Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
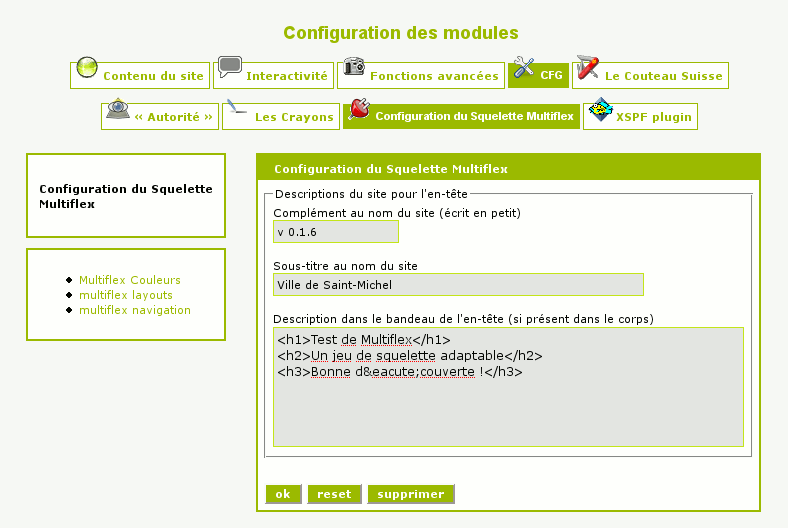
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
Choix du layout

Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

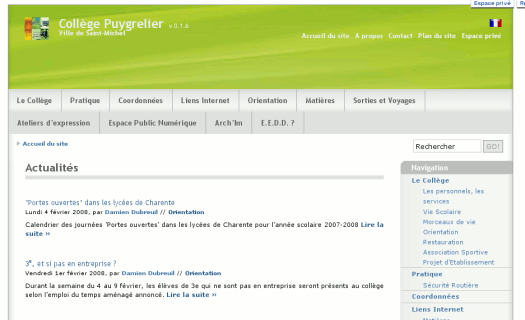
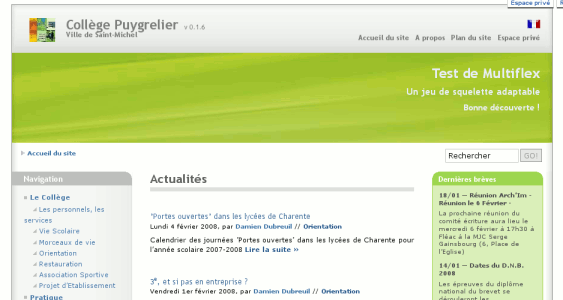
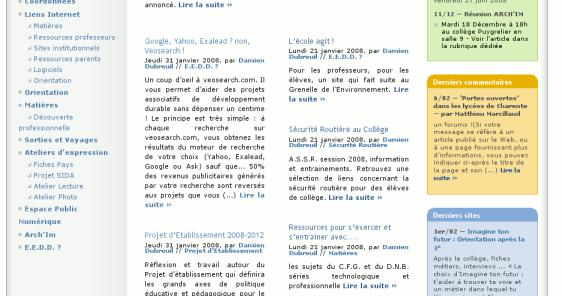
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

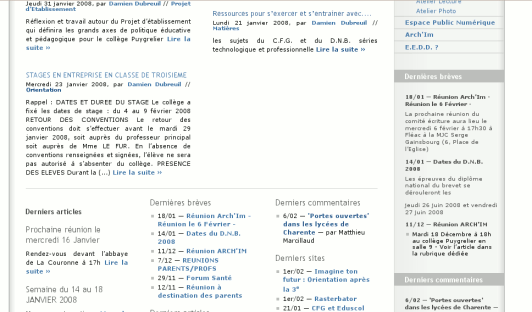
Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

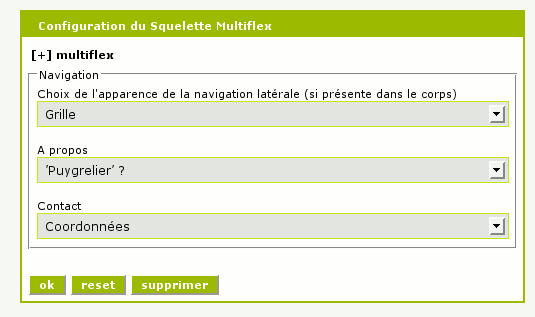
En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
Bonjour,
Y a t’il moyen (tout comme avec le multiflex original) d’avoir un effet dépliant pour les sous rubriques dans le menu horizontal multiflex spip ?
