Présentation et nouveautés
GIS2 est une mise à jour majeure du plugin GIS Escoitar. Le plugin permet d’attacher des points géolocalisés aux objets de SPIP afin de les afficher sur des cartes dans les pages de votre site.
GIS2 utilise une librairie javascript qui permet de jouer avec les cartes de plusieurs APIs et de basculer d’un fournisseur à un autre sans avoir à modifier le code des cartes. Cette librairie d’abstraction s’appelle Mapstraction. Elle est distribuée sous licence BSD sur github.
Grâce à Mapstraction, GIS2 permet d’afficher les cartes de Google Maps API v2 et v3, Openlayers, Yahoo Maps, Microsoft Bing, etc.
Un autre avantage de Mapstraction est qu’elle permet aussi aux développeurs de coder leurs cartes persos avec le code natif de chaque API quand c’est nécessaire (pour jouer avec un système de cluster de marqueurs par exemple).
Le plugin a été totalement recodé, voici quelques unes des modifications les plus importantes :
- les points sont maintenant des objets autonomes qui peuvent être liés à n’importe quel type d’objet SPIP (article, rubrique, auteur, etc) ;
- chaque point dispose d’un titre, d’un descriptif et d’un logo personnalisé ;
- un point peut être lié à plusieurs objets et un objet peut être lié à plusieurs points ;
- la balise
#LONXa été renommée en#LON; - les cartes utilisent du JSON pour charger les marqueurs ;
- le plugin prend en charge la migration des données depuis GIS v1 ;
- un nouveau critère distance permet de filtrer les points d’une boucle (voir plus bas).
Certaines APIs permettent d’utiliser des fonctions de géocodage et de gécodage inversé. Le géocodage (ou geocoding) consiste à récupérer les coordonnées géographiques d’une adresse. Le géocodage inverse (ou reverse geocoding) consiste à récupérer l’adresse de coordonnées géographiques.
Fonctions disponibles dans les différentes APIs
Les APIs marquées par une * nécessitent une clé pour être utilisées.
| API | Cartes et marqueurs | Logo des marqueurs | KML | Geocoder |
|---|---|---|---|---|
| Cloudmade * | oui | oui | non | non |
| Google Maps V2 * | oui | oui | oui | oui |
| Google Maps V3 | oui | oui | oui | oui |
| OpenLayers | oui | oui | oui | oui |
| Ovi Nokia | oui | oui | non | non |
| Yandex * | oui | oui | non | oui |
Installation et configuration
Ce plugin nécessite la librairie externe Mapstraction. Lors de son activation, SPIP vous proposera de récupérer la librairie automatiquement dans le dossier /lib situé à la racine de votre site (pensez à créer ce dossier s’il n’existe pas sur votre installation).
Ce plugin nécessite aussi les plugins suivants :
- Saisies
- Spip Bonux
- Afficher Objets
- CFG
GIS2 n’est pas compatible avec le plugin Google Maps API. Il faut donc désactiver ce dernier avant d’activer GIS2.
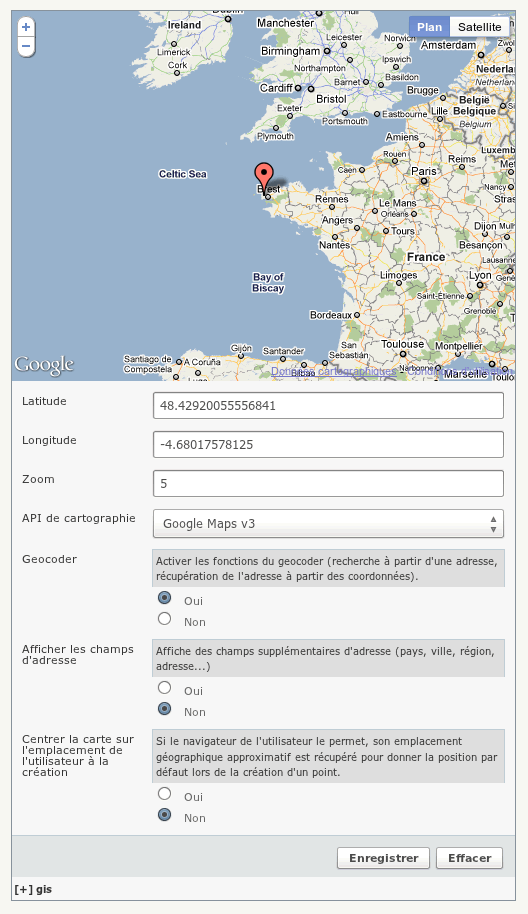
Une fois installé, le plugin est configurable depuis la page ecrire/?exec=cfg&cfg=gis :
Cette page permet de définir les options suivantes :
- Coordonnées et zoom par défaut à utiliser dans les cartes ;
- API de cartographie à utiliser ;
- Utiliser les fonctions du geocoder ;
- Afficher les champs d’adresse dans les formulaires d’édition des points ;
- Centrer la carte sur l’emplacement de l’utilisateur lors de la création d’un point (API de géolocalisation HTML5).
