Avant d’effectuer une mise à jour depuis la version 1 ou 2, consultez les notes sur la rétro-compatibilité. Les modèles, notamment, on reçut quelques changements pour la bonne cause.
En préambule, une courte vidéo de présentation.
Si vous rencontrez des difficultés pour la lecture, rendez vous sur medias.spip.net où le fichier source est téléchargeable.
Évolutions
- v3.6.0 : permet de réordonner les documents des albums par glisser-déposer
Des albums, pour quoi faire ?
Dans sa première version, le plugin permettait d’insérer des galeries d’images au fil du texte, dans les articles.
Depuis la version 2, les albums sont des objets éditoriaux à part entière, aussi la portée du plugin est plus générale : il sert à la gestion de groupes de documents.
⇒ Des groupes de documents
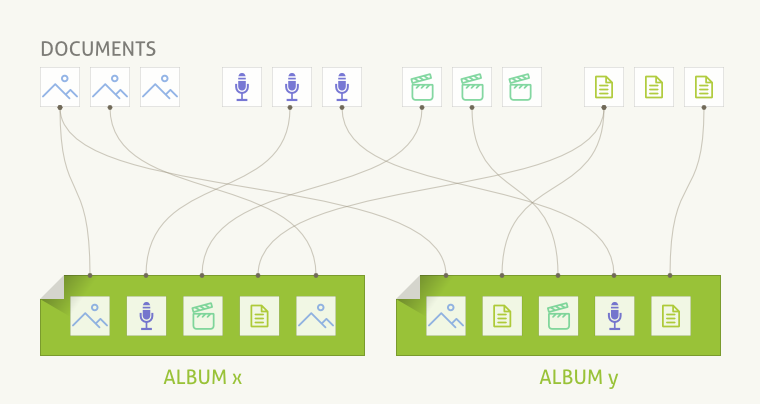
Un album, c’est donc un conteneur pour une série de documents.
Précisons le bien, si le terme « album » évoque des albums d’images, il peut contenir tout type de document : images, bandes-son, vidéos et autres.
Un même document peut appartenir à plusieurs albums : toutes sortes de combinaisons sont envisageables.
⇒ Albums et documents liés à un objet
En SPIP 3, les documents liés à un objet sont présentés sous forme de 3 groupes : « illustrations », « portfolio » et « documents ». Leur finalité est expliquée dans cet article, mais retenons qu’il s’agit d’une séparation arbitraire pensée pour les articles.
Dans cette documentation, on va se référer à ces documents comme des documents « individuels », par opposition au documents regroupés au sein d’albums.
Les documents individuels et les albums sont indépendants et n’ont pas d’incidence l’un sur l’autre : on peut continuer à gérer les documents individuels comme avant.
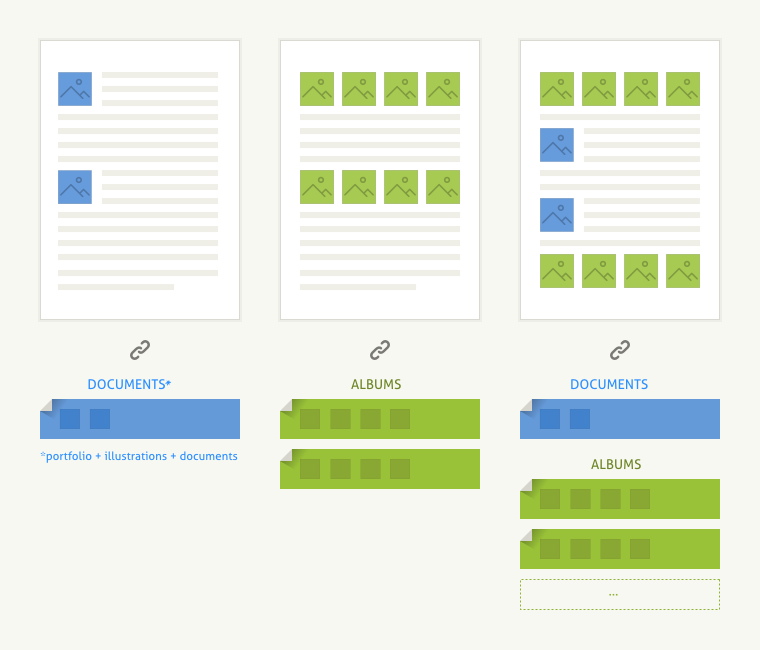
En pratique, vous avez le choix au moment d’ajouter des documents à un objet : ils peuvent être ajoutés individuellement, ou regroupés au sein d’albums.
Installation & configuration
L’installation se fait comme n’importe que plugin.
2 tables vont être ajoutées : spip_albums et spip_albums_liens.
Des plugins supplémentaires doivent être installés si vous souhaitez bénéficier du formulaire qui permet de personnaliser les balises <album> à insérer dans le texte. Il s’agit de dépendances optionnelles.
Une fois l’installation effectuée, un passage sur la page de configuration est ensuite nécessaire. Elle est constituée de 2 onglets.
⇒ Onglet « options »
L’option principale permet de définir sur quels objets les albums pourront être ajoutés.
2 autres options permettent de proposer un titre par défaut lorsqu’on ajoute un nouvel album à un objet, et d’activer le déplacement de documents par cliquer-glisser.
⇒ Onglet « outils »
Un formulaire permet de migrer des articles en albums.
Il est prévu dans le cas où l’on se servait d’articles comme de pseudo albums, et se charge de créer des vrais albums à l’identique à partir de ceux-ci.
Utilisation
Les albums peuvent être autonomes ou liés à d’autres objets éditoriaux.
⇒ Dans le cas d’albums autonomes, on les créera depuis la barre d’outil rapide ou depuis la page des albums, comme n’importe quel objet éditorial.
⇒ Dans le cas d’albums liés à des objet éditoriaux, leur gestion est assez similaire à celle des documents : on peut gérer les albums depuis la fiche d’un objet ou lorsque celui-ci est en cours d’édition.
