Adaptive Images, que l’on pourrait traduire par Images adaptatives, désigne la pratique qui vise à adapter les taille, résolution et qualité des images utilisées dans une page web en fonction de l’utilisateur.
Les images adaptatives sont nécessaires pour les sites responsive qui vont adapter leur affichage au périphérique de consultation [1] : sur un site responsive la même page est rendue de manière différente selon la taille de l’écran.
Il y a 4 raisons d’adapter l’image envoyée à l’utilisateur :
- la taille de l’écran (inutile d’envoyer une image de 1000px de large sur un téléphone qui affiche la page en 320px de large) ;
- la résolution de l’écran (écrans de haute densité, capables d’afficher plus de pixels par pouce qu’un écran habituel) ;
- la qualité de la connexion internet (notamment en mobilité) ;
- le contenu éditorial (une image affichée en petit peut devenir illisible et il est alors préférable de la recadrer).
Adapter les images vise donc à améliorer l’expérience utilisateur, en lui délivrant l’image qui convient le mieux à son usage.
HTML5 propose un markup spécifique pour permettre au navigateur de savoir quelle image charger, composé de plusieurs éléments : une balise <picture>, une balise <source> et des attributs srcset et sizes. [2].
Cependant la génération de ce markup est assez complexe dès lors qu’on veut commencer à gérer tous les cas, et nécessite la génération d’un certain nombre de variantes d’images.
De plus le support n’est pas universel, les plus anciens navigateurs ne prennent pas en charge ce markup et doivent être gérés.
A cet effet le plugin offre aussi historiquement l’implémentation d’une technique alternative, la technique des 3 couches basée sur HTML/CSS/JS, qui peut être utilisée pour supporter les navigateurs plus anciens supportant seulement les media-queries [3].
[4]
Ce plugin a donc pour objet d’automatiser la prise en charge des images adaptives, via l’une ou l’autre des 2 techniques disponibles. Le choix de la technique utilisé est normalement transparent, les 2 markups générés ressemblant beaucoup l’un à l’autre.
Si les plus grandes images dont on dispose ont des dimensions de l’ordre de 640px, il sera aussi rapide et bien plus simple de servir ces images pour tous les utilisateurs sans recourir à ce plugin.
Mise en place
Il suffit d’installer et activer le plugin pour qu’il prenne immédiatement en charge toutes les images du site.
Par défaut le plugin va intercepter toutes les pages HTML, et agir sur toutes les images plus larges que 320px et les adapter à l’utilisateur :
- adaptation à la largeur de l’écran, en supposant une largeur maximale affichée de 640px dans tous les cas ;
- adaptation à la résolution de l’écran en envoyant une image 1.5x ou 2x ;
- génération d’un aperçu de basse qualité visible pendant le chargement de l’image de haute qualité
- adaptation à la qualité de la connexion, et pas d’image 1.5x ou 2x si mauvaise connexion [5] ;
- adaptation du contenu : possibilité de fournir une version recadrée de l’image pour les petits écrans mobiles.
Limitations
Avec la technique des 3 couches :
- Le plugin ne fournit pas d’image adaptée dans Internet Explorer<10.
- Les périphériques Androïd 2.x sans JavaScript risquent de charger plusieurs versions de la même image. Mais ce devrait être un cas très rare.
Avec la technique HTML5 srcset + <source> :
- Le plugin nécessite les versions récentes de Edge, Chrome, Safari ou Firefox pour utiliser le markup HTML5
- La qualité de connexion n’est pas prise en compte avec cette technique, et les mobiles peuvent se retrouver à charger des images HD à cause de leur qualité d’écran malgré un faible débit
Optimisation
Certains squelettes, notamment squelettes-dist/ fourni avec SPIP, appliquent automatiquement un filtre |image_reduire sur tous les contenus éditoriaux, comme par exemple :
[(#TEXTE|image_reduire{500})]Dans ce cas le plugin ne pourra pas bien faire son travail, car la taille maximale dont il dispose pour l’image est de 500px. Il faut supprimer ces filtres, et essayer de toujours conserver la taille d’image maximale dans le code source.