Utilisation dans l’espace privé
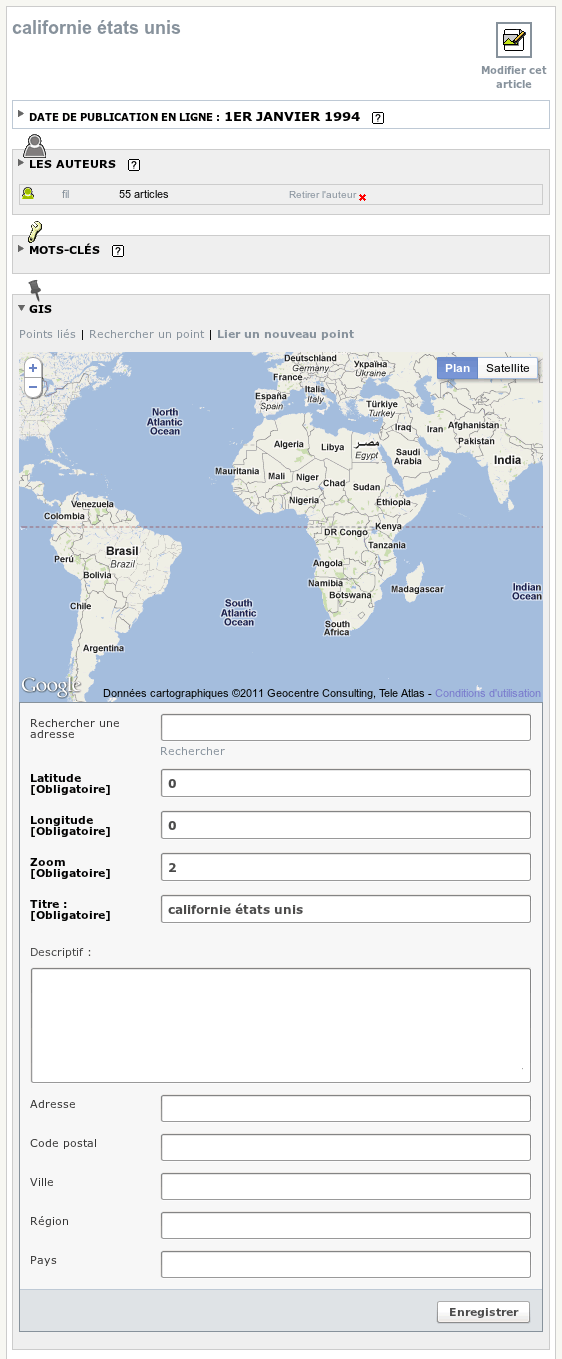
Le plugin ajoute un bloc sur les pages des éléments de SPIP dans l’espace privé. Ce bloc se déplie au survol de la souris. Les liens situés en tête du bloc déplié permettent de basculer d’un panneau à une autre :
- Points liés affiche la liste des points liés à l’objet en cours avec la possibilité de détacher ou supprimer chaque point ;
- Rechercher un point affiche un formulaire pour rechercher un point existant et le lier à l’objet en cours ;
- Lier un nouveau point affiche le formulaire d’édition de point pour en créer un nouveau et l’attacher à l’objet en cours .
