Installation
- Téléchargez l’archive ’.zip’ de cette page vers le dossier de plugins de votre SPIP
- Installez le plugin depuis votre espace privé comme expliqué ici : https://www.spip.net/fr_article3396.html
- Si vous avez CFG, accédez à la page du plugin via le bouton de l’onglet ’Configuration’ de l’espace privé (réservé aux webmestres du site).
Utilisation & configuration
Le plugin peut s’utiliser de deux façons détaillées plus loin :
- en utilisant la balise #ADXMENU,
- en utilisant la classe CSS « adxm admenu ».
Il est prévu pour proposer une page de configuration grâce au plugin CFG : moteur de configuration mais celui-ci n’est pas obligatoire.
La page de configuration permet de définir notamment le sens d’ouverture du menu ; celui-ci peut être horizontal, de bas en haut ou de haut en bas, mais aussi vertical, de gauche à droite ou de droite à gauche [1].
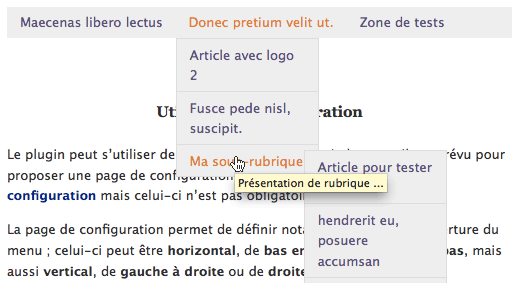
Aperçu

La balise #ADXMENU
Cette balise s’utilise seule par défaut, mais peut prendre les trois arguments suivants :
- liste des rubriques (par défaut tous les secteurs) :
Liste des ID de rubriques à inclure dans le menu, séparés par deux-points ; cette valeur est détaillée ci-dessous ;
- longueur avant de couper les titres (par défaut 30) :
Nombre de caractères au-delà desquels les titres seront tronqués ;
- caractère(s) de coupe (par défaut « . ») :
Le ou les caractères qui seront indiqués pour un titre tronqué.
Exemple pour un menu contenant les rubriques 1, 3 et 12, des titres coupés à 50 caractères et auxquels on ajoute « ... » :
#ADXMENU{1:3:12,50,...}Le modèle utilisé par la balise expose la rubrique ou l’article courant, à la façon de SPIP. Si un identifiant de rubrique est trouvé dans le contexte (dans les boucles de la page), le titre de la rubrique en question portera la classe CSS on, ainsi que tous ses parents. S’il s’agit d’un article, le titre de l’article portera la classe CSS on ainsi que toutes ses rubriques parentes : secteur, rubrique, sous-rubrique puis article ...
La liste des rubriques affichées peut être écrite de différentes façons :
- une liste simple d’ID, séparés par deux-points ; par exemple 1:2:5 ;
- le mot-clé « secteurs » (valeur par défaut) pour lister tous les secteurs du site ;
- le mot-clé « tout » pour lister toutes les rubriques du site.
Dans chacune des alternatives ci-dessus, vous pouvez ajouter une liste d’identifiants que vous voulez exclure du menu, en précédant cette liste par un point d’exclamation ; par exemple :
#ADXMENU{ secteurs!1:3 }qui listera tous les secteurs sauf ceux ayant les ID 1 et 3 [2].
La classe « adxm admenu »
L’effet menu ouvrant s’applique en ajoutant simplement la classe « adxm adxmenu » à n’importe quel menu (liste imbriquée de <ul><li>) [3].
Exemple :
<ul class="adxm adxmenu">
<li>un item de menu</li>
</ul>Personnalisation
Les styles CSS des différents liens ou items du menu sont personnalisables dans le fichier CSS présent à la racine du plugin :
- « adxmenu_css_styles.css.html »
A noter également, si vous avez besoin de modifier l’ensemble de l’apparence du menu, que les styles définissant la disposition des blocs, leur apparence au passage de la souris et toute la mécanique du menu sont modifiables dans les fichiers CSS (complexes) :
- « adxmenu_css.css.html »
- « adxmenu_css_ie.css.html »
Il est conseillé de bien tester vos personnalisations pour vérifier que le menu est toujours présentable (!). À noter ici qu’il est possible de coloriser la zone de sécurité des items du menu en décommentant la ligne 91 du fichier « adxmenu_css.css.html » (une zone rouge encadrera chaque item).
Compatibilité
Les CSS utilisés pour générer le menu sont compatibles avec la distribution (bien-sûr) mais également avec les squelettes Z compatibles. Vous pouvez notamment, si vous utilisez un squelette Zpip, préciser la classe « adxm adxmenu » au menu général utilisé par le squelette, l’effet ouvrant s’ajoutera automatiquement, en accord avec le sens d’ouverture de vos réglages [4].
Conditions d’utilisation
La version originale du script du menu est proposée par son auteur sous licence Creative Commons Attribution. Il est donc demandé d’indiquer sur la page de crédits de votre site l’information :
Ce site web utilise ADxMenu, par studio.aplus
Pour plus d’informations, reportez-vous à la page dédiée par l’auteur : http://aplus.rs/adxmenu/buy/.

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
