Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
Le plugin ajoute un lien dans le bandeau de SPIP :

La page liste tous vos menus, et vous propose d’en créer un nouveau :
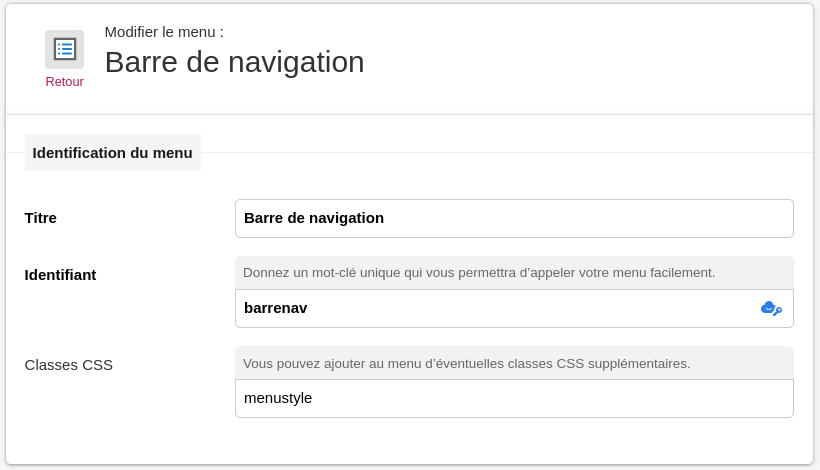
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
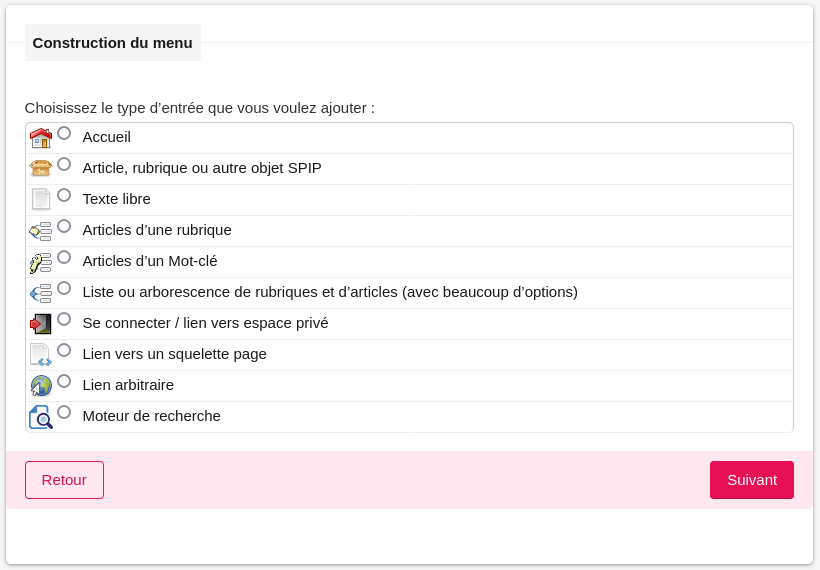
Les différents types d’entrées
