Le portage du plugin Agenda pour SPIP 2.0 a été l’occasion de repenser et améliorer l’ergonomie de son interface. La version 2.0 du plugin agenda ne nécessite plus le plugin Widget Calendar, mais nécessite le plugin SPIP Bonux
Navigation dans les événements du site
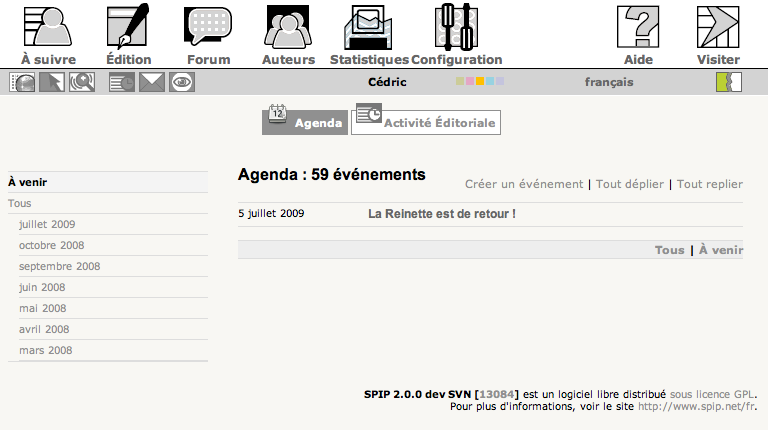
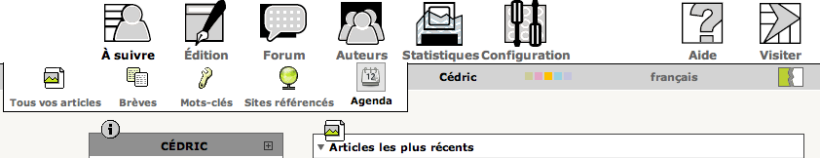
La navigation dans les événements est directement accessible par un sous-menu du menu edition :
La présentation de ces événements délaisse le mode calendrier pour un affichage en liste plus pratique à l’usage.
Par défaut seuls les événements à venir sont affichés :

