Fonctionnement du mini calendrier
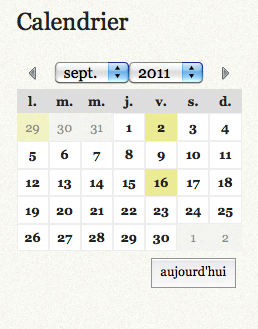
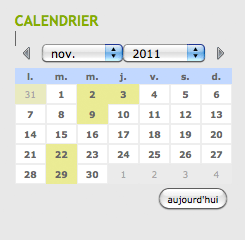
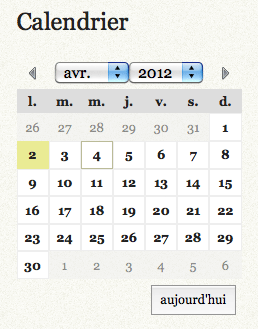
Le mini calendrier présente un mois à la fois. Les jours du mois comportant des évènements sont surlignés. Un clic sur l’un de ces jours permet de naviguer vers une page qui présentera les évènements de ce jour.
Le mini calendrier comporte deux liens de navigation pour passer au mois précédent ou au mois suivant, ainsi que deux champs de sélection pour aller directement à n’importe quel autre mois ou année.

La navigation d’un mois à un autre se fait immédiatement, sans rechargement de la page. La liste des évènements pour le mois en cours est rechargée en tâche de fond et mise à jour sur le mini calendrier (chargement asynchrone au format JSON).
Les évènements affichés par le mini calendrier peuvent être de n’importe quelle nature (publication des articles du site, commentaires, objets évènements du plugin agenda).
A partir de la version 2.3.0, la liste des événements d’une journée est affichée au survol (tooltip).
Accessibilité et alternative
Le mini calendrier insère également une alternative qui permet aux utilisateurs sans javascript ainsi qu’aux robots d’indexation de disposer des liens vers chaque jour (pour peu qu’il contienne un évènement) du mois en cours ainsi que vers le mois précédent ou le mois suivant.
Insertion du mini calendrier
Le mini-calendrier est inséré simplement dans vos squelettes au moyen de la balise #CALENDRIER_MINI
Cette version 2.0 du plugin reprend la syntaxe des versions précédentes du plugin « Calendrier mini » : #CALENDRIER_MINI{url, url_json} où
-
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Dans cette syntaxe courte, la variable date utilisée est nommée archives et la date courante est automatiquement capturée d’après #ENV{archives}.
Un exemple d’utilisation est :
#CALENDRIER_MINI{#SELF, #URL_PAGE{mes_evenements.json}}Le plugin supporte également la syntaxe longue utilisée dans le plugin « Agenda » :
#CALENDRIER_MINI{date, var_date, url, url_json}
où
-
dateest la valeur courante de la date ; le mini calendrier se positionnera sur le mois correspondant ; -
var_dateest le nom de la variable date qui sera passée en argument à la page appelée quand le visiteur clique sur un jour ; -
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) ; -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Un exemple d’utilisation de cette syntaxe est :
#CALENDRIER_MINI{#ENV{date}, date, #SELF, #URL_PAGE{evenements_mini.json}}Exemple : afficher les évènements créés dans le plugin « Agenda »
[(#CALENDRIER_MINI{#ENV{date},
date,
#URL_PAGE{jour},
#URL_PAGE{calendrier_mini_event.json}})]Dans cet exemple :
- on utilise le squelette « calendrier_mini_event.json.html » fourni par le plugin « Agenda » pour récupérer les évènements créés dans l’agenda ;
- la page d’affichage des évènements lorsque l’on clique sur une date (avec au moins un évènement !) utilise le squelette « jour.html », lui aussi fourni dans le plugin « Agenda » ;
- le squelette « jour.html » utilisant le paramètre d’environnement
datepour boucler dans les évènements, on prend soin de passerdateen 2e paramètre de la balise.
Liste des évènements
Les évènements affichés dans le mini-calendrier sont fournis au format JSON par un squelette qui est appelé à chaque changement de mois du mini calendrier.
Par défaut c’est calendrier_mini.json.html qui génère la liste des articles publiés entre start et end fournis tous deux au format « timestamp » (nombre de secondes depuis 1970) dans l’URL.
