Le principe
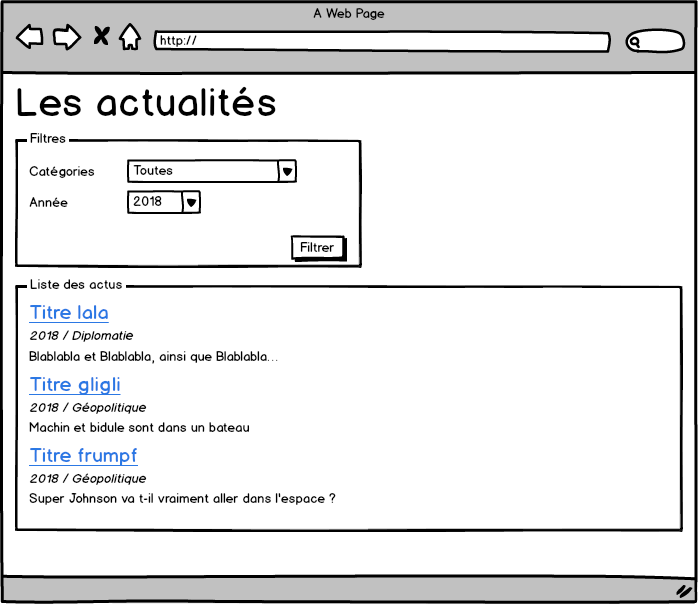
Voici une représentation de ce que l’on veut obtenir

Cette page est décomposée comme suit
- Un titre
- un bloc Contrôleur composé de deux type de filtre (catégorie actu + année de publication), sous forme de formulaire.
- un bloc Vue contenant le listing des actus
Un clic sur le bouton Filtrer du bloc Contrôleur va recharger en ajax le Bloc Vue en prenant en compte les nouvelles valeurs choisies par l’internaute.
Explications
Créer le fichier squelettes/actualites.html avec le contenu suivant :
…
<section>
<h1>Les actualités</h1>
<INCLURE{fond=inclure/actus_filtres, env}>
<INCLURE{fond=inclure/actus_liste, env, ajax=actus_liste}>
</section>
…Notes
— Le HTML est très simple car composé de deux INCLUREs.
— Le point vraiment remarquable ici est la présence de l’attribut ajax=actus_liste dans le deuxième INCLURE. Les explications à ce propos sont dans l’article https://www.spip.net/fr_article3753.html, paragraphe « Rechargement télécommandé de blocs ajax »
Le fichier actus_filtres.html
Note préalable
Les filtres ici sont deux champs extras associés aux brèves et constitués d’une liste de valeurs.
Créer le fichier squelettes/inclure/actus_filtres.html avec le code suivant :
<fieldset>
<legend>Filtres</legend>
<form action="#SELF" method="post" id="consulter_actus">
[(#SAISIE{selection, categorie, label=<:label_categorie:>,
option_intro='tous',
datas=[(#LISTER_CHOIX**{categorie})]})]
[(#SAISIE{selection, annee, label=<:label_annees:>,
option_intro=2018,
datas=[(#LISTER_CHOIX**{annee})]})]
<button type='submit' class='btn' type='submit'> <:bouton_filtrer:></button>
</form>
</div>
</fieldset>
<script type="text/javascript">
(function($){
$(document).ready(function(){
$('#consulter_actus').submit(function(e){
// désactiver le fonctionnement par défaut du formulaire. Le JS ici prend la main.
e.preventDefault();
// récupère la ou les valeurs sélectionnée(s) par l'utilisateur
var values = {};
var $selection = $('select option:selected');
$selection.each(function() {
var $name_select = $(this).parent().prop('name');
values[$name_select] = $(this).val();
});
// hop, on envoi le tout à la VUE
ajaxReload('actus_liste', {
args:values
});
})
});
})(jQuery);
</script>Pour le détail sur les paramètres de ajaxReload, voir aussi https://www.spip.net/fr_article5427.html, paragraphe « JavaScript »
Le fichier inclure/actus_liste.html
Créer le fichier squelettes/inclure/actus_liste.html avec le code suivant :
…
<fieldset>
<legend>Liste des actus</legend>
<BOUCLE_listing_actus(BREVES){!par date}{categorie?}{annees?}>
<a href="#URL_BREVES">#TITRE</a>
<div>#LISTER_VALEURS{annee} / #LISTER_VALEURS{categorie}</div>
<div>[(#TEXTE|couper{100})]</div>
</BOUCLE_listing_actus>
</fieldset>
…Voir à ce propos de ce code l’article sur le critère conditionnel

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
