Avant tout, n’oubliez de sauvegarder régulièrement vos modifications pour pouvoir revenir en arrière si besoin.
Nous allons repartir de l’article Lebanon : Analyse de la CSS du squelette
Objectifs
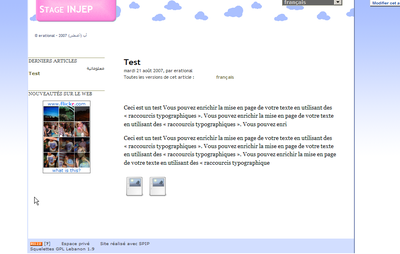
Nous allons reprendre la charte graphique pour lui donner un ton plus léger avec une palette blanc-bleu. La disposition générale : « bannière - 2 colonnes - pied » restera inchangé.

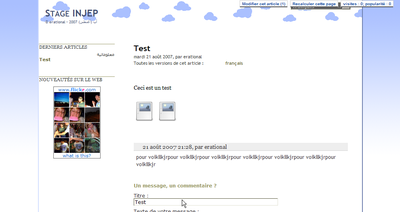
Changer le fond
Sous un éditeur graphique (photoshop, gimp, ...) je crée un fond dégradé que je nomme bg_leb.png
J’édite la feuille de style habillage.css
body {
background: #fff url(../img/bg_leb.png) repeat-x top left;
font-size: 1em; margin: 0; padding: 0; text-align: center;
color: #333;
}
Maintenant je supprime le motif de papier sur le bloc #page et ajoute 2 bordures latérales. On supprime le bout de CSS sur inc-head.css
[(#REM)
Styles specifiques pour l'habillage graphique selon le sens de lecture ltr / rtl,
qui surchargent ceux de la feuille de style externe
]
<style type="text/css">
#page { background-image: url(#CHEMIN{img/background-#LANG_LEFT.jpg}); }
.formulaire_ecrire_auteur, .formulaire_login { background-image: url(#CHEMIN{img/cedre_liban.gif}); }
.forum-chapo { background-image: url(#CHEMIN{img/comment.gif}); }
</style>Et on ajoute ce qui suit dans habillage.css
/* mise à jour perso */
#page {
border-left:2px solid #d2deff;
border-right:2px solid #6f80af;
background:#fff;
}
.formulaire_ecrire_auteur, .formulaire_login { background-image: url(../img/cedre_liban.gif); }
.forum-chapo { background-image: url(../img/comment.gif); }
Reprendre la bannière
Sous un éditeur graphique (photoshop, gimp, ...) je crée un motif de nuage que je nomme bg_nuage.png. Dans habillage.css on reprend le bloc #entete
/* Entete */
#entete { background: #fff url(../img/bg_nuage.png) repeat-x top left; margin: 0; padding: 0.5em 1em 0.2em 1em;}
#entete, #entete a { color: #465273; text-decoration: none; }
Le titre n’est pas très lisible, on va aussi lui ajouter un fond. Si l’on observe le code source HTML le bloc se présente de la façon suivante :
<div id="entete">
<a rel="start" href="http://127.0.0.1/injep/" title="Accueil du site" id="nom_site_spip">Stage INJEP</a>
...
Comme le titre possède un id, il va être facile de la modifier par CSS, on va donc :
- modifier les marges internes pour coller le titre sur la bordure
- redéfinir le tag {a} en block et lui donner une taille en hauteur et largeur. Comme c’est un peu particulier, on va aussi ajouter temporairement des bordures orange pour voir si cela se passe bien, soit :
/* Entete */
#entete { background: #fff url(../img/bg_nuage.png) repeat-x top left; margin: 0; padding: 0 1em 0.2em 1em;}
#entete, #entete a { color: #465273; text-decoration: none; }
#entete a#nom_site_spip, #entete a .spip_logos {
border:1px solid orange;
display: block; float: left;
font-weight: bold; font-size: 1.5em;
font-variant: small-caps;
height: 60px;
width: 300px;
padding:0.5em;
}
C’est bon, on peut enlever la bordure orange et placer une image de fond bg_nom_site_spip.png
#entete a#nom_site_spip, #entete a .spip_logos {
display: block; float: left;
font-weight: bold; font-size: 1.5em;
font-variant: small-caps;
height: 60px;
width: 300px;
background:transparent url(../img/bg_nom_site_spip.png) no-repeat top left;
color:#fff;
}
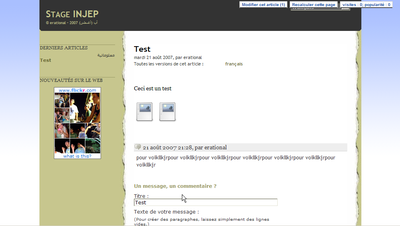
Reprendre le pied
Le pied correspond au bloc #pied. Le HTML nous donne
<div id="pied">
<p><small><a href="http://127.0.0.1/injep/spip.php?page=backend" title="Fichiers de syndication RSS 2.0"><img src="squelettes/img/rss2.gif" alt="RSS 2.0" width="30" height="10" class="format_png" /></a> <a href="http://127.0.0.1/injep/spip.php?page=suivre&lang=fr" title="Suivre la vie du site" style="text-decoration: none;">[<b>?</b>]</a></small></p>
<p><small><a href="ecrire/">Espace privé</a></small></p>
<p><small><a href="http://www.spip.net/fr">Site réalisé avec SPIP</a><br />
<a href="http://127.0.0.1/injep/spip.php?page=squelettes&lang=fr">Squelettes GPL Lebanon 1.9</a></small></p>
</div>Et la CSS :
/* Pied de page */
#pied { clear: both; padding: 2px; padding-right: 600px; font-size: 0.71em; }
#pied p { margin: 0; padding: 0; }
#pied small { font-size: 0.70em; }
#pied img { vertical-align: bottom; }
Aperçu du #pied avec l’extension webdeveloper de firefox
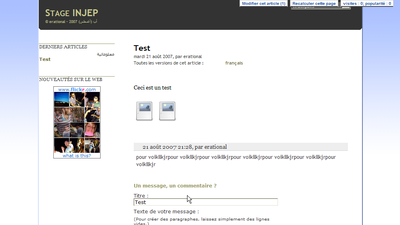
Nous allons :
- Supprimer la marge droite pour supprimer l’effet de bloc
- Redéfinir le tag p pour que les liens soient listes en ligne et non les uns dessous les autres
- Ajouter un fond sur le bloc #pied pour le faire ressortir graphiquement
Éditons le fichier habillage.css :
/* Pied de page */
#pied { clear: both; padding: 5px; font-size: 0.71em; background:#d2deff; }
#pied p { display: inline; margin-right: 2em;}
#pied small { font-size: 0.70em; }
#pied img { vertical-align: bottom; }
Résumé
À vous de continuer pour relooker cette charte graphique...
Nous vous rappellons la méthode :
- Repérer la partie que vous voulez modifier (un tag ? une classe, un bloc
<div>...) - Analyser le code HTML et CSS correspondant.
- Modifier le fichier CSS (petit à petit pour vérifier que vous éditez le bon endroit)
Nous vous conseillons d’effectuer ce tutorial étape par étape « à la main »
our les plus paresseux voici les fichiers du corrigé

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
