Objectifs
Ce plugin permet d’ajouter un formulaire dans l’espace public pour uploader et gérer des fichiers. A priori, il peut se greffer sur tous types d’objets SPIP : articles, auteurs, ....
L’upload repose sur la librairie jQuery Multifile qui permet :
- Envoi de plusieurs fichiers en une seule passe
- De limiter le nombre ou les types de fichiers à placer en ligne
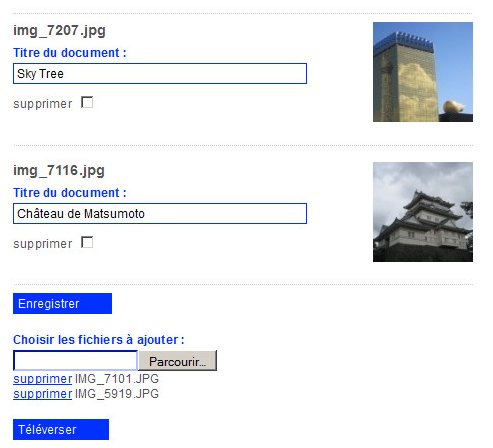
Aperçu de l’interface

Il est possible de personnaliser la css du formulaire.
Configuration
Une fois le plugin activé, vous pouvez le configurer :
- Type d’extensions de fichiers autorisés (vide = toutes les extensions autorisées par SPIP)
- Nombre de fichiers autorisés en un seul upload
- Afficher ou non des raccourcis d’insertion du type
<imgXX>....
Sur la version SPIP 3, il est aussi possible de déterminer
- Nombre de fichiers autorisés par utilisateur (quota)
- La possibilité de gérer les titres des documents
Mise en œuvre dans vos squelettes
Il suffit d’ajouter la balise
#FORMULAIRE_UPLOADLe formulaire dépendra du contexte, s’il est placé dans une boucle articles, il uploadera les documents dans l’article et non pas au niveau de l’auteur.
Hors d’une boucle et sans paramètres, le formulaire prends en argument l’id_auteur de l’auteur connecté
La syntaxe complète est
#FORMULAIRE_UPLOAD{type_objet,id_objet,fond_documents}Avec :
- type_objet auteur par exemple
- id_objet pour l’id_auteur ou autre élément
- fond_documents fond situé dans le répertoire /formulaires à utiliser pour l’affichage des documents (personnalisable)
Autorisations
Les autorisations sont les autorisations natives de SPIP. Il est possible de les affiner via le fichier autorisation (spip3)
Retours
Le plugin est sur la zone. N’hésitez pas à le faire évoluer.


Discussions par date d’activité
24 discussions
Bonjour
merci pour ce plugin.
Bientôt un portage sur spip 4.0.0 ?
Répondre à ce message
Bonjour,
je l’ai installé sur un Spip 3.2.
J’ai mis le code sur une noisette, pour un article, via une composition. Pour que l’article récupère des images.
Le code originel #FORMULAIRE_UPLOAD n’affichait rien.
J’ai mis ça pour avoir le formulaire affiché (avec le N° de l’article)
#FORMULAIRE_UPLOADarticle,3510,inc-upload_documents
Rq : « fond_documents » n’existe pas apparemment dans le dossier du plugin (erreur spip affichée), j’ai mis « inc-upload_documents » à la place
Le formulaire s’affiche, mais j’ai un « error 404 » après chaque opération effectuée (qui semble prise en compte quand même)
D’autre part, ce formulaire ne s’affiche que pour un rédacteur connecté, par pour les simples visiteurs c’est ça ?
possible de le faire s’afficher pour qu’un visiteur envoi des fichiers ? et ce sans que le visiteur puissent modifier/supprimer les fichiers déjà envoyés...
Si c’est pas possible, je crois qu’on peut activer le chargement d’images via les commentaires de l’article, mais je voulais éviter car alors ça active les images pour tous les commentaires, alors que je cherche une fonction pour permettre l’upload d’images par des visiteurs seulement sur des articles précis.
Sinon, je pourrais aussi tenter via Formidable, mais là me semble qu’on ne peut pas envoyer les fichiers chargés en docs joints d’un article.
merci
Répondre à ce message
Bonjour
Pour afficher la numérotation des titres dans le champ « gérer les titres des documents », j’ai mis value=« #TITRE** » (aide de chankalan sur irc) sinon la numérotation était supprimée.
Selon le contexte, l’étoile double n’est peut être pas conseillé... https://www.spip.net/fr_article4376.html
Répondre à ce message
Quel est le code qui permet de charger un fichier (.jpg .png .gif) directement dans le portfolio sans recalculer la page ?
Répondre à ce message
Je pense avoir trouvé ce qui concerne « supprimer »
Dans formulaireupload.css
J’ai mis un hover pour qu’on ait l’impressions qu’il se passe qq chose
.fupld .choix:hover {background-color: yellow;}Dans inc-upload_documents.html
comment transformer le label supprimer en submit
pour ne pas, par après, avoir à cliquer sur enregistrer.
BUT : supprimer le document en un seul clic ? Merci
Répondre à ce message
Salut,
J’ai perdu mon accès SVN, mais sachez que le plugin fonctionne parfaitement en 3.2, après avoir changé la borne.
tu peux redemander sur la la liste le mot de passe.
Mais je vais commiter en attendant.
Oui exact, merci en attendant ;)
Répondre à ce message
Bonjour,
Je cherche à créer un Intranet et donner la possibilité aux membres (rédacteurs) d’uploader des documents sur leurs articles via l’espace public.
Si ce plugin fonctionne très bien pour un un administrateur, le formulaire ne s’affiche pas pour les rédacteurs, ce qui devrait normalement fonctionner si je ne m’abuse.
Merci de m’aiguiller dans mes recherches.
Bonjour GUX,
as tu avancé dans tes recherches ? J’ai testé à peu près toutes les propositions trouvées sur la Spip zone, forum spip,... et rien n’y faite. Même avec #FORMULAIRE_JOINDRE_DOCUMENT rien ne se passe
Laëtitia
Bonjour,
Je me joins à vous pour le mẽme souci.
Le formulaire ne s’affiche que pour les admins ?
nicolas
Répondre à ce message
Bonjour,
Dans une zone restreinte (rubrique=19) de mon site le rédacteur identifié peut créer un article public dans une rubrique (n°77) avec texte, documents, logo et modifier si besoin.
Pour cela j’ai créé un modèle intégré dans un article de la rubrique19 , je colle ici :
Je remarque une chose, si il y a 1 document dans le portfolio du rédacteur il peut en charger d’autres sur sa page, mais quand la page n’ en a pas encore alors l’ajout à l’article ne se fait pas, le document s’installe dans la médiathèque et n’est lié à rien.
je vois que dans le fichier formulaireupload_autorisations.php, le rédacteur est bien autorisé à joindre un document
merci pour vos corrections ou informations sur ce souci, j’avoue être bloquée
Répondre à ce message
Dans le fichier Upload, il y a cette ligne :
Elle me créait une erreur 404...
Je l’ai changé :
Répondre à ce message
Bonjour j’essaie ce plugin sous SPIP 3.1.1
mais le html calculé ne donne que ça :
merci de m’aider :-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