Pour modifier la liste des évènements affichés dans le mini calendrier, il suffit de modifier le squelette calendrier_mini.json.html (ou de le copier sous un autre nom en passant ensuite la valeur correspondante pour l’argument url_json).
Le title de chaque événement envoyé par le squelette sert à afficher le tooltip au survol de chaque date. Vous pouvez le personnaliser en le préfixant de l’heure de début par exemple, quand cela est pertinent.
Collecte automatique de id_article, id_rubrique et id_mot
Quand elle est utilisée avec la syntaxe sans l’url de la page JSON, la balise #CALENDRIER_MINI collecte automatiquement (comme elle le faisait auparavant) les #ID_ARTICLE, #ID_RUBRIQUE et #ID_MOT du contexte où elle est appelée. Les valeurs de id_article, id_rubrique et id_mot sont alors passées à l’url de la page JSON par défaut.
Dès que vous précisez en dernier argument de #CALENDRIER_MINI l’url de la page JSON qui fournit les événements, il vous appartient d’y préciser les id_article, id_rubrique ou id_mot que vous souhaitez prendre en compte, car ceux-ci ne sont plus transmis automatiquement.
Ce fonctionnement vous permet ainsi de désactiver la transmission automatique au besoin.
Personnalisation de l’apparence
L’apparence du mini-calendrier est prise en charge par la feuille de style css/minical.css. La feuille de style est minimale afin que le mini-calendrier hérite au maximum de l’apparence de votre site. Cette feuille de style peut être personnalisée dans votre dossier squelettes/.
Voici un autre exemple d’insertion du mini-calendrier sans modification de la feuille de style :

Pour des raisons de performance, la feuille de style est insérée inline dans le HTML de la page qui contient le mini calendrier. Si elle référence des images, celles-ci doivent donc être référencées avec leur URL absolue.
Les boutons pour passer vers les mois précédents ou suivants utilisent l’image css/img/month_prev_next-32x16.png qui peut être personalisée dans votre dossier squelettes/.
Le pied du mini-calendrier qui contient le bouton aujourd’hui peut-être masqué simplement en CSS.
En dernier recours, si c’est vraiment nécessaire pour la personnalisation, vous pouvez aussi modifier le squelette formulaires/calendrier_mini.html. Toutefois ceci est déconseillé car hypothèque la compatibilité de votre squelette avec les évolutions futures du plugin.


Discussions par date d’activité
113 discussions
Hello,
J’ai un petit problème en SPIP 3.0.5. Le message suivant apparait :
//test1.cogitstudio.org/spip.php?page=agenda.json&id rubrique=33&var mode=recalcul&lang=fr&start=1359673200&end=1362092400, json] 404Je n’ai pas le message en local mais je l’ai en ligne. Une idée ?
Répondre à ce message
Bonjour,
Je rencontre également ce message d’erreur, j’ai désinstallé le plugin puis réinstallé mais je rencontre toujours le même problème :
« spip.php ?page=calendrier mini event.json&lang=fr&start=1356994800&end=1359673200, json] 404 »
Merci d’avance pour votre aide.
Répondre à ce message
Bonjour et merci pour tout ce fabuleux travail. J’ai un soucis avec le calendrier, je n’arrive pas à afficher les événements de mon agenda, c-à-d les événement du plugin agenda 3.
J’utilise en local spip SPIP 3.0.5 [19905] et les plugins Agenda 3.11.2 - Mini Calendrier 2.3.4
Voici le code que j’insère dans mon fichier sommaire.html :
Je n’ai aucun soucis avec mon site sous spip 2.1 mais la migration n’est pas facile... c’est pourquoi je test en local sous un tout nouveau site sous spip 3.0.5... Les tables événements et autres sont bien présentes dans la base de données et j’arrive à afficher les événements sur ma page article. Mais impossible de les afficher dans mon calendrier_mini ??
Ok, après analyse, je constate que mes événements importés de la base de données sous spip2 ne sont pas publiés (statut = 0 au lieu de statut=publie) dans la base de données.... Normal, le champs « statut » n’existe pas dans le plugin agenda 2....
Voici le code SQL à exécuter en mon admin de la base de données (phpmyadmin)
UPDATE <span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+c3BpcF9ldmVuZW1lbnRzPC9jb2RlPg=="></span> SET <span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+c3RhdHV0PC9jb2RlPg=="></span>="publie" WHERE <span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+c3RhdHV0PC9jb2RlPg=="></span>="0"Et tout rentre dans l’ordre... une aiguille dans une botte de foin....