Ce fonctionnement évite d’encombrer l’affichage avec les événements passés toujours plus nombreux.
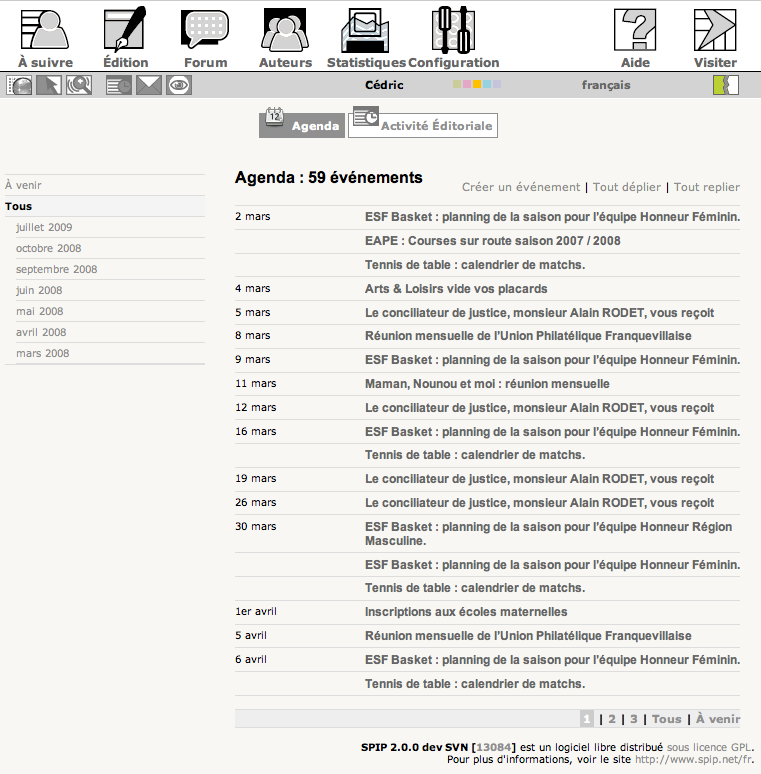
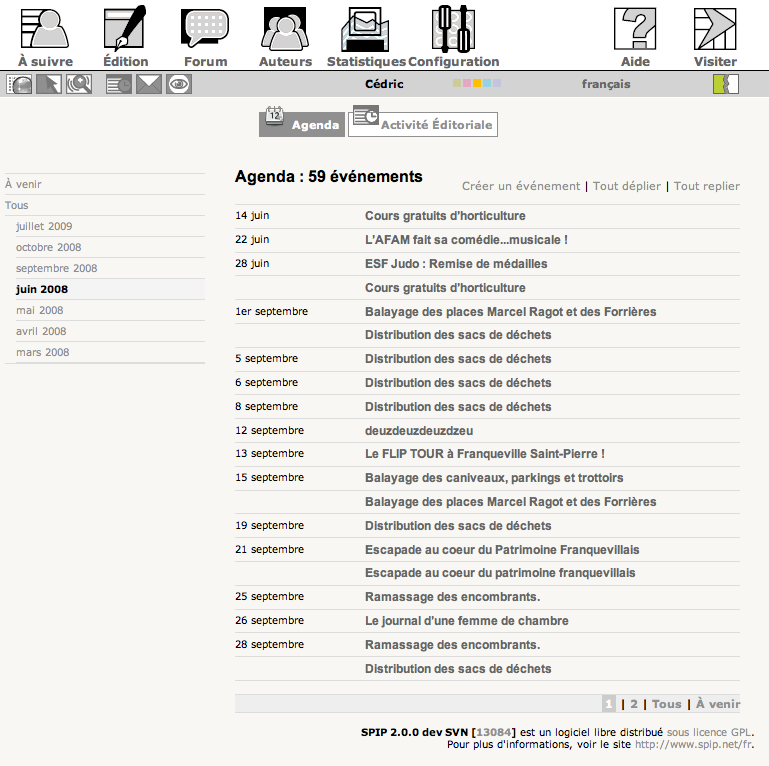
Un menu de navigation latéral permet d’afficher tous les événements, paginés, triés par date :

Le menu latéral inclut également une navigation antéchronologique par mois calendaire permettant l’affichage de tous les événements d’un mois

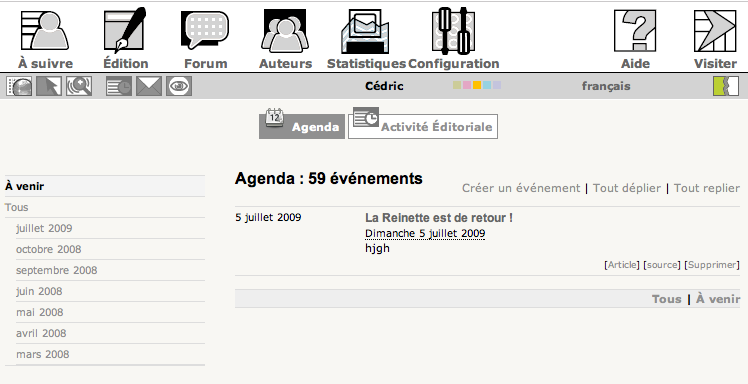
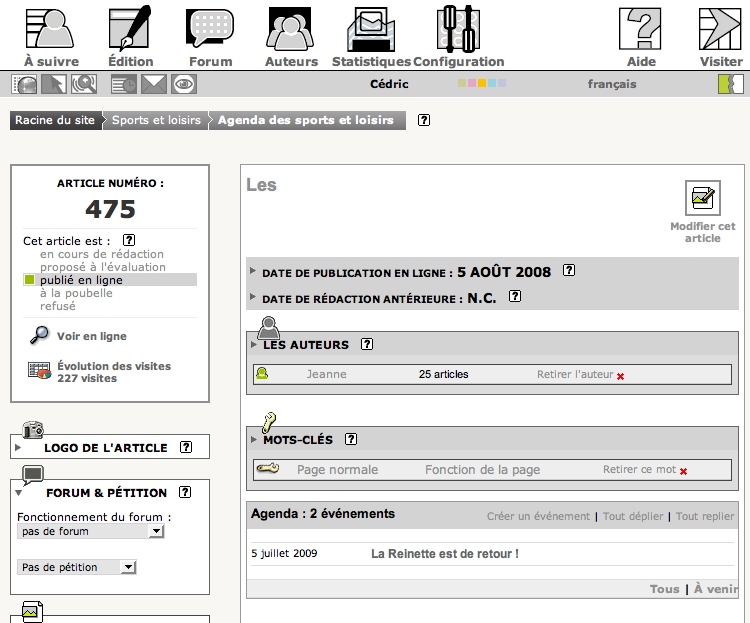
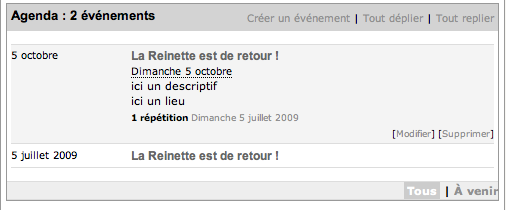
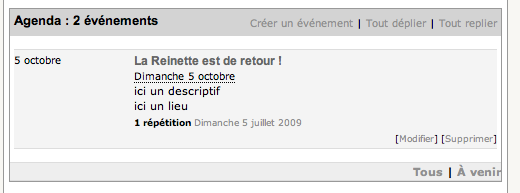
La liste centrale présente une vue résumée de chaque événement. Il est possible de voir plus de détails en cliquant sur le titre de l’événement :