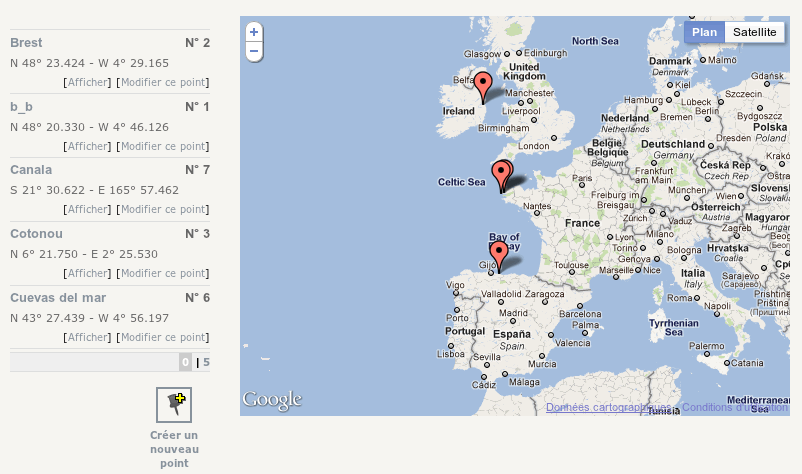
Une page de gestion des points du site est accessible depuis le menu Édition > Points géolocalisés.
Depuis cette page, vous pouvez accéder à la fiche d’édition de chaque point afin d’en modifier les coordonnées, les champs d’adresse ou le logo.
Utilisation du modèle pour insérer des cartes dans vos pages
Pour insérer une carte dans un squelette, utilisez le modèle fourni par le plugin en insérant le code suivant à l’endroit où vous souhaitez afficher la carte :
[(#MODELE{carte_gis, zoom=X, type=xxx, control_zoom=xxx})]
Vous pouvez aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|zoom=X|type=xxx|control_zoom=XXX>
Lire la documentation à propos des modèles sur spip.net.
Paramètres du modèle
| paramètre | valeurs |
|---|---|
| id_carte_gis | id unique de la carte (à définir si plusieurs cartes sont affichées sur une même page) |
| lat = 48.3 | latitude du centre de la carte |
| lon = -4.7 | longitude du centre de la carte |
| zoom = 5 | zoom de la carte |
| width = 100% | largeur de la carte, 100% par défaut |
| height = 400px | hauteur de la carte, 400px par défaut |
| style = non | ne pas styler la carte |
| zoom_molette = non | désactiver le zoom avec la molette de la souris, actif par defaut |
| type = carte | type de la carte : carte, satellite, relief ou hybride |
| control_zoom = large | type des contrôles pour le zoom : large, small |
| control_pan = non | ne pas afficher les contrôles de déplacement dans la carte |
| control_type = non | ne pas afficher les contrôles de changement de type |
| no_control = oui | ne pas afficher les contrôles de la carte |
| overview = oui | afficher une mini carte de situation |
| scale = oui | afficher l’échelle de la carte |
| limit = 500 | nombre max de marqueurs à afficher, 500 par défaut |
| objets = gis | type d’objets à afficher (fichier json/gis_xx qui génère la source de données) |
| autocenterandzoom = oui | centrer et zoomer la carte automatiquement pour afficher tous les marqueurs |
| autofocus_marker = oui | permet de forcer l’affichage d’une seule infobulle à la fois |
| id_a_ouvrir | id_gis de l’infobulle à afficher au chargement (marqueur uniquement) |
| kml = 12 | kml à superposer à la carte (id_document ou url) |
| localiser_visiteur = oui | centrer la carte sur la position du visiteur (API géolocalisation HTML5) |
| point = non | si elle vaut « non » cette option n’affichera pas de points du tout (utile pour n’afficher qu’un kml par exemple) |
Le paramètre objets
Ce paramètre vous permet de spécifier quel type d’objet vous souhaitez afficher sur la carte. Il peut prendre les valeurs suivantes : gis (valeur par défaut), articles, auteurs, mots.
Si le paramètre « objets » vaut « articles », vous pouvez utiliser en paramètre du modèle tous les critères utilisables sur une boucle ARTICLES.
D’un point de vue technique, le paramètre objets permet de définir quel fond sera utilisé pour générer les données JSON qui alimenteront la carte. Lorsque le paramètre « objets » vaut « auteurs », c’est le squelette plugins/gis/json/auteurs.html qui est utilisé.
