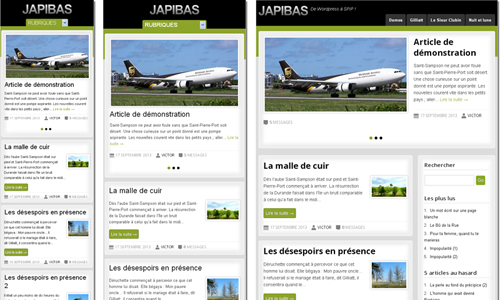
Le graphisme est inspiré du template Wordpress Japibas réalisé par Jesper Johansen et distribué sous licence GNU.

Téléchargement
Lien de téléchargement depuis la zone :
https://files.spip.net/spip-zone/japibas.zip
Installation et dépendances
Le squelette se présente sous forme de plugin et s’installe donc comme tous les plugins
Il intègre le plugin Menu déroulant 2 qu’il faudra également installer.
Pour s’assurer que tout fonctionne, on pensera à vider le cache.
A propos du layout
Le plugin reprend les squelettes et css de la dist et y ajoute de nouvelles classes. Ces dernières se trouvent pour l’essentiel à la fin du document css/layout.css.
Iconographie

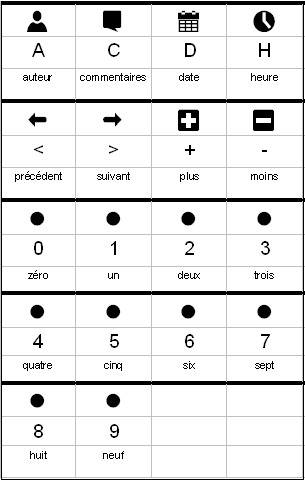
Les icones auteur, date, messages ainsi que les boules de pagination sont affichées par une police de caractères.
La police utilisée est spip-icons.ttf (avec sa version eot) produite par nos soins et distribuée sous licence GNU. Elle se trouve dans le dossier css/fonts.
Ce choix permet de modifier l’aspect des icones (dimensions, couleurs etc.) sans passer par un logiciel d’édition d’images.
La classe css qui la gère est (css/layout.css) :
.spip-icons {
font-family: spip-icons !important;
font-size: 1.8em;
color: #000;
vertical-align: middle; }
.spip-icons:hover {
color: #8CA429; }Et l’appel dans le squelette :
<span class="spip-icons">A</span>affichera l’icone

.
<span class="spip-icons">H</span>affichera l’icone

.
Tableau des correspondances icones > caractères.



Discussions par date d’activité
48 discussions
Bonjour,
Je viens de passer à SPIP 4.0. Est-il prévu de rendre votre squelette compatible ?
Merci
Patrice
Répondre à ce message
Bonjour,
J’ai eu un problème avec un « débordement » de texte en utilisant le widget « infographie » de « CIWIDGET ».
Cela a été résolu en changeant le paramètre du fichier css « clear.css »
Le débordement du texte provient du fichier japibas/v1.0.2/css/clear.css qui contient :
.offscreen, .invisible position : absolute ; left : -999em ; height : 1% ;
Une solution consiste à augmenter le retrait négatif (left) de 999 à 9999, par exemple en ajoutant dans la feuille de style du site :
.offscreen, .invisible position : absolute ; left : -9999em ; height : 1% ;
Cela a résolu mon problème.
Merci pour votre travail car je suis très satisfait.
@+
Patrice
Répondre à ce message
Avec SPIP 3.2.7. plus rien ne marche ! Je suis revenu à SPIP 2.2.5.
....
à 3.2.5., pardon...
Répondre à ce message
Hello
The Japibas, squelette responsive is very good.
(1) How can I add a third column ?
(2) The language of my site is Arabic (RTL). The aside column appears on the left. I would like it to appear on the right.
Thank you !
Répondre à ce message
Bonsoir j’ai installé le plugin comment je peux avoir le petit carré noir avec la date du jour comme indiquer dans la demo
Répondre à ce message
Bonjour,
Comment fonctionne le multi-langage ?
J’ai deux secteurs fr et en
Merci de vos réponses
Cordialement
Répondre à ce message
Bonjour,
Etant en plein développement d’un site avec Japibas, je souffre beaucoup de devoir attendre 24h pour voir le résultat d’une modification de fichier css.
