Adaptive Images, que l’on pourrait traduire par Images adaptatives, désigne la pratique qui vise à adapter les taille, résolution et qualité des images utilisées dans une page web en fonction de l’utilisateur.
Les images adaptatives sont nécessaires pour les sites responsive qui vont adapter leur affichage au périphérique de consultation [1] : sur un site responsive la même page est rendue de manière différente selon la taille de l’écran.
Il y a 4 raisons d’adapter l’image envoyée à l’utilisateur :
- la taille de l’écran (inutile d’envoyer une image de 1000px de large sur un téléphone qui affiche la page en 320px de large) ;
- la résolution de l’écran (écrans de haute densité, capables d’afficher plus de pixels par pouce qu’un écran habituel) ;
- la qualité de la connexion internet (notamment en mobilité) ;
- le contenu éditorial (une image affichée en petit peut devenir illisible et il est alors préférable de la recadrer).
Adapter les images vise donc à améliorer l’expérience utilisateur, en lui délivrant l’image qui convient le mieux à son usage.
HTML5 propose un markup spécifique pour permettre au navigateur de savoir quelle image charger, composé de plusieurs éléments : une balise <picture>, une balise <source> et des attributs srcset et sizes. [2].
Cependant la génération de ce markup est assez complexe dès lors qu’on veut commencer à gérer tous les cas, et nécessite la génération d’un certain nombre de variantes d’images.
De plus le support n’est pas universel, les plus anciens navigateurs ne prennent pas en charge ce markup et doivent être gérés.
A cet effet le plugin offre aussi historiquement l’implémentation d’une technique alternative, la technique des 3 couches basée sur HTML/CSS/JS, qui peut être utilisée pour supporter les navigateurs plus anciens supportant seulement les media-queries [3].
[4]
Ce plugin a donc pour objet d’automatiser la prise en charge des images adaptives, via l’une ou l’autre des 2 techniques disponibles. Le choix de la technique utilisé est normalement transparent, les 2 markups générés ressemblant beaucoup l’un à l’autre.
Si les plus grandes images dont on dispose ont des dimensions de l’ordre de 640px, il sera aussi rapide et bien plus simple de servir ces images pour tous les utilisateurs sans recourir à ce plugin.
Mise en place
Il suffit d’installer et activer le plugin pour qu’il prenne immédiatement en charge toutes les images du site.
Par défaut le plugin va intercepter toutes les pages HTML, et agir sur toutes les images plus larges que 320px et les adapter à l’utilisateur :
- adaptation à la largeur de l’écran, en supposant une largeur maximale affichée de 640px dans tous les cas ;
- adaptation à la résolution de l’écran en envoyant une image 1.5x ou 2x ;
- génération d’un aperçu de basse qualité visible pendant le chargement de l’image de haute qualité
- adaptation à la qualité de la connexion, et pas d’image 1.5x ou 2x si mauvaise connexion [5] ;
- adaptation du contenu : possibilité de fournir une version recadrée de l’image pour les petits écrans mobiles.
Limitations
Avec la technique des 3 couches :
- Le plugin ne fournit pas d’image adaptée dans Internet Explorer<10.
- Les périphériques Androïd 2.x sans JavaScript risquent de charger plusieurs versions de la même image. Mais ce devrait être un cas très rare.
Avec la technique HTML5 srcset + <source> :
- Le plugin nécessite les versions récentes de Edge, Chrome, Safari ou Firefox pour utiliser le markup HTML5
- La qualité de connexion n’est pas prise en compte avec cette technique, et les mobiles peuvent se retrouver à charger des images HD à cause de leur qualité d’écran malgré un faible débit
Optimisation
Certains squelettes, notamment squelettes-dist/ fourni avec SPIP, appliquent automatiquement un filtre |image_reduire sur tous les contenus éditoriaux, comme par exemple :
[(#TEXTE|image_reduire{500})]Dans ce cas le plugin ne pourra pas bien faire son travail, car la taille maximale dont il dispose pour l’image est de 500px. Il faut supprimer ces filtres, et essayer de toujours conserver la taille d’image maximale dans le code source.
