Ce plugin est adapté aux petits écrans (mobiles) !
Les thèmes de couleur et les dimensions sont modifiables, comme expliqué dans la dernière partie de l’article.
Introduction
Souplesse et simplicité de cet afficheur de menus. Un exemple sur le site de notre Repair Café.
Il utilise (tous ?) les potentiels des différents navigateurs : dégradés de couleurs, ombrage des boîtes et des textes ainsi qu’arrondis des coins, sans parler de la dynamique des boîtes de menu !
Pour les petits écrans, le plugin réagit différemment et permet d’afficher un menu déroulant vertical. Cerise sur le gâteau, le menu disparaît à l’impression, il sait se faire discret !
Menu animé n’est pourtant constitué que d’une simple (!) feuille de style (menu_anime.css). C’est elle qui fait tout le travail !
Ce plugin est un complément idéal au plugin menus mais il convient parfaitement à tous les menus contenant un sélecteur class="menu_anime".
Le plugin est conçu de manière à simplifier l’adaptation des couleurs et des dimensions à chaque site en particulier. Une méthode pour ce faire est décrite en détail en fin d’article.
L’idée originale de cet afficheur de menus revient à Catalin Rosu. Ce plugin a été développé au départ de son élégant et talentueux maniement des feuilles de style.
Installation
Choisissez une des méthodes manuelle ou automatique fournies par SPIP. Le plugin n’a aucune dépendance.
Utilisation
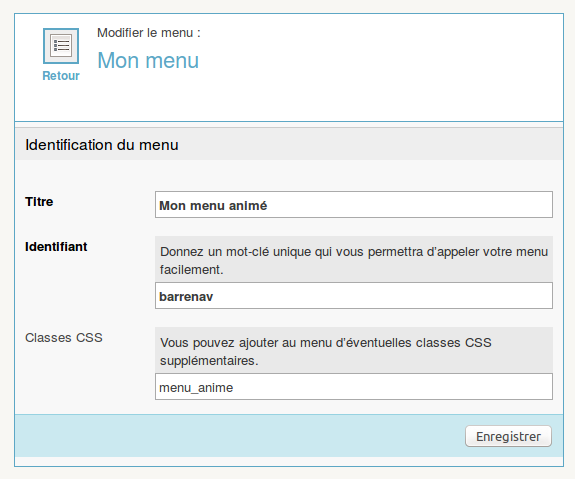
L’utilisation la plus simple et la plus générale se fait au moyen du plugin menus. Après avoir activé ce plugin (si ce n’est déjà fait), il suffit d’y créer un menu (ou de modifier un menu existant) en veillant à lui attribuer la classe CSS menu_anime comme on peut le voir sur la capture d’écran qui suit.

Ici, l’identifiant « barrenav » provoque l’affichage du menu dans la barre de navigation. Aucune autre intervention dans les squelettes n’est nécessaires !
Plus généralement, le plugin affichera toute liste de liens, à un ou plusieurs niveaux, dont le premier niveau contient le sélecteur .menu_anime (i.e. <ul class="menu_anime">) et dont le parent immédiat appartienne à la classe .menu-conteneur (e.g. <div class="menu-conteneur">).
Bien entendu et comme d’habitude, la feuille de style menu_anime.css peut être modifiée, en plaçant une copie modifiée dans le répertoire squelettes/css/). Certaines lignes peuvent également être surchargées, par exemple dans la feuille perso.css. Vous serez certainement intéressé.e.s à en modifier les couleurs. Cependant, l’intervention directe sur la feuille de style est particulièrement complexe et rébarbative. C’est pour cette raison qu’une méthode alternative a été développée (voir ci-dessous).
Modification des couleurs et dimensions
Le plugin contient un fichier menu_anime.less permettant une adaptation facile (?) aux spécificités propres à chaque site Internet.
Même si la procédure peut paraître un peu rébarbative, elle est infiniment plus simple qu’une édition directe du fichier menu_anime.css.
La procédure consiste à :
- Ouvrir pour édition le fichier
menu_anime.lesscontenu dans le paquet. - Modifier dans ce fichier les valeurs des variables de couleur et/ou de dimension souhaitées. Elles sont rassemblées tout au début du fichier.