Un lien [article] permet d’accéder à l’article qui contient cet événement :

On y retrouve exactement le même type de navigation, mais limitée aux événements de l’article.
Créer un nouvel événement
Le lien situé dans le bandeau titre de la boîte agenda permet de créer un nouvel événement

Modifier un événement
Lorsque vous dépliez un événement, un bouton [modifier] permet d’accéder à l’édition de l’événement.

Si l’événement est une répétition, il n’est pas possible de l’éditer directement. Dans ce cas le lien modifier est remplacé par un lien [source] qui permet d’accéder à l’événement source pour le modifier.
Edition d’un événement
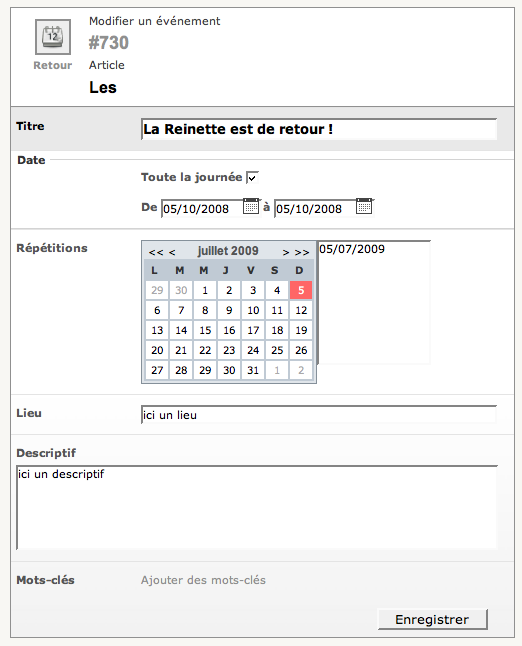
Que ce soit lors de la création ou l’édition d’un événement, la saisie se déroule désormais sur une page indépendante dédiée :

Outre les champs habituels de titre et descriptif, vous y retrouverez la zone d’édition des dates de début et de fin. Une case à cocher toute la journée permet de ne pas sélectionner d’horaire.
Sur chaque champ de saisie de la date, une icone calendrier permet d’accéder à un mini calendrier de saisie.
Les répétitions sont saisies après la date de début et de fin, sur un calendrier de saisie dédié. Le principe des événements répétés et que l’heure de début et la durée sont toujours conservées de l’événement d’origine, mais seul les jours de début changent en prenant les valeurs cochées dans le calendrier des répétitions.
Après saisie, lorsque vous enregistrez votre événement, vous revenez sur la page d’origine avec ce seul événement affiché en détail :

