ou Xamp :-)
@+
Répondre à ce message
Hello,
Certainement tout con mais je trouve pas !
Comment aligner le slider à gauche, il me semble que quoi que je fasse il reste centré sur la page ...
Amitié
Paulbe
Salut Paul,
Tu as essayé avec les CSS d’entourer le slider d’un DIV en float:left ?
Après tu devra jouer avec les margin et tester sur tous les navigateurs ;-)
@+
Hello,
Oui mais je pensais que le plugin avait sa CSS propre..
Amitié
Paulbe
Re,
Il y a une CSS pour le comportement par défaut (le slider ne s’adapte pas au texte : clear:both)... Pour l’aligner à droite ou à gauche le moulpe l’as déjà fait ...
@+
Répondre à ce message
Hi,
Sorry to write in English, I don’t write French. I’ve a problem. I’m trying to make a 600x340px slideshow, so I configured the plugin with those dimensions, The box I get has the size but the images have a reduction to 500x240px, I’ve made all changes I found but the was no way I can’t understand what’s happening. All my pics are 600x340px.
Can you please help me ?
Thanks
Hi,
Take a look in the spip’s thumbnails configuration, perhaps max-size parameter is set to 500, try 600 and clear you image’s cache...
Let us know if it’s rocks !
Répondre à ce message
Salut,
Merci pour cette contrib qui m’a bien servi.
Quelques questions cependant, quelqu’un aurait une solution pour afficher des vignettes personnalisées lorsqu’on utilise un seul article de stockage ?
J’aurais besoin de créer pour chaque image une vignette personnalisée (pas un recadrage ou une miniature auto) et une autre pour le survol de la vignette, un peu comme « Logo » et « Logo de survol » pour un article, le problème étant que je n’utilise qu’un article pour stocker toutes les images.
Donc l’idéal serait de pouvoir ajouter dans ce même article les différentes vignettes perso et les lier à l’image principale. Une idée quelqu’un ?
Autre question, existe t’il une solution pour paginer en fonction d’un certain nombre de vignettes ? Le but est de ne faire apparaître qu’un certain nombre de vignettes dans un espace déterminé puis de mettre en place un système de pagination simple avec deux flèches (un système de scrolling animé serait encore mieux mais je n’ai pas le temps de m’y pencher).
Merci de vos idées et suggestions et encore merci pour cette contrib qui pour le moment m’a fait gagner pas mal de temps.
Répondre à ce message
Bonjour à tous, j’ai un probleme avec la gestion des miniatures.
que ce soit en l’activant via CFG dans les reglages par defaut, ou en le spécifiant au sein de mon article, les miniatures ne s’affichent pas correctement.
ou
voir en ligne : http://dev.diroots.info/spip.php?article2
une idée ?
PS : j’ai aussi precisé une miniature spécifique pour la premiere image, rien n’y fait
PS2 : de plus, autre probleme, mes images sont recadrées au lieu d’etre redimensionnées, sauriez-vous pourquoi ?
(derniere version de spip via spip_loader, plugin 0.1.1, fancybox, CFG)
Répondre à ce message
Bonjour ngombe,
Désolé de revenir à la charge avec une question qui ne porte pas sur Nivo Slider mais je ne trouve pas comment filtrer sur #ID_RUBRIQUE.
« Modifie ton squelette (inc_head.html) pour charger le css_nivoslider_sommaire.html après la balise #INSERT_HEAD si pas de #ID_RUBRIQUE. »
Est-ce que je peux solociter une aide supplémentaire ?
Y
re,
Plus simple, copie le fichier squelettes-dist/sommaire.html en squelettes/sommaire.html (crée le répertoire squelettes s’il n’existe pas) puis surcharge ta css dans ce fichier en ajoutant simplement ceci :
Bonjour ngombe,
J’ai testé ta proposition. J’ai essayé aussi en rajoutant la class « nivoSlider » mais rien n’y fait. Les valeurs par défaut (950px et 317px) de la config restent prédominantes. Je recopie qlq ligne du code de la page sommaire...
Awé en effet,
J’avais collé des styles un peu partout dans les modèles ... Donc il te reste plus que l’option de copier un des modèles (modeles/nivoslider_doc.html en modeles/nivoslider_sommaire.html par exemple), ensuite soit tu te crée des nouvelles variables dans CFG (en ajoutant des entrées dans le fichier formulaires/config_nivoslider.html) soit tu remplace les variables du modèle par tes dimensions et tu appelle ton modèle depuis le sommaire (par nivoslider_sommaire|id=n, si tu suis cet exemple à la lettre)...
Désolé je suis un peu crevé là j’arrive pas trop à réfléchir.