Pour limiter la taille affichée, il faut utiliser le filtre |adaptive_images fourni par le plugin, qui permettra la mise en cache des images adaptées (ce qui est plus écologique et permettra à votre site d’être plus rapide) :
[(#TEXTE|adaptive_images{640})]L’argument fourni est la largeur maximale dans laquelle l’image est affichée tous écrans confondus. Ici on met 640 px comme largeur maximale d’affichage, ce qui veut dire que le plugin sera susceptible d’envoyer une image en 1280px de large pour les écrans Retina (si l’image d’origine est assez grande).
Si vous ne mettez pas d’argument c’est la valeur par défaut qui est utilisée, qui est personnalisable comme indiqué ci-dessous.
Personnalisation
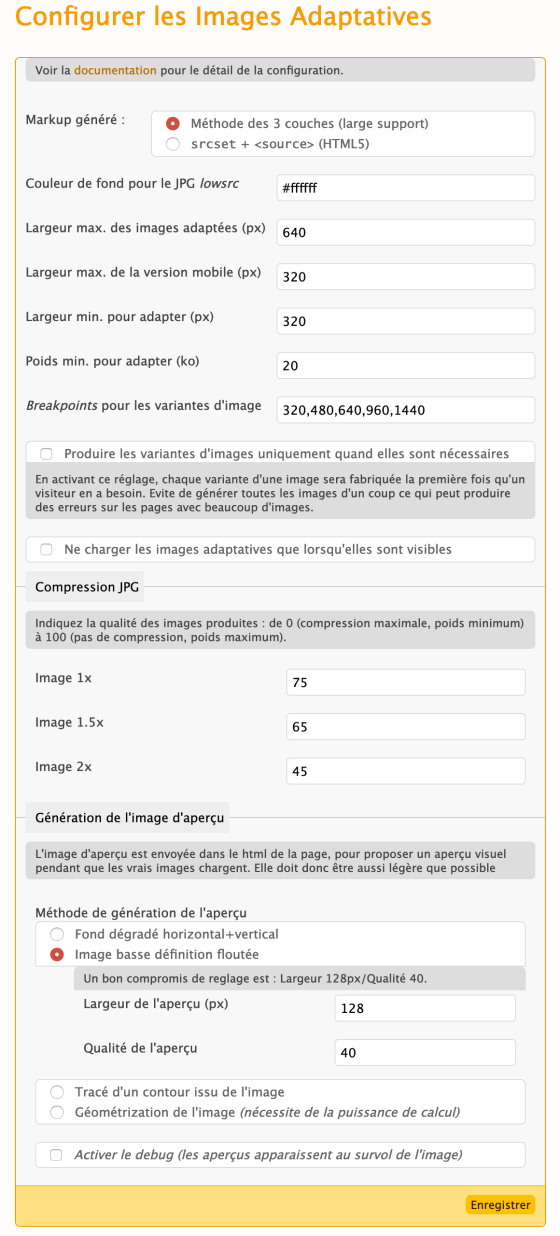
Il est possible de personnaliser un certain nombre de réglages du plugin via la page de configuration du plugin, si les réglages par défauts, aussi génériques que possibles, ne vous conviennent pas.
En pratique il y a très peu de choses à personnaliser : si vous avez besoin d’une largeur maximale supérieure à 640px, le mieux est d’appliquer le filtre |adaptive_images avec la bonne valeur, comme indiqué ci-dessus.
Une fois l’image adaptée à la bonne largeur, elle ne sera plus modifiée ensuite.
Markup généré
Vous pouvez choisir entre la méthode des 3 couches et la méthode HTML5, donc
Couleur de fond
Si jamais votre site utilise un fond de couleur foncé (noir ou autre), il peut alors être utile de personnaliser cette couleur utilisée quand l’aperçu au format JPG est produit à partir d’une image PNG ou GIF qui utilise la transparence.
