Présentation
BootStrap est un framework qui facilite et accélère le développement Front-End. Il inclue
- une base CSS très complète (au format LESS) configurée à partir d’un fichier de variables
- un ensemble de conventions de structure HTML et de nommage de classes
- des librairies javascripts simples pour les fonctions les plus courantes
BootStrap dispose d’une documentation détaillée qui facilite sa prise en main.
BootStrap pour SPIP
Un plugin BootStrap pour SPIP facilite l’intégration de BootStrap v2. Le plugin intègre toutes les CSS de BootStrap (v2.3.2) et y ajoute une couche d’adaptation à SPIP.
Adaptation au markup de SPIP
Le plugin intègre les CSS de BootStrap sans modification, mais y ajoute une couche d’adaptation au HTML générée par SPIP. Ainsi, les formulaires de SPIP qui utilisent un markup HTML différent de celui proposé par BootStrap bénéficient tout de même des styles de BootStrap. Si vous ajoutez vos propres formulaires, vous pouvez aussi bien utiliser le markup de BootStrap ou celui de SPIP, selon vos habitudes.
Les tableaux générés par SPIP à partir du contenu éditorial héritent aussi des styles de BootStrap.
De plus le plugin adapte le markup de la pagination de SPIP pour qu’elle bénéficie des styles de BootStrap.
Typographie
La typographie proposée nativement par SPIP dans son squelette par défaut est de meilleure facture que celle de BootStrap. Elle est également plus accessible car implémentée en em et non en px.
Le plugin BootStrap pour SPIP reprend donc la partie typographie de SPIP pour ces raisons.
#grid

Le plugin BootStrap pour SPIP intègre également l’outil de visualisation de la grille #grid. Il permet aux webmestres d’afficher la grille utilisée. Il est configuré pour se caler par défaut sur les 3 grilles de BootStrap (en fonction de la largeur de l’écran) et vous pouvez donc directement l’utiliser.
LESS

Pour permettre de travailler directement dans les feuilles de styles au format LESS sans passer par une étape de compilation manuelle, le plugin BootStrap nécessite le plugin LessCSS pour SPIP qui se charge de compiler automatiquement à la volée les feuilles LESS au format CSS.
BootStrap dans SPIPr
Tous les styles de BootStrap sont inclus dans les pages du squelette SPIPr, et il est donc possible d’utiliser l’ensemble du markup proposé dans la documentation de BootStrap et de bénéficier des styles et affichages prévus.
Dans le cas des formulaires, il est possible aussi d’utiliser la convention de balisage proposée dans SPIP, qui est intégralement prise en charge par l’adaptation de BootStrap à SPIP.
En revanche, la plupart des javascripts de BootStrap ne sont pas intégrés par défaut et vous devrez donc les ajouter dans vos squelettes pour utiliser les fonctionnalités correspondantes de BootStrap.
Page de démonstration
Le plugin BootStrap pour SPIP intègre plusieurs pages de démonstration dans le dossier demo/.