Pour limiter la taille affichée, il faut utiliser le filtre |adaptive_images fourni par le plugin, qui permettra la mise en cache des images adaptées (ce qui est plus écologique et permettra à votre site d’être plus rapide) :
[(#TEXTE|adaptive_images{640})]L’argument fourni est la largeur maximale dans laquelle l’image est affichée tous écrans confondus. Ici on met 640 px comme largeur maximale d’affichage, ce qui veut dire que le plugin sera susceptible d’envoyer une image en 1280px de large pour les écrans Retina (si l’image d’origine est assez grande).
Si vous ne mettez pas d’argument c’est la valeur par défaut qui est utilisée, qui est personnalisable comme indiqué ci-dessous.
Personnalisation
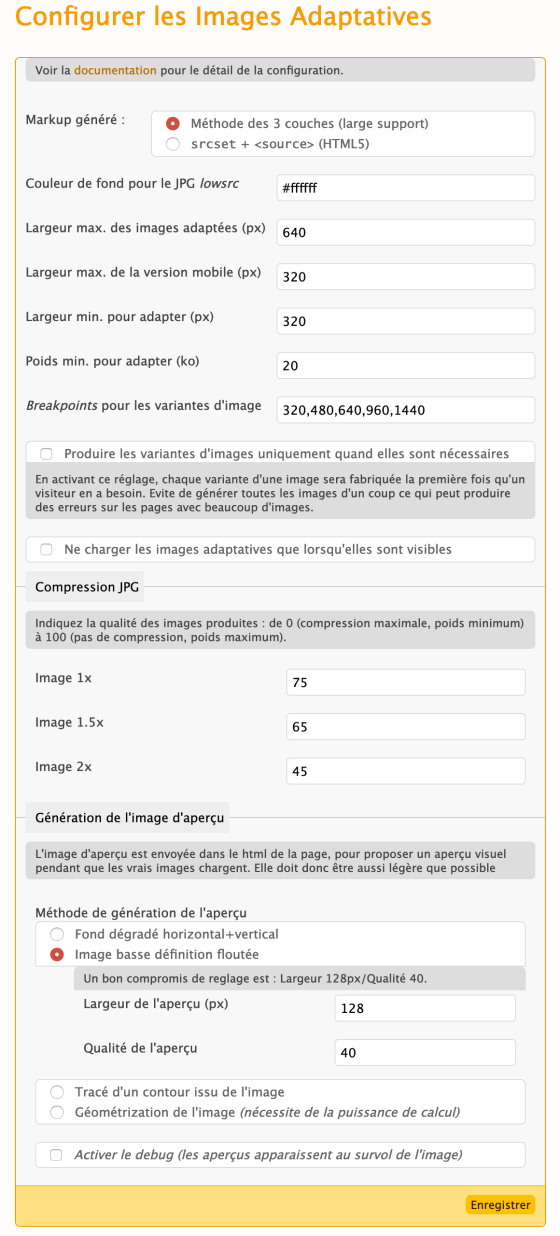
Il est possible de personnaliser un certain nombre de réglages du plugin via la page de configuration du plugin, si les réglages par défauts, aussi génériques que possibles, ne vous conviennent pas.
En pratique il y a très peu de choses à personnaliser : si vous avez besoin d’une largeur maximale supérieure à 640px, le mieux est d’appliquer le filtre |adaptive_images avec la bonne valeur, comme indiqué ci-dessus.
Une fois l’image adaptée à la bonne largeur, elle ne sera plus modifiée ensuite.
Markup généré
Vous pouvez choisir entre la méthode des 3 couches et la méthode HTML5, donc
Couleur de fond
Si jamais votre site utilise un fond de couleur foncé (noir ou autre), il peut alors être utile de personnaliser cette couleur utilisée quand l’aperçu au format JPG est produit à partir d’une image PNG ou GIF qui utilise la transparence.
Largeur maximale affichée pour les images adaptées
Cette valeur permet de définir la largeur maximale affichée des images. Il faut éventuellement l’adapter à votre site, en fonction de la largeur maximale de la zone de contenu dans les différentes tailles d’écran.