Courage :-)
Bonjour ngombe,
J’ai dupliqué le modèle nivoslider_doc en nivoslider_sommaire et placé mes dimensions en dur dans le code HTML :
Sur mon squelette sommaire :
Réponse de Spip :
1 Erreur(s) dans le squelette
Numéro message squelette boucle Ligne
1 Argument manquant dans la balise MODELE squelettes/sommaire.html / 33
On verra ça plus tard, si tu le peux, quand tu sera dispo... Merci Y
Salut,
Tu as une erreur, il faut enlever les crochets qui servent aux variables CFG... Essaye avec ça :
Tu auras sans doute à modifier le id=’slider’ en id=’slider_sommaire’ (par exemple) et redéfinir un #slider_sommaire dans la css avec tes dimensions ...
@+
Bonjour et merci de ne pas abandonner...
Effectivement, j’ai réglé ce problème avec, dans le header :
et dans le body tout simplement :
Mais çà casse tout de même car je n’ai pas trouvé où modifier les tailles de chaque image dans la balise img qui reprennent manifestement les dimensions de la config.
Il faut remonter très loin pour corriger parce que gd2 fabrique des images de 950 par 317 pixels avec mes fichiers de 710 par 375px. gd2 rogne en haut, en bas et rajoute du blanc à gauche et à droite. Les images de 950px explosent la div trop petite de 710px.
J’ai contourné la difficulté en faisant tourner une fois le script avec les bonnes dimensions dans la config et en récupérant le code de la page générée pour le placer en dur dans la page sommaire. Mon code désigne les images à la bonne taille dans IMG/jpg/ et pas celle fabriques par gd2 dans local/cache-gd2/.
Un autre problème : lorsque qu’il y a deux diaporamas sur le site il se produit un effet pervers d’affichage quand on passe de l’un à autre en changeant de page. Toutes les images s’affichent les unes derrière les autres (très vite) avant que ne démarre l’effet « fold » choisi. Est-ce parce que le javascript est déclaré après la div id=« slider » avec toutes les images dedans ?
Répondre à ce message
Bonjour,
Tout d’abords, c’est un excellent plug-in, félicitation !
Ensuite, je teste actuellement la dernière version et je souhaiterais savoir s’il est possible de ne pas avoir les images du portfolio dans l’article en plus du diaporama (j’aurais souhaitais ne pas avoir un article contenant les photos et un autre article pour le diaporama) ?
Autre question, j’ai des images au format paysage et d’autre au format portrait. Si je redimensionne au format paysage, les portraits ne sont pas redimensionné (juste tronqués). Est ce une fonctionnalité non implémenté ou un bug ?
Merci d’avance !
Salut Pierre,
Tu peux uploader tes documents via la médiathèque et de les appeler avec la balise nivoslider_doc depuis tes articles...
Pour les redimmensionnement je pense que c’est le comportement nominal (conviens bien aux format paysage centré) mais il y des paramètres de recadrage dans CFG, à tester :-)
@+
Salut ngombe,
Merci pour ta réponse, tout est ok, sauf pour mes diaporamas mixte (paysages + portraits), je n’ai pas trouvé de comportements permettant d’avoir un redimensionnement nickel pour les 2. Tant pis on a fait le choix de supprimer les photos en portraits pour l’instant !
Merci encore pour ton plugin !
Répondre à ce message
Bonjour il me semble qu’il y a une erreur dans la documentation. Du moins pour fabriquer un diaporama à partir de documents. Vous indiquez le code suivant :
En consultant le modèle « nivoslider_doc » la boucle recherche les documents par le paramètre suivant
L’appel doit être définie alors comme écrit dans votre [(#REM)] :
Bien vu l’artiste, c’est corrigé...
Merci pour l’info, la description était correct heureusement qu’il y a encore des gens qui lisent les sources ;)
@+
Répondre à ce message
Bonjour ngombe,
Je suis très content de ce plugin. Merci.
J’aimerais contourner une difficulté spécifique à mon projet. J’ai configuré le plugin pour le diaporama de la page d’accueil avec une largeur d’image de 500px mais je dois maintenant faire tourner des diaporamas dans les sous-rubriques avec des images de 710px.
Est-il possible de surcharger les paramètres par défaut dans certains squelettes ou vider les paramètres de tailles dans cfg et indiquer les tailles propres à chaque squelette dans la balise [(#MODELEnivoslider)] ?
Ou créer plusieurs modèles ?
Merci pour tes conseils éclairés.
Y
Salut Yves,
Tu peux contourner ce problème si tu as seulement deux dimensions à gérer :
Ainsi tes slider utiliseront les dimensions de la CSS de base paramétrable via CFG sauf ton sommaire qui surchargera avec ta css perso...
