Présentation :
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
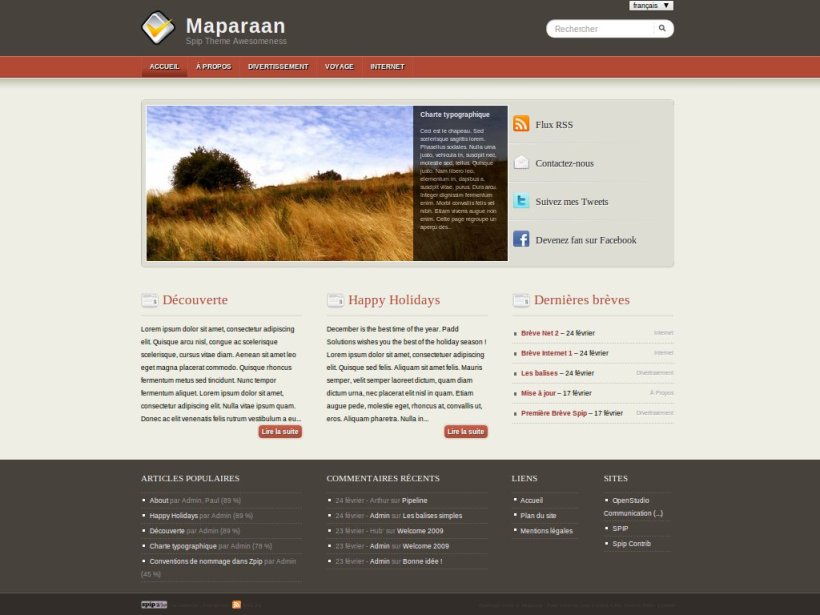
Voir une démo du thème et du squelette Maparaan.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Maparaan.
Captures :
Toutes les captures dans le portfolio.
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, auteurs, brèves, etc.).
La page d’accueil comporte un slider Javascript présentant les 4 derniers articles mis en ligne associés au mot-clé « slider ». Sinon, il affiche les 4 derniers articles.
Les 3 colonnes en dessous du slider affichent les 3 articles suivants. Ou, si les brèves sont activées, la dernière colonne les affichera. (Ce cadres ne s’affichent que s’il y a au moins 5 articles).
Le slider utilise le logo d’un article, et affiche le titre et l’introduction cliquable pour accéder à la page de cet article. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 650 x 280px.
Les Plugins :
Le thème Maparaan requiert les plugins suivants :
Le Squelette Maparaan est compatible avec plusieurs plugins permettant d’enrichir le contenu de votre site.
Les plugins suivants sont gérés :
- Menus : Permet de créer des menus facilement.
- Slogan : Permet de mettre en avant le slogan de votre site.
- Enluminures Typo V3 : Extension du PortePlume.
- Social Tags (requiert CFG) : Permet d’ajouter des icônes de partage de liens.
- Gravatar : Permet d’afficher le Gravatar d’un auteur ou contributeur de forum.
Installation :
Le squelette Maparaan est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes/ à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/.
Le plugin « squelette_maparaan » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer : cochez-le, et enregistrez.
Configuration :
Pour profiter pleinement du package Maparaan, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Slider (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les articles qui seront affichés dans le slider.
Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés.
Les logos des articles sont traités pour être affichés dans les proportions du slider.
Cependant, la taille suivante est recommandée : au moins 650 x 280px.
Plugin Menus :
Trois menus sont déjà mis en place, et nécessitent de les identifier comme suit :
- Menu principal :
barrenav. - Menu du pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).
Et uniquement si le squelette est utilisé :
- Menu latéral à droite du slider :
slidernav.
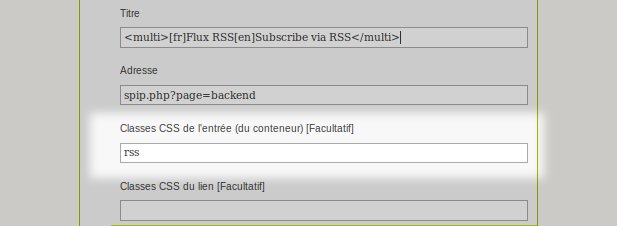
Les icônes du menu slidernav, sont définis grâce aux classes CSS.
4 sont disponibles par défaut : rss, contact, twitter, facebook. (cf. démo)

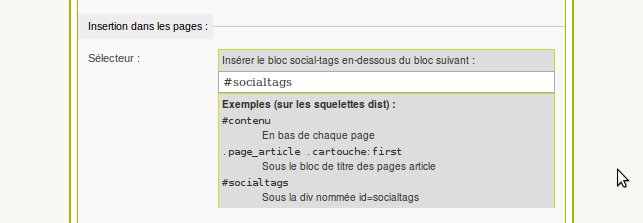
Plugin Social Tags :
Par CFG, pour le paramètre « Insertion dans les page », choisissez le sélecteur : #socialtags.
Les liens se placeront alors sous l’article dans une zone prévue à cet effet.

Plugin Gravatar :
- Taille recommandée des gravatars : 80.
- Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > « GD2 » et « Générer automatiquement les miniatures des images ».



