Configuration
La page de configuration permet quelques réglages. On y défini la couleur principale du site, des informations de contact et le contenu de la page d’accueil et de la colonne gauche.
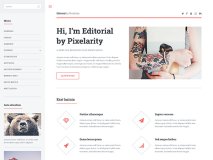
Sur la page d’accueil, le premier article est le « héro », le second est le « majeur ».
- L’article héro : le titre, un résumé, le logo + un bouton « Lire la suite »
- L’article majeur : le titre + l’introduction (ou le champ « Descriptif » s’il est activé dans la partie « Configuration > Contenu du site »).
En colonne gauche, un article « héro » est aussi désigné pour afficher son introduction (#INTRODUCTION), son logo et un lien vers la page de l’article.
Rédaction
Il est préférable d’activer les champs « Chapeau » et « Post-scriptum » pour bénéficier de plusieurs mises en formes : le champ « Chapeau » d’un article s’affiche en public en une colonne pleine largeur, le champ « Texte » s’affiche lui sur deux colonnes, et le champ « Post-scriptum » se déroule sur 3 colonnes.
L’article « majeur »
Pour rédiger le texte de l’article « majeur » (le second sur la page d’accueil), un modèle permet d’afficher comme dans le thème de départ une icône de FontAwesome avec un texte en bloc, deux blocs par ligne. C’est le modèle <iconebloc> qui prend quelques paramètres :
- |icone=fa-rocket (ou tout autre icone de FontAwesome https://fontawesome.com/v4.7.0/icons/ avant la v1.3 de Editorial, ensuite c’est la version de Fontwesome 5 Free dans les catégories Solid/Regular/Brands -> precisions)
- |iconetitre=le titre
- |iconetexte=le texte
- |left ou |right (positionner le modèle à gauche ou à droite)
<iconebloc|icone=fa-rocket|left|iconetitre=mon titre|iconetexte=tout le texte ici avec mise en {{forme}} et lien [hypertexte->#]>
On utilise sur la page d’accueil la balise #INTRODUCTION de l’article, et cette balise se décrit comme ceci : https://www.spip.net/fr_article902.html#INTRODUCTION
Elle va donc chercher d’abord le descriptif de l’article s’il existe, sans le couper, ce qui est très utile si on veut inclure des modèles. Il faut donc aller dans « Configuration > Contenu du site » pour activer le champ descriptif des articles, et faire l’inclusion des modèles à cet endroit pour qu’ils s’affichent sur la page d’accueil correctement.
L’article "héro" de la colonne gauche
Dans l’article "héro" de la colonne gauche, si on utilise le champ "Descriptif" des articles, on pourra rédiger le texte qui apparaît dans cette colonne gauche, qui pourra être différent des champs visibles sur la page de l’article lui-même.
Le modèle <articleXX|resume> rendra le logo, le titre et un résumé de l’article XX, avec les options suivantes :
- |affichertitre=non
- |afficherlien=non
Inclure des icônes dans les textes
Un dernier modèle permet d’insérer n’importe quelle icône de FontAwesome dans le flux d’un texte. Utilisez <icone> avec ces paramètres :
- |icone=fa-rocket (ou tout autre icône de FontAwesome https://fontawesome.com/v4.7.0/icons/)
- |taille=60px
<icone|icone=fa-rocket|taille=50px>
Fontawesome 5 Free
Avec la version 1.3 de Editorial, Fontawesome 5 est utilisé : https://fontawesome.com/icons?d=gallery&p=2&s=brands,regular,solid&m=free
Les icônes s’appellent dès lors dans les modèles en ajoutant la valeur regular (ou rien), solid ou brands au paramètre icone, de cette manière :
<iconebloc|icone=fa-rocket|left|iconetitre=mon titre|iconetexte=tout le texte ici avec mise en {{forme}} et lien [hypertexte->#]>
ou
<icone|icone=fa-rocket solid|taille=50px>
Les icônes de réseaux sociaux
En utilisant le plugin "Liens vers les réseaux sociaux" (sociaux), vous aurez les icônes des réseaux que vous aurez choisis.
Formulaire de contact
En utilisant le plugin "Formulaire de contact" (contact), le formulaire sera présent en colonne gauche, automatiquement.
NB : À noter que l’activation des pièces jointes au formulaire cause un problème d’affichage dans la colonne trop étroite pour ce champ.
Conseils
Utiliser Court-Circuit pour éviter la page rubrique s’il n’y a qu’un seul article dans une rubrique.
Avec le plugin Pages, si un article désigné « héro », « majeur » ou « héro en colonne gauche » devient une « page unique », il n’apparaîtra plus dans le menu.