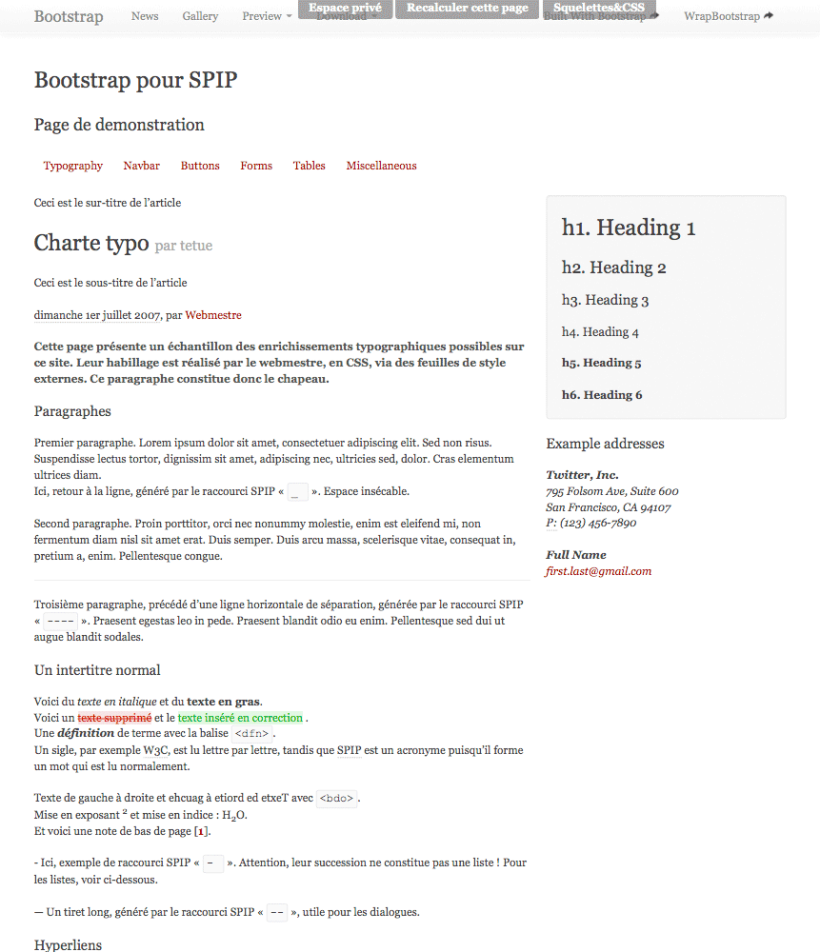
La page principale de démonstration est visible à l’adresse spip.php?page=demo/bootstrap [1]. Cette page reprend tous les éléments d’interface pris en charge par BootStrap, ainsi qu’une charte typographique qui permet de vérifier l’affichage de tous les enrichissements typographiques usuels.
Organisation des fichiers
Le plugin BootStrap pour SPIP est organisé en deux sous dossiers bootstrap/ et bootstrap2spip/ :
bootstrap/ bootstrap/ css/ fichiers LESS de BootStrap img/ images glyphicons de BootStrap js/ fichiers javascripts de BootStrap bootstrap2spip/ css/ surcharges des fichiers LESS de BootStrap boot-theme.less feuille vide dispo pour la personnalisation bootswatch.less feuille vide dispo pour la personnalisation spip.css quelques styles spécifiques au code généré par SPIP spip.list.less styles du module de liste spip.comment.less styles des commentaires formulaires/ charter.html formulaire SPIP de démonstration recherche.html formulaire de recherche SPIP adapté à BootStrap js/ hashgrid.js #grid html5.js support de HTML5 pour les vieux navigateurs modeles/ modèles de pagination SPIP adaptés à BootStrap
Surcharges des feuilles LESS
Le dossier bootstrap2spip/ contient des feuilles de style LESS qui surchargent celles de BootStrap. Voyons un exemple concret avec la feuille alerts.less :
Ici on voit que la surcharge pour SPIP utilise complètement le fichier natif de BootStrap en lui ajoutant simplement quelques définitions qui héritent de BootStrap. C’est le cas de la plupart des surcharges du dossier bootstrap2spip/ à l’exception de la typographie complètement reprise de SPIP.
Utiliser la surcharge
Lors de la compilation des fichiers LESS, le plugin LessCSS interprète chaque directive @import en recherchant le fichier demandé dans le chemin de SPIP, incluant les plugins et le dossier squelettes/.
Ainsi, si vous écrivez @import "css/alerts.less", SPIP va rechercher le fichier css/alerts.less dans squelettes/ puis dans tous les dossiers déclarés par les plugins.
Dans le plugin BootStrap, la recherche se fera d’abord dans le dossier bootstrap2spip/ pour voir si une surcharge spécifique à SPIP existe, puis dans bootstrap/ pour prendre le fichier natif de BootStrap sinon.