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
Voici la description de quelques uns des types d’entrées disponibles :
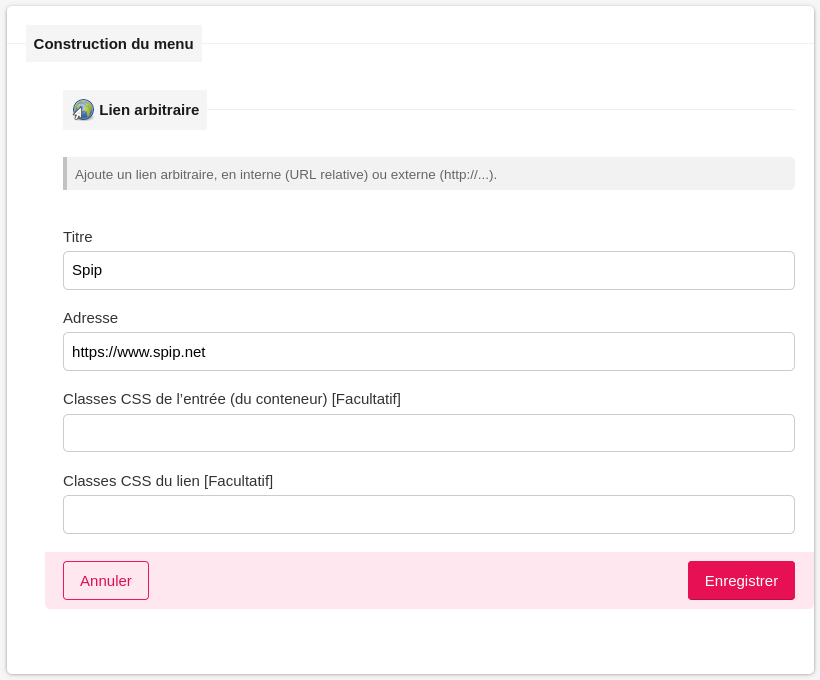
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
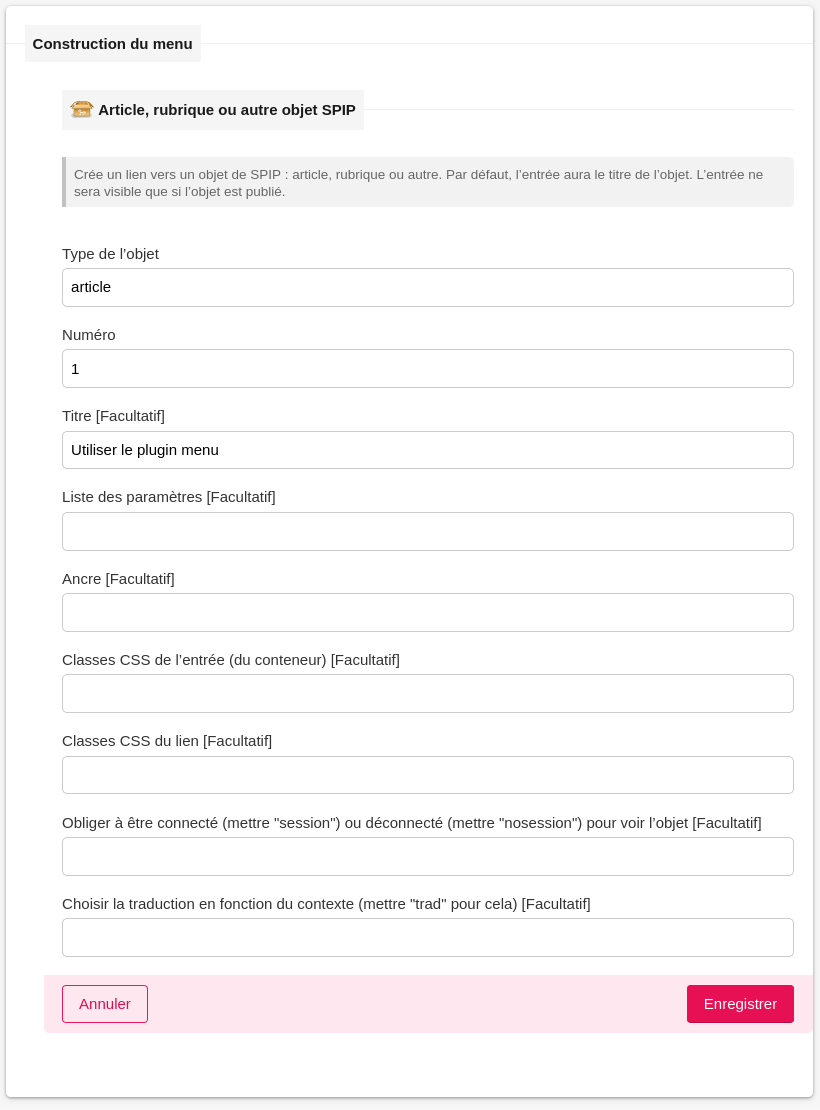
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