J’ai pas testé mais ça devrais le faire, tiens nous au courant.
@+
Répondre à ce message
Merci pour ce plugin !
j’ai l’url de la photo qui apparaît en haut à gauche. Est-il possible de ne pas la faire apparaitre ?
Merci par avance
Salut Nico,
C’est pas un comportement normal du plugin ça ...
Tu as une URL pour exemple stp ?
@+
Voilà la page ou je l’utilise :
http://dnico1.free.fr/spip.php?article1
Je pense avoir résolu :
j’appelais dans l’article la galerie en utilisant j’ai changé avec .
Les url ne semblent plus présentes.
Merci
Répondre à ce message
Bonjour,
je tente de modifier le positionnement des puces se trouvant sous le slider.
Il m’a semblé logique d’intervenir sur les styles css se trouvant dans le fichier « plugins/nivoslider/css_nivoslider.html » mais malheureusement rien ne se passe.
À vrai dire si je supprime ce fichier, l’aspect du diaporama reste parfaitement intacte...
Je ne vois absolument pas quel autres fichier serai susceptible de gérer les attributs css de nivo slider.
Par conséquent je suis bloqué.
D’avance, Merci de votre aide.
PS : Le cache à bel et bien été vidé.
Salut Pythagore,
Tu as tout juste, c’est bien là qu’il faut aller modifier ...
Vide aussi ton cache navigateur et vérifie qu’il n’y as pas de proxy...
le mieux est d’appeler la page spip.php ?page=css_nivoslider&var_mode=recalcul pour vérifier que les modifications sont bien prisent en compte.
@+
Répondre à ce message
bonsoir
y a t il un moyen de faire la même chose avec les logos d’articles d’une ou plusieurs rubriques au choix, à la place de documents d’articles ?
merci
Salut ?
C’est tout à fait possible (et facile) en créant un nouveau modèle à partir de modele/nivoslider_doc.html : modifie la boucle doc pour slider les logos des articles d’une ou plusieurs rubriques passé en argument...
Tiens nous au courant et n’hésitez pas à partager vos créations ici :-)
@+
Répondre à ce message
Très bon !!
Juste un petit souci pour ma part. en effet si je prends la méthode 1 avec :
[(#MODELE{nivoslider}{id_nivoslider=32})]Tout marche très bien.
Par contre si je veux mettre simplement dans un squelette d’article et bien dans la boucle de l’article :
[(#MODELE{nivoslider})]Là j’ai rien qui s’affiche...
Une idée ?
D’avance merci :)
Salut Yann,
Pour utiliser la balise de squelette sans argument tu dois définir un article dans CFG (publié ou non) contenant les images à slider dans son portfolio.
RTFM !
@+
Répondre à ce message
Bonjour
un petit problème d’utilisation de NivoSlider. J’ai fait un article dans lequel j’ai déposé trois photos de même taille 550*100 pixels, la taille de ma bannière, dans le portefolio.
Quelque soit le réglage (slide,de nivoslider dans cfg j’ai toujours la première image qui apparaît entre la disparition de l’image 2 et l’apparition de l’image 3 et ainsi de suite.
Je joints une copie de la configuration de nivoslider.
Dans mon squelette j’ai mis
[(#MODELE{nivoslider}{id_nivoslider=746})]merci
François BILLARD
Une mise à jour avec la dernière version semble régler le problème.
F BILLARD
Répondre à ce message
Bonjour,
J’ai installé le plugin mais j’ai les erreurs javascript suivantes :
nivoRun is not a function
$(« a.nivo-prevNav »,slider).live is not a function
Je voulais savoir si quelqu’un avait déjà eu ça...
Merci
Je me réponds à moi-même : jQuery n’était pas mis à jour, j’avais la version 1.2. Avec la version 1.6.1, tout fonctionne.
Répondre à ce message
Salut,
J’ai une autre question : comment je peux faire pour mettre nivoslider en second plan, en effet j’ai un menu « position:fixed » mais je ne sais pas ou mettre le paramètre : wmode=« opaque » .
Gilles
Saut Cartman,
Je pense que tu confond wmode (flash) et z-index (css) ... Mais il n’y as pas de flash ici :-)
Essaye d’augmenter le z-index de tes menus, sinon envoie un URL que je regarde.
@+
merci le z-index fonctionne, je l’ai mis à 10000 sur ma div....
bon weekend !
