Présentation et nouveautés
La version 4 de GIS abandonne la libraire Mapstraction au profit de Leaflet. Cette librairie permet de s’affranchir des librairies propriétaires tout en gardant les mêmes fonctionnalités, elle propose même de nouvelles fonctions.
Cette nouvelle version de GIS permet d’utiliser différents fonds de carte sans avoir à charger des scripts externes, seuls les scripts locaux de Leaflet et des plugins nécessaires sont chargés dans vos pages. À ce jour, le plugin propose plus de 25 couches de fond de carte différentes. La plupart de ces couches sont basées sur des données sous licence libre ou Creative Commons. Toutefois, si vous le souhaitez il est encore possible d’utiliser les couches de Google [1] ainsi que la couche satellite de Bing.
Voir la présentation de GIS au State of the Map France 2015.
La mise à jour n’entraîne pas de rupture de compatibilité majeure. Seuls quelques paramètres ont été supprimés du modèle qui gère l’affichage des cartes : control_zoom ; control_pan ; ajaxload.
Installation et configuration
Ce plugin nécessite le plugin Saisies.
Une fois installé, le plugin est configurable depuis le menu « Configurer > GIS » ou à l’adresse ecrire/?exec=configurer_gis :
Cette page permet de définir les options suivantes :
- Coordonnées et zoom par défaut à utiliser dans les cartes ;
- Couche de fond de carte affichée par défaut et listes des couches disponibles ;
- Afficher les champs d’adresse dans les formulaires d’édition des points ;
- Liste des objets associables à des points GIS.
Utilisation dans l’espace privé
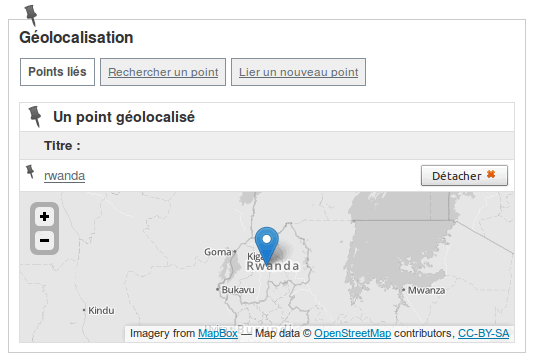
Le plugin ajoute un bloc sur les pages des éléments de SPIP dans l’espace privé. Ce bloc se déplie au survol de la souris. Les liens situés en tête du bloc déplié permettent de basculer d’un panneau à une autre :
- Points liés affiche la liste des points liés à l’objet en cours avec la possibilité de détacher ou supprimer chaque point ;
- Rechercher un point affiche un formulaire pour rechercher un point existant et le lier à l’objet en cours ;
- Lier un nouveau point affiche le formulaire d’édition de point pour en créer un nouveau et l’attacher à l’objet en cours .

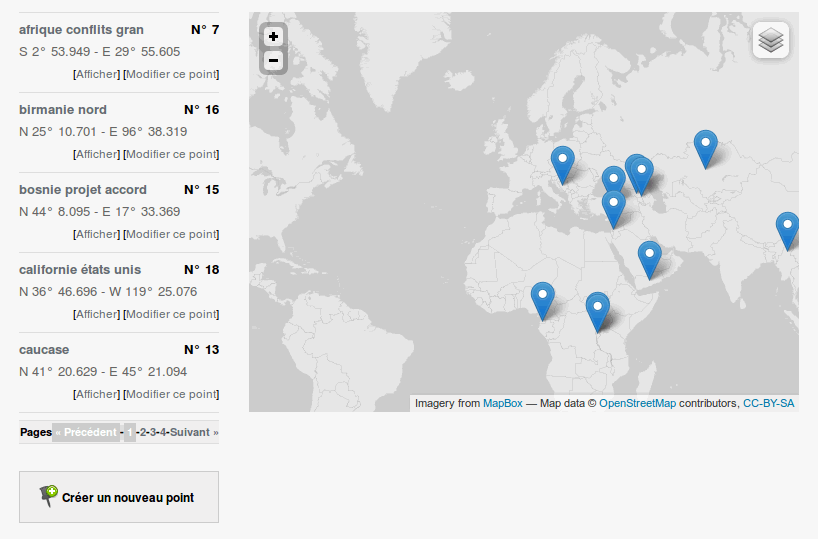
Une page de gestion des points du site est accessible depuis le menu Édition > Points géolocalisés.