J’ai suspendu temporairement le cache de spip par l’interface privée : aucun résultat
J’ai réinitialisé la liste de tous les travaux, par l’interface privée : aucun résultat
Dans mes précédents sites (sans Japibas), de réglais cela très simplement par l’interface privée spip.
Visiblement, Japibas ignore les paramètres de spip.
J’ai beau chercher dans les fichiers de Japibas, je ne trouve rien qui me donne la moindre indication.
AU SECOURS
Merci pour une aide
SPIP et son cache n’ont sans doute rien à voir dans cette histoire de prise en compte des css par le navigateur.
C’est une affaire directe entre le fichier css et le navigateur. Sur mac OS, un cmd+R (je crois que c’est F5 sur un PC - à confirmer) provoque un rafraîchissement immédiat de la page prenant en compte les css tels qu’ils sont enregistrés.
bonjour
Pour le cache, c’est super, ça marche. Merci
Il reste pour moi un sujet en suspens :
je suis confronté à un problème d’affichage des images dans les pages de mon site.
je voudrais qu’elles s’affichent en plus grandes dimensions qu’actuellement. Elles occupent environ 60% de la largeur disponible, et je voudrais qu’elle en occupent au moins 90%.
je pense avoir identifié ce code css comme la source de mon problème
.ajustable
width : 86% !important ;
height : auto ;
border : 0 ;
c’est une séquence qui se répète à plusieurs reprises dans le fichier layout.css
l’expression « !important » me fait redouter le pire si j’y touche
il doit bien y avoir une méthode
à l’aide
il faut me parler gentiment sur ce sujet, car je connais peu de choses dans les css (j’ai beau avoir 75 balais, il faut faire comme si j’en avais 12 - OK ?)
comme il y a plusieurs séquences comme celle que j’ai indiqué ci-dessus, merci de me dire quelle est celle qu’il faut modifier.
Répondre à ce message
Bonjour,
J’ai un souci au sujet de la taille des images.
Comment faire pour que les images d’une page s’affichent à leur taille réelle, et pas à une taille agrandie ?
Par exemple, sur cette page de mon site, les images ont une taille réelle de 80 x 77 px, et elles s’affichent en 500 x 481, ce qui donne un résultat catastrophique.
J’ai vu que les images sont « class=ajustable ». Je suppose que c’est ce paramètre qui pose problème.
Comment peut-on régler ce paramètre pour que les images conservent au maximum leur taille d’origine, et se réduisent éventuellement selon la taille de l’écran ?
Je complète mon message au sujet de la taille d’affichage des images par une précision.
Les images qui s’affichent en taille 500px au lieu de leur taille réelle sont celles qui sont situées dans les cellules d’un tableau spip (délimitées par le caractère | ).
Celles qui sont dans une zone de texte standard s’affichent correctement.
Comment faire pour que les images situées dans les cases d’un tableau s’affichent à leur taille réelle ?
Salut Pierre ,
A tu résolu le problème de la taille des images ? de mon coté le problème est seulement sur chrome v 57. Avec les pages en arabe donc écriture du droite vers la gauche !
Salut Pierre,
J’ai une bonne nouvelle pour toi. Pour faire paraitre les images avec le code il faut aller à layout.css dans le dossier css (le bloc_logo_article) est modifier la largeur « width » comme ci-dessous :
.bloc_logo_article
position : relative ;
float : right ;
margin : 0 2% 2% 3% ;
padding : 0 ;
width : 50% ;
height : auto ;
border : solid 4px #FFF ;
-moz-box-shadow : 0px 0px 5px 1px #cfcfcf ;
-webkit-box-shadow : 0px 0px 5px 1px #cfcfcf ;
box-shadow : 0px 0px 5px 1px #cfcfcf ;
filter : progid:DXImageTransform.Microsoft.Shadow(color=#cfcfcf, Direction=NaN, Strength=5) ;
c’est encore mieux comme çà :
Bonjour
J’avais, en 2016, envoyé 2 posts au sujet du redimensionnement des images en utilisant Japibas.
La réponse qui m’a été donnée ne m’a pas permis de réaliser ce que je cherchais à faire. En désespoir de cause, j’ai effacé les lignes des fichiers css qui donnaient un mauvais résultat, et je me suis contenté du classique code de SPIP qui me donnait les résultats espérés.
Mais, on vient de me commander plusieurs sites, que je construis avec Japibas. Alors je voudrais conserver le maximum de ce plugin.