- Compiler le fichier résultant au moyen d’un compilateur ’less’, par exemple un compilateur en ligne.
- Créer un fichier
menu_anime.cssvide et y copier-coller le résultat de la compilation. - Placer ce nouveau fichier dans le répertoire
squelettes/css/ou remplacer celui qui se trouve dans le repertoireplugins/auto/menu_anime/css/. - Conservez soigneusement votre version du fichier
menu_anime.lesspour pouvoir y récupérer vos réglages lors des mises à jour ultérieures.
Exemple pour modifier la couleur de base du menu anime déroulant
- Choisir une nouvelle couleur au moyen d’un utilitaire de couleur en ligne.
- Ouvrir le fichier
menu_anime.lessdans un éditeur. - Y remplacer la valeur de la couleur (
#b0422c) dans la ligne@theme-basic: #b0422c; /* ... */par celle qui a été choisie. - Compiler le contenu du nouveau fichier ainsi obtenu au moyen d’un compilateur en ligne.
- Créer un nouveau fichier
menu_anime.cssvide et y placer tout le résultat de la compilation (par copier coller). - Placer le fichier
menu_anime.cssainsi obtenu dans le répertoiresquelettes/css/de votre SPIP préféré. Placez-y également votre fichiermenu_anime.lessmodifié (pour ne pas le perdre).
Simple, n’est-il pas ?
Une autre solution consisterait probablement à utiliser le plugin LESS pour SPIP. Je ne suis cependant pas certain qu’elle présenterait un avantage dans la mesure où on ne modifie que rarement les couleurs d’un site Internet une fois celui-ci installé. A voir...


Discussions par date d’activité
25 discussions
Bonjousite en 3.1
sarka spip reloaded
1000 articles
menu déroulant ok
sauf le footer pied sur mobile
il n’apparaît pas.
_
Répondre à ce message
Bonjour,
Je souhaite que le menu n’affiche pas comme résultat certains articles (notamment qui servent à afficher les diaporamas du site, mentions légales et autre articles qui n’ont pas besoin d’être sélectionnés par une arborescence )
Le critère !titre_mot=invisible à une boucle (ARTICLES) permet d’exclure de la sélection ces articles ayant ce mot -clé, Mais comment l’appliquer à ce menu ?
Dommage que Spip ne permette pas d’écrire des articles hors rubrique ce qui aurait simplifier ce problème. Merci pour votre aide.
Si, si, SPIP permet bien d’écrire des articles qui ne sont pas rattachés à des articles grâce au plugin « Pages Uniques »
Bonjour Seb,
Ce plugin ne gère que la mise en forme du menu, il ne modifie pas son contenu. Ce dernier est défini dans le plugin « menus ». Peut-être trouverez vous votre bonheur dans les réglages de l’excellent « menus ».
Louis
Répondre à ce message
Bonjour, j’ai bien installé le menu horizontal sans aucun problème, mais comment installer un 2e menu vertical ? Comment l’insérer sur le site ? Merci d’avance
Bonjour Phil,
Ce plugin est simplement une feuille de style qui met en forme les menus créés au moyen du plugin « menus ». Avez-vous créé un second menu dans ce dernier plugin ? Si oui et si vous me transmettez un hyperlien vers la page de votre site qui n’affiche pas (bien) ce second menu, je pourrais y jeter un petit coup d’œil.
D’autre part, je serais bien curieux de voir ce que donne cette tentative d’un second menu qui, en plus, soit un menu vertical. On n’arrête pas le progrès. ;-)
C’est facile. Il faut appeler le 2e menu dans vos squelettes comme pour le premier. Je ne vois pas où est le problème. Par contre, il faut le styliser en CSS grâce à une class.
Répondre à ce message
Bonjour
Je n’arrive pas à faire fonctionner ce plugin.
Après l’avoir installé, ainsi que le plugin « menu » renseigné comme indiqué, j’ai modifié le fichier nav du dist de spip3.2, comme spécifié :
Aucun menu. J’ai désactivé le plugin Bootstrap3 Sass mais rien ne se passe.