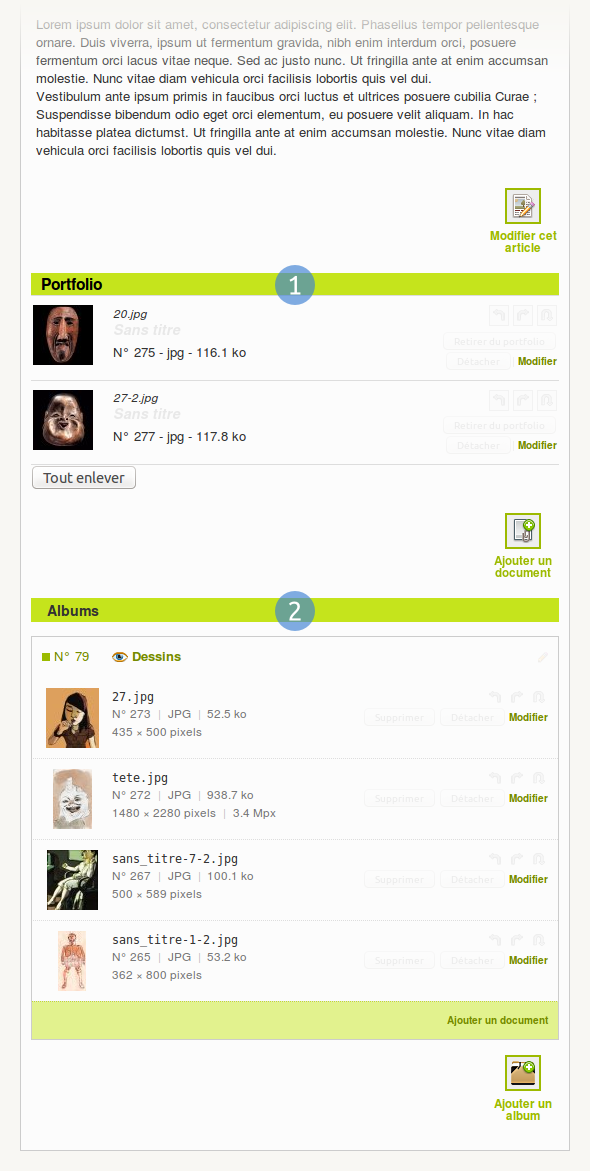
Gestion des albums sur la fiche d’un objet
Sur la fiche d’un objet éditorial, les albums font suite aux documents. L’interface permet d’ajouter de nouveaux albums ou des albums existants, d’éditer leur texte et de manipuler leurs documents.
⇒ Ajouter des albums
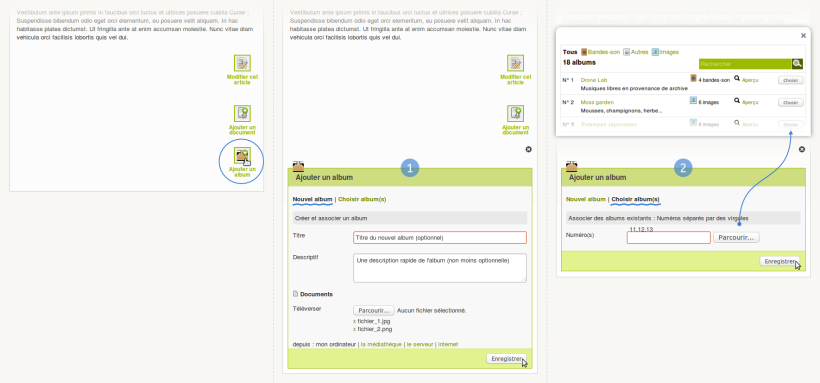
Le bouton « Ajouter un album » fait apparaître un formulaire proposant deux méthodes [1] :

Créer et remplir un nouvel album. Titre et descriptif sont optionnels : laissé vide, le titre sera rempli à posteriori avec « Nouvel album N° X ».

Choisir un ou plusieurs albums existants : on peut parcourir la liste, ou rentrer directement les numéros des albums.

⇒ Editer un album sur place
Les albums peuvent être édités sur place. Pour l’édition complète (gestion des auteurs, des mots-clés etc.), on se rendra sur leur fiche.

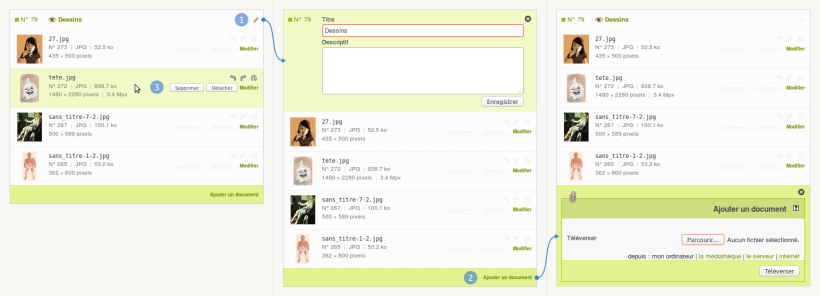
Editer le texte : une icône apparaît au survol du header, elle permet d’afficher le formulaire d’édition du titre et du descriptif.

Ajouter des documents : un lien situé en bas fait apparaître le formulaire d’ajout de documents.

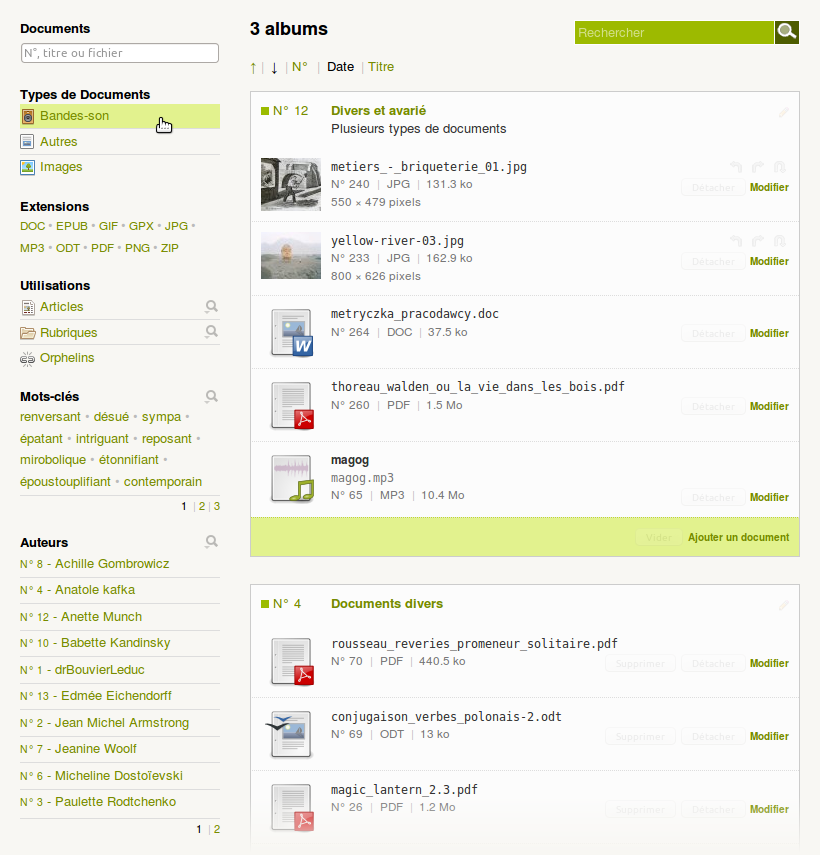
Manipuler les documents : les boutons d’édition apparaissent au survol de chaque document.