Répondre à ce message
Bonjour
de mon coté il me semble que j’ai un problème entre le couteau suisse et nivo slider. Sur un site en 2.18 avec comme plugins :
Crayon en version 1.12.0
nuage de mot clés 1.4 -
nivo slider 0.1.0
couteau suisse :1.8.40.02
cfg : 1.16.0
l’activation de couteau suisse et nivo slider me bloque l’acces à la gestion des plugins dans l’interface privé de spip.
La suppression du plugin couteau suisse remet tout en ordre, dommage quand même.
cordialement
François BILLARD
Salut,
Il y a un bug lors de l’utilisation du crayon si l’utilisation des flèches droite et gauche du clavier est activée dans cfg...
Par contre je n’arrive pas à reproduire le bug avec le CS, pourtant je l’utilise activement...
Quelles sont les lames actives quand ça se produit ?
Bonjour
je viens de mettre à jour le plugin crayon en version 1.4 cela venais sans doute de celui-ci car tout est en ordre, désolé pour le dérangement.
merci et au passage c’est un super plugin.
François BILLARD
Bon au final je me suis réjouis trop vite
j’ai les lames découper en page et onglets et tout en couleur.
Et parfois mais pas toujours quand je tente de passer sur la configuration des plugins j’ai soit une page blanche soit une page sans feuille de style.
Je vais vider le cache et voir ce qui se passe. Mais c’est curieux
cordialement
François
Salut,
C’est étrange j’utilise systématiquement ces lames et je n’ai jamais eu de problème ... La compression dans la partie privée est activée ?
Je viens de publier la version 0.1.1 qui je l’espère résoudra pas mal de problèmes (et peut être en amènera des nouveaux) ...
@+
Bonjour
Oui c’est bizarre après des tests en local tout semble aller pour le mieux mais chez mon hébergeur j’ai ce problème.
Je vais voir cette version 0.1.1
cordialement
François.
Salut François,
Certains hébergeurs limitent le nombre de connexion à mysql en fonction des offres...
Où est tu hébergé ?
@+
Chez ouvaton en fait c’est curieux le problème semble intermittent. Je vais attendre un peu car je dois faire migrer mes hébergements sur une nouvelle machine chez eux.
Merci
François
Répondre à ce message
Bravo pour ce plugin extrêmement pratique.
J’ai un seul et unique probleme, la couleur « blanche » de la page, j’ai tout essayé (css,...) mais rien n’y fait.
Merci pour votre aide
Est ce que pour renseigner la couleur je dois procéder ainsi ?
25292C etant la couleur que je souhaite appliquer
Par avance Merci
Salut Abdel,
Il y a une erreur dans le placement des arguments, essaye ça :
Salut Abdel,
La dernière version du plugin permets au webmestre de configurer la couleur avec l’outil palette directement depuis CFG...
@+
Ok parfait,
Merci pour ce plugin bien fort utile
Répondre à ce message
Bonjour,
Ce plugin fonctionne mais je n’arrive pas à redimensionner automatiquement les images.
Ceci ne marche pas :
Salut cartman,
Regarde plutôt dans les fichiers du répertoire modeles/ pour ajouter des filtres de traitement d’image...
@+
Re,
J’ai beau changer les données de « modeles/nivoslider.html » rien ne change, mes images ne sont pas recadrées. Pourriez-vous m’indiquez une solution ?
Oy,
GD est activé ?
La version 0.1.1 intègre déjà tout ça (image_recadre etc...)
@+
GD est bien activé, la version 0.1.1 n’y change rien. (j’ai la 0.1.0)
Re,
Le formulaire de CFG permets de modifier la taille du slider et paramètre la position du image_recadre sans avoir à toucher au code... Que veux tu faire exactement ?
- Spip t’indique la taille maximale des images qu’il peut traiter (en millions de pixels), combien ?
- As-tu vérifié que GD n’est pas en dépassement du memory-limit si tu travaille sur beaucoup de photos en haute qualité ?
- Est-tu en local ou chez un hébergeur ?
- As-tu vidé tous les caches (on ne le dira jamais trop) ...
- As tu une URL pour que je puisse constater le problème et t’aider à le résoudre ?
@+
Répondre à ce message
Bonjour,
J’ai du louper un truc, parceque chez moi ça ne fonctionne pas. J’ai qu’une puce qui tournicotte. Pourtant, y’a bien le css, le js, des images dans des portfolios.
C’est dans un ZPIP tout frais.
Merci.
j’ai tout enlevé les autres plugins, j’ai la bonne version de jquery... J’arrive pas à voir où ça cloche. Si quelqu’un arrive à le faire marcher avec un SPIP 2.1.10 [17657] ...
Et ben j’ai fini par comprendre. Enfin, en tous cas, ça marche. Pour y arriver, même si j’ai du mal à voir la cause à effet, j’ai installé GD et dit à SPIP de faire des vignettes. Peut-être que ça vaudrait le coup de la préciser dans la doc.
