Pour en avoir eu besoin et longtemps cherché, je sais que les menus déroulants disponibles sous forme de plugins ne sont pas nombreux ;-) . Il y a bien celui-ci que j’ai essayé mais qui ne me satisfaisait pas vraiment...
J’ai donc intégré à mon site un menu simple et efficace que j’ai trouvé sur le net. Quelques clics plus tard, vous pouvez lire ces lignes et télécharger le plugin « Menu_babbibel ».
Il s’agit d’un menu déroulant s’appuyant sur la librairie jQuery et donc parfaitement compatible avec les versions récentes de spip ainsi que tous les navigateurs ou presque.
Le code étant très simple, le menu est facile à personnaliser. Les feuilles css sont commentées pour faciliter la personnalisation et l’habillage.

Merci à Denisb pour sa contribution base de données test.
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de la balise
#INSERT_HEAD.
-
Le plugin utilise CFG (version > 1.14.0) pour la configuration.Pour respecter les nouvelles spécifications et être compatible avec SPIP 3, j’ai choisi de ne plus maintenir la compatibilité avec les versions 1.9.2 de SPIP. Désormais, le menu babbibel se passe de CFG. Le lien vers la page de configuration est accessible aux websmestres dans les menus de l’interface privé.
- Pour les versions spip 2.x, le plugin SPIP-Bonux est nécessaire.
Mise en oeuvre
Pour faire apparaitre le menu dans votre squelette, placez-y le code [(#MODELE{menu}{env}{id_rubrique}{id_article})] là où vous souhaitez que le menu apparaisse. Ce menu convient à tous les sites. Il est capable d’identifier et trier les articles et rubriques par langue. La plupart des sites utilisera ce menu. N’hésitez pas à visualiser le résultat de votre configuration sur les pages tests.
Ceux qui ont configuré leur site avec un secteur par langue utiliseront plutôt [(#MODELE{secteur_langue}{env}{id_rubrique}{id_article})]. Ce menu dissimule les secteurs. Il n’affiche que les rubriques de niveau 2 en les regroupant par langue. Il permet donc de répondre aux besoins spécifiques des sites multilangues par secteur (Cf. https://www.spip.net/fr_article2124.html#nh1).
Paramétrage
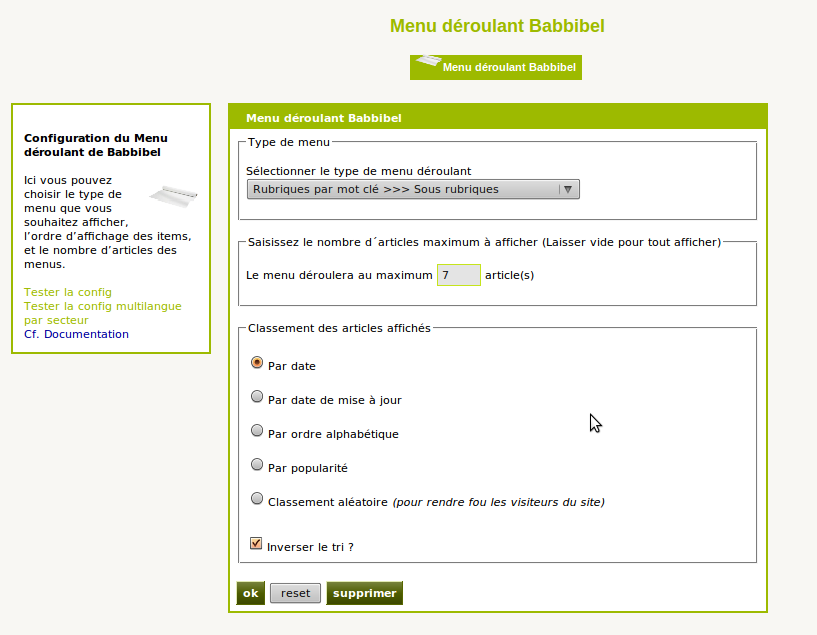
Le menu déroulant de babbibel se configure en quelques clics. Il est possible de choisir :
- le type de menu que l’on souhaite utiliser (secteur + rubriques, secteur + articles, rubriques par mot clé, etc...)
