Gestion des images et Documents (vers SPIP 4)
Version 11 — Décembre 2021 — 77.203.xx.xx
- accès aux logos (et aux vignettes : masquées ??)
- attachement automatique des documents ajoutés par un raccourci manuel
Quelques constats /SPIP 3.2.12
- il n’est (actuellement) pas prévu de rattacher un Logo ou une vignette depuis la médiathèque
=> homogénéiser les boites de téléchargement (Logo / Document / Vignette)
- une vignette de document n’est pas accessible dans la médiathèque
- « changer » le fichier pour une vignette,en gardant le meme nom de fichier introduit un changement de nom du fichier réellement enregistré dans /IMG/../ en ajoutant un suffixe -2 ou -r90 en cas de rotation..
- un raccourci <docXX> introduit manuellement dans le texte d’un article provoque le rattachement automatique du document aussi à cet article ?
- rattacher par ce moyen une vignette (utilisée comme illustration) ne déclenche, ni rattachement, ni apparition de l’image (’vignette’ promue ’image’) dans la médiathèque.
D’autre part la bascule des LOGOS en Document pourrait entrainer de nombreuses saturations, et c’est l’occasion de refaire un peu de menage ; et j’ai (fait) commencer un Webmestre débutant reprenant un vieux site (15 ans ; 900 articles ; 2500 documents dont approximativement un millier d’images en double ou plus.... rechargées avec des définitions diffférentes...
A ce propos, il manquerait un tri par #FICHIER pour regrouper et mieux mutualiser les images ...
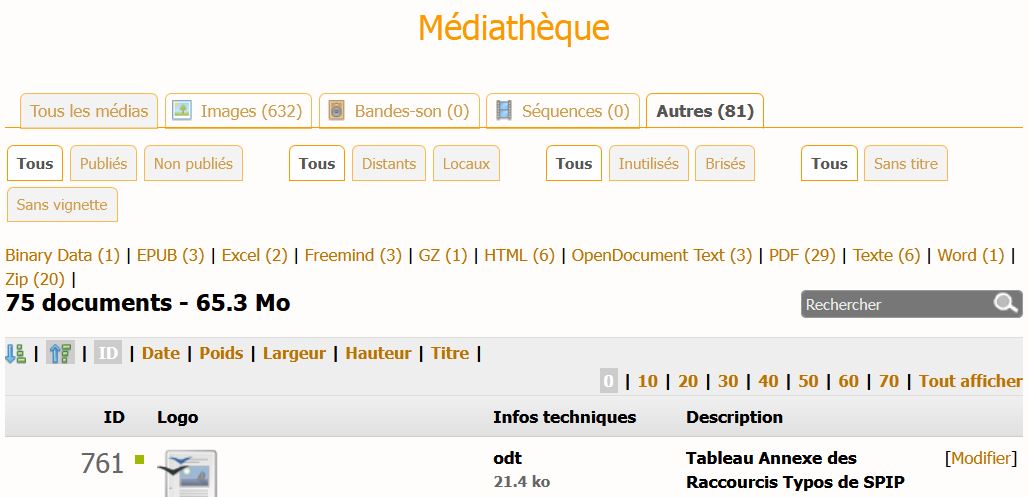
Et il existe déjà une sélection par extension plus précise (.PDF,.ePUB..), qui apparait lors d’un clic sur l’onglet Autres ; à préciser comment compléter ce second filtre si besoins...
Reste à intégrer une restriction et/ou par mots-clés [1]
La boucle de la Galerie médiathèque
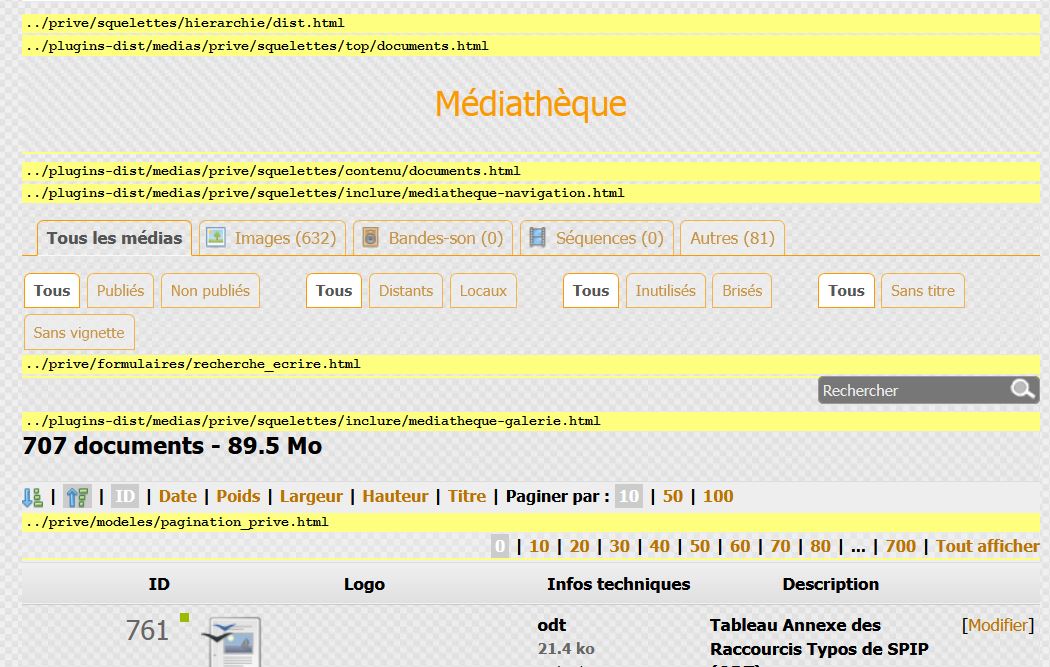
Considérez la page de gestion de la médiathèque, et toutes les possibilités présentées dans la navigation du milieu de page :
<doc21992|center doc21995|center >
Toute la puissance de SPIP s’y résume,car cette gestion est construite autour d’une simple unique boucle (DOCUMENTS) !