J’ai toujours besoin de redimensionner des images, au fil des pages, avec une méthode compatible avec Japibas, sans bidouiller dans les css, et qui soit du genre de celle de spip, avec un truc en plus qui me permette de redimensionner individuellement chaque image d’une page sans avoir à créer autant de lignes de css qu’il y a d’images dans mon site.
Un truc du genre image n° longueur hauteur comme on on trouve plein sur spipcontrib. Mais aucun de ceux que j’ai essayé ne fonctionne avec Japibas.
Ou, au pis aller, un truc du genre image dans un tableau spip qui permette au minimum d’avoir des images affichées à leur taille réelle.
A titre d’exemple, mon site le plus important. Il s’appelle Histoire Passion Saintonge . j’y ai effacé des lignes de css, mais j’ai encore des tas de soucis avec mes images, mais comme il y en a plus de 10000, je renonce à traiter chacune individuellement.
Une réponse me rendrait un très grand service
Alors, merci d’avance.
Pierre
Répondre à ce message
Bonsoir
après avoir fini mon site sur une plate-forme de test, j’ai voulu le mettre en ligne officiellement.
Et sur ma page d’accueil (sommaire.html), j’ai un bug avec la classe « hentry clearfix ». Je n’ai plus les articles récents dans des rectangles blancs, qui sont réduits (même un titre trop long ne rentre pas entièrement dedans), les boutons « lire la suite » sont décalés aussi.
j’ai désactivé au préalable les plugins non utilisés, par contre j’avais déjà des articles avec des logos, je ne vois que cette seule différence, pensez-vous que ça puisse venir de là ? Ou alors une table de la base mysql doit être modifiée (colonne en + ou en -) ?
PS : pas de problème pour l’affichage des articles...
Merci pour votre aide
en réinstallant tout ça marche...
Répondre à ce message
Bonsoir
J’ai installé le plugin social tag pour permettre le partage d’articles sur les réseaux sociaux.
mais je n’arrive pas à afficher la barre des boutons des réseaux sociaux malgré le rajout de la div
dans article.html
De plus, quels sont les css me permettant de modifier le hover du bouton Go ! et les hover des sous-rubriques du menu (j’ai trouvé pour les hover de « lire la suite » et pour le hover des rubriques dans le menu).
merci
bonsoir si c’est pour changer le texte ou certaines petites choses j’ai vue ça dans formulaire recherche après dans css layout css y a pas mal de chose on peut modifier pour les articles par exemple et autres pour le plugin des réseaux sociaux j’utilise pas j’utilise un plugin de modèle Facebook.
Ok merci David
Excuse-moi de te déranger encore une fois mais dans la boucle des articles à la une (page sommaire.html), qui fait apparaître ce qui ressemble à un slider, y-a-t-il possibilité de passer d’un article en 1 à un autre automatiquement ? Ou doit-on installer un autre plugin ?
Oui c’est possible en utilisant anythink slider comme plugin ensuite tu créé une boucle slip
pour la boucle si tu sais pas comment faire donne moi ton adresse email je t’enverrais ça
Oui j’ai téléchargé le plugin, j’ai voulu intégrer la boucle slider dans la boucle des articles à la une mais je n’ai pas eu la réaction voulue.
Je veux bien en effet ton code, en te remerciant une nouvelle fois pour ta réactivité et ton partage de connaissances.
ludo_demathieu@yahoo.fr
je t’ai envoyé un mail hésite pour tout autre infos directement sur mon mail si tu veux
Répondre à ce message
Bonjour
Quelle page html est à modifier pour afficher les brèves (dans le bloc de droite, qui affiche par défaut les articles les + lus...) ?
Merci
Bonjour tu trouvera ça Dans le dossier inclure et un fichier qui s’appelle aside-content.html
tu as juste a ajouter ta boucle que tu désire pour les brèves
Merci pour ta réactivité je vais regarder
Répondre à ce message
Bonjour,
Est ce que quelqu’un parmi vous a mit à jour vers spip 3.2 ? si oui est que les squelettes Japibas sont compatible ? Merci.
Non, ce n’est pas compatible avec 3.2, c’est dommage...
Plus précisement, la compatibilité 3.2 n’a pas été testé. Pour tester la compatibilité 3.2, changer
en
dans le fichier paquet.xml
Cela permettra d’activer le plugin. Ensuite il faudra vérifier que tout fonctionne correctement, et nous le signaler. Si c’est bien le cas, on modifiera la version distribuée.