Nota Bene avant mise à jour
Pour suivre la mise à jour du plugin SCSSPHP, il a fallu mettre à jour le thème Éditorial, qui utilise une autre version de la librairie d’icônes Fontawesome.
v1.3.4 : La librairie Fontawesome passe en version 5, ce qui nécessite certainement de renommer les appels, cf les précisions.
Les autres squelettes HTML5 UP
Le site html5up.net propose de beaux thèmes dont certains ont été adaptés pour SPIP.
La liste par ici...



Discussions par date d’activité
102 discussions
Bjr un petit soucis de formatage du texte, de quoi cela vient ? merci pour une aide
Répondre à ce message
Bonjour,
Merci pour ce très beau plugin. Je viens de l’installer la dernière version, mais j’ai un petit souci les icônes ne s’affichent par-exemple pas de menu sandwich ni de « v » sur le sommaire à la place il y a des symboles étranges. N’y auraient-ils pas des problèmes avec la police FontAwesome ? Comment y remédier ?
Merci
J’avais omis de dire que mon hébergeur (lautre.net) c’est du php 5.6 et que la version de SPIP utilisée est la 3.2.12
J’ai essayé en local avec la version 7.4 de PHP, et j’ai également le même le même problème les icônes (loupe recherche, menus ... ) ne s’affichent pas hormis ceux des contacts.
J’ai essayé de voir dans main.scss sans y détecter ce qui pose problème (@import url(fontawesome-all.min.css) ; ?)
En fait le problème vient du jeu de caractère de mon site qui est en iso-8859-1, avec l’utf-8 cela fonctionne bien, mais il faut que je convertisse la base...
Répondre à ce message
Bonjour,
Sur mobile, lorsque la page est réduite à une seule colonne, la pagination en bas de page est réduite aux deux seules valeurs (début et fin : 1 et n° dernière page) empêchant donc accéder aux pages suivantes en cliquant sur les numéros de pages intermédiaires.
Cette anomalie disparait dès lors que la page affiche plusieurs colonnes d’articles.
Merci de votre aide
Cordialement
Bonjour,
en effet, c’est un choix dans les styles de pagination qui correspond certainement à un autre modèle de pagination. J’ai fais un ticket pour choisir la solution : https://git.spip.net/spip-contrib-squelettes/html5up_editorial/issues/10
Répondre à ce message
Bonjour, j’aime bien votre squelette !
J’aimerais toutefois personnaliser certains aspect selon les besoins de notre organisme, alors j’aimerais savoir quelle est la meilleure procédure pour faire des changements aux squelettes. Devrais-je faire une copie des fichiers que je veux modifier, ou bien faire une copies complète du squelette ? Et où mettre ces fichiers.
Aussi, je constate que le menu ne prend pas en compte les langues. Il affiche les rubriques de toutes les langues.
Ce serait bien aussi d’avoir une option dans la page de configuration du squelette pour afficher ou non le formulaire de commentaires.
Bonjour,
le mieux pour personnaliser un squelette est de surcharger seulement les fichiers qu’on a besoin de modifier, et pour ça de les placer dans un dossier « squelettes » à la racine du site.
Pour le menu de langue, c’est quelque chose qu’il serait bien d’avoir dans le squelette, et si vous faites la modification, il faudrait peut-être la proposer pour l’inclure au modèle...
Pour les commentaires, c’est suivant le paramétrage du forum associé à chaque article, ou bien gérés pour tout le site à la page /ecrire/ ?exec=configurer_forum
Répondre à ce message
bonjour ,
après qq semaines de réglages , on voit les pbs SEO :
le pb majeur est le long délai de mouvement du menu que l’on nomme « CLS » qui te provoque un déréférencement de toutes tes pages sur GG sur mobile :
— > comment fait-on SVP pour arrêter le fait que, à première connexion, le menu se présente sur un mobile puis se rétracte ? je souhaite qu’il reste rétracté à la connexion et se présente seulement au clic ?
merci !
Bonsoir,
la version 1.3.11 corrige ce problème de menu, le modèle Editorial a eu des mises à jour qu’il fallait reporter ici.
Je n’ai pas trop saisi le problème de déréférencement...
a là c’est la catastrophe : en mobile le menu recouvre tout l’écran !
c’est la catastrophe : le menu recouvre tout l’écran, il faut que je revienne en arrière , bonjour les tests !
c’est dans quel css que tu as changé qq chose (sans parler que la couleur choisie est remplacée par du rouge) ?
