Présentation :
Ce squelette permet de modifier la page d’index du thème Leadescent (adapté du thème Wordpress du même nom réalisé par Padd Solutions).
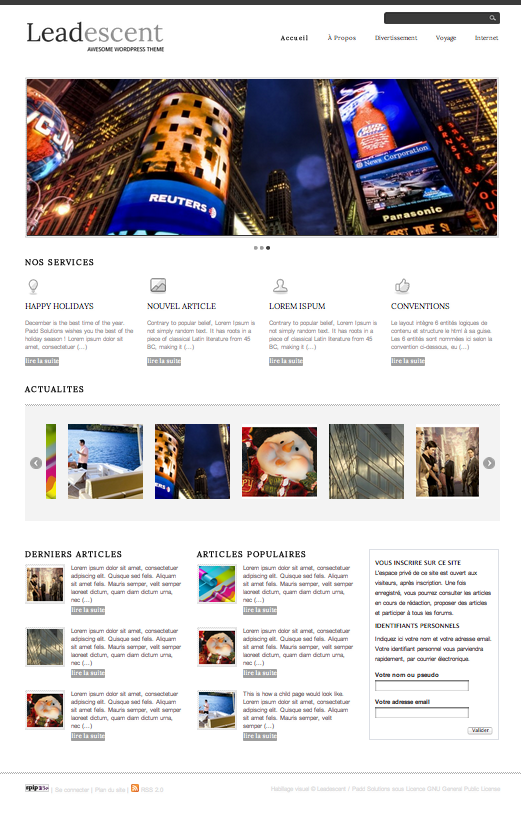
Voir une démo du thème et du squelette Leadescent.
Il est recommandé d’installer le thème associé à ce squelette.
Captures :
Installation :
Déposez-le dans le répertoire plugins/. Le plugin « squelette_leadescent » apparaît dans la liste des plugins. Il ne vous reste plus qu’à l’activer.
Caractéristiques :
- Le slider JavaScript récupère les articles (3 maximum) ayant un logo et étant associés au mot clé ’slider’.
- La zone ’NOS SERVICES’ récupère les articles (4 maximum) ayant un logo et étant associés au mot clé ’services’.
- La zone ’ACTUALITES’ récupère les articles (10 maximum) ayant un logo et N’étant PAS associés au mot ’services’.
- Le pied de page récupère les 3 articles les plus récents et les 3 articles les plus populaires (les articles doivent disposer d’un logo).



Discussions par date d’activité
18 discussions
Bonjour, merci pour ce magnifique squelette.
J’ai un petit soucis concernant la page « rubrique », est-ce que je peux savoir dans quelle fichier je peux modifier la page « rubrique » et aussi « article ». merci beaucoup pour votre reponse.
kristiawan
Bonjour,
Que souhaitez-vous modifier ? Le style de la page ? La structure ?
La structure svp..
Je veux mettre une publicité à droite au-dessous le menu.
Et je veux aussi supprimer l’auteur de l’article dans chaque articles dans la page « rubrique » et « article »..
merci pour votre aide.
hk
Pour supprimer l’auteur de l’article dans les pages articles et rubriques, nous allons surcharger les fichier
"article.html"et"article_resume.html".Allez dans
plugin > zpip_1 > contenu, et copiez le fichierarticle.hmldansplugin > squelette_leadescent > contenu.Supprimez dans
article.html:- Ligne 12 :
[, <span class="auteurs"><:par_auteur:> (#LESAUTEURS)</span>]Allez dans
plugin > zpip_1 > inclure, et copiezarticle_resume.htmldansplugin > squelette_leadescent > inclure.Supprimez dans
article_resume.html:- Ligne 11 :
[<span class="sep">, </span><span class="auteurs"><:par_auteur:> (#LESAUTEURS)</span>]Pour ajouter la publicité, c’est le fichier entete.html qu’il faut surcharger
plugin > zpip_1 > inclure(effectuez les mêmes étapes que pour les autres fichiers et ajoutez votre publicité).merci beaucoup monsieur pour cet aide precieux.. :)
pourrais-je vous demander encore un aide ? je rencontre un problem pour mettre les logos de social net au-dessus de formulaire de recherche, pourriez-vous m’indiquer quel fichier que je devrait modifier, svp ?
merci..
