Présentation et nouveautés
La version 4 de GIS abandonne la libraire Mapstraction au profit de Leaflet. Cette librairie permet de s’affranchir des librairies propriétaires tout en gardant les mêmes fonctionnalités, elle propose même de nouvelles fonctions.
Cette nouvelle version de GIS permet d’utiliser différents fonds de carte sans avoir à charger des scripts externes, seuls les scripts locaux de Leaflet et des plugins nécessaires sont chargés dans vos pages. À ce jour, le plugin propose plus de 25 couches de fond de carte différentes. La plupart de ces couches sont basées sur des données sous licence libre ou Creative Commons. Toutefois, si vous le souhaitez il est encore possible d’utiliser les couches de Google [1] ainsi que la couche satellite de Bing.
Voir la présentation de GIS au State of the Map France 2015.
La mise à jour n’entraîne pas de rupture de compatibilité majeure. Seuls quelques paramètres ont été supprimés du modèle qui gère l’affichage des cartes : control_zoom ; control_pan ; ajaxload.
Installation et configuration
Ce plugin nécessite le plugin Saisies.
Une fois installé, le plugin est configurable depuis le menu « Configurer > GIS » ou à l’adresse ecrire/?exec=configurer_gis :
Cette page permet de définir les options suivantes :
- Coordonnées et zoom par défaut à utiliser dans les cartes ;
- Couche de fond de carte affichée par défaut et listes des couches disponibles ;
- Afficher les champs d’adresse dans les formulaires d’édition des points ;
- Liste des objets associables à des points GIS.
Utilisation dans l’espace privé
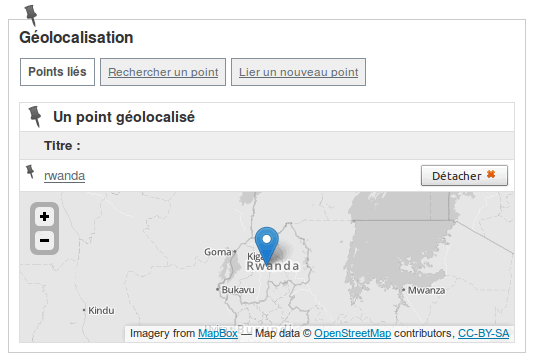
Le plugin ajoute un bloc sur les pages des éléments de SPIP dans l’espace privé. Ce bloc se déplie au survol de la souris. Les liens situés en tête du bloc déplié permettent de basculer d’un panneau à une autre :
- Points liés affiche la liste des points liés à l’objet en cours avec la possibilité de détacher ou supprimer chaque point ;
- Rechercher un point affiche un formulaire pour rechercher un point existant et le lier à l’objet en cours ;
- Lier un nouveau point affiche le formulaire d’édition de point pour en créer un nouveau et l’attacher à l’objet en cours .

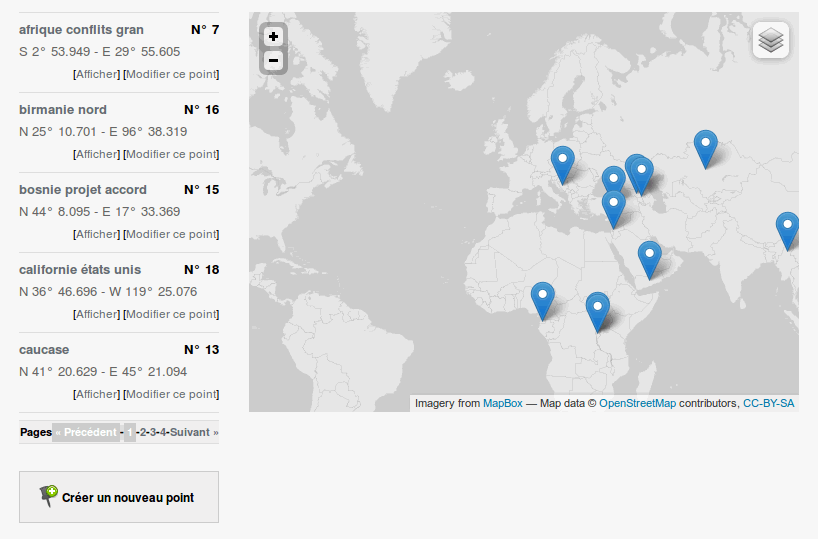
Une page de gestion des points du site est accessible depuis le menu Édition > Points géolocalisés.
Depuis cette page, vous pouvez accéder à la fiche d’édition de chaque point afin d’en modifier les coordonnées, les champs d’adresse ou le logo.
Utilisation du modèle pour insérer des cartes dans vos pages
Pour insérer une carte dans un squelette, utilisez le modèle fourni par le plugin en insérant le code suivant à l’endroit où vous souhaitez afficher la carte :
[(#INCLURE{fond=modeles/carte_gis,zoom=8,limit=100,scale=oui})]Vous pouvez aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|zoom=8|limit=100|scale=oui>
Lire la documentation à propos des modèles sur spip.net.
