Liste des fonctionnalités reprise depuis le site original :
- ajoute un joli effet d’ombre portée sous la fenêtre
- possibilité de grouper les images pour naviguer dans les séries d’éléments
- permet d’afficher des images, du contenu en ligne, ajax ou en iframe
Voir la démonstration sur le site de FancyBox.
Installation et configuration
Installation et activation comme tous les plugins.
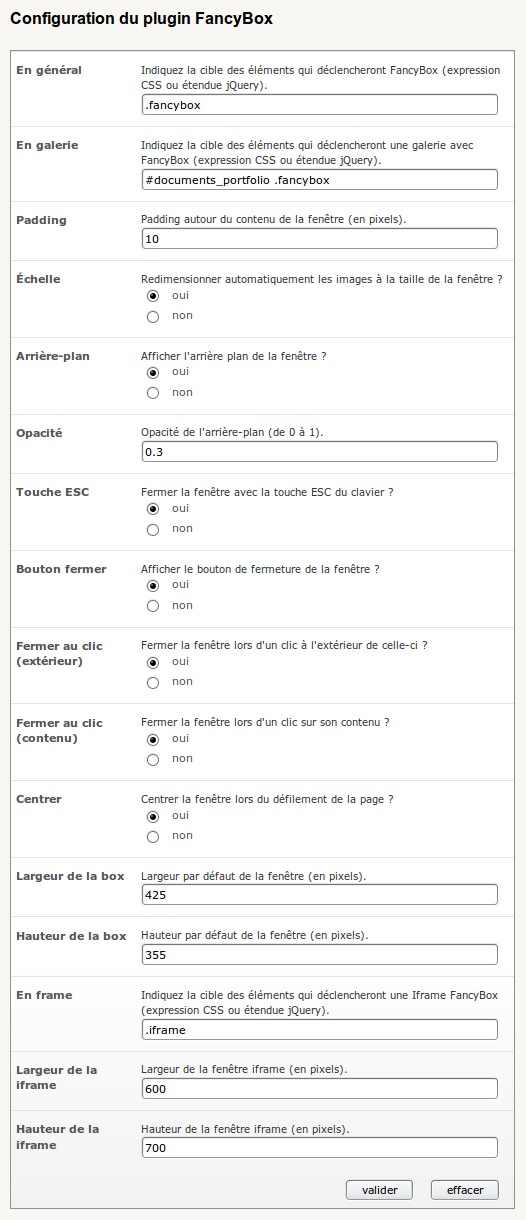
La page de configuration du plugin est accessible à l’adresse ecrire/?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox).
Elle permet de modifier les paramètres suivants :
- cible des éléments qui déclencheront une fenêtre fancybox ;
- cible des éléments qui déclencheront une galerie avec fancybox ;
- espacement autour du contenu de la fenêtre (en pixels) ;
- redimensionnement automatique des images à la taille de la fenêtre du navigateur ;
- affichage et opacité de l’arrière plan
- fermeture de la fenêtre si la touche ESC du clavier est pressée
- afficher ou non le bouton de fermeture de la fenêtre
- fermeture de la fenêtre lors d’un clic sur celle-ci ou à l’extérieur
- centrer la fenêtre lors du défilement de la page



Discussions par date d’activité
126 discussions
Bonjour,
comment combiner Fancybox et Acces Restreint 3.0 sans obtenir le message « Try again later, etc », svp ?
Répondre à ce message
A priori il y a un soucis avec Fancybox sous IE. En effet, il y a des requêtes http qui partent dans le vide vers
- http://site.tld/fancybox/fancy_shadow_*.png
au lieu de
- http://site.tld/rep_du_plugin/fancybox/images/fancy_shadow_*.png ou http://site.tld/lib/jquery.fancybox-1.3.4/fancybox/fancy_shadow_*.png , là je ne sais pas trancher.
Bref, a mon avis, le problème se trouve dans les dernières lignes de jquery.fancybox-1.3.4.css. Avis aux gens compétents pour les corrections.