- le nombre d’article à afficher dans le menu (seulement si on a choisi un menu qui affiche des articles évidement)
- l’ordre dans lequel ces articles seront affichés (ordre chronologique, alphabétique, etc)
Pour gérer plus finement le contenu du menu déroulant, vous avez la possibilité de sélectionner les rubriques qui seront les rubriques principales du menu ou d’exclure du menu des rubriques ou des articles.
Pour cela, créez un groupe de mots-clés pouvant être associés aux rubriques et aux articles. Dans ce groupe, créez les mots clés :
-
menu_derqui sélectionne une rubrique à afficher dans les menus de type « Rubriques par mots-clés ». -
exclu_menu_derqui exclut du menu une rubrique et son contenu ou simplement un article. Ceux-ci ne seront exclus que du menu ! Attention toutefois à ne pas rendre inaccessible une partie de l’arborescence.
Personnalisation
Pour personnaliser l’apparence du menu, il suffit de modifier le fichier ./plugins/menu_babbibel/menu_babbi.css. Je vous conseille de faire appel à l’extension firebug de vos navigateurs favoris.
Si vous avez personnalisé l’apparence du menu, placer le menu_babbi.css dans le dossier squelettes de votre site. C’est cette css qui sera prioritaire et les mises à jour du plugin n’écraseront pas votre css personnalisée. (Merci à Prad pour l’idée judicieuse)
Les classes babbin et babbout permettent de personnaliser l’apparence de l’article et/ou la rubrique exposé.
Compatibilité
Le menu a été testé avec succès sur la plupart des navigateurs. Le menu reste fonctionnel même si le javascript est désactivé.
Fonctionnement
Pour vous éviter de chercher, j’apporte ici quelques précisions sur le comportement général du menu :
- Affichage des secteurs & des rubriques se fait toujours par :
- numéro de titre
- puis par date
- puis par ordre alphabétique
- Configuration par défaut
- Menu « Secteur >>> sous rubriques »
- 100 articles maximum seront affichés
- Les articles affichés le seront par date
- Inverser l’ordre du tri aléatoire NE SERT À RIEN ;-)
- Le premier item du menu (« accueil site ») correspond à la valeur de
<:accueil_site:>du fichier de langue de spip. Il sera donc traduit dans toutes les langues supportées par SPIP et ce pour tous les types de menus.



Discussions par date d’activité
153 discussions
Je veux installer un menu babibbel sur un site SPIP.
Je veux que certaines rubriques n’apparaissent pas sur le menu.
Pour cela il faut mettre des mots-clefs à ces rubriques.
Mon interface admin est simplifiée, et je n’ai aucune possibilité de mettre des mots-clef.
Comment fait il faire pour passer l’interface d’admin en interface complète ?
Quelqu’un peut me renseigner ?
Mon interface d’administration me permet de gérer les plugin.
Peut être faut ilinstaller un plugin permettant de gérer les mots-clefs ? lequel ?
Hello,
va voir dans la configuration du site (
http://tonsite.com/ecrire/?exec=configuration) et active les mots clé.Répondre à ce message
Bonjour,
j’utilise depuis peu cet excellent menu et j’en suis très content.
Juste un souci quand même.
Dans le menu pour les rubriques les plus à droites de la page, les sous-menus sortent du cadre visible de la page et ne sont donc pas accessibles, à moins de faire défiler la page vers la droite, ce qui est un peu fastidieux et pas intuitif, car on peut croire qu’il n’y a pas de sous menu.
Existe-til une solution
Merci d’avance
Bonjour,
Personne n’a rencontré ce problème ?
Merci
Bonjour,
Moi aussi je rencontre le même problème et je n’ai pas trouvé de solution pour faire ouvrir comme dans les menus windows, le dernier onglet dans l’autre sens...