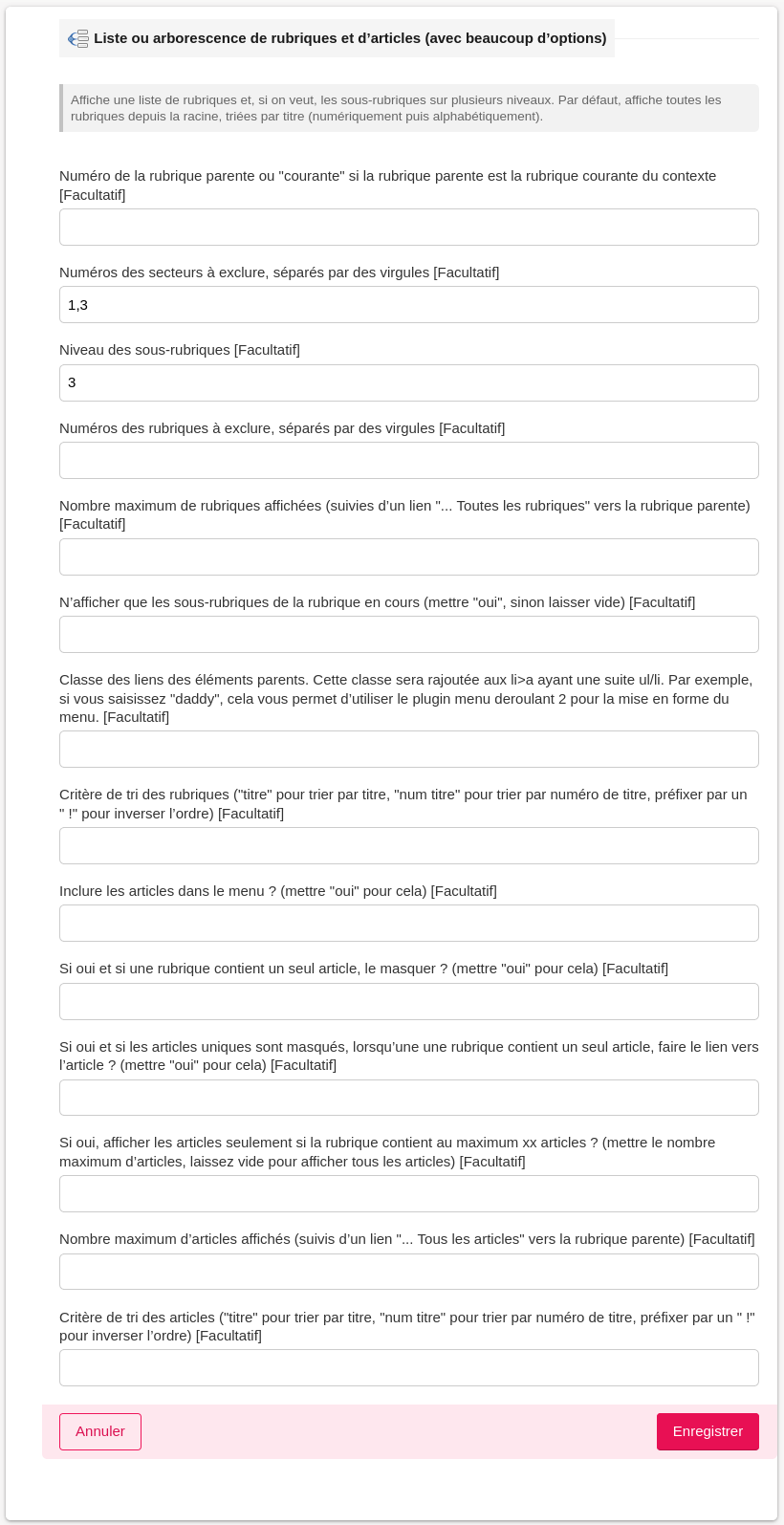
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
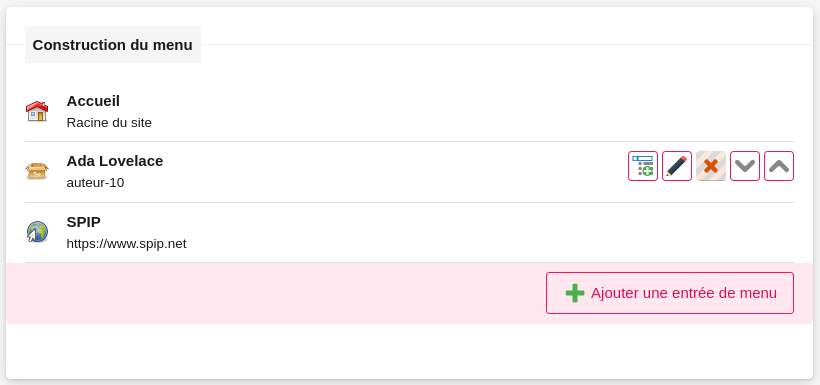
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
Exporter les menus vers un autre site
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
S’assurer tout d’abord que le plugin Yaml est activé .

