Quelques rappels sur cfg
cfg est un outil pour gérer les paramètres de configuration d’un plugin (ou de n’importe quoi) avec le minimum d’effort :
- La description des paramètres se fait en créant un unique fichier fonds/xxx.html qui donne le formulaire de gestion des paramètres ainsi que leur description/typage et la configuration du stockage.
- Stocker les paramètres de configuration dans la table spip_meta mais sans l’alourdir par des dizaines d’entrées (autant que de paramètres) comme c’est le cas actuellement pour beaucoup de plugins. C’est fait en sérialisant la table arborescente de ces parametres.
Le principe est donc que chaque plugin stocke ses paramètres sous forme d’une entrée avec 2 champs : « nom » et « valeur » :
- nom stocke l’identifiant unique du stockage, pour un plugin, son préfixe est le mieux indiqué.
- valeur stocke un tableau php (array) contenant des éléments de la forme : « nom_variable_config » => « valeur_de_la_variable ». Ce tableau est enregistré sous sa forme sérialisée par spip, il est récupérable aussi bien dans l’espace public que dans l’espace privé. « valeur_de_la_variable » peut elle-même être un tableau constitué de la même façon, ce qui permet d’obtenir des arborescences de configuration.
Un plugin tutoriel pour utiliser cfg : aa
Pour mieux appréhender le fonctionnement de cfg vu du côté du développeur de plugin, la suite de cet article est construit comme un tutoriel pour réaliser un plugin utilisant cfg.
Ce plugin extra-simple permet de définir quel article afficher dans la page de sommaire. On ajoutera ensuite la possibilité de choisir quels éléments de l’article seront affichables (titre, sous-titre, chapo, texte).
ce plugin, appelons le « aa » pour « article accueil », devra donc permettre :
- de choisir l’article à utiliser avec une interface simple présentant la liste de tous les articles du site.
- de stocker dans spip_meta l’id_article choisi ainsi que les éléments affichables
- de récupérer facilement la valeur de l’id_article dans les squelettes et/ou dans l’espace privé
Première étape : préparer le plugin
Avant de commencer la partie spécifique à cfg, il faut créer le petit nécessaire à tout plugin :
- un sous-répertoire aa/ dans plugins/
- un fichier plugins/aa/plugin.xml avec le code qui va bien :
<plugin> <nom> <multi> [fr]Article accueil [en]Article summary </multi> </nom> <auteur> <multi> [fr] cy_altern _ © 2007 - Distribué sous licence GNU/LGPL [en]cy_altern - distributed under GNU/GPL licence </multi> </auteur> <version> 0.1 </version> <etat> dev </etat> <description> <multi> [fr]Un exemple de plugin pour apprendre ß utiliser cfg [en]An example to learn cfg. </multi> </description> <lien> [Documentation sur ->http://www.spip-contrib.net/?article1605], et si vous avez cfg: [Configuration->.?exec=cfg&cfg=aa] </lien> <icon>plugin-24.gif</icon> <prefix> aa </prefix> </plugin>Notez la manière d’internationaliser les textes en les préfixant comme
[en],[fr], etc.
Le lien donné pour la configuration sera accessible depuis administration plugin en ouvrant l’onglet aa. Il n’appelle pas un fichier du plugin comme c’est usuel (de la forme ->sousmenu[’aa’] pour appeller ?exec=aa) mais il renvoie directement sur l’interface de cfg : ->sousmenu[’cfg&cfg=aa’] renvoie sur ?exec=cfg&cfg=aa.
Cela permet donc de comprendre que ce plugin n’aura pas à créer sa propre interface de configuration puisqu’il bénéficie de celle créée automatiquement par cfg
Voila, cet élément étant créé, il est désormais possible de passer à l’interface de configuration/enregistrement des paramètres du plugin.
Deuxième étape : « brancher » le plugin aa sur cfg
C’est là que les choses deviennent un vrai bonheur :
- cfg est conçu de telle manière que lorsque l’on appelle ?exec=cfg&cfg=aa, le fichier exec_cfg (l’interface de cfg) appelle le fichier fonds/cfg_aa.html et inclut automatiquement son contenu dans un formulaire tout préparé. Ce sous-répertoire fonds/ peut être situé dans squelettes/ ou dans le répertoire de n’importe quel plugin, ici donc plugins/aa/fonds/cfg_aa.html
- la validation de ce formulaire permettra de faire la sérialisation des données du formulaire et le stockage dans spip_meta sans que le developpeur du plugin ait à coder une ligne.