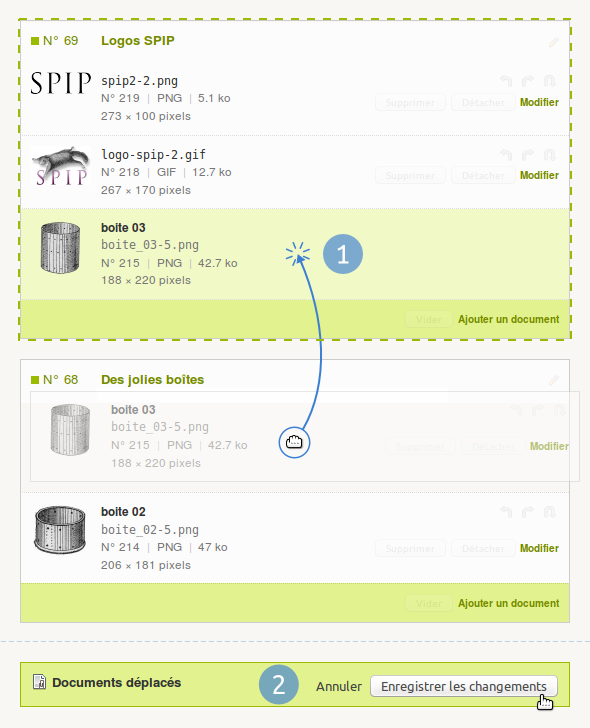
Il est également possible, sous certaines conditions, de déplacer des documents entre albums par cliquer-glisser.

⇒ Retirer des albums
Pour retirer un album, cliquer sur le bouton qui apparaît au survol, en bas de chaque album.
Lorsqu’il y a plusieurs albums, un bouton présent à la fin de la liste permet de tous les retirer d’un coup.
Gestion des albums lors de l’édition d’un objet
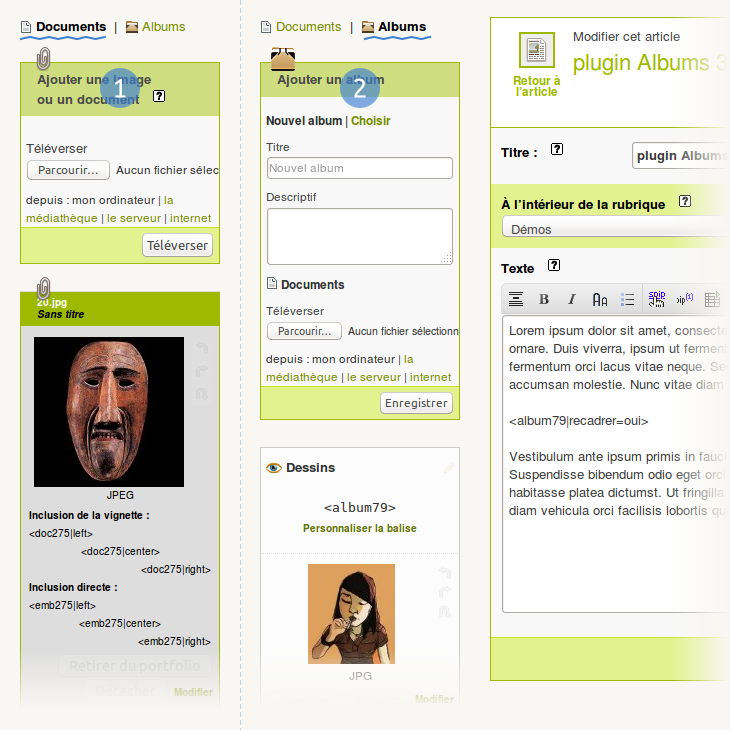
Pendant l’édition d’un objet, la gestion des albums s’opère au même endroit que celle des documents, dans la colonne de gauche.
Quand l’objet peut recevoir à la fois des documents et des albums, un menu permet de basculer entre les deux.
⇒ Ajouter, éditer et retirer les albums
On gère les albums de la même façon que lorsqu’on se trouve sur la fiche de l’objet : même formulaire pour ajouter des documents, mêmes possibilités pour éditer les albums et manipuler leur documents.
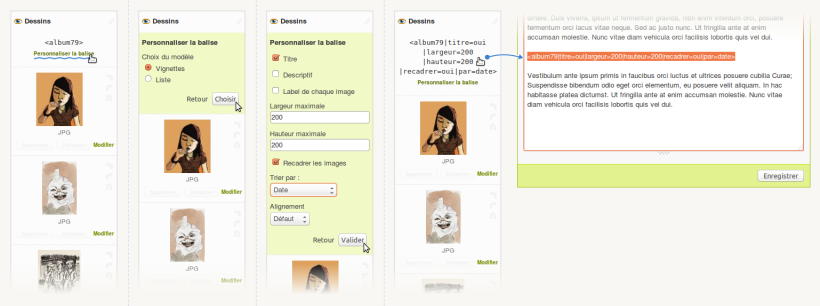
⇒ Insertion des balises <album> dans le texte
Les albums insérés dans le texte au moyen de la balise <albumX> seront automatiquement associés à l’objet : ce comportement est similaire à celui des balises <doc>, <img> et <emb> des documents.