Répondre à ce message
Hello
Je découvre ce plugin et je viens d’installer la dernière version 2.1.4
La simple balise #CALENDRIER_MINI dans une noisette de la page sommaire affiche bien le calendrier.
Je voudrais maintenant afficher uniquement les articles qui ont une date de rédaction antérieure.
J’ai donc remplacé dans calendrier_mini.json les 2 #DATE par #DATE_REDAC. J’ai aussi essayé de rajouter
{date_redac?}dans les critères de la boucle mais le calendrier reste vide malgré 2 articles avec une date de redacJ’ai raté quoi ?
Ah, après plusieurs recalcul, maintenant j’ai ce message d’erreur :
//localhost/EscalSpip3/spip.php ?page=calendrier mini.json&var mode=recalcul&lang=fr&start=1341093600&end=1343772000, json] 404
En fait le message apparait lorsque je clique sur une date active, avec le fichier d’origine donc.
Bon j’essaye maintenant d’ afficher les articles d’une rubrique avec le mot-clé « agenda » plus tous les articles ailleurs qui ont aussi ce mot-clé. Je fais donc
mais je n’ai que les articles du jour qui apparaissent.
Que faire d’autre ?
J’avance un peu mais certains articles s’affichent et d’autres pas. Sur ce site (dont je ne suis pas webmestre), on a le mini-calendrier et dessous la liste des évènements. On voit bien que certains sont « visibles » dans le calendrier et d’autres pas. Pourtant la sélection est la même !
Une idée ?
Je suis le responsable de ce site et j’ai supprimé l’affichage du mini-calendrier à cause justement de ce problème relayé par JC Villeneuve.
(j’ai vidé la cache JS de /local mais sans succès).
Les événements ont été vérifiés, ils ont bien le mot-clé agenda et une date de rédaction antérieure. Ils apparaissent bien dans la liste mais pas dans le mini-calendrier (et, dans certains cas, le jour est en surbrillance qui s’efface lors d’un clic).
Le problème est résolu (jusqu’à plus amples vérifications) grâce à Jean-Christophe Villeneuve :
Mettre les articles qui ne s’affichaient pas à la poubelle et republier ceux-ci.
J’ai donc rétabli l’affichage du mini-calendrier sur mon site.
Bonjour,
Je constate le même problème « .../spip.php ?page=calendrier mini event.json&lang=fr&start=1349042400&end=1351724400, json] 404 ».
Ce message disparaît quand je clique sur un événement du calendrier, la page « jour » s’affiche correctement « .../spip.php ?page=jour&date=2012-11-16 »
Le message d’erreur n’apparait pas sur toutes les pages...
L’inclusion est réalisée comme suit :
Pouvez-vous partager vos solutions ?
Merci
SPIP 3.0.5 - ZPIP 1.7.21 - AGENDA 3.10.0 - MINI-CALENDRIER 2.3.4
Avec le mois d’octobre, les problèmes sont réapparus (malgré la solution signalée ci-avant). Une grande part des événements ne s’affichaient plus pour le mois en cours et les mois suivant.
Si je changeais de mois dans le mini-calendrier, les événements s’affichaient mais disparaissaient lors de la réactualisation. Vider la cache /local/js ne change rien.
J’ai dû me résoudre à supprimer l’affichage du mini-calendrier jusqu’à ce qu’une solution soit trouvée...
Normalement, la version 3.68.7 d’Escal devrait régler mes soucis. Une correction dans le fichier json utilisé.
Merci à tous ceux qui m’ont aidé ou essayé.
Répondre à ce message
Bonjour,
j’utilise Spip 2 et j’ai besoin de ce plugin pour faire tourner SpipClear. Une fois le fichier mis dans le repetoir Plugins je ne vois rien dans le gestionnaire de Plugins de Spip (espace privé).
Plugin compatible avec Spip3 uniquement ?
Erreur de ma part ?
ou trouver les anciennes versions ?
merci
Oui ! Ce plugin ne roule qu’avec Spip 3. Pour utiliser la balise #CALENDRIER_MINI avec Spip 2 il faut juste installer le plugin Agenda 2.0 version 2.4.1.
merci pour la réponse.
cordialement
Répondre à ce message
Bonjour,
Je viens d’installer la dernière version du plugin Agenda et Calendrier Mini sur ce site et je reçois le message d’erreur d’squelette suivante :
Les visitantes du site voient le calendrier mais la page se charge avec troooop de lenteur (1-2 min environ).
