Une image vaut mieux qu’un long discours !

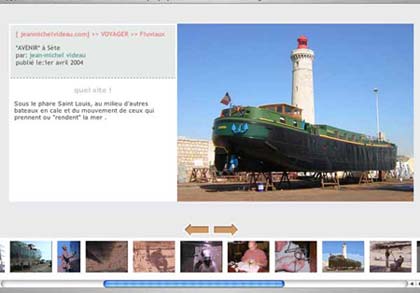
Qu’est-ce que ça fait
On peut le voir par là <—
L’idée c’est de faire une galerie photo selon une des manières que j’ai vu dans Photoshop :
- la présentation des images et de leurs commentaires ;
- une navigation par flèches : image suivante et précédente ;
- une navigation par vignettes dans le bas de la page.
Ben voilà.
Comment ça marche ?
Le code n’est pas d’une grande pureté (je suis toujours débutant) [1], mais il a l’air de marcher en plus il ne fait pas appel à des fonctions ésotériques, c’est du SPIP standard (celui de la documentation en ligne).
- Avoir les vignettes en bas de page... et qui ne « bougent » pas à chaque changement d’image.
Je n’ai rien trouvé de mieux que d’utiliser 2 cadres (frames).
Comme sur mon site j’ai des vignettes de documents de toutes les tailles (au grè de mes humeurs du moment) j’ai décidé de les faire redimensionner dynamiquement. Pour que ça soit « plus joli » elles ont une hauteur maximum de 60 pixels... bon, tu verras le code [1].
Tout ça dans un tableau !
- Afficher le document.
Et encore des tableaux ! (je m’en sors pas autrement) [1]
M’enfin cela permet : la navigation, les titres, le commentaire, la grande image.
L’option de base est de redimensionner les grandes images à 300 pixels de haut
ce qui permet d’avoir une certaine unité mais qui a la fâcheuse tendance à rendre flou les images plus petites que ça...
Dans le code de albumtop.html, il y a commenté l’option d’affichage à la taille originale de de l’image, ce qui a pour effet si l’image est un peu grande de faire disparaître les flèches, mais on les retrouve grâce à l’ascenseur vertical.
... C’est au choix.
- Les flèches de navigation.
Pour aller à image précédente ou image suivante. Ici le classement des photos est « naturel » par « id_document ».
On doit pouvoir modifier pour avoir un classement par numéro, par titre etc.
Avec quoi ça marche ?
Je n’ai qu’un Mac. Sur cette machine ça marche avec :
- Safari 1.0
- Mozilla Firebird 0.7
- Netscape 7.01
- Internet Explorer 5
Sur PC :
- Firebird 0.7
- Internet Explorer 6 XP
Pour les autres navigateurs, merci de me le dire !
Et les articles contenant chaque Album ?
Ah oui, c’est comme sur les squelettes TdT
L’idée vient de http://www.eost.org/
Tu veux faire un nouvel album ?
Tu crées un article dans n’importe quelle rubrique, tu fais comme dit chez EOST : (mettre les images en documents joints).
Tu tapes ton texte et tu mets un lien vers l’album en mettant par exemple :
[Les photos de l'album ->http://tonsite.com/album2.php?id_document=numerodocument ] ou « numerodocument » est le numéro du doc de la première photo à afficher.
Maintenant si tu as un truc qui appelle album3.php3 par exemple c’est pas compliqué, voir plus bas à installation
Contenu de la distrib
- album2.html c’est la page qui initie les cadres (frameset)
- albumtop.html c’est la page du cadre haut, celle du contenu. [1]
- albumvignette.html c’est le cadre du bas comportant la navigation par vignettes. [1]
Bien entendu y sont associés les fichiers album2.php, albumtop.php, albumvignette.php à la manière de SPIP (attention délai de recalcul 3 mois !)
- un dossier imagesalbum2 contenant les images des flèches et album2.css
- un fichier lisez-moi.txt
Comment ça s’installe ?
- Si tu n’as pas de fichier au premier niveau de ton site SPIP qui porte
un des noms précédent, pas de problème verse directement ces fichiers au premier niveau de ton site.
- Sinon attention à l’écrasement de tes fichiers précédents (fais une sauvegarde).
(en particulier si tu utilisais les squelettes TdT le fichier album2.html sera remplacé et tout devrait marcher tout seul !!!!)
- Tu as un système d’album qui appelle dans les articles un fichier du genre : album3.php3.
normalement :
- renommer album2.html en album3.html
- renommer album2.php en album3.php3
- ouvrir le nouveau album3.php3 modifier :
$fond = "album2";en
$fond = "album3";
Ca devrait marcher.
Et la documentation ?
Les fichiers sont documentés largement pour qu’on s’y retrouve
(un effort a été fait pour commenter les boucles.)

Discussions par date d’activité
12 discussions
J’ai bien réussit à creer mon album. Le résultat est sympa mais les vignettes ne s’affichent pas (voir dans http://ariane.giraud.free.fr). ça fait pas propre et c’est moins pratique. Que puis-je faire pour arranger ça ?