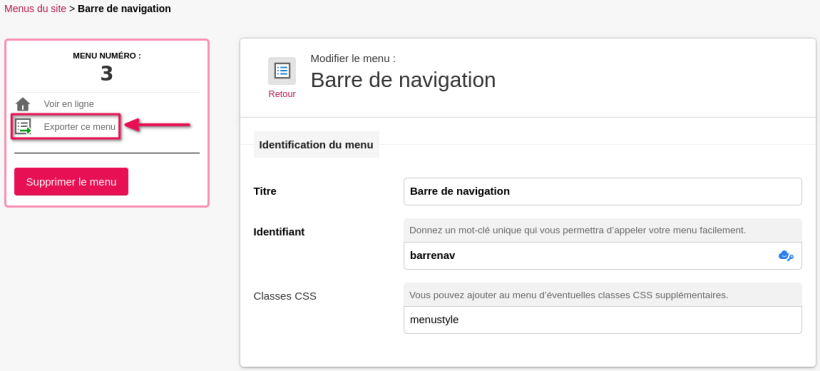
Lorsqu’il est activé une icône apparaît : exporter ce menu
Le sauvegarder sur votre ordinateur

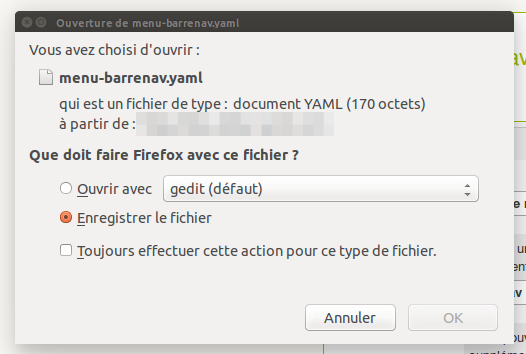
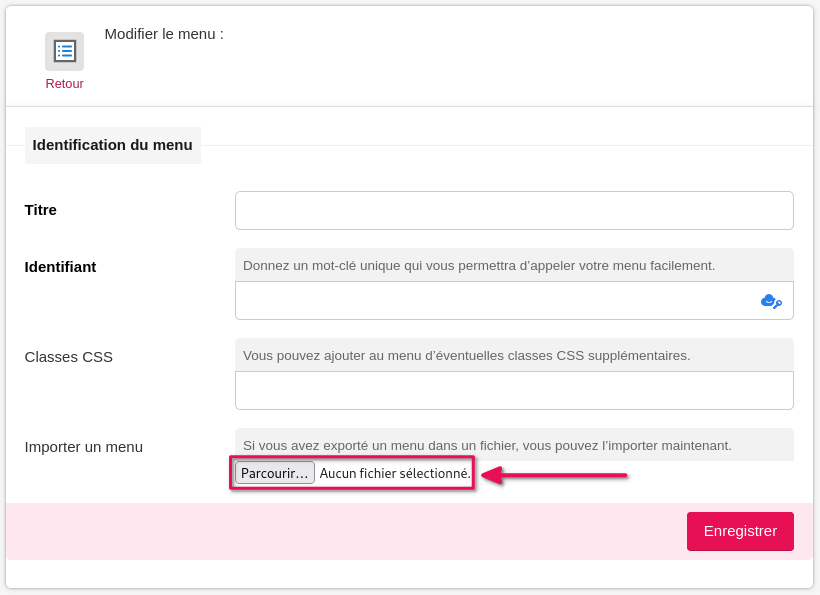
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Discussions par date d’activité
354 discussions
Bonjour,
J’ai un soucis avec menus. Tout fonctionnais bien jusqu’à ce que j’installe le thème dist_theme_waz, il y a environ 2 ans. Même avec spipr le problème persiste, si je désactive less_css et tous les plugins qui vont avec, le menu s’affiche correctement.