ça n’ai probablement pas la bonne manipulation. Je voudrais avoir plus de précision sur la procédure (au niveau du squelette) pour faire fonctionner ce plugin qui a l’air très bien (Merci à son auteur). Merci pour votre aide
Je ne comprends pas du tout ce que vous avez fait. N’avez-vous pas confondu le plugin « menus » avec un autre ? Relisez soigneusement la procédure d’installation ci-dessus. En effet, il n’y a aucune raison de modifier le fichier nav de la distribution !
Bon courage.
Bonjour,
Merci pour votre réponse. J’ai réussi à faire fonctionner ce plugin en relisant bien la doc de « menus »
Je précise pour les suivants :
- Dans le plugin « menus », une fois installé, il faut attraper le menu général de votre site en ajoutant une entrée et cocher « liste ou arborescence de rubriques ou d’articles »
- Ensuite, à la place du
<INCLURE{fond=inclure/nav, env} />dans la page« sommaire »,il faut y placer
<INCLURE{fond=inclure/menu, env, identifiant=barrenav} />pour appeler votre menu et faire fonctionner ce plugin.Par contre en réduisant la fenêtre de mon navigateur je n’ai plus rien.
Quel est donc le problème ? ...
Merci pour votre aide.
Bonjour,
Problème résolu : j’avais un fichier « nav » dans mes pages perso qui bloquait l’appel du « nav » du plugin. Donc en effet on ne touche rien à la page « sommaire » : on garde bien
<INCLURE{fond=inclure/nav, env} />Une petite question tout de même : serait-il possible d’avoir en petit écran un menu qui se déplie petit à petit de rubrique à sous rubrique (et non pas l’affichage direct de toutes les rubriques) ?
En tout cas bravo et merci pour ce plugin !
Bonjour,
Problème résolu : un fichier « nav » était resté dans ma page perso, l’appel au « nav » du plugin ne pouvait pas se faire. Donc en effet on n’ a pas besoin de toucher au sommaire, on laisse
<INCLURE{fond=inclure/nav, env} />Une question tout de même, est-il possible d’avoir, pour l’affichage petit écran, un menu dépliant de rubrique à sous rubrique, plutôt que toutes les rubriques d’un coup ?
En tout cas bravo et merci pour ce plugin !
Répondre à ce message
Bonjour,
J’ai un soucis avec menus. Tout fonctionnais bien jusqu’à ce que j’installe le thème dist_theme_waz, il y a environ 2 ans.
Même avec spipr le problème persiste, si je désactive less_css et tous les plugins qui vont avec, le menu s’affiche correctement.
Maintenant, j’utilise squelette_dist auquel j’ai juste ajouté en perso.css les datas css de dist_theme_waz.
Il est couplé avec menu animé, la classe menu_anime. Et rien ne s’affiche ? Comprends pas.
Le site est visible ici. Du coup, je l’ai laissé un peu à l’abandon, mais il va revivre.
Auriez-vous une idée pour m’aidez à résoudre mon problème ?
Bien cordialement
Fanch
Bonsoir, problème résolu en mettant ceci
#INCLUREfond=inclure/menu, env, identifiant=barrenav
à l’emplacement du menu dans le squelette
Répondre à ce message
Bonjour,
J’essaie d’utiliser menu-anime-déroulant avec SPIP-r.
J’ai un problème : la hauteur de la barre de menu augmente avec le nombre d’éléments que je mets dans les niveaux inférieurs (comme en prévision du futur déroulement du menu inférieur).
Ne sachant pas programmer, je n’ai utilisé que les fonctionnalités « automatiques » d’installation de plugins. Je me suis risqué à jouer avec les paramètres réglables en less grâce aux explications limpides qui accompagnent le plugin ; j’ai pu changer les couleurs et la police, mais pas la hauteur de la barre de menu.
Savez-vous où j’aurais pu faire une erreur, ou où je pourrais corriger ça ?
Mon site bac à sable est ici : http://brouillon.moutontond.fr/spip/.
Merci !
Répondre à ce message
Bonjour,
je suis très content de ce plugin, je souhaiterais savoir si une mise à jour pour SPIP 3.2 est envisagée pour faire le passage à cette version ou si je dois envisager une autre direction ?