Bonjour,
Pourriez-vous montrer le site qui pose soucis ?
Je teste aussi cette astuce mais pour la deuxième partie, je n’ai pas, dans mon arborescence, le dossier
plugin > squelette_leadescent > inclure.
Dois-je le créer ?
merci
Bonjour,
Oui vous devez créer ce dossier s’il n’existe pas :).
message pour Romaric :
pour ce genre de personalisation, je mettrais plutôt directement dans
squelettes/inclure, des fois que le plugin leadescent change un jour et intégre son propre fichier.Ok, merci pour l’info :)
Répondre à ce message
Bonjour et tout d’abord merci pour ce squelette !
Une question pour vous :
Je veux mettre sur mon site un formulaire de contact un peu sympa et j’ai trouvé la solution indiquée sur ce site :
http://romy.tetue.net/formulaire-de-contact-spip
J’ai choisi de transformer un article en page contact mais je bloque à la partie suivante :
Ajoutez simplement la balise #FORMULAIRE_ECRIRE_AUTEUR dans votre squelette article.html. Pour que ce formulaire ne s’affiche pas dans tous les articles, mais seulement dans celui-ci, conditionnez sa présence ainsi :
[(#ID_ARTICLE|==7|oui)#FORMULAIRE_ECRIRE_AUTEUR]
Dans votre squelette, où dois-je mettre cette balise ?
Merci
Bon, je me suis servi de votre réponse du dessous, j’ai copié, et ça fonctionne, merci quand même
Répondre à ce message
Bon, j’ai un peu peur de demander de l’aide pour une chose toute simple mais je voudrais insérer une bannière en haut de chaque page de votre squelette et je ne sais pas comment procéder ni quelle taille doit avoir ma bannière.
Merci d’avance
Bonjour,
Quel type de bannière souhaitez-vous installer ? Auriez-vous un exemple à montrer ?
Tout d’abord merci pour vos réponses rapides !!!
Je n’ai pas encore crée la bannière, ne sachant pas les dimensions.
Je le ferais avec Photoshop, et je peux donc la mettre dans tous les formats dispos avec ce logiciel (jpeg, png, autre ?)
Je voudrais en fait remplacer votre en tête tout en haut du site.
J’ai déjà fait une autre bannière pour un blog, pas le même sujet, mais c’est pour donner un exemple
latoqueescrap.canalblog.com
Une fois votre bannière créée, vous pouvez l’appliquer en background sur le header :
Idéalement, votre bannière doit faire 950px de large. Choisissez la hauteur que vous souhaitez pour votre bannière et modifiez :
Enfin, ajoutez la ligne qui suit afin que le logo n’apparaisse plus :
Je vais tester tout ça.
Je fais donc une bannière de 950 px de large. Celle de départ fait 116px donc je pense. Je verrais si il faut que je change.
Par contre, le module « rechercher » est compris dans votre bannière ? apparaitra-t-il encore si je modifie la bannière ?
Autre question (peut-être auriez-vous préférer que je choisisse un autre thème pour ne pas vous embêter avec mes questions :-))
J’ai créé des articles, j’ai mis un logo, avec les dimensions de ceux que vous avez sur le site de démo (32x34px). J’ai attribué un mot clé (j’ai testé slider et services) et sur ma page d’accueil, ni le slider, ni la rubrique « nos services », ni actualités n’apparaissent.
Les articles apparaissent dans le pied de page, dans les articles les + récents.
http://www.ambiancedecor.net
Si vous ajoutez une bannière sur toute la largeur, le module de recherche restera « au-dessus » de votre bannière.
Concernant le slider, etc., il semblerait que le squelette ne soit pas installé (est-il bien activé dans les plug-in ?).
Merci pour vos diverses réponses.