Répondre à ce message
Bonjour,
J’ai activé ce plugin sur mon SPIP (2.1.10) mais il ne fonctionne pas. J’ai essayé de le mettre dans l’article, dans le squelette, mais pas de changement. La version de JQuery est bonne, CFG est bien activé, et #INSERT_HEAD est présent (enfin normalement parce que je ne suis pas vraiment un professionnel du code, alors j’ai un peu de mal des fois. Enfin voilà, un peu d’aide serait le bien venu.
Merci d’avance.
Romain.
Salut,
J’ai besoin d’une URL pour tester ...
Désolé, en fait je me suis rabbatu sur FancyBox au final. Mais merci quand même :)
J’ai eu le même problème qui venait du fait que les images n’étatent pas dans le portefolio.
peut être faut il le préciser dans la doc de ce superbe plugin.
S’il faut je peux le faire
cordialement
F BILLARD
Bonjour
quand même cette bande blanche je ne vois pas comment faire en sorte que le fond du slider soit de la couleur que je souhaite.
J’ai fait une modification à la ligne 21 du fichier css_nivoslider.html
background: green url(#CHEMIN{css/loading.gif}) no-repeat 50% 50%;en espèrant obtenir un fond vert sans résultat.
J’ai fait une recherche sans succès quand à ce changement de couleur de fond dans le fichier css_nivoslider.html et dans le fichier js.
Merci pour votre aide.
Cordialement
François BILLARD.
Salut,
Pour ce problème de bande blanche regarde du coté de la fonction image_recadre (le fond est alors spécifié par une couleur en 4e argument) dans la boucle doc des fichiers modeles/*.html ...
@+
Merci beaucoup j’ai pas pensé à jeter un coup d’oeil de ce coté.
François BILLARD
Répondre à ce message
Bonjour !
Je n’y connais pas grand chose, mais j’ai malgré tout réussi à faire fonctionner des diaporamas avec le squelette soyez créateurs en utilisant les lignes <nivoslider_doc|...> dans le texte de mes articles. Y a t-il un moyen simple de placer le diaporama sur la droite ou sur la gauche ? pour l’instant il s’affiche systématiquement au centre.
En tout cas merci, c’est déjà excellent !
Salut,
Dans la CSS (fichier css_nivoslider.html) c’est l’attribut margin:0 auto ; de l’id # slider qui permets d’obtenir ce comportement.
Pour aligner à droite tu remplace la ligne par float:right, à gauche par float:left... J’ai prévu de permettre ce choix directement depuis CFG dans les futures versions.
En attendant si tu souhaite obtenir plus d’infos sur le CSS je te recommande ce super site si tu connais pas déjà : http://www.alsacreations.com/
@+
Super, ça a parfaitement marché ! merci
http://col89-puisaye.ac-dijon.fr
est-il possible de faire en sorte que le texte encadre le diaporama, comme pour une image ?
merci encore.
Salut,
Maintenant que ton slider flotte pour le faire entourer par le texte il te suffit d’enlever les balises BR après la dernière DIV dans le modèle que tu utilise :
Et bien entendu tu doit déclarer le nivoslider avant ton texte dans l’article ...
++
ça marche !
Le texte entoure bien l’image, mais il n’y a pas la moindre marge. Y a t-il une modif du modèle qui permette de mettre une petite marge comme pour les images ?
Autre chose : si je ne mets pas assez de blabla, ça déstructure le bas de la page (la partie « à la une » remonte trop et essaie d’entourer le diaporama ) j’ai bidouillé pour que ça ne le fasse pas sur mon portable, mais avec une résolution d’écran supérieure, ça risque de le faire..
Merci pour ton aide précieuse, ça progresse !
@+
Répondre à ce message
Excellent plugin.
Mais j’ai une marge blanche autour des images que je n’arrive pas à réduire. Sauf à rajouter une div avec une marge négative. Mais dans ce cas la marge recouvre le texte (une histoire de z-index, certainement).
Comment faire pour réduire complètement la marge autour des images ?
Salut,
Peux-tu donner une URL que l’on puisse tester ?
La marge blanche vient sans doute de la différence de taille entre les images et la configuration de la bannière dans CFG. Il faut sans doute modifier la couleur de background de nivo slider en fonction de son site pour éviter cette bande blanche en cas d’erreur de taille des images.
cordialement
François BILLARD
Répondre à ce message
Merci beaucoup pour l’adaptation pour SPIP de ce chouette plugin que j’utilise sur ma page d’accueil :
www.kerudo.net
Cordialement.
