Présentation :
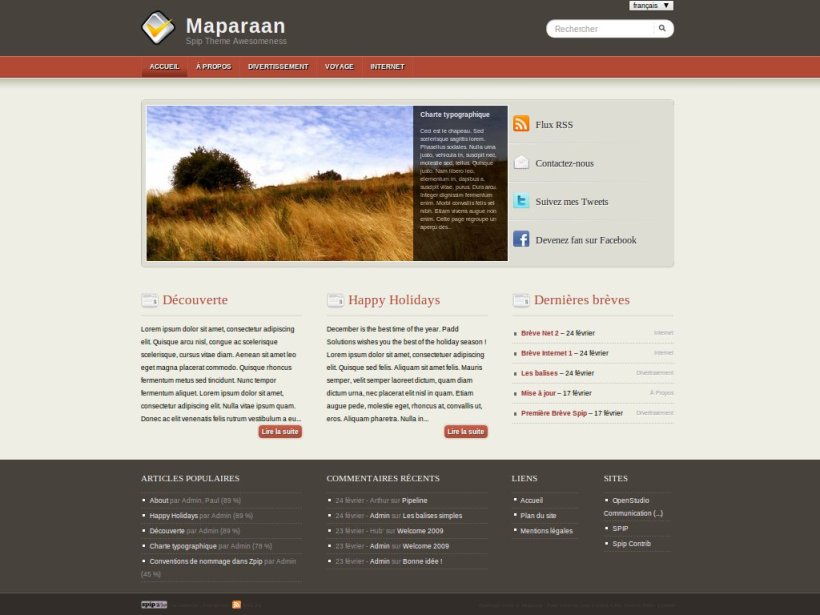
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
Voir une démo du thème et du squelette Maparaan.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Maparaan.
Captures :
Toutes les captures dans le portfolio.
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, auteurs, brèves, etc.).
La page d’accueil comporte un slider Javascript présentant les 4 derniers articles mis en ligne associés au mot-clé « slider ». Sinon, il affiche les 4 derniers articles.
Les 3 colonnes en dessous du slider affichent les 3 articles suivants. Ou, si les brèves sont activées, la dernière colonne les affichera. (Ce cadres ne s’affichent que s’il y a au moins 5 articles).
Le slider utilise le logo d’un article, et affiche le titre et l’introduction cliquable pour accéder à la page de cet article. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 650 x 280px.
Les Plugins :
Le thème Maparaan requiert les plugins suivants :
Le Squelette Maparaan est compatible avec plusieurs plugins permettant d’enrichir le contenu de votre site.
Les plugins suivants sont gérés :
- Menus : Permet de créer des menus facilement.
- Slogan : Permet de mettre en avant le slogan de votre site.
- Enluminures Typo V3 : Extension du PortePlume.
- Social Tags (requiert CFG) : Permet d’ajouter des icônes de partage de liens.
- Gravatar : Permet d’afficher le Gravatar d’un auteur ou contributeur de forum.
Installation :
Le squelette Maparaan est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes/ à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/.
Le plugin « squelette_maparaan » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer : cochez-le, et enregistrez.
Configuration :
Pour profiter pleinement du package Maparaan, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Slider (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les articles qui seront affichés dans le slider.
Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés.
Les logos des articles sont traités pour être affichés dans les proportions du slider.
Cependant, la taille suivante est recommandée : au moins 650 x 280px.
Plugin Menus :
Trois menus sont déjà mis en place, et nécessitent de les identifier comme suit :
- Menu principal :
barrenav. - Menu du pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).
Et uniquement si le squelette est utilisé :
- Menu latéral à droite du slider :
slidernav.
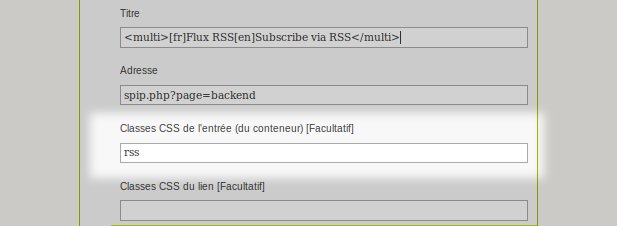
Les icônes du menu slidernav, sont définis grâce aux classes CSS.
4 sont disponibles par défaut : rss, contact, twitter, facebook. (cf. démo)

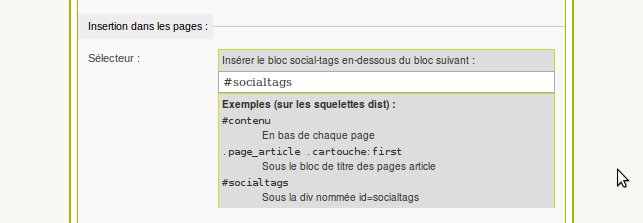
Plugin Social Tags :
Par CFG, pour le paramètre « Insertion dans les page », choisissez le sélecteur : #socialtags.
Les liens se placeront alors sous l’article dans une zone prévue à cet effet.

Plugin Gravatar :
- Taille recommandée des gravatars : 80.
- Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > « GD2 » et « Générer automatiquement les miniatures des images ».