Par avance, merci
Merci pour le compliment.
Je me mets immédiatement au travail. :-)
En attendant, vous pouvez éditer le fichier
paquet.xmldu plugin et y modifier la ligne de compatibilité encompatibilite="[3.0.0;3.2.*]". Reste plus alors qu’à activer le plugin. :-)merci en effet, c’est assez simple, mais tous les plugins que j’utilise ne sont pas encore compatibles,
je n’ai donc pas la possibilité de l’utiliser sur mon site en production malgré la modif...
Répondre à ce message
Je travaille sur un site éditorial (beaucoup de rubriques, beaucoup d’articles).
je voudrais un menu déroulant qui affiche rubriques et articles (grand écran) et qui propose en taille réduite un bouton, et que ce bouton ouvre un menu déroulant (vertical, bien sûr...)
Pour le moment, avec menu animé déroulant 1.0.10 (et le plugin Menus 1.6.8) j’obtiens un bien un menu qui s’ouvre sous le pointeur mais qui n’affiche pas les articles (malgré l’option précise dans Menus).
Et en petit écran, j’obtiens une liste, utilisable quand on a que quelques articles mais qui n’est pas un menu déroulant.
Je suis un peu bloqué... merci
Répondre à ce message
Bonjour,
je voudrais modifier le moment ou le menu hamburger pour les petit écrans s’affiche.
la limite est actuellement à 767/769px
Je voudrais qu’elle soit à 800px
Cordialement
Bonjour Pascal,
Les chiffres que vous indiquez (767/769px) sont très fréquemment utilisés pour définir la limite de largeur d’écran des smartphones. Par contre, ils ne se trouvent nulle part dans le plugin dans lequel la limite est fixée à 600px. Bizarre ! Auriez-vous un hyperlien vers votre site ?
Sinon, il vous suffit de remplacer le 600 par 800 dans la ligne
@media screen and (max-width: 600px)et 600 par 801 dans la ligne
@media screen and (min-width: 600px)Dans une prochaine version je rendrai cette valeur paramétrable. :-)
Merci beaucoup de votre réponse.
C’est ce que j’avais vu.
J’utilise bootstrap dans SPIPR-DIST
J’ai modifié le paramètre du @media screen dans bootstrap (je ne suis pas un expert en .less tant s’en faut !). Cela modifie bien l’affichage de la page, mais le menu n’est pas le menu hamburger... comme vous pouvez le constater.
Le site est un site de mise au point et non de production.
http://www.safarine.ovh/index.php
Merci encore de votre aide
Cordialement
Bonjour,
Il s’en faut d’un px. :-) Votre image indique 768px et vous avez réglé la transition a 767px dans bootstrap. Pour vos difficultés avec le plugin bootstrap, peut-être devriez vous plutôt poser vos questions sur la page du plugin bootstrap. Il est presque inévitable de rencontrer des problèmes lorsque deux plugins tentent de gérer la même fonctionnalité comme ici l’affichage (ce qui est différent de la gestion) des menus de navigation sur petit écran.
Bonne chance. :-)
Répondre à ce message
Bonjour
J’utilise pour la 1re fois menu_animé... mais le menu affiché ne me donne accès qu’aux rubriques de niveau 1 !
Ni les sous-rubriques, ni les articles ne sont présents.
Merci pour toute aide
Aucune idée. Difficile de se faire une idée sans voir votre page. N’y a-t-il pas conflit avec un autre plugin qui gère déjà l’affichage ?
Merci pour votre réponse.
Le projet de site est à l’url : http://berenice-goni-depreville.com/spip.php?rubrique1
Les articles contiennent des photos affichées via le plugin « Galleria ».
Voir http://berenice-goni-depreville.com/spip.php?article2
Merci pour votre aide
Dans la (longue) liste des paramètres optionnels du plugin « menus », j’ai trouvé celui qui contrôle l’affichage des articles qui est par défaut négatif !!!