| paramètre | valeurs |
|---|---|
| id_carte_gis / id_map | id unique de la carte (à définir si plusieurs cartes sont affichées sur une même page) |
| lat = 48.3 | latitude du centre de la carte |
| lon = -4.7 | longitude du centre de la carte |
| zoom = 5 | zoom de la carte |
| minZoom = 10 | zoom minimum autorisé |
| maxZoom = 13 | zoom maximum autorisé |
| default_layer = openmapsurfer | nom de la couche affichée par défaut [2] |
| affiche_layers = openmapsurfer/opentopomap | noms des couches proposées (séparés par des /) |
| sw_lat, sw_lon, ne_lat, ne_lon | coordonnées des points de la bounding box à afficher |
| width = 100% | largeur de la carte, 100% par défaut |
| height = 400px | hauteur de la carte, 400px par défaut |
| style = non | ne pas styler la carte |
| zoom_molette = non zoom_wheel = non |
désactiver le zoom avec la molette de la souris, actif par defaut |
| fullscreen = oui | afficher un bouton pour passer la carte en plein écran |
| control_type = non | ne pas afficher le contrôle de changement de couche |
| control_type_collapsed = non | afficher le contrôle de changement de couche replié (oui par défaut) |
| no_control = oui aucun_controle = oui |
ne pas afficher les contrôles de la carte |
| scale = oui | afficher l’échelle de la carte |
| overview = oui | afficher une mini carte de situation |
| limit = 500 | nombre max de marqueurs à afficher, 500 par défaut |
| objets = gis | type d’objets à afficher (fichier json/gis_xx qui génère la source de données) |
| autocenterandzoom = oui centrer_auto = oui |
centrer et zoomer la carte automatiquement pour afficher tous les marqueurs |
| autocenter = oui centrer = oui |
centrer la carte automatiquement pour afficher tous les marqueurs (sans modifier le zoom) |
| tooltip = oui | afficher une bulle d’info contenant le titre du point lors de son survol |
| kml = 12 | fichier KML à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| gpx = 12 | fichier GPX à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| geojson = 12 | fichier GeoJSON à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| centrer_fichier = non | permet de ne pas centrer la carte automatiquement sur les fichiers kml/gpx surperposés |
| localize_visitor = oui localiser_visiteur = oui |
centrer la carte sur la position du visiteur (API géolocalisation HTML5) |
| id_a_ouvrir | id_gis de l’infobulle à afficher au chargement (marqueur uniquement) |
| point = non | si elle vaut « non » cette option n’affichera pas de points du tout (utile pour n’afficher qu’un kml par exemple) |
path_styles=#ARRAY{color,#fff} |
options de style des tracés issus de la couche GeoJSON (voir http://leafletjs.com/reference.html#path-options) |
| cluster = oui | active le clustering |
| clusterMaxZoom = 11 | regroupe les points jusque à ce zoom, mais pas au delà |
| maxClusterRadius = 80 | rayon maximal (en pixels) qu’un cluster couvrira (80 par défaut) |
| clusterShowCoverageOnHover = oui | Affiche au survol du cluster le contour de la zone couverte par les points regroupés |
| clusterSpiderfyOnMaxZoom = oui | Active l’effet d’éclatement pour afficher les points qui se chevauchent |
| singleMarkerMode = oui | Utilise les icones de cluster pour tous les points (même ceux qui ne sont pas dans un cluster) |
Le paramètre objets
Ce paramètre vous permet de spécifier quel type d’objet vous souhaitez afficher sur la carte. Il peut prendre les valeurs suivantes : gis (valeur par défaut), articles, auteurs, documents, evenements, mots, rubriques, sites.
Si le paramètre « objets » vaut « articles », vous pouvez utiliser en paramètre du modèle tous les critères utilisables sur une boucle ARTICLES.
D’un point de vue technique, le paramètre objets permet de définir quel squelette sera utilisé pour générer les données JSON qui alimenteront la carte. Lorsque le paramètre « objets » vaut « auteurs », c’est le squelette plugins/gis/json/gis_auteurs.html qui est utilisé.
Avec l’option objets=point_libre, il est possible d’afficher une carte centrée sur un point non enregistré en base. Il faut alors indiquer la latitude et la longitude du point, ainsi que le zoom de la carte. On peut optionnellement donner un titre et une description à ce point, et définir une image pour le marqueur.
Exemple d’appel depuis le texte d’un article :
<carte_gis1|objets=point_libre|lat=48|lon=-5|zoom=10|titre=mon beau point|description=ma super description|icone=mon_image.png>
Depuis la version 4.8.10 il est possible d’afficher les points liés aux articles d’une branche (une rubrique et ses sous-rubriques) :
<carte_gis1|objets=articles_branche|id_rubrique=1>
Quelques exemples de cartes
Afficher les articles de la rubrique n°2 et superposer le KML correspondant au document n°2 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_rubrique=2,
zoom=7,
lat=48.214378965824345,
lon=-4.543704986572266,
kml=2})]Afficher le ou les points liés à l’article n°2 et centrer la carte automatiquement pour afficher tous les points :
[(#INCLURE{fond=modeles/carte_gis,
autocenterandzoom=oui,
id_article=2})]Afficher les points liés aux articles de l’auteur n°1 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_auteur=1,
zoom=5})]Afficher les auteurs du site :
[(#INCLURE{fond=modeles/carte_gis,
objets=auteurs,
zoom=5})]Le modèle carte_gis_objet
Un second modèle existe pour un besoin plus précis : afficher toutes les informations géographiques liées à n’importe quel contenu de SPIP.
On lui donne donc au minimum les paramètres « objet » et « id_objet », et le modèle n’affiche alors une carte que s’il y a au moins un point OU au moins un tracé (quelque soit le format, json, gpx, kml).
S’il y a plusieurs points, et plusieurs tracés, le modèle affiche tout ce qu’il arrive à trouver qui serait lié à l’objet demandé.
Pour plus de paramétrage, on peut continuer de passer les mêmes paramètres que pour le modèle par défaut « carte_gis », car celui-ci est appelé par « carte_gis_objet ».
[(#REM) Exemple utilisant les paramètres propres au modèle + ceux du modèle classique ]
#INCLURE{fond=modeles/carte_gis_objet,
id_carte_gis=evenement1234,
objet=evenement,
id_objet=1234,
zoom_molette=non,
fullscreen=oui,
centrer_auto=oui}Boucles et balises
Voici la liste des balises disponibles dans une boucle GIS : #ID_GIS, #TITRE, #DESCRIPTIF, #LAT, #LON, #ZOOM.