Ah, oui, ça a l’air de marcher, MERCI !`
http://www.recherche-clinique-psy.com
Répondre à ce message
Bonjour,
J’utilise Spip 3.1 le plugin lecteur multimédia. Le problème c’est que la vidéo déborde sur les petits écrans une partie de l’écran est caché et ça influence aussi le conteneur du site. J’ai appliqué des conseils que j’ai trouvé sur ce site.. Sans aboutir à la résolution de mon problème. Vos conseils seront les bienvenu. Merci.
Répondre à ce message
Bonjour,
J’utilise « Menu-deroulant » avec spip 3.1 et les squelettes Japibas pour un site multilingue.
Chaque langue est représenté par une rubrique principale, exemple (Français) et les sou rubriques de la même langue. Le problème c’est quand je suis sur la page du français par exemple et je clique sur l’icône « English » qui représente la rubrique « anglais » et ses sou-rubrique. Une partie de la page (aside , le formulaire de contact reste en français) j’ai fais des essais avec le critère lang mais ça ne change rien. Voilà si vous pouvez aider svp. Merci.
Répondre à ce message
Bonjour,
Merci pour ce travail. je ne novice dans ce domaine ; le squelette est bien multilingue. pour le sens de l’écriture il reste toujours de la gauche vers la droite même pour la langue arabe. Aussi en concernant les traductions d’article. comment faire pour les afficher avec les titres des articles svp ? Merci.
C’est bon pour les traductions, j’ai utilisé le plugin « Traduction d’articles autrement »
Pour la personnalisation des squelettes : j’ai crée un dossier squelettes à la racine de mon site et j’ai mis dedans les dossiers et les fichiers à personnaliser en commentant les lignes que j’ai changé (pour se rappeler ultérieurement).
Je poursuis,la personnalisation
j’ai envie de changer la taille du texte dans mes paragraphes. quelqu’un sait sur quelle feuille je fais çà, et s’il y a de l’aide pour personnaliser les fonds ça sera bien aussi. Merci.
Répondre à ce message
Je n’arrive pas à afficher les articles syndiqués de sites extérieurs référencés et syndiqués.
Ils devraient s’afficher en bas de la page d’accueil à la rubrique « nouveautés sur le web ». Merci pour votre aide.
Même problème ici. La boucle semble ne pas fonctionner.
Répondre à ce message
Merci pour ce partage, mais pour ma part, grosse cata, quand je l’utilise pour mon site.
Mise en page très farfelue, photos géantes, mais il faut dire que j’utilise bcp les tableaux.
Et sur Iphone et Ipad, idem pour la cata !!
Répondre à ce message
Le top serait que le plugin soit paramétrable dans l’interface d’administration : choix des couleurs, affichage ou pas des icônes de réseaux sociaux et renseignement des adresses correspondantes, etc... Ce serait beaucoup plus simple que d’aller farfouiller dans les css... surtout quand on n’y connait rien... :-)
Répondre à ce message
Bonjour,
A la racine j’ai un dossier : squelettes de japibas -> inclure -> footer.html
A l’intérieur de ce fichier je n’arrive pas à donner un lien vers une page Facebook.
A la place de la ligne :
J’ai mis :
mais ça ne marche pas. C’est pourtant le bon fichier ?
Répondre à ce message
Bonjour
Je cherche comment ajouter une image en bandeau supérieur de toutes les pages (pour remplacer le logo du site), image qui devrait faire toute la largeur de la page.
Je suppose qu’on doit la placer dans le fichier « header » et faire un INCLURE, mais j’ai un doute.
Le fichier header du plugin est fourni vide
Quelqu’un peut-il m’indiquer
- si c’est bien dans le fichier « header » qu’il faut placer cette image
- quelle syntaxe utiliser pour qu’elle occupe toute la largeur de la page, et soit aussi « responsive » ?
Je viens d’installer Japibas sur mon site, et je suis très content du résultat.
Bravo pour ce plugin bien conçu.
Répondre à ce message
Le site de démo ne fonctionne plus...
et le plugins ne marche plus avec spip 3.1.0...
J’ai mis un autre lien pour le site de démo... Pas hésiter à utiliser un moteur de recherche et faire une proposition dans les forums si ça se reproduit ;-)
Concernant l’incompatibilité, la mise à jour vient d’être faite.
Merci pour tout retour.
Un très grand merci !
Répondre à ce message
Bonjour,
j’ai créé un jeu de squelettes à partir de semantic-ui.com (à partir de qcq composants de semantic-ui qui n’entraient pas en collision avec spip).