- enfin, cerise sur le gateau, cfg fonctionne déja de façon squeletisée dans l’espace privé
Conséquence de ces caractéristiques : le fichier /fonds/cfg_aa.html sera codé comme un fichier de squelette (BOUCLEs, #BALISES, filtres sont tous possibles). Ce fichier devra contenir les champs de formulaires (<input>, <select>, <text>...) nécessaires pour définir les paramètres de configuration à stocker : le « name » d’un élément correspond au nom de la variable à stocker, le « value » permettant de définir la valeur de cette variable de configuration.
Pour notre plugin aa, dans un premier temps on ne souhaite stocker qu’une seule valeur : l’id_article de l’article qui servira de page d’accueil. Il faut donc proposer à l’utilisateur une liste à choix unique (un <select>) pour choisir l’article parmi tous ceux existants.
Ce qui donne (en BOUCLEs) :
<select name="id_aa">
<BOUCLE_articles(ARTICLES){par titre}>
<option value="#ID_ARTICLE">#ID_ARTICLE . #TITRE</option>
</BOUCLE_articles>
</select>Notez les structures qui nous intéressent spécialement :
<select name=« id_aa »> qui permet de définir que l’on souhaite stocker une variable « id_aa », attention name=xxx doit suivre immédiatement <select ou <input type=...
<option value=« #ID_ARTICLE »> qui permet d’envoyer le id_article du <option> sélectionnée comme valeur du paramètre id_aa.
Afin que le choix de l’article soit plus facile, on construit le <select> de façon à ce que les articles soient classés par rubriques de façon arborescente. En pompant le code de /dist/plan.html pour faire l’appel récursif des rubriques, on arive donc à ceci pour cfg_aa.html :
- tête de fichier : le cache et le formulaire de début de cfg
#CACHE{0} <form method="post">[(#ENV{_cfg_}|form_hidden)]
Facultativement, cfg permet également de construire automatiquement un cadre contenant un descriptif du plugin et de donner un titre (<title> dans le HEAD de la page) :
<!-- descriptif=
<h4>Tutoriel utilisation de cfg</h4>
Ici vous pouvez configurer l'article qui sera affiché en page sommaire.<br />
<br /><a href="http://extranet-eze.dyndns.org/portail/spip_SVN/spip.php?article112" class="spip_out">Documentation provisoire (à verser sur contrib ?)</a>
-->
<!-- titre=plugin aa titre -->Il suffit de respecter la syntaxe < !— descriptif=... ou < !— titre=... et de faire suivre le « = » du texte/code HTML de l’élément.
- la partie en boucles pour créer le <select> :
<fieldset><legend><:article:> <:sommaire:></legend> <label>Choix de l'article à utiliser :</label> <select name="id_aa"> <option value="">Racine</option> <BOUCLE_secteurs(RUBRIQUES) {racine} {par titre}> <option value=""> <strong>rubrique : #TITRE</strong></option> <BOUCLE_articles_racine(ARTICLES) {id_rubrique} {par titre}> <option value="#ID_ARTICLE"> #ID_ARTICLE . #TITRE</option> </BOUCLE_articles_racine> <BOUCLE_rubriques(RUBRIQUES) {id_parent} {par titre}> <option value="" style="font-weight: bold;"> rubrique #ID_RUBRIQUE : #TITRE</option> <BOUCLE_articles(ARTICLES) {id_rubrique} {par titre}> <option value="#ID_ARTICLE"> #ID_ARTICLE . #TITRE</option> </BOUCLE_articles> <BOUCLE_sous_rubriques(BOUCLE_rubriques)></BOUCLE_sous_rubriques> </BOUCLE_rubriques> </BOUCLE_secteurs> </select> </fieldset>
- fin du fichier : fin du formulaire de cfg :
<input type="submit" name="_cfg_ok" value="<:OK:>" /> <input type="reset" value="<:Reset:>" /> <input type="submit" name="_cfg_delete" value="<:Supprimer:>" /> </form>
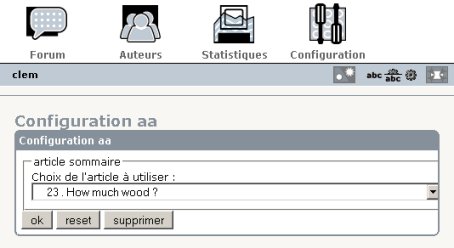
Et hop ! avec ce simple fichier, le plugin est opérationnel : ?exec=cfg&cfg=aa donne accès à l’interface de configuration suivante :

Troisième étape : récupérer les données de configuration
Il s’agit donc maintenant de récupérer dans un fichier de squelette la valeur de « id_aa » pour la passer à une boucle ARTICLES qui affichera le contenu de l’aricle sélectionné.