Maintenant, j’utilise squelette_dist auquel j’ai juste ajouté en perso.css les datas css de dist_theme_waz.
Le site est visible ici. Du coup, je l’ai laissé un peu à l’abandon, mais il va revivre.
Auriez-vous une idée pour m’aidez à résoudre mon problème ?
Bien cordialement
Fanch
Je ne vois aucun soucis, on peut cliquer sur les entrées et ça amène aux bonnes pages.
Par ailleurs le plugin Menus ne gère RIEN (mais rien de rien) ayant rapport avec de l’affichage. Ça ne fait que générer les listes HTML avec les bons liens, dans un HTML accessibles et avec les classes utiles pour sélectionner ce qu’on veut. Après ce sont les thèmes qui stylent comme ci ou comme ça, avec leur CSS et/ou JS. Mais donc sans rapport avec le plugin Menus. À voir avec les gens qui ont fait le code de ton thème donc (ou toi si c’est toi).
Merci pour cette réponse, il est couplé avec menu animé, la classe menu_anime. Et rien ne s’affiche ? Comprends pas.
@Fanchelerouge : il faudrait dans ce cas que tu demande de l’aide sur le forum du plugin « menu animé ».
Merci beaucoup.
Je vais poster sur ce forum
Bonsoir, problème résolu en mettant ceci
#INCLUREfond=inclure/menu, env, identifiant=barrenav
à l’emplacement du menu dans le squelette
Répondre à ce message
Bonjour et merci pour ce plugin que j’utilise souvent.
Sur une installation 3.2.0, lors de la création d’un menu, l’entrée « Liste ou arborescence de rubriques », semble ne pas prendre en compte l’option facultative de « Classe des liens des éléments parents. »
J’ai bien un menu à plusieurs niveaux , je renseigne ce champ optionnel, mais il ne se répercute pas sur le HTML.
Une idée ?
Pourtant ça a l’air utilisé dans le code de l’entrée, mais bon je n’y comprends que dalle à cette entrée, c’est du grand n’importe quoi (qui a été ajouté par plusieurs personnes au fil des années) :
https://zone.spip.org/trac/spip-zone/browser/_plugins_/menus/trunk/menus/rubriques_completes.html
Répondre à ce message
Bonjour et merci pour ce travail,
est-il envisagé de le rendre compatible : Spip 3.2. ?
Doit-on envisager une autre direction ? merci.
Euh il est déjà décrit avec la borne 3.2.* :)
https://plugins.spip.net/menus.html
Bonjour,
désolé, je n’ai vu que la zone compatibilité du début d’articles, maintenant, j’ai installé le plugin « Vérifier la compatibilité des plugins » qui confirme bien pour la V3.2
Désolé du dérangement, pourquoi pas faire une mise à jour des mots clés sur cet article pour le lecteur un peu fatigué comme moi ?
Cordialement Alain
La mise à jour des mots clefs est normalement automatique, mais il y parfois un décalage.
Cela étant je viens de forcer la mise à jour ici.
Merci pour la réactivité et le bon travail, bonne continuation.
Répondre à ce message
Bonjour,
J’utilise ce super plugin avec « menu animé » pour la mise en forme, sur un SPIP 3.1
Je construit le menu de la façon suivante : objets ’rubrique’ en 1er niveau, liste des articles en sous-menu… tout simple.