Un formulaire permet de personnaliser les balises de chaque album : choix de la variante, alignement, paramètres des modèles, etc.
Important : pour bénéficier de cette fonctionnalité, des plugins supplémentaires doivent être installés. Consultez la section sur l’installation.
Les modèles
L’apparence, la structure et certains paramètres évoluent par rapport aux versions 1 et 2. Consultez les notes sur la rétro-compatibilité.
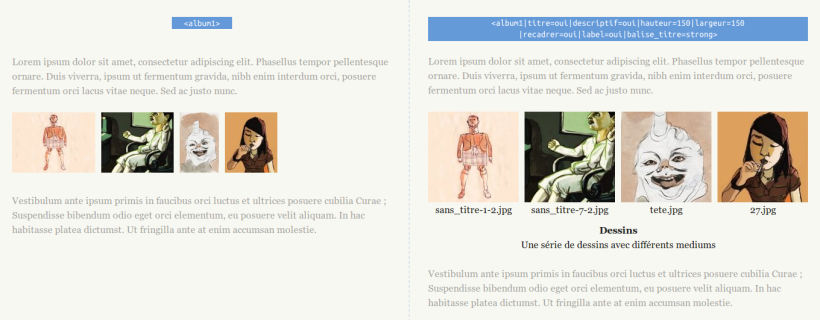
2 modèles « album » sont proposés : le modèle de base est une vue en vignettes, complété d’une variante avec une vue en liste.
Par défaut, ces 2 modèles produisent un affichage minimaliste : titre, descriptif, et autres éléments "superflus" ne sont pas affichés à moins d’utiliser les paramètres adéquats (détaillés plus bas).
De même, la feuille de style chargée sur le site public ne contient que le strict minimum.
Ces 2 modèles ne prétendent pas répondre à tous les cas de figure. Les usages possibles sont trop vastes pour être tous pris en compte par un modèle générique : listes de lecture audio ou vidéo, diaporamas, etc.
Pour vos besoins spécifiques, ajoutez des variantes du modèle.
⇒ Modèle <album> : vue en vignettes
Ce modèle est prévu pour afficher des séries d’images : les documents sont affichés sous forme de vignettes cliquables.
Il est basé sur Tiny Typo, la base CSS de Romy Têtue.
Les images peuvent être retaillées et recadrées pour obtenir un affichage uniforme, par défaut elles sont retaillées selon une hauteur de 100 pixels.
La structure HTML de base est la suivante (avec #HTML5 activé) :
<figure class="album vignettes figure">
<ul>
<li>
<a href="#"><img src="..."></a>
</li>
</ul>
<figcaption>...</figcaption>
</figure>⇒ Modèle <album|liste> : vue en liste
Cette variante affiche les documents sous forme d’une simple liste. Elle est donc adaptée à tout type de documents.
La structure HTML de base est la suivante :
<div class="album liste">
<ul class="spip">
<li>
<a href="#">...</a>
</li>
</ul>
</div>| Paramètre | Description |
|---|---|
titre |
« oui » pour afficher le titre N’importe quelle chaîne pour un titre personnalisé. |
balise_titre |
Pour encapsuler le titre dans une balise, sans les chevrons. → strong, h4, etc. |
descriptif |
« oui » pour afficher le descriptif |
par |
Tri des documents, défaut : « titre » → date, titre, media, fichier, extension, taille |
media |
Pour restreindre à un type de document → image, file, audio, video |
| Paramètre | Description |
|---|---|
largeur |
Largeur maximale des vignettes |
hauteur |
Hauteur maximale des vignettes, défaut : 100 (pixels) |
recadrer |
« oui » pour recadrer les images |
label |
« oui » pour afficher le titre de chaque document |
| Paramètre | Description |
|---|---|
metas |
« oui » pour afficher les infos complémentaires de chaque fichier, ou une liste d’éléments séparés par des virgules : → extension, taille, dimensions |
Pour que vos propres variantes du modèle soient prises en compte par le formulaire de personnalisation des balises, il faut créer un fichier YAML en plus du squelette HTML.
Ce fonctionnement est inspiré par celui du plugin Insérer Modèles : chaque fichier YAML décrit le modèle et ses paramètres, sous forme de saisies. La syntaxe est identique, avec toutefois 2 éléments supplémentaires :
-
alias: nom de la variante -
description: description de la variante (optionnelle)
Pour assurer la compatibilité avec le plugin cité plus haut, 4 paramètres sont obligatoires : modele, id_modele, id_album et variante.
Les 3 premiers étant identiques pour toutes les variantes, ils sont regroupés dans un fichier inc-yaml/album-compat.yaml qu’il suffit d’inclure.
Pour les saisies, une option supplémentaire config permet d’avoir comme valeur par défaut un réglage stocké dans la table spip_meta.
Dans l’idée, config:'truc' revient à faire 'defaut'=>lire_config('truc') en php.
Exemple : Imaginons un plugin fournissant une variante « diaporama ».
Ce modèle accepterait entre autre un paramètre vitesse dont la valeur par défaut serait enregistrée dans une méta du plugin. Le squelette HTML serait nommé album_diaporama.html et le fichier YAML album_diaporama.yaml.
Ce dernier ressemblerait à ça :
nom: 'un album (diaporama)'
logo: 'prive/themes/spip/images/album-24.png'
icone_barre: 'album-diaporama.png'
alias: 'Diaporama'
parametres:
- 'inclure:inc-yaml/album-compat.yaml'
-
saisie: 'hidden'
options:
nom: 'variante'
defaut: 'diaporama'
-
saisie: 'input'
options:
nom: 'vitesse'
config: 'plugin/vitesse'
- le reste des saisies...En cas de doute, vous pouvez prendre la variante « liste » comme référence.
Albumothèque
L’albumothèque est l’équivalent de la médiathèque, pour les albums.
Les filtres situés dans la colonne de gauche sont prévus pour sélectionner les albums en fonction de leurs documents et de leurs liaisons avec les objets : articles, auteurs, mots-clés etc. Attention, il ne s’agit pas de menus, mais bien de filtres : un clic pour activer, un autre pour désactiver.