Je me sens tout bête !...
bonjour,
je débute sur spip, et j’ai exactement le même problème que vous... sauf que je n’ai pas compris votre solution. Vous pourriez la détailler par étape ?
merci beaucoup
Bonjour lc
De mémoire :
L’activation du plugin « Menus » génère un nouveau lien dans le menu « Edition » de spip : « Mes menus ».
On a alors accès à plein de paramètres dont l’affichage des articles (vers la fin de la liste).
Si tu n’y arrives pas, je serai devant mon ordinateur demain...
Alors, mon nouveau lien se trouve dans « squelettes » et c’est « menus du site », mais c’est tout. Rien dans « Edition ».
Et j’ai bien réussi à faire mon menu, il est juste pas déroulant, comme fgh je n’ai que les rubriques de niveau 1
Merci hein, je débute alors je galère haha
Aller sur Squelettes -> Menus du site -> Modifier ce menu
- Mettre la souris dans la zone « Construction du menu »
ce qui fait apparaître des icônes : cliquer sur le crayon.
Apparaît alors la liste des options... dont l’affichage des articles.
- On peut aussi y accéder en cliquant sur « Ajouter une entrée ».
Sélectionner « Liste ou arborescence de rubriques et d’articles
(avec beaucoup d’options) » puis cliquer sur « Suivant ».
Répondre à ce message
Bonjour,
J’utilise un squelette eva et souhaiterai intégrer ce menu. Cependant je n’y connais pas grand-chose et n’y suis pas arrivé.
Lorsque je met « visualiser », voici ce que j’ obtiens ... (liste de lien sans mise en page). Pourriez-vous m’expliquez ce que j’ai raté ?
Merci !
Si le squelette eva gère déjà l’affichage des menus, il y a probablement conflit.
Il est toujours difficile de gérer « deux chiens sur le même os ». :-)
Répondre à ce message
Bonjour,
J’ai réussi à adapter le menu à mes besoins, c’est super ! Merci pour ce travail.
Cependant j’ai relevé un petit bug, que l’on voit aussi sur la « démo » sur le site de Repair Café : quand la fenêtre du navigateur est à 600px de large exactement, et seulement à 600, le menu en version mobile est déplié d’office et on ne peut pas le replier…
J’ai réglé ça en modifiant la ligne 323 de menu_anime.css en remplaçant
par
J’ai tout travaillé sur le .css et non le point .less que je ne maîtrise pas du tout.
Merci encore,
Bonne soirée,
Karen
Bien joué !
Votre correction sera intégrée dans la prochaine version du plugin (1.0.11).
Merci.
Répondre à ce message
Bonjour,
Je viens de faire une installation de ce plugin sous SPIP 3.0.21 en local et lorsque je diminue la fenêtre de mon navigateur pour tester la compatibilité avec un portable par exemple, le menu disparaît mais n’est pas remplacé par le menu mobile.
Une idée peut-être ?
Merci
Bonjour,
Je teste ce plugin pour la première fois et j’ai exactement le même problème en spip 3.1.1… Personne de concerné ou ayant une idée ?
Il n’apparaît en version mobile qu’aux alentours de 600px de large, et disparaît à mettons 595px… ??
Aussi, en version mobile, le premier niveau des 3 barres avec la dénomination « menu », qui cache le reste tant qu’on ne clique pas dessus, n’apparaît pas, tout est déroulé.
Pour le moment je n’ai fait aucun réglage particulier, seulement utilisé le plugin Menus en lui mettant la classe menu_anime. Lui ayant donné l’identifiant barrenav, je l’appelle ainsi :
C’est une installation vierge avec seulement les plugins Menus, Menu animé déroulant et Saisies pour formulaires… bref, le minimum.
J’ai très envie de tester ce menu sur mon prochain site en production, en particulier pour sa souplesse en responsive ! D’avance merci…
Karen
:D ok, à peine 10 minutes après avoir posté, j’ai trouvé la réponse, simplissime, et qui servira peut-être à d’autres… je n’avais pas englobé mon appel dans un div de la classe menu-conteneur, ce qui donne :
À présent ça fonctionne parfaitement !
Merci pour ce beau plugin que je suis impatiente de personnaliser :-)
Bonne journée
Répondre à ce message
Bonjour,
Merci pour ce plugin.