Quelques exemples de cartes
Afficher les articles de la rubrique n°2 et superposer le KML correspondant au document n°2 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_rubrique=2,
zoom=7,
lat=48.214378965824345,
lon=-4.543704986572266,
kml=2})]Afficher le ou les points liés à l’article n°2 et centrer la carte automatiquement pour afficher tous les points :
[(#INCLURE{fond=modeles/carte_gis,
autocenterandzoom=oui,
id_article=2})]Afficher les points liés aux articles de l’auteur n°1 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_auteur=1,
zoom=5})]Afficher les auteurs du site :
[(#INCLURE{fond=modeles/carte_gis,
objets=auteurs,
zoom=5})]Boucles et balises
Voici la liste des balises disponibles dans une boucle GIS : #ID_GIS, #TITRE, #DESCRIPTIF, #LAT, #LON, #ZOOM.
Et si vous avez activé le geocoder ou que vous avez rempli les champs d’adresse à la main : #ADRESSE, #PAYS, #CODE_PAYS, #REGION, #VILLE, #CODE_POSTAL.
Critère gis
Depuis la version 2.2.0, le critère {gis} permet de forcer une jointure sur la table GIS dans les boucles des autres objets. Ainsi, une boucle ARTICLES qui comporte le critère {gis}, affichera uniquement les articles attachés à un point.
Les informations de ce point pourront être affichées avec les balises suivantes : #TITRE_GIS et #DESCRIPTIF_GIS, #ADRESSE_GIS, #PAYS_GIS, #CODE_PAYS_GIS, #REGION_GIS, #VILLE_GIS, #CODE_POSTAL_GIS.
Remarque : les balises sont suffixées afin d’éviter tout problème de champ homonyme avec un autre plugin.
<BOUCLE_gis(ARTICLES){gis}{id_rubrique ?}>
#ID_GIS - #LAT - #LON - #ZOOM <br/>
Titre de l'article : #TITRE <br />
Descriptif de l'article : #DESCRIPTIF <br />
Titre du point : #TITRE_GIS <br />
Descriptif du point : #DESCRIPTIF_GIS <br />
</BOUCLE_gis>Critère distance
Le critère {gis distance<XX} permet de filtrer les résultats d’une boucle GIS en fonction de la distance (en kilomètres) par rapport au point présent dans l’environnement.
Par exemple, pour lister les points situés à moins de 50 kilomètres du point numéro 1 :
<BOUCLE_m(GIS){id_gis=1}>
<p>#TITRE / #LAT / #LON</p>
<BOUCLE_b(GIS){gis distance<50}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_b>Formulaire d’édition de point
Le formulaire #FORMULAIRE_EDITER_GIS permet de créer ou modifier un point. Vous pouvez l’utiliser dans vos squelettes en respectant la syntaxe suivante :
#FORMULAIRE_EDITER_GIS{id_gis, objet, id_objet, retour, ajaxload}
Définition des paramètres du formulaire :
- id_gis : identifiant numérique du point ou vide pour créer un nouveau point
- objet : le type d’objet auquel est attaché le point
- id_objet : id_objet de l’objet auquel est attaché le point
- retour : url de retour vers laquelle le formulaire redirigera après validation
- ajaxload : initialiser la carte à chaque onAjaxLoad()
Par exemple, voici un extrait de code qui permet de modifier le point attaché à un article ou d’en créer un nouveau s’il n’y en a pas déjà un attaché à l’article.
<BOUCLE_unpoint(GIS){id_article}{0,1}>
#SET{id_gis,#ID_GIS}
</BOUCLE_unpoint>
#SET{id_gis,nouveau}
<//B_unpoint>
#FORMULAIRE_EDITER_GIS{#GET{id_gis},'article',#ID_ARTICLE,#URL_ARTICLE}Personnalisation
Icône par défaut des marqueurs
Il est possible de définir une icône par défaut pour les marqueurs des cartes. Pour cela, il suffit de déposer l’image de votre icône personnalisée dans votre dossier squelettes :
squelettes/images/marker_defaut.pngL’icône utilisée par défaut dans GIS est une image de 24x32 pixels.





Discussions par date d’activité
128 discussions
Bonjour,
Après avoir posté mon problème sur le forum spip, puis continuer de chercher, je crois que le problème vient du modèle carte_gis. Alors je passe sur ce fil !
Pour les infos :
Pour résumer : dans un squelette de rubrique, une boucle affiche la liste des articles qui y sont contenu. Le visiteur peut filtrer les articles affiché par mots-clés.
La mise à jour de la liste après sélection du filtre se fait par ajax.
