Description
Ce plugin permet d’afficher le contenu de l’élément <div> de votre choix dans une fenêtre flottante avec effet de transparence.
Ce plugin implémente la fonction floating windows de la bibliothèque interface.js de JQuery
Utilisation de cookies pour mémoriser l’emplacement et les dimensions de la fenêtre pour chaque visiteur du site.
Démonstration
- démonstration : http://www.hesge.ch/head
Installation
- récupérez le zip du plugin sur l’espace de téléchargement de la Zone : http://files.spip.org/spip-zone/ [1]. L’installation se déroule ensuite comme pour tous les autres plugins, cf. http://www.spip.net/fr_article3396.html
Paramétrage du plugin avec cfg
Pour faire fonctionner le plugin et changer la configuration des fenêtres flottantes, vous devez installer le plugin cfg.


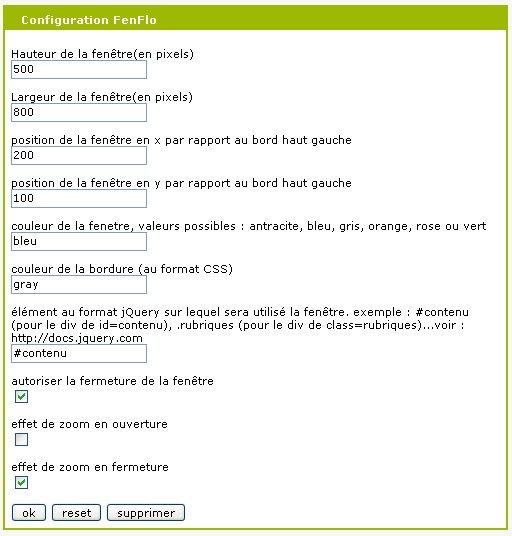
Avec cfg, il est possible de changer certaines options du plugin telles que :
- la hauteur et la largeur de la fenêtre, en pixels
- la position de la fenêtre, en pixels
- le div que l’on veut afficher dans la fenêtre (dans cette option, il faudra mettre la class ou l’id du div dont le contenu sera affiché dans la fenêtre flottante).
- couleur de la fenêtre : vous pouvez désormais choisir parmi quelques styles disponibles : rose, vert, orange, gris ou antracite. Egalement possibilité de changer la couleur de la bordure qui entoure le texte (valeur au format CSS).
- activer/désactiver le bouton de fermeture de la fenêtre
- activer/desactiver les effets de zoom en ouverture et fermeture de fenêtre
Compatibilité
- en cas de problème pour faire fonctionner le plugin « les crayons » avec le plugin « les fenêtres flottantes », il faut remplacer le fichier JQuery-1.1.js qui se trouve dans le repertoire /plugins/crayons/js par le fichier jQuery-1.1.2.js (et le renommer jQuery-1.1.js).
- version de SPIP supérieur ou égal à 1.9.2.


Discussions par date d’activité
34 discussions
Bonjour,
juste pour vous remercier pour ce plugin génial... Juste une question : Comment faire pour que la fenêtre s’ouvre au milieu de n’importe quel écran ? existe t’il une solution ?
Merci pour vos réponses
Mikado
bonjour,
pour l’instant la seule solution compatible avec tous les navigateurs est de définir son emplacement en fonction du bord gauche et en pixels.
Arnault
Répondre à ce message
Bonjour,
J’ai un problème dans l’affichage de la fenêtre flottante. Elle se lance à l’ouverture de la page et elle est verte transparente. Aucune donnée ne s’affiche à l’intérieur.
Merci pour votre aide.
Voir en ligne : http://lepandadelaveyron.free.fr/
j’ai eu le même souci, il ne trouve pas les repertoires d’images. Vas dans la configuration du plug dans l’espace privé, redéfinis une couleur et valide, ça devrait être bon
Répondre à ce message
Bonjour,
Tout d’abord, bravo pour ce somptueux plugin !! Je souhaiterais savoir s’il est possible de modifier la couleur de la bordure de la fenêtre flottante (le vert fluo !!)
Merci pour votre aide.
J’ai une autre petite question aussi. Comment faire pour activer la fenetre flottante sur un lien ? De la même manière que sur le site d’exemple, lorqu’on clique sur une rubrique, la fenêtre flottante s’ouvre.
Merci merci..!
alors, pour la couleur, on ne peut pas la changer car les bordures de la fenetre sont des images, donc, il faut que tu refasse ces dernieres si tu veut changer la couleur. pour afficher la fenetre, il faut dire dans les options quel sera le div dont ont affichera le contenu.
Et c’est quelle image à modifier pour les bordures ?!