J’aimerais qu’on ne puisse que survoler le 1er niveau pour dérouler le sous-menu, sans pouvoir cliquer sur les rubriques qui ne contiennent rien d’intéressant, mais je ne trouve pas de solution.
J’ai tenté de modifier menus/objet.html en remplaçant la création de l’url par un # sur la dernière ligne, je sais que ça n’est pas très propre mais je ne vois pas d’autre solution.
Le problème est que ça fonctionne au survol, mais au clic, ça provoque l’affichage du sous-menu sans la possibilité de le faire disparaître ensuite.
Avez-vous une solution pour réaliser cette modification de façon propre et efficace ?
D’avance merci !
Aucune idée, je ne sais pas comment fonctionne le javascript et/ou le css du mécanisme que tu utilises. Mais je sais qu’il y a des librairies qui permettent cela tout en ayant un vrai lien normal sur le premier niveau. Ce qui est notamment utile quand les gens n’ont pas javascript, et que donc ils ne voient QUE le premier niveau, et que donc c’est très bien qu’ils puissent aller sur le vrai lien (et alors voir les sous rubriques mais listées dans cette page). Pareil pour le clic du milieu qui ouvre dans un nouvel onglet, ça permet aux gens d’aller à cette rubrique même si le clic normal ne fait qu’ouvrir le sous-menu. C’est généralement (voire toujours) une mauvaise idée pour l’accessibilité d’avoir des entrées sans liens qui ne mènent nulle part.
Merci pour ta réponse rapide, et oui, je crois que je vais laisser la liste des pages de la rubrique, par sécurité et aussi par simplicité car je ne saurai pas comment m’en sortir ,-)
À priori le JS de ’menu animé’ est hyper simple et uniquement pour la version mobile, donc ça n’est pas ça qui créé le bug. Je pensais du coup que ça venait de ton côté, même s’il n’y a pas de JS. Je ne comprends pas ce bug au clic puisque le CSS ne gère que du :hover > visible…
Bref, je laisse tomber, pour les 2 raisons précitées !
Bon week-end !
Répondre à ce message
Bonjour,
Est-il possible d’utiliser le plugin Menu avec le plugin Sidr ou avec un autre plugin Spip de menu hamburger ?
Merci d’avance,
Cordialement,
Hervé
Aucune idée, le plugin ne fait que générer un HTML standardisé pour les listes de liens, donc après chacun fait ce qu’il veut.
Oui c’est possible.
Il faut reprendre la classe css du menu dans l’inclure :
Exemple (mon code n’est pas récent, ça a peut-être évolué) :
Bonjour,
Mon code est légèrement différent mais fonctionne :
Par contre, il reste un point que je n’arrive pas à régler :
Mon menu à l’identifiant barre_nav utilise pour la version desktop, le plugin « jQuery Superfish ».
Conséquence : même avec des media query les classes CSS de jQuery Superfish se tape l’incruste en se mêlant à celle de Sidr.
Comme dire au plugin « Menus » qu’en-dessous de 900px (par exemple), la classe « .sf_horizontal » de jQuery superfish n’agit plus ?
Je n’ai pas de style .sf_horizontal mais tu peux peut-être essayer :
Répondre à ce message
Bonjour,
Sur une page quand je passer par squelettes&css, j’ai entre autre :
plugins/auto/spipr_doc/v0.5.13/content/sommaire.html
J’édite sommaire.html, je rajoute le inclure donc j’ai :
(ouais, je sais barenav, c’est pas très original) :-)
Ça ne donne rien, à part qu’en plus de sommaire.html j’ai
plugins/auto/spipr_doc/v0.5.13/content/sommaire.html
joie et bonheur !
plugins/auto/menus/v1.6.7/inclure/menu.html
coincoin
Je ne vois pas ce que je pourrais faire de plus...
Bonne journée,
Yves
Je comprend pas, tu avais deja plugins/auto/spipr_doc/v0.5.13/content/sommaire.html, donc je vois pas pourquoi tu l’a en plus.
De plus je ne saisie pas de quoi tu parle lorsque cite « plugins/auto/menus/v1.6.7/inclure/menu.html » comme cela, sans contexte.
