Présentation et nouveautés
La version 4 de GIS abandonne la libraire Mapstraction au profit de Leaflet. Cette librairie permet de s’affranchir des librairies propriétaires tout en gardant les mêmes fonctionnalités, elle propose même de nouvelles fonctions.
Cette nouvelle version de GIS permet d’utiliser différents fonds de carte sans avoir à charger des scripts externes, seuls les scripts locaux de Leaflet et des plugins nécessaires sont chargés dans vos pages. À ce jour, le plugin propose plus de 25 couches de fond de carte différentes. La plupart de ces couches sont basées sur des données sous licence libre ou Creative Commons. Toutefois, si vous le souhaitez il est encore possible d’utiliser les couches de Google [1] ainsi que la couche satellite de Bing.
Voir la présentation de GIS au State of the Map France 2015.
La mise à jour n’entraîne pas de rupture de compatibilité majeure. Seuls quelques paramètres ont été supprimés du modèle qui gère l’affichage des cartes : control_zoom ; control_pan ; ajaxload.
Installation et configuration
Ce plugin nécessite le plugin Saisies.
Une fois installé, le plugin est configurable depuis le menu « Configurer > GIS » ou à l’adresse ecrire/?exec=configurer_gis :
Cette page permet de définir les options suivantes :
- Coordonnées et zoom par défaut à utiliser dans les cartes ;
- Couche de fond de carte affichée par défaut et listes des couches disponibles ;
- Afficher les champs d’adresse dans les formulaires d’édition des points ;
- Liste des objets associables à des points GIS.
Utilisation dans l’espace privé
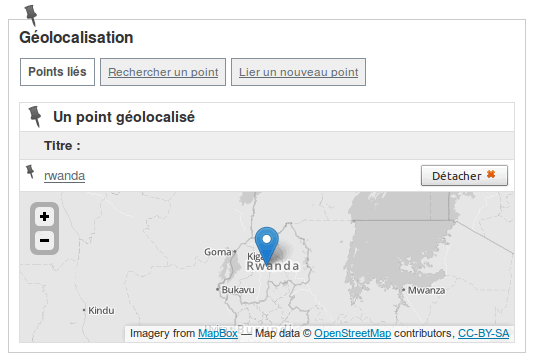
Le plugin ajoute un bloc sur les pages des éléments de SPIP dans l’espace privé. Ce bloc se déplie au survol de la souris. Les liens situés en tête du bloc déplié permettent de basculer d’un panneau à une autre :
- Points liés affiche la liste des points liés à l’objet en cours avec la possibilité de détacher ou supprimer chaque point ;
- Rechercher un point affiche un formulaire pour rechercher un point existant et le lier à l’objet en cours ;
- Lier un nouveau point affiche le formulaire d’édition de point pour en créer un nouveau et l’attacher à l’objet en cours .

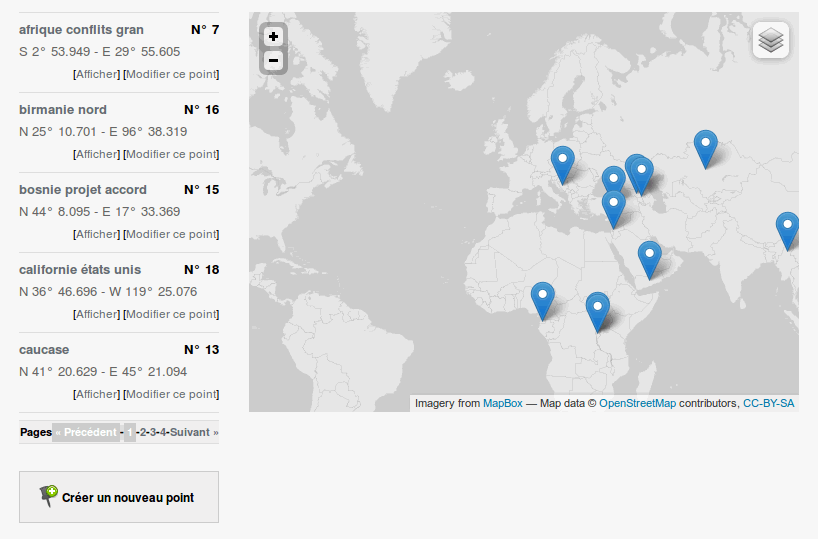
Une page de gestion des points du site est accessible depuis le menu Édition > Points géolocalisés.
