Pour en avoir eu besoin et longtemps cherché, je sais que les menus déroulants disponibles sous forme de plugins ne sont pas nombreux ;-) . Il y a bien celui-ci que j’ai essayé mais qui ne me satisfaisait pas vraiment...
J’ai donc intégré à mon site un menu simple et efficace que j’ai trouvé sur le net. Quelques clics plus tard, vous pouvez lire ces lignes et télécharger le plugin « Menu_babbibel ».
Il s’agit d’un menu déroulant s’appuyant sur la librairie jQuery et donc parfaitement compatible avec les versions récentes de spip ainsi que tous les navigateurs ou presque.
Le code étant très simple, le menu est facile à personnaliser. Les feuilles css sont commentées pour faciliter la personnalisation et l’habillage.

Merci à Denisb pour sa contribution base de données test.
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de la balise
#INSERT_HEAD.
-
Le plugin utilise CFG (version > 1.14.0) pour la configuration.Pour respecter les nouvelles spécifications et être compatible avec SPIP 3, j’ai choisi de ne plus maintenir la compatibilité avec les versions 1.9.2 de SPIP. Désormais, le menu babbibel se passe de CFG. Le lien vers la page de configuration est accessible aux websmestres dans les menus de l’interface privé.
- Pour les versions spip 2.x, le plugin SPIP-Bonux est nécessaire.
Mise en oeuvre
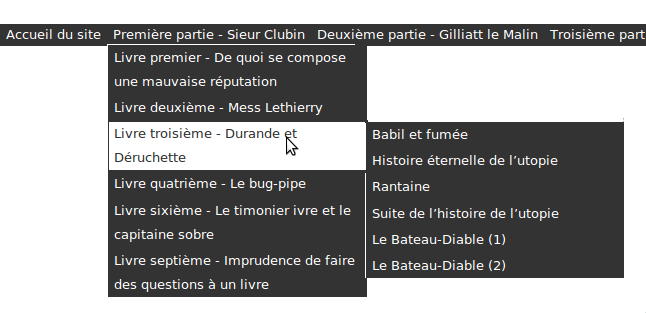
Pour faire apparaitre le menu dans votre squelette, placez-y le code [(#MODELE{menu}{env}{id_rubrique}{id_article})] là où vous souhaitez que le menu apparaisse. Ce menu convient à tous les sites. Il est capable d’identifier et trier les articles et rubriques par langue. La plupart des sites utilisera ce menu. N’hésitez pas à visualiser le résultat de votre configuration sur les pages tests.
Ceux qui ont configuré leur site avec un secteur par langue utiliseront plutôt [(#MODELE{secteur_langue}{env}{id_rubrique}{id_article})]. Ce menu dissimule les secteurs. Il n’affiche que les rubriques de niveau 2 en les regroupant par langue. Il permet donc de répondre aux besoins spécifiques des sites multilangues par secteur (Cf. https://www.spip.net/fr_article2124.html#nh1).
Paramétrage
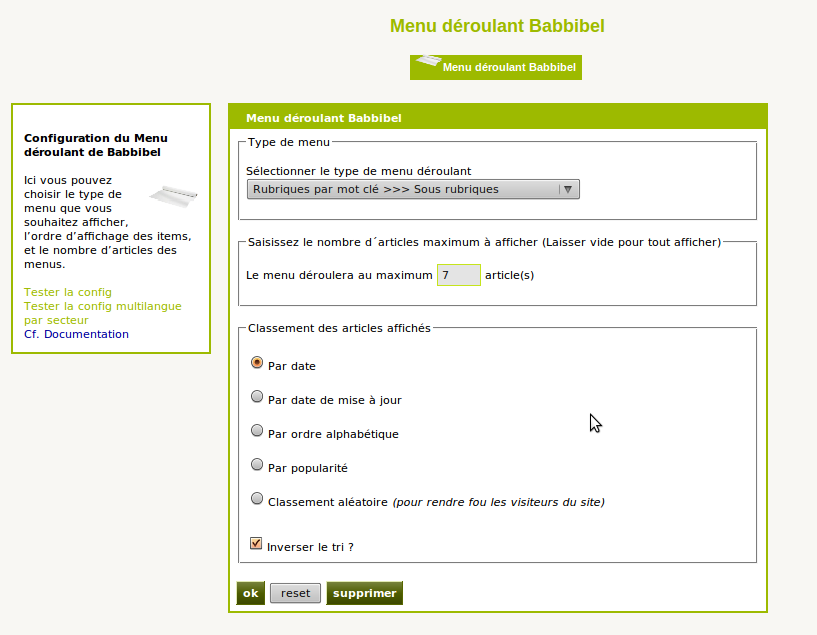
Le menu déroulant de babbibel se configure en quelques clics. Il est possible de choisir :
- le type de menu que l’on souhaite utiliser (secteur + rubriques, secteur + articles, rubriques par mot clé, etc...)