Depuis cette page, vous pouvez accéder à la fiche d’édition de chaque point afin d’en modifier les coordonnées, les champs d’adresse ou le logo.
Utilisation du modèle pour insérer des cartes dans vos pages
Pour insérer une carte dans un squelette, utilisez le modèle fourni par le plugin en insérant le code suivant à l’endroit où vous souhaitez afficher la carte :
[(#INCLURE{fond=modeles/carte_gis,zoom=8,limit=100,scale=oui})]Vous pouvez aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|zoom=8|limit=100|scale=oui>
Lire la documentation à propos des modèles sur spip.net.
| paramètre | valeurs |
|---|---|
| id_carte_gis / id_map | id unique de la carte (à définir si plusieurs cartes sont affichées sur une même page) |
| lat = 48.3 | latitude du centre de la carte |
| lon = -4.7 | longitude du centre de la carte |
| zoom = 5 | zoom de la carte |
| minZoom = 10 | zoom minimum autorisé |
| maxZoom = 13 | zoom maximum autorisé |
| default_layer = openmapsurfer | nom de la couche affichée par défaut [2] |
| affiche_layers = openmapsurfer/opentopomap | noms des couches proposées (séparés par des /) |
| sw_lat, sw_lon, ne_lat, ne_lon | coordonnées des points de la bounding box à afficher |
| width = 100% | largeur de la carte, 100% par défaut |
| height = 400px | hauteur de la carte, 400px par défaut |
| style = non | ne pas styler la carte |
| zoom_molette = non zoom_wheel = non |
désactiver le zoom avec la molette de la souris, actif par defaut |
| fullscreen = oui | afficher un bouton pour passer la carte en plein écran |
| control_type = non | ne pas afficher le contrôle de changement de couche |
| control_type_collapsed = non | afficher le contrôle de changement de couche replié (oui par défaut) |
| no_control = oui aucun_controle = oui |
ne pas afficher les contrôles de la carte |
| scale = oui | afficher l’échelle de la carte |
| overview = oui | afficher une mini carte de situation |
| limit = 500 | nombre max de marqueurs à afficher, 500 par défaut |
| objets = gis | type d’objets à afficher (fichier json/gis_xx qui génère la source de données) |
| autocenterandzoom = oui centrer_auto = oui |
centrer et zoomer la carte automatiquement pour afficher tous les marqueurs |
| autocenter = oui centrer = oui |
centrer la carte automatiquement pour afficher tous les marqueurs (sans modifier le zoom) |
| tooltip = oui | afficher une bulle d’info contenant le titre du point lors de son survol |
| kml = 12 | fichier KML à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| gpx = 12 | fichier GPX à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| geojson = 12 | fichier GeoJSON à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| centrer_fichier = non | permet de ne pas centrer la carte automatiquement sur les fichiers kml/gpx surperposés |
| localize_visitor = oui localiser_visiteur = oui |
centrer la carte sur la position du visiteur (API géolocalisation HTML5) |
| id_a_ouvrir | id_gis de l’infobulle à afficher au chargement (marqueur uniquement) |
| point = non | si elle vaut « non » cette option n’affichera pas de points du tout (utile pour n’afficher qu’un kml par exemple) |
path_styles=#ARRAY{color,#fff} |
options de style des tracés issus de la couche GeoJSON (voir http://leafletjs.com/reference.html#path-options) |
| cluster = oui | active le clustering |
| clusterMaxZoom = 11 | regroupe les points jusque à ce zoom, mais pas au delà |
| maxClusterRadius = 80 | rayon maximal (en pixels) qu’un cluster couvrira (80 par défaut) |
| clusterShowCoverageOnHover = oui | Affiche au survol du cluster le contour de la zone couverte par les points regroupés |
| clusterSpiderfyOnMaxZoom = oui | Active l’effet d’éclatement pour afficher les points qui se chevauchent |
| singleMarkerMode = oui | Utilise les icones de cluster pour tous les points (même ceux qui ne sont pas dans un cluster) |
Le paramètre objets
Ce paramètre vous permet de spécifier quel type d’objet vous souhaitez afficher sur la carte. Il peut prendre les valeurs suivantes : gis (valeur par défaut), articles, auteurs, documents, evenements, mots, rubriques, sites.
