1. Utiliser le modèle « split »
La superposition est assurée par le plugin Jquery TwentyTwenty. L’utilisation est très simple. Il suffit d’inclure dans vos articles le modèle « split », en lui passant comme paramètres les id_document des deux images que vous souhaitez superposer :

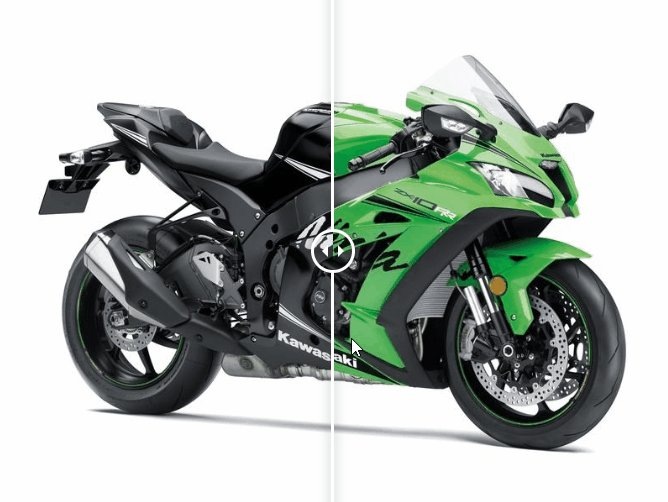
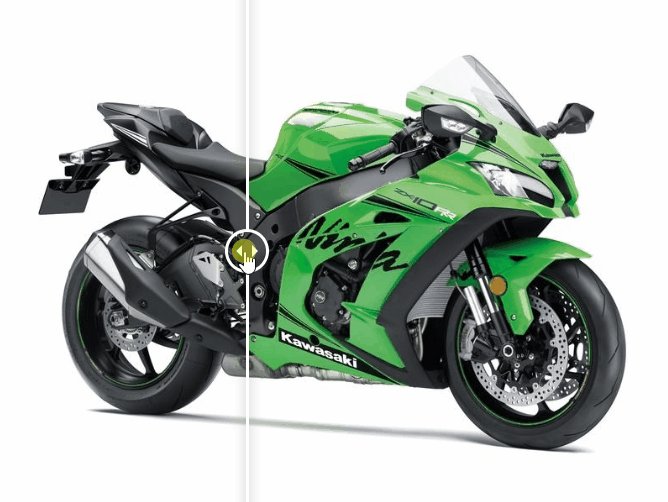
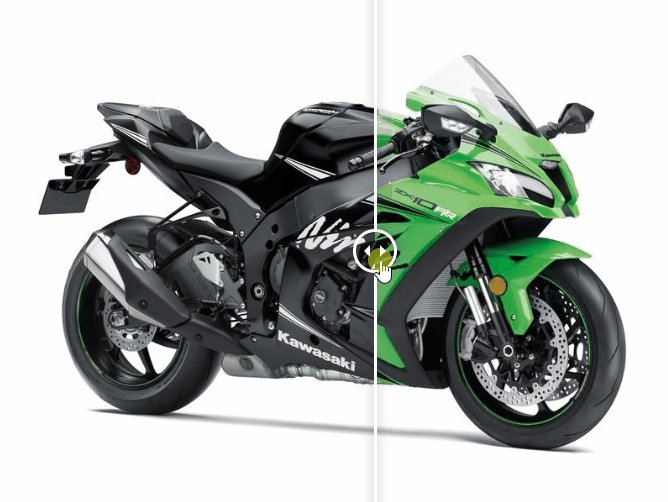
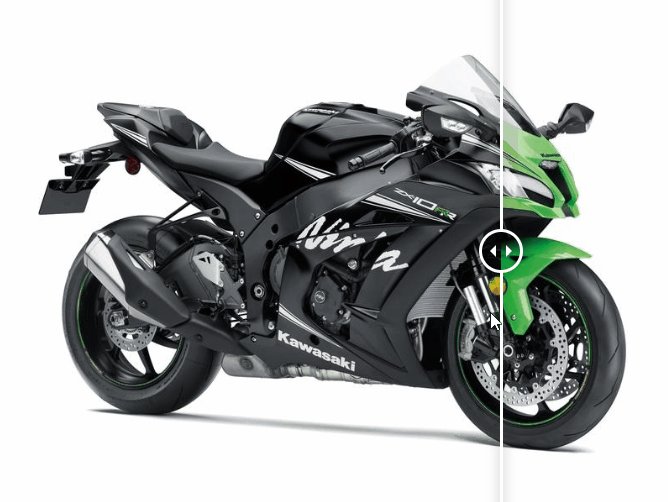
<split|ids=81,93>Et voici le résultat pour deux images d’un même modèle de moto avec deux styles différents :

2. Configurer les options de TwentyTwenty
Les options par défaut se trouvent dans la page de configuration du plugin :

Si vous souhaitez mieux comprendre ce que chaque option apporte, je vous recommende de vous rendre sur la documentation officielle du plugin.
Il est de plus possible de surcharger chacune de ces options, en les spécifiant lorsque l’on utilise le modèle « split », comme ceci :