Merci d’avance pour votre aide précieuse
Répondre à ce message
Bonjour,
Il y a possibilité d’ajouter une rubrique sans mettre d’article ? Car à chaque rubrique de mon site internet, je ne veux pas forcement d’articles.
Merci d’avance
Stéphane
Répondre à ce message
Bonjour à toutes et à tous. Ma question est la suivante : comment aligner à gauche tous les textes de la page sommaire ?
J’ai ajouté dans le layout_setup.css, section /*Main content*/, la ligne suivante : text-align:left, que j’ai placé dans la div « column2-unit-right », « column2-unit-left » et « column1-unit ». Mais tous mes textes demeurent « justifiés ». Je travaille en local sous Spip 2.0.10 et Multiflex 3. Merci d’avance.
Bonjour,
je soupçonne une surcharge de style CSS : des ordres contradictoires sont émis et c’est celui qui ne vous arrange pas qui « gagne ».
Dans le navigateur Opera, on peut faire clic droit sur une page et « inspecter l’élément ».
On apprend alors plein de choses sur le style de l’élément et en tâtonnant on peut remonter à la source du problème, c’est-à-dire l’autre endroit dans le code « justify » est présent.
D’ailleurs, pouquoi ne pas chercher toutes les occurrences de « justify » dans le code source ?
bon courage...
Répondre à ce message
Bonjour,
je souhaite remplacer le logo par un logo d’une taille différente (57*59px) seulement le logo est tronqué, la partie du bas n’apparait pas et malgré mes recherches je ne trouve pas à quoi cela est du.
Merci pour votre aide !
Bonjour,
il faut aller se balader dans le dossier « css » et changer des valeurs dans le fichier header.css.html
/*************/
/* 2. HEAD */
/*************/
.sitelogo width:250px ; height:263px ; position:absolute ; z-index:1 ; margin:22px 0 0 20px ; background:url(#CHEMINimg/adppmlogo.gif) ;
.sitename width:550px ; height:45px ; position:absolute ; z-index:1 ; margin:120px 0 0 300px ; overflow:visible !important /*Firefox*/ ; overflow:hidden /*IE6*/ ;
.sitename h1 font-size:350% ;
.sitename h2 margin :-4px 0 0 0 ; font-size:160% ;
.sitename a text-decoration:none ;
.sitename a:hover text-decoration:none ; color :[(#ENVmfx_c50)] ;
espérant que ça aide quelqu’un un jour !
Salut,
Je n’ai pas réussi à changer la taille du logo, quelle valeur faut il changer exactement ?
merci d’avance
salut,
dans mes souvenirs c’était
.sitelogo width :250px ; height :263px ; position:absolute ; z-index:1 ; margin:22px 0 0 20px ;
dans le fichier header.css.html
enfin, pour que le logo rentre dans la partie haute de la page, il faut éventuellement la redimensionner
.sitename width:550px ; height:45px ; position:absolute ; z-index:1 ; margin:120px 0 0 300px ;
sans garantie de succès...
Répondre à ce message
Bonjour
J’ai une question : comment avoir plusieurs articles à la une ?
J’ai tenté de modifier la noisette noisettes/sommaire/centre.html, mais je n’ai rien obtenu :(
Help please !