- le nombre d’article à afficher dans le menu (seulement si on a choisi un menu qui affiche des articles évidement)
- l’ordre dans lequel ces articles seront affichés (ordre chronologique, alphabétique, etc)
Pour gérer plus finement le contenu du menu déroulant, vous avez la possibilité de sélectionner les rubriques qui seront les rubriques principales du menu ou d’exclure du menu des rubriques ou des articles.
Pour cela, créez un groupe de mots-clés pouvant être associés aux rubriques et aux articles. Dans ce groupe, créez les mots clés :
-
menu_derqui sélectionne une rubrique à afficher dans les menus de type « Rubriques par mots-clés ». -
exclu_menu_derqui exclut du menu une rubrique et son contenu ou simplement un article. Ceux-ci ne seront exclus que du menu ! Attention toutefois à ne pas rendre inaccessible une partie de l’arborescence.
Personnalisation
Pour personnaliser l’apparence du menu, il suffit de modifier le fichier ./plugins/menu_babbibel/menu_babbi.css. Je vous conseille de faire appel à l’extension firebug de vos navigateurs favoris.
Si vous avez personnalisé l’apparence du menu, placer le menu_babbi.css dans le dossier squelettes de votre site. C’est cette css qui sera prioritaire et les mises à jour du plugin n’écraseront pas votre css personnalisée. (Merci à Prad pour l’idée judicieuse)
Les classes babbin et babbout permettent de personnaliser l’apparence de l’article et/ou la rubrique exposé.
Compatibilité
Le menu a été testé avec succès sur la plupart des navigateurs. Le menu reste fonctionnel même si le javascript est désactivé.
Fonctionnement
Pour vous éviter de chercher, j’apporte ici quelques précisions sur le comportement général du menu :
- Affichage des secteurs & des rubriques se fait toujours par :
- numéro de titre
- puis par date
- puis par ordre alphabétique
- Configuration par défaut
- Menu « Secteur >>> sous rubriques »
- 100 articles maximum seront affichés
- Les articles affichés le seront par date
- Inverser l’ordre du tri aléatoire NE SERT À RIEN ;-)
- Le premier item du menu (« accueil site ») correspond à la valeur de
<:accueil_site:>du fichier de langue de spip. Il sera donc traduit dans toutes les langues supportées par SPIP et ce pour tous les types de menus.



Discussions par date d’activité
153 discussions
Bonjour,
Je suis sous SPIP 2.1.8, j’utilise le Menu Babbibel 2.2.1.
Mon site est en français (langue principale) avec des rubriques et des articles en espagnol.
J’ai choisi de faire des squelettes rubriques et articles dans les deux langues avec les rubriques dans chaque langue. Donc un sommaire.es et rubrique.es
, j’ai insérer le code [(#MODELEmenu)] dans mon entête où j’ai mon menu.
Mon sommaire.es me donne bien mon menu en espagnol mais lorsque je clique dans le menu sur une des rubriques en espagnol, ex. Actualidad, le site rebascule directement en français.
Mon site : http://www.franceameriquelatine.org
Merci de votre aide
Répondre à ce message
Hello,
J’ai un SPIP 2.1.17 avec un Babbibel Version : 3.0 [64228] dans le répertoire : auto/menu_babbibel
J’ai beau essayer de changer la config de navigation je reviens immédiatement après validation à Secteurs >>> Sous-rubriques, j’ai même essayé d’autres options que nenni, toujours retour à la case départ. J’ai vérifié les droits des fichiers et des dossiers, cela semble correct. J’ai aucun message d’erreur, jusque que je sais rien modifier ! :-(
J’ai encore installé CFG au cas ou il le faudrait encore mais nada, rien... le menu fonctionne mais avec les critères par défaut me semble-t-il !
Quel fichier, même à la mano ! puis-je éditer ?
Amitié
Paulbe
Purée une matinée de recherche pour pas grand chose... il faut plus cfg mais il faut toujours « bonux » ...
Après une install de bonux tout rentre dans l’ordre ! pourtant Babbibel ne le réclame pas à l’install !
Enfin que cela serve à d’autres c’est le principal !
Amitié
Paul
quelle version de SPIP ?
Lol c’est noté Maïeul 2.1.17 ;-)
Répondre à ce message
Bonjour,
J’avais construit mon menu sur mon site et pour pouvoir avoir un menu déroulant, j’ai installé le plugin Babbibel (seul plugin). Maintenant je n’arrive pas à remettre l’image de fond (une seule image sur laquelle s’installe le menu), ni le padding alors que l’écriture s’est transposée toute seule depuis la feuille de style contenant l’ancienne navigation.