Depuis cette page, vous pouvez accéder à la fiche d’édition de chaque point afin d’en modifier les coordonnées, les champs d’adresse ou le logo.
Utilisation du modèle pour insérer des cartes dans vos pages
Pour insérer une carte dans un squelette, utilisez le modèle fourni par le plugin en insérant le code suivant à l’endroit où vous souhaitez afficher la carte :
[(#INCLURE{fond=modeles/carte_gis,zoom=8,limit=100,scale=oui})]Vous pouvez aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|zoom=8|limit=100|scale=oui>
Lire la documentation à propos des modèles sur spip.net.
| paramètre | valeurs |
|---|---|
| id_carte_gis / id_map | id unique de la carte (à définir si plusieurs cartes sont affichées sur une même page) |
| lat = 48.3 | latitude du centre de la carte |
| lon = -4.7 | longitude du centre de la carte |
| zoom = 5 | zoom de la carte |
| minZoom = 10 | zoom minimum autorisé |
| maxZoom = 13 | zoom maximum autorisé |
| default_layer = openmapsurfer | nom de la couche affichée par défaut [2] |
| affiche_layers = openmapsurfer/opentopomap | noms des couches proposées (séparés par des /) |
| sw_lat, sw_lon, ne_lat, ne_lon | coordonnées des points de la bounding box à afficher |
| width = 100% | largeur de la carte, 100% par défaut |
| height = 400px | hauteur de la carte, 400px par défaut |
| style = non | ne pas styler la carte |
| zoom_molette = non zoom_wheel = non |
désactiver le zoom avec la molette de la souris, actif par defaut |
| fullscreen = oui | afficher un bouton pour passer la carte en plein écran |
| control_type = non | ne pas afficher le contrôle de changement de couche |
| control_type_collapsed = non | afficher le contrôle de changement de couche replié (oui par défaut) |
| no_control = oui aucun_controle = oui |
ne pas afficher les contrôles de la carte |
| scale = oui | afficher l’échelle de la carte |
| overview = oui | afficher une mini carte de situation |
| limit = 500 | nombre max de marqueurs à afficher, 500 par défaut |
| objets = gis | type d’objets à afficher (fichier json/gis_xx qui génère la source de données) |
| autocenterandzoom = oui centrer_auto = oui |
centrer et zoomer la carte automatiquement pour afficher tous les marqueurs |
| autocenter = oui centrer = oui |
centrer la carte automatiquement pour afficher tous les marqueurs (sans modifier le zoom) |
| tooltip = oui | afficher une bulle d’info contenant le titre du point lors de son survol |
| kml = 12 | fichier KML à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| gpx = 12 | fichier GPX à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| geojson = 12 | fichier GeoJSON à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| centrer_fichier = non | permet de ne pas centrer la carte automatiquement sur les fichiers kml/gpx surperposés |
| localize_visitor = oui localiser_visiteur = oui |
centrer la carte sur la position du visiteur (API géolocalisation HTML5) |
| id_a_ouvrir | id_gis de l’infobulle à afficher au chargement (marqueur uniquement) |
| point = non | si elle vaut « non » cette option n’affichera pas de points du tout (utile pour n’afficher qu’un kml par exemple) |
path_styles=#ARRAY{color,#fff} |
options de style des tracés issus de la couche GeoJSON (voir http://leafletjs.com/reference.html#path-options) |
| cluster = oui | active le clustering |
| clusterMaxZoom = 11 | regroupe les points jusque à ce zoom, mais pas au delà |
| maxClusterRadius = 80 | rayon maximal (en pixels) qu’un cluster couvrira (80 par défaut) |
| clusterShowCoverageOnHover = oui | Affiche au survol du cluster le contour de la zone couverte par les points regroupés |
| clusterSpiderfyOnMaxZoom = oui | Active l’effet d’éclatement pour afficher les points qui se chevauchent |
| singleMarkerMode = oui | Utilise les icones de cluster pour tous les points (même ceux qui ne sont pas dans un cluster) |
Le paramètre objets
Ce paramètre vous permet de spécifier quel type d’objet vous souhaitez afficher sur la carte. Il peut prendre les valeurs suivantes : gis (valeur par défaut), articles, auteurs, documents, evenements, mots, rubriques, sites.