Largeur maximale de la version mobile
Permet de définir la largeur maximale pour laquelle la version mobile —si elle existe— est utilisée. Par défaut c’est 320px : quand l’image est affichée en 320px ou moins de large, on utilise la version recadrée pour les mobiles, sinon la version complète de l’image. On recommande plutôt d’utiliser 480px
Largeur minimale pour adapter
Permet de définir la largeur minimale des images qui seront adaptées à l’utilisateur. Les images plus petites seront laissées telles quelles et identiques pour tout le monde. On recommande d’utiliser 480px
Poids minimal pour adapter
Permet de définir le poids minimal des images qui seront adaptées à l’utilisateur. Les images plus légères seront laissées telles quelles et identiques pour tout le monde, car générer une image adaptée augmenterait le poids total téléchargé.
Breakpoints
Permet de définir les breakpoints pour lesquels on produit des variantes d’image. Indiquez une liste de largeur en px, séparés par une virgule, dans l’ordre croissant. Les valeurs par défaut sont calées sur des multiples de 160px.
Production des images à la demande
Par défaut, le plugin fabrique toutes les variantes d’images au calcul de la page. Si vous avez beaucoup de grosses images dans vos pages, cela peut provoquer des timeout et vous obliger à recharger la page plusieurs fois.
Cette option permet de fabriquer chaque variante d’image adaptée lorsqu’elle est demandée pour la première fois par un utilisateur.
Pour l’utiliser il faut ajouter les lignes suivantes dans votre fichier .htaccess, après la partie qui vérifie l’existence du fichier, c’est-à-dire juste avant la section # URLs "propres", "propres2", "libres", "arbo" [6] :
###
# Adaptive Images
RewriteRule \badapt-img/(\d+/\d\dx/.*)$ spip.php?action=adapt_img&arg=$1 [QSA,L]
# Fin des Adaptive Images
###Compression JPG
Vous pouvez définir la qualité de la compression des images JPG utilisées pour les différents affichages : Image 1x, image 1.5x, image 2x.
Génération de l’image d’aperçu
Le plugin propose plusieurs méthodes pour générer un aperçu visible pendant que l’image de bonne qualité se charge (cf https://jmperezperez.com/svg-placeholders/ et https://seenthis.net/messages/645575 sur les méthodes proposées) :
- Fond dégradé horizontal+vertical : c’est le plus léger, composé de 2 gradients croisés et superposés, donne juste une vague idée de la couleur de l’image
- Image basse définition floutée : c’est une méthode assez courante. Le plugin génère une toute petite image, très légère, et l’affiche en grand format en la floutant. Vous pouvez régler la largeur de la vignette générée (128px par défaut) et la qualité utilisée pour la compression JPG (40 par défaut) [7]. Attention, l’image générée est embarquée dans la page, il faut donc qu’elle reste très légère.
- Tracé d’un contour issu de l’image : le plugin va créer un tracé vectoriel à partir de l’image, pour avoir une forme monochrome la représentant
- Géométrization de l’image : calcul d’une approximation géometrique de basse qualité à l’aide de quelques dizaines de triangles[[utilise la librairie PHP https://github.com/Cerdic/geometrize-php/]
Pour faire votre choix, ou ajuster les réglages, vous cocher l’option Activer le debug (les aperçus apparaissent au survol de l’image). Dans ce cas, au survol de la souris sur une image adaptée, l’image de bonne qualité disparait et l’aperçu de basse qualité est visible. C’est un outil de développement, pensez à décocher quand vous avez fini !