Bonjour,
voilà, j’ai remis la couleur choisie - voir la v1.3.12
Pour le menu qui recouvre l’écran, ça doit être un reste de cache : il faut bien recalculer toutes les pages, vider le cache du navigateur. Est-ce que vous avez surchargé certains fichiers ? Si c’est le cas il faut vérifier chacun et répercuter les modifications...
je t’ai mis mon squelette sur https://git.spip.net/spip-contrib-squelettes/html5up_editorial/issues/7 avant de faire un fork du tien : j’ai fait de considérables amélioration de la v 1.3.10 à cause du SEO des pages, même le sitemap qui ne prend que les pages ou on met « index » , cela intègre les menus , les groupes de mots et brèves, sans changer l’aspect initial : les boutons et leur forme qui ne rentraient pas en mobile ont été changés..
bonjour , cela c’est super bien amélioré avec la v 1.3.12 sur le CLS : cela ne « bouge plus » au chargement, merci - j’ai amélioré en ce sens mes adaptations.
Il reste encore qq ms à gagner sur le temps de chargement trop long pour Google (LCP de Web vitals) que l’on pourrai gagner en supprimant la police fontawesome-all.min.css text/css 288 ms 11.9 KB : peut-on avoir l’option dans une future version de ne pas l’utiliser ? ou bien la changer par une police classique dans notre « /squelettes » mais où et comment svp ?
merci
Bonjour,
le but du squelette est de verser pour SPIP un modèle existant, pour les transformations telles que remplacer Fontawesome il faut surcharger les fichiers de ton côté.
Regarde par exemple dans inclure/head.html pour voir l’appel des css, qui va te renvoyer à css/main.css dans lequel tu trouveras ce que tu cherches... à toi de voir les conséquences dans le squelette, et de combler les manques ensuite (rien d’infaisable :o)
Bon SPIP !
merci ,
effectivement, la modif est dans le fichier main.scss sous /css
j’ai mis en commentaire une ligne : la 8 :
//@import url(fontawesome-all.min.css) ;
et ai rechargé le site, vidé le cache, recalculé les CSS : pas d’impact visible et un gain de 288ms sur le temps de chargement , donc inutile ?
Par contre pas réussi à être aussi efficace avec la surcharge (en fait une surcharge par définition, quand c’est chargé ....). Voilà : à réfléchir pour les versions suivantes de ce beau plugin.
bon, en fait seuls la loupe de « recherche » et le « hamburger » d’accès au menu ont « disparus » et sont à rajouter : je vais voir à les remplacer - mais pas question de recharger une font pour cela.
Répondre à ce message
bonjour,
il y a un effet bizarre au niveau de la couleur paramétrée : elle ne change pas toujours (c’est cela le problème), voire on n’arrive pas à la modifier sur un affichage en « fenêtre de navigation privée », et cette couleur paramétrée est celle vue par la personne loguée. La couleur par défaut ne peut être changée à priori .
J’ai bien sur testé « vider le cache »
Bonjour,
je viens de faire le test et le changement se fait bien : il faut avoir dans l’url « &var_mode=recalcul » en cliquant 2 fois sur « recalculer la page », et il vaut pieux que la compression des fichiers ne soit pas activée sur la page « Configuration > Fonctions avancées », en plus de bien vider le cache, voir activer l’option « Désactiver le cache » dans « Maintenance > Vider le cache »...
La « fenêtre de navigation privée » ne renouvelle peut-être pas son cache aussi facilement, vider le cache du navigateur peut être utile...
bonjour,
comment ajoute t’on les images (comme l’ours) sur la colonne de gauche svp comme sur votre modèle https://html5up.net/editorial avec le squelette ? merci
Bonjour,
Comme cela est indiqué dans la documentation :
merci , j’ai bien mis un article avec un descriptif et un logo (et du contenu) : j’ai bien en colonne de gauche son descriptif et son lien, mais PAS le logo (une taille maxi sans doute ?) . qu’est-ce que je doit trouver dans les squelettes pour cela SVP ?
De plus, dans la doc qui est ci-dessus, de cette page, il est écrit une précision que je ne comprends pas : « Le modèle <articleXX|resume> rendra le logo, le titre et un résumé de l’article XX, avec les options suivantes :
|affichertitre=non
|afficherlien=non »
Qu’en fait-on de cette info ? comment l’appliquer ? Est-ce une simple info ?
En vérifiant le code du fichier « inclure/sidebar.html », il n’y a pas de logo prévu dans l’affichage.