Je me questionne aussi sur les autres éléments à modifier (par exemple, la largeur de la bande dépliante, le type d’animation).
Existe-t-il un guide sur les modifications à apporter à Babbibel et est-ce possible d’avoir une image de fond pour le menu ?
Devrais-je me tourner vers un autre plugin de menu ou un guide pour créer moi-même l’effet déroulant à partir de mon premier menu ?
Je suis arrivée à faire ce que je voulais en fusionnant mon image de fond de navigation à la bannière, puis en déplaçant le menu pour arriver vis-à-vis.
Répondre à ce message
Bonsoir,
Entièrement ravi de ce plugin pour mon site perso, je l’ai installé pour un autre site (en local pour le moment) qui tourne cette fois ci sur SPIP3.
Le menu s’affiche, mais par contre, aucun appel au CSS n’est fait :(
du coup le menu ne fonctionne pas... une idée ?
A savoir que le head ne rajoute pas l’appel, donc peu importe ou est la feuille de style pour le moment...
Merci par avance !
a noter que j’ai bien le #INSERT_HEAD et tout ce qu’il faut...
J’ai l’impression que le plugin ne s’installe pas bien.
J’ai essayé : install normale, install auto... rien ne change...
Bonjour,
As-tu toute ton système à jour ? Quelles versions (plugins, spip, etc) utilises tu ?
Je ne vois pas trop ce que ça peut être...
Si je rajoute l’appel CSS et JS à la main dans inclus/head, ca fonctionne... bizarre :)
J’ai pris les dernières versions de tout... Et ca me fait pareil si j’installe sur un serveur distant...
J’ai du oublié un truc dans la config sûrement...
idem ici, en rajoutant le css et le js dans le head, ça fonctionne :/
Je confirme il faut bien rajouter le « link rel » pour le css et le js pour que cela fonctionne sous spip 3.02
mmmmhhh pas très pratique, mais bon.....
Bonjour,
pour être honnête, je ne comprends pas d’où vient ce problème, d’autant plus que chez moi, en local, tout fonctionne correctement. Je creuse la question et je proposerai un correctif...
A bientôt !
Bonjour,
Je viens de télécharger le plugin et il y a toujours le même problème.
Qqn peut préciser pour un débutant comment modifier son spip pour que cela fonctionne ?
Merci d’avance.
SPIP 3.0.2 [19586] - Menu Babbibel 3.0 stable
Spip 3 : Après avoir installé le plugin :
Copier squelettes-dist/inclure/head.html dans votre dossier squelettes/ (pour surcharger)
- une fois ceci effectué, ouvrir squeletttes/inclure/head.html
dans la partie :3. Vos feuilles de style pour l’habillage du site
insérer la ligne :
[<link rel="stylesheet" href="(#CHEMIN{plugins/auto/babbi/v3.0/menu_babbi.css}|direction_css)" type="text/css" />]puis dans la partie 6. Vos scripts
insérer la ligne :
[<script src="(#CHEMIN{plugins/auto/babbi/v3.0/js/menu_babbi.js})" type="text/javascript"></script>]Voilà
Vérifier biensûr que vous avez l’appel a head.html dans le head de votre page squelette :
<INCLURE{fond=inclure/head} />Merci beaucoup Sirom. Ca fonctionne.
Cordialement
Bonjour,
désolé pour le temps de réaction mais j’ai enfin identifié la cause du problème sous spip 3..., enfin je crois.
La version corrigée sera dispo dans la nuit du 18 au 19 juillet...
Re bonjour,
ça devrait aller mieux désormais. C’était dû à une étourderie... Vivement les vacances !
Bonjour,
En version SPIP 2.1.16 [19678], j’ai du inséré ces lignes dans mon inc-head.html pour que l’appel au JS fonctionne
[(#REM) Plugin Menu BABBIBEL version 3.0]
link rel=« stylesheet » href=« (#CHEMINmenu_babbi.css|direction_css) » type=« text/css » />
<script src="(#CHEMIN{plugins/auto/menu_babbibel/js/menu_babbi.js})" type="text/javascript"></script>Un autre petit problème mais la c’est la faute à IE ^^
Dans le menu quand je passe la souris d’un < li > à un < ul > le cadre du précédent .nav ul ne disparait pas et au final je me retrouve avec l’ensemble des fonds du menu affichés et le texte uniquement du menu que je suis entrain de survoler.
Donc en gros qqn a réussi à modifier le css de tel manière qu’il n’y ai aucun bug sous ie ^^ ?
Sous Firefox aucun souci.