Variante d’image pour petits écrans
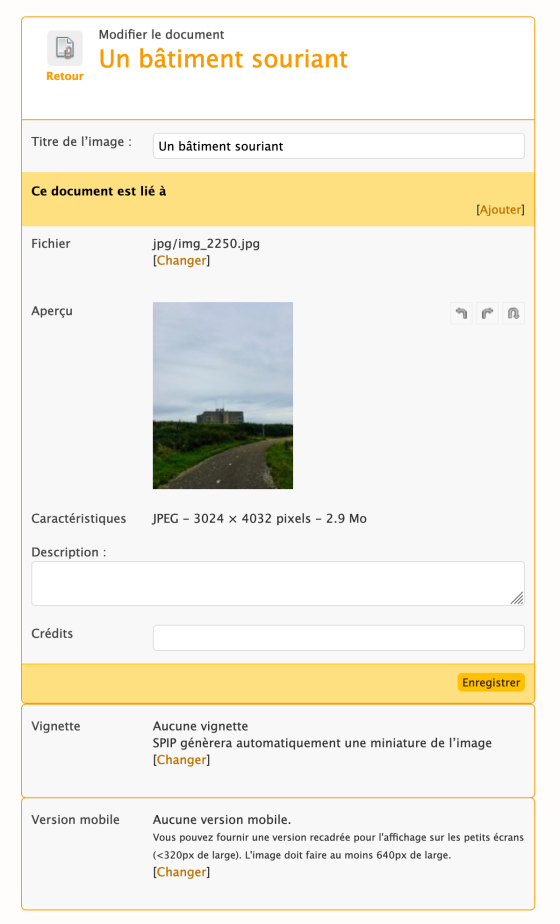
Le plugin permet également de joindre à chaque image une variante pour mobiles. Pour cela il suffit de modifier l’image dans l’espace privé de SPIP, et de joindre la version recadrée dans le cartouche du bas intitulé Version mobile
:
À noter que pour pouvoir fournir une version haute résolution aux écrans de type Retina, il convient de fournir une image dont la largeur minimale est au moins 2x la valeur de la configuration pour la largeur maximum de la version mobile. L’interface indique la largeur minimum attendue, ici 640px donc.
Si la variante que vous ajoutez ne respecte pas ces proportions, un message d’avertissement vous le signalera accompagné d’une suggestion de dimensions :
Si vous utilisez la méthode HTML5, vous pouvez conserver une version mobile avec des proportions différentes.
Si vous utilisez la méthode des 3 couches, le rendu risque d’être déformé, et il est fortement conseillé que la variante pour petits écrans aie les mêmes proportions que l’image principale.
Si vous voulez spécifier une variante mobile d’une image insérée par votre squelette ou autrement que par le contenu éditorial de SPIP, il suffit de préciser le chemin de l’image dans un attribut data-src-mobile :
<img src="..." data-src-mobile="...." alt="..." />Le plugin repèrera automatiquement l’attribut et utilisera cette variante pour les mobiles.
Classes spécifiques au plugin
Le plugin utilise quelques classes dont vous pouvez avoir besoin dans vos feuilles CSS.
Les images adaptées ont une classe adapt-img et sont encapsulées dans un wrapper avec la classe adapt-img-wrapper. Si par exemple vous voulez mettre des coins arrondis sur vos images, il faudra aussi les appliquer sur .adapt-img-wrapper :
img,.adapt-img-wrapper { border-radius:5px; }Les images fournies à Internet Explorer < 10 ont aussi une classe spécifique adapt-img-ie.
Il est possible de demander de ne pas appliquer Adaptive Images sur certaines images en leur ajoutant la class no-adapt-img.
Utilisation avancée dans les squelettes
Une image plus grande sur la home
Certaines pages peuvent contenir une image plus large que dans le reste du site. Par exemple votre contenu ne dépasse jamais 640px de large, mais sur la page d’accueil du site vous avez une image en 960px de large sur les grands écrans.
Pour traiter ce cas il suffit de lui appliquer le filtre |adaptive_images avec la largeur adaptée :
[(#FICHIER|balise_img|adaptive_images{960})]Des breakpoints spécifiques
De la même façon, vous pouvez avoir besoin de fixer des breakpoints spécifiques pour une image données. Cela se fait toujours avec l’argument du filtre en lui indiquant les différents breakpoints séparés par un / :
[(#FICHIER|balise_img|adaptive_images{480/960/1440})]Dans ce cas la dernière valeur de la série de breakpoints correspond à la taille maximale
Une image qui n’occupe pas toujours la largeur maximale
Si vous utilisez la méthode HTML5, vous pouvez préciser le comportement de votre image en fonction de la taille de l’écran via l’attribut sizes
Par défaut le plugin suppose que votre image occupe la pleine largeur de votre page, et renseigne un attribut sizes.