Cela étant :
- si tu modifie un fichier de plugins, il faut en faire une copte dans ton dossier
squelettes. Donc tu recopierplugins/auto/spipr_doc/v0.5.13/content/sommaire.htmldanssquelettes/content/sommaire.html. Cela évitera de perdre tes modifs en cas de mise à jour du plugin-
identifiant=<barenav>est erronnée.identifiant=barenavest correcte. Dans une documentation informatique, un texte entre crocher désigne en général quelque chose qui doit être remplacé.- je suis étonné que spipr n’intègre pas deja cela en natif (mais ce n’est pas impossible)
Bonjour
merci pour ta réponse, je vais essayer d’être plus clair...
Pour le moment, je n’ai que la page d’accueil affichée, là je regarde par squelettes&css je vois donc tous les bouts de squelette qui sont dans la page, dont « sommaire.html » si j’ai choisi celui là c’est qu’il est simple, j’aurais pu en prendre un autre.
Il est dans /htdocs/beta-lisi/plugins/auto/spipr_doc/v0.5.13/content/
Je sais qu’il fait modifier ça dans le dossier /squelette, là je fais ça juste pour tester.
ok, ça me rappelle la fois où je mettais un $ devant toutes les lignes de commandes unix
=> Ça marche !!
Mille merci et bonne fin de journée,
Yves
Répondre à ce message
Bonjour.
J"ai créé un menu avec un sous menu.
Je ne voudrai pas changer le sous menu, mais la nature du sommet du sous menu (de page en article ou rubrique). Suis-je obligé de détruire le sous menu pour recréer le tout en ayant changé le sommet (c’est me semble-t-il ainsi quand on utilise l’outil de création de menus).
Merci.
Oui malheureusement, c’est très mal conçu sur ce point pour l’instant :(
Un jour je trouverai le temps de faire une refonte complète, car j’ai prévu un stockage différent, qui permettra du glisser déplacer n’importe où, etc.
Du genre ça :
https://zone.spip.org/trac/spip-zone/browser/_galaxie_/www.spip.net/squelettes/trunk/inclure/nav.html
Répondre à ce message
Bonjour
J’ai un site en français et en anglais avec deux secteurs (fr, en)
Comment afficher le menu dans des langues différentes ?
Rubrique1 => fr
Rubrique2 => en
Merci
Cordialement
Ça ne fait pas ce genre de test complexe. Moi je ferais deux menus genre « firstnav_fr » « firstnav_en » et afficher celui de la langue courante. Ou mieux, tester si un menu existe avec le suffixe de la langue courante, et sinon utiliser un menu par défaut (qui peut être celui fr).
Répondre à ce message
Bonjour,
je voudrais obtenir un menu horizontal avec les rubriques de premier niveau du secteur courant.
Je n’y arrive pas.
Avez-vous une solution.
J’utilise SPIPR-DIST
Merci
Cordialement
Hello,
Peut-être avec
{id_secteur]{profondeur=1}dans ta boucle RUBRIQUESIl ne me semble pas qu’il y ait d’options pour « le secteur courant ». Mais bon c’est pas vraiment le but du plugin Menus qui sert à composer plein d’entrées manuellement, pas à faire des menus dynamiques. Pour ça il faut effectivement le faire dans un boucle dans un squelette, pour l’instant.
Je me suis débrouillé...
Merci pour vos réponses....
Cordialement
Répondre à ce message
Bonsoir,
J’utilise le plugin Menu depuis longtemps, mais là, je rencontre un bug bizarre :
Pour le type d’entrées « Article, rubrique ou autre objet SPIP », si je mets le nom d’une class dans l’option « Classes CSS de l’entrée (du conteneur) [Facultatif] », tout va bien si je ne dépasse pas plus de 4 class sur l’ensemble des entrées du menu.
À partir de la cinquième class, le nom de la class est généré dans le code HTML, mais par contre la class CSS n’est pas chargée.
Une idée ?
Merci d’avance,
Cordialement,
Hervé
Oubliez le commentaire ci-dessus :
j’avais oublié de fermer un commentaire dans le code de la feuille CSS.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
