Installation
- Téléchargez l’archive ’.zip’ de cette page vers le dossier de plugins de votre SPIP
- Installez le plugin depuis votre espace privé comme expliqué ici : https://www.spip.net/fr_article3396.html
- Si vous avez CFG, accédez à la page du plugin via le bouton de l’onglet ’Configuration’ de l’espace privé (réservé aux webmestres du site).
Utilisation & configuration
Le plugin peut s’utiliser de deux façons détaillées plus loin :
- en utilisant la balise #ADXMENU,
- en utilisant la classe CSS « adxm admenu ».
Il est prévu pour proposer une page de configuration grâce au plugin CFG : moteur de configuration mais celui-ci n’est pas obligatoire.
La page de configuration permet de définir notamment le sens d’ouverture du menu ; celui-ci peut être horizontal, de bas en haut ou de haut en bas, mais aussi vertical, de gauche à droite ou de droite à gauche [1].
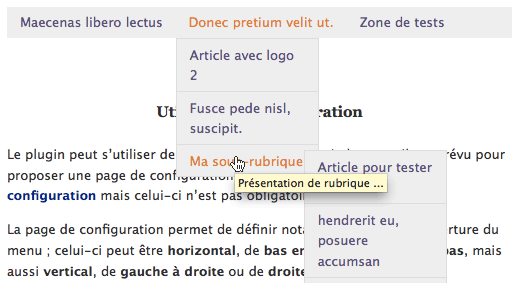
Aperçu

La balise #ADXMENU
Cette balise s’utilise seule par défaut, mais peut prendre les trois arguments suivants :
- liste des rubriques (par défaut tous les secteurs) :
Liste des ID de rubriques à inclure dans le menu, séparés par deux-points ; cette valeur est détaillée ci-dessous ;
- longueur avant de couper les titres (par défaut 30) :
Nombre de caractères au-delà desquels les titres seront tronqués ;
- caractère(s) de coupe (par défaut « . ») :
Le ou les caractères qui seront indiqués pour un titre tronqué.
Exemple pour un menu contenant les rubriques 1, 3 et 12, des titres coupés à 50 caractères et auxquels on ajoute « ... » :
#ADXMENU{1:3:12,50,...}Le modèle utilisé par la balise expose la rubrique ou l’article courant, à la façon de SPIP. Si un identifiant de rubrique est trouvé dans le contexte (dans les boucles de la page), le titre de la rubrique en question portera la classe CSS on, ainsi que tous ses parents. S’il s’agit d’un article, le titre de l’article portera la classe CSS on ainsi que toutes ses rubriques parentes : secteur, rubrique, sous-rubrique puis article ...
La liste des rubriques affichées peut être écrite de différentes façons :
- une liste simple d’ID, séparés par deux-points ; par exemple 1:2:5 ;
- le mot-clé « secteurs » (valeur par défaut) pour lister tous les secteurs du site ;
- le mot-clé « tout » pour lister toutes les rubriques du site.
Dans chacune des alternatives ci-dessus, vous pouvez ajouter une liste d’identifiants que vous voulez exclure du menu, en précédant cette liste par un point d’exclamation ; par exemple :
#ADXMENU{ secteurs!1:3 }qui listera tous les secteurs sauf ceux ayant les ID 1 et 3 [2].
La classe « adxm admenu »
L’effet menu ouvrant s’applique en ajoutant simplement la classe « adxm adxmenu » à n’importe quel menu (liste imbriquée de <ul><li>) [3].
Exemple :
<ul class="adxm adxmenu">
<li>un item de menu</li>
</ul>Personnalisation
Les styles CSS des différents liens ou items du menu sont personnalisables dans le fichier CSS présent à la racine du plugin :
- « adxmenu_css_styles.css.html »
A noter également, si vous avez besoin de modifier l’ensemble de l’apparence du menu, que les styles définissant la disposition des blocs, leur apparence au passage de la souris et toute la mécanique du menu sont modifiables dans les fichiers CSS (complexes) :
- « adxmenu_css.css.html »
- « adxmenu_css_ie.css.html »
Il est conseillé de bien tester vos personnalisations pour vérifier que le menu est toujours présentable (!). À noter ici qu’il est possible de coloriser la zone de sécurité des items du menu en décommentant la ligne 91 du fichier « adxmenu_css.css.html » (une zone rouge encadrera chaque item).
Compatibilité
Les CSS utilisés pour générer le menu sont compatibles avec la distribution (bien-sûr) mais également avec les squelettes Z compatibles. Vous pouvez notamment, si vous utilisez un squelette Zpip, préciser la classe « adxm adxmenu » au menu général utilisé par le squelette, l’effet ouvrant s’ajoutera automatiquement, en accord avec le sens d’ouverture de vos réglages [4].