Dans les autres cas vous pouvez ajuster ce comportement, via le second argument du filtre |adaptive_images
[(#FICHIER|balise_img|adaptive_images{1024,'(max-width: 768px) 100vw, (max-width: 900px) 50vw, 33vw'})]Ici on indique que
- jusqu’à 768px de largeur d’écran, l’image occupe toute la largeur de l’écran
- puis jusqu’à 900px de largeur d’écran, l’image occupe 50% de la largeur de l’écran
- puis par défaut, au delà, l’image occupe 33% de la largeur de l’écran
Dans ce cas le plugin ajoutera une règle implicite pour dire que dans tous les cas l’image fait 1024px maximum (et c’est donc pour les écrans de 1024/0.33 = 3103px de large).
Pour alléger l’écriture, il est aussi possible de fournir un tableau en guise d’information pour sizes. L’écriture suivante est équivalente :
[(#FICHIER|balise_img|adaptive_images{1024,#ARRAY{768px,100vw,900px,50vw,*,33vw}})]Ne pas adapter certaines images
Pour empêcher le plugin d’adapter certaines images que vous voulez conserver intactes, il suffit de leur ajouter une classe no-adapt-img.
Utilisation d’une image adaptée en background
Parfois on peut avoir besoin d’une image adaptée en background : c’est de la décoration, mais on veut que la qualité de l’image s’adapte à la taille de l’écran.
Il est possible pour cela d’utiliser le filtre |adaptive_images_background, qui prend en arguments optionnels : une largeur maxi (idem ci-dessus), un attribut de class et une couleur par défaut
[(#FICHIER|balise_img|adaptive_images_background{1024,super-bg,#f4f4f4})]Le code généré est plus léger, ne comporte qu’un <span>, avec la classe adapt-img-background.
A noter que le code généré est le même quelle que soit la méthode choisie dans la configuration du plugin.
Les autres réglages (moins utiles)
Bon, si vous aimez vraiment bidouiller, vous pouvez jouer avec les quelques autres réglages via le fichier mes_options.php.
_ADAPTIVE_IMAGES_NOJS_PNGGIF_PROGRESSIVE_RENDERING permet de conserver ou non le rendu progressif des images PNG et GIF quand JavaScript est désactivé. Si le rendu progressif est conservé sans JavaScript, les images avec transparence pourront être dégradées. Par défaut on ne le conserve donc pas.
define('_ADAPTIVE_IMAGES_NOJS_PNGGIF_PROGRESSIVE_RENDERING',false);_ADAPTIVE_IMAGES_DOMAIN permet de définir un nom de domaine qui sera utilisé pour les URLs des images adaptatives. Cela peut-être utile si vous voulez placer vos images sur un domaine statique sans cookie par exemple.
define('_ADAPTIVE_IMAGES_DOMAIN','http://example.org/');



Discussions par date d’activité
63 discussions
Bonjour,
Merci pour la réponse rapide et tout le travail réalisé.
Cordialement
Répondre à ce message
Bonjour,
SPIP 3.1.15 et SarkaSpipr 4.5.11
A l’activation du plugin « adaptive_images » (version 2.1.1), j’obtiens une page blanche avec le message suivant : « Parse error : syntax error, unexpected ’[’ in /var/www/html/virtualdomains/12617/sud-ct35.org/www/plugins/auto/adaptive_images/lib/AdaptiveImages/AdaptiveImages.php on line 750 ».
J’ai supprimé tous les plugins sauf ceux nécessaires à SarkaSpipr mais cela ne change rien.
Une incompatibilité avec SarkaSpipr ?
Ah non ça vient de la version de PHP. Je vois que j’ai utilisé des syntaxe courtes à base de crochets, mais que cela nécessite PHP 5.4 minimum.