Vous pouvez ainsi vérifier votre saisie.
Vous pouvez retrouver tous les événements, ou les événements à venir seulement, en cliquant sur les liens correspondants.
Squelettes et boucle EVENEMENTS
En ce qui concerne l’utilisation du plugin agenda dans les squelettes, vous pouvez vous référer à la documentation du Plugin Agenda pour SPIP 1.9.2.
Nouveaux critères
{evenement_a_venir} pour sélectionner les événements pas encore commencés à la date courante
{evenement_a_venir #ENV{date}} pour sélectionner les événements pas encore commencés à la date #ENV{date}
{!evenement_a_venir #ENV{date}} pour sélectionner les événements finis ou en cours à la date #ENV{date}
{evenement_en_cours} pour sélectionner les événements en cours à la date courante
{evenement_en_cours #ENV{date}} pour sélectionner les événements en cours à la date #ENV{date}
{!evenement_en_cours #ENV{date}} pour sélectionner les événements *pas* en cours à la date #ENV{date}
{evenement_passe} pour sélectionner les événements passés/finis à la date courante
{evenement_passe #ENV{date}} pour sélectionner les événements passés/finis à la date #ENV{date}
{!evenement_passe #ENV{date}} pour sélectionner les événements en cours ou pas encore commencés à la date #ENV{date}
Il est possible combiner ces 3 critères pour effectuer une sélection fine.
Pour un affichage sous forme d’agenda en case, voir SPIP 3, Agenda et FullCalendar ou encore Agenda Fullcalendar facile.