Par contre j’ai contourné le problème en mettant mon lien de contact comme dernière rubrique, comme ca pas de sous menu...
Je suis preneur tout de même d’une solution plus efficace.
Merci
Bonjour,
Personne ne sait régler ce problème d’affichage autrement que par l’astuce de Ploufplouf ?
Merci
Répondre à ce message
bonjour,
une petite question au sujet de #expose & menu babbibel via un exemple :
A - je clique sur rubrique 1 dans le menu babbibel, rubrique 1 reste en surbrillance lorsque la nouvelle page se charge.
B- lorsque que j’accède à rubrique 1 par un autre chemin que le menu babbibel, #expose ne marche pas et rubrique 1 n’est pas en surbrillance.
Comment régler ce problème ?
Merci beaucoup pour votre aide ;)
Répondre à ce message
Bonjour,
super menu, je ne m’en sépare plus.
Y a t’il un moyen pour « ralentir » la vélocité du menu qui semble un peu rapide à pas mal d’utilisateurs...?
Merci d’avance.
Paul
Répondre à ce message
sur une 2.1.8 exclu_menu_der ne fonctionne pas :( jai des soucis liés au doublons aussi sur d’autres sites sur cette version...suis je le seul ?
je suis le seul ?? merci de me dire si chez vous ca fonctionne
Hello,
je ne sais pas... Mais si personne ne dit rien... on dit bien « qui ne dit mot... »
Ou alors donnes nous plus d’infos...
@+
Merci pour ta réponse. Eh bien rien de particulier, j’ai ajouté le mot clé exclu_menu_der d’une rubrique (qui elle même contient des sous-rubriques) sur un spip 2.1.8 et la rubrique continue à apparaître. ai vidé le cache mais rien à faire....
Répondre à ce message
Bonsoir à tous,
Tout d’abord merci pour ce plug in, souple et efficace.
Cependant, j’ai un j’espère petit problème,
celui d’afficher une rubrique sans article,
dans le cas présent la rubrique Contact qui contiendra seulement
un formulaire contct en php.
.
J’ai beau essayer de mettre le critère
dans les boucles, rien à faire.
Le critère est bien dans le squelette de rubrique.html, je l’ai rajouté dans les boucles
de inc_menu_laur.html mais non ça ne marche pas.
Ne sachant plus trop je l’ai rajouté aussi dans inc.html et inc_multi.html
du dossier inc, mais non, niet.
Merci pour vos lumières.
OneMore
Bonsoir,
C’est saugrenu comme question ?
Personne n’a jamais souhaité éditer une rubrique ne contenant aucun article ?
Ou bien, c’est trop évident pour y répondre... ; )
Merci de votre aide.
Salut,
La question a déjà été posée en effet. Une rubrique ne contenant aucun article c’est un peu saugrenu. Plutôt que de trifouiller dans le code du menu babbibel, jettes un coup d’oeil sur le plugin menus de rastapopoulos. Ensuite tu pourras lui donner l’apparence d’un menu déroulant en quelques clics. La méthode exacte se trouve plus bas dans les commentaires...
Bon courage...
Merci babbibel de m’avoir répondu.
En fait c’est pour la rubrique contact,
je ne souhaiterai aucun article, juste la rubrique
qui contiendrai le formulaire contact.
Jusque là avec d’autres menu déroulant, le critère tout
suffisait à régler ce pb.
D’ailleurs n’est-ce pas le problème qu’à claire4 sur la première page
des commentaires ?
Hello, je suis très heureux de voir que ce plugin est utile aux spipeurs...
Une rubrique est un conteneur. On l’utilise pour organiser son arborescence. ça me fait toujours bizarre de créer une rubrique vide et de vouloir à tout prix l’afficher. Regardes si le plugin « page unique » ne correspond pas mieux à ton besoin.
Mais soit. Dis moi quel type de menu tu utilises et je te dirai où rajouter le
{tout}PS : As-tu jeter un oeil au plugin menus de Rastapopoulos ?