Salut, oui ce problème a déjà été abordé mais le bug est dans la librairie fancybox. J’avais ouvert un ticket sur le site de dev de fancybox mais celui-ci a été fermé et non résolu :
http://code.google.com/p/fancybox/issues/detail?id=90&can=1
++
J’ai l’erreur depuis longtemps et je viens juste de commencer à la résoudre sur une dizaine de sites :(
L’erreur est cependant simple à résoudre et est documenté ici : http://www.safiweb.co.ke/how-to-fix...
Avec un seul site, il suffit, en ligne de commande sous linux d’appliquer un patch de ce type (à adapter à sa situation) dans le répertoire lib/jquery.fancybox-1.3.4/fancybox/ :
Pour le plugin en général, la solution consisterait, à mon avis, à inclure la librairie fancybox dans le plugin et à modifier le fichier fancybox-1.3.1.css de façon que les url en paramètre dans la fonction AlphaImageLoader soient des urls absolues. Cela pourrait passer par l’utilisation de la balise #URL_SITE_SPIP dans un fichier « spipisé » du style jquery.fancybox-1.3.4.css.html
Répondre à ce message
Bonjour,
(Sarkaspip3, Médiathèque, Fancybox)
je cherche à faire en sorte que les descriptifs des images rédigés dans médiathèque s’affichent sous le titre dans les iframes fancybox (aussi bien depuis le portfolio que depuis des documents joints au texte).
Est-ce possible ?
Merci
Répondre à ce message
Bonjour,
Est-il possible de fixer des tailles differentes aux box suivant des types de contenus différents ?
ex j’ai une boite d’authentification qui doit faire maxi 400 px en hauteur et largeur, mais j’ai aussi des contenus demandant des tailles de boites plus grands
Merci par avance !
Salut, non ce n’est pas possible avec ce plugin. Par contre ça l’est avec mediabox qui est le plugin de box le plus recommandable aujourd’hui :
http://www.spip-contrib.net/MediaBox
++
Répondre à ce message
Bonjour,
J’ai installé le plugin, mais toute les options ne fonctionnent pas. J’aimerais avoir le titre de mes images et leur descriptif sous les vignettes où sur les « iframes », et je n’y parviens pas. Le titre apparait dans la partie privée, mais pas dans la partie publique. J’en déduis qu’il y a un souci avec mon squelette :
Mon site : http://www.s-g-u.com/spip.php?page=gravure
Merci d’avance
Lez
Salut, la réponse à ta question se trouve sur cette page dans les messages précédents.
http://www.spip-contrib.net/FancyBox,3020#forum449398
++
J’ai bien vu ce lien, mais hélas je ne comprends rien. J’ai tenté un copier coller, mais tout disparait. J’ai essayé aussi ça :
mais il ne se passe rien.
Attention à bien lire :
Sur le lien le title... pas sur l’image ;)
Merci beaucoup !
J’ai mis ça :
[<a class="fancybox" href="#URL_DOCUMENT" title="#TITRE">et ça marche.
Répondre à ce message
Bonjour,
j’ai installé fancybox avec squelette « the morning after » (car thickbox ne fonctionnait plus... SPIP 2.1.10 et plugins à jour.) Tout semble ok sauf :
J’ai des soucis avec des vidéos youtube insérés dans le corps d’un article, qui restent au dessus d’une image affichée par fancybox. On dirait que c’est le fameux wmode du swf qu’il faut changer en « transparent »...
Le problème c’est que youtube donne maintenant des liens en iframe et on n’a plus accès au code d’insertion du swf pour changer des paramètres. On peut rajouter « ?wmode=transparent » à l’url de la video donnée par youtube mais c’est contraignant pour des rédacteurs non initiés... et puis il faut aussi reprendre tous les articles déjà édités !
J’ai glané un code javascript sur le net ici mais je vois pas trop ou le mettre... j’ai essayé tel quel dans le squelette article mais sans résultat. Avez vous ce problème ? Ou bien une piste ?