Une solution consiste à ajouter une image via la balise
<img...>dans le champ « descriptif » avec le texte, cela devrait fonctionner.Concernant le modèle, les paramètres peuvent être ajoutés au modèle initial, soit :
selon le résultat souhaité.
merci,
donc pour aider les suivants : pour ajouter le logo de l’article heros de la colonne de gauche,
j’ai inclus dans le code existant de « inclure/sidebar.html », (dans mon rep squelettes bien sûr)
le code :
Répondre à ce message
bonjour,
quelques suggestions d’amélioration de ce squelette :
- j’ai corrigé le squelette de l’index (peux vous le livrer et vous montrer sur un site de test en mp)
- au niveau navigation : on ne peut jamais atteindre le contenu (texte) des rubriques
- navigation : et on devrait pouvoir choisir de mettre ou non les articles dans le menu car dans le cas d’un gros site éditorial : cela fait désordre et fouillis
- au niveau SEO : je vois que les head et header viennent d’une version de Spipr , je les avais modifiés sur un autre site pour améliorer le SEO (je peux vous les livrer).
- SEO : Il y a des fautes sur la balise H1 doublée (ce qui est « interdit ») sur articles - je vous conseille d’utiliser le fameux plugin « Seo Quake » sur Firefox et aller sur l’onglet « diagnostic » de chaque type de pages : les erreurs sont clairement formulées.
merci
Bonjour,
merci pour les remarques qui pourraient améliorer le squelette. Pour suivre les différentes demandes, est-il possible de faire un ou plusieurs tickets sur l’espace de développement ? : https://git.spip.net/spip-contrib-squelettes/html5up_editorial/issues
ok, j’ai posté plusieurs tickets séparés par thèmes avec les fichiers squelette modifiés
Répondre à ce message
bonjour ,
je viens de passer mon site en spip 4 avec votre plugin très beau et responsive :bravo !
Par contre je ne comprends pas pourquoi mon logo reste toujours (très) petit : 50x21pi :
et il y a 7 images sans attribut « alt » (dont le logo) sur la page d’accueil (et les autres)
merci d’avance.
Bonjour,
le logo est petit pour coller avec la présentation originelle du modèle Editorial, mais il est toujours possible de personnaliser votre site en modifiant quelques fichiers. (cf pour le logo du site ce fichier : dans le dossier plugins/.../html5up_editorial/header/dist.html)
Les attributs alt des images semblent bien présents, mais s’ils sont vides, ce n’est pas forcément trop gênant. Mais peut-être que les logos gagneraient à avoir un contenu pour cet attribut, je note...
ok merci , je vais m’en occuper - et si je veux rajouter un menu horizontal par le plugin « menu » , est-ce prévu et comment doit-on l’appeler (identifiant) (sur d’autres squelettes c’était « barrenav ») ?
Le menu du modèle est automatiquement créé en publiant du contenu, mais il faut personnaliser le squelette si vous voulez ajouter d’autres menus ou quoi que ce soit... tout est possible, mais ça sort du cadre du modèle Editorial.
Répondre à ce message
Bonjour,
J’utilise la version 1.3.5 et spip 3.2.8 en local sur un site en développement
Je souhaiterais ne pas afficher en majeur les articles d’une rubrique, par exemple la rubrique 4
J’ai modifié ainsi le fichier inclure/liste/articles.html
en remplaçant dans la Boucle_articles id_rubrique ? par id_rubrique ! = 4
pour sélectionner tous les articles, sauf ceux appartenant à la rubrique 4
Cela n’a pas d’effet
Pouvez-vous m’aiguiller ?
Cordialement
DenisH
J’ai trouvé
agir sur id_rubrique fonctionne si c’est une rubrique fille (une sous-rubrique) et cela ne concernera que cette rubrique au sein de la rubrique mère, par exemple la sous-rubrique 41 au sein de la rubrique 4, mais pas les sous-rubriques 42, 43, 44...
sinon il faut modifier id_secteur pour agir sur l’ensemble de la rubrique et sous-rubriques
par exemple la rubrique 4 et ses sous-rubriques 42, 43, 44...
Bonne journée à tous
DenisH
Répondre à ce message
Bonjour,
J’ai constaté que malgré l’activation d’une pétition dans un article, la pétition n’est pas active dans l’article concerné. Il me semble que dans le ficher article.html, il manque le code de la pétition.
Je vous propose la correction suivante :
Cordialement, et encore merci pour le travail effectué.
Bonjour,
comme le plugin Pétitions devient optionnel en SPIP4, je ne sais pas s’il faut l’intégrer dans le squelette directement, peut-être que ça doit rester à ceux qui l’utilisent d’intégrer ces boucles dans une surcharge... ?
Merci.
C’est bien dommage. Rarement utile, mais qd on en a besoin, il est fort pratique.
Mais pas de soucis, je l’ai intégré, même si j’aimerais mieux le voir intégré de base, afin d’éviter la vérification des surcharges lors des majs des plugins
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