Si le paramètre « objets » vaut « articles », vous pouvez utiliser en paramètre du modèle tous les critères utilisables sur une boucle ARTICLES.
D’un point de vue technique, le paramètre objets permet de définir quel squelette sera utilisé pour générer les données JSON qui alimenteront la carte. Lorsque le paramètre « objets » vaut « auteurs », c’est le squelette plugins/gis/json/gis_auteurs.html qui est utilisé.
Avec l’option objets=point_libre, il est possible d’afficher une carte centrée sur un point non enregistré en base. Il faut alors indiquer la latitude et la longitude du point, ainsi que le zoom de la carte. On peut optionnellement donner un titre et une description à ce point, et définir une image pour le marqueur.
Exemple d’appel depuis le texte d’un article :
<carte_gis1|objets=point_libre|lat=48|lon=-5|zoom=10|titre=mon beau point|description=ma super description|icone=mon_image.png>
Depuis la version 4.8.10 il est possible d’afficher les points liés aux articles d’une branche (une rubrique et ses sous-rubriques) :
<carte_gis1|objets=articles_branche|id_rubrique=1>
Quelques exemples de cartes
Afficher les articles de la rubrique n°2 et superposer le KML correspondant au document n°2 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_rubrique=2,
zoom=7,
lat=48.214378965824345,
lon=-4.543704986572266,
kml=2})]Afficher le ou les points liés à l’article n°2 et centrer la carte automatiquement pour afficher tous les points :
[(#INCLURE{fond=modeles/carte_gis,
autocenterandzoom=oui,
id_article=2})]Afficher les points liés aux articles de l’auteur n°1 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_auteur=1,
zoom=5})]Afficher les auteurs du site :
[(#INCLURE{fond=modeles/carte_gis,
objets=auteurs,
zoom=5})]Le modèle carte_gis_objet
Un second modèle existe pour un besoin plus précis : afficher toutes les informations géographiques liées à n’importe quel contenu de SPIP.
On lui donne donc au minimum les paramètres « objet » et « id_objet », et le modèle n’affiche alors une carte que s’il y a au moins un point OU au moins un tracé (quelque soit le format, json, gpx, kml).
S’il y a plusieurs points, et plusieurs tracés, le modèle affiche tout ce qu’il arrive à trouver qui serait lié à l’objet demandé.
Pour plus de paramétrage, on peut continuer de passer les mêmes paramètres que pour le modèle par défaut « carte_gis », car celui-ci est appelé par « carte_gis_objet ».
[(#REM) Exemple utilisant les paramètres propres au modèle + ceux du modèle classique ]
#INCLURE{fond=modeles/carte_gis_objet,
id_carte_gis=evenement1234,
objet=evenement,
id_objet=1234,
zoom_molette=non,
fullscreen=oui,
centrer_auto=oui}Boucles et balises
Voici la liste des balises disponibles dans une boucle GIS : #ID_GIS, #TITRE, #DESCRIPTIF, #LAT, #LON, #ZOOM.
Et si vous avez activé le geocoder ou que vous avez rempli les champs d’adresse à la main : #ADRESSE, #PAYS, #CODE_PAYS, #REGION, #VILLE, #CODE_POSTAL.
Critère gis
Le critère {gis} permet de forcer une jointure sur la table GIS dans les boucles des autres objets. Ainsi, une boucle ARTICLES qui comporte le critère {gis}, affichera uniquement les articles attachés à un point (un article par point uniquement).
Les informations de ce point pourront être affichées avec les balises suivantes : #TITRE_GIS et #DESCRIPTIF_GIS, #ADRESSE_GIS, #PAYS_GIS, #CODE_PAYS_GIS, #REGION_GIS, #VILLE_GIS, #CODE_POSTAL_GIS.
Remarque : les balises sont suffixées afin d’éviter tout problème de champ homonyme avec un autre plugin.
<BOUCLE_gis(ARTICLES){gis}{id_rubrique ?}>
#ID_GIS - #LAT - #LON - #ZOOM <br/>
Titre de l'article : #TITRE <br />
Descriptif de l'article : #DESCRIPTIF <br />
Titre du point : #TITRE_GIS <br />
Descriptif du point : #DESCRIPTIF_GIS <br />
</BOUCLE_gis>Critère distance
Le critère {gis distance<XX} permet de filtrer les résultats d’une boucle GIS en fonction de la distance (en kilomètres) par rapport au point présent dans l’environnement.
