Installation de Gallery 2
Cet article suppose que vous avez réalisé une installation de Gallery 2 dans un sous-dossier de votre SPIP. Pour la suite des explications on supposera qu’il s’agit du sous-dossier /gallery. Si le site SPIP est accessible à l’URL http://site-spip.tld/, il doit donc être possible de se connecter directement à l’application Gallery 2 avec http://site-spip.tld/gallery. Vous devez disposer d’un compte administrateur sur l’application, si possible avec le même login que celui de votre compte administrateur de SPIP.
Pour connaître l’essentiel sur l’installation et l’utilisation de Gallery reportez vous à l’article Gallery2 pour SPIP - Installation et utilisation de la photothèque Gallery2
Si vous gérez une mutualisation de SPIP et que vous souhaitez proposer à vos utilisateurs l’application Gallery2, il est possible de mutualiser le noyau de Gallery afin de pouvoir proposer une instance de Gallery par site SPIP : voir Mutualiser Gallery2 dans un SPIP mutualisé.
Installation du plugin
- ce plugin nécessite le plugin CFG pour sa configuration et le plugin spip-bonux2 pour son fonctionnement
- téléchargez le zip du plugin sur http://files.spip.org/spip-zone/gal...
- pour l’installation et l’activation, suivez la procédure standard : cf la documentation officielle
- une fois le plugin activé, rendez vous sur son interface de configuration : « Configuration » > « CFG » > « Connecteur Gallery 2 » et renseignez les 2 champs de la partie « Chemins des applications » [2] :
- Chemin du SPIP : si votre SPIP est installé à la racine du serveur : « / », sinon son chemin complet en partant de la racine du serveur : par ex si votre SPIP est à l’adresse : http://site-spip.tld/spip, il faut mettre /spip/ dans ce champ.
- Chemin du répertoire d’installation de Gallery 2 : doit indiquer le chemin du sous-répertoire dans lequel Gallery 2 est installé. Ce chemin doit donner le chemin complet depuis la racine du site. D’après notre exemple d’installation, pour l’appli installée dans un sous-répertoire /gallery du SPIP il faudrait donc indiquer /gallery/. En revanche si votre SPIP est à l’adresse : http://site-spip.tld/spip et Gallery 2 installée dans /g2, il faut mettre /spip/g2/ dans ce champ.
En principe, une fois ces réglages validés, vous devriez pouvoir afficher Gallery 2 via SPIP par l’url http://site-spip.tld/ ?page=gallerie (ou http://site-spip.tld/spip/ ?page=gallerie si votre installation de SPIP est dans le sous-dossier /spip). Si ce n’est pas le cas, modifiez les chemins dans l’interface de configuration jusqu’à trouver la bonne combinaison... Si vous avez des problèmes pour cette étape, vérifiez que le module Réécriture d’URL de Gallery 2 n’est PAS activé !


L’interface de configuration Choix du squelette pour intégrer Gallery vous permet dès lors de choisir quel squelette vous utiliserez pour « emballer » Gallerie dans votre site. Ce plugin fournit en effet plusieurs « variantes » du squelette gallerie.html pour essayer d’être au plus près du squelette utilisé sur le site.
Pour l’instant les variantes suivantes sont fournies :
- squelette « dist » (= squelette utilisé par défaut, dérivé du squelette livré par défaut avec SPIP).
- squelette Zesty
- squelette Median
- squelette g2embed (dérivé de la DIST avec un lien de connexion/deconnexion en pied de page)
Si vous souhaitez utiliser un fichier de squelette nommé différemment, utilisez le champ Le nom du fichier de squelette... pour définir celui-ci. Cette option est destinée aux utilisateurs avertis : à priori, si vous souhaitez que les adresses indiquées dans la suite de cette doc soient valides, ne modifiez pas la valeur par défaut : gallerie.
Paramétrages complémentaires : « Habillage de Gallery 2 dans le squelette SPIP »
L’interface de configuration du plugin (?exec=cfg&cfg=g2) propose d’autres réglages pour l’habillage de Gallery 2 dans le squelette SPIP et les modèles d’affichage des éléments de Gallery. Certaines d’entre elles embarquent des explications détaillées accessibles en cliquant sur le [+ de détails] correspondant.
Intégrer le contenu de Gallery dans le DIV #page de SPIP
Le contenu des pages SPIP est placé dans un DIV (avec l’id #page) qui restreint leur largeur, au contraire de Gallery 2 qui utilise dans la majorité de ses thèmes 100% de la largeur. Cette option configure l’organisation du squelette gallerie.html fourni avec le plugin. Si l’option est à « oui », le contenu de Gallery sera intégré dans SPIP avec la largeur de #page, sinon l’affichage de Gallery se fera en pleine largeur. La pertinence de ce réglage est complètement dépendante des styles qui sont appliqués sur votre SPIP (i.e. cela dépend de l’habillage de votre site !).
Masquer l’en-tête et le pied de page de Gallery
cette option permet de ne pas afficher le logo de Gallery et son pied de page dans la page du squelette SPIP en utilisant la méthode donnée dans le site officiel de Gallery : un méchant display:none ; dans les styles de la page...