Et si vous avez activé le geocoder ou que vous avez rempli les champs d’adresse à la main : #ADRESSE, #PAYS, #CODE_PAYS, #REGION, #VILLE, #CODE_POSTAL.
Critère gis
Le critère {gis} permet de forcer une jointure sur la table GIS dans les boucles des autres objets. Ainsi, une boucle ARTICLES qui comporte le critère {gis}, affichera uniquement les articles attachés à un point (un article par point uniquement).
Les informations de ce point pourront être affichées avec les balises suivantes : #TITRE_GIS et #DESCRIPTIF_GIS, #ADRESSE_GIS, #PAYS_GIS, #CODE_PAYS_GIS, #REGION_GIS, #VILLE_GIS, #CODE_POSTAL_GIS.
Remarque : les balises sont suffixées afin d’éviter tout problème de champ homonyme avec un autre plugin.
<BOUCLE_gis(ARTICLES){gis}{id_rubrique ?}>
#ID_GIS - #LAT - #LON - #ZOOM <br/>
Titre de l'article : #TITRE <br />
Descriptif de l'article : #DESCRIPTIF <br />
Titre du point : #TITRE_GIS <br />
Descriptif du point : #DESCRIPTIF_GIS <br />
</BOUCLE_gis>Critère distance
Le critère {gis distance<XX} permet de filtrer les résultats d’une boucle GIS en fonction de la distance (en kilomètres) par rapport au point présent dans l’environnement.
Par exemple, pour lister les points situés à moins de 50 kilomètres du point numéro 1 :
<BOUCLE_m(GIS){id_gis=1}>
<p>#TITRE / #LAT / #LON</p>
<BOUCLE_b(GIS){gis distance<50}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_b>
</BOUCLE_m>Critère distancefrom
Le critère {distancefrom} peut être utilisé soit lorsque le critère gis est présent sur un objet, ou lorsqu’on est déjà sur une boucle GIS.
Le critère ne sélectionne que les objets qui ont une localisation (un point lié) en respectant une certaine distance à un autre point qu’on donne en paramètre. Ce point peut être soit un tableau avec « lat » et « lon », soit un id_gis.
Par exemple, pour trouver tous les articles dans un rayon de la variable « distance » autour d’un point donné :
<BOUCLE_c(ARTICLES){gis}{distancefrom #ARRAY{lat,#ENV{lat},lon,#ENV{lon}}, <=, #ENV{distance}}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_c>Formulaire d’édition de point
Le formulaire #FORMULAIRE_EDITER_GIS permet de créer ou modifier un point. Vous pouvez l’utiliser dans vos squelettes en respectant la syntaxe suivante :
#FORMULAIRE_EDITER_GIS{id_gis, objet, id_objet, retour}
Définition des paramètres du formulaire :
- id_gis : identifiant numérique du point ou vide pour créer un nouveau point
- objet : le type d’objet auquel est attaché le point
- id_objet : id_objet de l’objet auquel est attaché le point
- retour : url de retour vers laquelle le formulaire redirigera après validation
Par exemple, voici un extrait de code qui permet de modifier le point attaché à un article ou d’en créer un nouveau s’il n’y en a pas déjà un attaché à l’article.
<BOUCLE_unpoint(GIS){id_article}{0,1}>
#SET{id_gis,#ID_GIS}
</BOUCLE_unpoint>
#SET{id_gis,nouveau}
<//B_unpoint>
#FORMULAIRE_EDITER_GIS{#GET{id_gis},'article',#ID_ARTICLE,#URL_ARTICLE}Personnalisation
Icône par défaut des marqueurs
Il est possible de définir une icône par défaut pour les marqueurs des cartes. Pour cela, il suffit de déposer l’image de votre icône personnalisée dans votre dossier squelettes :
squelettes/images/marker_defaut.png
Si vous le souhaitez, vous pouvez associer une image d’ombre à votre icône personnalisée toujours dans votre dossier squelettes : squelettes/images/marker_defaut_shadow.png
Personnaliser le contenu des infobulles
Le contenu des infobulles est généré à partir des attributs title et description de chaque item retourné par les squelettes JSON. Vous pouvez surcharger les squelettes du répertoires gis/json afin de personnaliser le contenu des infobulles.
Afin de simplifier ces personnalisations, il est plus simple de passer par un #INCLURE comme expliqué dans l’article Gis 4 Surcharger les infobulles.
Étendre la liste des paramètres du modèle carte_gis
Si vous utilisez des fichiers gis/json personnalisés il peut arriver que vous souhaitiez leur transmettre des paramètres avec des noms de votre choix. Par défaut, le plugin GIS autorise la liste de noms suivante :
- toutes les clés primaires déclarées et connues
- ainsi que ces variables : id_objet, id_secteur, id_parent, media, recherche, mots, pays, code_pays, region, ville, code_postal, adresse
Cette liste peut être enrichie en utilisant le pipeline gis_modele_parametres_autorises.
Exemple d’utilisation depuis un fichier mes_options.php :
$GLOBALS['spip_pipeline']['gis_modele_parametres_autorises'] .= "|nom_de_la_fonction";
function nom_de_la_fonction($flux) {
$flux[] = 'machin';
$flux[] = 'bidule';
return $flux;
}API de cartes statiques
Depuis la version 4.53.0 il est possible de générer des cartes statiques sous forme d’images à l’aide du filtre |gis_static_map.
Par exemple, le code suivant :
<BOUCLE_centrer(GIS){id_gis=1}>
[(#ID_GIS|gis_static_map{335,170,openstreetmap_fr,7})]
</BOUCLE_centrer>Génère l’image d’une carte de 335 pixels de large et 170 de haut, centrée sur les coordonnées du point n° 1, avec pour fond de carte la couche openstreetmap_fr et un niveau de zoom à 7.