De façon simple cfg crée automatiquement une balise #CONFIG qui permet de récupérer les données de configuration du plugin aa. On peut donc créer la BOUCLE suivante dans le fichier de squelette « sommaire.html » par exemple :
[(#REM) test plugin aa]
<div class="liste-articles">
<BOUCLE_truc(ARTICLES){id_article=(#CONFIG{aa/id_aa})}>
<div class="cartouche">
#DEBUT_SURLIGNE
[(#LOGO_ARTICLE||image_reduire{200,200})],''})]
[<h1 class="#EDIT{titre} titre">(#TITRE)</h1>]
[<p class="#EDIT{soustitre} soustitre">(#SOUSTITRE)</p>]
[<p class="#EDIT{chapo} chapo">(#CHAPO)</p>]]
#FIN_SURLIGNE
</div>
[<div class="#EDIT{texte} texte">(#TEXTE|image_reduire{520,0})</div>]
</BOUCLE_truc>
</div>Alternativement il est possible de mettre la BOUCLE_truc dans un fichier de squelette et de l’appeller par un inclure dans lequel on passe l’id_article stocké par id_aa :
[(#INCLURE{fond=aa}{id_article=[(#CONFIG{aa/id_aa})]})]Outre le fait que tout fonctionne comme prévu (le contenu de l’article sélectionné s’affiche dans la page sommaire, dans les 2 cas la seule partie qui nous intéresse est le (#CONFIG{aa/id_aa}) qui permet de récupérer directement la valeur de id_aa pour la passer en paramètre id_article : {id_article=...}.
Notez donc la syntaxe propre à la balise #CONFIG :
#CONFIG{prefix_plugin/nom_variable_config} (avec le « / » comme séparateur) sera substitué par la valeur saisie via le name=« nom_variable_config » de la page ?exec=cfg&cfg=prefix_plugin.
On peut également appeller #CONFIG{nom_plugin} si l’on souhaite récupérer directement le tableau (array) des paramètres de configuration stockés.
Quatrième étape : améliorer l’ergonomie de l’interface de configuration
Etant donné que le fichier /fonds/cfg_aa.html est un fichier de squelette « comme les autres », on peut utiliser la balise #CONFIG pour que le <select name=« id_aa »> puisse avoir comme <option> sélectionnée l’article dont l’id_article est stockée dans spip_meta (la config en cours quoi !). Ce qui nous donne :
<option value="#ID_ARTICLE" [(#CONFIG{aa/id_aa}|=={#ID_ARTICLE}|?{selected="selected",''})]> #ID_ARTICLE . #TITRE</option>Ce code utilise donc un filtre de test d’égalité (|==) sur la valeur de l’ID_ARTICLE en cours dans la BOUCLE : si cet id_article est égal à #CONFIG{aa/id_aa} , alors cette option est celle sélectionnée à l’affichage de la page :
<option value="#ID_ARTICLE" selected="selected">
Cinquième étape : récupérer les variables de configuration dans les fichiers de l’espace privé
Dans la majorité des plugins (contrairement à aa) il est nécessaire de devoir récupérer les paramètres de configuration dans les fichiers php du plugin (exec_truc.php par exemple).