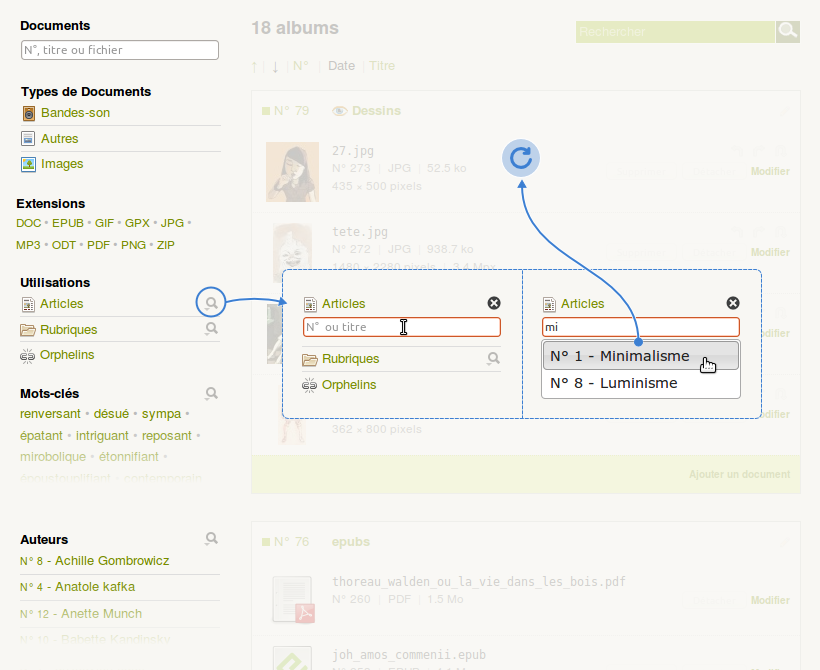
Des champs avec autocomplétion permettent de trouver un objet précis.
Par exemple, pour afficher les albums liés à un article en particulier, il faut cliquer sur l’icône à droite du filtre « articles », puis rentrer les premières lettres du titre ou son numéro : les articles correspondants vont apparaître dans une liste déroulante, cliquer sur un résultat va mettre à jour la liste des albums.
La fontion d’autocomplétion ne va chercher que les objets ayant un lien avec les albums.
Déplacer des documents entre albums par cliquer-glisser
Il est possible de déplacer les documents entre albums par cliquer-glisser. L’option doit être activée dans la page de configuration, et vous devez y avoir l’autorisation.
Gardez en tête qu’il s’agit d’une fonctionnalité un peu expérimentale !
Lorsqu’on entame le déplacement d’un document, les albums pouvant recevoir celui-ci sont surlignés d’une bordure verte, il suffit d’y relacher le document. Dès qu’un document à été déplacé, un formulaire apparaît en bas de la liste pour enregistrer les modifications. On peut cependant effectuer plusieurs déplacement d’affilée avant de les enregistrer.
Notez qu’il est possible de manipuler également les documents « individuels » liés aux objets.
Boucles & critères
⇒ Critère {orphelins}
Le critère {orphelins} permet de sélectionner les albums sans lien avec un objet éditorial (on qualifiait ces albums « d’autonomes » plus haut).
⇒ Jointures
Les albums ont une jointure automatique pour tous les objets (cf. déclaration de la base).
Dès qu’un qu’un id_xxx est présent dans l’environnement, on peut donc sélectionner les albums liés à l’objet sans avoir à faire de jointure explicite avec la table de liens :
<BOUCLE_albums(ALBUMS){id_xxx}>
Attention, pour {id_auteur}, le comportement est différent :
-
<BOUCLE_albums(ALBUMS){id_auteur}>sélectionne les albums de l’auteur (d’après la table spip_auteurs_liens). -
<BOUCLE_albums(ALBUMS){objet=auteur}{id_objet=#ID_AUTEUR}>sélectionne les albums liés à l’auteur (d’après la table spip_albums_liens).
⇒ Sélectionner les albums en fonction de leurs documents
En faisant une jointure avec la table spip_documents, on peut utiliser certains critères des documents :
<BOUCLE_albums(ALBUMS documents){documents.critere=xxx}>
Quelques exemples avec les critères les plus utiles :
-
{documents.media IN image,audio}: albums contenant des images ou des bandes-sons. -
{documents.id_document=x}: albums contenant le document n°x. -
{documents.titre LIKE %truc%}: albums contenant des documents dont le titre ou le nom de fichier comprend le terme « truc ». -
{documents.extension == mp3|ogg|oga}: albums contenant des fichiers mp3 ou ogg audio. -
{documents.taille > 1000000}: albums contenant des documents d’une taille supérieure à 1Mo [2].
Autorisations
Voici comment sont définies certaines autorisations particulières (les administrateurs complets peuvent tout faire).
- Modifier un album : il faut être auteur de l’album et avoir le droit de modifier tous les objets auquel l’album est lié.
- Ajouter un album à un objet : il faut que l’objet soit activé dans les options, et avoir le droit de le modifier.
- Déplacer des documents entre albums : il faut que l’option soit activée, et dans le contexte d’un objet, avoir le droit de modifier tous les albums liés.
- Supprimer un album : il faut qu’il soit vide, inutilisé et non publié.
Rétro-compatibilité
Modèles
La syntaxe de la version 1, qui avait disparu de la version 2, est à nouveau supportée dans cette version : <album|id_article=x> et <album|id=x,y,z>
La structure du modèle de base a changé, afin notamment de respecter l’usage des balises <figure> et <figcaption> en HTML5.
Visuellement, quelques altérations ont eu lieu :
- par défaut, les titres sont cachés.
- le titre et le descriptif du modèle de base passent en bas.
Changement de quelques paramètres :
- vignettes & liste : titraille est supprimé
- vignettes & liste : balise_titraille est déprécié au profit de balise_titre
- liste : infos est déprécié au profit de metas
Divers
- Le critère {contenu} apparu dans la version 2 est supprimé : on peut utiliser à la place le critère {documents.media == x} avec une jointure (ALBUMS documents) pour un résultat similaire.
Voir la section sur les jointures.
