Pour en avoir eu besoin et longtemps cherché, je sais que les menus déroulants disponibles sous forme de plugins ne sont pas nombreux ;-) . Il y a bien celui-ci que j’ai essayé mais qui ne me satisfaisait pas vraiment...
J’ai donc intégré à mon site un menu simple et efficace que j’ai trouvé sur le net. Quelques clics plus tard, vous pouvez lire ces lignes et télécharger le plugin « Menu_babbibel ».
Il s’agit d’un menu déroulant s’appuyant sur la librairie jQuery et donc parfaitement compatible avec les versions récentes de spip ainsi que tous les navigateurs ou presque.
Le code étant très simple, le menu est facile à personnaliser. Les feuilles css sont commentées pour faciliter la personnalisation et l’habillage.

Merci à Denisb pour sa contribution base de données test.
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de la balise
#INSERT_HEAD.
-
Le plugin utilise CFG (version > 1.14.0) pour la configuration.Pour respecter les nouvelles spécifications et être compatible avec SPIP 3, j’ai choisi de ne plus maintenir la compatibilité avec les versions 1.9.2 de SPIP. Désormais, le menu babbibel se passe de CFG. Le lien vers la page de configuration est accessible aux websmestres dans les menus de l’interface privé.
- Pour les versions spip 2.x, le plugin SPIP-Bonux est nécessaire.
Mise en oeuvre
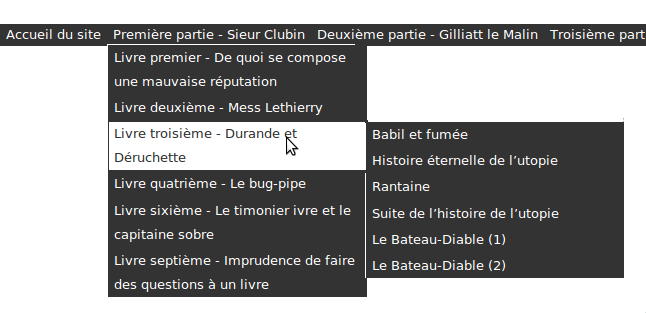
Pour faire apparaitre le menu dans votre squelette, placez-y le code [(#MODELE{menu}{env}{id_rubrique}{id_article})] là où vous souhaitez que le menu apparaisse. Ce menu convient à tous les sites. Il est capable d’identifier et trier les articles et rubriques par langue. La plupart des sites utilisera ce menu. N’hésitez pas à visualiser le résultat de votre configuration sur les pages tests.
Ceux qui ont configuré leur site avec un secteur par langue utiliseront plutôt [(#MODELE{secteur_langue}{env}{id_rubrique}{id_article})]. Ce menu dissimule les secteurs. Il n’affiche que les rubriques de niveau 2 en les regroupant par langue. Il permet donc de répondre aux besoins spécifiques des sites multilangues par secteur (Cf. https://www.spip.net/fr_article2124.html#nh1).
Paramétrage
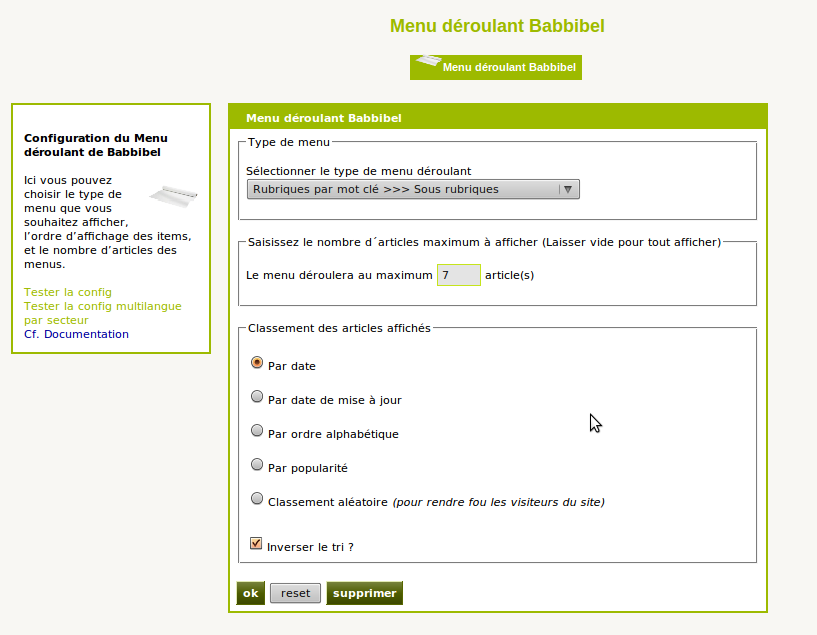
Le menu déroulant de babbibel se configure en quelques clics. Il est possible de choisir :
- le type de menu que l’on souhaite utiliser (secteur + rubriques, secteur + articles, rubriques par mot clé, etc...)