Pour cela cfg fourni la fonction lire_config() qui s’utilise de la façon suivante :
echo lire_config('aa/chapo');pour récupérer la valeur de la variable « chapo » du plugin « aa ». Le tableau php (array) complet des valeurs stockées est appelé par lire_config(’aa’).
On peut donc utiliser toutes les formes classiques d’interrogation de l’array php retourné par lire_config(’aa’) :
Un simple print_r() :
echo '<strong>lire_config(aa) retourne :</strong> ';
print_r(lire_config('aa'));ou une structure de contrôle plus sophistiquée :
foreach(lire_config('aa') as $cle => $val) {
echo '<br />$cle = '.$cle.' $val = '.$val;
}qui permet de constater que les valeurs de l’array lire_config(’aa’) sont indexées avec le nom des variables stockées comme clés.
A titre d’exemple on peut donc faire dans le plugin aa une interface d’administration qui permettra d’illustrer ces notions.
Pour cela on crée un sous-répertoire « exec » dans le dossier de aa et on crée dedans le fichier aa_admin.php qui sera donc appelé par .../ecrire/ ?exec=aa_admin. Un code minimal pour tester lire_config() donnerait :
<?php
function exec_aa_admin() {
include_spip("inc/presentation");
// vérifier les droits
global $connect_statut;
global $connect_toutes_rubriques;
if ($connect_statut != '0minirezo' OR !$connect_toutes_rubriques) {
debut_page(_T('titre'), "saveauto_admin", "plugin");
echo _T('avis_non_acces_page');
fin_page();
exit;
}
echo debut_page(_T('aa:titre_page'));
echo "<br />";
echo gros_titre(_T('aa:gros_titre_page'));
echo debut_gauche();
echo debut_boite_info();
echo 'contenu de la boite info du plugin aa';
echo fin_boite_info();
echo debut_raccourcis();
echo 'contenu de la boite des raccourcis du plugin aa';
echo fin_raccourcis();
echo debut_droite();
echo debut_cadre_trait_couleur("plugin-24.gif", false, "", _T('titre_boite_principale'));
echo debut_cadre_couleur();
// simple test de lire_config()
echo '<strong>lire_config(aa) retourne :</strong> ';
print_r(lire_config('aa'));
echo '<br /><br /><strong>lire_config(aa/id_aa) =</strong> '.lire_config('aa/id_aa');
echo '<br /><br /><strong>lire_config(aa/chapo) =</strong> '.lire_config('aa/chapo');
echo '<br /><br /><strong>une boucle dans lire_config(aa)</strong> ';
foreach(lire_config('aa') as $cle => $val) {
echo '<br />$cle = '.$cle.' $val = '.$val;
}
echo fin_page();
}
?>Ce qui donne l’interface suivante :

Sixième étape : ajouter la sélection des éléments de l’article accueil à afficher
Pour rendre ce plugin un peu plus complet on souhaite pouvoir choisir les éléments (logo, titre, sous-titre, chapo et texte) qui seront affichés.
Pour cela 2 mofications :
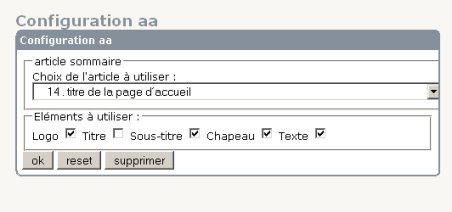
- ajouter des paramètres de configuration dans cfg_aa.html :
<fieldset><legend>Eléments à utiliser :</legend> <label>Logo</label> <input type="checkbox" name="logo" [checked="(#ENV{logo})"] /> <label>Titre</label> <input type="checkbox" name="titre" [checked="(#ENV{titre})"] /> <label>Sous-titre</label> <input type="checkbox" name="soustitre" [checked="(#ENV{soustitre})"] /> <label>Chapeau</label> <input type="checkbox" name="chapo" [checked="(#ENV{chapo})"] /> <label>Texte</label> <input type="checkbox" name="texte" [checked="(#ENV{texte})"] /> </fieldset>
On crée donc un <input type=« checkbox » name=« element_a_selectionner » ...> pour chacun des éléments pouvant êtres choisis...