Intégrer un javascript pour afficher/masquer la barre d’outil latérale de Gallery
La majorité des thèmes « officiels » de Gallery comporte une barre d’outil latérale mais très peu d’entre eux offrent la possibilité de la « refermer » pour pouvoir profiter des photos sans l’affichage (très laid !) de ces outils...
Cette option de configuration va donc ajouter un petit javascript qui permet à l’utilisateur de masquer cette barre et enregistre dans un cookie l’état masqué/affiché pour l’appliquer ensuite à toutes les pages de Gallery... le pur gadget quoi !
Les modèles fournis avec le plugin
Si le module Image Block de Gallery est installé et activé, vous pourrez disposer des modèles <gphoto> et <gimg> distribués avec ce plugin. L’interface de configuration du plugin permet de régler les paramètres « par défaut » de ces modèles, ces paramétrages peuvent êtres « écrasés » par ceux transmis individuellement lors d’un appel au modèle. Ces 2 modèles sont compatibles avec les paramètres d’alignement « classiques » de SPIP : |left et |right.
Un squelette avec des exemples d’utilisation de ces modèles est livré avec le plugin et disponible via l’url ?page=g2_test de votre SPIP.
Pour plus d’infos sur l’utilisation des modèles SPIP, voir l’article sur les modèles de spip.net
Pour plus d’infos sur le fonctionnement et les options du module Image Block de Gallery, voir sa documentation

Ce modèle permet d’afficher une (ou quelques) photo(s) de Gallery avec le même code HTML que lorsque l’on utilise <docXXX> de SPIP. Notez que ce modèle fonctionne à l’identique avec les photos et les albums : l’image mise en page d’accueil de l’album est retournée par Gallery 2 avec titre et détails de l’album.
L’interface de configuration permet de régler la taille des vignettes et les informations à afficher avec la vignette (titre, auteur...).
- En principe ce modèle nécessite un parametre |item=1 ou |item=1:2:3 pour afficher la(les) photo(s) ou album(s) correspondant(s) :
- Dans le cas de plusieurs items, on peut ajouter un parametre |sep=...du code html ou autre... : le code « sep » est inséré entre les différents photos/albums)
- Le parametre |item=... peut être remplacé par un parametre |dernieres=X qui permet d’afficher les X dernières photos. Si on ajoute le paramètre |type=album ce sont les X derniers albums qui sont affichés.
- Si on ne passe aucun de ces 2 paramètres on affiche une photo au hasard (ou un album si |type=album ).
- Dans tous les cas on transmet un éventuel paramètre |taille=XXX : qui surclasse la taille de la vignette par défaut.
- Le lien sur l’image créé par le modèle peut être supprimé si on passe un paramètre |lien=non ou remplacé par un autre avec |lien=http://trux.tld
- il est également possible d’avoir un lien sur l’image elle même avec |lien=img comme le fait SPIP dans le portfolio [3]. Ce qui permet d’avoir les images de Gallery affichées en « fenêtre modale » comme les autres images des portfolio de SPIP si on a installé un plugin comme Nyroceros, Thickbox ou Fancybox.
- Les éléments à afficher comme légende par défaut sont ceux définis dans CFG mais il est possible de ne rien afficher pour une photo en passant le paramètre |legende=non
Modèle gimg
Ce modèle permet d’afficher les image de Gallery 2 avec le même rendu que les balises <imgYYY> de SPIP ou comme une simple balise HTML <img src="mon-image.jpg"...> si on passe le paramètre |affiche=brut : <gimg|item=XXX|affiche=brut>.
Par défaut la taille de l’image sera celle configurée via CFG sauf si on ajoute un paramètre |taille=ZZZ (valeur en pixels)
Utiliser le plugin Composition pour intégrer Gallery 2 dans une rubrique du SPIP