Répondre à ce message
Bonsoir,
Le plugin fonctionne parfaitement sur deux sites que je suis. Mais une restriction : des internautes me disent ne rien voir avec Internet Explorer comme navigateur. Incompatibilité ?
Merci pour un tuyau.
Salut,
J’ai fait des tests sous différents navigateurs, pas d’incompatibilités connues...
Si tu as une URL pour que je regarde...
Une version d’IE en particulier ?
@+
Merci d’avoir répondu et j’ai fait une légère modification dans le paramétrage de nivoslider (accepter les flèches). Il me semble que cela ait suffi pour débloquer.
Voici un lien :
http://stfrancoisdesodons.catholique.fr/spip.php?article93
(sans prosélytisme bien sûr !)
Merci et bravo pour ce plugin, très apprécié des internautes
Re,
Je vois que tu utilise la toute première version du plugin (0.0.1)...
La mise à jour en 0.1.0 règlera les bugs de la CSS :-)
Répondre à ce message
Bonjour,
J’ai un site SPIP 2.1.10 avec CFG activé.
Une fois nivo activé, dimensionné (340x200 dans mon cas), quand je mets un diapo dans un article, les photos s’affichent toutes à la fois, verticalement les unes en dessous des autres, dans l’ordre déclaré |id=1,2,3...
Pour info j’ai le même résultat avec jw Image Rotator....
Merci de votre aide
Salut,
- As-tu une balise INSERT_HEAD dans ton squelettes ?
- As-tu un lien vers la nivoslider_css et nivoslider.js dans le source de ta page ?
- Peux-tu donner une URL que l’on puisse tester ?
je t’ai répondu en pm
Je barbotte et m’enfonce un peu ...
Je pense qu’il n’y a pas de balise INSERT_HEAD dans ton squelette ...
Pour faire fonctionner ce plugin tu as deux possibilités :
@+
Il n’y a - ou il ne reste- que la dernière photo de visible.
J’avais pris la deuxième option.
En prenant la première (qui me parait en effet plus logique) ça a l’air de bien fonctionner.
Mais je n’ai pas vraiment pigé ce que tu veux dire exactement
« tu pourra alors retirer la fin concernant spip qui est actuellement intégrée à ton fichier plugins/graphisme.... css »
Quelle ’fin’ ?
En tous cas Merci, ça marche fort bien. !
Répondre à ce message
Bonjour,
J’ai fait quelques adaptation à ce plugin.
- La première, j’ai modifié un peu le modèle nivoslider afin qu’il ne fasses pas un crop de l’image, mais bien une redimension puis un remplissage de couleur pour les espaces manquant... cela évite de couper des éléments de photos qui n’est pas toujours intéressant... La couleur de fond est paramétrable par les controle de nivoslider...
- J’ai aussi ajouté, dans les paramètres, la possibilité de faire afficher les miniatures en dessous du diaporama par une sélection oui/non...
J’ai testé le tout sur un site ou j’ai mis ce plugin en production, et sur ce site, ça fonctionne très bien... Je ne sais pas s’il s’adapte bien a tout les contexte, mais au moins, ce que j’ai fait peut servir de base a la suite du développement ! :)
Si ces modifications que j’ai fait au plugin vous intéresse, écrivez-moi a david.fredette@visioninfo.qc.ca, je vous ferez parvenir ma copie actuelle du plugin avec mes modifications ! :)
Salut,
Je suis preneur de toute amélioration à intégrer au plugin...
N’hésite pas à te créer un compte sur spip-zone et à contribuer !
@+
Ce serait sûremen très intéressant, mais je manque de temps pour explorer le fonctionnement exact d’un SVN et compagnie...
Lorsque je fais des modifications comme ça, je laisse donc le soins a ceux qui font le travail d’intégrer ce qui leur semble le plus intéressant ! ;)
Répondre à ce message
Bonjour,
Est-il possible de faire apparaître ce slider dans le bandeau d’un site ?
La quetion a déjà été posée avec la réponse « C’est déjà fait, je l’ai ajouté dans l’article ci-dessus ... »
Euh, sans doute mais à quel endroit, je n’ai pas bien saisi.
Pourriez-vous être plus précis ?
Merci.
(Spip 2.1.8, sarka 3.0.4)
site : www.denney.fr
La syntaxes à utiliser dans les squelettes est décrite dans la partie « Utilisation » de cet article.
Pour sarka il faut créer un répertoire squelettes/noisettes/bandeau et y copier le fichier inc_bandeau_haut.html puis placer au bon endroit (après la div nav_bandeau par exemple) l’appel d’un modèle comme ceci ...