Détails des arguments du filtre :
gis_static_map{ID,largeur,hauteur,id_fond_carte,zoom,markers,latitude,longitude}- ID : ID du point à afficher
- largeur : largeur de l’image
- hauteur : hauteur de l’image
- id_fond_carte : le nom de la couche à utiliser en fond de carte
- zoom : le zoom de la carte
- markers : les informations des markers à afficher sous la forme suivante
lat;lon;url|lat;lon;url - latitude : la latitude du centre de la carte
- longitude : la longitude du centre de la carte
Exemples d’usage avancés :
[(#REM|gis_static_map{335,170,openstreetmap_de,7,48.33;-4.76;https://www.vertlejardin.fr/plugins/vertlejardin/images/marker_defaut.png})]Génère une carte avec une image de marker personnalisée dont le centre est défini à l’aide des paramètres latitude & longitude du filtre (sans utiliser l’identifiant d’un point GIS).

#SET{markers,#ARRAY}
<BOUCLE_articles2(ARTICLES){gis}{id_article=1}
>#SET{markers,#GET{markers}|push{#LAT;#LON;http://open.mapquestapi.com/staticmap/geticon?uri=pcenter.png}}</BOUCLE_articles2>
[(#REM|gis_static_map{335,170,openstreetmap_mapnik,'',#GET{markers}|implode{'|'}})]Génère une carte affichant tous les points liés à l’article n° 1 en utilisant une image de marker personnalisée.

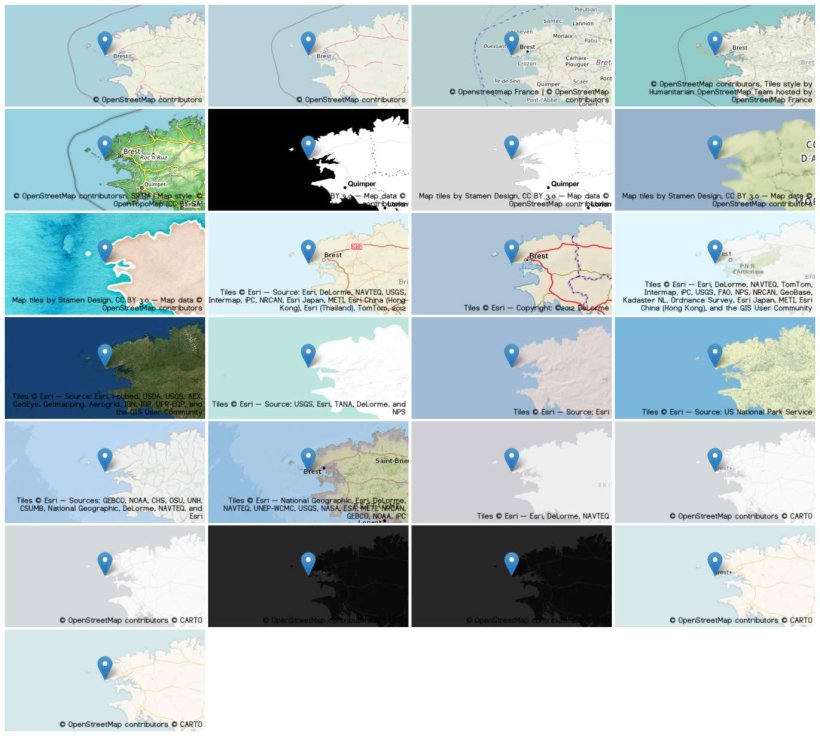
Liste des fonds de carte utilisables avec l’API et aperçu du rendu :
openstreetmap_mapnik,
openstreetmap_de,
openstreetmap_fr,
openstreetmap_hot,
opentopomap,
stamen_toner,
stamen_tonerlite,
stamen_terrain,
stamen_watercolor,
esri_worldstreetmap,
esri_delorme,
esri_worldtopomap,
esri_worldimagery,
esri_worldterrain,
esri_worldshadedrelief,
esri_worldphysical,
esri_oceanbasemap,
esri_natgeoworldmap,
esri_worldgraycanvas,
cartodb_positron,
cartodb_positron_base,
cartodb_darkmatter,
cartodb_darkmatter_base,
cartodb_voyager,
cartodb_voyager_baseAstuces et usages avancés
Vous pouvez consulter et partager vos astuces pour GIS sur cette page du carnet.





Discussions par date d’activité
473 discussions
Bonjour à tous,
J’ai construit un site en SPIP 3 avec le module GIS 4. Tout fonctionne impeccablement ! (je tiens à féliciter les développeurs pour le travail car l’outil est très efficace et simple à mettre en place !)
Aucun soucis hormis sous Chrome. En effet, le bouton « plein écran » ouvre la fenêtre en plein écran mais affiche la carte seulement sur le tiers central de l’écran. Cela ne le fait pas sur d’autres navigateurs.
Voici un exemple sur le site : http://www.entretien-espaces-publics.fr/?-auvergne-
Si vous avez une quelconque piste, je suis preneur, j’avoue que je sèche sur ce problème. En attendant, je conseille à mes collaborateurs d’utiliser firefox...
Merci par avance pour votre aide !
Olivier
J’ai aussi ce genre de soucis avec le mode plein écran.
Avec midori 0.4.3, le plein écran ne fonctionne pas du tout.
Ensuite, j’utilise couremment deux écrans et mon navigateur se trouve en général sur l’écran secondaire. Ce qui suit est testé avec iceweasel 21.0, mais je constate ça depuis plusieurs versions.
Voilà, pas tout à fait les mêmes soucis que toi Olivier, mais avec la même fonctionnalité.