Paramétrage fin par les constantes
- Constante _ALBUMS_TITRE_COURT : si vous insérez define('_ALBUMS_TITRE_COURT','oui'); dans votre mes_options.php, le titre des images sous les images sera réduit à leur titre et n’incluera pas les indications techniques.












Discussions par date d’activité
95 discussions
Bonjour,
objectif : pouvoir avoir les albums et le portfolio, avec la même présentation.
Je cherchais depuis longtemps ... il semble que j’y sois parvenu avec le fichier suivant dans squelettes/inclure/documents.html (composé à partir de la dist et du modèle album).
(désolé c’est un peu long...)
( dans albums/.../inclure/documents.html il y a cette REM :
Documents joints classiques (portfolio, illustrations & documents) :
INCLUREfond=squelettes-dist/inclure/documents, env
je ne sais pas pourquoi , mais cela ne marchait pas sur mon site , du coup c’était toujours problématique quand un article contenait des albums et un portfolio. Avec le documents.html ci-dessus ça marche mais je ne suis pas un pro, donc à vérifier-corriger.
Répondre à ce message
Bonjour,
désolé de déranger. JJ’ai réinstallé le plugin avec sa dernière version (paru hier) mais rien n’y fait. Je suis toujours dans l’impossibilité d’insérer des images à part via la médiathèque.
Merci de m’apporter une solution.
Hello,
Pas de problème, tu ne déranges pas ! Je ne suis pas encore parvenu à reproduire le bug chez moi, du coup difficile de voir ce qui coince. Si tu as l’occasion de passer sur IRC (canal #spip), n’hésite pas, ça sera plus simple pour dépanner.
Répondre à ce message
Bonjour,
super plugin. Seul problème : l’importation de documents ne fonctionne pas. Il m’indique que les docs sont chargés avec succès mais n’apparaissent pas dans le back office de spip.
Avez-vous une solution ? Merci
Hello,
Quelles versions de SPIP et du plugin ?
Est-ce que l’ajout de documents « normal » fonctionne ? (pas dans un album, mais directement à un article ou autre)
Est-ce que les documents ajoutés apparaissent après un rechargement de la page ? Est-ce qu’ils apparaissent dans la médiathèque ?
Merci de prendre du temps.
J’utilise spip 3.0.9 . L’ajout de documents fonctionne bien. Après le rechargement les docs n’apparaissent pas.
Par contre, via la médiathèque on peut ajouter des images à l’album. Ce n’est pas pratique car je souhaite manipuler des dizaines de docs.
Avez-vous une idée pour résoudre ce souci ?
Merci
Ah j’ai oublié : dans la configuration du plugin, est-ce que l’option « Déplacement de documents entre albums par cliquer-glisser » est cochée ? Si c’est le cas, peux-tu réessayer après l’avoir désactivée ?
Je l’ai décoché. Cela ne fonctionne toujours pas :(
Répondre à ce message
Bonjour,
La chaîne :info_resultat_recherche_aucun : manque dans le fichier de langue.
Répondre à ce message
Bonjour,
Merci pour ce plugin génial.
A partir de SPIP 3.1 le plugin me donne des soucis que j’avais signalé comme anomalie dans SPIP 3.1 (https://core.spip.net/issues/3663). Mais si je desactive Albums tout fonctionne bien !
J’envisage plusieurs problèmes dans l’espace privé :
- après l’ajout d’un image et la sauvegarde de l’article, on ne revient pas sur l’écran initial (exec=article), mais on reste dans article_edit.
- si je veux modifier un article, je n’ai pas la possibilité d’ajouter des images. La partie gauche de l’espace privé ne se change pas !
J’ai laissé un pdf avec plusieurs captures écrans sur core.spip.net.
Hello Hanjo,
Merci pour le pdf avec le rapport détaillé :)
Malheureusement, je ne parviens pas à reproduire ce bug, ni en local en SPIP 3.2 dev, ni sur un site en ligne en SPIP 3.1.1.
Ceci dit, je me souviens avoir rencontré ce problème il y a quelques temps, la colonne de gauche avait du mal à se recharger lors de l’édition d’articles. Mais c’était il y a plus d’1 an, et je ne me souviens plus si le plugin était activé quand ça se produisait.
Autant je comprends que la colonne de gauche peut avoir du mal à se charger, autant je ne vois pas ce qui peut perturber l’ajout de documents, le plugin albums ne touche à rien de ce côté là.
Est-ce que tu as la possibilité de désactiver tous les autres plugins, vider le cache et retester ?
Est-ce qu’il y a des retours pertinents dans la console ou dans l’onglet « réseau » ? (SHIFT + I dans firefox)
Hello,
Je ne suis pas totalement d’accord. Le plugin Albums bien touche la colonne de gauche : il ajoute l’onglet Albums.
J’ai désactivé tous les autres plugins, vidé le cache et le problème est toujour là.
Rien spécial dans la console Firefox.
J’ai fait un autre test. Si j’appèle /ecrire/ ?exec=article_edit&id_article=2833 directement, la colonne gauche se charge bien.
En fait, je parlais du dernier point que tu abordes dans le pdf : quand tu ajoutes un document à un article, mais pas en mode édition, le document n’apparait pas à moins d’un F5. Ça c’est bizarre parceque c’est un truc indépendant du plugin Albums, à priori.
Est-ce que tu peux faire le test suivant, dans Firefox ou Chrome, dans cet ordre :
200 | GET | http://url/du/site/ecrire/?exec=article etc. Et à droite, il y a des infos qui peuvent être utiles : les en-têtes, la réponse, et les délais.Une seule ligne :
200 POST .../spip/ecrire/ ?exec=article&id_article=2833&ajouter=oui
200 POST apparaît et c’est tout. Le document n’est pas visible qu’après un F5.
Mais quand Albums 3 est déactivé, j’ai une seconde ligne :
200 GET .../spip/ecrire/ ?exec=article&id_article=2833&var_ajax=1&var_ajax_env=....&var_t=1464288563282
et le document est visible.
J’ai trouvé comment éviter les problèmes :
J’ai desactivé l’option de déplacement des documents entre albums par cliquer-glisser. Apparement ça cause les problèmes sous SPIP 3.1.
En effect, je n’utilise pas cette fonctionalité.
Super, content que tu aies trouvé la solution.