Sinon pour afficher la fenetre, j’arrive bien à afficher le contenu, mais je veux que celui-ci s’effectue lorqu’on clique sur un lien. Je pense que c’est un problème dû au placement de ma div. Je l’ai nommé « flottante » dans mes options. Et je l’insère comme ci-dessous dans mon code. (Je souhaite que le contenu ma brève s’affiche dans la fenetre flottante lorqu’on clique sur le titre de la brève en question)
Merci encore pour votre aide !
les images sont là
\plugins\fenetres_flottantes\images
pour coordonner les couleurs par transparence avec la fenetre allez dans le CSS floating-windows et en fin de fichier section transferer 2
modifier les codes couleurs en fonction de celles choisies pour les images de bordure
de la fenetre
Merci pour cette contrib plutot sympatique
Bonjour,
Tu peux essayer la nouvelle version du plugin, qui permet de choisir la couleur de la fenêtre parmi plusieurs styles.
Si tu réalises un nouveau style, n’hésites pas à nous le transmettre pour qu’on l’ajoute dans le plugin.
a+
Arnault
Répondre à ce message
serait-il possible d’ajouter une fonction qui met en mémoire la position de la fenêtre à l’aide d’un cookie (je voudrais placer un menu dans la fenêtre et que celle-ci reste en position quand on navigue vers d’autres pages au lieu que la fenêtre revienne à sa position initiale à chaque fois)
merci
Répondre à ce message
Bonjour
y-a-t-il du nouveau sur le fait que le plugin « bloque » (génère une erreur) si l’on clique sur RSS en bas de page, si l’on désactive le plugin cela fonctionne de nouveau
merci
bonjour,
Pour résoudre ce problème, utilisez ce fichier backend.html dans votre répertoire squelettes.
La différence est simplement une inversion des lignes 2 et 3.
a+
Arnault
J’ai répondu trop vite. le pb persiste.
Arnault
Dans le fichier fenetre_flottante_fonct.php il faut supprimer les retours chariot avant
<?phpet après?>L’archive a été mise à jour.
A+
Arnault
Répondre à ce message
si le plug in est installé et l’on clique au bas de page sur RSS 2.0 une erreur est retournée :
Ungültige XML-Deklaration. (erreur de déclaration xml)
Zeile : 4 Zeichen : 3 (ligne 4 signe 3)
Répondre à ce message
Bonjour
je trouve ce plugin sensationnel, je voudrais l’utiliser pour le menu, ça marche très-bien, mais la fenêtre flottante se ré-ouvre à chaque fois que l’article change. serait-il possible de supprimer au moins l’effet de zoom initial ? et encore plus beau de mémoriser la position de la fenêtre (si ce n’est pas trop demander....)
Répondre à ce message
Serait-il envisageable de pouvoir appliquer cette « mise en fenêtre » sur plusieurs éléments (Div) d’une même page ?
Pour l’instant, ce n’est pas possible, dsl.
Répondre à ce message
Bonjour,
Je viens de faire une installation du plugin sur une installation « fraiche » de spip et ça ne marche pas.. pour la div « contenu ». J’ai bien une page avec le texte des boutons « minimiser la fenêtre » « agrandir la fenêtre » etc.. mais pas de popup..idem sous firefox ou IE.
J’ai dû zaper quelque chose dans les explications..
merci
bonjour, pourrai-tu me passer un lien vers ta page internet pour que je regarde mieux le probleme que tu as ?
Peut tu me dire aussi quel version de Spip tu utilise, car le plugin ne marche pas pour les version anterieur a la 1.9.2
Merci
Salut, jpense que tu dois avoir le meme probleme que j’ai eu au début... tu peut lire le fil de discussion un peu plus bas « »utilisation du script« » pour t’aiguiller, je pense qu’il te manque du code à inserer dans ta page, pour y remedier vas sur la page de demo recupere le code et nettoie le de ce qui t’ai inutile et rajoute ce code a ta page.
So :)
Merci Mathieu et So. Tout est de ma faute, le script marche bien en fait. C’est moi qui avait mal copié le dossier fenêtre flottantes sur le serveur distant.
Donc je confirme qu’il est OK avec la SPIP 192a sous IE7
mozilla 178 et firefox 2.0.0.3.
J’en profite pour faire rectifier une faute d’orthographe dans le texte du formulaire de la fenêtre flottante : « div sur laquelle sera utilisée la fenêtre » (je dis une Div moi..enfin bon..).
La script est superbe, c’est le plus important !