Répondre à ce message
Bonjour,
J’essaie désespérément d’afficher directement l’article présent dans une rubrique sans passer par l’affichage de la rubrique elle-même avec Multiflex3.
Est-ce que l’un ou l’une d’entre vous aurait la solution à cet épineux problème ?
Je vous remercie par avance,
Sylphe
Répondre à ce message
Bonjour ,
Merci pour ce squeltte qui fonctionne depuis 2 ans sur ce site que j’essaie de relancer .
j’ai un problème cette carte cliquable , réalisée avec le GIMP , et qui n’apparait pas de façon correcte avec le code suivant ou seulement deux liens sont actifs :
J’ai collé directement le code dans un article mais je ne veux pas le publier tant que cela n’est pas opérationnel .
Quelqu’un voit-il la solution ?
D’avance merci .
En fait , le problème réside dans le fait que l’image est redimensionnée quand elle est publiée dans l’article .
La seule solution que j’ai trouvée a été de mettre directement l’image cliquable aux dimensions de la« vignette » présentée .
Voilà , ce squelette a encore de beaux jours devant lui et merci aux auteurs.
Si vous explorez chacun des sites proposés , vous constaterez que l’autre site sous Multiflex n’est pas celui de l’auteur de ces lignes ! le mien étant celui-là ! SURPRISE !
Répondre à ce message
J’ai fondé tant d’espoir dans multiflex, dans ce monde pleind’individualisme j’ai vu une oasis de partage. Or ! quelle nefut pas ma deception lorsque je m’appercut de la supercherie.
Les couleurs n’ont jamais changé, et le message d’accueil : QUENENNI !!!!
J’ai eu beau activer les CSSet les flux FTP, QUENENNI !!!
Le concepteur devrait avoir honte de vendre du reve, alors qu’il ne pond qu’une p***** de version beta !!!
Shame on you !
Ha si effectivement ont te l’a vendu, je comprends ton désarroi et ta colère !! Appelle le SAV des émissions :)
Bien des fois avec les ressources Libres/OpenSources/Contributions il faut un peut « mettre les mains dans le cambouis » comme ont dis ça ne marche pas sur n’importe quel config ou serveur ou gens lol ...
Bref as tu des informations concrètes concernant tes bugs ou problèmes ? Je ne connais pas spécialement ce squelette Multiflex mais je lis assez de contributions de son Auteur (dont l’excellent Programmez avec Spip 2 : Total Respect au passage !) pour penser qu’il puisse livrer une version in-fonctionnelle juste histoire de remplir le forums de questions sans réponses !!
Répondre à ce message
Bonjour,
Je viens de mettre un site en ligne(www.riviere-des-aromes.com), qui fonctionne correctement en local, mais je rencontre un problèmes en page d’accueil sur le distant : les deux blocs du bas, qui fonctionnent à l’aide de mots-clés, ne remontent pas les articles concernés.
J’ai vérifié la page noisettes\sommaire\centre.html, elle est strictement la même que la version en local, et les paramétrages sur mots-clés dans l’espace privé semblent être corrects.
Pouvez-vous m’aidez à trouver la solution à mon problème ?
Merci d’avance !
Bonsoir,
Je réponds à mon propre message, mes deux mots-clés « métier » et « idée » comprenaient des accents (erreur de débutante...).
Je les ai modifiés dans l’espace privé, et tout fonctionne !
Répondre à ce message
Bonjour,
Ya t-il une méthode sûre pour avoir le même squelette mais dans un format plus large.(je vise une largeur de l’ordre de 1000px)
Je pense à des modifications CSS, mais j’ai peur de tout casser.
Avez-vous une idée des endroits où intervenir ?
j’ai le même problème.
Modifier la CSS me semble la bonne idée.
Tu dupliques les fichiers CSS dans le dossier /squelettes/css/ (de façon à ne pas écraser les fichiers du plugin et à pouvoir faire des updates)
et là tu changes les styles ’width’ du layout de ton choix
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