Salut, ce bug a été corrigé il y a ... 22 mois ^^ :
http://zone.spip.org/trac/spip-zone/changeset/32895/
http://zone.spip.org/trac/spip-zone/changeset/32897/
Pour savoir ce qui cloche sur ton install il nous faudrait plus d’informations (comme d’habitude ^^) :
Quelle est l’adresse de la page où le problème est visible ?
Quel navigateur utilises-tu quand tu rencontres ce problème ?
++
Autant pour moi, j’ai juste téléchargé le plugin fancybox ces jours ci... Voici un exemple du soucis et j’ai ça sous chrome et IE9.pas vérifié sous FF.
Merci de votre rapidité, vais voir vos liens...
J’ai réinstallé fancybox en auto, et tout fonctionne... bizarre... j’avais effectivement des fichiers assez différents... bref... merci. Beau plugin.
Répondre à ce message
Bonjour j’utilise ce plugin qui me convient très bien sauf pour une chose : je voudrais modifier la longueur des légendes (que je mets dans le champ Titre). Soit les mettre sur 2 lignes si c’est possible, sinon simplement augmenter le nombre de signes. Je ne trouve pas le fichier dans lequel je pourrais faire ça. Quelqu’un pourrait-il m’aider ?
Bonjour
as-tu eu une réponse à ce sujet ? J’ai le meme probleme
Merci
Non, aucune réponse. Bizarre...
Salut, la légende affichée sous les images est récupérée automatiquement depuis l’attribut title du lien qui pointe sur la grande image. Hors la longueur du contenu de l’attribut est généralement limitée à 80 caractères comme dans la dist :
http://core.spip.org/projects/spip/repository/entry/branches/spip-2.1/squelettes-dist/inc-documents.html#L8
Cette limitation est là pour suivre les recommandations d’accessibilité :
http://www.accessiweb.org/fr/guide_accessiweb/guide-accessiweb-glossaire.html#titre_lien
Voilà donc pourquoi il n’est pas « bon » de tenter d’augmenter la longueur du contenu de la légende.
++
Bonjour et merci de cette réponse instructive.
Je comprends les raisons de la limite de 80 caractères mais je la trouve trop basse dans certains cas et je vois d’ailleurs qu’il existe des cas d’exception, notamment les noms propres et les intitulés de fonction. Ce sont très exactement ceux qui concernent mon site. Cela me paraît préférable d’avoir un peu plus de caractères et une légende correctement descriptive plutôt que 80 caractères et une légende vague qui n’apporte pas d’informations.
Grâce au premier lien, je vais essayer d’augmenter légèrement le nombre de caractères : passer à 90 devrait suffire à résoudre mon problème.
Merci encore de ton aide ! :-)
Répondre à ce message
Bonjour, j’ai un léger problème au niveau de la description des images de la fancybox.
Que ce soit pour le titre ou pour la description de l’image, si il y a une apostrophe, le texte est tronqué !
une solution existe-t-elle ?
Help !
Salut, je viens de tester à l’instant sur un SPIP 2.1.10 SVN [18313] avec Fancybox 0.6 et cela fonctionne sans problème avec les squelette par défaut. Tu dois donc avoir un problème dans tes squelettes, mais sans lien vers ton site ou tes squelettes je ne pourrai pas t’aider plus.
++
Bonjour,
voici le lien du site : http://www.esasjv.net76.net.
J’utilise le squelette median !
Salut, le problème vient bien de ton squelette. Le modèle des documents du portfolio utilise le code suivant pour générer l’attribut title des images (c’est celui-ci qui est utilisé par fancybox pour afficher la légende de l’image) :
[(#SET{title_alt, [(#TITRE|supprimer_numero|supprimer_tags|texte_backend) ]http://www.esasjv.net76.net/plugins/squelette_median/modeles/doc_pf_droite.html
Alors que les squelettes de SPIP utilisent :
|inserer_attribut{alt,[(#TITRE|attribut_html|couper{80})]}http://core.spip.org/projects/spip/repository/entry/branches/spip-2.1/squelettes-dist/inc-documents.html#L11
Il faut utiliser le filtre attribut_html pour éviter ton problème. Je te conseille de le signaler aux auteurs du squelette median afin qu’il corrige ce bug dans le squelette en question.