Largeur maximale affichée pour les images adaptées
Cette valeur permet de définir la largeur maximale affichée des images. Il faut éventuellement l’adapter à votre site, en fonction de la largeur maximale de la zone de contenu dans les différentes tailles d’écran.
Largeur maximale de la version mobile
Permet de définir la largeur maximale pour laquelle la version mobile —si elle existe— est utilisée. Par défaut c’est 320px : quand l’image est affichée en 320px ou moins de large, on utilise la version recadrée pour les mobiles, sinon la version complète de l’image. On recommande plutôt d’utiliser 480px
Largeur minimale pour adapter
Permet de définir la largeur minimale des images qui seront adaptées à l’utilisateur. Les images plus petites seront laissées telles quelles et identiques pour tout le monde. On recommande d’utiliser 480px
Poids minimal pour adapter
Permet de définir le poids minimal des images qui seront adaptées à l’utilisateur. Les images plus légères seront laissées telles quelles et identiques pour tout le monde, car générer une image adaptée augmenterait le poids total téléchargé.
Breakpoints
Permet de définir les breakpoints pour lesquels on produit des variantes d’image. Indiquez une liste de largeur en px, séparés par une virgule, dans l’ordre croissant. Les valeurs par défaut sont calées sur des multiples de 160px.
Production des images à la demande
Par défaut, le plugin fabrique toutes les variantes d’images au calcul de la page. Si vous avez beaucoup de grosses images dans vos pages, cela peut provoquer des timeout et vous obliger à recharger la page plusieurs fois.
Cette option permet de fabriquer chaque variante d’image adaptée lorsqu’elle est demandée pour la première fois par un utilisateur.
Pour l’utiliser il faut ajouter les lignes suivantes dans votre fichier .htaccess, après la partie qui vérifie l’existence du fichier, c’est-à-dire juste avant la section # URLs "propres", "propres2", "libres", "arbo" [6] :
###
# Adaptive Images
RewriteRule \badapt-img/(\d+/\d\dx/.*)$ spip.php?action=adapt_img&arg=$1 [QSA,L]
# Fin des Adaptive Images
###Compression JPG
Vous pouvez définir la qualité de la compression des images JPG utilisées pour les différents affichages : Image 1x, image 1.5x, image 2x.
Génération de l’image d’aperçu
Le plugin propose plusieurs méthodes pour générer un aperçu visible pendant que l’image de bonne qualité se charge (cf https://jmperezperez.com/svg-placeholders/ et https://seenthis.net/messages/645575 sur les méthodes proposées) :
- Fond dégradé horizontal+vertical : c’est le plus léger, composé de 2 gradients croisés et superposés, donne juste une vague idée de la couleur de l’image
- Image basse définition floutée : c’est une méthode assez courante. Le plugin génère une toute petite image, très légère, et l’affiche en grand format en la floutant. Vous pouvez régler la largeur de la vignette générée (128px par défaut) et la qualité utilisée pour la compression JPG (40 par défaut) [7]. Attention, l’image générée est embarquée dans la page, il faut donc qu’elle reste très légère.
- Tracé d’un contour issu de l’image : le plugin va créer un tracé vectoriel à partir de l’image, pour avoir une forme monochrome la représentant
- Géométrization de l’image : calcul d’une approximation géometrique de basse qualité à l’aide de quelques dizaines de triangles[[utilise la librairie PHP https://github.com/Cerdic/geometrize-php/]
Pour faire votre choix, ou ajuster les réglages, vous cocher l’option Activer le debug (les aperçus apparaissent au survol de l’image). Dans ce cas, au survol de la souris sur une image adaptée, l’image de bonne qualité disparait et l’aperçu de basse qualité est visible. C’est un outil de développement, pensez à décocher quand vous avez fini !