Par exemple, pour lister les points situés à moins de 50 kilomètres du point numéro 1 :
<BOUCLE_m(GIS){id_gis=1}>
<p>#TITRE / #LAT / #LON</p>
<BOUCLE_b(GIS){gis distance<50}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_b>
</BOUCLE_m>Critère distancefrom
Le critère {distancefrom} peut être utilisé soit lorsque le critère gis est présent sur un objet, ou lorsqu’on est déjà sur une boucle GIS.
Le critère ne sélectionne que les objets qui ont une localisation (un point lié) en respectant une certaine distance à un autre point qu’on donne en paramètre. Ce point peut être soit un tableau avec « lat » et « lon », soit un id_gis.
Par exemple, pour trouver tous les articles dans un rayon de la variable « distance » autour d’un point donné :
<BOUCLE_c(ARTICLES){gis}{distancefrom #ARRAY{lat,#ENV{lat},lon,#ENV{lon}}, <=, #ENV{distance}}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_c>Formulaire d’édition de point
Le formulaire #FORMULAIRE_EDITER_GIS permet de créer ou modifier un point. Vous pouvez l’utiliser dans vos squelettes en respectant la syntaxe suivante :
#FORMULAIRE_EDITER_GIS{id_gis, objet, id_objet, retour}
Définition des paramètres du formulaire :
- id_gis : identifiant numérique du point ou vide pour créer un nouveau point
- objet : le type d’objet auquel est attaché le point
- id_objet : id_objet de l’objet auquel est attaché le point
- retour : url de retour vers laquelle le formulaire redirigera après validation
Par exemple, voici un extrait de code qui permet de modifier le point attaché à un article ou d’en créer un nouveau s’il n’y en a pas déjà un attaché à l’article.
<BOUCLE_unpoint(GIS){id_article}{0,1}>
#SET{id_gis,#ID_GIS}
</BOUCLE_unpoint>
#SET{id_gis,nouveau}
<//B_unpoint>
#FORMULAIRE_EDITER_GIS{#GET{id_gis},'article',#ID_ARTICLE,#URL_ARTICLE}Personnalisation
Icône par défaut des marqueurs
Il est possible de définir une icône par défaut pour les marqueurs des cartes. Pour cela, il suffit de déposer l’image de votre icône personnalisée dans votre dossier squelettes :
squelettes/images/marker_defaut.png
Si vous le souhaitez, vous pouvez associer une image d’ombre à votre icône personnalisée toujours dans votre dossier squelettes : squelettes/images/marker_defaut_shadow.png
Personnaliser le contenu des infobulles
Le contenu des infobulles est généré à partir des attributs title et description de chaque item retourné par les squelettes JSON. Vous pouvez surcharger les squelettes du répertoires gis/json afin de personnaliser le contenu des infobulles.
Afin de simplifier ces personnalisations, il est plus simple de passer par un #INCLURE comme expliqué dans l’article Gis 4 Surcharger les infobulles.
Étendre la liste des paramètres du modèle carte_gis
Si vous utilisez des fichiers gis/json personnalisés il peut arriver que vous souhaitiez leur transmettre des paramètres avec des noms de votre choix. Par défaut, le plugin GIS autorise la liste de noms suivante :
- toutes les clés primaires déclarées et connues
- ainsi que ces variables : id_objet, id_secteur, id_parent, media, recherche, mots, pays, code_pays, region, ville, code_postal, adresse
Cette liste peut être enrichie en utilisant le pipeline gis_modele_parametres_autorises.
Exemple d’utilisation depuis un fichier mes_options.php :
$GLOBALS['spip_pipeline']['gis_modele_parametres_autorises'] .= "|nom_de_la_fonction";
function nom_de_la_fonction($flux) {
$flux[] = 'machin';
$flux[] = 'bidule';
return $flux;
}API de cartes statiques
Depuis la version 4.53.0 il est possible de générer des cartes statiques sous forme d’images à l’aide du filtre |gis_static_map.
Par exemple, le code suivant :
<BOUCLE_centrer(GIS){id_gis=1}>
[(#ID_GIS|gis_static_map{335,170,openstreetmap_fr,7})]
</BOUCLE_centrer>Génère l’image d’une carte de 335 pixels de large et 170 de haut, centrée sur les coordonnées du point n° 1, avec pour fond de carte la couche openstreetmap_fr et un niveau de zoom à 7.