...et on récupère la configuration en cours en utilisant une nouvelle caractéristque de cfg : lorsque l’on est dans le squelette du fond du plugin (ie ici cfg_aa.html), alors on récupère directement les valeurs de #CONFIG{prefix_plugin/nom_variable} dans #ENV{nom_variable} . Cela permet de simplifier par rapport au test |== utilisé dans la 5e étape pour récupérer la config en cours des différents paramètres :... [checked="(#ENV{chapo})"] suffit pour faire afficher checked=« on » si le chapo est sélectionné dans la config en cours.

Avec #ENV on peut également donner des valeurs « par défaut » aux variables de configuration : #ENV{nom_variable, valeur_defaut} Par exemple pour créer un champ texte gérant la variable « truc » et ayant « toto » comme texte par défaut, on écrira :
<input type="text" name="truc" value="#ENV{truc, toto}">- ajouter un test sur la configuration de l’affichage des éléments (logo, titre...) dans le squelette :
[(#LOGO_ARTICLE||image_reduire{200,200})]devient
[(#CONFIG{aa/logo}|=={on}|?{[(#LOGO_ARTICLE||image_reduire{200,200})],''})]ce qui permet de n’afficher le logo que si il est coché dans le plugin.
En appliquant ce type de test sur l’ensemble de la BOUCLE_truc on obtient alors :<BOUCLE_truc(ARTICLES){id_article=(#CONFIG{aa/id_aa})}> <div class="cartouche"> #DEBUT_SURLIGNE [(#CONFIG{aa/logo}|=={on}|?{[(#LOGO_ARTICLE||image_reduire{200,200})],''})] [(#CONFIG{aa/titre}|=={on}|?{[<h1 class="#EDIT{titre} titre">(#TITRE)</h1>],''})] [(#CONFIG{aa/soustitre}|=={on}|?{[<p class="#EDIT{soustitre} soustitre">(#SOUSTITRE)</p>],''})] [(#CONFIG{aa/chapo}|=={on}|?{[<p class="#EDIT{chapo} chapo">(#CHAPO)</p>],''})] #FIN_SURLIGNE </div> [(#CONFIG{aa/texte}|=={on}|?{[<div class="#EDIT{texte} texte">(#TEXTE|image_reduire{520,0})</div>],''})] </BOUCLE_truc>
De cette manière le contenu de la page sommaire devient facilement modifiable tant au niveau du contenu (article choisi) que des éléments à afficher...
Septième étape : ajouter un bouton dans l’espace privé pour l’administration
Ce bouton permettra d’accéder directement à la page de configuration de aa.
D’abord, rajouter à la fin de plugin.xml, juste avant </plugin> :
<pipeline>
<nom>ajouter_boutons</nom>
<inclure>aa_pipelines.php</inclure>
</pipeline> Cette balise <pipeline>...</pipeline> demande à spip d’exécuter la fonction aa_ajouter_boutons() (défaut) du fichier aa_pipelines.php situé dans plugins/aa/ lors de la fabrication de l’espace privé. Cela insérera un bouton de raccourcis pour accéder à l’interface de config du plugin aa dans la partie privée.
Le fichier aa_pipelines.php qui contient le minimum pour créer un bouton « Article accueil » dans le sous-menu de « édition » :
<?php
function aa_ajouter_boutons($boutons_admin) {
// si on est admin
if ($GLOBALS['connect_statut'] == "0minirezo") {
// on voit le bouton comme sous-menu de "naviguer"
$boutons_admin['naviguer']->sousmenu['cfg&cfg=aa']= new Bouton("plugin-24.gif", _T('Article accueil') );
}
return $boutons_admin;
}
?>Rappel ce bouton ($boutons_admin[’naviguer’]) n’appelle pas un fichier du plugin comme dans les autres plugins (de la forme ->sousmenu[’aa’] pour appeller ?exec=aa) mais qu’il renvoie directement sur l’interface de cfg : ->sousmenu[’cfg&cfg=aa’] renvoie sur ?exec=cfg&cfg=aa.
cela confirme à nouveau que ce plugin n’aura pas à créer sa propre interface de configuration puisqu’il bénéficie de celle créée automatiquement par cfg


Discussions par date d’activité
18 discussions
salut
j’ai installé cfg sous spip 192b.
or il ne se passe rien lorsque j’appelle la config par exemple par le lien dans le plugin crayons, ou en utilisant ecrire/...
quelqu’un a-t-il une idée d’où cela coince ?
faut-il installer autre chose en plus de cfg ?
faut(il le paramétrer d’une façon quelconque ?