Variante d’image pour petits écrans
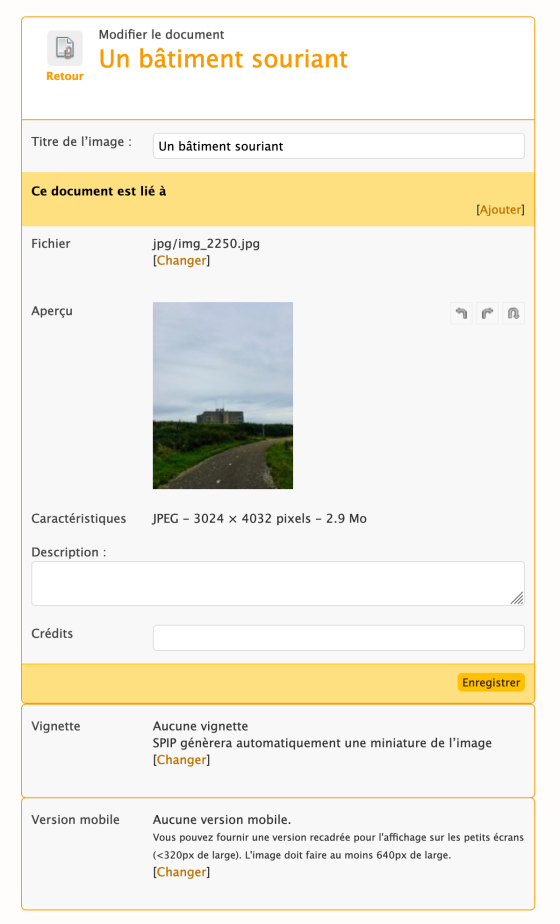
Le plugin permet également de joindre à chaque image une variante pour mobiles. Pour cela il suffit de modifier l’image dans l’espace privé de SPIP, et de joindre la version recadrée dans le cartouche du bas intitulé Version mobile
:
À noter que pour pouvoir fournir une version haute résolution aux écrans de type Retina, il convient de fournir une image dont la largeur minimale est au moins 2x la valeur de la configuration pour la largeur maximum de la version mobile. L’interface indique la largeur minimum attendue, ici 640px donc.
Si la variante que vous ajoutez ne respecte pas ces proportions, un message d’avertissement vous le signalera accompagné d’une suggestion de dimensions :
Si vous utilisez la méthode HTML5, vous pouvez conserver une version mobile avec des proportions différentes.
Si vous utilisez la méthode des 3 couches, le rendu risque d’être déformé, et il est fortement conseillé que la variante pour petits écrans aie les mêmes proportions que l’image principale.
Si vous voulez spécifier une variante mobile d’une image insérée par votre squelette ou autrement que par le contenu éditorial de SPIP, il suffit de préciser le chemin de l’image dans un attribut data-src-mobile :
<img src="..." data-src-mobile="...." alt="..." />Le plugin repèrera automatiquement l’attribut et utilisera cette variante pour les mobiles.
Classes spécifiques au plugin
Le plugin utilise quelques classes dont vous pouvez avoir besoin dans vos feuilles CSS.
Les images adaptées ont une classe adapt-img et sont encapsulées dans un wrapper avec la classe adapt-img-wrapper. Si par exemple vous voulez mettre des coins arrondis sur vos images, il faudra aussi les appliquer sur .adapt-img-wrapper :
img,.adapt-img-wrapper { border-radius:5px; }Les images fournies à Internet Explorer < 10 ont aussi une classe spécifique adapt-img-ie.
Il est possible de demander de ne pas appliquer Adaptive Images sur certaines images en leur ajoutant la class no-adapt-img.
Utilisation avancée dans les squelettes
Une image plus grande sur la home
Certaines pages peuvent contenir une image plus large que dans le reste du site. Par exemple votre contenu ne dépasse jamais 640px de large, mais sur la page d’accueil du site vous avez une image en 960px de large sur les grands écrans.