Il faut que je mette à jour les compatibilité de version, car cela semble raisonnable d’arrêter de supporter les versions de PHP plus anciennes...
Répondre à ce message
Bonjour,
je suis confronté à un bug (du moins je pense).
Sous un SPIP 3.2 sous PHP 7.2, j’ai mis en place Adaptative img avec méthode des 3 couches.
Ça marche bien au-dessus du break point : 480px (par contre il prend la valeur max des images...)
En dessous, l’image indique un src au lien 480/monimage.jpg or le dossier 480 n’existe pas...
Comment cela peut-il se faire ? Je suis en local.
Répondre à ce message
bonjour,
dans mon parametrage , la largeur maximale des images une fois adaptée est 1280px
les break points sont : 480,640,800,1280,1440
je voudrai simplement que les images supérieures a 640 =px soient adaptés à 1280, 800 ou 640px suivant la taille de l’ecran or les images qui sont en général téléchargées en 1280*960 sont affichés en 640px sur un ecran d’ordinateur beaucoup plus large donc avec une qualité dégradée.
je voudrais juste que l’image soit en 480px pour les portables, 640 pour les tablettes, 1280 pour les ordi « standard »
comment faut-il faire ?
merci
Répondre à ce message
bonjour, je pense que j’ai encore un problème de css, mais je ne sais pas quel fichier surcharger ou quelle ligne rajouter et où. (spip3.2 + zcore)
Sur un site en développement, dans le squelette, le filtre adaptive_images400 appliqué sur la balise #texte fonctionne, crée les images adaptées (400, 600 et 800px de large) pour toutes les balise img et doc. Par contre, à l’affichage, dans un conteneur de 1000px, l’image de 400px est étirée (pixelisée) à 1000px.
L’outils de débug de chrome m’indique que l’image a ce style, ecrit en dur dans le head de mon fichier html :
et si je commente « width : 100% », cela semble fonctionner
J’ai donc rajouté
dans perso.css, l’image devient correcte, mais j’ai toujour l’espace réservé autour qui ne change pas, donc il y a peut-être une autre manip.
J’ai l’impression que dans la doc, il y a mention de cela (« Une image qui n’occupe pas toujours la largeur maximale »), mais je ne vois pas comment l’utiliser
Est-ce que mon diagnostic est bon ? si oui, comment corriger cela ?
le probleme est visible sur les images de cette page, par exemple : https://www.grottesdhaiti.org/-le-blog-.html
Répondre à ce message
Bonjour,
Je ne suis pas sûr de comprendre ce qui se passe : les images ont toutes disparues !
Les images ne s’affichent pas, l’espace reste blanc. En débug, la basse def est visible au survol.
Que faire ?
Faut-il attendre que les images soient calculées ? malgré plusieurs reload, rien ne change.
spip3.2.7, petit site, 5 images par page
adapative_images 2.0 (« variantes à la demande » activé)
squelette sarkaspir par défaut (donc filtre adaptive_images appliqué sur balise #TEXTE)
Peut être suite à une mise à jour du plugin ? Et ça ressemble à un souci de CSS.
Tu as une URL où se pose le problème ?
En regardant la source de la page, je vois que l’image est appelée à l’url :
local/adapt-img/640/10x/IMG/jpg/junior.jpg
mais que sur mon hébergement, elle se trouve à :
local/adapt-img/640/10x/sites/monsite.com/IMG/jpg/junior.jpg
Il y a donc une erreur 404.
C’est valable pour toutes les images.
J’ai le plugin Mutualisation
c’est la première fois que j’installe ce plugin sur un site.
le fichier mutualiser_gerer_img.php du plugin mutualisation contient la fonction mutualisation_traiter_url_img_courtes($flux)
qui raccourcis les url d’images en retirant /sites/monsite.com
Par contre adaptive_images n’utilise pas cette fonction et semble donc créer deux niveaux de dossier supplémentaire. C’est ça ?
Ah oui, c’est bien un problème avec la mutualisation du coup.