Si le paramètre « objets » vaut « articles », vous pouvez utiliser en paramètre du modèle tous les critères utilisables sur une boucle ARTICLES.
D’un point de vue technique, le paramètre objets permet de définir quel squelette sera utilisé pour générer les données JSON qui alimenteront la carte. Lorsque le paramètre « objets » vaut « auteurs », c’est le squelette plugins/gis/json/gis_auteurs.html qui est utilisé.
Avec l’option objets=point_libre, il est possible d’afficher une carte centrée sur un point non enregistré en base. Il faut alors indiquer la latitude et la longitude du point, ainsi que le zoom de la carte. On peut optionnellement donner un titre et une description à ce point, et définir une image pour le marqueur.
Exemple d’appel depuis le texte d’un article :
<carte_gis1|objets=point_libre|lat=48|lon=-5|zoom=10|titre=mon beau point|description=ma super description|icone=mon_image.png>
Depuis la version 4.8.10 il est possible d’afficher les points liés aux articles d’une branche (une rubrique et ses sous-rubriques) :
<carte_gis1|objets=articles_branche|id_rubrique=1>
Quelques exemples de cartes
Afficher les articles de la rubrique n°2 et superposer le KML correspondant au document n°2 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_rubrique=2,
zoom=7,
lat=48.214378965824345,
lon=-4.543704986572266,
kml=2})]Afficher le ou les points liés à l’article n°2 et centrer la carte automatiquement pour afficher tous les points :
[(#INCLURE{fond=modeles/carte_gis,
autocenterandzoom=oui,
id_article=2})]Afficher les points liés aux articles de l’auteur n°1 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_auteur=1,
zoom=5})]Afficher les auteurs du site :
[(#INCLURE{fond=modeles/carte_gis,
objets=auteurs,
zoom=5})]Le modèle carte_gis_objet
Un second modèle existe pour un besoin plus précis : afficher toutes les informations géographiques liées à n’importe quel contenu de SPIP.
On lui donne donc au minimum les paramètres « objet » et « id_objet », et le modèle n’affiche alors une carte que s’il y a au moins un point OU au moins un tracé (quelque soit le format, json, gpx, kml).
S’il y a plusieurs points, et plusieurs tracés, le modèle affiche tout ce qu’il arrive à trouver qui serait lié à l’objet demandé.
Pour plus de paramétrage, on peut continuer de passer les mêmes paramètres que pour le modèle par défaut « carte_gis », car celui-ci est appelé par « carte_gis_objet ».
[(#REM) Exemple utilisant les paramètres propres au modèle + ceux du modèle classique ]
#INCLURE{fond=modeles/carte_gis_objet,
id_carte_gis=evenement1234,
objet=evenement,
id_objet=1234,
zoom_molette=non,
fullscreen=oui,
centrer_auto=oui}Boucles et balises
Voici la liste des balises disponibles dans une boucle GIS : #ID_GIS, #TITRE, #DESCRIPTIF, #LAT, #LON, #ZOOM.
Et si vous avez activé le geocoder ou que vous avez rempli les champs d’adresse à la main : #ADRESSE, #PAYS, #CODE_PAYS, #REGION, #VILLE, #CODE_POSTAL.
Critère gis
Le critère {gis} permet de forcer une jointure sur la table GIS dans les boucles des autres objets. Ainsi, une boucle ARTICLES qui comporte le critère {gis}, affichera uniquement les articles attachés à un point (un article par point uniquement).