Salut Babbibel,
Pour ce qui est du plug-in de rastapopoulos,
non je n’ai pas regardé, car je trouve babbibel
très efficace, et puis là j’ai pas envie de mettre
les doigts dans le code pour obtenir un menu déroulant.
So, j’utilise le menu inc_menu_laur -> Secteur>>>sous-rubriques + articles
VoiliVoilou
Encore merci.
Hello,
Dans le fichier
plugins/menu_babbibel/inc/normajoute le critère{tout}dans la boucle_menus_bab(ligne N°6 dans l’extrait qui suit)A bientôt
Il fallait évidemment comprendre que le fichier à modifier est
./plugins/menu_babbibel/inc/norm/inc_menu_laur.htmlPour rendre une rubrique sans article au statut « pubié », le plus simple, à mon avis, est de lui attacher, selon le squelette utilisé, un objet quelconque dont l’apparence reste discrète, voire cachée, tel un flux de syndication ou mieux, une image transparente de 1px par 1px insérée discrètement à la fin du texte ou du descriptif.
Inutile donc de triturer le code des squelettes ou des plugins pour si peu. Les fonctions de base de SPIP suffisent.
Répondre à ce message
Bonjour
Autre question, comment SVP organiser les onglets gris (groupes de mots) par ordre alphabétique ?
J’ai essayé pas mal de combinaisons dans le fichier inc_menu_laur.html sans succès.
Merci de votre aide.
Problème résolu.
Merci pour votre aide.
Répondre à ce message
Bonjour
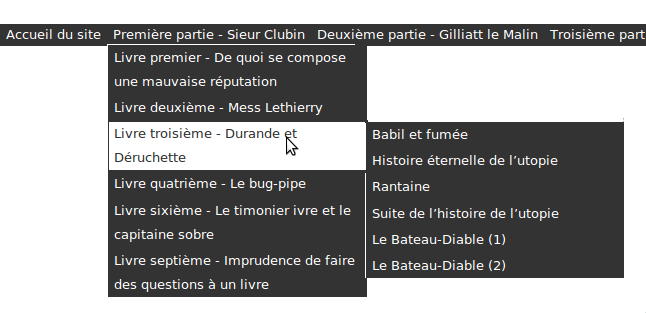
Je trouve ce menu parfait cependant j’aimerais au premier niveau pouvoir pointer vers une rubrique au lieu d’afficher un sous menu, voir dessin.
Comment faire ?
Merci de votre aide.
Bonjour,
Tu as dans la config par CFG du menu le choix pour limiter aux rubriques mais peut-être veux -tu plus de souplesse. Peux tu dire ce que tu recherche exactement, les différents cas de figure envisagés pour l’affichage de ton arborescence ?
Merci plouf plouf, un ami a pu me dépanner. En revanche je ne sais pas comment il a fait pour le partager.
Répondre à ce message
Bonjour,
J’utilise ce menu sur plusieurs sites et je le trouve très bien.
J’ai modifié ma boucle pour obtenir un comportement qui corresponde à mes besoins notamment le fait d’aller directement sur l’article de la rubrique lorsque celle-ci ne comprend qu’un article.
Malgré tout j’ai un souci avec l’exposition des onglets de rubriques. Je voudrais que les onglets permanents (celui de la rubrique mère) soient mis en valeur lors de la navigation dans un de ses articles ou rubriques.
J’ai laissé la classe babbin active mais ca ne marche pas.
Quelqu’un peut il m’éclairer sur le comportement de cette classe ?
Merci.
Je me réponds tout seul... il faut donc mettre l’inclure du menu, enfin le modèle, soit [(#MODELEmenuid_rubrique)] directement dans la page et non dans un supposé INCLURE Entete par exemple. Le critère id_rubrique est à ajouter pour que l’exposé fonctionne.
Voilà pour moi.
Répondre à ce message
Bonjour
Comment classer le nom des groupes par ordre alphabétique.
Merci de votre aide.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