Au dessus de la liste d’articles, une carte GIS2 qui affiche les points liées aux articles listés.
Le problème : Les points ne sont pas filtrés par mots-clés après l’appel ajax.
Le squelette de la rubrique contient un INCLURE pour ajax :
<INCLURE{fond=liste_liens_articles}{ajax}{env} />Et dans « liste_liens_articles », un inclure pour la carte (actuellement, il est comme cela, mais j’ai essayé plusieurs façons, toujours le même résultat :-( ) :
<INCLURE{fond=modeles/carte_gis, ajaxload0non, objets=articles, type=carte, localiser_visiteur = oui, zoom=7, control_zoom=small,env, id_mot}Et le lien ajax sur les mots-clés :
<a class="ajax" href="[(#SELF|parametre_url{id_mot,#ID_MOT}|parametre_url{id_groupe,''})]" rel="tag" >#TITRE</a>Les points affichés sont toujours les mêmes. Par contre, après avoir sélectionné un mot, si l’on actualise la page du navigateur, les points sont filtrés.
Pour vérifier que les paramètres soient bien passé dans l’inclure de la carte, j’en ai fait un deuxième sur un squelette bidon avec une boucle avec un critère gis et id_mot ? :
La boucle est bien actualisée en fonction du mot-clé.
J’en déduit qu’il y a un truc dans le modéle carte_gis, peut-être dans la partie qui fait appel par JSON au squelette par objet. Mais là, j’avoue que cela me dépasse !
J’ai essayé par ajaxReload pour relancer le calcul de la div de la carte, mais nada.
J’ai essayé le paramètre ajaxload=oui du modèle carte_gis, pas de différence.
Il me reste votre aide !
Merci.
Salut, ton problème semble venir du fait que le « trigger » sur l’événement ajax de SPIP est chargé plusieurs fois lors du rechargement d’un bloc ajax. Du coup, je vois bien 3 requêtes ajax pour charger les markers de la carte (et non une seule) lors du rechargement du bloc. Le problème est qu’une de ces trois requêtes ne comporte pas de paramètre id_mot, et donc ta carte affiche la complète.
Il faut que tu trouves pourquoi une de ces requêtes ne comporte pas de paramètre id_mot et tout devrait rentrer dans l’ordre.
++
Salut,
Le problème est résolu en passant le paramètre « ajaxload=non » dans l’inclure :
<INCLURE{fond=modeles/carte_gis, objets=articles, type=carte, localiser_visiteur = oui, zoom=7, control_zoom=small, id_mot}{ajaxload=non} />Je pensais l’avoir fait, mais certainement pas correctement !
Merci pour ton aide.
Répondre à ce message
Bonjour,
Je viens de découvrir ce plugin qui est vraiment intéressant. Je voudrais l’utiliser pour localiser les établissements d’un réseau. Je l’ai testé sur un site personnel de photos de voyages. Il fonctionne parfaitement : http://julia.christian.free.fr/spip.php?rubrique45.
J’ai parcouru la documentation et ce forum et je ne trouve nulle part la manière d’afficher l’article en cliquant sur la « punaise » de son lieu. Je m’en tire en mettant un lien dans le champ descriptif de l’article, mais ce n’est pas terrible (exemple « Big Bangkok »).
Je ne suis pas parvenu non plus à savoir quel squelette intervient pour l’affichage de la grande bulle blanche. J’ai changé DESCRIPTIF en CHAPO dans les modèles, dans les html de json, j’ai mis un gis_article.html dans un dossier json dans squelettes pour voir ce qui se passait. Rien n’a changé.
Merci de m’éclairer et encore bravo pour ce plugin impressionnant.
Salut, pour faire ce que tu souhaites il faut mettre les mains dans le code et déclencher une redirection en javascript lors du clic sur un des markers de la carte. La doc de l’APi Mapstraction devrait t’être utile :
http://mapstraction.com/mxn/build/2.0.18/docs/
++
Bonjour. Merci pour ta réponse. Je vais plonger dans les eaux profondes de Mapstraction. En attendant, je mets un lien vers l’article dans le descriptif du lieu, ce qui peut être utile si un même lieu concerne des articles différents.
Répondre à ce message
Bonjour,
Deux petits problèmes :
1. La carte ne se centre pas sur le marker côté public.
2. Je n’arrive plus à mettre de mp3 dans l’infobulle.
C’est sans doute une mauvaise utilisation de ma part, mais si quelqu’un avait la gentillesse de m’expliquer ?