Je vois pas trop comment améliorer là…
Peut être en adaptant les .htaccess générés par le plugin mutualisation dans /local. Je pense qu’il faut que l’url
-
/local/adapt-img/{x}/IMG/{y}dirige vers-
/sites/{site}/local/adapt-img/{x}/sites/{site}/IMG/{y}avant la redirection déjà intégrée donc.
J’ai donc mis la ligne suivante au tout début de /local/.htaccess (fichier généré par le plugin Mutualisation)
RedirectMatch /local/adapt-img/([0-9]+)/([a-z0-9-]+)/IMG/(.*)$ /local/adapt-img/$1/$2/sites/monsite.com/IMG/$3
Pour le moment, cela semble fonctionner.
ps : il faudrait rendre la redirection plus universelle en récupérant la valeur ’monsite.com’ depuis l’url, (pour le moment, je n’utilise adaptive_images que sur un seul de mes sites).
pps : noter dans la page documentation de ce plugin la nécessité de rajouter cette redirection, ou bien vérifier automatiquement, à l’activation du plugin, si on est en mutualisé, et modifier le htaccess.
merci Matthieu
Yep, cool si c’est bien ça donc.
Il faudra trouver à adapter
mutualisation_verifier_htaccess()en conséquence.https://git.spip.net/spip-contrib-extensions/mutualisation/src/branch/master/mutualiser_gerer_img.php#L46
Répondre à ce message
Bonjour,
Le plugin fonctionne parfaitement pour les jpg et gif mais pas pour les png. C’est normal ?
Il n’y a pas de wrapper autour des png insérés.
J’ai essayé de jouer sur les paramètres d’export des png mais aucun changement.
Merci.
En fait, certains PNG sont adaptés (de grande taille).
Mais une même image en PNG passée en GIF devient adaptée. Donc le problème n’est pas dans la configuration du plugin (tailles min/max).
Le plugin marche aussi bien avec les png qu’avec les gif et les jpg, donc ça vient pas du plugin.
Au choix :
Excellent, c’était la taille. J’étais passé à côté de ce paramètre.
Merci mille fois.
En fait, c’est plus pour des raisons esthétiques, l’image peut être légère mais large et donc ne suit plus les dimensions de la colonne centrale.
Sujet résolu. Merci pour la rapidité.
Répondre à ce message
Bonjour,
Il semblerait qu’il y ait un petit bug : quand on veut afficher #DESCRIPTIF (en plus de #TITRE) de l’image dans la balise TITLE, des paramètres de l’image générée par le plugin sont ajoutés.
Je ne sais pas pour le bug, ça m’étonne, mais en tout cas il manque au moins
|attribut_htmlsur les éléments là pour que les apostrophes / quotes soient échappées :Répondre à ce message
bonjour,
Les images en jpg s’affiche correctement sur petits écrans mais j’ai des pb avec les png.
par exemple j’ai une image en 960*960 en png qui est visible au début du chargement de la page puis s’efface lorsque la page es chargée ... en fait les versions en 320, 480 ne sont pas créés dans le répertoire local adapt-img correspondant mais la version en 640 l’est ( local/adapt-img/640/10x/IMG/png).
Voir l’effet sur https://paroissesaintjeandulez.cef.fr/ en premier sur la gauche l’image sur le covid en diminuant l’ecran.
Pouvez m’indiquer si il faut rajouter quelque chose pour que cela fonctionne
merci
Répondre à ce message
Bonjour,
Il est impossible de télécharger la dernière version en 1.18.0 depuis https://files.spip.net/spip-zone/adaptive_images.zip ou directement depuis les sources dans Spip > ajouter un plugin.
Pouvez vous y remédier ?
Cdt.
Ah oui il y a eu un raté lors du passage à git et aux tags. Je viens de reposer un tag, ça va arriver prochainement ici https://plugins.spip.net/adaptive_images
A noter que j’ai renommé cette version qui s’appelle maintenant 2.0.0 et plus 1.18.0 pour mieux marquer qu’il y a eu changement du markup et que cela entraine parfois des petites incompatibilités à corriger avec du CSS
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