Les informations de ce point pourront être affichées avec les balises suivantes : #TITRE_GIS et #DESCRIPTIF_GIS, #ADRESSE_GIS, #PAYS_GIS, #CODE_PAYS_GIS, #REGION_GIS, #VILLE_GIS, #CODE_POSTAL_GIS.
Remarque : les balises sont suffixées afin d’éviter tout problème de champ homonyme avec un autre plugin.
<BOUCLE_gis(ARTICLES){gis}{id_rubrique ?}>
#ID_GIS - #LAT - #LON - #ZOOM <br/>
Titre de l'article : #TITRE <br />
Descriptif de l'article : #DESCRIPTIF <br />
Titre du point : #TITRE_GIS <br />
Descriptif du point : #DESCRIPTIF_GIS <br />
</BOUCLE_gis>Critère distance
Le critère {gis distance<XX} permet de filtrer les résultats d’une boucle GIS en fonction de la distance (en kilomètres) par rapport au point présent dans l’environnement.
Par exemple, pour lister les points situés à moins de 50 kilomètres du point numéro 1 :
<BOUCLE_m(GIS){id_gis=1}>
<p>#TITRE / #LAT / #LON</p>
<BOUCLE_b(GIS){gis distance<50}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_b>
</BOUCLE_m>Critère distancefrom
Le critère {distancefrom} peut être utilisé soit lorsque le critère gis est présent sur un objet, ou lorsqu’on est déjà sur une boucle GIS.
Le critère ne sélectionne que les objets qui ont une localisation (un point lié) en respectant une certaine distance à un autre point qu’on donne en paramètre. Ce point peut être soit un tableau avec « lat » et « lon », soit un id_gis.
Par exemple, pour trouver tous les articles dans un rayon de la variable « distance » autour d’un point donné :
<BOUCLE_c(ARTICLES){gis}{distancefrom #ARRAY{lat,#ENV{lat},lon,#ENV{lon}}, <=, #ENV{distance}}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_c>Formulaire d’édition de point
Le formulaire #FORMULAIRE_EDITER_GIS permet de créer ou modifier un point. Vous pouvez l’utiliser dans vos squelettes en respectant la syntaxe suivante :
#FORMULAIRE_EDITER_GIS{id_gis, objet, id_objet, retour}
Définition des paramètres du formulaire :
- id_gis : identifiant numérique du point ou vide pour créer un nouveau point
- objet : le type d’objet auquel est attaché le point
- id_objet : id_objet de l’objet auquel est attaché le point
- retour : url de retour vers laquelle le formulaire redirigera après validation
Par exemple, voici un extrait de code qui permet de modifier le point attaché à un article ou d’en créer un nouveau s’il n’y en a pas déjà un attaché à l’article.
<BOUCLE_unpoint(GIS){id_article}{0,1}>
#SET{id_gis,#ID_GIS}
</BOUCLE_unpoint>
#SET{id_gis,nouveau}
<//B_unpoint>
#FORMULAIRE_EDITER_GIS{#GET{id_gis},'article',#ID_ARTICLE,#URL_ARTICLE}Personnalisation
Icône par défaut des marqueurs
Il est possible de définir une icône par défaut pour les marqueurs des cartes. Pour cela, il suffit de déposer l’image de votre icône personnalisée dans votre dossier squelettes :
squelettes/images/marker_defaut.png
Si vous le souhaitez, vous pouvez associer une image d’ombre à votre icône personnalisée toujours dans votre dossier squelettes : squelettes/images/marker_defaut_shadow.png
Personnaliser le contenu des infobulles
Le contenu des infobulles est généré à partir des attributs title et description de chaque item retourné par les squelettes JSON. Vous pouvez surcharger les squelettes du répertoires gis/json afin de personnaliser le contenu des infobulles.
Afin de simplifier ces personnalisations, il est plus simple de passer par un #INCLURE comme expliqué dans l’article Gis 4 Surcharger les infobulles.