Répondre à ce message
Bonjour, je travaille également sur la géolocalisation d’objets et pensais faire un plugin pour SPIP... avant de tomber sur votre contrib.
Voici un exemple de géolocalisation : http://www.citizensforeurope.eu/rubrique57_fr.html?carte=oui
L’idée principale est de permettre le regroupement d’objets. Si vous en voyez l’utilité, nous pouvons peut-être voir comment intégrer cela au plugin ?
Salut, merci pour ta proposition, j’ai déjà souvent utilisé des systèmes de clustering de markers avec GIS. Je pense que j’en intégrerai un par défaut (activable en option) dans la prochaine version de GIS basée sur Leaflet.
++
Répondre à ce message
A PROPOS DE GIS2/SPIP3
Bonjour,
Déjà intervenu ci-dessous sur l’intégration des documents kml joints à un article impossible sur une carte, j’ai trouvé une « bidouille » en récupérant le squelette qui permet la prévisualisation dans l’espace privé, là ça marche.
Cependant deux remarques :
1. j’utilise des marqueurs personnalisés (32x37) téléversés via l’espace privé et j’ai remarqué un décalage sur le positionnement (decalage vers le bas/droite)
2. l’api Google Maps v3 permet l’ajout d’un layer traffic, mais après plusieurs tests je n’ai pas réussi à inserer le code suivant :
var map = new google.maps.Map(document.getElementById(’map_canvas’), mapOptions) ;
var trafficLayer = new google.maps.TrafficLayer() ;
trafficLayer.setMap(map) ;
j’ai testé plusieurs endroits, une intégration partielle, rien à faire.
Pour info : exemple d’utilisation
http://www.previtrafic.com/spip.php?page=_popupcarto&id_article=12051
Merci par avance pour vos éclairages.
Répondre à ce message
Bonjour en essayant d’installer ce plugin pour spip 3.0, je vois qu’il faut aussi le plugin Afficher Objets. Cependant je ne le trouve nulle part pour la version 3.0, au mieux je trouve la version 3.0... Quelqu’un aurait un lien vers ce plugin ?
Merci d’avance
Salut, comme indiqué sur cette page et sur plugins.spip.net, c’est la version 3.3.9 de GIS qu’il faut utiliser avec SPIP 3. Cette version ne nécessite plus afficher_objets, car celui-ci est fourni par SPIP 3.
http://plugins.spip.net/gis.html
++
Ah ok c’est bien ce que je pensais. Du coup j’ai récupéré le plugin gis2. J’arrive bien à le configurer mais je n’arrive pas à ajouter un nouveau point sur la carte, le plugin me donne une erreur sur le select de la base de données dans la table gis. J’ai l’impression que la table n’a pas été créée et je pensais que ça pouvais donc venir du fait que je n’ai pas installé afficher_objets. Visiblement ça ne provient pas de là. J’ai par ailleurs changer le port de phpmyadmin (80 par défaut il me semble) en 8080. Est-ce que ça pourrait venir de là ?
Salut,
Je te disais pourtant :
Est-ce bien la version que tu as installé ? Si le problème persiste, tu peux relancer la création des tables du plugin en le désinstallant puis en le reinstallant.
++
C’est bon, une réinstalle a résolu le problème. La première installation avait échoué parce que le téléchargement de la libraire ne s’était pas bien passé. Du coup en installant la librairie à la main puis en désinstallant et en réinstallant le plugin ça marche.
Merci beaucoup !
Répondre à ce message
Encore des questions :
est-il possible d’affecter des mots-clés à un point ? En modifiant le plugin « mots objets » ?
est-il possible d’ajouter des champs aux points ? Avec champs extra ?
est-il possible d’ajouter une saisie de points dans formidable (ou forms et tables) ?
Merci,
Sylvain
Salut, encore des réponses :p
On peut attacher des points à des mots clés, mais dans l’autre sens non. Cela risquerait de complexifier le plugin, il vaut mieux regarder du côté de mots objets.