À noté que c’est b_b himself qui développe ce plugin leaflet et que par conséquent, nos retours d’expérience sont sans doute les bienvenus : https://github.com/brunob/leaflet.fullscreen
À suivre …
Salut à vous deux,
Merci pour vos retours et merci à Ludo pour le résumé :)
@Olivier : Je ne reproduis pas le bug de avec Chromium sur cette page de démo de GIS :
http://labo.eliaz.fr/spip.php?page=carte
Olivier, il faudrait commencer par mettre à jour le plugin GIS chez toi car tu es en version 4.1.12 à ce que je vois (la dernière version dispo est la 4.8.9). C’est toujours pas mal de le faire avant de signaler un bug :p
@Ludo : Oui j’ai connaissance de ce bug du plugin leaflet fullscreen, un ticket est ouvert à ce sujet depuis pas mal de temps :
https://github.com/brunob/leaflet.fullscreen/issues/1
Le problème est assez complexe à résoudre et il est aussi présent dans l’implémentation du fullscreen faite par Mapbox, donc pas de piste pour régler le bug pour l’instant :
https://github.com/mapbox/Leaflet.fullscreen/issues/1
Pour le deuxième bug que tu pointes, il semble être aussi référencé ici :
https://github.com/brunob/leaflet.fullscreen/issues/5
Est-ce bien le même problème que tu obtiens ?
++
Merci de ta réponse !
Effectivement, je n’ai pas fait gaffe à la màj du plugin. Ca va tellement vite ! :D
J’essaye cela et je reviens te dire ça.
Olivier
J’ai donc mis GIS à jour, j’en ai profité pour faire de même avec SPIP, j’ai viré le cache et l’historique de FF.
Il ne m’a d’abord affiché aucune carte puis le fond de carte est venu mais aucun point dessus. Pourtant, dans le backoffice les points sont bien géolocalisés, bien relié aux articles avec leurs puces qui vont bien.
Rien n’a été changé dans les squelettes.
Je dois certainement oublié quelque chose mais je ne vois pas quoi.
Merci encore pour ton aide !
PS : oui, j’ai droit à des coups de fouet pour ne pas avoir mis tout ça à jour AVANT de poser mes questions !
Aucun problème chez moi avec la page que tu liais dans ton premier message (aussi bien sous Firefox que Chromium). Certainement un pb de cache local de ton côté.
++
ah par contre là, je suis sûr que non. J’ai vidé tout mon cache et j’ai même essayé sur une autre machine qui n’est jamais allé sur ce site et j’ai les mêmes symptômes, que cela soit avec FF, IE et Chrome (en plus sous IE 8, je n’ai plus le bouton zoom).
J’ai vu que sous IE il faisait une erreur de chargement :
Message : ’properties.popup_anchor.0’ a la valeur Null ou n’est pas un objet.
Ligne : 9828
Caractère : 4
Code : 0
URI : http://www.entretien-espaces-publics.fr/?-auvergne-
Est-ce lié ?
Merci pour ta patience...
Olivier
Ok je vois, tu dois utiliser une version personnalisée des squelettes json. Du coup, il manque un ajout dans ta version, cf :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/trunk/json/gis_articles.html#L20
Je vais en profiter pour ajouter un test pour que ce cas de figure ne pose pas de pb à l’avenir.
++
Et voilà qui devrait fixer le pb :
http://zone.spip.org/trac/spip-zone/changeset/73869
Mais tu devrais tout de même adapter tes squelettes json par rapport à ceux d’origine ;)
Re
Je ne crois pas qu’il s’agisse de la même chose. Après, je ne suis pas toujours sûre de ce que je comprend de l’anglais. Dans mon cas, les tuiles apparaissent correctement. En fait, c’est juste le fait qu’Iceweasel reste en plein écran même quand je sors de la carte et qu’il reste bloqué dans cet état, sauf en repassant par mon écran principal.
Voilà
Bonsoir,
Encore merci pour tout, Bruno, j’ai pu régler tous les problèmes.
Finalement, j’ai beaucoup galéré en mettant à jour « à la main » le plugin avec tes liens et en faisant la modif dans mon fichier json. Je suis parti du boulot complètement dépité avec un site qui n’affichait plus aucune puce et où il me mettait que la version de GIS était obsolète.
J’y retourne finalement ce soir en prenant le taureau par les cornes.
J’ai donc viré le plugin, je l’ai réinstallé en 4.8.10 et restaurer mes deux tables .gis. Comme cela ne changeait rien, j’ai aussi remis mon fichier d’origine et après un effacement du cache et une attente de 5 minutes au moins (je n’arrive pas expliquer cela mais bon...), tout est rentré dans l’ordre !
Je crois que je ne vais pas toucher à mon fichier json...
Merci encore !
Olivier
Bonjour,
Et oui je reviens, sur le même fil car cela concerne toujours le « plein écran ».
Depuis que j’ai fait les modifications, le boutons « plein écran » ne s’affiche plus, sous IE, FF et Chrome.
Pourtant je l’ai bien appelé par le paramètre « fullscreen = oui » dans mon squelette.
A tout hasard j’ai modifier mon squelette json avec la nouvelle forme mais cela ne change rien : pire, je n’arrive pas à avoir mes puces dans ces conditions. En conséquence, j’ai gardé l’ancien squelette (v4.1.12) puisque celui-ci fonctionne.
C’est quand même bien ironique comme situation : j’avais un problème de plein écran sous chrome et maintenant, le plein écran marche parfaitement, mais je ne peux plus l’atteindre ! :D
Merci par avance pour votre aide !
Olivier
Es-tu certain de ton ajout du paramètre fullscreen ? Il semble bien qu’il ne soit pas présent ou pris en compte => dans ton source je vois
"fullscreen":false,Oui, d’autant plus que je ne l’ai pas modifié et qu’avant j’avais bien le bouton plein écran.