Mon site est en Spip 3.1 et utilise les plugins Bootstrap, Sarka-Spip v4, Z-core, Zen-Garden avec le thème Cerulean, et évidemment Menus.
Or une fois installé le menu déroulant apparaît bien, mais n’affiche que les sous-rubriques de 1er niveau.
Y a-t-il une incompatibilité avec les plugins listés ci-dessus ?
Merci pour l’aide que vous pourrez m’apporter.
Cordialement,
Polémil
Répondre à ce message
Bonjour,
Merci pour ce plugin.
Mon site est en spip 3.1, j’utilise les plugins Bootstrap, Z-core, Zen garden avec le thème Cerulean, Sarka-Spip v4 et Menus. Or le menu animé n’affiche que les rubriques de 1er niveau déclarés dans Menus. Les sous-rubriques quant à elles n’apparaissent pas.
Y a-t-il une incompatibilité avec les plugins énoncés plus haut ?
Merci pour l’aide que vous pourrez m’apporter.
Cordialement,
Polemil
Répondre à ce message
Bonjour,
Super la simplicité d’usage du fichier .less
Par contre je cherche à supprimer l’aspect arrondi... si vous pouviez me dire où trouver ce réglage.
Cordialement ;)
Ça devrait être assez simple.
Editer le fichier
menu_anime.lesset y reprérer tout ce qui commence par.border-radius.On a alors le choix le plus simple de mettre tous les rayons à 0px (i.e.
.border-radius(0px);sans oublier les.border-radius-left(0px);etc.Le plus propre consiste à supprimer toutes les définitions de sélecteurs de type
.border-radius { ... }et tous les appels à ces sélecteurs (i.e..border-radius-left(3px);par exemple).Dans les deux cas, c’est juste une question de ne rien oublier.
Ensuite, on compile le fichier modifié comme d’habitude.
Bon courage...
Merci pour les infos.
Par contre je n’ai pas trouvé le moyen d’avoir une taille de caractères plus petite dans le menu déroulant par rapport au menu principal....cdt
C’est typiquement le genre de petit réglage particulier que l’on met dans sa feuille de style
perso.css.Par exemple en y ajoutant la ligne :
C’est bien pour ça que les géniaux concepteurs de spip ont créé cette feuille personnelle. :-)
Répondre à ce message
Bonjour et bravo pour ce plugin,
je recherche d’où peut venir mon problème :
Spip 3.1
Zoundation 1.0.10
Pas de plugins Menus, j’ai juste modifié le inclure/nav déjà présent
Et lorsque je suis en version smartphone :
=>le menu s’affiche sur une largeur supérieure à l’écran !
J’ai bien indiqué dans le div parent :
et dans l’inclure :
Si quelqu’un voit une direction, j’ai changé pas mal de chose dans le menu_anim.css copié collé et modifié dans /squelettes/css/
Voir le site en ligne
Je sèche, par avance, merci
J’ai déjà essayé Responsive nav, mais incompatible avec Zoundation, dommage aussi
Bonjour Alain,Ici encore, On a deux chiens sur le même os, qui se battent pour l’affichage du menu. :-)
La feuille de style ’
foundation.css’, que vous chargez après celle ’menu_anime.css’, surcharge (2 fois !) le sélecteur ’.menu > li’. La valeur de sa propriété ’display:’ passe ainsi de ’block’ à ’table-cell’ ce qui, par un habile jeu de poulies et de miroirs :-), explique votre problème.Bon courage.
Bonjour Louis,
merci pour la direction, j’ai surchargé mon menu_perso.css par
ce n’est certainement pas très propre, mais ça a le mérite de donner l’affichage souhaité, voir ici en version écran < 600px.
Cordialement, Alain
Répondre à ce message
Bonjour,
Merci pour ce plugin que je fais fonctionner sur une adaptation simpliste de la dist, pour le moment en local et en spip 3.1.0.
Je l’ai habillé comme prévu, mais je coince lignes 230 à 234 de la css :
J’ai obtenu une image base64 à partir d’un png, mais je ne parviens pas à l’adapter, elle est trop grande.
C’est ce fond orange qui me gène, j’aurais voulu un fond gris.
