Voici la liste des modèles proposés :
- ’send’ : le bouton « Envoyer » classique (avec commentaire),
- ’like’ : le bouton « J’aime » classique (avec commentaire),
- ’like box’ : liste des commentaires des utilisateurs qui ont « aimés »,
- ’activity’ : liste des activités récentes d’une page ou d’un profil,
- ’comments’ : liste des commentaires et bouton permettant d’en écrire un,
- ’live stream’ (expérimental) : boîte de discussion type ’chat’.
Un modèle générant des informations « Open Graph » est également proposé, permettant d’intégrer dans vos en-têtes les informations sur la page ou le contenu concerné.
Installation
- Téléchargez l’archive ’.zip’ de cette page vers le dossier de plugins de votre SPIP
- Installez le plugin depuis votre espace privé comme expliqué ici : https://www.spip.net/fr_article3396.html
- Si vous utilisez le plugin CFG, accédez à la page du plugin via le bouton de l’onglet ’Configuration’ de l’espace privé (réservé aux webmestres).
Optionnellement, le plugin est disponible dans le fil RSS de chargement automatique de Spip-Contrib (onglet ’Ajouter des plugins’ de la page de gestion des plugins de l’espace privé). Charger le paquet du plugin par ce biais permet notamment une mise à jour régulière de son code source ...
Utilisation des modèles
Les modèles proposés, rangés dans le répertoire ’modeles/’ du plugin, s’intègrent dans vos squelettes en utilisant la balise MODELE de façon classique :
[(#MODELE
{nom du modèle}
{option1=valeur1}
// ...
)]Chaque modèle peut recevoir différentes options, qui sont listées en tête de chacun des squelettes correspondants et rappelées sur la page Modèles Facebook - Références.
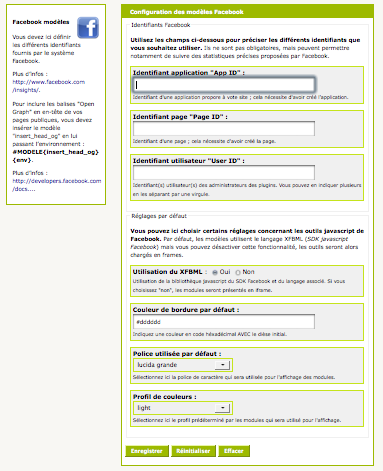
La plupart de ces options ont des valeurs par défaut et ne sont pas obligatoires. Ces valeurs par défaut, notamment les informations de style (police de caractère, couleurs de bordure et dimensions) sont prévues pour s’intégrer dans la distribution de squelettes de SPIP [1]. Certaines de ces valeurs sont éditables sur la page de configuration.
Certains modèles nécessitent d’utiliser un identifiant d’application Facebook (App ID) et requièrent donc de créer une application sur le site du réseau social pour votre site SPIP. Les différentes étapes et informations pour la création d’une application sont disponibles sur la page http://developers.facebook.com/?ref=pf.
Lorsque des identifiants sont renseignés, ils seront intégrés aux en-têtes de toutes les pages publiques par la balise INSERT_HEAD.
Utilisation des informations Open Graph
Les informations « Open Graph » sont des tags renseignant plusieurs données permettant au système Facebook d’indexer, de ranger et de présenter des titres, URLs ou images correspondant à la page concernée. Ils ne sont pas obligatoires. Pour mieux comprendre de quoi il s’agit, voyez la page http://developers.facebook.com/docs... (en anglais).
Pour intégrer ces informations dans vos squelettes de pages publiques, vous devez inclure le modèle « insert_head_og.html » en en-tête (entre les balises <head> et </head>) en lui passant l’environnement courant [2]. Vous devez donc modifier chacun de vos en-têtes de squelette en ajoutant :
[(#MODELE {insert_head_og} {env} )]Pour chacun des objets éditoriaux de SPIP, le modèle va générer les informations nécessaires à Facebook : titre, logo, URL et description. Le modèle génère également des informations spécifiques dans le cas des documents, afin de préciser à Facebook qu’il s’agit d’un média. Si aucun identifiant objet n’est trouvé, il renvoie simplement les informations générales du site : nom du site, logo, descriptif et URL.
Vous pouvez donc passer l’identifiant d’un objet SPIP en option au modèle, par exemple pour le document 1 :
[(#MODELE {insert_head_og} {env}{id_document=1} )]CSS : personnalisation des styles [3]
Chaque modèle affiche son contenu dans une div de classes CSS fb_modeles (l’identifiant SPIP du plugin) et fb_XXX où XXX est le nom du modèle. Cela permet une personnalisation des styles discriminante selon chaque modèle.
Par exemple pour le module Facebook « Send » :
<div class="fb_modeles fb_send">
... contenu ...
</div>Les différentes classes utilisées par le plugin sont rappelées dans le fichier CSS « fb_modeles.css » à la racine du plugin, qui est chargé en en-tête des pages publiques par la balise #INSERT_HEAD. Vous pouvez éditer ce fichier avec vos propres valeurs, ou recopier les définitions dans un fichier personnel.
Configuration / Documentation interne / Tests
Une page de documentation est livrée avec le plugin, pour vous permettre de visualiser et de tester vos propres réglages. Elle est accessible lorsque le plugin est actif via l’URL : « spip.php ?page=fb_modeles » [4].

Modèles Facebook est prévu pour proposer une page de configuration grâce au plugin CFG mais celui-ci n’est pas obligatoire [5].

Développement participatif
Le plugin est en développement sur le dépôt SVN de Spip-Zone et ouvert à l’intervention de tous. Vous pouvez y apporter vos modifications librement, en gardant à l’esprit qu’il doit rester dans le cadre d’une utilisation globale (pas de modification qui ne concerne que votre cas personnel), libre (pas de nécessité d’acheter une licence), s’intégrant dans SPIP (ce ne sont que des modèles codés en HTML avec des balises SPIP).
Adresse du dépôt de développement
https://git.spip.net/spip-contrib-e...
Cas des langues
Facebook utilise une logique de codes de langue composés pour les appels de scripts. Ces codes sont listés dans le fichier « inc/xfbml_languages.php » dans le plugin. Si votre langue n’y existe pas encore, merci de l’ajouter sur la zone ... les autres vous remercieront [6] !
Pour plus d’info sur ces codes de langue, voyez la page http://developers.facebook.com/docs....


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