Oui ça doit être possible avec la version 3 comme l’indique la doc :
Ainsi, il est possible à l’aide de EXTRA3 d’ajouter des champs à tous les objets éditoriaux (et éditables) déclarés par SPIP3 ou par des plugins.
http://www.spip-contrib.net/Champs-Extras-3
La saisie pour les objets de gis est déjà utilisée dans le plugin et elle visible ici :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/branches/v3/saisies/carte.html
++
Bonjour,
et tout d’abord vraiment merci pour tes réponses et ta réactivité, c’est impressionnant et tellement utile !
J’ai creusé de mon côté :
- mots-clés affectés à un point,
— > avec spip2, ça semble possible si on modifie gis en fonction du formalisme du plugin « mots-objets »... qu’en penses-tu ?
— > avec spip3, ça fonctionne bien, et je finis par réussir à afficher une carte avec les points ayant le mot-clé souhaité.
- ajouter des champs aux points, avec champs extra
— > spip3, ok ça fonctionne. Juste un truc : pas réussi à afficher le « label » des champs « cases à cocher », sans modifier les valeurs desdits champs.
- formidable :
là, je n’ai pas franchement compris. J’aimerais ajouter un « type de champ » point gis dans un formidable ; en effet j’ai plusieurs types de points différents, et l’option champs extra ne me suffit pas... Et puis j’aimerais utiliser les fonctionnalités de formidable (gestion de mails, stockage)
Le fichier saisies/carte.html que tu m’as indiqué est-il à ajouter au plugin formidable ?
- encore un truc, l’import/export csv de points, ce serait possible ???
MErci,
Sylvain
Salut,
Perso je suis pas très chaud, je préfère qu’on laisse la branche 2 du plugin « finir sa vie tranquillement » sans y ajouter de fonctionnalités, juste des corrections de bugs. Tout ça afin de me faciliter le support qui me demande déjà beaucoup de temps.
Cool.
Non, il est fourni par GIS, cf le lien que je t’ai filé.
Pour tes questions à propos de champs extras et formidable, je t’invite à les poser dans les forums de ces plugins ;)
++
ok, merci, je vais essayer de voir du côté de formidable.
A+
Sylvain
Répondre à ce message
Bonjour à tous et merci pour ce plugin, je viens vous faire part de quelques bugs sous spip 3.03 avec la dernière version de gis3
Origine : file :///home/svn/repository/spip-zone/_plugins_/gis/branches/v3
Revision : 63218
Dernier commit : 2012-07-03 13:00:05 +0200
ecrire/ ?exec=gis_tous
- Lorsque que je clique sur le bouton « afficher » sur un des points rien ne se passe.
- Lorsque je clique sur « modifier ce point », la carte ne s’affiche pas dans le formulaire
- Lorsque je clique sur la rubrique auquelle un point est lié, la carte ne s’affiche pas non plus.
- Le champ de recherche « Rechercher un point » ne renvoi jamais rien
- le lien « Lier un nouveau point » fonctionne, mais sur les autres pages la carte ne s’affiche pas.
Voila, bonne continuation.
Salut, le plugin fonctionne très bien sur pas mal de sites en SPIP 3. Ton problème semble venir d’une erreur javascript, peut être un conflit avec un autre script d’un plugin ? As-tu des erreurs javascript affichées (dans firebug ou autre) ? Quels sont les plugins actifs sur le site ? As-tu essayé en désactivant les autres plugin un par un afin de trouver celui qui pourrait générer cette erreur ? Et dernière question, comme d’habitude, quelle est l’url du site qui pose problème ?
++
b_b
Bonjour, alors en ce qui concerne l’url du site je ne l’ai pas mise volontairement car le site est en développement et pas encore en ligne.
Pour la liste des plugins j’utilise cela :
CFG 3.0.0 - stable
Corbeille 3.0.1 - stable
Facteur 2.1.6 - stable
GIS 3.3.8 - stable
Le Couteau Suisse 1.8.72 - stable
Memoization 1.2.0 - stable
Orientation 0.2.0 - stable
Saisies pour formulaires 1.25.13 - test
sauvegarde automatique 0.8.1 - stable
Simples Logs 0.4.3 - stable
SPIP Bonux 3.0.2 - stable
SPIP Mentions Légales 1.70.0 - stable
Au début j’avais une erreur du type la fonction json_decode n’est pas présente un truc comme ça et je n’ai plus cette erreur depuis que j’ai mis spip bonux.
Je vais tester de désactiver un par un dès que j’ai le temps dans la journée, je reviens vers vous.