Pour le moment, j’ai supprimé tout simplement ces lignes mais je n’ai pas le burger...
Merci pour tout conseil éventuel
Bonjour,
Vous avez mis le doigt sur une insuffisance du plugin (lignes 230 à 234).
La nouvelle version corrige ceci (v 1.0.8).
Je pense qu’ainsi tout rentre dans l’ordre :-)
PS : dans ces lignes 230 à 234, les couleurs du dégradé se trouvent tout à la fin de la ligne.
Merci, je vois ça dans la journée. Je vous tiens au courant
J’ai été obligé de désactiver le plugin, la mediabox semble être en conflit avec lui et ne marchait plus correctement.
Une fois le plugin désactivé, j’ai laissé la css dans le squelettes, avec une copie du js dans le squelettes, tout fonctionne comme voulu.
En distant ici sur un site d’essai où le hamburger est une image en png :
ici
Merci et bonne journée
Bonjour,
C’est en place, mais l’activation du plugin semble provoquer un dysfonctionnement de la mediabox qui ne lance plus de lightbox.
Css adapté selon vos conseil en distant, avec une adresse sur un message qui attend validation.
Merci et bonne journée
Bonjour,
La dernière version n’a plus l’inconvénient de bloquer la médiabox.
Merci.
Bonne journée
Répondre à ce message
Salut à tous,
Snif, j’ai mis à jour le greffon (1.0.10) et malheur, les belles couleurs rouge, orange on été remplacé par du gris et noir tout moche (mais c’est la mode du moche).
Puis-je avoir les codes de couleurs CSS pour remettre comme c’était avant car les vielles versions du greffon avec les belles couleurs ne sont plus disponible ?
Merci.
Le « gris-noir tout moche » répond à une demande d’un fan qui voulait quelque chose de plus neutre que du rouge-orange criard. :-)
Pour revenir aux anciennes couleurs, vous pouvez simplement aller « piquer » le fichier
menu_anime.csssur le site dont les couleurs vous plaisent.Donc ici, pour le rouge-orange, vous le trouverez sur notre site de Repair Café : http://rc.agora-lln.be/sites/rc.agora-lln.be/squelettes/css/menu_anime.css.
Et si vous voulez d’autres couleurs, vous pouvez utiliser la procédure décrite ci-dessus. Elle est relativement simple (?! :-). Elle me prend tout au plus 5 minutes pour obtenir un nouveau
menu_anime.css, avec les couleurs qui me plaisent et qui sont bien adaptées à mon nouveau site.Les goûts et les couleurs ...
Merci beaucoup, c’est exactement ça, super.
En fait, j’aime ces couleurs chaudes et c’était exactement les couleurs de mon menu de mon site quand il était juste en html5 fait main avant que je mette Spip.
Encore merci.
Répondre à ce message
Bonjour,
J’utilise actuellement la version 1.0.7 sous SPIP 3.1 qui fonctionne très bien. Lorsque je veux mettre à jour vers la dernière version, cela plante ma gestion des plugins qui disparaît complètement de mon espace privé !!
Merci
Yann
Cette petite erreur aux grands effets a été corrigée dans la version 1.0.10. :-)
Merci beaucoup pour votre réactivité.
Yann
Bonjour,
Le dysfonctionnement de la mediabox dont j’ai pu parler dans un poste plus haut a disparu avec la version 1.0.10
Bonne journée et merci
Répondre à ce message
Je remarquais des latences au chargement de ma page après avoir lancé ce plugin, et bim, je vois qu’un pipeline charge jquery 1.8 depuis google :/ Alors là j’aime moyen moyen car :
Pourquoi ne pas se baser sur jquery chargé avec spip ?
J’ai commenté l’appel et tout semble marcher nickel. Je signal pour info donc..
Vous avez raison. Je vais me pencher là-dessus.
Merci.
C’est fait. v 1.0.10. :-)
Répondre à ce message
Merci pour ce joli décor aux menus, facile d’utilisation et efficace.
J’ai un problème et une suggestion :)
Il doit bien y avoir des paramètres à changer dans mes css, mais je n’ai pas réussi à trouver quoi ni où, même avec firebug, même après de nombreuses tentatives.