Discussions par date d’activité
132 discussions
Bonjour
Si on veut utiliser le slider uniquement, dans un autre squelette (un squelette créé soi même), qu’est-ce que je peux faire ? quels sont les fichiers à récupérer et à intégrer ? y aurait il un plugin similaire qui permettrait de faire cela ?
Merci pour votre réponse,
Re bonjour
Bon après une petite heure de recherche, j’ai réussi à l’intégrer dans un de mes squelettes... cool, sans l’exemple de ce thème, j’aurai franchement eu du mal à intégrer le code spip pour récupérer les articles dans le slider...
Il ne me reste plus qu’à personnaliser le slider dans les css maintenant.
Répondre à ce message
Bonjour,
JE voudrais que mon titre d’article dans le slider se trouve
au dessus du rectangle noir, (opacité 70), là le texte est en dessous,
donc toute la couleur est « opacifiée » par le rectangle ?
Merci pour votre aide.
Personne n’est géné par le noir sur la couleur du titre ?
Répondre à ce message
Hello,
Il faut installer le slider ? Si oui lesquel, si non je le vois pas ?
De plus je vois que 1 menu sur les 3 alors que j’ai bien crée
- barrenav (barrenav) visible
- piednav (piednav) non visible
- slidernav (slidernav) non visible
Je tourne avec SPIP 2.1.12 et les plugins suivants :
10 plugins activés.
- CFG 1.16.0
- Enluminures typographiques 3.3.0
- Gravatar 1.2.1
- Maparaan 1.0.1
- Menus 0.9.3
- Slogan 2.0.2
- Social tags 0.9.12
- SPIP Bonux 2.3.0
- Zen-Garden 1.1.1
- Zpip-dist v1 1.7.17
J’ai du merdu quelque part mais je vois pas où ?
Merci d’avance
Hop je me répond,
Une confusion m’avait fait poser un dossier /themes avec des éléments et un dossier /plugins, alors qu’il suffit de tout activer depuis le dossier /plugins.
Quand on veut aller trop vite c’est jamais bien ;-)
Bravo aux auteurs. Magnifique contribution.
Par contre une question à l’utilisation, je pense que si mon image originale est retaillée pour mon slider à 650 px pour la largeur, plus aucun traitement n’est effectué sur la hauteur ... c’est correct ?
J’ai bien trouvé ce qui retaille dans la page-sommaire.html du dossier /contenu, mais j’aurai bien voulu essayer de traitement inverse, soit donner la priorité à la hauteur ?
Merci d’avance
Répondre à ce message
Pour ma part j’ai bien réussi à tout installer, mais pas à mettre des images dans le slider.
Où les définit-on ?
Il te faut créer un mot clé slider et le mettre sur chacun des articles que tu veux voir apparaître (les 4 plus récents ayant ce mot clé seront dans le slider).
Bonjour,
et si on veut faire apparaitre dans le slid 8 ou 10 articles, comment fait-on ?
merci
tu mets le mot slider aux nombres d’articles que tu veux et ils apparaitront dans le diaporama.
Bonjour,
merci de votre réponse. Mais j’ai bien mis le mot clef slider à mes 8 articles et seuls les logos de 4 défilent... Avez-vous une explication ?
Merci
J’ai oublier il faut mettre le critére 0,8 au lieu de 0,4 dans la boucle article correspondant au slider dans la page page-sommaire.html ligne 17.
Ca devrait marcher.
Bonjour,
merci de votre réponse. Nous avons à nouveau un problème, le diaporama ne veut plus défiler et reste sur la première image. Avez-vous une explication ?
Merci beaucoup
Répondre à ce message
Bonjour
Quand j’utilise le plugin Formulaires&Tables 0.4.1 les intitulés champ n’apparaissent pas dans la partie publique du site !
Avez-vous une solution ?
Merci d’avance
J’ai rencontré le même problème et solutionné ce dernier en modifiant le fichier habillage.ccs dans le dossier .../plugins/auto/theme_maparaan :
Ligne 263 : remplacer
form p.input label, form label { display: none; }par
form p.input label, form label { float: left; }Cool merci !
Répondre à ce message
Bonjour,
Suite à ma question pour avoir un article ou une rubrique avec un affichage sans la sidebar j’ai peut etre trouvée un début de réponse mais je ne sais comment la mettre en place.
Il faut certainement passer par la feuille de style comme pour la page sommaire
body.page_sommaire div#sidebar display:none ;
body.page_sommaire div#contenu width:100% ;
mais si je met ce code
body.rub30 #sidebar display:none ;
la sidebar s’affiche je ne sais vraiment pas comment faire, quelqu’un aurait il la solution ??
Merci poour votre aide..
Répondre à ce message
Retour sur expérience, ce PLUGIN est un PLUGIN donc si on le met en racine et qu’on le renomme en squelettes/ (qu’elle drôle d’idée !) ça fonctionne beaucoup moins bien surtout pour le slider.
Donc qu’on se le dise c’est un PLUGIN !
Amusez vous bien
Répondre à ce message
Bonjour,
J’aimerais changer le contenu de la balise title dans la balise head. Je ne trouve le fichier qui correspond au head des articles et des rubriques. Comment puis-je changer le contenu de la balise title ?
Merci.
Répondre à ce message
Bonjour,
Tout d’abord je trouve ce thème très fonctionnel.
J’ai juste un petit souci j’aimerais savoir comment faire pour ne pas afficher la sidebar dans un article.
Merci pour votre aide.
Répondre à ce message
Slider (Page d’accueil) :
Utilisez le mot-clé « slider », pour définir les articles qui seront affichés dans le slider. Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés. Les logos des articles sont traités pour être affichés dans les proportions du slider. Cependant, la taille suivante est recommandée : au moins 650 x 280px.
Ou il faut mettre le MOT CLE...?
c fait, j’ai trouvé.., mais il me reste faire disparaitre le mot SLIDER et mettre a sa place un des 4 articles choisis pour être dans ce menu, q’qun ???
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