Détails des arguments du filtre :
gis_static_map{ID,largeur,hauteur,id_fond_carte,zoom,markers,latitude,longitude}- ID : ID du point à afficher
- largeur : largeur de l’image
- hauteur : hauteur de l’image
- id_fond_carte : le nom de la couche à utiliser en fond de carte
- zoom : le zoom de la carte
- markers : les informations des markers à afficher sous la forme suivante
lat;lon;url|lat;lon;url - latitude : la latitude du centre de la carte
- longitude : la longitude du centre de la carte
Exemples d’usage avancés :
[(#REM|gis_static_map{335,170,openstreetmap_de,7,48.33;-4.76;https://www.vertlejardin.fr/plugins/vertlejardin/images/marker_defaut.png})]Génère une carte avec une image de marker personnalisée dont le centre est défini à l’aide des paramètres latitude & longitude du filtre (sans utiliser l’identifiant d’un point GIS).

#SET{markers,#ARRAY}
<BOUCLE_articles2(ARTICLES){gis}{id_article=1}
>#SET{markers,#GET{markers}|push{#LAT;#LON;http://open.mapquestapi.com/staticmap/geticon?uri=pcenter.png}}</BOUCLE_articles2>
[(#REM|gis_static_map{335,170,openstreetmap_mapnik,'',#GET{markers}|implode{'|'}})]Génère une carte affichant tous les points liés à l’article n° 1 en utilisant une image de marker personnalisée.

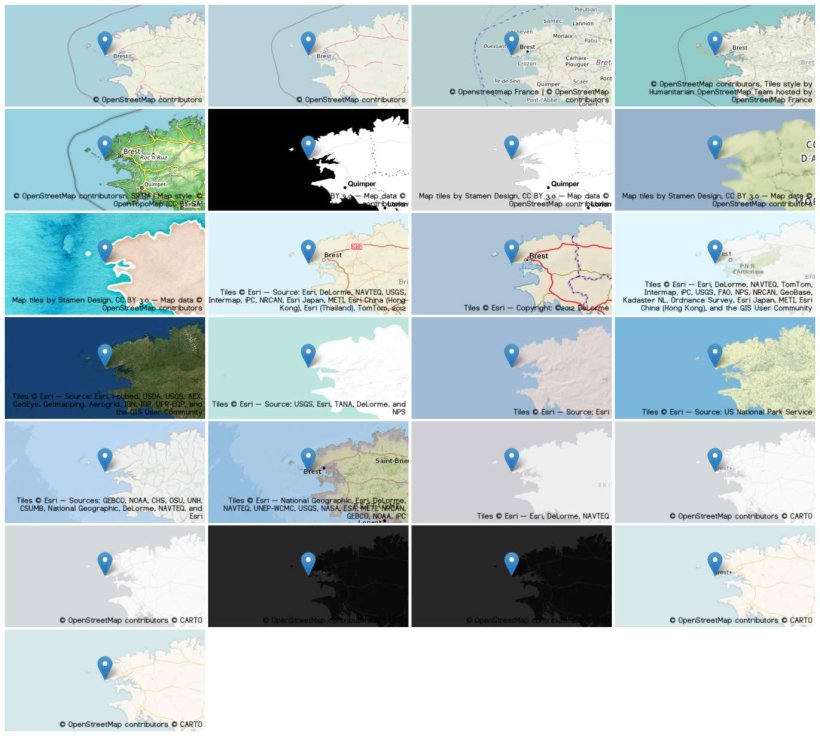
Liste des fonds de carte utilisables avec l’API et aperçu du rendu :
openstreetmap_mapnik,
openstreetmap_de,
openstreetmap_fr,
openstreetmap_hot,
opentopomap,
stamen_toner,
stamen_tonerlite,
stamen_terrain,
stamen_watercolor,
esri_worldstreetmap,
esri_delorme,
esri_worldtopomap,
esri_worldimagery,
esri_worldterrain,
esri_worldshadedrelief,
esri_worldphysical,
esri_oceanbasemap,
esri_natgeoworldmap,
esri_worldgraycanvas,
cartodb_positron,
cartodb_positron_base,
cartodb_darkmatter,
cartodb_darkmatter_base,
cartodb_voyager,
cartodb_voyager_baseAstuces et usages avancés
Vous pouvez consulter et partager vos astuces pour GIS sur cette page du carnet.