Je te mets une partie du code de mon squelette :
Comment cela ce fait qu’il traduit par un fullscreen = false ???
Eessaye sans espace => fullscreen=oui pour voir...
C’est marrant car j’ai justement essayer de mettre un espace avant / après car je n’en avais pas mis avant.
J’ai remis sans espace et ... malheureusement, non, ca ne change rien.
A titre d’info, j’ai un autre site en cours de développement, une copie quasi conforme du premier site.
Sans faire les mise à jour du plugin (SPIP 3.0.8 pur celui-ci), le bouton plein écran apparaît. Avec la mise à jour du plugin, le bouton disparaît immédiatement.
ah oui, j’ai aussi interverti #MODELE par #INCLURE qui va bien, l’un comme l’autre c’est pareil...
Bonjour,
Après plusieurs essais où j’ai mis d’autres paramètres sur oui, seul fullscreen reste immanquablement à « false ». J’ai l’impression qu’il ne connais plus le paramètre « fulscreen ».
As-tu une piste ?
Merci encore
Olivier
C’est bon. J’ai trouvé !
En déplacement le paramètre « fullscreen » juste après le paramètre « objet », mon problème est résolu, j’ai le bouton « plein écran » qui s’affiche.
Reste à savoir si cela vient du fait :
- que le paramètre « fullscreen » était en dernier (non suivi d’une virgule ou d’un autre paramètre)
- que le paramètre « fullscreen » était après les paramètres « lat », « lon » ou « zoom »
- que le paramètre « fullscreen » n’était pas juste après le paramètre « objet »
Merci encore pour l’aide, Bruno.
Olivier
PS : j’ai vu la modif de version vers la 4.8.11. Du coup j’ai mis à jour aussi sec ! :D Ca concerne quoi cette màj ?
Répondre à ce message
Bonjour,
J’ai un noeud de soucis que je n’arrive pas à démeler entre des points géolocalisés GIS4 liés à des articles sur un site réalisé sous SPIP et le squelette ESCAL-V3.70.665.
Certains points géolocalisés s’affichent et d’autres ne s’affichent pas , bizarre !
Le code ajouté dans article.html est le suivant :
Quand aucun point géolocalisé n’est attaché à un article spip, la carte ne s’affiche pas. C’est tout Bon.
1. Sur cet article , le point géolocalisé de l’article concernant le sujet s’affiche sur la carte en bas de l’article.
Lettonie-visit-liepaja-tourism-orgue-eglise-sainte-trinite-3
La carte s’affiche avec le seul point lié dans la partie gestion privée du site et aussi dans la partie publique du site. Et seul le point accroché à l’article s’affiche.
Tout fonctionne, c’est OK
2. Par contre, sur cet article 409 concernant la nuit des musées où six points géolocalisés à Riga sont liés à l’article dont un point avec logo, aucun point ne s’affiche sur la carte en bas de l’article dans la partie publique,.
Pourtant dans la partie gestion privée la carte s’affiche avec les points liés à l’article :
Lettonie-Nuit-Musees-guide-tourist-riga-409
3. Ici, dans la partie gestion privée la carte s’affiche avec le point lié à l’article.
Mais partie publique, aucun point ne s’affiche sur la carte en bas de l’article.
Concert-Festival-national-chanson-danse-2008-lettonie-504
4. Par contre ici, quand je lie un point localisé existant, sur un article trés ancien où aucun point n’était lié.
Lettonie-visit-riga-tourism-marche-central-tirgus-2
Le point localisé apparait sur la carte coté privé et coté public. Tout est Bon, c’est Ok.
5. Mais ici, quand je lie un point localisé existant, sur un article trés ancien où précédemment aucun point n’était lié, avec par contre ce même point déjà lié dans un autre article : Aucun point ne s’affiche sur la carte publique, alors que le point nouvellement lié apparait coté privé. Lettonie-visiter-Riga-eglise-saint-pierre-tourisme-1
etc ...
Avez-vous une solution lumineuse ?
Je vous remercie de votre aide.
Bonjour,
Certains points géolocalisés s’affichent et d’autres ne s’affichent pas malgré leur positionnement !
Comment faire ?
Avez-vous une solution ?
Merci de votre aide.
Bruno
En décocheant la compression HTML tout fonctionne correctement.
Voir l’explication http://contrib.spip.net/GIS-4#forum469133
Merci à tous ceux qui apportent leurs contributions,
Apparemment, selon les compressions de pages, les points apparaissaient ou n’apparaissaient pas. Dès que j’ai décoché dans SPIP cette « compression HTML » et avec vidage du cache, tous les points souhaités apparaissent.
Il suffisait d’un petit clic !
Merci
Répondre à ce message
GIS et compression HTML
Hello et bravo pour ce plugin ! Je viens de découvrir que si j’active la compression html sur le site je perds les points géolocalisés sur les cartes publiques au calcul de cache suivant. La carte s’affiche bien mais aucun point ne vient avec.
Cela vous dit-il quelque-chose ? Une piste ?
Salut, il ne faut pas utiliser la compression HTML car celle-ci provoque des bugs avec pas mal de plugins. Cette fonctionnalité n’apporte presque pas de gain et tellement de problèmes qu’elle risque de disparaître :
http://core.spip.org/issues/2813#note-2
++
Arg !
Dommage, la compression HTML me permettait de gagner 15-20 pts au gougueule-speed-truc, tant pis j’ai trop besoin des cartes...
merci de ta réponse et de ton lien.
Décocher la compression HTML
Super ! Une précision qui solutionne d’un seul clic ma question du 19 mai ( http://contrib.spip.net/GIS-4#forum468084 )
J’avais des points qui s’affichaient, et d’autres qui ne s’affichaient pas sans comprendre pourquoi.