Bonjour, après test du plugin gis3 en désactivant tout les autres plugins j’ai toujours les problèmes cité plus haut, les cartes ne s’affichent pas partout.
Je n’ai pas d’erreur javascript particulière, par contre j’avais une erreur au tout début lorsque j’ai activé GIS, json_encode undefinded quelque chose comme ça, mais cette erreur ne s’affiche plus donc je peux pas vous dire exactement l’erreur,
Salut, ton problème semble être le même que celui de Sylvain, je t’invite à continuer la discussion dans son de discussion ;)
Super merci effectivement en rajoutant la ligne de code
include_spip(’inc/json’) ;
dans gis_fonctions.php cela fonctionne, tu peux balancer le correctif :)
Par contre pour ceux pour qui ça ne marche pas immédiatement, il faut désactiver le plugin et le réactiver pour que la modification de gis_fonctions.php soit prise en compte.
Merci de votre aide à tous.
Et hop, voilà qui devrait régler le problème pour toutes les versions de GIS :
http://zone.spip.org/trac/spip-zone/changeset/63583
Comme je le dis dans le log de commit, il serait temps que les hébergeurs activent PHP 5 par défaut...
++
merci bien.
Chez moi, c’était bien php5, mais 5.1, et json n’était pas activé, pour cause de quotes mal taillées dans le /etc/php.d/json.ini : il y avait des « guillemets » bien génants, pas compris pourquoi (centos).
Répondre à ce message
Bonjour,
Juste pour signaler une petite farce qui empêche l’affichage des cartes.
Si SPIP est installé dans un dossier avec des espaces (exemple : my portable files dans easyphp), les GET sur les fichiers js pour afficher les cartes se font sur le dossier mais sans espaces (sur myportablefiles/lib/mxn-gis-2.2.2/mxn.core.js) avec des erreurs 404 au chargement.
Salut, as-tu vérifié que l’url du site est la bonne dans la page de configuration de l’espace privé ?
Vérifié, oui, il y avait de beaux %20. Ça aurait dû être des espaces ?
Concrètement j’ai modifié le nom du dossier pour ne plus avoir d’espaces
(Comme solution de contournement, ça peut être utile à d’autres)
Répondre à ce message
PASSAGE GIS à GIS 3.3.8 : PLUS RIEN !
Bonjour,
Alors que la précédente version fonctionnait parfaitement bien, le passage à SPIP 3 et donc au plugin adapté donne du ... vide !
En effet tout est là sur l’espace privé (d’ailleurs dommage que on ne puisse plus repositionner le marqueur)
Mais sur l’espace public, même en remodifiant l’appel de la carte, absolument rien !
Quelqu’un a une piste (sachant que j’ai viré en plugin l’ancien GIS et le GoogleMaps API (je suis passé au V3).
Pour info : une des pages : http://www.previtrafic.com/spip.php?page=_popupcarto&id_article=819
même raison, même punition que pour http://www.spip-contrib.net/Calendrier-Mini-2-0#forum459488 non ?
OUI oubli réparé mais ça fonctionne,
Cependant un élément supplémentaire, autant avant quand j’ajoutais un fichier kml, celui-ci était repris automatiquement dans la carto Google Maps autant aujourd’hui j’ai :
- La présence du tracé du kml dans l’espace privé.
- L’absence du kml dans l’espace public
http://www.previtrafic.com/spip.php?page=_popupcarto&id_article=2910
Salut, un lien vers le squelette qui génère ta page serait bien utile pour t’aider à débuguer ton problème de kml.
j’ai mis le squelette dans un dossier temporaire : http://www.minicircul.com/test/_popupcarto.html
Oui ça ne risque pas de fonctionner si tu ne demandes pas au modèle d’afficher les kmls...
[(#MODELE{carte_gis}{id_article}{latit}{lonxit}{zoom=12}{type=carte}{control=large}{width=100%}{height=100%})]Il faut passer en paramètre l’id du document kml à afficher en superposition, cf la doc :
++
J’ai testé plusieurs solutions mais rien n’y fait !
Le problème c’est que je peux pas appeler un kml en dur dans le code, vu que ce kml est un document joint dans un article. Que donc celui-ci est différent au sein de chaque article, et que un article peut voir son kml changer.
Par ailleurs tous les articles avec une géoloc n’ont pas de kml !
D’où un blocage dans ma réflexion !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