Merci d’avance,
Ariane
hum,je vois on a les photos du mariage mais pas les vignettes.
- je vois que tu es en SPIP 1.8.2 et j’ai pas testé (ça va venir !)
en tous cas les squelettes pour SPIP 1.8 sont à l’adresse http://tdtspip.free.fr/article.php3...
je vais voir ça de plus près !
ben, t’y peut rien, ça marche pas en local chez moi avec le 1.8.2, ne suis donc pas le lien ci dessus.
Ca c’est pour la mauvaise nouvelle, il y en a une meilleure j’espère ci-dessous
- peut-être une bonne nouvelle
J’ai un autre site où je teste un peu toutes les bêtises qui me viennent à la tête...
Sur celui là ma version « béta » (ça s’invente pas ça comme nom !) fonctionne
désormais en SPIP v.1.8.2.d (c’est écrit dans le bas de page).
Bon , d’accord, y a pas de mode d’emploi, mais ça fonctioonne tout seul, en « jetant » simplement
la distrib sur ton site ... ET EN VIDANT LE CACHE.
En plus, je trouve ça plus sympa (Ah toutes ces fleurs !) et le diaporama fait son effet ....
C’est par là :
http://tdtnew.free.fr/article.php3?...
bon courage et merci d’avoir écrit ,sinon j’aurai pas su.
jmv
Répondre à ce message
bonjour
je debute en spip et j’aimerai bien savoir comment tester se programme en local ???? si c’est possible
merci a toutes et a tous .
ben, j’espère que tu l’as mis en local, parce que ça marche ...
Répondre à ce message
bonjour
je voulais savoir comment on cree l album car je n y arrive pas j ai renome album2 en 3 ect mais je ne comprend pas l histoie du liens qu il faut mettre dans l article
aidez moi
dmerci d avance
moody
Salut, Moody
(si tu avais laissé une adresse mail, nous aurions pu dégrossir le problème entre nous avant d’en publier le résultat ici, et de plus ça t’aurait évité de revenir ici pour voir le résultat)
Bon.
c’est vrai que les explications de cette distribution filent un peu comme du spaggheti !
- les dernières versions plus cool
sont à l’adresse :http://tdtspip.free.fr/article.php3... . Il faudra savoir si tu es en spip 1.8 ou inférieur et si tu as installé les squelettes TdT ....
- album2 etc ...
il ne faut faire ces modifications qu’au seul cas ou on a déjà sur son site quelque chose qui appellerait album2.php, sinon on touche a rien !
- histoire de liens ...
vas voir à http://tdtspip.free.fr/article.php3... dans le paragraphe « et les aricles contenant chaque Album ».
au plaisir de te relire.
merci de ton aide je suis alle voir les liens que tu m as indique mais sans plus de resultat.
desole suis debutant en php et spip
je te donne mon mail
jp_moody@hotmail.fr
Répondre à ce message
D’aucuns ont eu des difficultés avec les squelettes TdT et Album2TdT.J’ai donc résolu de créer un site consacré à TdT.Il a été construit ainsi :
installation de SPIP, installation de « TdT » et enfin « Album2TdT ».
Le résultat est en ligne avec bien entendu les derniers fichiers de ces contribs : TdT v1.2.0 et Album2TdT v1.1.0.
C’est par là : http://tdtspip.free.fr
Si la distrib album TdT reste au premier niveau, pas de problème, ça marche...
Vous pouvez le voir en ligne sur le site dédié à TdT : exemple d’album
Répondre à ce message
Bonjour,
jutilise Sip v1.7 pour un site.
Je le vérifie sur un serveur local. j’utilise Mozilla Firebird v0.7
J’ai installé les outils de album2 TdT et cela fonctionne très en local.
Mais après avoir installé le tout sur le serveur, cela ne fonctionne plus, rien ne s’affiche et je charge en fait une page avec le code source suivant :
Date de création : 30/03/04
body /body/html (entre balises) et la suite
et affiche le seul bouton "Recalculer cette page>
Ce semble inchohérent, et n’est plus du tout comme sur le localhost.
Merci de m’aider
Répondre à ce message
Re bonsoir,
juste un tit truc, c’était pour dire, que, à mon humble avis, il doit être possible de virer la méchante scrollbar en ajoutant l’attribut scroll=no dans la balise body du squelette.
à mon avis, le rendu sera tjs plus agréable à l’oeil qu’avec une scroll.
Pour le menu lui même, à mon avis, il doit être possible de faire un menu défilant, à vérifier... je vous tiendrai au courant
@++
aiglobulles
Répondre à ce message
Bonjour,
je cherche un moyen de faire visualiser les image taille réelle dans une pop up redimensionnable.