Étendre la liste des paramètres du modèle carte_gis
Si vous utilisez des fichiers gis/json personnalisés il peut arriver que vous souhaitiez leur transmettre des paramètres avec des noms de votre choix. Par défaut, le plugin GIS autorise la liste de noms suivante :
- toutes les clés primaires déclarées et connues
- ainsi que ces variables : id_objet, id_secteur, id_parent, media, recherche, mots, pays, code_pays, region, ville, code_postal, adresse
Cette liste peut être enrichie en utilisant le pipeline gis_modele_parametres_autorises.
Exemple d’utilisation depuis un fichier mes_options.php :
$GLOBALS['spip_pipeline']['gis_modele_parametres_autorises'] .= "|nom_de_la_fonction";
function nom_de_la_fonction($flux) {
$flux[] = 'machin';
$flux[] = 'bidule';
return $flux;
}API de cartes statiques
Depuis la version 4.53.0 il est possible de générer des cartes statiques sous forme d’images à l’aide du filtre |gis_static_map.
Par exemple, le code suivant :
<BOUCLE_centrer(GIS){id_gis=1}>
[(#ID_GIS|gis_static_map{335,170,openstreetmap_fr,7})]
</BOUCLE_centrer>Génère l’image d’une carte de 335 pixels de large et 170 de haut, centrée sur les coordonnées du point n° 1, avec pour fond de carte la couche openstreetmap_fr et un niveau de zoom à 7.

Détails des arguments du filtre :
gis_static_map{ID,largeur,hauteur,id_fond_carte,zoom,markers,latitude,longitude}- ID : ID du point à afficher
- largeur : largeur de l’image
- hauteur : hauteur de l’image
- id_fond_carte : le nom de la couche à utiliser en fond de carte
- zoom : le zoom de la carte
- markers : les informations des markers à afficher sous la forme suivante
lat;lon;url|lat;lon;url - latitude : la latitude du centre de la carte
- longitude : la longitude du centre de la carte
Exemples d’usage avancés :
[(#REM|gis_static_map{335,170,openstreetmap_de,7,48.33;-4.76;https://www.vertlejardin.fr/plugins/vertlejardin/images/marker_defaut.png})]Génère une carte avec une image de marker personnalisée dont le centre est défini à l’aide des paramètres latitude & longitude du filtre (sans utiliser l’identifiant d’un point GIS).

#SET{markers,#ARRAY}
<BOUCLE_articles2(ARTICLES){gis}{id_article=1}
>#SET{markers,#GET{markers}|push{#LAT;#LON;http://open.mapquestapi.com/staticmap/geticon?uri=pcenter.png}}</BOUCLE_articles2>
[(#REM|gis_static_map{335,170,openstreetmap_mapnik,'',#GET{markers}|implode{'|'}})]Génère une carte affichant tous les points liés à l’article n° 1 en utilisant une image de marker personnalisée.