Que pensez vous de ce choix ?
Mon jeu de squelettes souffre de manques certains, après avoir « gulper » :
- je dois modifier la css pour supprimer le reset « *, » pour l’inclure séparément, et différemment, selon les squelettes sinon le plugin geoportail ne marche pas
- #EDIT ne marche pas (?)
J’aurai aimé trouver une solution pour finir de régler ces problèmes et proposer un « produit » bien fini, mais je ne trouve pas (le temps) et je ne sais pas si c’est possible.
Je ne peux donc que, si cela intéresse, proposer ce que j’ai fait et indiquer les qcq modifs à faire pour à partir de semantic-ui, gulp, créer un jeu de squelette responsive pour spip.
site : bleaulib.org
[je post sur le forum Japibas, faute d’un forum général squelette responsive. J’ai essayé japibas, mais je m’en sortais moins bien avec les images svg]
Rectification par rapport à mon message , #EDIT marche ,
mais pour geoportail il faut bien mettre le reset *, à part .
(il ya une nouvelle version de semantic ui , un jour peut être je parviendrai à proposer un produit bien fini à base de semantic ui, mais est-ce un bon choix ?...)
Répondre à ce message
Chers camarades.
Je ne peux pas trouver où définir les adresses des icônes de Twitter, Google +, etc.
Quelqu’un peut me aider ?
Merci !
Les liens vers Twitter, Facebook, Google+, etc..... se trouvent dans plugins/japibas/inclure/footer.html, à partir de la ligne 78.
merci beaucoup
Répondre à ce message
Bonsoir,
J’ai réussi à changer le vert du menu dans le menu des rubriques (ligne 405 du layout.css), mais comment peut on changer le bleu de la rubrique survolée ?
Merci pour ce plugin.
Bonsoir,
Merci pour ce squelette. J’ai aussi modifié la ligne 405 de layout.css :
.menu_select
display : none ;
padding : 1% 1% 0 1% ;
background : #a93434 ;
color : #FFF ;
border : 0 ;
...
Mais le fond reste vert :-(. je ne comprends pas !
Bonjour,
Je me demande s’il ne s’agit pas d’une couleur système...
Chez moi, ça reste bleu quelque soit le navigateur.
Bonne journée
J’ai trouvé, il s’agit de la css typo ligne 319
Quelques informations complémentaires :
- Couleur Onglet actif : typo.css ligne 319
- Image fond fil ariane : back_vert.png
- Couleur fond entête : layout.css : 195, remplaçable par image : background : url(img/Entete.jpg) ;
- couleur survol menu : ligne6, a hover menuder.css
Bonjour,
Et pour changer le noir en tête de la page… j’ai cherché sur le fichier layout.css
(lignes 190 à 197) mais c’est sans effet sur #000. Cette couleur ne change pas.
A défaut de changer la couleur, comment mettre une image en tête ?
Merci d’avance si quelqu’un pouvait m’aider. Je galère :(
Répondre à ce message
Oui, c’est un squelette « adaptatif » très souple et très bien fait.
Juste pour info, j’aurais souhaité changer la couleur « noir » dans le bandeau d’en-tête ou bien y mettre une image (avec le plugin « Adaptive Images »).
Où trouver le fichier à modifier ? et d’abord est-ce possible ?
Merci des réponses.
Oups… ou bien avec « image_responsive »…
Répondre à ce message
Ce serait bien, un « plan du site »...
Il y a bien un modèle « plan » qui traine dans le ZIP.
http://antanis.ch/japibas/spip.php?page=plan
Bonjour,
En effet, un plan de site serait bien venu mais le lien ci-dessus est brisé :(
Je vais chercher si toutefois il en existe un…
Répondre à ce message
Bonjour et grand bravo pour ce squelette que je suis en train d’essayer...
Des problèmes que je ne comprends pas
1) Le titre et descriptif du site ne s’affiche pas
2) Le scrolling de la page sommaire ne marche pas. Il ne passe pas automatiquement d’un article à l’autre.
3) Enfin je pense m’en servir en intranet, j’ai mis autour de la ligne 60 du squelette sommaire le code suivant :
ça marche en déconnecté mais une fois connecté, j’ai un cadre vide en début de la liste des articles.
Vous pouvez m’aider ?
Merci beaucoup
Robert
Répondre à ce message
Bonjour,
je répète ce que d’autres ont déjà dit.
1) Très beau squelette, moderne, et clair. Il n’y en a pas tant que ça de dispos pour Spip.