- le nombre d’article à afficher dans le menu (seulement si on a choisi un menu qui affiche des articles évidement)
- l’ordre dans lequel ces articles seront affichés (ordre chronologique, alphabétique, etc)
Pour gérer plus finement le contenu du menu déroulant, vous avez la possibilité de sélectionner les rubriques qui seront les rubriques principales du menu ou d’exclure du menu des rubriques ou des articles.
Pour cela, créez un groupe de mots-clés pouvant être associés aux rubriques et aux articles. Dans ce groupe, créez les mots clés :
-
menu_derqui sélectionne une rubrique à afficher dans les menus de type « Rubriques par mots-clés ». -
exclu_menu_derqui exclut du menu une rubrique et son contenu ou simplement un article. Ceux-ci ne seront exclus que du menu ! Attention toutefois à ne pas rendre inaccessible une partie de l’arborescence.
Personnalisation
Pour personnaliser l’apparence du menu, il suffit de modifier le fichier ./plugins/menu_babbibel/menu_babbi.css. Je vous conseille de faire appel à l’extension firebug de vos navigateurs favoris.
Si vous avez personnalisé l’apparence du menu, placer le menu_babbi.css dans le dossier squelettes de votre site. C’est cette css qui sera prioritaire et les mises à jour du plugin n’écraseront pas votre css personnalisée. (Merci à Prad pour l’idée judicieuse)
Les classes babbin et babbout permettent de personnaliser l’apparence de l’article et/ou la rubrique exposé.
Compatibilité
Le menu a été testé avec succès sur la plupart des navigateurs. Le menu reste fonctionnel même si le javascript est désactivé.
Fonctionnement
Pour vous éviter de chercher, j’apporte ici quelques précisions sur le comportement général du menu :
- Affichage des secteurs & des rubriques se fait toujours par :
- numéro de titre
- puis par date
- puis par ordre alphabétique
- Configuration par défaut
- Menu « Secteur >>> sous rubriques »
- 100 articles maximum seront affichés
- Les articles affichés le seront par date
- Inverser l’ordre du tri aléatoire NE SERT À RIEN ;-)
- Le premier item du menu (« accueil site ») correspond à la valeur de
<:accueil_site:>du fichier de langue de spip. Il sera donc traduit dans toutes les langues supportées par SPIP et ce pour tous les types de menus.



Discussions par date d’activité
153 discussions
J’ai remarqué que le comportement du menu Babbibel n’est pas le même dans la page de test (test_menu.html) et dans le site : dans le site les rubriques apparaissent avec une effet progressif ; or cet effet peut donner un affichage saccadé très désagréable (dans une session TSE, par exemple). Y a-t-il moyen de le désactiver ?
Répondre à ce message
Bonjour,
J’utilise babbibel sur plusieurs sites. Un portage pour spip 3.0 est-il prévu ?