Car les couleurs actuelles ont peu de chance d’aller avec n’importe quelles couleurs d’un site :)
Merci beaucoup.
Merci pour votre suggestion d’un coloris de menu par défaut plus « neutre ». Elle est pleine de bon sens et je compte certainement m’y rallier.
Pour votre problème, le plugin Zpip (tout comme SpipR) gère déjà lui-même l’habillage du menu de navigation. Tout comme « Menu animé déroulant », Il s’appuie sur le plugin Menus et utilise les sélecteurs de navigation que ce plugin insère dans la page. Il est donc très naturel qu’il y ait des conflits entre « Zpip » et « menu animé déroulant » pour la présentation du menu de navigation.
Peut-être que la situation pourrait être rétablie en désactivant certaines parties de la feuille de style de Zpip liées à cette barre de navigation. Cependant, pour le vérifier, il faudrait que vous me transmettiez l’URL d’une page problématique.
Bon courage !
Répondre à ce message
Bonjour
Merci pour ce plugin, qui est ravissant... quand y’a pas de soucis ;o)
Sur ce site en dev http://www.nnerf.org/ avec spipr et le squelette doc (avec les autres squelettes spipr aussi d’ailleurs) il y a un conflit avec ce beau menu... et je m’arrache ce qui me reste de cheveux en le cherchant....
Si ça vous rappel qqlchose, merci d’avance.
Sincèrement
Bonjour,
À nouveau, il semble que la feuille de style ’bootstrap-cssify’ de SpipR impose ses propres styles avec une grande force (via des sélecteurs détaillés insérés dans les menu).
Pour contourner la difficulté, il faut dès lors renforcer les sélecteurs conflictuels dans ’menu_anime’, au détriment probablement de la compatibilité avec d’autres plugins.
Si vous n’y arrivez pas, je pourrais vous aider.
Mais, a priori, SpipR ne supporte pas trop que quelqu’un d’autre que lui s’occupe de ses propres menus. Il y a clairement une large incompatibilité (d’humeur ? :-)).
Bonne chance.
Louis
Répondre à ce message
Bonjour,
utilisé avec le système SpipR la partie couverte par le sous-menu déroulant (height : auto) bloque la possibilité de cliquer sur les liens dans cette surface
voir la page (actuellement provisoire) le menu de droite vertical n’est pas cliquable ! que l’on survole ou pas la Barrenav
Si j’enlève les sous-menus (dans le plugin Menus), tout va bien.
Merci de votre travail, mais là je pense le désinstaller ...
Cordialement, Alain
Vous avez raison, il s’agit d’un conflit avec SpipR.
Ce plugin s’occupe beaucoup de navigation (via sa feuille de style bootstrap-cssify-6422800.css).
Le problème des liens non cliquables peut être résolu en ajoutant, dans une feuille de style, ’menu_anime.css’ par exemple, la ligne
.menu_anime .nav { position: absolute; }Les liens sont alors à nouveau cliquables.
Il convient alors également de rétablir une valeur adéquate (non nulle) pour
.menu_anime ul { top: <votre_hauteur>??px; }Maintenant, lorsque 2 plugins tentent de gérer l’affichage du même menu, on peut s’attendre à des conflits sans fin. D’autant plus que votre feuille de stype ’theme.css’ vient rajouter quelques interventions dans l’affichage de la barre de menu (je suppose qu’au départ, elle est destinée à améliorer SPIP et SpipR).
En bref, je me demande si c’est une bonne idée de « faire cohabiter deux chiens sur le même os ».
N’hésitez pas à me faire part de vos observations.
Répondre à ce message
Bonjour,
Très joli menu animé. Je l’ai installé, mais j’ai un souci :
les rubriques complètes s’inscrivent en dessous du menu déroulant (cf photos en PJ)
Merci de bien vouloir m’aider.
Bonjour,
Une image ne permet pas de comprendre l’origine du problème. Il faudrait un hyperlien avec le site qui présente cette anomalie pour pouvoir en examiner le code html et déterminer l’élément qui provoque cet affichage intempestif : autre plugin ou squelette modifié.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
