
Objectif
Ce plugin a pour but de fournir un mécanisme et une interface pour faire varier le type de composition de chaque objet en fonction des besoins.
Par exemple, vous pouvez avoir besoin de composer certains articles sous une forme d’article de journal, et certains autres comme des albums photos.
Ou vous pouvez vouloir composer certaines rubriques comme des blogs, et d’autres de façon plus classique...
Pour faire varier la composition des objets d’un même type, SPIP met nativement quelques solutions à la disposition des webmestres :
- les squelettes suffixés par le numéro de rubrique (rubrique-23.html) permettent souvent de s’en tirer, mais présentent de gros défauts : la maintenance squelettes organisés sur ce mode devient vite très lourde, et aucune interface ne permet de changer la composition d’un objet parmi celles existantes une fois qu’elle a été fixée par le webmestre avec un squelette particulier.
- les mots clés « techniques » utilisés dans les squelettes pour choisir indirectement le type de composition fonctionnent également. Toutefois, l’ergonomie est peu adaptée à cet usage, et si jamais le site utilise aussi des mots clés pour la navigation les administrateurs sont vites perdus.
Le plugin apporte donc une nouvelle fonctionnalité à SPIP.
Fonctionnement du plugin
Le plugin propose un formalisme de définition des compositions et une interface générée automatiquement qui permet aux administrateurs du site de choisir parmi les compositions disponibles.
Par défaut, le squelette qui définit la composition est alors automatiquement sélectionné par SPIP.
Configuration
Le plugin ne nécessite pas CFG, mais si celui-ci est installé vous pourrez modifier certaines options de fonctionnement. Dans le cas contraire, les réglages par défaut seront appliqués.

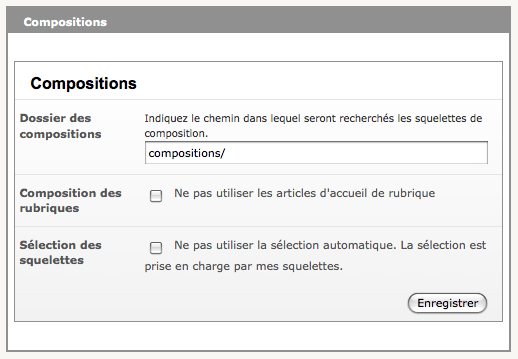
Dossier des compositions
Ce réglage vous permet de choisir le sous-dossier qui contiendra les différentes compositions. Par défaut le nom de dossier compositions/ est utilisé. C’est-à-dire que les compositions seront recherchées dans squelettes/compositions/, puis dans les sous dossiers compositions/ des plugins, etc.
Compositions des rubriques
Le plugin permet de sélectionner pour chaque rubrique un article d’accueil qui pourra être utilisé par le webmestre pour présenter la rubrique.
#ID_ARTICLE_ACCUEIL désigne l’id_article de l’article sélectionné en accueil.
Cette fonctionnalité peut être désactivée pour ne pas charger l’interface.
Sélection des squelettes
Par défaut, le squelette de la composition est sélectionné automatiquement par SPIP. Mais ce mécanisme est désactivable pour des besoins précis.
Définir des compositions
Une composition est constituée par une paire de fichiers : un squelette et un fichier XML qui l’accompagne et porte le même nom. Leur nom est composé du type de l’objet (article, rubrique ou autre) suivi du nom de la composition séparée par un tiret. Par exemple : article-edito.html et article-edito.xml ou encore rubrique-chronologique.html et rubrique-chronologique.xml.
Les compositions doivent être rangées dans un sous-répertoire de votre dossier squelettes, appelé compositions/ (le nom de ce sous-répertoire est configurable).
Il est possible de définir une composition par défaut pour chaque type d’objet, en la nommant simplement article, rubrique, etc. sans la suffixer.
Pour définir une composition de type portfolio d’un article on va par exemple :
- créer un squelette
compositions/article-portfolio.html, - créer à côté un fichier
compositions/article-portfolio.xml.
Le squelette sera constitué classiquement de boucles et balises pour réaliser l’affichage de l’article selon le mode de composition qui vous convient. Le fichier XML pourra contenir la description de cette composition :
<composition>
<nom>Article Portfolio</nom>
<description>Composition adaptée aux galeries d'images</description>
<icon>images/article-portfolio.png</icon>
</composition>Lorsqu’aucune composition n’est définie pour un type d’objet donné, aucune interface n’apparait dans l’espace privé.
Mais lorsque vous avez défini au moins une composition, une interface apparaît et permet aux administrateurs de choisir sur chaque objet la composition qui lui convient parmi celles qui sont définies.
Utilisation avec les squelettes de type Z comme Zpip
Utilisé avec un squelette Z comme le squelette Zpip, et à partir de la version 1.0 du plugin, le fonctionnement par défaut des compositions s’applique au cœur de page (le contenu). Le dossier par défaut pour mettre les compositions est alors contenu/.
Une composition contenu/article-portfolio.html sera alors utilisée à la place de contenu/article.html, le reste de la page étant alors inchangé. Pour plus d’information sur la construction des pages dans le squelette Zpip, voir sa documentation.
ll n’y a donc aucun réglage à faire pour utiliser le plugin Compositions avec Zpip : il suffit de déclarer des compositions dans un dossier contenu/ (dans le dossier squelettes/ par exemple) pour pouvoir les utiliser pour faire varier la présentation du contenu des objets de SPIP.
Utilisation personnalisée dans les squelettes
En dehors des squelettes Z, le fonctionnement du plugin par défaut est de sélectionner automatiquement un squelette, dans son intégralité. Ce mode de fonctionnement oblige donc à définir le squelette en entier pour chaque composition.
Pour une utilisation différente du plugin dans le cadre d’un squelette personnel, et pour utiliser les compositions pour faire varier une partie de la page uniquement, le mécanisme automatique peut être désactivé.
Dans ce cas, la balise #COMPOSITION peut être utilisée dans les squelettes pour inclure la bonne variante de composition dans la partie de la page que le webmestre souhaite faire varier.
Le plugin laisse donc la liberté au webmestre d’utiliser le mécanisme de compositions en fonction de son besoin propre.
#COMPOSITION
Si par exemple, vous souhaitez que le coeur des pages articles change en fonction de la composition choisie (mais les colonnes latérales, l’en-tête et le pied de page seront inchangés), vous remplacerez la partie concernée de article.html par
<INCLURE{fond=#COMPOSITION|compositions_selectionner{article}}{env}>Cette inclusion doit se trouver dans une boucle article dans ce cas.
#ID_ARTICLE_ACCUEIL
Pour les rubriques, il est possible également d’utilise un article d’accueil.
Si l’option est activée, l’article d’accueil sélectionné depuis l’interface peut simplement être retrouvé avec la balise #ID_ARTICLE_ACCUEIL.
Par exemple
<BOUCLE_marubrique(RUBRIQUES){id_rubrique}>
<BOUCLE_accueil(ARTICLES){id_article=#ID_ARTICLE_ACCUEIL}>
</BOUCLE_accueil>
</BOUCLE_marubrique>Interface
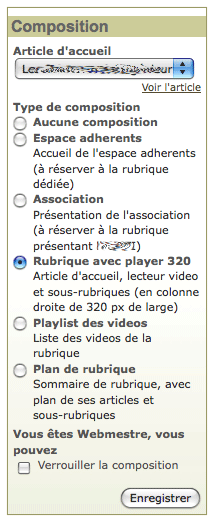
Lorsque des compositions ont été mises en place par le webmestre, un formulaire de sélection apparait automatiquement dans l’espace privé sur chaque objet de ce type.
Si vous êtes webmestre, vous pouvez verrouiller les compositions que vous ne souhaitez pas laisser modifiables. Seuls les webmestres pourront alors les modifier.

