Le graphisme est inspiré du template Wordpress Japibas réalisé par Jesper Johansen et distribué sous licence GNU.

Téléchargement
Lien de téléchargement depuis la zone :
https://files.spip.net/spip-zone/japibas.zip
Installation et dépendances
Le squelette se présente sous forme de plugin et s’installe donc comme tous les plugins
Il intègre le plugin Menu déroulant 2 qu’il faudra également installer.
Pour s’assurer que tout fonctionne, on pensera à vider le cache.
A propos du layout
Le plugin reprend les squelettes et css de la dist et y ajoute de nouvelles classes. Ces dernières se trouvent pour l’essentiel à la fin du document css/layout.css.
Iconographie

Les icones auteur, date, messages ainsi que les boules de pagination sont affichées par une police de caractères.
La police utilisée est spip-icons.ttf (avec sa version eot) produite par nos soins et distribuée sous licence GNU. Elle se trouve dans le dossier css/fonts.
Ce choix permet de modifier l’aspect des icones (dimensions, couleurs etc.) sans passer par un logiciel d’édition d’images.
La classe css qui la gère est (css/layout.css) :
.spip-icons {
font-family: spip-icons !important;
font-size: 1.8em;
color: #000;
vertical-align: middle; }
.spip-icons:hover {
color: #8CA429; }Et l’appel dans le squelette :
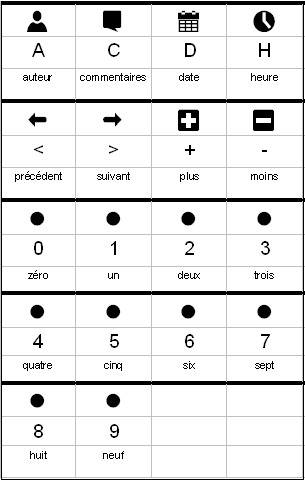
<span class="spip-icons">A</span>affichera l’icone

.
<span class="spip-icons">H</span>affichera l’icone

.
Tableau des correspondances icones > caractères.