Afin que je ne fasse pas de bêtises, pourriez-vous me dire dans quel dossier se trouve le fichier à corriger ?
Pourriez-vous également me dire quelle taille doivent avoir les images pour apparaître correctement ?
Les logos ? les images à l’intérieur des articles ? Si je souhaite mettre 2 ou 3 images côte à côte, quelles tailles doivent-elles faire ? en d’autres termes, quelle est la taille de la colonne totale (je diviserais selon le nombre d’images souhaitées)
Répondre à ce message
Bonjour,
Une version pour spip 3 est elle prévue ?
Je ne peux pas installer ce squelette avec le thème correspondant.
Merci d’avance,
Répondre à ce message
Tant que j’y suis, je voudrais changer la couleur de fond aussi :-)
Bonjour,
Pour changer la couleur de fond, ouvrez le fichier habillage.css dans themes/theme_leadescent, et ajoutez un
background-color:#FFFFFF;(en remplaçant#FFFFFFpar la couleur de votre choix) aux éléments suivants :-
#header-wrap (ligne 136)-
#middle-wrap (ligne 152)-
#footer-wrap (ligne 199)(dans #footer-wrap, supprimez le
margin-top:20px;)Répondre à ce message
Merci Beaucoup pour votre réponse très rapide.
J’ai effectué la correction et cela fonctionne parfaitement.
Mais j’ai un souci. De plus je ne voudrais pas abuser de votre temps.
Le serveur dédié qui héberge le site de l’association domaine nature est loué fort cher. Il sert principalement pour les sites web des entreprises de notre président. C’est une société externe qui gère le service.
J’ai été engagé pour créer un nouveau site plus performant. Je crois que cela ne convient pas au gout de la société de service qui pensait récupérer la confection du nouveau site.
Ils ont bridés aux maximum les paramètres de php, par exemple, je suis obligé de faire la configuration du php.ini dans un fichier htaccess.
Comme vous pouvez le voir sur le slide de la page d’accueil il y a deux images plus petites. J’ai vidé les caches avec spip et sur le serveur avec le FTP. Mais elles reviennent toujours avec le cache local des vignettes. Et pourtant, j’ai tout effacé.
Auriez-vous une idée pour résoudre mon problème ?
Sincèrement,
François Deplaine
Bonsoir,
J’ai trouvé, les fichiers étaient à la racine de IMG sans être dans les répertoires spécifiques.
Sincèrement,
François Deplaine
Répondre à ce message
Bonjour,
J’ai le soucis suivant :
Fatal error : Allowed memory size of 33554432 bytes exhausted (tried to allocate 2560 bytes) in /web/s/y/antoine-moussy/http/formation_spip/extensions/filtres_images/filtres/images_transforme.php on line 283
Avez-vous une piste ?
Merci
Antoine
Bonjour,
Cette erreur signifie que la mémoire allouée à l’exécution des scripts php est dépassée. Vous pouvez modifier cette limite dans le fichier php.ini (si vous y avez accès) :
memory_limit = 32Mpar
memory_limit = 64MMalheureusement, je n’y ai pas accès... :(
Dans ce cas, essayez de réduire la taille des logos de vos articles.
Bonjour,
Une solution, chez moi c’est pareil.
Dans le fichier htaccess
coller les lignes ci-dessous avec vos paramètres
################ REGLAGES PERSONNALISES ######################
# Inscrivez ci-dessous vos reglages supplementaires
php_value register_globals off
php_flag display_errors 0
php_flag html_errors 0
php_value error_reporting 0
php_value memory_limit 128M
php_value max_execution_time 90
php_value max_input_time 300
Sincèrement,
François Deplaine
Répondre à ce message
Bonjour,
après avoir installé le squelette, le thème et avoir appliqués les différents mots clés, le slider de la page d’accueil affiche un écran noir.
http://www.domainenature.org/spip1/
Avez-vous une idée ?
Sincèrement,
François Deplaine
Bonjour,
Allez dans le fichier squelette_leadescent/style_leadescent.css et remplacez :
par
à la ligne 21.
Romaric.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
