Inspiré par le plugin photospip, ce plugin plus minimaliste permet de recadrer et redimensionner les images dans l’espace privé de SPIP.
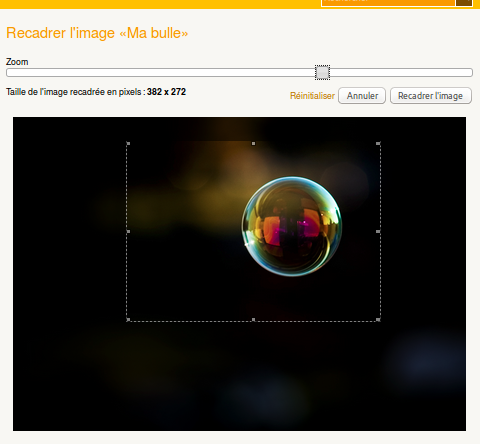
Une fois le plugin installé et activé, des liens « recadrer l’image » apparaîtront sur les formulaires de logo et les documents. Ils mènent sur une page avec un slider de zoom permettant de réduire la taille de l’image, et de sélectionner une partie de l’image pour la recadrer.

Les fichiers originaux ne sont pas modifiés, on peut toujours revenir aux dimensions initiales. Les transformations choisies s’appliquent uniquement à l’affichage public des images par les balises #FICHIER et #LOGO_*, et il n’y a pas besoin de changer quoi que ce soit dans les squelettes.


Discussions par date d’activité
51 discussions
Bonjour,
J’ai un nouveau « petit » souci avec le plugin Massicot...
Avec un SPIP 3.1.4 (tous les plugins à jour, PHP 7.0.15, hébergement Perfox1 OVH) et le plugin Massicot en v.0.7.8 > Lorsque je diminue de taille une image (illustration) comprise au sein d’un article (ici apposée dans le champs #TEXTE) et que je la recadre à un format lambda (par exemple 607 x 250), il m’affiche en partie publique (et quelques fois en partie privée aussi), une image au format carré : 607 x 607 ! Et impossible de leur faire retrouver leur proportions initiales sauf à désactiver le plugin Massicot... :/
Par contre, si je n’effectue pas de recadrage sur une image (ici la 4e sur la copie d’écran), cette dernière est parfaitement affichée en partie privée et bien réduite en partie publique... sic...
Aurais-tu une idée d’où cela peut provenir ?
Tu écris dans la présentation que le plugin agit sur les balises #FICHIER et #LOGO_* : dois-je en déduire que ce n’est pas utilisable au sein de l’article, dans le champs #TEXTE appelé avec
<img4XX>en partie rédactionnelle et dans le gabarit avec le code[(#TEXTE|image_reduire{375,0})]??Si c’est le cas, il faudrait dans ce cas, que le bouton [recadrer l’image] ne soit pas actif dans la section « Illustrations », ce qui interdirait cette manipulation peut-être non prévue...
Pour constater le souci en partie publique : https://www.commune-fursac.fr/artic...
Bonjour Pascual,
La version 0.7.9 que je viens de mettre sur la zone devrait corriger ça.
Il y avait un bout de code où j’avais écrit « largeur » au lieu de « hauteur » ! C’est fou qu’après plus d’une année d’existence en prod sur plein de sites, il reste des bugs pareils…
Merci pour le signalement en tout cas !
Nickel, ça fonctionne (mieux) maintenant :D
Un très grand merci pour ta réactivité !
Répondre à ce message
Bonjour,
Sur www.diocese-avignon.fr dans l’espace d’administration, la dernière mise à jour du plugin fait qu’on ne peut plus massicoter un logo.
En haut au dessus du slider, il y a : « Taille de l’image recadrée en pixels : NaN x NaN » (pour une URL du type : ecrire/ ?exec=massicoter_image&objet=article&id_objet=10578&redirect=.%2F%3Fexec%3Darticle%26amp%3Bid_article%3D10578
En revenant en révision SVN n°103170, le bug disparaît.
Merci pour le signalement !
La version 0.7.6 devrait corriger ça : https://zone.spip.org/trac/spip-zone/changeset/103456/
Merci, ça marche ! Quelle réactivité !
Répondre à ce message
Bonjour,
Merci pour ce plugin très pratique pour les rédacteurs/administrateurs !
Je signale juste que j’ai identifié une incompatibilité avec le plugin logo svg (qui permet d’accepter des images au format SVG pour les logos des objets éditoriaux de SPIP). L’activation de Massicot a pour effet de rendre inopérante les balises #LOGO_xxx (j’ai testé #LOGO_SITE_SPIP et #LOGO_ARTICLE) sur la partie publique quand le l’image est au format svg.
Merci pour le retour ! Je vais tenter de résoudre ça pour une prochaine version..
Répondre à ce message
Directement du Brésil, juste pour vous dire que ce plugin est simplement génial et indispensable pour les utilisateurs SPIP. Pour quoi n’ont ils pas encore mis ce truc dans le code source de SPIP, bon dieu ?!
parce que le principe est d’alléger spip pour rendre plus modulaire, pas de l’alourdir. Et que ce plugin n’est pas indispensable : cela dépend des besoins.