Vous pouvez donc personnaliser finement les surcharges de BootStrap de la façon suivante :
Par exemple
- vous pouvez annuler l’adaptation à SPIP pour le fichier css/alerts.css en mettant le contenu suivant dans squelettes/css/alerts.css :
- vous pouvez compléter l’adaptation à SPIP avec vos propres compléments. Pour le fichier css/alerts.css, en mettant le contenu suivant dans squelettes/css/alerts.css :
De manière générale, il faut éviter de surcharger des fichiers LESS de BootStrap pour bénéficier des mises à jour de ces fichiers lors de la mise à jour du plugin.
Pour la personnalisation de son site, il est préférable d’utiliser les 2 fichiers css/boot-theme.less et css/bootswatch.less qui ont été ajoutés et sont par défaut vides. Ils permettent d’ajouter des personnalisations CSS de BootStrap, qui seront compilées avec l’ensemble des feuilles de BootStrap (ce qui permet d’utiliser tous les mixins de BootStrap).
Images dans les feuilles LESS
Un point auquel il faut faire attention avec les feuilles LESS concerne les chemins relatifs vers les images de décoration : le fonctionnement est différent de ce qu’on peut avoir l’habitude dans les feuilles CSS.
Dans une feuille CSS, si on utilie le code url(../img/deco.png) le chemin relatif ../img/deco.png s’interprète par rapport à l’emplacement du fichier CSS.
Dans une feuille LESS, avec le même code, le chemin relatif s’interprète par rapport à l’emplacement du fichier LESS principal compilé. Cela fait une différence importante lorsque la directive @import est utilisée.
En effet, dans ce cas c’est toujours l’emplacement du fichier principal, celui qui fait les @import, qui est pris en référence, et non l’emplacement du fichiers inclus, même si c’est lui qui référence l’image.
Dans le cas de BootStrap, cela veut dire que c’est l’emplacement du fichier bootstrap.less qui est pris en compte. Ainsi, pour utiliser une image dans un fichier LESS personalisé de BootStrap, il convient de donner un chemin relatif par rapport au fichier bootstrap.less.
La solution consiste alors à copier le fichier bootstrap.less dans votre dossier squelettes/, à côté de votre fichier personnalisé, sans oublier d’y copier aussi le dossier img/ avec les glyphicons. C’est assez peu pratique, et de manière générale c’est évitable en ajoutant les images de décoration dans un fichier LESS qui n’est pas inclus par bootstrap.less mais directement par le squelette SPIPr.
Ressources
Une liste indicative et non exhaustive d’outils utilisables en complément de BootStrap pour générer des thèmes, construire des mockup etc... [2]
- http://bootswatch.com/
- https://wrapbootstrap.com/themes
- http://jetstrap.com/ un outil de Mockup en ligne pour BootStrap
- http://stylebootstrap.info/
- http://www.boottheme.com/
- http://bootswatchr.com/
- http://www.lavishbootstrap.com/



Discussions par date d’activité
21 discussions
Bonjour
Est-ce qu’une version Bootstrap 5 est prévue en portage ?
Répondre à ce message
Bonjour,
j’ai installé ce plugin mais j’ai le problème suivant (non résolu via IRC) : lorsque le plugin est activé, la pagination n’ajaxifie plus.
Par exemple, sur un spip tout frais, la pagination de inclure/recents.html depuis le sommaire de squelettes-dist recharge l’ensemble de la page, et non seulement la page suivante. Ce problème disparaît lorsque je désactive le plugin.
Après examen du lien « page suivante », la class bind-ajax a disparu avec bootstrap.
au lieu de
Est-ce volontaire de la part des dev ? une erreur dans le code ? Ou bien est-ce juste moi qui ai raté quelque chose ?