2) Effectivement un défilement auto serait sympa dans le cartouche. Le squelette/thème Einsteiniumist en utilise un qui marche nickel.
3) je suis d’accord sur l’idée d’une config du quelette depuis l’espace privé (couleurs, nb de colonnes et largeur mini.
Voilà ce n’était pas pour le plaisir de répéter, mais comme je ne développe pas j’ai « plussoyé » certaines propositions pour les appuyer.
Par contre je viens de l’installer en local pour tests et la pagination ne s’affiche pas correctement que ce soit en haut pour le cartouche ou en bas pour les articles.
Est-ce le cache a été vidé après l’installation du plugin ?
oui tout à fait
Problème résolu c’était un plugin un peu exotique que j’avais laissé en fonction. PLus aucun problème.
Autre question je voudrais afficher les articles de la meme rubrique dans le Footer j’ai donc rajouté ceci
et à part “Dans la même rubrique” ça n’affiche rien.
De meme dans la colonne de droite je voudrais afficher les mots-clefs liés à l’article, j’ai donc rajouté ceci :
et m^^em chose ne s’affiche que le tritre « Mots-clefs »
j’oublie s^^urement qq chose mais quoi ?
Merci d’avance
Le footer se trouve dans un inclure.
Pour arriver au résultat que tu souhaites, il faudrait, dans le squelette article, supprimer l’inclusion du footer, et faire un footer directement dans squelette article avec tes boucles ARTICLES et MOTS.
Oui j’étais arrivé à cette conclusion et je te remercie de ta confirmation. sinon pour changer la couleur verte des boutons et du haut du site, si tu peux m’indiquer dans quelles css ça se trouve ça me ferait gagner du temps, si tu as le temps hein bien sur, sinon je me débrouillerai. Merci en tout cas..
Le bandeau vert du haut est une image en background qui se trouve ici : css/img/back_vert.png.
Plus généralement, pour localiser précisément le code de n’importe quel élément d’une page, on pourra procéder ainsi :
sur Chrome > clic droit sur un objet / inspecter l’élément.
sur Firefox > clic droit sur un objet / examiner l’élément.
Rebonjour, j’ai pas mal avancé dans la customisation du squelette, par contre sur les pages Mot l’image de fond sous le menu ne s’affiche pas rendant la lecture du chemin difficile et le menu ne se comporte pas comme sur les autres pages (pas de changement de couleur au survol par la souris
une piste ? Merci
Sinon j’ai essayé de mettre le script slideshow du sommaire du squelette einsteiniumist sur la page sommaire de Japibas. Ca fonctionne mais je n’ai pas trop eu le temps de me pencher dessus et il faudrait faire quelques aménagements qui m’échappent (comme l’affichage des puces qui permettent de passer manuellement d’une diapo à l’autre quand on ne veut pas attendre que _ça se fasse automatiquement.. Si qqu’un de plus doué que moi s’y colle je suis sûr que ça peut marcher.
Voilà voilà...
.
Alors ça y est mon site est en ligne ici
http://www.judge-fredd.fr/
J’ai intégré un slider sur la page sommaire il s’agit de owl caroussel. je ne suis pas très content de la manière dont j’ai codé ça dans le squelette, je demanderai conseil à ce sujet quand j’aurais plus que ça à faire ;-)
J’ai aussi intégré un accordéon sur le côté mais j’ai du louper un truc parce qu’il n’est pas très smooth, donc ça ce sera à revoir aussi.
Enfin j’ai trouvé un système d’onglets sympa avec animation lors du changement d’onglets Tabulous que j’ai intégré par exemple ici http://www.judge-fredd.fr/spip.php?article592#tabs-1
Voilà un gros merci à la personne qui a développé ce squelette, clair, beau et moderne.
Joli ton site jfredd !
J’ai tenté d’intégrer AnythingSlider et Menu mais c’est assez complexe pour les néophytes !
Il semble aussi que certaines architectures du squelette soient incomplètes (pages mots, site ...) où il semble manquer des
slt Jfredd
peux tu me dire comment est integrer owl carroussel
tu balance le plugin dans lib et basta
ou bien d’autre chose a faire
merci
je precise chez donc mis le plugin owl caroussel dans mon repertoire squelette
modifié le fichier hed en rajoutant
aurais je encore oublié un truc ?
parceque le resultat c’est pas ça http://apicultural.free.fr/
merci de votre aide
j’ai reussie ; Merci donc des pistes et pour ce squelette
si certain d’entre vous sont intéressé , je peu expliquer
http://apicultural.free.fr/
Bonjour
intégration plugin owl caroussel : je suis intéressé par l’explication pas à pas !