Discussions par date d’activité
473 discussions
J’ai un soucis avec l’association de points GIS aux documents SPIP.
Le cadre d’association de point géolocalisé n’apparait pas dans la page d’édition des documents.
Salut, le bug est connu et le sujet a déjà été abordé ici : http://contrib.spip.net/GIS-4?debut_comments-list=20#forum465508 et http://article.gmane.org/gmane.comp.web.spip.devel/64011
Ok merci à toi
Salut, pour info ce bug est corrigé par le commit suivant qui est disponible à partir de la version 3.0.11 de SPIP.
http://zone.spip.org/trac/spip-zone/changeset/74096
++
=) merci Bruno
Répondre à ce message
Bonjour,
j’ai bien activé la géolocalisation sur les documents avec le secret espoir que les infos de géolocalisation contenues dans mes photos permettront de les positionner sur une carte. Mais ça commence mal, malgré l’activation de la géolocalisation des documents dans la config de GIS, pas de formulaire GIS dans l’édition des documents. Aurais-je oublié quelque chose ?
Salut, ta question a déjà été postée ici :
http://contrib.spip.net/GIS-4?debut_comments-list=-1#forum468071
++
Merci Bruno je n’avais pas vu.
Voilà qui devrait régler le problème dans la prochaine version de SPIP 3.0 :
http://zone.spip.org/trac/spip-zone/changeset/74096
++
Que demander de plus ? c’est tout à fait parfait.
Salut, pour info le correctif est maintenant disponible à partir de la version 3.0.11 de SPIP.
++
Répondre à ce message
Bonjour,
Peut-être que j’ai mal cherché mais je remarque que les points qui sont orphelins ne peuvent pas être détachés (cas d’un article supprimé par exemple) sur la page ?exec=gis&id_gis=xx
Le numéro de l’article est indiqué mais le clic sur le bouton « détacher » est inopérant.
dd
Salut, il y une tâche cron (un génie) qui s’occupe de faire le ménage toutes les 48 heures :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/trunk/gis_pipelines.php#L286
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/trunk/genie/gis_nettoyer_base.php#L10
Normalement tes liens cassés devraient disparaître ;)
Bon ben ça n’a pas l’air de marcher chez moi.
J’ai manuellement exécuté plusieurs fois
Tâche CRON gis_nettoyer_base (toutes les 172800 s) | gis_nettoyer_base(1375829824)
vidé le cache et j’ai toujours une centaine de points GIS dans la base (spip_gis_liens et spip_gis) qui sont attachés à des articles qui eux ne sont plus dans la base.
c’est pas bloquant mais ça encombre un peu
dd
Hmm il faudrait que tu regardes dans tes logs (spip et mysql) pour voir s’ils contiennent des infos à ce sujet.
++
Répondre à ce message
Bonjour,
J’essaie de superposer plusieurs fichiers kml dans ma carte en utilisant la balise #LISTE tel que le propose la recommandation pour la version 3 de GIS (voir ici)... et ça ne fonctionne pas. Ca colle avec un fichier unique, mais j’ai un « Array » à la place de l’URL dès qu’il y en a deux. La méthode est-elle différente pour cette version du plugin ?
Voici mon code (dans l’#INCLURE fond=modeles/...) :
Merci d’avance pour votre aide.
Salut, non la méthode est la même, je viens de la tester et elle fonctionne bien.
On pourra t’aider plus si tu nous donnes un lien vers la page en question.
++
Merci pour cette réponse.
Le problème s’est résolu en définissant la liste des fichiers à importer avec une balise #SET hors boucle
puis en définissant le kml via une balise #GET
En résumé, tout va bien. SI cela peut servir à d’autres que moi...
Amicalement.
Répondre à ce message
Bonjour, merci pour ce plugin.
Je m’en sers sur les mots, et j’aimerais que mon mot clé situé sur la carte soit cliquable. Comment faire ?
Merci !!
Salut,
Heu, je ne comprends pas ta question en fait ^^
Tu peux nous donner une url, développer ta question ?
++
Répondre à ce message
Bonjour,
j’ai un souci suite au passage gis 3.40 > 4.8.12 : impossible d’activer google maps.
j’ai un rectangle gris avec les boutons du zoom.
Dans le code source de la page, je vois bien le js lié à google maps.