Répondre à ce message
hello, tout d’abord félicitation pour ce plugin, qui donne une autre dimension à la création de plugin.
je suis en train de convertir une contrib en plugin grâce à cfg et ça a l’air assez simple.
pourtant ça marche pas mon plugin. en bref je travaille sur une noisette à insérer dans son squelette article pour offrir différents outils (impression, format pdf, taille des caractères) et je voudrai avoir une interface de configuration pour choisir les différents éléments à afficher dans la boite à outils.
j’ai créé le fichier cfg_outils_article qui me permet de sélectionner les éléments (jusque là tout est ok) mais ensuite dans ma noisette, s’affiche le code du squelette :
# [(on|=={on}|?{[ 0 réactions],''})]j’ai du louper un truc dans mon squelette codé comme ceci :
Je pense que ton problème est plutôt lié à ton squelette, je ne crois pas qu’on puisse mettre une boucle en argument de
|?{...,...}, essayes plutôt :Comme tu le vois, il n’est pas nécesaire de comparer le résultat d’une checkbox à « on », non cochée ce sera null, donc faux. J’espère que ça fonctionnera ainsi.
génial ça marche du tonnerre , merci beaucoup pour ta réponse rapide et pour ce magnifique plugin.
Maintenant je peux le dire : faire un plugin c’est pas compliqué !!!
ton code était bien le bon il fallait aussi mettre les boucles spip à l’extérieur de la boucle #CONFIG
maintenant c’est tout bon prochainement sur spip-contrib !!!
petite question subsidiaire : serait-il possible avec cfg de créer un sélecteur permettant de choisir entre plusieurs thèmes d’icônes pour la boite à outils ?
Comme tu peux le lire dans cfg-references et la deuxiéme étape du tutoriel ci-dessus, oui
cfg accepte tout contrôle de <form>
Répondre à ce message
petites questions :
est-il possible d’utiliser cfg côté front pour permettre a un utilisateur de modifier des réglages personnelles. Exemple permettre à un utilisateur de régler un type d’affichage (taille, famille, couleur de caractère) pendant sa session et les fois d’après.
C’est en cours, cf. les listes de la zone, c’était prévu de longue date, ça devait sortir cet après-midi, malheureusement, il y a eu un petit clash là...
Mais donc, au même titre que cfg sait gérer des tableaux de config (multi, pas encore documenté), on pourra très prochainement faire des cfg par auteurs. Le « storage » devrait être au choix, sérialisé dans la colonne extra de spip_auteurs, dans un cookie ... ou les 2. A terme, aussi dans une table spécifique.
On aura donc des trucs genre
#CONFIG{~duchmol/machin/truc}oulire_config('~duchmol/machin/truc')La séparation du « storage » est déjà faite, le mécanisme ne pose pas de problème. On travaille actuellement à mettre en place une balise #FORMULAIRE_CFG qui est incontournable dès lors qu’on veut permettre optionnellement à tout un chacun de gérer ses propres paramètres de configuration.
Je ne manquerai pas de poser une réponse plus positive dès que ce sera en place.
Bonne nouvelles ! Merci de la réponse rapide. Je vais peut être songer à poter mon plugin formulaire_personnalisation dessus. Mais par contre moi je parlais de chaque visiteur en plus de chaque auteur donc soit juste pendant une session soit par un cookie.
Répondre à ce message
Bonjour,
Je suis très content de cfg et il m’a beaucoup aidé
à développer un plugin pour le SSO CAS.
Voici quelques remarques et questions à propos de cfg :
- Tout d’abord il doit être chargé en premier sinon
la fonction lire_config() ne peut être utilisée.
- Est-ce que l’internationalisation est gérée dans
les balises :
[(#REM) descriptif=
Description de mon plugin
<:cas:description :>
]
[(#REM) titre=Mon plugin]
Sinon comment faire ?