Pour traiter ce cas il suffit de lui appliquer le filtre |adaptive_images avec la largeur adaptée :
[(#FICHIER|balise_img|adaptive_images{960})]Des breakpoints spécifiques
De la même façon, vous pouvez avoir besoin de fixer des breakpoints spécifiques pour une image données. Cela se fait toujours avec l’argument du filtre en lui indiquant les différents breakpoints séparés par un / :
[(#FICHIER|balise_img|adaptive_images{480/960/1440})]Dans ce cas la dernière valeur de la série de breakpoints correspond à la taille maximale
Une image qui n’occupe pas toujours la largeur maximale
Si vous utilisez la méthode HTML5, vous pouvez préciser le comportement de votre image en fonction de la taille de l’écran via l’attribut sizes
Par défaut le plugin suppose que votre image occupe la pleine largeur de votre page, et renseigne un attribut sizes.
Dans les autres cas vous pouvez ajuster ce comportement, via le second argument du filtre |adaptive_images
[(#FICHIER|balise_img|adaptive_images{1024,'(max-width: 768px) 100vw, (max-width: 900px) 50vw, 33vw'})]Ici on indique que
- jusqu’à 768px de largeur d’écran, l’image occupe toute la largeur de l’écran
- puis jusqu’à 900px de largeur d’écran, l’image occupe 50% de la largeur de l’écran
- puis par défaut, au delà, l’image occupe 33% de la largeur de l’écran
Dans ce cas le plugin ajoutera une règle implicite pour dire que dans tous les cas l’image fait 1024px maximum (et c’est donc pour les écrans de 1024/0.33 = 3103px de large).
Pour alléger l’écriture, il est aussi possible de fournir un tableau en guise d’information pour sizes. L’écriture suivante est équivalente :
[(#FICHIER|balise_img|adaptive_images{1024,#ARRAY{768px,100vw,900px,50vw,*,33vw}})]Ne pas adapter certaines images
Pour empêcher le plugin d’adapter certaines images que vous voulez conserver intactes, il suffit de leur ajouter une classe no-adapt-img.
Utilisation d’une image adaptée en background
Parfois on peut avoir besoin d’une image adaptée en background : c’est de la décoration, mais on veut que la qualité de l’image s’adapte à la taille de l’écran.
Il est possible pour cela d’utiliser le filtre |adaptive_images_background, qui prend en arguments optionnels : une largeur maxi (idem ci-dessus), un attribut de class et une couleur par défaut
[(#FICHIER|balise_img|adaptive_images_background{1024,super-bg,#f4f4f4})]Le code généré est plus léger, ne comporte qu’un <span>, avec la classe adapt-img-background.
A noter que le code généré est le même quelle que soit la méthode choisie dans la configuration du plugin.
Les autres réglages (moins utiles)
Bon, si vous aimez vraiment bidouiller, vous pouvez jouer avec les quelques autres réglages via le fichier mes_options.php.
_ADAPTIVE_IMAGES_NOJS_PNGGIF_PROGRESSIVE_RENDERING permet de conserver ou non le rendu progressif des images PNG et GIF quand JavaScript est désactivé. Si le rendu progressif est conservé sans JavaScript, les images avec transparence pourront être dégradées. Par défaut on ne le conserve donc pas.
define('_ADAPTIVE_IMAGES_NOJS_PNGGIF_PROGRESSIVE_RENDERING',false);_ADAPTIVE_IMAGES_DOMAIN permet de définir un nom de domaine qui sera utilisé pour les URLs des images adaptatives. Cela peut-être utile si vous voulez placer vos images sur un domaine statique sans cookie par exemple.
define('_ADAPTIVE_IMAGES_DOMAIN','http://example.org/');



Discussions par date d’activité
63 discussions
Bonjour,
tout d’abord un grand merci à cerdic pour le Plugin qui fonctionne parfaitement sur les images des articles.