Discussions par date d’activité
48 discussions
Bonjour,
Je viens de passer à SPIP 4.0. Est-il prévu de rendre votre squelette compatible ?
Merci
Patrice
Répondre à ce message
Bonjour,
J’ai eu un problème avec un « débordement » de texte en utilisant le widget « infographie » de « CIWIDGET ».
Cela a été résolu en changeant le paramètre du fichier css « clear.css »
Le débordement du texte provient du fichier japibas/v1.0.2/css/clear.css qui contient :
.offscreen, .invisible position : absolute ; left : -999em ; height : 1% ;
Une solution consiste à augmenter le retrait négatif (left) de 999 à 9999, par exemple en ajoutant dans la feuille de style du site :
.offscreen, .invisible position : absolute ; left : -9999em ; height : 1% ;
Cela a résolu mon problème.
Merci pour votre travail car je suis très satisfait.
@+
Patrice
Répondre à ce message
Avec SPIP 3.2.7. plus rien ne marche ! Je suis revenu à SPIP 2.2.5.
....
à 3.2.5., pardon...
Répondre à ce message
Hello
The Japibas, squelette responsive is very good.
(1) How can I add a third column ?
(2) The language of my site is Arabic (RTL). The aside column appears on the left. I would like it to appear on the right.
Thank you !
Répondre à ce message
Bonsoir j’ai installé le plugin comment je peux avoir le petit carré noir avec la date du jour comme indiquer dans la demo
Répondre à ce message
Bonjour,
Comment fonctionne le multi-langage ?
J’ai deux secteurs fr et en
Merci de vos réponses
Cordialement
Répondre à ce message
Bonjour,
Etant en plein développement d’un site avec Japibas, je souffre beaucoup de devoir attendre 24h pour voir le résultat d’une modification de fichier css.
J’ai suspendu temporairement le cache de spip par l’interface privée : aucun résultat
J’ai réinitialisé la liste de tous les travaux, par l’interface privée : aucun résultat
Dans mes précédents sites (sans Japibas), de réglais cela très simplement par l’interface privée spip.
Visiblement, Japibas ignore les paramètres de spip.
J’ai beau chercher dans les fichiers de Japibas, je ne trouve rien qui me donne la moindre indication.
AU SECOURS
Merci pour une aide
SPIP et son cache n’ont sans doute rien à voir dans cette histoire de prise en compte des css par le navigateur.
C’est une affaire directe entre le fichier css et le navigateur. Sur mac OS, un cmd+R (je crois que c’est F5 sur un PC - à confirmer) provoque un rafraîchissement immédiat de la page prenant en compte les css tels qu’ils sont enregistrés.
bonjour
Pour le cache, c’est super, ça marche. Merci
Il reste pour moi un sujet en suspens :
je suis confronté à un problème d’affichage des images dans les pages de mon site.
je voudrais qu’elles s’affichent en plus grandes dimensions qu’actuellement. Elles occupent environ 60% de la largeur disponible, et je voudrais qu’elle en occupent au moins 90%.
je pense avoir identifié ce code css comme la source de mon problème
.ajustable
width : 86% !important ;
height : auto ;
border : 0 ;
c’est une séquence qui se répète à plusieurs reprises dans le fichier layout.css
l’expression « !important » me fait redouter le pire si j’y touche
il doit bien y avoir une méthode
à l’aide
il faut me parler gentiment sur ce sujet, car je connais peu de choses dans les css (j’ai beau avoir 75 balais, il faut faire comme si j’en avais 12 - OK ?)
comme il y a plusieurs séquences comme celle que j’ai indiqué ci-dessus, merci de me dire quelle est celle qu’il faut modifier.
Répondre à ce message
Bonjour,
J’ai un souci au sujet de la taille des images.
Comment faire pour que les images d’une page s’affichent à leur taille réelle, et pas à une taille agrandie ?
Par exemple, sur cette page de mon site, les images ont une taille réelle de 80 x 77 px, et elles s’affichent en 500 x 481, ce qui donne un résultat catastrophique.
J’ai vu que les images sont « class=ajustable ». Je suppose que c’est ce paramètre qui pose problème.
Comment peut-on régler ce paramètre pour que les images conservent au maximum leur taille d’origine, et se réduisent éventuellement selon la taille de l’écran ?
Je complète mon message au sujet de la taille d’affichage des images par une précision.
Les images qui s’affichent en taille 500px au lieu de leur taille réelle sont celles qui sont situées dans les cellules d’un tableau spip (délimitées par le caractère | ).
Celles qui sont dans une zone de texte standard s’affichent correctement.
Comment faire pour que les images situées dans les cases d’un tableau s’affichent à leur taille réelle ?
Salut Pierre ,
A tu résolu le problème de la taille des images ? de mon coté le problème est seulement sur chrome v 57. Avec les pages en arabe donc écriture du droite vers la gauche !