Au passage, je m’aperçois que le lien précédent de la 1re page reste visible alors qu’une class disabled est passée :
Là aussi, invisible sans bootstrap (mais pour le coup, la class est bien passée). Le fait qu’il s’agisse d’un li et non d’un span comme dans la dist doit poser problème.
spip 3.2.7 avec bootstrap4 4.4.1.7
BD.
La pagination ajax marche très bien avec BootStrap !
Le problème vient plutôt du fait d’utiliser les squelettes de la dist qui ne sont pas vraiment prévu pour utiliser BootStrap.
Notamment, dans les squelettes-dist, la pagination est inclue de la sorte :
Mais comme la pagination de bootstrap repose sur des
<ul>et<li>et que ce markup est interdit dans un<p>, le navigateur ferme automatiquement le<p class="pagination">avant le contenu de la balise#PAGINATIONet du coup celle-ci n’est plus detecté par le javascript de SPIP.Si on utilise un
<div>pour la pagination tout fonctionne très bien :C’est ce qui est fait systématiquement dans les squelettes SpipR qui sont fait pour fonctionner avec BootStrap
En re-surchargeant avec les modèles de pagination de la dist l’ajaxification fonctionne normalement — première solution. Il y a donc bien un problème dans les modèles de pagination proposés par ce plugin.
(probablement la class bind-ajax qui manque mais la passer manuellement dans les modèles fournis par le plugin n’est pas suffisant pour activer l’event jquery)
BD.
Pardon, je n’avais pas vu la réponse.
Je n’en doute pas, mais cela ne se devine pas... indiquer un élément sur point dans la doc du plugin plus haut ? Parce qu’en l’espèce, le plugin ne fonctionne pas avec le squelette de la dist et je pense que je me serai de toute façon arraché les cheveux (puisque j’aurai naïvement recopié la balise de pagination de la dist dans mon squelette, par défaut).
Merci pour cet élément de réponse.
BD.
Répondre à ce message
Effectivement. Je me suis fourvoyé comme un bleu en oubliant de nettoyer les caches. :-0
En résumé et pour les adeptes de Bootstrap 4 sur Spip 3.2 : le plugin ne nécessite l’activation que d’un seul plugin supplémentaire : SCSS PHP (version actuelle : 2.2.3). Le plugin LESS CSS doit impérativement être désactivé.
Bravo pour ce portage sur Spip. Bon développement à tous. Spipement !
Répondre à ce message
Bonjour,
je viens de faire un essai avec les versions les plus récentes des plugins avec SPIP 3.2.7 [24473] (serveur en PHP 7.1.8) . La combinaison :
ne semble pas déclencher la balise #CSS du
<head>[<link rel="stylesheet" href="(#CSS{css/bootstrap.css})" type="text/css" />]alors que la même combinaison avec Bootstrap 3 3.0.10. fonctionne...
Spipement, Az
Il faut enlever le plugin LESS, puisque BS 4 utilise maintenant SCSS, et les 2 ne peuvent pas vraiment cohabiter
Merci. Quelle célérité !
Si je desactive LESS, je n’ai plus aucun affichage dans la partie public avec Bootstrap 4 4.4.1.1 + SCSS PHP 2.2.3, les pages sont blanches comme neige.... Pourtant ça tourne avec du PHP 7.
Spipement,
Az
Il faut probablement faire un « recalcul » de la page pour forcer la recompilation des balises
#CSSRépondre à ce message
Bonjour,
J’ai un souci en activant « URLs Arborescentes ».
spip 3.2 ( hébergement PHP 5.6) fonctionne parfaitement en « URLs Page » ou en « URLs Propres » mais en activant les « URLs Arborescentes » rien ne va plus : les pages ne chargent plus les css, les scripts, les images...
En activant le débogueur il y des erreurs sur les chemins vers les fichiers du squelettes : le nom de la rubrique s’intercale entre le nom de domaine et le répertoire squelettes.
On a par exemple :
www.nomdedomaine.fr/nom-de-rubrique/squelettes/css/custom.cssEst-ce que bootstap peut avoir un rapport avec ce big problèmes ?