Tout le reste fonctionne normalement.
est-ce que j’ai raté qq chose ?
Merci de votre aide
Max
Salut, es-tu repassé par la page de configuration du plugin afin d’activer les fonds de carte ? (les valeurs de config ne sont pas les mêmes entre les deux versions).
Oui j’avais reconfiguré le fond de carte, et vidé le cache.
Je viens de faire la mise à jour en 4.8.13.
Maintenant les cartes google s’affichent (c’est l’essentiel) sauf sur la page de config (toujours carré gris).
J’ai fait une installation propre (pas de gis auparavant) sur un site de test, le problème est le même.
Merci de ton aide et de ton travail pour ce plugin.
En fait, le problème se situe sur le fichier « saisies/carte.html ».
lorsque je fait un
[(#INCLURE{fond=modeles/carte_gis,objets=articles, id_article=#ENV{v}, lat=#GET{lat}, lon=#GET{lon}, zoom=#GET{z}, height=620px})]aucun problème, la carte google s’affiche.
mais
[(#SAISIE{carte,editer_gis_#ENV{id_gis},env})]me donne un rectangle gris.J’ai remplacé le fichier par celui présent dans gis 3.4 et la carte google s’affiche de nouveau.
Je ne sais pas (et ne peux pas deviner) dans quel environnement ton code s’exécute, mais un rectangle gris est certainement synonyme d’une erreur javascript. Il faudrait plus d’information pour pouvoir t’aider.
++
Après moult, désinstallations réinstallations, mise à jour, vidage de cache, les cartes google s’affichent correctement.
Désolé pour le bruit !
Répondre à ce message
Bonjour b_b
J’ai une petite suggestion pour enrichir ton plugin. Il ne me semble pas avoir vu quelqu’un en parler dans les commentaire.
Dans les fonds de carte disponibles ce serait super d’avoir accès aux fonds du Géoportail (cartes IGN, photos aériennes, parcelles cadastrales, cartes anciennes, ...).
ça nécessite une clé (comme pour la couche Aerial de Bing) mais sinon c’est du WMTS dans la même projection qu’OSM, Google ou Bing, donc compatible avec Leaflet.
Voila un getCapabilities avec toutes les couches dispo :
http://gpp3-wxs.ign.fr/wmts?SERVICE=WMTS&VERSION=1.0.0&REQUEST=GetCapabilities
Répondre à ce message
Bonjour,
et toujours un plaisir d’utiliser ce plug :) Tout marche vraiment bien, j’aurais juste un petit soucis lors d’un affichage.
En effet, mes événements sont liés à des points géolocalisés. Il peut il y avoir plusieurs événéments sur un même point. Je souhaite donc surcharger l’infobulle d’un point de l’ensemble des événements avec lequel il est lié.
J’utilise le fichier gis_evenement avec surcharge des infos bulles dans la partie description :
"description":[(#INCLURE{fond=json/inc_bulle, id_article}|json_encode)]Et cette boucle
Forcément ça ne fonctionne pas... Il me liste les événements d’un même article. Je m’emmêle un peu les neurones. Une solution ?
Merci de votre aide :)
Salut, vu que tu souhaites afficher des événements je pense qu’il serait mieux de passer id_evenement à l’inclure et non id_article ^^
[(#INCLURE{fond=json/inc_bulle, id_evenment}|json_encode)]Mais à ce que je peux voir ton code ne me semble pas correct pour faire ce que tu souhaites. Il faudrait nous poster le cotenu complet des deux squelettes quelque part en ligne pour qu’on puisse t’aider.
++
Je n’avais pas vu ta réponse. Je te remercie :) Je mets mon code pour que ça serve à d’autres :
Le HTML dans un dossier JSON du squelette, gis_evenements.html
La boucle dans inc_bulle :)
Et du coup je me rends compte de l’erreur qui génère une autre problématique !!!
Répondre à ce message
Bonjour,
je souhaiterais afficher dans une carte GIS les événements liés aux articles d’un secteur. Comme la boucle événements directement appelé dans le secteur fonctionne je pensais que cela fonctionnerait :
[code]
[(#INCLUREfond=modeles/carte_gis,
objets=evenements,
id_secteur=9,
limit=1000,
height=600px,
zoom=5,
fullscreen=oui,
centrer_auto=oui,
overview=oui,
localize_visitor=non,
kml=[(#LISTE464,465,466)],
)][/code]
Malgré mes tentatives, la carte m’affiche toujours tous les événements...