Sur ma home ( https://urgences-serveur.fr/ ) , le logo du site est au format PNG-24 en transparence sur une image de fond. depuis l’installation du Plugin sur un SPIP 3.2.7 [24473] à chaque chargement de la page, le logo s’affiche sur fond blanc avant de laisser place à la transparence. Est - il possible d’inhiber ce comportement vis JS ou CSS uniquement sur cette image ?
Merci de l’attention que vous porterez à ma demande !
Michel WM
Je cite la doc un peu plus haut :
Merci de la réponse ultra rapide et efficace !!
Désolé de n’avoir pas tout lu attentivement.
Bonne soirée et bonne santé ;))
Répondre à ce message
Bonjour,
jusqu’ici ça fonctionnait très bien mais suite à une mise à jours de tous mes plugins j’ai un gros problème d’affichage des images, qui sont de trop grande taille et floues. Elles envahissent complètement le site. Le problème ne peut apparemment être résolu qu’en désactivant ce plugin.
Certes j’ai un peu partout le filtre |image_reduire500, mais jusqu’ici ça ne me posait pas de problème.
Une mise à jour récente du plugin a introduit un changement majeur ?
Il y a eu un changement de markup qui utilise maintenant la balise
<figure>et qui pose visiblement quelques soucis de styles CSS.Mais de toute façon, avec
|image_reduire{500}dans les squelettes le plugin ne sert à rien et il vaut mieux ne pas l’utiliser car il alourdit inutilement les pages, j’ai mis un avertissement explicite en début d’article à ce sujetPourtant malgré mes filtres image_reduire, javais bien un site responsive dont la taille des images changeait avec celle de l’écran.
Je prends l’exemple d’une photo dans un article, sur laquelle j’ai un filtre |image_reduire400,400 (dans le squelette lié à cet article) . Elle s’affichait à la taille voulue dans mon article mais était réduite ou disparaissait sur un écran plus petit.
Maintenant avec cette nouvelle version elle prend toute la largeur de mon écran, même si je lui mets un filtre |adaptive_images400. Dans un autre cas, ce sont mes images de header qui se mettent les unes au dessus des autres au lieu d’être les unes à côté des autres, et là encore pas toutes de la même dimension, ailleurs c’est mon logo de site qui est trop petit, et encore ailleurs mes logos d’articles qui sont énormes mais visibles qu’à moitié (tout ça avec le filtre adaptive_image).
Bref je n’arrive plus du tout à utiliser le plugin et je n’ai pas le temps (le courage ?) ni les compétences d’arranger les choses prochainement très bientôt.
Y a t-il moyen de récupérer une ancienne version en attendant que je trouve une autre solution ?
Merci à toi
Certes ça s’affichait bien, mais c’était totalement contreproductif car au final on envoyait plus de données au navigateur qu’en envoyant simplement l’image en 400px à tout le monde.
Du coup ça n’a aucun sens de faire ça, ça produit même exactement le contraire de ce qu’on cherche (essayer de réduire le poids des images à envoyer au navigateur).
Cela dit, je suis en train de découvrir que tu n’es pas le seul à avoir fait cet usage du plugin malgré tous mes efforts de documentation.
Du coup je réflechis à un patch pour que l’appel de
adaptive_imagesur des images en dessous de la taille limite soit traité aussi, mais de manière plus simple, avec une unique baliseimgmise aux bonne dimensions.Mais sinon oui tu peux revenir à l’ancienne version du plugin, je viens de taguer la version 1.9.2 qui correspond à celle juste avant les changement de markup qui provoquent le bug
https://git.spip.net/spip-contrib-extensions/adaptive_images/releases
Répondre à ce message
L’affichage du logo de survol fonctionne bien si on neutralise l’adaptation avec
[(#LOGO_RUBRIQUE|inserer_attribut {class,'no-adapt-img'})]Répondre à ce message
J’ai activé les logos de survol ... et cela ne marche pas, sauf erreur de ma part, si le plugin est activé.