Une modif à faire sur le fichier .htaccess ?
Merci d’avance
Désolé pour le message inutile...
Rien à voir avec Bootstrap encore une erreur causée par un pb située entre le clavier et la chaise... et une balise manquante !
Répondre à ce message
Bonjour,
Je ne sais pas par où commencer. Est ce qu’il y a un tuto pour les Novis ?
Bonjour,
Les 2 plugins installés (Bootstrap et scssphp) et activés, aller dans plugins/auto/bootstrap3_sass/demo/bootstrap.html qui vous fait découvrir toutes les possibilités du plugin. Recopier le code bootstrap.html, pour tester dans la page sommaire.html, par exemple, dans ../squelettes/sommaire.html, à la racine de votre site, et appeler ensuite sommaire.html.
Vous avez là un modèle de structure des squelettes de votre site.
Bonjour,
après l’activation du scssphp, j’ai eu ça comme erreur :
Donc je ne sais pas quoi faire de ça :
Dans scssphp_fonctions.php :
et ça dans
lessscss_fonctions.php :
Merci.
Je ne sais pas non plus.
Que se passe-t-il en désactivant le plugin lesscss ?
Bonjour,
En désactivant le plugin lesscss, Bootstrap se désactive aussi avec !!
Je travaille actuellement sur un site avec ce plugin, j’ai donc :
C’est tout ce que j’ai comme plugins pour faire fonctionner Bootstrap avec SPIP.
Vous pouvez télécharger et valider Bootstrap 3 de votre site, si vous avez un fichier /auto
et Bootstrap 3-SASS et SCSS PHP seront téléchargés et installés au même instant.
Effectivement c’est la version de Bootstrap qui dépends de Lesscss qui a tout bloqué.
J’ai utilisé la version que vous m’avez conseillé et ça fonctionne.
Donc maintenant j’utilise le dossier squelettes pour personnaliser mon site en utilisant Bootstrap ? Est ce que vous avez d’autre conseils ?
Merci jpcrea
Dans vos différentes pages html ,Vous devrez respecter les différents liens du « head » de la page demo.html placés dans le plugin afin d’activer le css et javascript de bootstrap.
Bonne continuation !
Bonjour JPCrea !
J’essaye d’utiliser ce plugin qui me semble fameux...
J’ai commencé par copier le head de demo/bootstrap.html dans mon squelettes/sommaire.html mais...
Faut il modifier les chemins indiqués dans demo/bootstrap.html ?
Merci merci !
Bonjour davduf,
Oui, j’ai :
Mais il me semble que nous n’avons pas la même version, car j’ai la Boostrap 3 SASS, ici
Formidable, en installant le plugin Boostrap 3, ça fonctionne. (en revanche la Boostrap 3 SASS que tu indiques donnait des pages blanches chez moi --- à propos quelles différence entre les deux ?)
Maintenant, que puis je faire ? Quelle est la marche à suivre pour adapter un template Bootrap ?
Merci merci !
Bootstrap SASS est décrit comme portage des adaptations de bootstrap<->spip (bootstrap2spip) depuis la version LESS. LESS est un pré-processor de CSS, voir les détails ici. Boostrap est construit avec LESS, voir ici.
Pour démarrer avec Boostrap, j’ai utilisé des modèles de templates dans lesquels j’ai intégré du code SPIP en les renommant sommaire.html, article.html, rubrique.html etc. en m’aidant de ceci, mais on trouve encore beaucoup d’autres aides sur le WEB.
Merci pour votre aide.
Je peux vous dire que j’ai fais même des essais sans installant les plugins et j’ai réussi à personnaliser mes squelettes en faisant appel à bootsatrap via les « link » CDN intégrés dans le fichier squelettes/inclure/head et perso/css aussi.
Merci pour tout le monde, à force de faire des essais en local j’ai appris beaucoup de chose de vous et des tutoriels sur bootstrap sur internet.