Merci
Bonjour, très interessée aussi par l’explication
bon
n’ayant pas reussie a rentrer en contact avec l’auteur de l’article
voici / http://apicultural.free.fr/?Japibas
Répondre à ce message
Bonjour
Je suis fortement intéressé par ce squelette mais question bête :
Pour le personnaliser suffit-il d’avoir les équivalents des squelettes dans le répertoire Squelettes ?
Ou faut-il modifier les squelettes qui sont dans le répertoire du plugin ?
Je demande ça pour la gestion des fichiers en cas de mise à jour du plugin...
Merci d’avance pour la réponse
dans squelettes
Répondre à ce message
Magnifique squelette responsif !
Je m’en sert comme base pour le site d’un club de plongée...
J’ai corrigé ici et là quelques layout. Un détail m’irritait : si un article n’avais pas de forum, le s’affichait néanmoins, montrant alors un bandeau blanc vide en-dessous de l’article.
Je m’en suis débarrassé en incluant le code dans un filtre :
Si ce code peut aider un autre SPIPeur...
Répondre à ce message
Bonjour
je n’arrive pas à installer le plugin, j’ai le message
=====================================
Nécessite le plugin MEDIAS en version 2.7.45 minimum.
=====================================
mais je ne trouve que la version : 2.7.39 - stable
ici http://plugins.spip.net/medias.html
merci
Répondre à ce message
J’ai un souci avec l’affichage des rubriques et de médiabox sur un ipod.
http://www.tannerietaxidermieforest.com
Pourquoi, sur un ipod l’affichage de http://www.tannerietaxidermieforest.com/spip.php?rubrique6 est parfait alors que celui de http://www.tannerietaxidermieforest.com/spip.php?rubrique5 s’affiche mal prenant que la moiité de l’écran ?
Je n’ai qu’un rubrique.html dans le squelettes.
pour la médiabox, sur un ipod cela s’affiche bien uniquement en mode diaporama autrement la fenêtre est toute petite ?
Toujours sur un ipod l’affichage des vignettes du portfolio est bizarre voir
http://www.tannerietaxidermieforest.com/spip.php?article30
Merci
Bonjour, merci pour ce plugin dont j’ai adapté la feuille de style pour rendre« responsive » un squelette spiexhibit.
Merci à toi Renée pour me l’avoir fait découvrir par l’intermédiaire de la liste.
L’affichage de tes vignettes dépend de leur dimensions à mon avis, si tu les réduits, tu pourras en afficher 2 par colonne.
Bonne journée.
Répondre à ce message
Bonjour
Merci pour ce squelettes.
J’ai un souci avec aside-content-som.html
Si je change auteur=1 par
l’espace pour écrire un message ne s’affiche plus.
auteur1 est (webmaestre)
auteur2 (proprio du site) est administrateur avec un statut de webmaestre.
Que faire ?
RÉSOLU
En créant un article avec l’auteur2 l’espace Pour nous envoyer un message s’affiche bien.
Répondre à ce message
slt je suis nouveau dans spip j ai telecharge le squelettes pour le teste dans local mais il chafiche pas normalement j ais besion d aide svp
Répondre à ce message
Bonjour,
J’aime beaucoup ce squelette, mais je voudrais changer les couleurs en remplaçant le vert et le noir par différents tons de bleu. Dans quel fichier puis-je le faire ?
Je vous remercie pour vos réponses.
Cordialement
Mea culpa, j’avais mal lu les explications. J’ai pu changer les couleurs. Encore merci pour ce magnifique squelette.
Répondre à ce message
Pour la page « plan » :
Répondre à ce message
Bonjour,
est-il prévu une adaptation sur la base de la v2 ?
http://wpthemes.jayj.dk/japibas/version-2/#more-100
merci pour le travail fait en tout cas.
Et pour la police de symboles, il en existe une autre intéressante sous licence cc je trouve :
http://www.entypo.com/characters/
Répondre à ce message
Salut,
Super squelette, merci pour le partage.
Perso, je supprime cependant la ligne http://zone.spip.org/trac/spip-zone... qui va chercher jquery 1.6 dans le nuage de google. On n’en a pas besoin vu que jquery est livré avec SPIP et que jquery et les autres scripts insérés via #INSERT_HEAD sont concaténés et minifiés par SPIP.