- Le titre apparaît 2 fois dans le cadre, une fois avec
[(#REM) titre et une autre fois sans précision.
D’ailleurs est-il possible de supprimer ce cadre ?
Est-il possible de faire une instruction de squelette qui
permette d’afficher un champ de formulaire au même
format que celui utilisé dans la partie ADMIN de SPIP ?
Merci d’avance
Pourrais-tu communiquer une URL ?
Si, nous sommes le cul entre deux chaises, l’objectif est d’intégrer cfg dans le core... d’intégrer la réalisation du besoin.
Non, pas d’I18N actuellement, nous sommes en recherche de solution simple et souple pour ça.
Au pire, c’est un bug, ça.
Non, c’est fixé par le php, mais on devrait pouvoir tout squeletiser, c’est la direction de spip2
Oui, c’est possible, il suffit de le coder :)
Merci bien de donner du feedback.
À bientôt !
Voici l’URL du plugin pour CASsifier l’accès public de SPIP :
http://sourcesup.cru.fr/projects/casldapauthspip/
Amusez vous bien avec !!
Salut Fabrice
peut-etre que cela vaudrait le coup d’un article (même court) sur SPIP-Contrib pour expliquer un peu ce qu’est CAS et ta démarche pour ton plugin ?
Bonne nouvelle !
Voilà, c’est fait et même plus, la version svn permet maintenant de définir des paramètres avec
[(#REM) descriptif=...blah...]mais aussi
<!-- descriptif=...blah...-->La différence étant qu’un codage de ce type est complètement interprété comme tout squelette, en même temps que le formulaire en lui-même (contexte identique).
On peut donc jouer du <multi>, <:machin:truc :> pour l’internationalisation ... ou toute faribole comme des boucles.
Je range les choses et j’officialise ça.
Répondre à ce message
Bonsoir
J essaie d installer le plugin CAS SSO apres l installation de CFG.
Cela ne fonctionne pas.
En installant l exemple AA j avais l erreur suivante :
Je configure l exemple aa avec le plugin CFG
Mais lorsque je clique sur multi j obtiens
erreur lecture fonds/cfg_aa_multi.html
# erreur(s) dans le squelette
#INSERT_HEAD, Double occurrence
Je me suis apercu que ce fichier n est pas present dans l archive aa.
Par contre si on copie l exemple distribue avec CFG, cela fonctionne.
C est un peu perturbant lorsque l on cherche a verifier l install de CFG.
Par contre j ai toujours ce meme type d erreur avec le plugin casldapauthspip (CAS SSO)
qui est prevu pour ce configurer avec CFG.
erreur lecture fonds/cfg_cas.html
# erreur(s) dans le squelette
#INSERT_HEAD, Double occurrence
Si le probleme est identique a celui avec AA , comment verifier que CFG cherche le fichier au bon endroit ?
Merci pour tout aide.
Patrick
Regarde plus bas dans le forum pour CAS SSO ...
Et pour cause, ce fonds n’est pas livré, c’est juste pour montrer que c’est possible. Nous avons comme projet de faire une suite à cette article pour des fonctionnalités avancées. Ça n’a en l’occurence, pas de rapport avec ton problème.
Ça, c’est pas bon, vérifie tes squelettes et ceux qu’ils inclusent, dans le déroulement on doit trouver 2 #INSERT_HEAD , comme indiqué ...
Là est ton problème véritable,
- as-tu bien activé le plugin ?
- le fichier fonds/cfg_cas.html est bien là et accessible en lecture par le serveur ?
En tout cas, si aa fonctionne (pas le multi, hein !) ça n’est pas un problème cfg, il faudrait voir avec les gens de CAS SSO ...
Bonsoir et merci pour cette reponse rapide.
J ai continue a chercher. Je ne connais pas PHP et j installe SPIP afin de faire une maquette pour montrer a ma direction que c est une solution possible.
Regarde plus bas dans le forum pour CAS SSO ...