Répondre à ce message
je suis debutant et jai du mal a comprendre l’explication d’utilisation du site, la voici ci dessous :
« »« le div que l’on veut afficher dans la fenêtre (dans cette option, il faudra mettre la class ou l’id du div dont le contenu sera affiché dans la fenêtre flottante). »« »
comment le configure ton ? qu’est ce que le div, la class et l’id du div ?
en gros comment ca fonctionne une fois installé ?
merci pour vos reponses
salut, So
Juste pour savoir , est ce que tu connais le HTML ou le XHTML et l’utilisation des balises dans ce langage ?
ça m’aidera a te répondre si tu me dis un peu le niveau que tu as.
Salut et merci pour ta reponse rapide,
mon niveau est plutot celui de debutant, j’ai fait un site sous spip, jai compris lefonctionnement des boucles et filtres etc, en html jai un niveau moyen c’est a dire que je ne programme pas jutilise des editeurs wysiwyg, je sais retoucher du code mais pas programmer a partir dunefeuille blanche. Par contre je n’ai pas fait encore de XHTML mais si tu me mets le pied a l’etrier je chercherai apres avec de la doc ;-)
merci
So :)
désolé de ne pas t’avoir répondu plus tôt. Bon, je vais essayer de t’expliquer un peu ce qu’est un div et ce qu’il faut mettre dans le champ de l’option.
une page HTML est un ensemble de balises qui servent à afficher des textes, ou des images sur la page. par exemple le code suivant permet d’afficher un titre de grande importance :
<h1>titre</h1>Mais il existe aussi des balises qui n’affichent rien sur la page internet, c’est le cas des balises
<div>. En effet, cette balise a principalement pour fonction d’englober le code des differents elements de la page pour pouvoir ensuite les positionner comme on le souhaite sur la page grace au CSS( je pense que tu connais un peu).Pour differencier les differents div, on utilise l’attribut class ou id qui permet en quelque sorte de donner un nom a l’élément div. on obtient le code suivant :
<div id="contenu"> code a l'interieur du div </div>ou
<div class="encart"> code a l'interieur du div </div>Donc, dans les options du plgin « les fenêtres flottantes », ou il te demande de mettre l’id ou la class du div, il faut que tu mette par exemple contenu ou encart et normalement, tout les elements que contient ce div seront affichés dans une fenêtre flottante.
Voila, j’espere que tu as un peut mieux compris comment fonctionne ce plugin (je suis pas trés bon prof, donc j’espere t’avoir bien expliqué).
Merci pourta reponse, ca m’éclaire déja un peu...
jai essayé mais pour l’instant ca ne tourne, il faut un code minimum ?? car jai essayé d’inserer
pour voir si la fenetre allai s’ouvrir mais j’ai un cadre vide qui apparait non pas en pop-up mais a linterieur de ma page et elle apprait sans les images et sans le contour de cadre...
Jai été explorer le code source de la page d’exemple et justement jy voit :
etc...
donc ma question est quel est le code minimum à inserer dans sa page pour pouvoir afficher la fenetre flottante avec par exemple uniquement que du texte...
merci ;-)
So :)
pourrai tu me donner le lien vers la page ou tu as essayer d’ouvrir une fenêtre flottante, je pourrais esayer de voir le code source de la page et regarder ce qui ne marche pas.
Merci pour ton aide, pas dprobleme je peut te fournir un lien mais est ce que je peut te l’envoyer en privé ? ou par mail ?
So !
si tu veux, envoie le moi par mail
Ca y est, en bidouillant à partir de la page source de l’exemple jai reussi a faire fonctionner la fenetre mais par contre rien de mon contenu de page ne s’affiche, jai juste une page toute blanche avec la fenetre flottante qui se lance alors que tout mon code html est present sur la page donc j’ai encore besoin un ptit peu d’aide
merci ;-))
So !
Salut, j’ai regarder un peu le code source de la page interne ou tu as tester la fenetre flottante, et deja, je peu te dire que tout le code pour afficher la fenetre flottante est present (par contre, la fenetre flottante ne s’ouvre pas chez moi). Par contre, j’ai trouver un anomalie (même si je sais pas si le probleme est la). alors,j’ai remarquer dans le code source de la page qu’il y a deux div qui porte l’id « contenu », et il est impossible que 2 div est le meme id dans une page html. essaie de regler ce problème, pour voir si ca regle quelque chose.
tiens moi au courant de la suite des evenements.
Ca y est ca marche !! enfin lolol
en faite jai retiré la 2e balise div id=contenu et jai deplacé le code de ma page web plus haut dans la page et ca marche.
Par contre j’ai un ptit tiret qui apparait à l’endroit d’ou vient la fenetre peut on le retirer ???
je ne vois pas d’ou vient ce tiret, et je ne suis pas sure qu’il soit du a la fenêtre flottante. dsl de ne pas pouvoir t’aider plus
Merci, tu ma dejabcp aidé :))
So :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