Y a un script très pratique repêcher sur l’éditeur de javascript et dont voici le code :
dans la partie
:<SCRIPT LANGUAGE="JavaScript">/*
SCRIPT EDITE SUR L'EDITEUR JAVASCRIPT
http://www.editeurjavascript.com
Ne copiez ce code qu'une fois dans votre page
*/
function afficheVignette(cheminVignette,cheminMaxi)
{
document.write('<A HREF="javascript:afficheMaxi(\''+cheminMaxi+'\')"><IMG SRC="'+cheminVignette+'" HSPACE=0 VSPACE=0 BORDER=0 ALT="cliquez ici pour voir en grand"></A>');
}
function afficheMaxi(chemin)
{
i1 = new Image;
i1.src = chemin;
html = '<HTML><HEAD><TITLE>Image</TITLE></HEAD><BODY LEFTMARGIN=0 MARGINWIDTH=0 TOPMARGIN=0 MARGINHEIGHT=0><CENTER><IMG SRC="'+chemin+'" BORDER=0 NAME=imageTest onLoad="window.resizeTo(document.imageTest.width+14,document.imageTest.height+32)"></CENTER></BODY></HTML>';
popupImage = window.open('','_blank','toolbar=0,location=0,directories=0,menuBar=0,scrollbars=0,resizable=1');
popupImage.document.open();
popupImage.document.write(html);
popupImage.document.close()
};
</SCRIPT>
et la portion à placer à l’endroit désiré de l’affichage de la vignette :
<SCRIPT LANGUAGE="JavaScript">afficheVignette("vignette.jpg","grande.jpg");
</SCRIPT>
mon soucis, c’est que je ne sais absolument pas comment utiliser ce script de manière à automatiser l’affichage des grandes images en pop-up.
Si vous pouviez ’éclairer, ce serai super sympa ;)
merci d’avance
aiglobulles
Répondre à ce message
Bonjour,
Je ne comprend pas très bien comment dans l’espace privé on créer l’album.
Ce que j’ai comris :
- Céer une rubrique (ex. Mes albums)
- Dans ma rubrique « Mes albums » créer un Article par album.
... et c’est la où je ne sais plus quoi faire.
Faut-il pour chaque image, générer des vignettes sur un soft de retouche d’image ?
Pour relier mes images est ce que j’utilise
- Ajouter une image
ou
- Ajouter un document
(Dans la doc de SPIP, ils décrivent les deux)
Et les grandes images, je les rajoutes de la meme manière ?
Bref si quelqu’un peut me faire un petit résumé de la procédure à suivre, ca m’aiderai et peut être d’autre ignorant comme moi.
D’avance merci
Zil
on peut aussi faire un album dans n’importe quel article de n’importe quelle rubrique.
- les vignettes, si tu as configuré spip pour les générer automatiquement, elles se créeront automatiquement.
- il faut mettre tes images en documents joints. Tes grandes images (attention à la taille !) sont à mettre en documents joints et normalement spip créera les vignettes.
tu peux aller voir l’explication sur mon site album2 TdT
Répondre à ce message
Voici une évolution de ce squelette en test ici :
http://nico3.cazals.free.fr/album2.php?id_document=5
Les tableaux disparaissent au profit du xhtml. Seul un tableau persiste pour une question de centrage vertical de balise div.
Seule la partie vignette devient scrollable.
Pour les nouvelles fonctions, au menu :
- légende de la photo que l’on peut afficher ou cacher à l’aide d’un lien cliquable.
- les fléches de navigation dans l’album toujours présentes
- un mode slide-show automatique sous forme d’une pop-up.
Tout développement officiel se fera avec la participation de Jean-Michel compte tenu du fait qu’il a été ma muse :))
N’hésitez pas pour les remarques.
Bonjour !
pas très enthousiasmée par le jeu de frames de la contrib originale, je cherche un moyen (autre que les frames donc) pour pouvoir faire défiler mes vignettes latéralement. j’ai utilisé la balise < marquee > mais ça ne me plait pas trop, en effet je préférerais eviter le défilement automatique (meme si je peux en régler la vitesse etc) et afficher une ptite fleche de chaque coté de ma bande de vignettes...
N’hésitez pas à me donner un coup demain si vous savez faire ça...
Merci d’avance...
bonjour,
En ce qui concerne les frames d’accord ... d’ici septembre Nico aura sans doute fini de « CSSsiser » tout ça.
Bravo pour l’accobranches, c’est sympa.Je vois pas les vignettes en bas.
Exprimes-toi, et donne encore tes idées et tes réalisations ici ...A plusieurs on arrivera.
Ahh tu ne vois pas les vignettes en bas. Justement ça m’intéresse... Je bosse sur PC (win Xp) et l’affichage du < marquee > fonctionne sans souci sous IE 6.0, Netscape 7.0 et Mozilla Firefox 0.8, mais j’aimerais savoir sous quels couples plate-forme/navigateur ça ne passse pas...
Merci de me donner des précisions.
Répondre à ce message
Ca passe très bien sous Netscape 7.0 sur pc aussi...
merveilleux ! merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