++
super ! j’ai ajouté le filtre et ça fonctionne ! merci beaucoup !
j’ai expliqué le bug et la solution sur le forum du squelette median.
Répondre à ce message
Bonjour,
Voilà : j’utilisais fancybox sans problème sur un ancien site (maintenant supprimé) et je voulais l’adapter pour le site
http://www.etincelledereve.fr/article5.html
(c’est l’image centrale avec la piscine qui est concernée)
et ainsi configurer mes images unes à unes (pas via une galerie (du moins pas tout de suite)). Pour le moment je tente de modifier avec ckeditor en touchant aux classes des images.
Cependant lorsque je clique sur les images,j’obtiens un « The requested content cannot be loaded. Please try again » qui s’ouvre dans la fenêtre de fancybox. J’ai essayé de jouer avec firebug sur les classes de
<a>, j’ai essayé de modifier l’image... mais rien à faire.Une idée ?
Attention aux accents dans le nom de fichier.....http://www.etincelledereve.fr/IMG/UserFiles/Images/Ext%C3%A9rieur/piscine_haut.JPG pas pareil que http://www.etincelledereve.fr/IMG/UserFiles/Images/Extérieur/piscine_haut.JPG
Salut,
Voici le code que génère ckeditor dans ta page :
<h1 class="spip"><a data-cke-saved- href='../IMG/UserFiles/Images/Extérieur/piscine_haut.JPG' data-cke-saved-="" href="../IMG/UserFiles/Images/Ext%C3%A9rieur/piscine_haut.JPG"><img title="Titre" class="documents_portfolio fancybox" id="" src="../IMG/UserFiles/Images/Ext%C3%A9rieur/piscine_haut.JPG" style="width: 25%; float: left;" alt=""></a><br></h1>Comme tu peux le voir, il semble y avoir un problème dans l’url du lien qui encadre ton image (les accents n’y sont pas encodés en html comme dans le src de la balise img). Corrige ça et ça devrait fonctionner.
C’est tout le problème des éditeurs html à la ckeditor qui parfois permettent aux utilisateurs de générer du code dans ce style...
++
Merci pour votre réponse.
Cependant, même après avoir enlevé les accents dans le nom des fichiers, le problème persiste...
http://www.etincelledereve.fr/article5.html
Une autre idée ?
Oui, placer la classe fancybox sur le lien et non sur l’image. Mais bon, là on sort complètement du cadre du support de ce plugin. Vu que tu l’appliques sur ton html « à la main » il vaut mieux que tu lises la doc du script original ou que tu décortique le code du plugin.
http://fancybox.net/
++
Merci ça fonctionne !
Le problème venait bien de la classe qui devait être sur le lien. Par contre, avec Ckeditor, il est assez compliqué (du moins pour les novices comme ma mère) de modifier les propriétés class des liens dans CKeditor. Savez vous si il est possible d’addapter FancyBox pour que les classes soient définies sur l’image et non sur le lien ?
(Ou comment configurer CKeditor pour ajouter des ID et classes sur les liens, mais ça sort du cadre de ce plugin)
Merci d’avance !
Répondre à ce message
salut
plugin incompatible avec spip 2.1.10, il s’installe bien mais sa ne marche pas avec le portofolio,
j’ai rester 4 heure en lissant les forum et e, essaiyant le faire fonctionner en portfolio, ca d creer un album. mais ca ne marche pas.
Merci de nous monter comment creer un portfolio si j’ai erreur.
Salut, si si le plugin est bien compatible avec SPIP 2.1.10 avec les squelettes-dist par défaut. Si tu utilises des squelettes personnalisés, il faut nous donner un lien vers le site pour qu’on puisse t’expliquer ce qui fait que ça ne fonctionne pas chez toi...(certainement un problème dans la configuration du plugin au niveau des deux premiers champs).
++
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