#LOGO_RUBRIQUE par exemple
Répondre à ce message
Bonjour
Une question quand au code source généré par ce plugin. Je m’étonnais d’avoir un si bas ratio source vs texte dans les outils SEO et de fait ce plugin génère une montage de code dans le source. Il se pourrait qu’il pénalise de fait les sites si ce critère source/code est considéré par Google.
j’ai limité le nombre de variante mais cela reste encore trop important.
Des conseils ?
Répondre à ce message
Bonjour, je met un breakpoint à 800 dans la configuration du plugins
160,320,480,640,800,960,1440
J’ai vidé le cache par l’admin.
je met une image de 800/ 600 mais l’image apparait en 640/480 dans son conteneur de 800 sur l’ordinateur et il me faut cliquer dessus pour avoir l’image en 800/600 dans son conteneur
quand je regarde avec l’inspecteur firefox, l’image adaptée fait 640/ 480
je vois bien un cache adapt-img en 800 sur le serveur.
<img src="local/adapt-img/fallback/a68596463d0a0e4caf5d4e3511d1c3a3.jpg" alt="" class="adapt-img " onmousedown="adaptImgFix(this)" width="800" height="600">Sur les petits écrans... bien sur pas de pb par exemple l’image adaptée est en 480/360.
Que faut-il faire pour que l’image adaptée soit en 800
merci
ce pb venait d’un width:auto ; sur l’image
Répondre à ce message
Bonjour,
si je met dans un modele : #LOGO_SITE * je vois bien le logo dans le texte de l’espace privé
le code généré étant
si je met dans le modele #LOGO_SITE je ne vois pas le logo dans le texte de l’espace prive
cela viendrait de balises « code » qui se rajoute automatiquement ?
sachant que j’utilise le plugin adaptive images est-ce que cela peut venir de la ?
est-ce que le rajout d’une balise peut remédier au pb ?
merci
bonjour,
j’ai exactement le même problème avec les images adaptées avec un modele incluant une image sur laquelle je dois appliquer le filtre adaptive_images des balises codes ( venant de la fonction echappe-js) s’ajoutent dans l’espace privé mais pas dans l’espace public
pas de pb avec les images non adaptées
savez vous ce qui peut déclencher la fonction : echappe-js du plugin spip-dist textwheel ?
Répondre à ce message
Bonjour,
étant dans un div englobant l’image, est-il possible de récupérer la hauteur de l’image adaptée ? je récupère toujours la hauteur de l’image d’origine
merci
Répondre à ce message
Bonjour,
de plus si je met dans la configuration : taille maximale des images adaptées à 800, alors j’ai une image de 640 qui lorsque je clique dessus prend la taille désirée suivant le container( par exemple 740)
Mes images sont recadrées par une fonction qui fonctionne bien au niveau du recadrage et qui par ex suivant le cas fait
$img= image_recadre($img, « $largeur :$hauteur »,’-’,$position,’transparent’) ;
$img = image_reduire($img, $largeur, $hauteur) ;
ou
$img = image_recadre($img, $largeur, hauteur($img),$position,’transparent’) ;
$img = image_recadre($img, $largeur, $hauteur, ’transparent’) ;
Répondre à ce message
Bonjour,
j’affiche des grandes images pour un slider haut de page et des images dans des conteneurs de 800.
Les rédacteurs étant un peu fantaisiste dans leur préparation des images, je remet les images a une même dimension ..hauteur , largeur
J’utilise le plugin centrer_image, qui permet de choisir l’élément central du recadrage, avec des recadre proportions par exemple
image_recadre800:600,-,’focus’ et des images_reduire
adaptive_images800 j’ai essayé avec mais cela ne permet pas d’avoir une hauteur fixe . Comment faire ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