On peut facilement analyser son source en rajoutant le fameux &var_mode=inclure à l’URL utilisée dans la barre d’adresse : la copie d’ecran ci-dessous nous indique les deux noisettes
mediatheque-galerie.html et mediatheque-navigation.html.
Pour consulter le code, reportons-nous à https://git.spip.net/spip/medias/src/branch/master/prive/squelettes/inclure/mediatheque-galerie.html#L18 : l’amélioration souhaitée se borne à rajouter +18.1 [(#TRI{fichier,<:medias:par_nom_du_fichier:>}) |].
Mode d’emploi de la boucle :
<BOUCLE_galerie(DOCUMENTS) {id_rubrique ?}{id_article ?}{id_breve ?}{id_document ?}{recherche ?} {tri id_document,inverse}{media?}{extension?}{distant?}{brise?}{statut==#ENV{statut,.*}}{orphelins?}{titre==(#ENV{sanstitre}|?{'^$','.*'})}{id_vignette==(#ENV{sansvignette}|?{'^0','.*'})}{pagination #ENV{pagination,10}}>
- On remarque d’abord la liste de clés optionnelles, {id_rubrique ?}{id_article ?}{id_breve ?}{id_document ?} (manque id_mot [2]
qui permet de ré-utiliser cet afficheur avec des liens plus précis (non actuellement prévus dans l’interface) passés par l’URL : rajouter un &id_rubrique=33 limitera l’affichage aux documents de cette rubrique.
- La page propose une variété de types de filtres logiques {media?}{extension?}{distant?}{brise?}
- les tris (par défaut {tri id_document,inverse} ) sont accessibles par la suite de lignes ci-dessous correspondant au bandeau :

[(#TRI{'>',#CHEMIN_IMAGE{tri-asc-16.png}
|balise_img{<:par_tri_croissant:>}}) |]
[(#TRI{'<',#CHEMIN_IMAGE{tri-desc-16.png}|
balise_img{<:par_tri_decroissant:>}}) |]
[(#TRI{id_document,<:medias:par_id:>}) |]
[(#TRI{date,<:medias:par_date:>}) |]
[(#TRI{taille,<:medias:par_taille:>}) |]
[(#TRI{largeur,<:medias:par_largeur:>}) |]
[(#TRI{hauteur,<:medias:par_hauteur:>}) |]
[(#TRI{titre,<:medias:par_titre:>}) |]- d’autres critères de sélection sont accessibles : ilfaut juste en fournir une valeur dans l’URL ... :
{statut==#ENV{statut,.*}}{orphelins?}{titre==(#ENV{sanstitre}|?{'^$','.*'})}{id_vignette==(#ENV{sansvignette}|?{'^0','.*'})}
Le pilotage de ces paramètres est passé par le chapeau de navigation...voir https://git.spip.net/spip/medias/src/branch/master/prive/squelettes/inclure/mediatheque-navigation.html
Toutes les versions
- 12 - YannX, Décembre 2021
- 11 - 77.203.xx.xx, Décembre 2021
- 10 - YannX, Décembre 2021
- 9 - YannX, Décembre 2021
- 8 - YannX, Décembre 2021
- 7 - YannX, Décembre 2021
- 6 - YannX, Décembre 2021
- 5 - YannX, Décembre 2021
- 4 - YannX, Décembre 2021
- 3 - YannX, Décembre 2021
- 2 - YannX, Décembre 2021
- 1 - YannX, Version initiale