Discussions par date d’activité
616 discussions
J’ai l’impression qu’il y a un bug dans la répétition des événements.
Il n’est plus possible de sélectionner les dates ultérieures et les inscrire manuellement les limite à 1 ou 2 dates.
Répondre à ce message
Bonjour,
dans une boucle, je souhaite afficher les événements lié à un mot clé particulier d’un ou plusieurs articles. Voici ma boucle :
Mais le résultat affiché ne me convient pas car je souhaite afficher le résultat par date de début de l’événement. Pourriez vous m’aider ?
Répondre à ce message
Bonjour à tous,
Je suis en train de refaire mon site avec le plugin Agenda, et je me demandais s’il était possible de créer des événements sans les rattacher à des articles. Par exemple, est-ce que je peux associer des événements directement à des rubriques, et ensuite afficher tous les événements de plusieurs rubriques dans un même calendrier ?
Par exemple, si j’ai des rubriques pour chaque département, et que je veux afficher tous les événements qui ont lieu dans ces départements, comment puis-je faire ?
Merci d’avance pour votre aide.
Salut,
alors il faut distinguer deux choses (dans ton cas).
- le fait de pouvoir attacher des evenements à autre chose que des articles -> non ce n’est pas possible, même s’il y a des projets pour y arriver
- le fait de pouvoir afficher des evenements de plusieurs articles de plusieurs rubriques : là c’est possible en jouant sur les jointures
Bonjour,
Le dernier message de Maïeul évoque la possibilité projetée de pouvoir gérer des évènements dans un Agenda non obligatoirement liés à un Article (avec la limitation actuelle que le statut de l’évènement « suit » le statut de l’article).
J’aimerais connaître le degré d’avancement de ce projet :
- est-il envisagé de pouvoir lier plutôt à une rubrique ?
(puisque la rubrique optionnelle est déjà gérée en configuration)
=> sans doute faudrait-il déjà rajouter un champ id_rubrique ?
- pourrait-on forcer /par configuration/ de limiter le choix à une liste d’articles de liaison,
(par exemple pour chainer facilement toutes les séances de deux créneaux d’ateliers).
Ou bien faut-il "forker" ou surcharger ce plugin...
Merci de m’éclairer sur les pistes d’informations...
Yann
Répondre à ce message
Bonjour,
J’ai fait une mise à jour d’un site spip2 vers la version 4.2.6 ainsi que l’ensemble des plugins tout fonctionne bien... sauf le calendrier qui s’affiche bien dans la page mais les événements n’apparaissent pas ! J’ai juste le jour actuel qui est grisé mais c’est tout...
Avez vous une idée sur l’origine du problème que je pourrais avoir ?
Merci
Répondre à ce message
Bonjour,
Après une mise à jour vers SPIP4.2.4, j’ai du mettre à jour le plugin agenda vers la version 5.0.1.
Depuis, j’ai des erreurs d’affichage importante en particulier le emssage suivant "Table SQL « EVENEMENTS » inconnue.
Auriez-vous une idée ?
Merci
Jérôme
Répondre à ce message
Bonjour,
Je souhaiterais exploiter la fonctionnalité proposé dans la configuration du plugin :
Notifier aux admins les propositions et publications d’événements
Je l’ai activé mais je ne reçois aucun email lors de la publication d’un nouvel événement sur le site, est-ce qu’il y a quelque chose à savoir pour que cela fonctionne ?
Merci,
Julien
Exact, cela venait du cache du backoffice. Merci !
++
Répondre à ce message
Bonjour,
Le lien de visualisation présent sur les fiches événements sont de la forme :
https://www.xxx.fr/ecrire/?exec=evenement&action=redirect&type=article&id=4009&var_mode=calcul
ce qui redirige vers la page article liée à l’événement et non vers l’url de l’événement. Est ce le fonctionnement natif ? Comment faire pour avoir l’url de l’événement en lieu et place ?
Merci à vous !
Tu as une configuration dans la page de config du plugin.
La seule config qui pourrait s’en rapprocher c’est :
Affichage d’un événement : sur une page dédiée pour chaque événement
Qui est déjà cochée et en changer la valeur pour « sur la page de l’article associé » n’influe pas sur lien présent en back sur la fiche de l’event... Pensiez vous à cette option ? Pour info je suis en 4.5.4
1. Oui je pensais à cela
2. Chez moi ca marche -> selon la config ca redirige vers page à part ou vers page de l’article
3. Et ca correspond au code https://git.spip.net/spip-contrib-extensions/agenda/src/branch/master/prive/objets/infos/evenement.html#L32
- > je soupconne un souci de cache.
Répondre à ce message
Bonjour
Je viens de créer un site à partir de zéro. J’ai téléchargé la versionde SPIP 4.1.2. J’ai téléchargé le dépôt des plugins et pour agenda j’utilise donc v4.5.1 Je suis chez OVH et utilise PHP version 7.4.25 avec une base SQLite.
En cliquant sur « créer un évènement » j’ai le message d’erreur suivant :
1 Erreur(s) dans le squelette
1 L486 : Argument 1 passed to controles_md5() must be of the type array, bool given, called in /home/XXnetogq/www/ecrire/inc/editer.php on line 246
squelette
../plugins/auto/agenda/v4.5.1/prive/squelettes/contenu/evenement_edit.html
boucle
/home/XXnetogq/www/ecrire/inc/editer.php
Que dois-je faire ?
merci d’avance
Répondre à ce message
Avec les versions récentes, le critère agendafull passe en déprécié.
Sur SPIP 4, cela lève une erreur
A titre d’infos, voici la syntaxe avant avec agendafull
Voici le code équivalent qui fonctionne sur les versions récentes avec evenement_passe et evenement_a_venir
Une astuce pour les personnes ont encore des critères
{agendafull}et qui ne veulent pas mettre à jour leur codeVous pouvez ajouter dans squelettes/mes_fonctions.php
Répondre à ce message
Hello.
J’ai vu que, lors de modifications d’un évènement ayant des répétitions, le plugin demande désormais si on veut modifier toute la série ou seulement l’occurrence en cours. C’est top. 👍
Mais il y a un bug quand on veut supprimer un mot-clé : il n’y a aucun bouton pour valider le choix (voir image jointe).
Il y a moyen de contourner :
- Cliquer sur une des deux options pour mettre le focus sur le formulaire.
- Appuyer sur « Entrée ».
- Supprimer à nouveau le mot-clé
Mais ce n’est pas pratique (et peu compréhensible pour mes auteur·rices).
Config : Spip 3.2.15 - Agenda 4.5.1 - PHP 7.4.28
Merci d’avance pour la correction. 🙏
1138.
PS : il y a deux R à « occurrence ».
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