[(#MODELE{nivoslider})]Etant donné que tu utilise un thème personnalisé tu devrais plutôt travailler directement dans le répertoire de ton thème ...
Bonjour,
Effectivement en plaçant au bon endroit le code dans le fichier inc_bandeau_haut.html (après la div nav_bandeau) le diaporama s’affiche bien le bandeau.
Pour un site je l’ai fait avec nivo slider et pour un autre site avec jquery cylcle2.
Merci pour ton aide.
Bonjour ngombe,
Je désire utiliser votre plugin pour un bandeau de site.
Je ne souhaite pas utiliser les id des articles, car les administrateurs n’ont pas accès au code.
Donc , je désire utiliser dans un squelette la syntaxe suivante que vous indiquez :
mais alors, quelles sont les images prises en compte ? De quel(s) article(s) ?
Cordialement
FDG
Salut,
Comme son nom l’indique c’est le portfolio du diaporama par défaut (un article publié) définit dans CFG qui est utilisé lors de l’inclusion du modèle nivoslider sans paramètres ...
Répondre à ce message
Hello,
Quelqu’un l’a déjà fait tourner avec des images provenant d’une rubrique ?
Amitié
Paulbe
Salut,
voici le code pour le modèle modeles/nivoslider_rub.html : Attention tes images doivent se trouver dans le portfolio de la rubrique ...
Sinon plus simple pour faire défiler des images d’une rubrique : utiliser le modèle nivoslider_doc.
Répondre à ce message
Bonjour,
Ce plugin correspond exactement à ce que je recherche. Malheureusement je n’arrive pas à le faire fonctionner !
J’ai la version Spip 2.0.7, le squelette BnG, les plugins CFG, ADX menu et Google site Map. Quand j’inserre la balise [(#MODELEnivosliderid_nivoslider=1)] dans mon squelette les images de mon article 1 s’entassent les unes sur les autres (je les vois fugitivement en rafraichisant le page) mais le défilement ne se fait pas et les flèches sont inopérantes.
Si quelqu’un peut m’aider ou me donner une piste de recherche...
Merci par avance. Cordialement.
JF David
Bonjour JF,
Peux-tu donner une URL que l’on puisse tester ?
Bonjour ngombe
Merci de te réponse rapide.
Tu peux tester le site à l’adresse suivante
http://www.periple.net/atpm_site
Cordialement,
JFD
Salut,
Pour faire fonctionner ce plugin tu as besoin de JQuery 1.4+, or ton site utilise la 1.2.6 ...
Je te recommande de mettre à jour ton SPIP en 2.1.9, sinon tu peux aussi essayer de copier la JQuery v1.4.4 dans ton répertoire squelettes/javascript/jquery.js.
Bonjour, et merci de ton aide : ça marche !
J’ai installé JQuery 1.4.4 (dans mon cas, le répertoire d’installation est « prive/javascript/jquery.js »). Je verrai plus tard pour passer à la V2.1.9.
Si je peux, encore une question (?) : dans cfg on peut modifier l’opacité du bandeau inférieur, dans lequel s’inscrit le titre de la photo. Peut-on modifier sa couleur de fond, et celle du texte ? Et dans quel fichier ?
Cordialement
JFD
Tu as regardé dans la CSS (fichier css_nivoslider.html) ?
J’aurais dû le voir !
Encore merci et bravo pour ce super plugin.
Cordialement,
JF David
Répondre à ce message
Bonjour,
J’essaye de mettre 2 slider de taille différentes sur mon site et impossible, j’ai essayé de bricoler le code avec mes maigres connaissances en php pour virer la taille des images dans le
généré et géré tout ça par du css, mais pas trouvé.
Pour l’instant le plugin ne permets pas plusieurs slider par pages principalement à cause des CSS ...
C’est en chantier pour les futures versions, en attendant si tu veux avancer c’est du coté de la css que tu devrais te pencher, pas du php :-)
Regarde les démos sur le site, il suffit de surcharger la css en déclarant un sliderXX pour chaque slider.
Les dimensions width/height sont définies au niveau css et dans le modèle ...
merci pour la réponse, je vais étudier tout ça
Répondre à ce message
Bonjour, ça fonctionne dans une rubrique si je le met dans un squelette rubrique ?
oui mais les images doivent être dans un article vu que les xx correspondent aux articles , c’est bien ça ?
dommage car suis obligé de créer un article avec les images et le cacher
toutefois merci pour ce magnifique plugin !