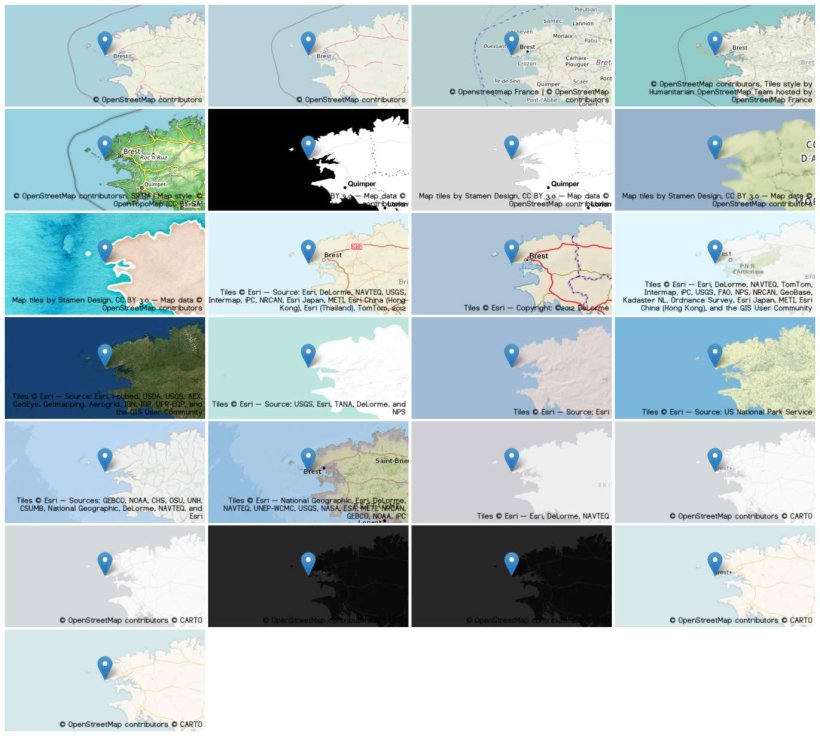
Liste des fonds de carte utilisables avec l’API et aperçu du rendu :
openstreetmap_mapnik,
openstreetmap_de,
openstreetmap_fr,
openstreetmap_hot,
opentopomap,
stamen_toner,
stamen_tonerlite,
stamen_terrain,
stamen_watercolor,
esri_worldstreetmap,
esri_delorme,
esri_worldtopomap,
esri_worldimagery,
esri_worldterrain,
esri_worldshadedrelief,
esri_worldphysical,
esri_oceanbasemap,
esri_natgeoworldmap,
esri_worldgraycanvas,
cartodb_positron,
cartodb_positron_base,
cartodb_darkmatter,
cartodb_darkmatter_base,
cartodb_voyager,
cartodb_voyager_baseAstuces et usages avancés
Vous pouvez consulter et partager vos astuces pour GIS sur cette page du carnet.





Discussions par date d’activité
473 discussions
Bonjour,
J’ai testé l’import de fichier kml qui fonctionne bien.
Par contre, ça ne fonctionne pas avec une fichier kmz (kml compressé au format zip). Existe-t-il une solution ?
Amicalement,
Pierrick
Salut, non il n’y a pas de solution existante pour la gestion des KMZ (pour l’instant...).
++
Bonjour
Il semble que quincailler y soit arrivé :
http://contrib.spip.net/GIS-4?debut_comments-list=@465079#forum464692
Répondre à ce message
Seconde question sur ce plugin, j’ai activé la géolocalisation sur les documents. Dans la médiathèque je ne vois rien concernant la géolocalisation.
Merci
F. BILLARD
Oui bien vu, je constate le bug aussi, cela vient d’une incohérence de comportement du pipeline afficher_contenu_objet dans SPIP 3. Les documents ont un fonctionnement dérogatoire de ce côté par rapport aux autres objets de SPIP.
Je prépare un petit mail pour discuter d’un correctif de SPIP à ce sujet dès que possible.
++
Répondre à ce message
Bonjour,
Je parviens a afficher plusieurs cartes sur une même page via un id unique définit pour la variable « id_map », cependant une seule carte affiche les informations détaillées au clic sur l’infobulle.
Comment faire en sorte que les infobulles soient fonctionnelles sur les 2 cartes ?
Merci
Salut, le plugin permet bien d’afficher plusieurs cartes sur une page.
On pourra certainement t’aider à résoudre ton problème si tu nous donnes l’adresse de la page où le bug est observable.
++
Répondre à ce message
Bonjour,
Spip 3.0.5 et la dernière version du plugin
j’ai un petit souci avec le positionnement des bulles d’infos quand j’utilise de marqueurs personnalisés. La bulle se positionne toujours en dessus du marqueur.
le code produit html est
<div class="leaflet-popup leaflet-zoom-animated" style="opacity: 1; transform: translate(1195px, 171px); bottom: -6px; left: -77px;">Le problème est la position : « bottom : -6px ; » avec le marqueur personnalisé, au lieu de « bottom : 28px ; » quand on laisse les marqueur par défaut.