Merci d’avance et plugin très sympa
Répondre à ce message
Bonjour,
J’adore ce menu, il marche super bien sur un spip 2.1.14, par contre j’ai monté un clone dans le but de passer en spip3, et là deux petits soucis :
- Erreur dans les plugins : /home/spip/plugins/auto/babbi/v3.0/inc/babbi_autoriser.php
(message dans l’espace privé)
- les sous menus déroulent derrière la div où se trouve #TEXTE (contenu). J’ai beau mettre des z-index dans la css menu_babbi (dans le dossier squelettes) rien n’y fait.
Je continu de chercher, c’était juste pour signaler le message d’erreur ;)
Merci pour le dev ! Vive Spip !
Bonjour,
Merci pour ce retour. J’ai corrigé le souci dans la révision 61568.
A bientôt !
Ok pour le correctif, ça roule. Quand à mon css, rien à voir avec babbi, il y a un conflit dans mes css, l’occasion de faire le ménage ;)
Ce qui est étonnant, c’est que je n’avais pas de soucis avec spip 2.1.14 ... Moins tolérant spip 3 ? ;)
Merci bien. Bonne journée.
Répondre à ce message
Bonjour Babbibel et félicitations pour ce plugin.
Y a t il un moyen simple de mettre un fond de couleur différente pour la sous-rubrique de premier niveau à laquelle appartient la rubrique ou article actuellement affiché ?
Merci d’avance pour ta réponse et encore bravo !
Christophe
Bonjour et bravo pour ce plugin qui répond parfaitement à mon besoin de site multilingue.
J’ai développé un plugin Z, ajouté
[(#MODELE{menu})]dans mon body.html et tout fonctionne comme attendu à un détail près : je ne vois jamais la class « babbin » dans le code. Du coup, évidemment, pour montrer où l’on est, c’est moins facile.
Une piste ? Est-ce que le problème est : comment passer l’environnement au plugin ?
Bonjour,
Quel type de menu utilises-tu ?
racine>>>articleouracine>>>sous rubriqueourubrique par mots clé>>>>sous rubriques, etc...Répondre à ce message
Bonjour
J’aime beaucoup ce plugin.
- Est-il possible de décider que pour une rubrique donnée aucun article de cette rubrique n’apparaisse dans le menu
- Peut-on faire apparaitre par exemple ’et +’ lorsque l’on a limité le nbre d’article à 5 et qu’il existe + d’article ?
Merci pour ce beau travail
Répondre à ce message
J’ai eu pas mal de soucis sur un site que je viens de migrer chez PlanetHoster (SPIP 2.1.12) : les crayons ne marchaient pas, l’interface privée ne mémorisait pas mes réglages persos, le plugin coordonnées ne fonctionnait pas (problème d’ajax) etc... Après pas mal d’installation, désinstallations, il semble que c’est ce pplugin « Babbibel » qui fichait le bazar.
Dans le fichier fonctions_menu.php, j’ai supprimé la ligne
$flux .= babbi_headeur_css(''); // compat pour les vieux spipTout semble rentré dans l’ordre maintenant
Si ça peut aider...
Répondre à ce message
Bonjour,
J’aime ce plugin mais là je suis passé sur la version spip 2.1.12 et il me demande le plugin CFG (normal jusque là...) la difficulté est que le plugin CFG pourtant chargé en dernière version ne’apparait pas dans mon interface de gestion des plugins... Quelqu’un a-t-il un tuyau la-dessus ?
Merci.
Bonjour,
Je voudrais tester ce plugin, mais j’ai également :
Avec pourtant tout à jour... ?
Bonjour,
Avec CFG 1.16.0 [58521] et spip_bonux 2.3.0 [58350] tout semble fonctionner chez moi. Mais, avec l’arrivée prochaine de SPIP 3 j’aurai du pain sur la planche.
Dans quelques temps, je proposerai une mise à jour
À très bientôt !
au temps pour moi, je débute, j’en étais resté à « CFG c’est mal » et m’étais contenté d’un spip-bonux à jour
maintenant, tout roule
merci & bon courage !
Répondre à ce message
Hello,
J’ai un site complet en
<multi>[fr]blabla[nl]bloblo</multi>Tout fonctionne sauf le menu :-(
En français j’ai le menu complet (« Accueil » et affichage des secteurs/rubriques),
En néerlandais j’ai pas de menu (juste « Beginpagin » et pas d’affichages des secteurs/rubriques) !
Une idée ? Un paramètre qui manque ?
Je sèche, la bande pourra-t-elle m’aider ?
Amitié
Paulbe
Hello,
J’avais dégainé trop vite ;-) en supprimant effectivement lang dans les boucles c’est nettement mieux :-)
Désolé pour le bruit.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