Bon, on me dit qu’il y a une raison possible de l’ordre de « comme ça on le charge qu’une seule fois à chaque fois qu’on visite les sites ». Mais ça veut dire aussi s’appuyer sur google et je m’en passe autant que possible et en outre, l’efficacité est pas top (vu aussi qu’il y a un gaspillage côté perfs de SPIP).
Mes 2 sous ! Merci encore.
-
Répondre à ce message
i installed this plugin but i cant see it anywhere ! how can i find & use it ?
did you active it ?
yes, i did. i’d understood that i must just copy squelettes folder & that’s it....
you have to copy folder in the « plugins » folder on your ftp. After that, go to « manage plugin » and enable it.
ok, thanks, here is result http://enkom.kiev.ua/
Répondre à ce message
hello ! can u help me ? i need plugin media min.2.7.45, but here http://plugins.spip.net/medias.html 2.7.39 is present only. What should I do get required version ?
Hum,
which plugins needs the version 2.7.45 ?
The plugin medias is a plugin distributed with SPIP. If you install SPIP 3.0.13, you should have the right version.
thanks so much i got this
Répondre à ce message
Super Squelette et parfaitement responsive.
Merci AMBG
Répondre à ce message
OK, tres bon squelette mais pas contre , moi je n’arrive pas avoir le mm resultat . Pour le premier article avec la photo de l’avion. J’ecris mon article etc et impossible de voir en premiere page la photo.
Débutant sur spip ( pas en programmation, ni en cms ) , je me demande comment faire ?
Merci d’avance de votre aide.
Est-ce que l’article a le statut « publié » ?
oui , l’article est bien publié
Est-ce qu’on pourrait avoir une capture d’écran ?
je t’ai envoyé un mp avec les infos
probleme resolu merci a AMBG
Répondre à ce message
Bonjour,
Je ne développe pas personnellement mais je trouve qu’il serait intéressant depuis l’espace privé de pouvoir :
- agir sur les couleurs
- déterminer une largeur minimum
- Choisir le nombre de colonnes.
En tout cas j’aime beaucoup cette première version et je souhaite qu’on ait de plus en plus de squelettes au design moderne dans spip.
Bon courage en tout cas.
Répondre à ce message
Le plugin est désormais sur la zone.
Répondre à ce message
Oups, l’install demande une version de Medias qu’on ne trouve pas actuellement sur Plugins SPIP ...
Une idée ?
Merci ;-)
La dernière version de Spip (3.0.11) actuellement téléchargeable ici : http://www.spip.net/fr_download contient un plugin medias avec une version 2.7.48 qui devrait faire l’affaire.
@ _Eric_ :
Suske s’était proposé de verser le zip sur la zone. Je crois qu’il va le faire sous peu.
Répondre à ce message
Bonjour,
Est-ce un choix délibéré de ne pas développer ce squelette sur la zone ? Si non, le positionner sur la zone permettrait d’avoir d’autres contributeurs à son développement ainsi que de le distribuer plus largement à partir de Plugins SPIP.
Si tu n’es pas familier avec SVN on peut s’occuper de sa mise en zone et il existe des tutoriels pour l’utilisation de la zone.
En tout cas merci pour ce nouveau squelette.
Répondre à ce message
Pour le défilement automatique il y a le plugin AnythingSlider. Si quelqu’un arrive à l’intégrer proprement nous pouvons l’ajouter au squelette.
Le squelette utilise la pagination de SPIP qui provoque ce saut brusque vers le haut.
Le sujet est évoqué ici forum.spip.net/fr_226001.html mais je n’ai pas testé la solution qui est proposée.
Vous nous en direz des nouvelles.
Bonjour,
Excellente démarche a generaliser qui consiste à choisir un template GNU responsive chez un autre cms et à l’adapter pour spip. GMBG réussit l’exercice à la perfection pour mettre à notre disposition un très beau squelette aux belles fonctionnalités.
Un grand Merci et bonne continuation
FDG
Répondre à ce message
Ce squelette est tout simplement magnifique !!
Un petit bémol, le cartouche du haut ne pourrait-il faire défiler seul les articles ?
De plus, lors du défilement (manuel), il y a (sur Chrome) un saut vers le haut : le bandeau/menu supérieur « disparait » visuellement et le calage de la page se fait sur le titre de l’article.
Sinon, c’est le top ;-)
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