Avec la précision importante apportée, j’ai décoché la compression html, vidé le cache, et sur les pages où les points ne s’affichaient pas, maintenant ils apparaissent.
Je n’avais pas lu cette précision auparavant. Je pense que cela vaudrait le coup de repréciser dans le contenu du guide d’utilisation de GIS4, qu’il est important de ne pas utiliser la compression html.
Encore merci pour tout le travail fait autour du plugin.
Bruno
Répondre à ce message
Salut,
Je n’arrive pas à afficher une carte avec les points des articles d’’une branche dans un squelette rubrique
Le code :
[(#INCLURE{fond=modeles/carte_gis,objets=articles,id_rubrique=#ID_RUBRIQUE})]affiche les points des articles de la rubrique en cours et uniquement cette rubrique
Le code :
[(#INCLURE{fond=modeles/carte_gis,objets=articles})]affiche les points des articles de tout le site.
Comment avoir toute la branche, et seulement la branche ?
je suis sur un squelette rubrique avec la boucle englobante :
Merci !!
Salut, vu que cette demande revenait souvent je viens d’ajouter cette possibilité dans la version 4.8.10 qui sera en ligne dans la soirée.
http://zone.spip.org/trac/spip-zone/changeset/73835
++
Salut,
Merci ! Ça marche très bien.
dd
Bonjour,
J’essaie d’ajouter à mes squelettes un formulaire de recherche :
en entrée : une liste déroulante des nom des communes déjà géolocalisées (points GIS liés à des articles) (ça j’ai fait)
en sortie : la carte avec les marqueurs correspondants aux points trouvés pour ces communes : je bloque car la carte ne me montre qu’un point même s’il y en a plusieurs dans la base pour la commune.
Et tant que j’y suis avez-vous des pistes pour y ajouter une recherche multicritère sur les mots clés liés aux points GIS ? Je ne vois pas comment adapter le plugin critère mots au critère GIS:ville
Merci de vos lumières
dd
Répondre à ce message
Bonjour.
J’ai posté ça sur la liste : http://archives.rezo.net/archives/spip.mbox/RK7A3IXWQ3KLYF5GVQYNHOAWWMFBR4OR/
Je cherche grosso-modo à faire des boucles dans les fichiers du dossier json. Mais ça me semble pas possible actuellement. Est-ce que je me trompe ?
À plus.
Ludo
Salut Ludo,
Essaye avec ça (pas testé) :
http://spip.pastebin.fr/27761
J’y utilise avantageusement le critère gis comme dans ce squelettes json fournit par GIS :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/trunk/json/gis_sites.html
Tiens nous au courant ++
Salut !
Je viens de découvrir le critère « gis ». Merci, je ne l’avais même pas vu.
Ceci dit, je viens d’adapter un peu ta proposition (qui ne fonctionne pas) : http://spip.pastebin.fr/27766
Cette adaptation ne consiste qu’à prendre en compte le réécriture des balises avec ce critère « gis ». Mais bon, ça ne fonctionne pas mieux.
Si je tente mes boucles imbriquées en dehors du modèle « carte_gis », elles ont bien un résultat.
Conclusion : je veux bien encore un coup de pouce.
En tout cas, merci pour cette réponse rapide.
Re Ludo, il faudrait que tu me files un accès au site en ligne pour que j’observe ce qui se passe dans le json généré afin de t’aider à régler ton bug.
Et attention, car ta version contient une erreur que j’avais corrigé :
(type = Ateliers}et non(type = Ateliers++
Salut !
Merci pour le correction d’erreur. J’ai modifié mon code en conséquence.
J’ai mis en ligne ma tentative de boucle : http://www.heureux-cyclage.org/?page=carte_de_sites_2
Dis-moi ce que tu en penses …
Ok on avance :)
Ton JSON généré n’est pas valide :
http://www.heureux-cyclage.org/spip.php?page=gis_json&objets=ateliers&limit=500
Le problème semble venir du contenu de l’attribut description sur l’item id 237 qui fait que le fichier « est coupé » à partir de là. On dirait bien que le texte de cet article contient un caractère qui pose problème avec json_encode. Tu peux poster le contenu textuel de cet article en ligne stp ?
Merci. Je n’avais pas imaginé la possibilité d’utiliser le lien que tu viens de me donner pour vérifier la bonne tenue du json que ça génère.
Cependant, de mon côté, je ne vois pas de coupure au niveau de l’objet 237. Peut-être y a t-il eu un problème sur le serveur au moment de ton test. Merci de me dire si tu l’as bien en entier maintenant.
Enfin, en regardant ce lien, j’ai pu voir qu’au moment du changement de mot-clé, deux points gis ne sont pas séparés par une virgule, alors que d’un point vue json, il le faudrait. On peut le constater par exemple juste après l’objet 262 ou l’objet 267.
Vu l’écriture de la boucle sur les mots-clés, cette absence de virgule est tout à fait logique il me semble. Le défi pourrait donc être de rajouter cette virgule entre chaque mot-clé, sans qu’elle vienne s’ajouter à celle qui s’ajoute entre chaque point gis.
Je vais donc explorer de ce côté là, mais un coup de main reste bienvenu.
Bon, et bien, je ne trouve pas de solution propre pour éviter de créer de trous dans le virgules ou bien le doubler.
Dans ce cas, je vais doubler des virgules :
Dans ce cas, je vais créer des « trous » de virgules :
Un coup de main est donc bienvenu.
Ton problème venait (comme je le signalais dans mes premiers messages) de ton utilisation de plusieurs boucles, qui du coup ne permettent pas de générer un json valide (le coup du critère inter). J’ai encore simplifié ton squelette afin qu’il fonctionne ici :
http://spip.pastebin.fr/27806
Une boucle au lieu de 3, mieux non ? ^^
Rhoooo le boulet.