Je peux évidemment travailler avec le css, mais comme j’ai également des zones klm la bulle ce met trop haut pour ces zones si j’adapte la bulle pour les marqueurs. Comment faire ,fonctionner proprement positionnement avec des marqueurs personnalisés ?
Merci
Rainer
Salut, oui je vois le pb, je corrige ça dans la journée normalement.
++
Et voilà, la version 4.3.4 devrait régler le problème :
http://zone.spip.org/trac/spip-zone/changeset/70028
++
Super, effectivement ça marche parfaitement maintenant. Merci pour ta réactivité
Répondre à ce message
Bonjour
je viens d’installer le plugin GIS et je n’ai que 6 API de cartographies, au lieu des 25 couches annoncées. Ou aurais-je fait l’erreur ?
Merci
F BILLARD
Salut, sur cette page de démo j’obtiens bien 21 couches proposées :
http://labo.eliaz.fr/spip.php?page=carte
J’ai retiré les couches Mapbox cette semaine car elles ne sont plus en accès libre. Je prépare une prochaine version qui proposera quelques couches en plus.
Es-tu certain d’avoir bien installé le plugin, tu peux vérifier que la liste des couches proposées est complète en comparant le contenu de ce fichier avec celui présent dans ton installation :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/trunk/gis_options.php#L11
++
J’ai installé le plugin directement depuis l’espace privé de spip.
je regarde le fichier en premier.
merci
F BILLARD
Répondre à ce message
Bonjour,
J’utilise GIS4 notamment pour localiser les évènements du territoire en complément de l’extension Agenda. Je rencontre un problème quand un évènement à des répétitions. En effet dans la BDD chaque répétition se voit attribuer un id_evenement différent sans que cela soit répercuter dans la table gis_lien. Il en résulte que seule la première occurrence de l’évènement est liée au point géolocalisé.
Si quelqu’un à une solution, ne serait-ce qu’un bidouillage, je suis preneur.
Merci
Salut, je pense qu’il te suffit de boucler sur l’événement source depuis l’événement qui est une répétition pour retrouver le gis qui va bien pour résoudre ça.
Salut et merci pour la réactivité.
Je vais creuser ça, bien que là tout de suite, je ne vois pas comment lier répétition et évènement source. J’espère que le we me portera conseil.
Problème résolu. J’ai un peu honte, je ne connaissais pas la balise #ID_EVENEMENT_SOURCE. Du coup avec, ça a été un jeu d’enfant.
Merci b_b
Répondre à ce message
Coucou b_b , content de te relire \o/
yo ! le train est arrivé jusqu’au phare ?
Ha ben bravo, on transforme le forum en IRC maintenant ?
Bises les loulous ++
+1
(si j’ose dire mais je crois que j’ose)
Suske
Il nous a manqué notre b_b sur l’irc :-)
Mais laissez-le finir sa semaine de lecture de mails en retard.
Répondre à ce message
Bonjour,
Juste un petit mot pour expliquer ce que je viens d’expérimenter :
J’ai des tracés de circuits sur Google earth, associés à une couche supplémentaire d’environ 2500 points géolocalisés. Un export en kml me donne un fichier de 6 Mo ... Autant dire qu’il m’est impossible de l’afficher de cette façon :
<carte_gis3|kml=3800|localiser_visiteur = non|point = non|zoom=14>Donc (et c’est là qu’est l’info ;) ) il faut exporter en kmz ! De cette manière le fichier ne fait plus que 500 ko (kml compressé) et Gis nous fait le bonheur d’afficher le tout en quelques secondes.
J’en parle parce que le kmz n’est pas cité dans la doc ;)
Maintenant ma question : Est ce qu’il est possible de rendre dispo pour le public le moteur de recherche d’adresse ? Et bien entendu zoomer direct à l’adresse en validant ?
Merci pour l’info KMZ !
Je pense que tu peux essayer de rajouter les éléments du moteur de recherche / géocodeur issu de saisies/carte.html dans modèles/carte_gis.html.
Houlaaaa ... je viens de tenter la bascule du bout de code ... ça marche mais ça ajoute une carte vierge en dessous de celle qu’on veut afficher ...