Pour info je n’ai pas encore eu le temps de regarder en détail la version BootStrap 3 SAAS, et je crois que le portage n’est pas total par rapport à la version LESS.
Pour le moment je n’utilise que la version LESS en production (BS2 et BS3), mais il faudra que je finalise et valide la version SAAS puisque c’est par là qu’il faudra passer pour BS4 dans le futur
Bonjour,
Voilà plusieurs jours que j’essaye de faire fonctionner ce plugin bootstrap pour spip mais impossible !
J’ai testé en local plusieurs configurations, soit avec Bootstrap 3 SAAS + SCSSPHP, soit Bootstrap 3 + LESSCSS ( + les autres plugins nécessaires, et notamment pour utiliser spipr), mais j’ai toujours une erreur dans la compilation less :
« Fatal error : Maximum execution time of 30 seconds exceeded in EasyPHP-12.1\www\ecoartis\plugins\scssphp\scssphp\src\Compiler.php on line 2859 »
J’ai réussi à deux reprises à accéder à la page demo de bootstrap, puis plus rien, toujours ces types de message d’erreur !
J’utilise spip 3.2, PhpMyAdmin 3.5.2.2.
J’ai simplement utilisé la page sommaire d’origine de spip dans « squelettes » et ajouté dans le « head » les liens bootstrap de la page « demo ». D’où viendrait le problème ? Soit la page « sommaire » n’est pas bonne, pourtant je devrais comme même accéder à la page démo.
Soit ces configurations ne fonctionnent pas avec mon serveur local (et pourraient fonctionner en ligne), soit les plugins sont en test et ne fonctionnent pas bien ...
Merci pour vos éclaircissements et bonne année à tous !
Bootstrap 3 SASS fonctionne très bien avec SPIP 3.20.
Essayez en ligne avec Bootstrap 3 SASS téléchargeable ici.
Je pense me souvenir que SCSSPHP se télécharge automatiquement.
Il n’y a pas de raisons que cela ne fonctionne pas.
Répondre à ce message
J’ai cette erreur avec le plugin Bootstrap 3 (en version=« 3.0.9 »)
Comment la corriger svp ?
Répondre à ce message
Bonjour,
Je voulais signaler qu’a priori GIS4 (dernière version) avec Bootstrap 3 (intégré via le « TRUNK ») sur un SPIP 3.1.3. semble ne pas afficher les icônes de placement...
Sur ce post, erreur venant d’entre la chaise et le clavier, désolé pour le bruit.
Répondre à ce message
Re-bonjour,
Autre soucis, celui-là est moins trivial. Voilà le code, qui fonctionne parfaitement sous Wamp :
Or, en ligne, je n’arrive pas à cumuler passe_partout et recadre. C’est soit l’un, soit l’autre, mais pas les deux à la suite... pour info, la class=« » n’influe pas sur les résultats...
Quelqu’un aurait-il une idée d’où cela peut venir ?
Réponse :
lors du transfert de BDD (du développement en local au serveur distant), certains paramètres sautent. Dont la gestion des images. Il fallait donc recocher la gestion GD2 et la production de vignettes.
Répondre à ce message
Bonjour,
je viens d’installer le plugin bootstrap et je voudrais partir de ceci :
http ://getbootstrap.com/examples/jumbotron/
Ça ne fonctionne pas chez moi. La navbar s’affiche correctement, mais pas les trois colonnes qui s’affichent les unes en-dessous des autres, de même que le jumbotron qui ne fonctionne pas. Y a-t-il quelque chose à ajouter au plugin ou dans mes css ou javascript ?
Merci
Michel.
Ce plugin BootStrap pour SPIP utilise une version obsolète de Bootstrap, alors que la page que tu cites http://getbootstrap.com est sur la version actuelle.
BootStrap pour SPIP est sur le vieux Bootstrap v2 tandis que Bootstrap est en train de passer en v4.
Probablement la cause de tes ennuis
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