Répondre à ce message
Cher ngombe,
Te serait-il possible de donner la possibilité d’indiquer dans le formulaire CFG le numéro de l’article XX comportant les images à afficher dans le bandeau et de le faire passer dans
[(#MODELE{nivoslider}{id_nivoslider=XX})].Cela permettrait ainsi de faire passer XX « en variable » et de définir la balise dans le squelette de manière générique et non pas en dur pour un numéro d’article fixe, par exemple l’article id=37.
C’est particulièrement utile pour nous qui avons environs 80 sites SPIP et autant d’administrateurs, et donc autant de numéros XX différents, alors que nous installons la même distribution « SPIP + plugin » pour tous les sites, et cela bientôt en ferme à SPIP.
... et les administrateurs de sites ne peuvent pas intervenir en ftp en PRODuction !
Bien cordialement
FDG
Répondre à ce message
Bonjour,
Essais 100% concluants, ce plugin fonctionne à la perfection avec SPIP 2.1.8 et le squelette SARKA 3.04.
Te serait-il possible de faire apparaître ce slider dans le bandeau du site, on donnant par exemple une instruction à insérer dans le squellette ?
En effet, on voit de plus en plus de bandeaux de sites animés en slider en mode automatique sans la navigation, c’est du plus bel effet !
Grand Merci pour ce très beau et très utile plugin, et très cordialement
FDG
C’est déjà fait, je l’ai ajouté dans l’article ci-dessus ...
Bravo, magnifique,
Quelle efficacité
Un grand merci, cette bannière va être très utile
Très cordialement
FDG
Répondre à ce message
Merci c’est exactement ce que j’essayais de concocter !
Cela fonctionne à merveille sauf ...
PROBLÈME AVEC COUTEAU SUISSE
Il y a un conflit entre le plugin Nivo slider et le couteau suisse. Lorsque Nivo slider est activé, il n’est plus possible de permuter des lames du couteau sur un spip 2.1.8
RP
Salut,
je n’ai pas réussi à reproduire ce bug, quelles versions tu utilise (cfg, couteau_suisse, spip) ?
SPIP 2.1.8
CFG 1.16.0
Couteau suisse 1.8.36.01
Nivo slider 0.0.2
Spip bonux 2.2.17
supprimer petite enveloppe mailto 1.0
Compteurs de visite graphique 0.4
Enluminures typo 3.13
Voir à : http://www.mmconsultant.ca
NOTE : le bug est apparu après avoir activé écran de sécurité du couteau suisse. Présentement le tout fonctionne : je décoche nivo slider, je fais permuter ce que je veux du couteau suisse. Lorsque j’ai fini je recoche nivo slider dans les plugins et tout est beau !
Encore une fois merci.
SUGGESTION:J’aimerais bien un tuto sur SPIP contrib avec comme thème comment adapter un script jquerry à SPIP et en faire un plugin.
Répondre à ce message
Est ce normal que le site se comporte comme un wiki et d’avoir accès au crayon pour modifier ?
Oui, c’est le mot clé « chantier doc » appliqué à cet article qui active le Wiki à tous les visiteurs sur un article dans SPIP Contrib.
Répondre à ce message
Bonjour j’ai encore un problème.
je ne sais pas si c’est du à mon hebergement ou au plugin .
tout fonctionne bien lorsque le cookie de correspondance est activé en revanche dés que je suis déconnecté la feuille de style dynamique n’est plus accessible.
page=plugins/nivoslider/nivoslider/css/nivo-slider.css
spip m’envoi un message : « accés interdit »
Salut,
Essaye de mettre le fichier nivo-slider.css.html dans ton dossier squelettes, et change l’appel dans le head.php... Je suis en train de chercher pour résoudre ça, (j’ai une piste avec insert_head) promis ça sera résolu au prochain commit !
Merci pour vos réactions :-)
Répondre à ce message
BUG ?
bonjour je teste le plugin sur un site en construction .
à l’affichage sur la partie publique il y a un \n qui apparait dans le body .
je crois que cela correspond à la deuxieme insertion de css dans le fichier head.html
Faut juste enlever le /n à la fin de la deuxième insertion dans head.html. En tous cas pour moi ça a supprimé cet affichage « parasite ».
Spip 2.1.8 / free /
Répondre à ce message
Excellent,
Je vais l’essayer et te donne un retour.
D’autre part, comment faire pour l’utiliser également comme bandeau du site ?
Cordialement
FDG
Répondre à ce message
Mais à quand un slider d’article tellement à la mode !!! merci
Répondre à ce message
J’essaye de trouver un slider depuis un moment, mais avec de l’ajax pour le chargement des images pour eviter de charger toutes les images quand le visiteurs ne click pas sur les fleches.
si quelqu’un a deja vu ca quelque part... je suis preneur :)
Répondre à ce message
Quelle excellente initiative !
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