Il faut que je refactorise complètement cette fonctionnalité, c’est dans les Todos.
Merci pour ton aide !
Répondre à ce message
Bonjour,
Premier point : ce plugin est génial.
deuxième point : J’ai activé dans la conf la possibilité d’ajout d’album aux rubriques.
Puis j’ai créé une rubrique et déplacé 3 albums dedans. Cette rubrique ne contient QUE des albums.
petit soucis : la rubrique ne me propose que le lien « Prévisualiser », et pas « Voir en ligne », alors que tous mes albums ont bien le statut « publié ».
Ais-je oublié qqc ?
Hello peetdu,
1er point : merci :)
2e point : il doit manquer le code qui dit qu’une rubrique doit être publiée dès lors qu’elle contient un album publié. Je ne sais plus exactement si c’était un pipeline à ajouter ou autre, mais ce doit pas être trop compliqué.
Heu, pour être clair, il faut que je rajoute ça dans le plugin.
Répondre à ce message
Comme dans le message http://contrib.spip.net/Albums-3?debut_comments-list=-1#forum482777, la pagination ne fonctionne pas,
(en mode privé) lorsque je clique sur le numéro 2 de page, le lien de la page devient
http://spipr.plandecuques.fr/spip.php?page=rubrique&id_rubrique=46&debutalbum12=12#paginationalbum12,
mais je dois demander un recalcul de la page pour que celle-ci se charge avec les documents suivants de l’album (et biensûr cela n’est pas possible en mode public)
en mode debug, voici les appels qui sont réalisés
squelette plugins/auto/sarkaspipr/v4.5.5/modeles/album.html
squelette plugins/auto/bootstrap/v2.1.7/bootstrap2spip/modeles/pagination_page.html
l’album est demandé depuis dans un article avec
<album12|largeur=100|hauteur=150|recadrer=oui|par=date|label=oui|pagination=12>
SPIP 3.0.21 [22462] / sarkaspip v4.5.5 / Albums 3.3.18
suite ...
en prenant le modèle du plugins album3 (plugins/auto/albums/v3.3.18/modeles/album.html recopier dans squelettes/modeles/album.html) j’ai le même probleme de pagination,
en cliquant sur une autre pagination, la page est rafraichie, le lien indique bien la nouvelle pagination, mais l’album reste à la pagination précédente.
Il faut recalculer la page pour obtenir les documents correspondant à la pagination demandée.
merci
Hello,
Ben en fait la pagination ne devrait pas apparaître du tout, car tu demandes une pagination de 12, et la boucle ne retourne que 10 éléments.
Tu peux essayer avec pagination=5 pour voir si dans ce cas, elle fonctionne correctement ?
Est-ce qu’elle fonctionne dans d’autres endroits et avec les mêmes conditions (nombres d’éléments retournés inférieur au nombre de la pagination) ? Par exemple dans les listes d’articles ou autres.
Si ça ne marche pas bien non plus, c’est qu’il y a un souci avec le modèle de pagination utilisé. Mais je n’ai pas constaté de problème avec ceux de SPIP. Peut-être celui de ton plugin de squelettes ?
Euh non, j’ai bien 22 éléments (12 sur la première pagination et 10 restants sur la seconde)
et seul le var_mode=recalcul en mode privé permet de passer de l’une à l’autre, de plus je n’ai pas de modèle de pagination dans mon squelette, c’est celui du plugin sarkaspip/spipr ..
faudrait-il que je vois avec sarkaspip ?
merci
Ah ok je vois, en effet ce n’est pas normal de devoir recalculer la page pour mettre à jour la pagination. Il faut vérifier si ça fait pareil partout, avec un squelette de test contenant une boucle du genre :
Si le problème se reproduit, il faut voir ce qu’il se passe du côté du cache.
Hi,
cela fonctionne normalement sans recalcul ...
http://spipr.plandecuques.fr/spip.php?page=herbier (...avec pagination 5 ou 10)
Ah ben flute.
Et dans l’espace privé, ça fait pareil tu dis ?
Il faudrait que je parvienne à reproduire le problème pour voir ce qu’il se passe. Est-ce que tu as des plugins installés qui impactent la gestion du cache ? Ou des trucs dans mes_option.php ?
attention j’ai préparé ce message avant d’avoir reçu le tien de 13:08
je poursuis, j’ai désactivé sarkaspipr et activé spipr, le probleme est identique, au clic de changement de pagination, le lien est correct et la page conforme
pour 1re pagination —> &debutalbum12=0#paginationalbum12
au clic le lien est recalculé
donc adresse 2e pagination —> &debutalbum12=12#paginationalbum12
la page n’est pas rechargée (donc identique à la 1re)
si j’ouvre le lien depuis une autre machine (tout cache désactivé, navigateur différent) j’obtiens, avec le lien la 2e pagination, la page correspondante au lien de la 1re pagination
Donc pour préciser,
- dans la partie privé, sans entrer en modification, la visualisation de l’article permet bien de voir correctement les paginations
- je n’ai pas de fichier d’options
- pour les plugins
* pas de varnish (que j’utilise pour d’autres sites)
* couteau suisse avec : Ecran de sécurité, Fonctions d’autorisations, Largeur d’écran, Belles URLs, Guillemets typographiques, Décoration, Tout en couleurs, Trousse à balises,
* + divers (pas de gestion de cache à ma connaissance... Image_responsive ?)
si besoin je peux t’ouvrir un accès ce site n’est pas en prod :)
Hello,
J’ai enfin trouvé le temps de tester avec SarkaSpip reloaded 4.5.7 + SPIP 3.0.22. Les seuls plugins installés sont albums + SarkaSpip + dépendances.
Je reproduis bien le bug, la pagination ne se met pas à jour à moins d’un recalul de la page.
Par contre, j’ai également testé avec un modèle de test tout simple, et le comportement est le même, ce qui me fait dire que le problème se présentera avec tous les modèles ayant une pagination et insérés dans le texte des articles, et donc que ça ne vient pas spécifiquement du modèle des albums.
Dans le texte de l’article :
Squelette du modèle test :
J’ai également testé avec Spip 3.1.1 : j’obtiens un message d’erreur de compilation des CSS, par contre la pagination fonctionne correctement pour les modèles.