Merci
Répondre à ce message
Bonjour,
Je trouve ce menu sympa et simple (je ne l’ai pas encore installé), mais j’ai une question. Peut-on dérouler les sous-menus à l’horizontal et non en vertical, par exemple sur une ligne en dessous du menu ?
Merci d’avance pour vos réponses.
Répondre à ce message
Bonjour,
Ayant beaucoup de niveaux de sous menu et surtout sur la droite, l’idéal aurait été que le menu se déplie vers le bas pour les rubriques du menu, puis les que les sous-sous rubriques apparaissent juste en dessous des sous-rubriques, bref que tout se déplie en vertical sur la même colonne :
Menu
Sous-menu 1
- s-smenu1
- s-smenu2
Sous-menu 2
- s-smenu1
- s-smenu2
- s-smenu3
Faisable avec Babbibel ? Sinon une idée comment réaliser ceci ?
Merci
Répondre à ce message
Bonjour,
J’ai configuré un site bilingue (français-anglais) mais les rubriques du menu refusent obstinément de s’afficher lorsqu’on bascule le site en anglais.
Le site s’affiche bien en anglais (homepage, reply, etc.), j’ai utilisé la balise
pour traduire les rubriques, qui s’affichent correctement selon la langue choisie mais c’est toujours le vide au niveau du menu à part « home page »...
Dans config/ gestion des langues/ multilinguisme/ j’ai activé menu de langue sur les articles (rien ne change si je coche également rubriques)
je n’ai pas créé de secteur « anglais » (rubrique en anglais à la racine).
Quelqu’un a une idée...?merci.
PS : Rien de trouvé dans ce forum avec l’occurrence « multilinguisme »
Spip 2.1.2
+couteau suisse
accès restreint
spip bonux
enluminures
imprimer document
menu babbibel
Si ton probleme est toujours d’actualités :
j’ai eut le même souci avec l’utilisation conjointe du module multi et la gestion integré multilangue et babibel sur un site francais/anglais à la navigation identique par langue.
J’ai modifié les boucles dans le code en retirant le filtre de langue des boucles du module babibel et hop ca marche.
plus precisement :
donc les fichiers a modifier sont dans :
pluggins/(auto)/menu_babibel/inc/norm/
en fonction de ton type de menu modifie le bon fichier.
Il y a un fichier txt qui donne les bons noms de fichier en fonction du type de menu. (pour_modifier_le_menu.txt)
dans le bon fichier tu retires toutes les occurences de
{lang}dans les boucles.et voila.
remarques :
j’ai pas fait ca tres proprement en allant directement dans le module modifier mais ca marche.
Au prochain update faudra que je remodifie ou que je trouve une surcharge de squel correcte.
++
et merci babibel pour le temps que tu consacre pour ce module.
Bonjour,
Je fais remonter ce message parce
que j’ai un problème similaire.
Jusque là tout fonctionnait bien avant le multilinguisme.
Mise en place du site en français-espagnol :
Idem que tig, lorsque je bascule sur Espagnol, aucun intitulé de rubrique s’affiche dans le menu, seul l’accueil « Portada del sitio » s’affiche, et pourtant j’ai plusieurs articles traduits (le basculement en espagnol fonctionne bien).
J’ai tenté la solution étrange de mrtrankill, supprimer toutes les occurences de lang dans le fichier inc/multi/inc_menu_laur.html, rien...Tenter de changer le critère
en
, non plus...
Si vous pouviez m’aiguiller.
Merci.
Répondre à ce message
Bonjour,
j’essaie de « combiner » le menu babbibel avec couleur rubrique sans aucun résultat sauf obtenir en couleur de survol la couleur de la rubrique dans laquelle on se trouve. l’idée était d’obtenir la couleur de fond de chaque rubrique au survol. je ne sais pas quelle modification apporter à inc-menu.html pour ce faire. en indiquant dans rubrique,html :
j’obtiens à chaque survol la couleur de la rubrique où l’on se trouve, normal me direz-vous mais c’est tout ce que j’ai trouvé. si quelqu’un peut m’apporter un p’tit coup de main merci !