Conditions d’utilisation
La version originale du script du menu est proposée par son auteur sous licence Creative Commons Attribution. Il est donc demandé d’indiquer sur la page de crédits de votre site l’information :
Ce site web utilise ADxMenu, par studio.aplus
Pour plus d’informations, reportez-vous à la page dédiée par l’auteur : http://aplus.rs/adxmenu/buy/.

Discussions par date d’activité
41 discussions
Bonjour à tous,
J’utilise Spip en version 2.1.2
J’essaie de mettre en place les plugins menus (version 0.9.2) et adxmenu (version 1.23.2)
Je constate que si je mets comme entrée un texte libre (en l’occurrence le texte « Rubriques », voir saisie d’écran menu.jpg), la mise en forme est différente de celle d’autres types d’entrées. Je n’arrive pas à corriger ce pb dans le fichier css : « adxmenu_css_styles.css.htm ».
Auriez-vous une solution ?
Merci par avance.
JF David
Répondre à ce message
Bonjour,
Je viens de passer un site de la verison 2 à 3 et mon menu a perdu ses styles donc je cherche pourquoi.
Est-ce que le nouveau fichier adxmenu_css_styles_spip3.css.html gère les styles dorénavant ? merci.
Salut DD,
Oui, les styles ont changé pour s’adapter à la distribution de SPIP version 3. Les classes et ID n’ont pas été modifiés par conte.
Reviens poster ici si tu as toujours des problèmes.
P.
OK merci.
Si je me souviens bien j’ai renommé ma feuille de style v2 en adxmenu_css_styles_spip3.css.html et ça marche.
Répondre à ce message
Bonjour, ce plugin semble vraiment super !
Je précise tout de suite que je suis un utilisateur débutant de spip.
J’ai réussi a intégrer cet excellent menu dans mon site mais je ne parvient pas à en modifier l’apparence via le fichier « adxmenu_css_styles.css.html ». Quand j’effectue des modifications, rien ne se produit. Pourriez-vous détailler davantage la démarche.
Merci d’avance
Salut,
Tes modifs dans le fichier CSS devraient apparaître directement, en recalculant la page (clique sur le bouton « Recalculer cette page » côté public, ou ajoute l’argument « var_mode=recalcul » à l’URL).
C’est tout :)
P.
Répondre à ce message
Bonsoir
J’ai pris la version svn pour spip 3 et on vois le code php :( sur le site.
Faudrait virer les « echo » dans le php ça serait bien.
OUPS !!
J’ai du commiter sans faire gaffe ma version de dev ... c’est corrigé, merci du retour.
Et désolé pour la bourde
P.
Merci, sinon je l’aurais
par contre dans le modele tu peux virer id_rubrique dans le classement ? sinon la suite ne fais rien car id_rubrique passe devant.
Si je le mets en dernier, ça a un sens ou pas ?
non, vire le ;) il sert à rien à mon avis
ou rend le avec un # ENV ;) et chaqu’un fait ce qu’il veut
OK, c’est viré ... je me pencherai sur une méthode contrôlée plus tard :(
moi je vais réfléchir à ça car c’est comme ta façon de couper les titre ça me plait pas
PS skype moi ça serait plus simple
Oula, je m’apprêtais à me jeter devant la télé quand j’ai vu ton mail ...
Mais si tu sens des modifs à faire, te gêne pas sur la zone, et je skyperai avec plaisir pour le coup ;)
tchuss
Salut
Dis j’ai
Fatal error : Call to undefined function sql_select() in /home/******/public_html/******/plugins/adx_menu/balise/adxmenu.php on line 80
Faut pas etre connecter pour le voir ....
Salut Pierre,
Ouaip, je sais pas pourquoi mais je m’obstinais à ne pas vouloir inclure les fonctions SQL en haut de la balise ... alors qu’on m’a déjà renvoyé cette erreur...
C’est corrigé, merci du retour
P.
merci pour la correction, ça fonctionne
reste a amélioré ce plugins maintenant car virer un secteur par le html c pas logique
je vais me plonger dedans moi.
Répondre à ce message
bonjour
J’utilise avec bonheur et reussite ce plugin
Je me demande si il y à une solution simple pour avoir dans le menu toutes les rubriques et sous-rubriques sauf une seule rubrique.
Ou si il me faut imperativement passer par la solution proposé pour le parametrage ?