Salut Pierre,
J’ai une bonne nouvelle pour toi. Pour faire paraitre les images avec le code il faut aller à layout.css dans le dossier css (le bloc_logo_article) est modifier la largeur « width » comme ci-dessous :
.bloc_logo_article
position : relative ;
float : right ;
margin : 0 2% 2% 3% ;
padding : 0 ;
width : 50% ;
height : auto ;
border : solid 4px #FFF ;
-moz-box-shadow : 0px 0px 5px 1px #cfcfcf ;
-webkit-box-shadow : 0px 0px 5px 1px #cfcfcf ;
box-shadow : 0px 0px 5px 1px #cfcfcf ;
filter : progid:DXImageTransform.Microsoft.Shadow(color=#cfcfcf, Direction=NaN, Strength=5) ;
c’est encore mieux comme çà :
Bonjour
J’avais, en 2016, envoyé 2 posts au sujet du redimensionnement des images en utilisant Japibas.
La réponse qui m’a été donnée ne m’a pas permis de réaliser ce que je cherchais à faire. En désespoir de cause, j’ai effacé les lignes des fichiers css qui donnaient un mauvais résultat, et je me suis contenté du classique code de SPIP qui me donnait les résultats espérés.
Mais, on vient de me commander plusieurs sites, que je construis avec Japibas. Alors je voudrais conserver le maximum de ce plugin.
J’ai toujours besoin de redimensionner des images, au fil des pages, avec une méthode compatible avec Japibas, sans bidouiller dans les css, et qui soit du genre de celle de spip, avec un truc en plus qui me permette de redimensionner individuellement chaque image d’une page sans avoir à créer autant de lignes de css qu’il y a d’images dans mon site.
Un truc du genre image n° longueur hauteur comme on on trouve plein sur spipcontrib. Mais aucun de ceux que j’ai essayé ne fonctionne avec Japibas.
Ou, au pis aller, un truc du genre image dans un tableau spip qui permette au minimum d’avoir des images affichées à leur taille réelle.
A titre d’exemple, mon site le plus important. Il s’appelle Histoire Passion Saintonge . j’y ai effacé des lignes de css, mais j’ai encore des tas de soucis avec mes images, mais comme il y en a plus de 10000, je renonce à traiter chacune individuellement.
Une réponse me rendrait un très grand service
Alors, merci d’avance.
Pierre
Répondre à ce message
Bonsoir
après avoir fini mon site sur une plate-forme de test, j’ai voulu le mettre en ligne officiellement.
Et sur ma page d’accueil (sommaire.html), j’ai un bug avec la classe « hentry clearfix ». Je n’ai plus les articles récents dans des rectangles blancs, qui sont réduits (même un titre trop long ne rentre pas entièrement dedans), les boutons « lire la suite » sont décalés aussi.
j’ai désactivé au préalable les plugins non utilisés, par contre j’avais déjà des articles avec des logos, je ne vois que cette seule différence, pensez-vous que ça puisse venir de là ? Ou alors une table de la base mysql doit être modifiée (colonne en + ou en -) ?
PS : pas de problème pour l’affichage des articles...
Merci pour votre aide
en réinstallant tout ça marche...
Répondre à ce message
Bonsoir
J’ai installé le plugin social tag pour permettre le partage d’articles sur les réseaux sociaux.
mais je n’arrive pas à afficher la barre des boutons des réseaux sociaux malgré le rajout de la div
dans article.html
De plus, quels sont les css me permettant de modifier le hover du bouton Go ! et les hover des sous-rubriques du menu (j’ai trouvé pour les hover de « lire la suite » et pour le hover des rubriques dans le menu).
merci
bonsoir si c’est pour changer le texte ou certaines petites choses j’ai vue ça dans formulaire recherche après dans css layout css y a pas mal de chose on peut modifier pour les articles par exemple et autres pour le plugin des réseaux sociaux j’utilise pas j’utilise un plugin de modèle Facebook.
Ok merci David
Excuse-moi de te déranger encore une fois mais dans la boucle des articles à la une (page sommaire.html), qui fait apparaître ce qui ressemble à un slider, y-a-t-il possibilité de passer d’un article en 1 à un autre automatiquement ? Ou doit-on installer un autre plugin ?
Oui c’est possible en utilisant anythink slider comme plugin ensuite tu créé une boucle slip
pour la boucle si tu sais pas comment faire donne moi ton adresse email je t’enverrais ça
Oui j’ai téléchargé le plugin, j’ai voulu intégrer la boucle slider dans la boucle des articles à la une mais je n’ai pas eu la réaction voulue.
Je veux bien en effet ton code, en te remerciant une nouvelle fois pour ta réactivité et ton partage de connaissances.
ludo_demathieu@yahoo.fr
je t’ai envoyé un mail hésite pour tout autre infos directement sur mon mail si tu veux
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