J’ai essayé toutes les possibles solutions proposés dans ce forum (.htacess effacé, autres plugins desactivés...), mais c’est toujours la même chose. Je pense que c’est un problème de caché, car si j’efface les archives du dossier /local/cache-js ça roule vite à nouveau (la première fois seulement, après cache a nouveau dans le dossier !). J’ai essayé aussi a selectionner l’option « Desactiver temporairemente le cache », mais le plugin continue a créer ces archives.
Est-ce que quelqu’un a une solution ? On est un peu désesperées !!
Un gros merci !
PS : Excusez mes erreurs en français ! Je vous écris de Madrid ! :-D
Répondre à ce message
Bonjour,
Dans un message précédant, je signalais que le code employé permettait d’accéder directement à l’article en cliquant sur un jour où il y a un événement.
Fini !
C’était trop beau. Je repasse désormais par la fameuse page « jour.html » qui m’envoie à l’événement et si je suis satisfait du renseignement, je peux accéder à l’article.
En tout deux clics.
Est ce qu’il existe un code permettant d’accéder directement en un clic du calendrier à l’article concerné ?
Le code que j’emploie :
Bonne journée.
Répondre à ce message
Bonjour,
Tout d’abord merci pour ce plugin.
J’ai mis le code trouvé plus haut dans les messages
pour appeler les articles.
J’ai exactement le lien cherché en local, par contre en distant, je n’ai rien du tout, le calendrier ne s’affiche même pas.
Pour toute piste merci
Bonsoir,
J’ai enfin en distant l’effet escompté avec ce calendrier.
Mais le message suivant s’affiche ici :
J’ai déjà vu ce message mentionné plus haut dans ce forum, et j’’ai tenté les pistes proposées pour finalement arriver à ce que ça fonctionne, mais avec ce message d’erreur.
Tout est parfait en local.
Le site est très lent...
Pour toute suggestion, merci.
Après avoir désactivé tout les plugins et reactivé le minimum ça marche...
Incompatibilité avec un plugin ?
Je soumets.
A+
Répondre à ce message
Bonjour,
Je souhaiterais afficher une info-bulle lors du passage de la sourie sur les dates de l’agenda (ex : http://www.ijhc.fr/).
Mais je vois pas du tout comment ça marche.
Quelqu’un peut-il m’éclairer SVP.
Merci
Bonjour,
J’ai le même besoin (ou envie, tout est relatif). Ca fait trois mois que je m’esquinte là-dessus (en spip3) . Merci d’avance.
Bonjour,
Vous n’êtes pas les seuls Tioneb et Etienne... Moi aussi je rame depuis de longues semaines pour trouver comment avoir en info-bulle le ou les titres des évènements d’une journée avec Calendrier Mini 2.0 et Spip 3.
A partir de la version 2.3.0 du plugin (et avec le plugin Agenda en version minimum 3.7.1), le Mini-Calendrier affiche automatiquement un tooltip au survol des jours qui ont un ou plusieurs événements. Le tooltip reprend le title envoyé dans le JSON, il est donc personnalisable par ce biais.
J’ai mis la documentation à jour.
Mille fois merci Cedric !
N’ayons peur de rien,
au moins 10000 fois merci !!
Ca fonctionne impec.
Répondre à ce message
Super ! Un As !
Une belle évolution pour les 2 plugins agenda et minicalendrier avec l’infobulle.
Maintenant sur le site ça fonctionne comme souhaité.
MERCI, Cédric pour tout ce travail !
Bonjour,
Je désire créer un site avec le squelette Ahuntsic. J’ai insérer le code : #CALENDRIER_MINI#ENVdate,’date’,#URL_PAGEjour,#URL_PAGEcalendrier_mini_event.json
Le calendrier s’affiche bien avec en jaune les jours qui correspondent à un événement d’un article.
Mais quel code faut-il écrire pour que l’article concerné s’affiche lorsqu’on clique sur un jour lié à un événement comme sur le site d’Alain ?
Cordialement.
MG
Bonjour,
j’avais le même problème, et galéré aussi , j’ai donc posé la question à Cedric.
Il faut créer une page « jour.html » à placer dans le dossier « squelettes » de Spip
Vois ici le problème posé et sa réponse
A+
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