J ai également contacte Fabrice Jammes, il m a conseille de verifier les bibliotheques installees et de tracer l execution a l aide de la fonction spip_log. J ai donc passe de longues heures a suivre les differents appels de programme en recuperant la valeur
des variables.
En installant l exemple AA j avais l erreur suivante : Je configure l exemple aa avec le plugin CFG Mais lorsque je clique sur multi j obtiens erreur lecture fonds/cfg_aa_multi.html
Et pour cause, ce fonds n’est pas livré, c’est juste pour montrer que c’est possible. Nous avons comme projet de faire une suite à cette article pour des fonctionnalités avancées. Ça n’a en l’occurence, pas de rapport avec ton problème.
Là est ton problème véritable,
- as-tu bien activé le plugin ?
Je pensais que l activation se passait mal, il n en est rien (j ai tracer l execution et les donnees de spip_meta semblent correctes). Mais le CAS-SSO est immediatement en fonction alors que je n ai pas pu le configurer. S il n est pas correctement installe (DNS, Certificats, Keystore ...) et parametre, le fait d activer le plugin abouti a un blocage.
Question :
- Est il possible de le configurer a l aide de fonds/cfg_cas.html avant de l activer ?
( Ce qui permettrait d inclure un test de la configuration avant l activation du plugin)
Patrick
Pour ce faire, il faut que ce
fonds/cfg_cas.htmlsoit connu par le find_in_path() de spip, ce qui ne sera pas le cas tant que ce « CAS SSO » ne sera pas activé.Solution ; faire un
squelettes/fonds/cfg_cas.htmlen copiant le cfg_cas.htmlÇa n’est toujours pas un problème cfg ...
Répondre à ce message
Je découvre ce plugin qui m’a l’air très intéressant et simple à mettre en place.
Je voudrais savoir avant de l’utiliser s’il est possible de stocker un array dans un « paramètre » ?
Je m’explique :
- Tu fais id_article=(#CONFIGaa/id_aa)
- Je voudrais id_article IN =(#CONFIGaa/id_aa) est-ce possible ?
Aucun problème, il suffit que ton « sous-paramètre » soit prévu comme une liste genre
45,17,78d’id articles.Le plus immédiat est que tu mettes un simple
<input type="text" ...>correspondant dans ton fond.Bien sûr, on pourrait imaginer un sélecteur type celui de cy_altern qui permettrait à un petit bout de code jQuery de compléter cette liste dans cet input ... mais c’est plus cher :)
Si je comprends bien,
- un imput text classique accueillant 45,485,87
- et quelque chose comme ça : id_article IN #ARRAY(#CONFIGaa/id_aa)
Répondre à ce message
Superbe contribution, et étant donné que je rempli les métas de plein de variables, je me suis senti visé par :
J’ai commencé à étudier cet article, un peu dense, il faut bien le reconnaitre.
Pour l’instant j’ai une question assez simple : la notation
#CONFIG{aa/id_aa}est une notation de spip ou une notation du plugin ?Autrement dit, si ce n’est pas du spip natif, cela veut dire que vous avez modifié (forké ?) le code qui génère #CONFIG et donc, pour que
#CONFIG{aa/id_aa}soit interprété, il faut nécessairement que le plugin CFG soit installé.Je retourne à ma lecture attentive.
Le terme fork est un rien exagéré.
Ça n’en est pas un car cfg :
Ça colle à un besoin énorme.
Il y a des procédures de test de part et d’autre pour vérifier la compatibilité.
Pour info, l’aspect stockage va être séparé des formulaires. On devrait pouvoir stocker ailleurs que dans spip_meta, sur le même principe.
Répondre à ce message
Bonjour,
Ce plugin à l’air très intéressant mais après avoir crée mon formulaire HTML, j’ai voulu le tester et j’ai eu l’erreur suivante
Même chose avec le plugin d’exemple (aa). Y a t-il quelque chose de particulier à faire à l’installation de config. A l’exception de ce tuto, je n’ai pas trouvé de readme ou autre sur ce plugin.
Merci d’avance
Ah... c’est indiqué dans le tag , il faut une 1.9.2 pour cette contrib.
Hop ! Tu upgrades !
Merci de ta réponse. Maintenant ça marche !
ça m’apprendra à lire en diagonale !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