Cordialement
Eric
Bonjour Eric,
Ton message date de quelques mois mais c’est juste pour te prévenir que le plugin propose maintenant la fonctionnalité en natif ... pour info. J’ai d’ailleurs mis la doc à jour.
Disponible demain matin dans le zip, de suite sur le dépôt SVN.
@+
Piwi
Répondre à ce message
J’ai deux soucis.
- D’une part, le menu ne « déroule » pas, bien que le #INSERT_HEAD soit dans toutes les pages (via le couteau suisse).
- D’autre part dans CFG, si je change « secteurs » en « tout », la valeur revient automatiquement à « secteurs » lors de l’enregistrement, avec un message « pas de changement »
Bizarre, non ?
Salut Laurent,
Je réponds un peu tard mais as-tu résolu ton problème ??
Très bizarre, je pense qu’une mise à jour de SPIP, de CFG et du plugin s’impose ...
Tiens moi au courant, n’hésite pas si tu rencontres encore ce problème ou un autre, je répondrai plus vite :)
@+
Piwi
Répondre à ce message
Bonjour,
Je suis confronté à un bug que je ne comprend pas du tout !
Quand le plugin adxmenu est activé (et seulement dans ce cas), j’ai un problème d’affichage sur (apparemment) toutes les pages du site. Je n’ai que le fond et l’entête, mais plus de rubriques ni de contenu. Un peu comme si une div n’était pas fermé quelque part ou si le css était vide..
Mais, et c’est là le truc bizarre, ça ne le fait pas quand je suis connecté en tant qu’admin. Dans ce cas le site fonctionne nickel, y compris le menu déroulant. d’autre part, si je vide complètement le dossier /tmp/cache et que je vide le cache de firefox, alors ça refonctionne quand je recharge la page, mais redysfonctionne au second ou troisième rechargement.
ET, pour finir, si j’ajoute à mon url un ?var_mode=recalcul, alors l’affichage est correct.
C’est pas un peu bizarre, tout ça ?
Précisions, tout ça en local, avec un spip3.
Une fois le site en ligne chez free, j’ai la même erreur que le post du 06 août 2011 par Ymagination. Par contre, la solution proposée ne fonctionne pas chez moi. J’ai juste en plus le code à ajouter qui s’affiche sur ma page.
Résolu !
En fait, c’était tout simple. le code indiqué au post du 1er sept 2011 ne devait pas être mis à la ligne 1 du fichier balise/adxmenu.php comme indiqué, mais à la ligne 2, juste après ?php.
Ca donne donc :
Répondre à ce message
Bonjour,
Je débute avec spip et je galère un peu. J’utilise le squelette eva web 4.1 pour un collège et j’ai configuré ma page sommaire avec un menu classique à droite contenant les différentes rubriques du site. J’ai installé le plugin et je l’ai activé puis configuré avec cfg. Mais je ne sais pas où placer la balise pour que le menu soit déroulant. Merci de votre aide.
Salut Paolo,
Il faut que tu mettes la balise exactement là où tu veux voir le menu dans les squelettes de tes pages.
S’il apparaît mais n’est pas déroulant, c’est qu’il y a un problème de CSS (le fichier « adxmenu.css.html » n’est pas chargé) ... Si tu rencontres ce problème, vérifie que tes squelettes utilises bien la balise INSERT_HEAD (si ce n’est pas le cas, il faut l’ajoute, sur le modèle de « squelettes-dist/inc-entete.html »).
P.
Répondre à ce message
Bonjour,
Je souhaite que les rubriques soient classées par num titre.
Le critère y est, les rubriques ont un numéro or l’affichage ce fait par id_rubrique ?
La boucle de adxmenu :
Le lien du site ICI
Avez vous une solution ou une idée ?
cdt
Retire simplement « id_rubrique » :
merci Piero c’est une solution que j’ai testé sans résultat !
Répondre à ce message
Bonjour
Le menu est super. Il fonctionne très bien sur Mozilla
mais sur IE lorsque je veux aller sur le site
cela m’indique
Fatal error : Call to undefined function : sql_select() in /mnt/141/sda/0/f/monsite/plugins/ADXmenu/balise/adxmenu.php on line 27
Est ce que quelqu’un peut m’aider SVP
Salut,
Si ton problème est toujours d’actualité, ajoute simplement en haut du fichier ’balise/adxmenu.php’ la ligne :
Ca devrait corriger l’erreur (pour une raison qui m’échappe, SPIP ne charge pas les fonctions SQL ... d’où ton erreur).
@+ P.
Merci pour le dépannage, je rencontrais le même problème avec firefox dans certaines situations (après clic sur « se déconnecter »).
Cordialement !
AC
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