Répondre à ce message
Bonjour à tous, et un grand merci à tous les développeurs de la communauté.
Je suis un pur néophyte, et m’excuse par avance du niveau spéléologique de mon problème.
Mon premier site perso (en local pour l’instant) : SPIP 3.0.10, thème Maparaan et GIS 4 pour insérer des cartes dans certains articles.
Je les insère depuis le contenu des articles. Je sais, c’est MAL. Mais malgré 3 semaines d’acharnement, travailler en profondeurs avec boucles & modèles reste au dessus de mes compétences du moment.
Un exemple :
carte_gis3|id_article=12|width=100%|height=400px|fullscreen=oui|lat=46.15|lon=-1.11|zoom= 8|maxZoom=15|kml=29|centrer_fichier=non|limit=100|scale=oui|overview=oui>
Et maintenant, le pb : Les cartes sont apparemment stylées par le thème comme les images (dans l’espace public, RAS dans l’espace privé) avec pour conséquences d’attribuer à chaque tile un cadre du plus mauvais genre, et de faire perdre au marqueur sa transparence.
Alors y a-t-il un paramètre à insérer dans l’article pour préserver l’apparence de la carte ?
Merci par avance...
ArnO
Salut,
Non non, ce n’est pas mal du tout, le plugin est bien prévu pour être utilisé depuis les textes ou dans les squelettes.
Cela vient certainement de la feuille de styles de ton thème, qui applique des styles de façon un peu trop bourrin aux images. Peut être celle-ci :
http://zone.spip.org/trac/spip-zone/browser/_squelettes_/maparaan/css/style_maparaan.css#L26
Pour palier à ce problème, il faut te créer une feuille de style dans squelettes/perso.css et y coller ce contenu :
.carte_gis img { margin: 0; padding: 0; border: 0; }Cela devrait suffire, si ce n’est pas le cas repasse par ici et on renforcera la règle en question pour surcharger ton thème/squelette.
++
Salut & grand merci pour le coup de main…
Content d’apprendre que je suis dans les clous sur ce point.
Je confirme que tu as cerné le pb. Les cartes réagissent aux changement des valeurs de la ligne 26.
Il semblerait que ça ne suffise pas. J’ai même tenté ma chance avec :
Sans succès, malgré le bon chargement de perso.css.
As-tu quelques conseils à me donner pour surcharger Maparaan, car là, je suis carrément court en compétences…
ArnO
Sans avoir la structure html sous les yeux je ne peux te proposer mieux que ça (qui devrait fonctionner) :
div.padd-post-item div.padd-post-item-entry .carte_gis img { margin: 0; padding: 0; border: 0; }Sinon, tu peux tenter d’jaouter un #id dans le sélecteur pour surcharger, mais je ne peux te dire lequel sans accès au site en question.
++
Pan, dans le mille !!
Pb du fond de carte réglé. Sur le même principe, j’espérais retrouver l’apparence du marker et de son ombrage :
Ça ne fonctionne pas, alors que si je modifie le paramètre background dans la ligne 4 ci-dessus, tout rentre dans l’ordre.
Si tu perçois une solution, un dernier coup de pouce est bienvenu.
Merci déjà pour ton aide précieuse…
ArnO
Tout simplement :
div.padd-post-item div.padd-post-item-entry .carte_gis img { margin: 0; padding: 0; border: 0; background-color: transparent; }Quelle galère ces thèmes qui ciblent les éléments aussi « fortement »...
Et encore un problème de réglé.
Effectivement, Maparaan est plutôt intrusif. Les contrôles de la carte, l’info bulle du marqueur y ont droit également,Je n’ai pas choisi la facilité, mais grace à toi, j’ai pigé le principe...
J’en profite au passage pour une question qui concerne réellement GIS : Est-il possible de forcer dans un article la couche affiché parmi celles sélectionnées dans la configuration du plugin mais indépendamment de la couche par défaut ? J’ai baissé les bras après avoir longtemps cherché...
Merci beaucoup et bonne journée,
ArnO
Non, pas pour l’instant, mais ça le sera dans une prochaine version ;)
Alors j’ai bien fait de lâcher le truc.
Et je garde un œil sur les évolutions de GIS...
ArnO
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