A défaut d’intégrer cette fonctionnalité dans la distribution standard de SPIP, il serait probablement utile de fournir une liste de plugins recommandés pour quelques cas d’utilisations classiques (ex : blog, magazine, site vitrine, boutique en ligne, etc.). Cela rendrait SPIP un peu plus accessible à l’utilisateur amateur qui peut penser d’un prime abord que SPIP est inférieur à un CMS comme Wordpress.
Répondre à ce message
Je viens de tenter d’installer ce plugin. Je l’avais testé sans problème en local, mais là, sur le serveur, ça me bloque tout l’espace privé avec le message :
Y a-t-il quelque chose à faire où est-ce du ressort de l’hébergeur ?
Euh, en fait, ça plante même le site public !
Je pense que c’est du à une version de PHP un peu ancienne (< 5.4), j’ai bon ?
J’ai fait un petit correctif pour que ça passe quand même, mais je n’ai pas de vieux PHP sous la main pour tester. Est-ce que la version 0.6.4 du plugin plante toujours ? Si oui avec quel message d’erreur ?
Exact, je viens de voir que la version de php est 5.2.17. Comme je connais l’hébergeur, je vais voir s’il peut le mettre à jour sans problème.
La nouvelle version ne génère pas de message d’erreur. Ça a l’air de fonctionner.
Merci pour la réactivité et l’efficacité. Quand j’aurai tout compris, j’esssaierai à mon tour de contribuer de la sorte.
Avec plaisir, merci à toi d’avoir remonté le problème !
C’est vrai que PHP 5.2 commence à dater, mais comme SPIP supporte même la 5.1, je trouve normal que les plugins le fassent aussi.
Répondre à ce message
Bonjour,
Merci pour ce plugin indispensable et toutes ces corrections effectuées.
Il est trop cool !!
J’ai remarqué qu’il ne fonctionnait pas avec le logo et le logo de survol du site (dans identité site). Tout fonctionne correctement, on accède bien à la fonction de recadrage, mais lorsque vous appuyez sur le bouton « recadrer image », on retourne sur le logo, mais aucune modification n’est prise en compte.
Je suis en 3.1
Cordialement
Merci pour le signalement, bizarre que personne n’ait remarqué ça jusqu’ici :-)
Ça devrait être corrigé dans la version 0.5.3 !
Waooh !! Ça c’est de la réactivité !!
Merci à toi
Répondre à ce message
Salut Bystrano,
Juste une petite remontée d’incompatibilité entre ce plugin (Massicot) et celui d’Arno (Centre_image) : ce dernier ayant un processus qui ajoute une petite croix sur l’imagette en partie privée, le plugin massicot surchargeant (si je ne dis pas trop de bêtises) l’imagette du Core, la petite croix n’apparait plus... et rend le plugin « centre_image » inopérant.
Marcimat, qui a jeté un œil (très rapidement) sur ce qui pourrait bloquer me signale que c’est peut-être là :
https://core.spip.net/projects/spip/repository/entry/spip/prive/formulaires/inc-apercu-logo.html
http://zone.spip.org/trac/spip-zone/browser/_plugins_/massicot/trunk/formulaires/inc-apercu-logo.html
Je ne sais si c’est corrigeable ou pas, en tous les cas, merci pour ce beau plugin :)
C’est corrigeable, et même corrigé dans la version 0.4.7 !
Répondre à ce message
juste génial bystrano, mille merci
pour le faire fonctionner avec adaptive image, modifier formulaire massicoter_image :
[(#ENV{objet}|massicot_chemin_image{#ENV{id_objet}}|balise_img{'','no-adapt-img'})]Merci pour le retour, c’est intégré dans la version 0.4.6.
Répondre à ce message
Plugin génial !!
Une question : j’ai besoin du recadrage du massicot à un endroit du site, mais à un autre endroit je voudrais pouvoir repartir de l’image originale. Y aurait-il une balise qui permettrait d’accéder au logo non recadré ?
Merci !!!
J’arrive un peu tard, mais il parait que c’est mieux que jamais :-) Le recadrage du massicot se fait via les traitements automatiques sur les balises, du coup on peut mettre un * après la balise pour avoir l’image avant recadrage. Comme p.ex :
Répondre à ce message
salut
je viens d’avoir un petit problème sur un site avec le plugin massicot
j’ai recadrer une image, a la suite de quoi, tous ls cadres « cadre> pour ecrire mes code informatique sont devenus immenses
mon image n’apparaissait plus et le fond de page du site (arrière plan) a pris la couleur du fonds des cadres, (dans cet article du moins)et tout ceci m’affichait des codes erreurs php
ce petit bug m’a mis la couleurs de fonds dans la config du squelette « escal » a la même couleurs que la couleur des cadres , allez savoir ????
ne sachant pas débuger le php et ayant autre chose à faire’ j’ai viré le plugin
voila,
à plus
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