C’est que je ne touche pas une bille dans le code des fonctions appelées (geocoder) -_-’
Ça doit être super simple pour un développeur aguéri mais perso à part développer des squelettes et quelques modèles assez simples, là je sèche ... Grand max le cvt mais ça s’arrête là ! ;)
Donc si quelqu’un se sent d’intégrer ce petit script ... ;) Je vais tout de même essayer sur mon dev histoire de pas mourir trop idiot tout de même !
Salut, tu peux t’inspirer du code que j’utilise sur Les Taxinomes :
http://www.lestaxinomes.org/spip.php?page=carte
Dans cette page, le formulaire de recherche du site est « détourné » pour effectuer une recherche de lieu dans la carte, voici le code qui fait ça :
Bonne lecture ++
Salut b_b,
Merci pour le tuyau, j’ai installé ce petit bout de code dans la page modeles/carte_gis.html à la fin du script (ligne 200) comme tu as du le faire sur taxinomes, seulement quand je valide le formulaire, ca me redirige vers la page recherche, je n’arrive pas a « ajaxer » le résultat, enfin je suppose que c’est ce que tu as fait en tous cas ...
Au lieu de cibler l’adresse ou la ville, il me monte la page recherche.html avec le bon critère dans l’url ...
Qu’est ce que j’oublis ?
Répondre à ce message
Bonjour, j’ai installé GIS pour l’utiliser sur un site mutualisé (plugin mutualisaiton) installé sur un serveur local. Spip 3.0.5, GIS 4.1.13.
Très malheureusement, il ne fonctionne pas du tout dans ce contexte : il veut bien enregistrer des modifications de configuration, mais aucune carte n’apparaît dans la fenêtre et le lien « rechercher » pour obtenir des coordonnées ne fonctionne même pas !!
J’arrive bien à créer un point (à la main, après avoir fouillé dans Google pour trouver les coordonnées), mais ensuite, rien ne s’affiche !! Quel dommage que ce plugin ne soit pas configuré - apparemment - dans un contexte de ferme à spip ...
Oups !! Je me réponds à moi-même ! J’ai supprimé la version en question et l’ai remplacée par la version précédente (3.3.13) qui, elle fonctionne parfaitement bien !! Tout va bien.
Ceci étant, espérons que la version 4.x pourra fonctionner en mutualisation ...
De toute façon, ce plugin est un superbe plugin, qui fait honneur à ceux qui l’on développé, bravo !!
Salut et merci pour le commentaire sympa :)
Je n’utilise pas la mutualisation de SPIP, du coup je ne peux pas te dire ce qui cloche avec GIS de ce côté. Peut être que des personnes qui l’utilise dans le cadre d’une mutu pourront t’aider ?
Sinon, passe un jour sur IRC pour en discuter en direct ;)
++
rôôô. Comme c’est bien dit !
WB men.
Bonsoir
Je dirais que tu es en sqlite pour la base ? Par ce que je suis en mutu et la carte tourne bien en mysql.
Répondre à ce message
Comment puis-je faire pour montrer le logo du point à côté du texte dans les infobulles ?
Bonsoir
Je cherche la même chose, si je trouve je ferais le retour.
Tu devrais pouvoir faire ça en personnalisant le contenu de l’infobulle (comme expliqué dans l’article) et en ajoutant quelques styles spécifiques pour tes logos situés dans les infobulles.
++
Pierre KUHN a réussi sur http://www.voisins-spipeurs.net/?lang=fr cherchez le Pirate ;)
Ho ! Et il n’est même pas revenu partager son savoir avec les autres ! Petit filou :p
Bonsoir
je parti de http://contrib.spip.net/GIS-4#forum465079 qui est bien détailler.
et il me semble qu’il a rédiger un article la dessus
Sinon j’ai fait ça :
Dans json/gis_auteurs :
"description":[(#INCLURE{fond=inclure/gis_auteur_descriptif, id_gis}|json_encode)]Dans inclure/gis_auteur_descriptif.html j’ai fait ça.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