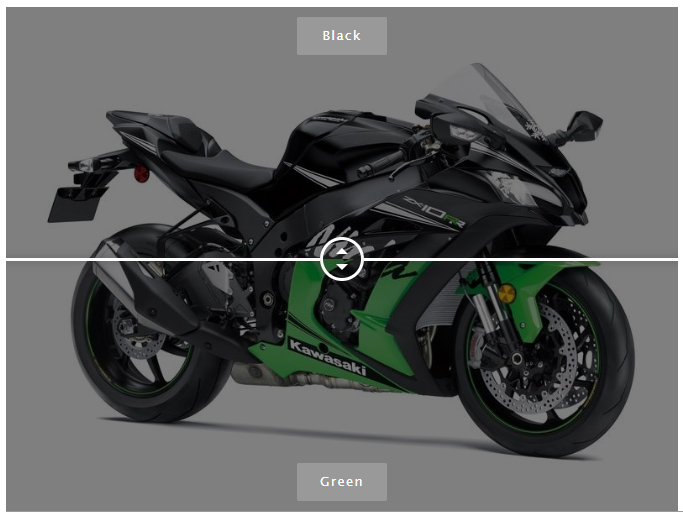
<split|ids=94,93|orientation=vertical||no_overlay=false|before_label=Black|after_label=Green>Et voici le resultat :

Liste des options supportées :
| Option | Valeurs | Explications |
|---|---|---|
| default_offset_pct | Decimale (0->1) | Position du slider |
| orientation | vertical/horizontal | Orientation du slider |
| no_overlay | true/false | Afficher/cacher les labels |
| before_label | Texte | Texte du label de la première image |
| after_label | Texte | Texte du label de la seconde image |
| move_slider_on_hover | true/false | Déplacement du slider en survolant les images avec la souris |
| move_with_handle_only | true/false | Seul un clic sur le slider peut le déplacer |
| click_to_move | true/false | Un clic sur les images déplace le slider à cet endroit |
3. Utiliser l’outil « Cropper »
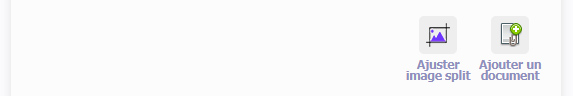
Afin d’avoir une superposition idéale, il est important d’utiliser deux images de mêmes proportions, et avec un contenu parfaitement aligné. Afin de garantir cet effet, ce plugin offre un outil qui permet de redimensioner et recentrer les images que l’on souhaite superposer. Vous trouverez un lien vers cet outil à coté du bouton « ajouter un document » :

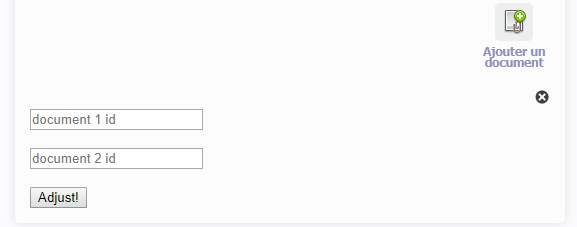
Ce bouton ouvrira un petit formulaire où l’on vous demandera les id_document des deux images a superposer :

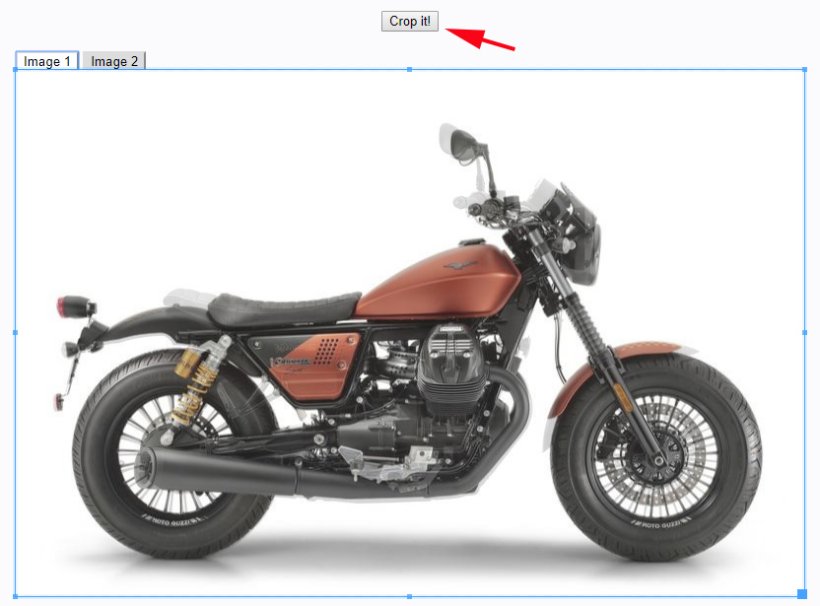
En cliquant sur « Ajuster ! », vous serez redirigés vers la page qui utilise le « cropper ». Suivez les instructions en haut de la page. Une fois les deux images correctement superposées, il vous faudra cliquer sur « Recadrer », et vous serez renvoyés vers la page de l’article. Vous y trouverez deux nouveaux documents dans le portfolio qui sont vos deux images correctement proportionées et centrées (les images originales sont conservées) :
Ces deux nouveaux documents seront de bons candidats pour l’utilisation du modèle « split ».



Discussions par date d’activité
Une discussion
Bonjour et merci pour ce plugin, c’est exactement ce que je cherchais. Il fonctionne parfaitement avec SPIP 3.2.17 et PHP 7.4. Encore merci.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