Discussions par date d’activité
132 discussions
Bonjour,
J’ai un souci avec l’utilisation du menu de pied de page (mot-clé piednav).
Je voudrais avoir plusieurs colonnes de menu (comme sur la démo du squelette où on a Liens et Sites), j’essaie de créer 2 menus avec le mot-clé piednav, mais SPIP refuse de créer le 2e (erreur affichée : Il y a une erreur dans les paramètres de la page).
Quelqu’un a-t-il une idée comment faire ?
D’avance merci pour toute explication !
Bonjour, il faut que tes menus aient des noms différents.
dd
bonjour
qu’entends-tu par « tes menus aient des noms différents » . Car l’identifiant, OK, le nom est différent, mais la classe CSS (piednav) reste la même, et c’est sur le fait d’avoir la même classe CSS 2 fois que le message d’erreur apparaît.
Merci
Apparemment les liens et derniers commentaires sont « liés » avec le fichier inc.footer.content.html
Par contre, si on définit un nouvel identifiant à la place de piednav, il faut trouver comment le déclarer pour qu’il soit pris en compte dans une colonne à côté de celle déclarée avec piednav
Répondre à ce message
Bonjour,
J’ai conçu mon site (www.utopiasproject.lautre.net) avec le thème et le squelette maaparan. Tout marche très bien à l’exception de la colonne à la droite des articles qui est décalé vers le bas (à la place de se trouver à coté de l’article, elle se trouve en dessous de celui-ci). Quelqu’un a t’il une idée de l’origine du problème ? Et mieux, une solution ?
Merci beaucoup,
Bonjour,
J’ai le même problème de décalage vers le bas de la colonne de droite avec les rubriques, comme évoqué dans le message du Le 28 septembre 2012 par verhoevenj, je ne trouve pas la réponse qui donne la solution, pourtant en allant sur son site je voie que le problème a été solutionné !
merci pour la réponse
Cordialement
Bonjour,
Finalement, j’ai trouvé en relisant tous les messages, c’est le plugin social tag qui pose le problème.
donc solutionné !
Bonjour,
J’ai le même problème !
Solutionné comment ? En enlevant social tag ?
Merci déjà pour ce grand pas en avant !
JD
Bonjour,
Le pb semble résolu,
Pour info j’ai supprimé la div id=« socialtags » du fichier contenu/article et ajouté div id=« socialtags » dans inclure/documents.
et mis #socialtags dans les paramètres de social tags
JD
Répondre à ce message
Bonjour
je découvre ce squlette, qui par son slider offre un dynamisme sympa
je me permets de soulever une petite interrogation : est-il possible d’ajouter un calendrier (agenda) au squelette. J’ai pu mettre le plugin et créé des événements sur des articles, mais l’agenda n’apparaît pas. faut-il le renseigner dans le menu avec une classe particulière ?
merci
Répondre à ce message
bonjour,
Quels paramètres du fichier ccs doit-on modifier pour changer les couleurs du menu de navigation (marron par défaut) ?
Y a t’il des images gif jpg ou png associées ?
merci
cordialement
Bonjour,
C’est dans le fichier css style_maparaan.css
les entrées #padd-categories #nav>
dd
Répondre à ce message
Bonjour,
Je viens d’installer le thème Maparaan et le squelette associé, je ne sais pas comment faire
pour afficher mon menu horizontal qui est vide et de couleur de fond rouge pour l’instant.
En fait j’aimerais avoir comme menu horizontal mes rubriques.
Cordialement,
Je ne sais pas s’il y a un truc particulier au squelette, mais avec SPIP 3 il faut avoir au moins deux articles publiés dans deux rubriques différentes pour que le menu horizontal apparaisse.
Bonjour,
C’est le fonctionnement normal de la dist
dd
Répondre à ce message
Bonjour,
Nous sommes des amateurs et venons de mettre en ligne le site suivant http://www.bahai-chambery.fr par contre nous avons un souci avec le slider de la Homepage, car la vitesse et le défilement du texte des articles ne sont pas réguliers.
J’ai bien mis à jour la taille des logos, mais on ne comprends pas d’où cela peut venir, un souci d’affichage du à mon ordi ou autres, si vous avez déjà eu le cas et trouvé la solution, merci de partager.
Répondre à ce message
Bonjour,
Je n’arrive pas à paramétrer la barre latérale à droite du squelette (dernières brèves, les rubriques, etc.). J’ai beaucoup de rubriques et sous-rubriques et la colonne de droite m’affiche le plan du site sur deux hauteurs d’écran !!! Help please !! Je voudrais supprimer ce rappel de rubriques ou bien limiter l’affichage des rubriques au niveau de la racine. En fait ce qui serait parfait, c’est d’afficher uniquement les brèves quelque soit l’item dans le menu haut.
Comment fait on pour ajouter un autre menu dans le pied de page (footer) et faire en sorte que ce menu soit déroulant ?
Merci pour vos réponses
BG
Répondre à ce message
Bonsoir
J’utilise ce superbe squelette depuis 1 semaine mais je ne trouve pas comment réèllement ajouter les 4 parties de Base (avec exemple concret) dans la slidernav.
Quelqu’un pourrait-il l’ajouter à la notice.
Merci beaucoup
Répondre à ce message
Bonjour, existe-t-il une incompatibilité avec le plugin recommander ?
http://plugins.spip.net/recommander
Je ne parviens à afficher le formulaire.
Merci
Ai trouvé la solution : j’allais dans le squelette dist, à la page article. Il faut aller dans le squelette maparaan. page article, et y ajouter, par exemple
#RECOMMANDER#TITRE
Répondre à ce message
Bonjour,
Merci pour ce squelette élégant. Je ne vois pas comment faire fonctionner le bouton « imprimer » des social tags. il y a un lien javascript ( javascript:window.print() )mais cela donne une page blanche.
Merci
dd
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