Voilà, à ce stade je ne sais pas d’où vient le problème : peut-être de SarkaSpip, peut-être d’une de ses dépendances, peut-être d’ailleurs. Je te conseille de signaler ça dans les forums du plugin SarkaSpip.
PS : J’ai désactivé SarkaSpip et activé SpipR-dist à la place : la pagination fonctionne bien. Donc par déduction, c’est forcément au niveau de SarkaSpip que ça coince.
Répondre à ce message
Bonjour,
Merci pour ce travail, une réelle plus-value pour SPIP et ses utilisateurs.
J’utilise la version 3.3.20 du plug-in, avec un SPIP 3.0.22.
Existerait-il un moyen de n’afficher qu’une partie d’un album, tout en gardant l’accès à l’ensemble ?
À minima la première image de l’album qui ouvre vers la suite ?
Merci à vous.
Bonjour, merci c’est gentil :)
On pourrait effectivement ajouter un paramètre « limite » pour limiter le nombre de documents affichés, je ferais ça dans la prochaine mise à jour.
Par contre ce sera compliqué de faire en sorte que la première image amène vers l’album complet, il n’y a pas de squelette pour la page "album".
Dans ce cas là, je pense qu’il vaut mieux surcharger le modèle ou faire une variante dans ton dossier de squelette.
Merci pour le message.
La limitation dans le cas qui m’intéresse, ne concerne que l’affichage dans la page, par exemple sur un album de 30 images n’en montrer dans un premier temps que 8, et laisser les 30 visibles dans le « pop’up diaporama ».
Dans certain cas, le paramètre pourrait être sur 1, la première image.
Est-ce bien ce que vous aviez compris ?
encore merci.
Répondre à ce message
bonjour,
Le plugin Cycle2 permet de présenter des diaporamas (articles, etc...)
il permet aussi d’afficher des diaporamas d’albums, modele <albumN|cycle>
cependant le plugin Album3 ne permet pas de passer les paramètres depuis le modèle albumN|cycle |largeurmax=180|timeout=8000|left , seule la configuration du plugin Cycle2 est prise en charge .
Est-ce volontaire ?
merci
Bonjour,
En effet, l’environnement n’est pas transmis dans ce modèle, sans doute un oubli.
Pourrais-tu tester le changement suivant dans les modèles album_cycle.html et album_scycle.html pour voir si ça fonctionne, et si ça n’occasionne pas d’effet indésirable ? Si c’est bon, on reportera dans le plugin.
Changer (ligne 6) :
Par :
bonsoir,
Voilà je viens au rapport :
modele album_cycle.html
- ajout de l’environnement dans albums_cycle.html => fonctionnement correct des paramètres de l’appel <album2|cycle|largeurmax=180|timeout=2000|left>
- en plus sans aucun paramètres, l’appel utilise les paramètres par défaut du plugin cycle2 (alors qu’avant la modification les valeurs seules les valeurs définies -saisies- dans la configuration du plugin cycle2 étaient utilisées (celles « par défaut » n’étaient pas utilisées)
modele album_sjcycle.html
- appelé par <albumX|sjcycle|.....> fonctionne exactement que album_cycle.
C’est bien, mais je pense que l’appel n’est pas correct, en effet la fonction sjcycle est maintenu pour des raisons de compatibilité
donc le modele pour un album X devrait-être appelé <sjcycleX|album>
bien-sur, j’ai essayé mais çà ne donne pas grand chose puisque sjcyle_album.html n’existe pas ...
(pour ma part je n’’en ai pas besoin....)
donc à suivre tes instructions
tiens ? mon message d’hier-soir est passé à la trappe ou bien à la censure /o\ ... bon je recommence...
donc je disais : lebardix au rapport :
album_cycle.html
* l’ajout de environnement au modele album_cycle.html fonctionne bien .. les paramètres tels
|largeurmax=260, |center sont bien pris en considération,
* et même je dirais mieux car :
sans aucun paramètre supplémentaire <albumX|cycle>, les valeurs « par défaut » du plugin cycle2 sont prises en compte,
précédemment seules les définitions saisies dans la configuration du plugin cycle2 étaient prise en compte... (exemple affichage : timeout par défaut = 4000 n’était pas pris en compte, mais si on définissait dans la config du plugin cycle2, le timeout d’affichage à 4000, il était alors appliqué)
album_sjcycle.html
idem ci-dessus l’appel du modele <albumX|sjcycle> fonctionne comme ci-dessus, mais le problème est que l’appel n’est pas correct par rapport à la documentation du plugin cycle2.
On devrait donc appeler le modele par <sjcycleY|album> qui alors afficherait un diaporama de l’album Y.
Or ce modele sjcycle_album.html n’existe pas et ainsi le résultat est complètement inattendu....
je te laisse la réponse à ce problème, doit-on écrire un modele ou bien n’utiliser que <albumX|cycle> ?
...à suivre, merci
Bonjour,
il me semble que si <albumX|cycle> fonctionne c’est très bien et suffisant.
<sjcycleX|rubrique> est resté pour compatibilité, mais c’est tout.
S’il faut changer quelque chose c’est la documentation qui n’est peut-être pas claire... c’est possible... ?
Merci pour les retours leobardix, je vais mettre à jour les 2 modèles.
Répondre à ce message
bonjour,
Je souhaiterais obtenir la liste des éléments d’un album inversée (date en ordre décroissant par exemple), est-ce possible depuis les modèles dans un article ? ou bien faut-il modifier le squelette
inverse
<album12|largeur=100|hauteur=150|recadrer=oui|par=date|label=oui|pagination=12>
en ajoutant le paramêtre inverse l’ordre reste identique
album12|largeur=100|hauteur=150|recadrer=oui|par=date|inverse|label=oui|pagination=12
merci du conseil
Hello,
Pour l’instant ce n’est pas possible, mais on pourrait ajouter cette option effectivement, par exemple sens=inverse. Je vais regarder ça.
Réglé en 3.3.19 :
<album12|par=date|sens=inverse>. On peut aussi fairesens=directsi besoin.merci, super
bon ne sachant pas comment mettre à jour la version depuis le gestionnaire de plugin, j’ai fait comme à la guerre, récupérer sur le trunk du modele album et le déposer en lieu et place de celui de mon squelette .... /o\
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