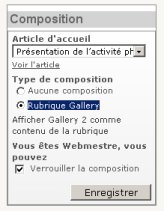
Afin de rendre l’intégration de Gallery la plus transparente possible pour les visiteurs du SPIP, ce plugin fourni une composition (cf la documentation du plugin composition). De ce fait, si vous activez ce plugin dans votre SPIP, vous aurez à disposition dans les rubriques la composition « Rubrique Gallery ». Valider cette composition pour une rubrique permettra de remplacer le squelette de cette rubrique par gallerie.html (la variante que vous avez choisi d’utiliser) [4].
Modifier le squelette et les styles CSS fournis avec le plugin
Bien évidemment le fichier de squelette gallerie.html fourni avec ce plugin ne saurait être adapté à la grande diversité des chartes graphiques des sites sous SPIP. Il est donc possible de personnaliser ce squelette de 2 façons :
- soit vous copiez le fichier gallerie.html dans votre répertoire de squelettes (/squelettes par défaut) et vous travaillez sur cette copie,
- soit vous décidez d’utiliser un autre fichier de squelette et dans ce cas il vous faudra déclarer son nom dans le champ « Le nom du fichier de squelette qui intègre Gallery » de l’interface de configuration.
Dans les 2 cas, le squelette qui « emballe » Gallery doit comporter l’appel à la fonction d’initialisation de Gallery en tête de fichier, avant tout autre affichage de contenu HTML : [(#NOOP|gallery2)]
Cette fonction permet ensuite de faire appel aux 2 blocs HTML générés par Gallery pour les placer où vous le souhaitez dans votre squelette :
- [(#NOOP|g2data{headHtml})] retourne la partie du HTML de Gallery à intégrer dans la balise HEAD de la page (appel aux feuilles de style et aux script js spécifiques),
- [(#NOOP|g2data{bodyHtml})] retourne la partie du HTML de Gallery comportant tout le HTML affiché.
Remarque : puisque ce squelette permet aussi l’accès à toutes les fonctions de gestion de l’application Gallery, il semble quasi-obligatoire que ce fichier comporte une balise #CACHE{0} en départ de fichier si l’on ne veut pas avoir à faire un « recalculer cette page » chaque fois que l’on utilise les outils de Gallery (administration, ajout de composants...) [5].
Feuille de style du plugin
Pour essayer de compenser les modifications des styles CSS de Gallery liées à l’intégration de l’application dans le HTML de SPIP, le squelette gallerie.html fait appel à une feuille de style CSS qui est un fichier de squelette « calculé » (un squelette SPIP donc acceptant les balises et boucles) : g2.css.html. Vous pouvez également le copier dans votre répertoire de squelettes si vous souhaitez le modifier/personnaliser.
Accès direct aux données de Gallery
Complémentairement à l’utilisation de ce plugin pour intégrer les données de Gallery dans SPIP, il est bien évidemment possible de récupérer les données de cette application directement dans sa base de données en utilisant les capacités de SPIP d’interrogation de bases supplémentaires. Ces possibilités ne seront pas détaillées ici, on donnera simplement quelques pistes pour ceux qui souhaiteraient aller plus loin dans cette direction :
- accès à la base de Gallery : si la base de données de Gallery n’est pas la même que celle de SPIP il faut commencer par créer un fichier de connexion supplémentaire en utilisant l’outil de SPIP comme indiqué dans http://www.spip.net/fr_article3681.html (paragraphe « Compléments d’installation »
- une fois que la connexion est établie, on peut « boucler » sur les tables de la base de Gallery.
Exemples (pour Gallery installé dans une base gallery2_base) :
- récupérer les numéros d’items de tous les albums :
<BOUCLE_albums(gallery2_base:g2_albumitem)>
item numero #G_ID
</BOUCLE_albums>
- on peut combiner ces boucles avec l’utilisation des modèles décrits plus haut : par exemple, afficher toutes les photos ayant une hauteur inférieure à 800 pixels avec le modèle <gimg|taille=300> :
<BOUCLE_inf800(gallery2_base:g2_photoitem){g_height<800}>
[(#MODELE{gimg}{item=#G_ID}{taille=300})]
</BOUCLE_inf800>Ajouter d’autres variantes de squelettes à ce plugin
Pour les développeurs de squelettes qui souhaitent proposer un fichier gallerie.html harmonisé avec leur squelette, il suffit de créer un sous-dossier /nom_du_squelette dans le répertoire /gallery2/squelettes et d’y mettre au minimum un fichier gallerie.html (plus tous les fichiers dépendants nécessaires le cas échéant !). Consultez le fichier /squelettes/dist/gallerie.html pour l’organisation de l’intégration du code de Gallery.
Une fois votre squelette au point, n’oubliez pas de le commiter sur la zone !
Versions
[version 1.1.0] : ajout de la composition pour rubrique et des variantes du squelette gallerie.html avec le système de choix via CFG.
[version 1.2.0] : fusion avec le plugin gallery-embed : modification de la création des auteurs, gestion des imageBlock des modèles pour assurer le coup si le module correspondant de Gallery n’est pas installé.


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