Répondre à ce message
Bonjour,
J’aimerais pour chaque arborescence de mon site, afficher le menu correspondant, mais comment faire pour changer le mot clé (dans inc_menu_mot_cle.html ?)
hello,
Change le mot clé dans
inc_menu_mot_cle.htmlinc_menu_mot_cle2.htmlinc_menu_mot_cle3.htmlAvec cette petite explication de l’auteur http://svn.spip.org/trac/spip-zone/browser/_plugins_/menu_babbibel/tags/stable/inc/Pour_modifier_le_menu.txt
Bonjour,
Merci pour cette réponse aussi rapide, mais comment indiquer qu’il faut utiliser soit inc_menu_mot_cle.html ou inc_menu_mot_cle2.html ?
La réponse est là : http://svn.spip.org/trac/spip-zone/browser/_plugins_/menu_babbibel/tags/stable/inc/Pour_modifier_le_menu.txt
J’avais fini par comprendre que cela devrait se passer dans ce fichier
- inc_menu_mot_cle.html <=> Rubriques par mot-clé>>>sous-rubriques
Mais ma question reste entière, comment en fonction du contexte modifier le mot clé (et la réponse n’est pas là http://svn.spip.org/trac/spip-zone/...)
Bonsoir,
En fait, je crois que je me suis mal exprimé, et que le problème vient de ma mal-connaissance de SPIP :
Ce que je voudrais, c’est que lorsqu’ on se trouve dans la partie publique du site on génère le menu Babbibel à partir de la rubrique 7, et lorsqu’on est dans la partie réservée aux ahérents, on le génère à partir de la rubrique 31...
Est-ce possible simplement ?
Merci d’avance
Hello,
non, ce n’est pas possible avec des modifications simples du code.
Je te conseille de tester jQuery Superfish qui grâce à sa compatibilité avec Menus pourrait mieux répondre à ton besoin.
@+
Bonjour,
Peut-être plus simple que de rajouter des couches de plugings :
Il suffit dans chacune des branches dans le fichier rubrique-nn.html d’inclure :
puis de modifier le fichier inc_menu_mot_cle à la ligne 5 en remplaçant :
Si cela peut servir à quelqu’un....
Cordialement
J’ai réussi à contourner le problème en modifiant le fichier d’appel menu.html et en créant un nouveau dossier dans lequel j’ai placé le fichier inc_menu_mot_cle3.html avec mes mots clés
le fichier menu.html
Répondre à ce message
Je cherche à modifier Les classes babbin et babbout qui permettent de personnaliser l’apparence de l’article et/ou la rubrique exposé du fichier menu_babbi.css. J’entre par ex color : blue ; dans la classe babin mais ça reste sans effet. Que faut-il faire ? Merci
Répondre à ce message
Pour ajouter des coins ronds en utilisant la lame Jolis Coins du couteau suisse, j’ai ajouté la ligne suivante dans le fichier Css menu_babbi.css
/*MODIF WF pour ajout de jolis coins du couteau suisse*/
.nav li ul background-color : #537895 ; width : 20em ; padding-left : 5px ; border : solid 3px #808080 ;
et j’ai declaré
.nav li ul dans le cadre de Jolis Coins
bien sur les couleurs seront à unifier avec les vôtres.
bonne journée
Répondre à ce message
Bonjour,
Voilà le souci :
Je travaille sur un intranet qui est en fait composé de 2 grandes parties et je voudrais utilisez 2 menus correspondant à chacune de ces parties sur une même page, mais avec un comportement différent.
Est-il possible de faire cohabiter 2 menus babbibel sur une même page et si oui, comment ?
Merci de vos lumières...
Bonjour,
As tu eu une réponse à ton problème ? car je me pose la même question ? ...
Bonjour,
Et bien ce que j’ai fait, c’est ajouté une 2e boucle avec des mots clés différent pour sélectionné les rubriques que je voulais traités autrement.
Si ca peut t’aider....
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