Je disais donc …
Re
Carrément, c’est bien mieux. Je ne connaissais pas l’existence du critère « type_mot ». C’est récent ?
Je me base essentiellement sur http://programmer3.spip.net pour développer. Je regarde également le code du cœur ou des autres plugins pour me documenter, mais pas tous les jours :-)
Y’a un endroit ailleurs qui met en valeur ce genre de fonctionnalités bien utiles ?
Merci et à plus.
Le glossaire bien sûr :)
http://www.spip.net/@
ps : non c’est pas nouveau comme critère, et ça semble documenté depuis SPIP 1.3 :p
++
Répondre à ce message
Bonjour,
Concernant le calcul de distances entre l’utilisateur et chaque point GIS, j’avance.
J’ai créé en php, un code qui calcul la distance entre un point GIS et Paris.
D’autre part, je géolocalise le visiteur (tester sur Mobile) : Voir en bas de la page http://www.visite-virtuelle-region-centre.com/Le-Sherwood.html par exemple
L’idéal serait bien entendu de localiser le visiteur en js et utiliser la fonction distance de l’api pour calculer cette dernière par rapport au point GIS.
Voici mon code :
Quelqu’un a une idée svp ?
Ensuite, la prochaine étape serait de localiser les commerces,sur une seule carte, à proximité du visiteur (exple à 50 kms)
Merci.
Salut,
Pas besoin d’inventer la roue, le plugin propose déjà un critère distance ainsi qu’une nouvelle variante distancefrom qui n’a malheureusement pas été documentée par l’auteur de l’ajout :(
http://zone.spip.org/trac/spip-zone/changeset/70198/
Pour localiser le visiteur, leaflet propose déjà une fonctionnalité (qu’on utilise dans gis avec le paramètre localiser_visiteur). Tu devrais trouver ton bonheur dans la doc de l’API Leaflet :
http://leafletjs.com/reference.html#map-locate
++
Bonjour et merci de ton retour même si avec la doc je n’y arrive pas ...
Bref, j’avance quand même :
Voir (sur mobile bien sur pour la localisation) un exemple : http://www.visite-virtuelle-region-centre.com/Cap-Karting.html
L’internaute est localisé :
- La distance avec le point GIS s’affiche
- Le temps de trajet (à pied et en voiture) est calculé aussi
Ce qu’il reste à faire (et là je bloque), c’est :
- afficher une carte centrée sur l’internaute
- Créer une fonction par laquelle on peut choisir d’afficher sur la carte (et sous forme de liste) les établissements à XX kms de l’internaute : « Autour de moi »)
Ce n’est pas forcément utile pour moi (car je peux afficher par département (rubrique)) mais ça peut servir pour d’autres.
A vot’bon cœur m’sieur dames pour votre aide ô combien charitable ...
Gil
Tu dis :
Je disais :
Ça suffit pas ?
en fait ... heu ... comment dire ... Je n’y arrive pas ...
Tu peux regarder la source si tu veux, je ne l’ai pas protégée ...
« Centrer sur l’internaute » sur la page sommaire
Centrer sur l’internaute (virtuellement) pour afficher les commerces autour sur une autre page
Répondre à ce message
Bonjour,
Quelqu’un a-t-il trouvé une solution pour que le géocodeur soit plus précis et qu’il trouve enfin les adresses recherchées ?
Merci.
Répondre à ce message
Bonjour
Je souhaite afficher différents points géolocalisés sur différentes cartes... à plusieurs niveaux du site... Je me perds dans les boucles...
Voici la structure du site :
Rubrique (racine) : Ex : les partenaires
Sous-rubriques : bars, boulangeries, hôtels, restaurants, ...
Sous-sous-rubriques : Bar de la poste, bar du coin, ..., hôtel Machin, restaurant Truc, ...
Je géolocalise donc les sous-sous-rubriques. Pour chacune d’elles, la carte s’affiche avec son point géolocalisé avec l’appel :
[(#INCLUREfond=modeles/carte_gis, autocenterandzoom=oui, objet=rubriques, id_rubrique, scale=oui, cluster=oui)]
Comment afficher alors tous les points des sous-sous-rubriques dans la sous-rubrique ?
Comment afficher enfin tous les points dans la rubrique (racine) ??
Merci pour votre aide
A+ Laurent
Répondre à ce message
Bonjour tout le monde et merci pour ce plugin, j’ai deux questions
1/ comment zoomer sur une ville ? par exemple pour la carte de la france j’ai des markeurs dans paris, j’aimerai zoomé sur paris quand j’ouvre ma carte
2/ comment faire pour que l’infobulle du marqueur s’ouvre automatiquement ?
Merci de votre aide pour ces deux questions
Salut,
en utilisant le paramètre suivant :
id_a_ouvrir => id_gis de l’infobulle à afficher au chargement
Merci pour l’infobulle qui s’ouvre automatiquement...
Pas de solution pour la 1er question ? est ce possible de zoomer sur une ville ?
Pour centrer automatiquement sur une zone avec des points :
Pour centrer sur une zone en particulier, les paramètres « zoom », « lat » et « lon » sont tes amis.
Mais, lire la doc de la présente page est l’ami de tes amis. Tout ce que tu demandes y est écrit.
Répondre à ce message
Bonjour,
J’essaie d’afficher sur ma carte 3 articles géolocalisés dont leur id sont (5,10,3) mais j’y arrive pas
Voici ce que j’ai fais :
ou bien je recupère les id dans une variable et je fais
Mais rien de tout ça ne marche....qu’est ce que j’ai loupé ? est ce que vous pouvez m’aider please ?
Bonjour,
Tu as essayé avec
id_article IN 5,10,3?dd
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