Sur les articles le bloc compositions indique que l’article est sélectionné en accueil

ou permet de le sélectionner pour l’accueil de la rubrique.
ecrire/?exec=compositions
La page exec=compositions permet de lister toutes les compositions disponibles pour chaque type d’objet SPIP, ainsi que tous les objets utilisant chaque composition.
Des icones pour vos compositions
Le plugin intègre dans le sous dossier images/ plusieurs icones simples que vous pouvez utiliser et décliner pour identifier vos compositions. N’hésitez pas à proposer vos variantes pour enrichir le plugin !








Discussions par date d’activité
60 discussions
Bonjour... erreur 404 en suivant le lien « voir sa documentation. » à propos de la documentation de Zpip..... et merci pour l’aide vitale apportée ici...
Bonne continuation...
Le lien a été corrigé. Merci.
Répondre à ce message
Je découvre ce plugin aujourd’hui : magnifique et pratiquement indispensable. Merci à vous !
Merci à vous de ce retour !
Répondre à ce message
merci cratso, je n’avais pas fait tilt ... mais après vérification, j’ai la dernière version officielle de Spip-bonux, est-ce normal que composition nécessite une version SVN ?
Répondre à ce message
Salut,
voulais juste signalé un lien mort dans la partie : « Utilisation avec les squelettes de type Z comme Zpip » qui renvoi vers une page 404.
cordialement
Répondre à ce message
Désolé, j’ai trouvé...
Oui c’est évident qu’il faut changer le squelette.
Répondre à ce message
Tout vérifié, vidé le cache pourtant mon article d’accueil n’est toujours pas mis en évidence.
Faut il modifier le squelette zpip ?
Répondre à ce message
Bonjour,
J’ai désigné un article comme article d’accueil d’une rubrique, pourtant il apparait comme les autres dans la page de l’article.
J’ai oublié de faire quelque chose ?
Merci
Répondre à ce message
Super plugin, merci !
Question : comment cela se passe-t-il pour les articles d’une rubrique ayant une composition particulière ? Y a-t-il moyen que les articles qu’elle contient adoptent une composition spéciale ?
Bref une composition de rubrique peut-elle automatiquement influencer sur une composition d’article ?
Merci !
Répondre à ce message
J’ai complété la doc concernant l’utilisation du plugin Compositions avec le squelette Zpip
Répondre à ce message
Bonjour,
Je n’arrive pas à utiliser
#COMPOSITIONafin de n’appliquer une composition qu’à une partie d’un squelette.Voici comment j’ai procédé : dans le squelette
squelettes/article.html, j’ai inséré dans une boucle ARTICLES<INCLURE{fond=#COMPOSITION|compositions_selectionner{article}}{env}>puis j’ai créé une composition/squelettes/compositions/article-essai.htmlet le fichier XML correspondant. La composition ne contient que le code<h1>Essai</h1>.Le problème c’est que lorsque j’associe cette composition à un article, c’est le squelette
/squelettes/compositions/article-essai.htmlseul qui est appliqué et non pas une combinaison entre ce squelette etsquelettes/article.html.Est ce que j’utilise la bonne méthode ? Merci.
Bon, alors c’est la bonne méthode, mais il faut également désactiver la sélection automatique des squelettes par le plugin, dans le panneau de configuration du plugin (voir le message de Cédric sur SPIP-Zone).
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
